 ころもちゃん
ころもちゃんゲームを作ってみようと思うけど、まずなにからやったらいいんだろう?
本記事の内容
・ゲームを作るにはまずプロジェクトを作ろう!
・プロジェクトテンプレートにはいろんな種類があるので、適切なものを選ぼう!
・プロジェクト設定を間違えてしまった時の対処方法
この記事は、Unityをインストールしている前提で記載しています。まだUnityをインストール出来ていない人はこちらの記事を参照してください。


Unityでゲームを作るときに最初にすること
ゲームを作るにはゲームごとにプロジェクトを作成しよう
Unityをインストールが出来たら、まずはゲームプロジェクトを作りましょう。ゲームプロジェクトというのは、ゲームを動かすための、素材やプログラムなどを詰め込んだ設定ファイルです。ゲームに必要な設定や素材、プログラムはすべてこのゲームプロジェクトの中で行います。
なので、まずはゲームプロジェクトを作成する方法について解説します。
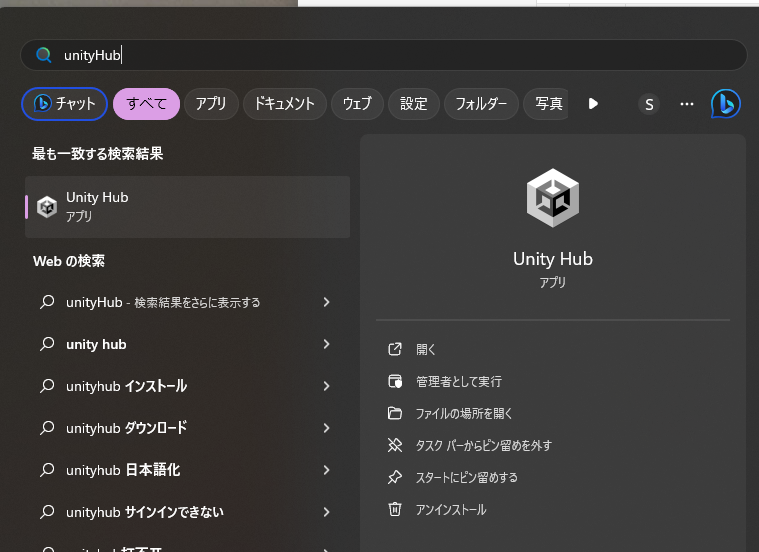
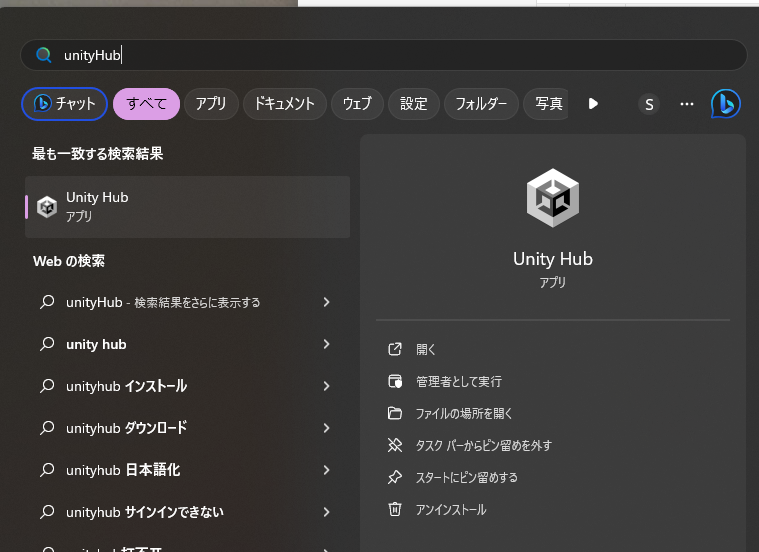
まずは、UnityHubを開きましょう。Windowsの方は、Startボタンから「UnityHub」と検索して、アプリを開きます。


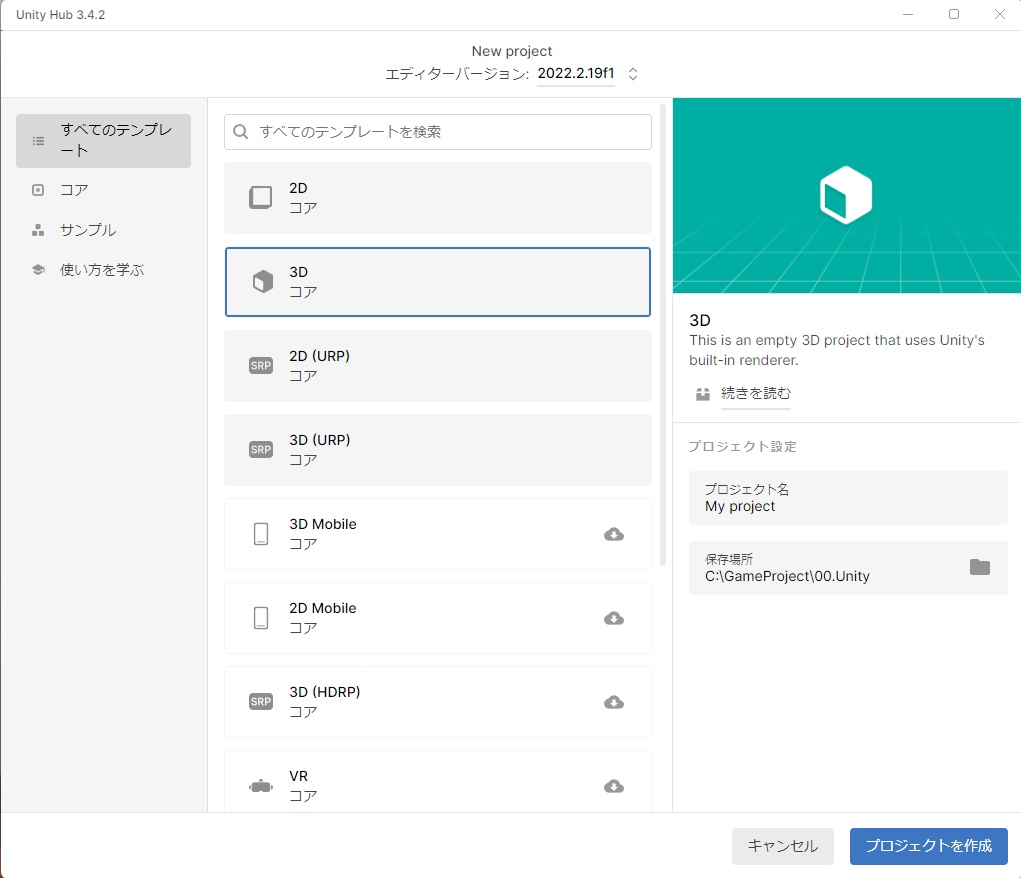
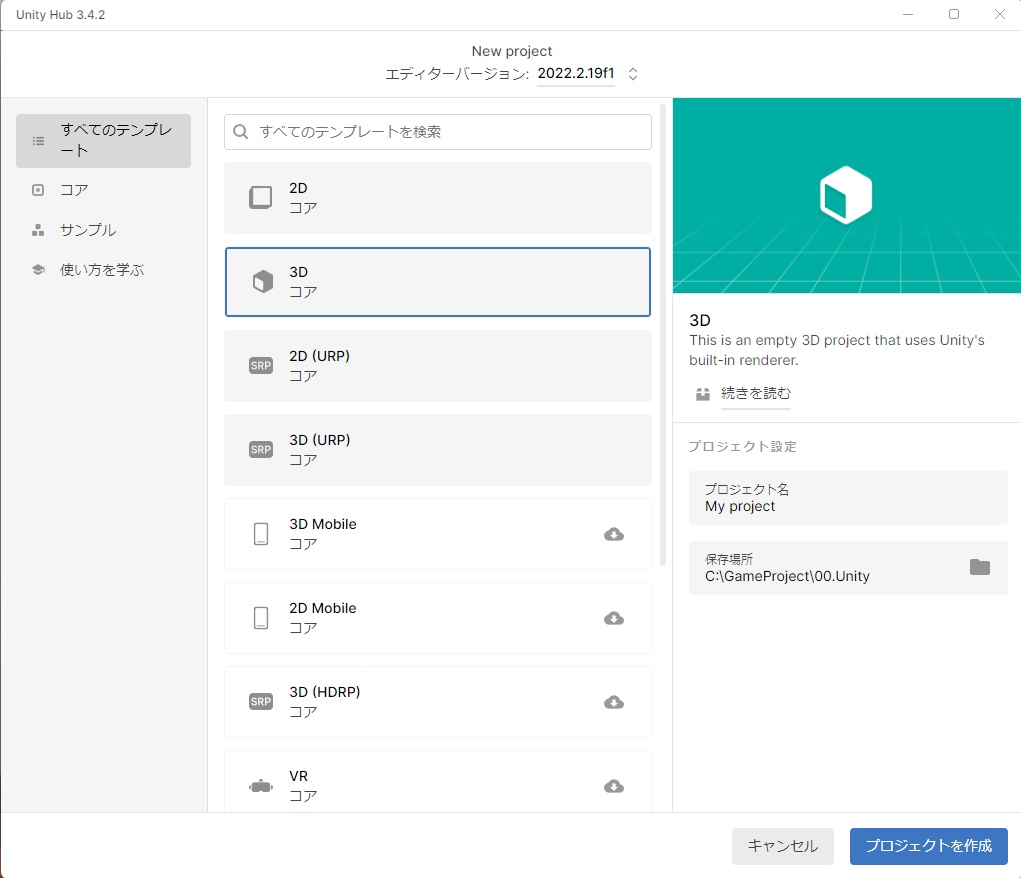
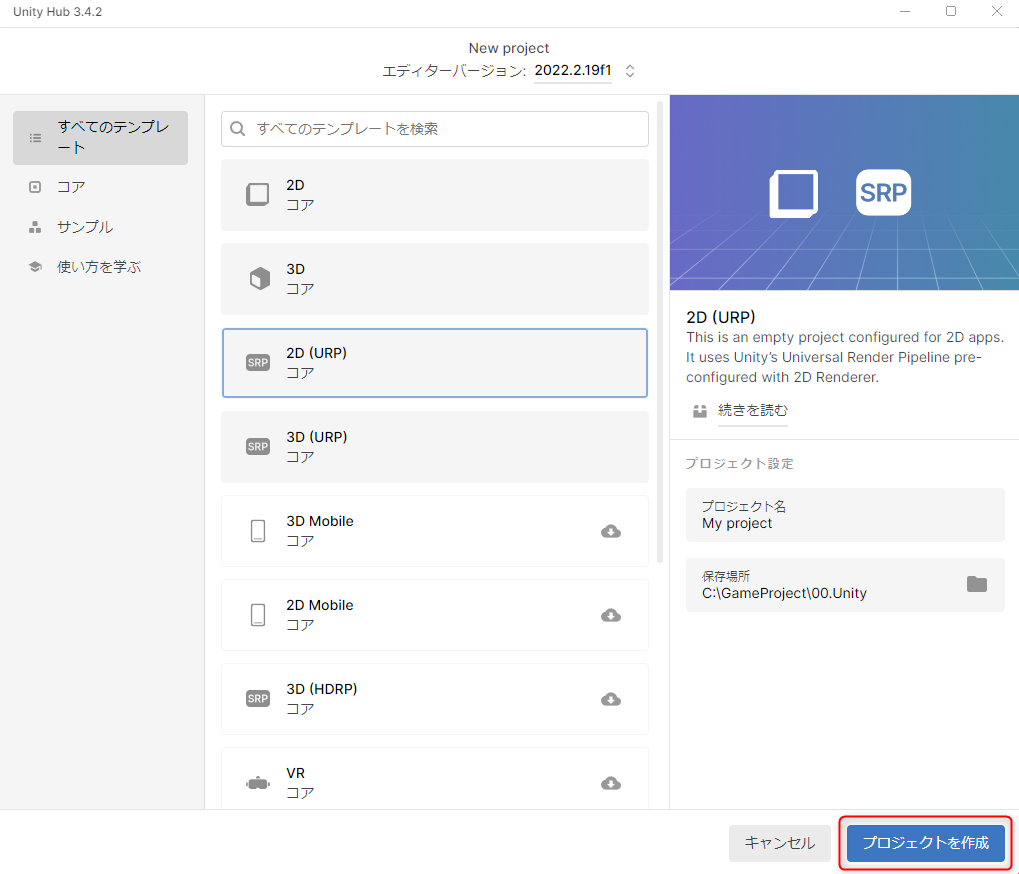
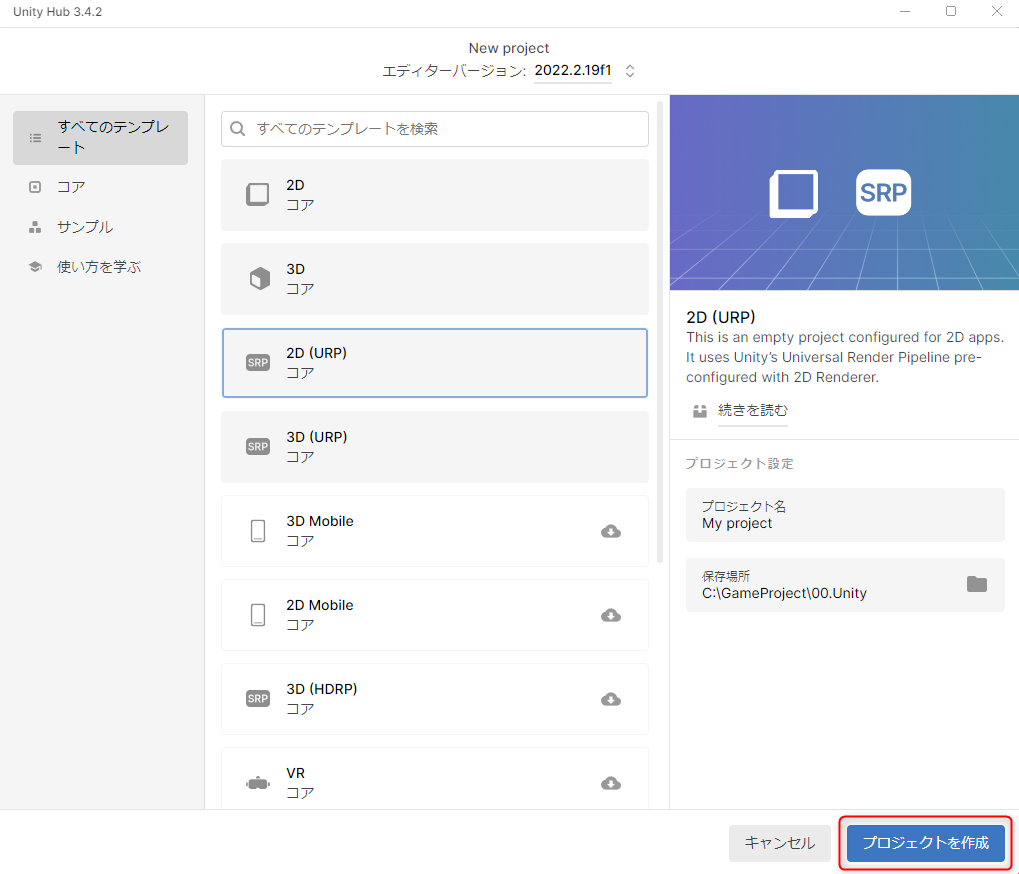
以下のような画面が表示されるので、プロジェクト名、保存場所を指定しましょう。テンプレートの選び方については後述します。


【プロジェクト名を決める時の注意事項】
プロジェクト名は、慎重に決めましょう。制作を始めてから後で変える場合大変なので、よく考えて名前を付けるといいでしょう。ゲームタイトルと一緒である必要はないので、自分なりの仮タイトルをつけておくと良いでしょう。
【保存場所を決める時の注意事項】
・ゲームプロジェクトは容量を多く取ります(最低でも10GB近く必要になる)。PCの容量がギリギリの場合は外付けのディスクや、PC内のデータ整理をしておきましょう。
・深いパス、日本語のパス名に保存しないようにする。
Unityを含め様々な開発用のソフトは、日本語ユーザにあまり優しくないです(世界的に見れば日本語はドマイナーだししょうがない)。日本語のパスが含まれることによるエラーが極稀に起きることがあります。不要なエラーを回避するために、英字のパスにしておくのが無難です。
私はCドライブ直下に配置することが多いです。
さあ、これで終わりです。あとは「プロジェクト作成ボタン」を押して、数分(PCのスペックにもよる)待てばゲームプロジェクトが開くはずです。




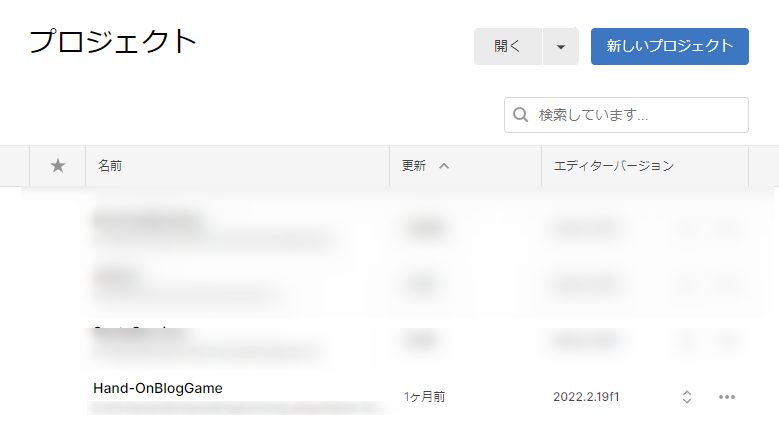
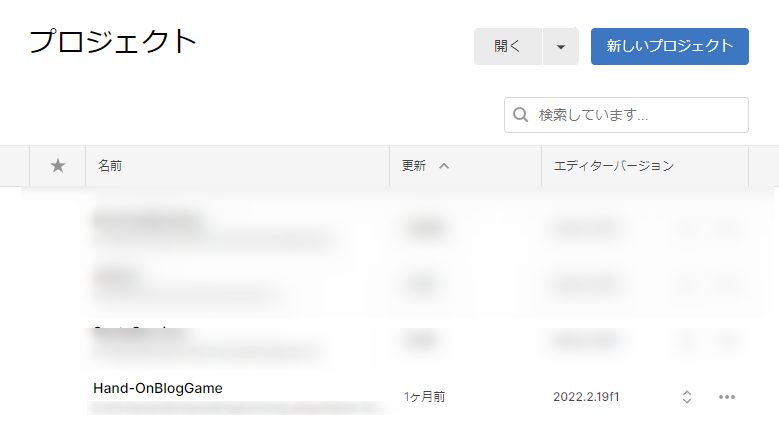
一度プロジェクトを作成すると、UnityHubを開くとプロジェクトが追加されます。
作成後は、UnityHubからプロジェクトを起動するようにしましょう!
プロジェクトテンプレートの選び方
プロジェクトテンプレートとは?
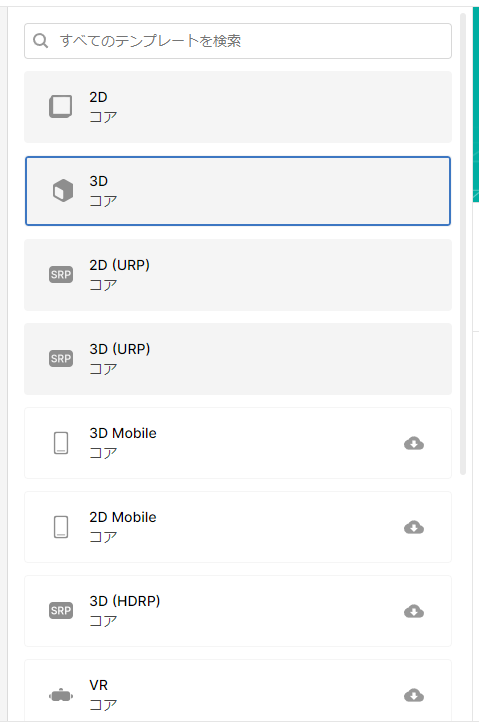
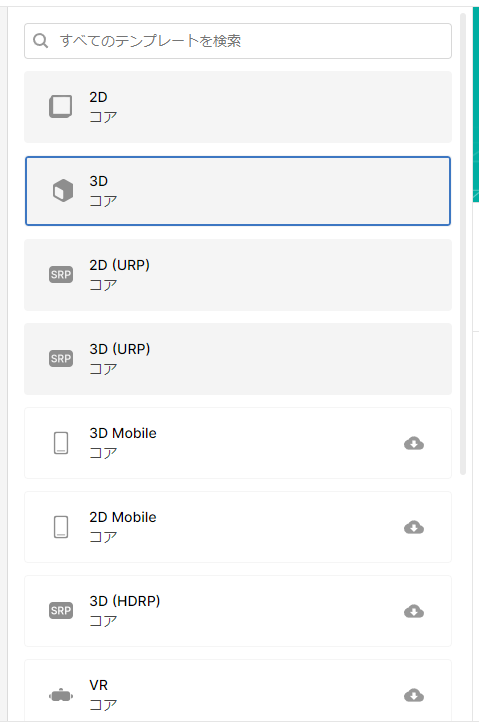
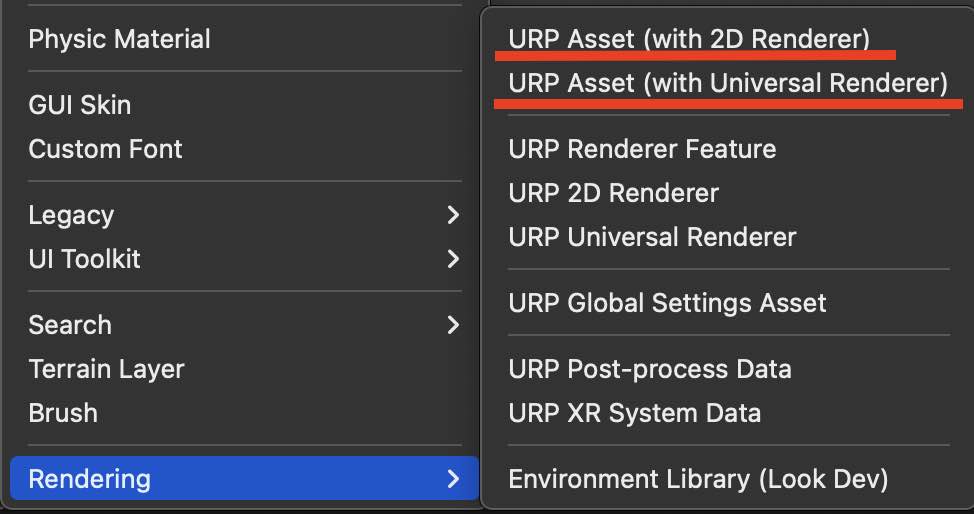
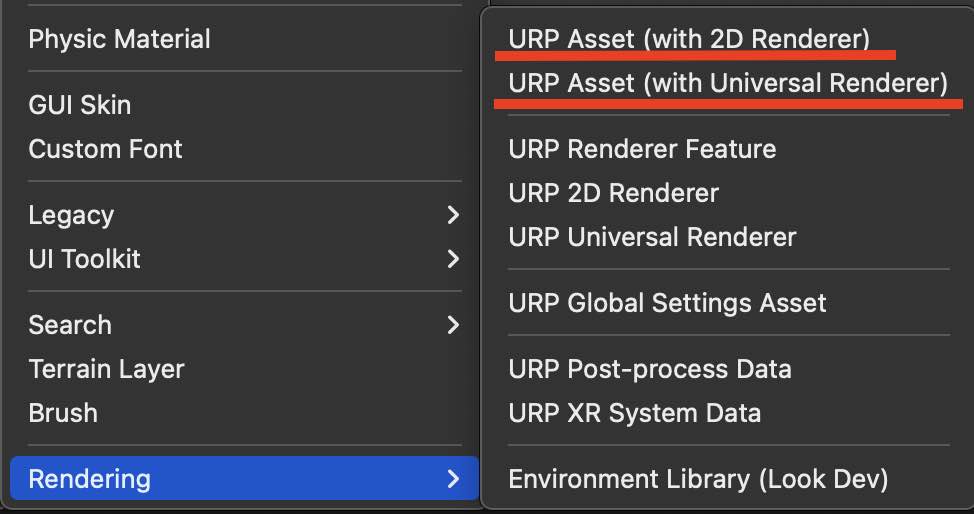
プロジェクトテンプレートを開くと、以下のような選択肢が出てくると思います。


これはプロジェクトテンプレートといって、作りたいゲームの種類に応じたテンプレートを提供してくれるものです。たとえば、2Dテンプレートであれば、2Dゲームに必要な要素をあらかじめインストールした状態でプロジェクトを作ってくれる訳です。
また、Mobileとついているテンプレートがありますが、Mobileがついていなくてもモバイル用のゲームは作れます。Androidで実行した場合のデバッグツールなどがインストールされているという違いみたいです。
Buil-In vs URP vs HDRP
2Dと3Dの違いはわかるとは思いますが、URP、HDRPとついているものについて、どれ選んだらいいんだろう・・・となるかもしれません。結論から書くと、よく分かんなければURPを選択しましょう、です。
身も蓋もないので少しだけ解説。
まず、このURP、HDRPというのはレンダーパイプラインといって、Unityでゲーム内の様々なオブジェクトを、ゲーム画面として描画するときに必要な一連の処理(光と影の計算や、座標変換etc・・・)のことを指します。
そして、カッコがついていないものは、Build-in Render Pipeline といって、旧式のレンダーパイプラインとなっています。
最初にゲーム作る時に詳しく理解する必要はない要素ですが、行く行く必ず付き合わないといけない、そういう存在です。
上記で書いたように、Build-in Render Pipeline は古い方式のため、使うことをオススメしません。とりあえず始めようとおもったら、URPを選択するのが良いでしょう。
| パイプライン | 描画速度 | 拡張性 | その他 |
|---|---|---|---|
| Build-in | 普通 | 旧式のため新機能などは見込めない | URPと互換性がない。 |
| URP | 軽量 | 新しいレンダリング方法。Unityが力を入れている方。新機能も追加されていっている。 | Build-inと互換性がない。 |
レンダーパイプラインについて、より詳しく気になる方は、この記事などを参照してみてください。




プロジェクト設定を間違えてしまった時の対処方法
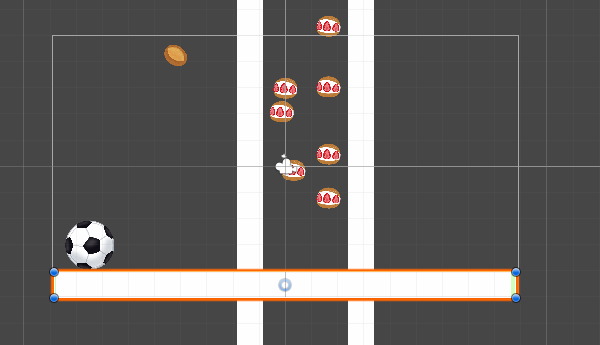
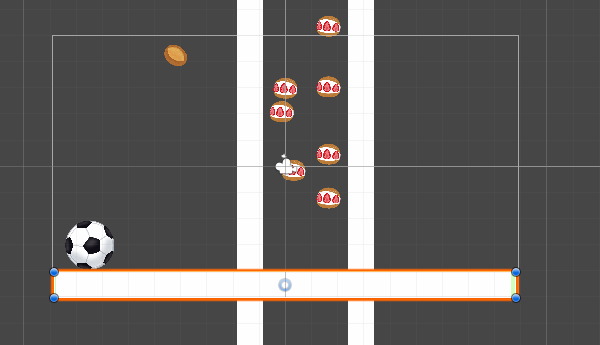
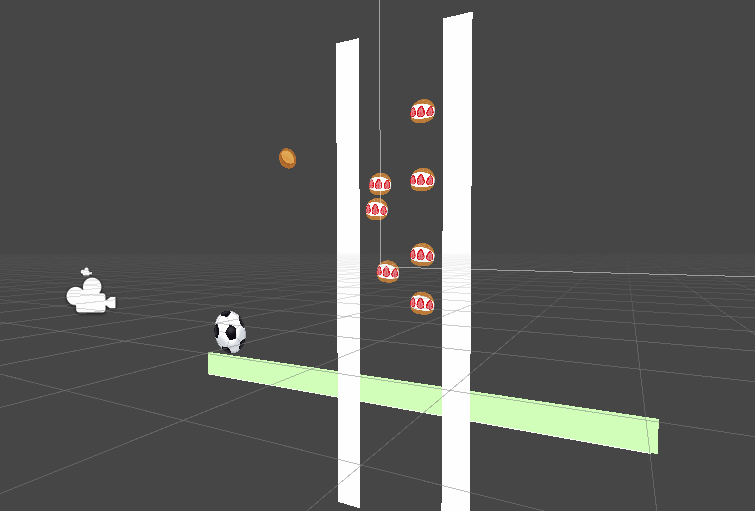
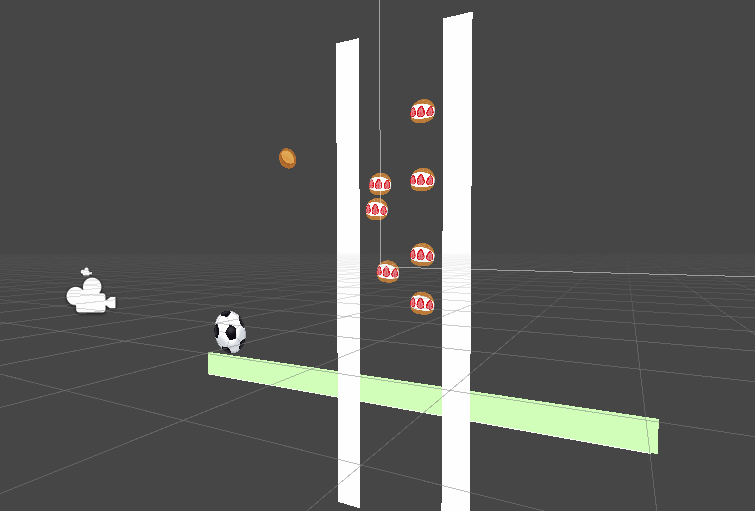
2Dと3Dを切り替える方法
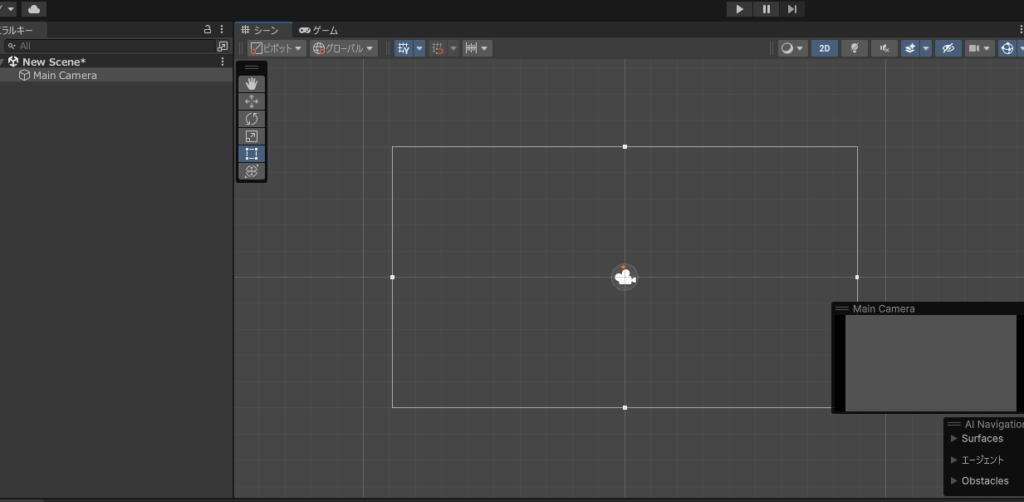
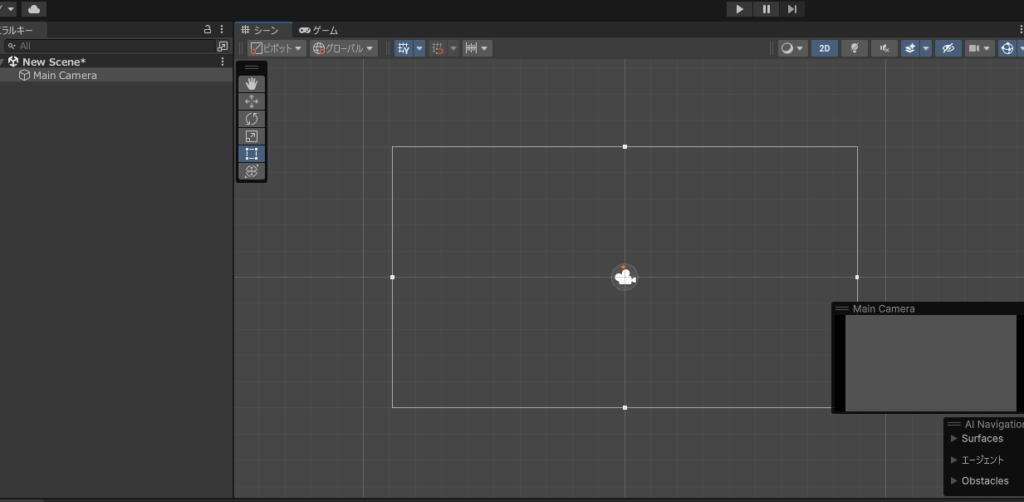
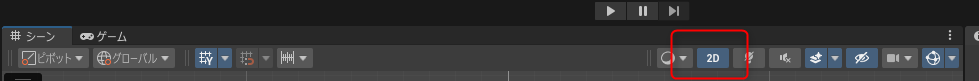
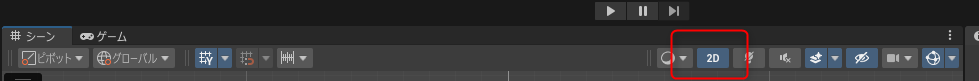
エディタ画面上部にある、2Dアイコンを押すと、2Dと3Dの切り替えが可能です。






また、デフォルトの設定で、2Dと3Dを切り替えるには、以下の手順を行います。
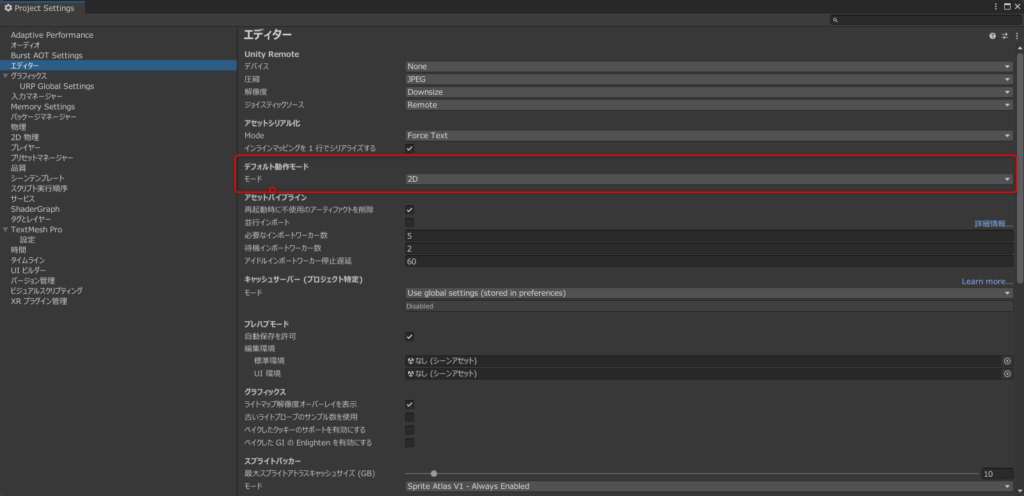
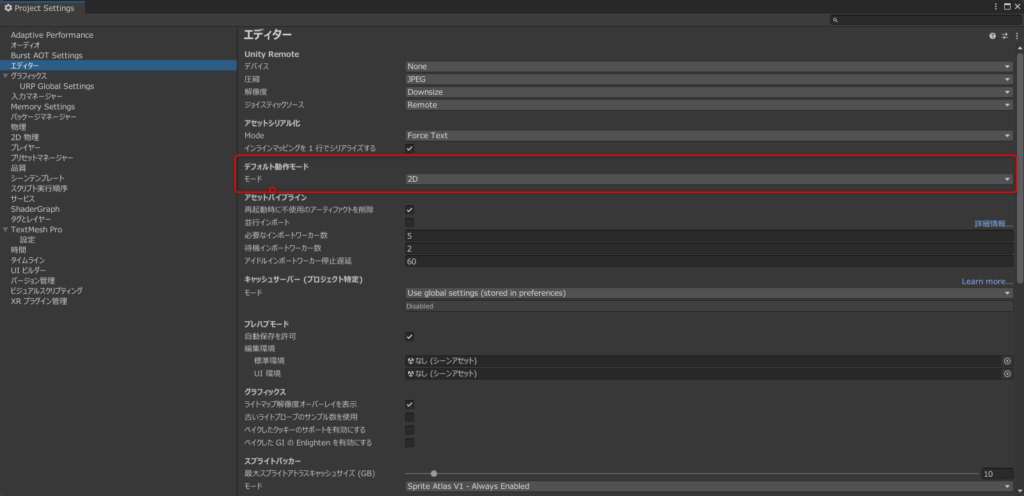
画面上部の、編集 > プロジェクト設定から、「エディター」を選択します。


赤枠部のデフォルト動作モードを変更することで、切り替えが可能です。
Build-inからURPに切り替える方法
外部記事ですが、こちらの記事を参考にすると良いでしょう。


プロジェクト名、保存場所を修正する方法
プロジェクト名は、プロジェクトのデータが格納されているフォルダ名称に設定されています。
そのためプロジェクト名を修正する場合は、以下のステップを行いましょう。
変更したいプロジェクトをUnityHubから開き、右にある三点リーダー→「エクスプローラーで表示」を選択


変更したい名前に、エクスプローラーから編集します。


UnityHubに戻り、ディスクから加えるを選択。


名称を変更したエクスプローラーのパスを選択してプロジェクトを開くと、変更した名称でUnityHubに表示されます。


まとめ
Unityでゲームプロジェクトを作る方法と、後から修正する方法について解説しました。これでゲーム制作の一歩を踏み出すことが出来ましたね🎉
それでは素敵なゲーム制作ライフを!
















コメント
コメント一覧 (4件)
[…] Unityでゲームプロジェクトを作ろう!URPとBuild-Inの違いも解説!【初心者向… ゲームを作ってみようと思うけど、まずなにからやったらいいんだろう? […]
[…] Unityでゲームプロジェクトを作ろう!URPとBuild-Inの違いも解説!【初心者向… ゲームを作ってみようと思うけど、まずなにからやったらいいんだろう? […]
[…] Unityでゲームプロジェクトを作ろう!URPとBuild-Inの違いも解説!【初心者向…(ゲ制工房 挫折しないゲーム制作 様) […]
[…] Unityでゲームプロジェクトを作ろう!URPとBuild-Inの違いも解説!【初心者向… ゲームを作ってみようと思うけど、まずなにからやったらいいんだろう? […]