 ころもちゃん
ころもちゃん画像を表示するときに切り取って表示したい、どうやったらいいんだろう?
本記事の内容
・画像にマスクを掛けて表示する方法
・マスクを使った演出の紹介


マスクとはなにか?
画像の一部分だけを表示、一部分を隠す方法
画像編集などでもよく登場するマスクというワード。これは、画像を切り取りなどはせず、画像の一部を見えなくするように加工する方法のことです。
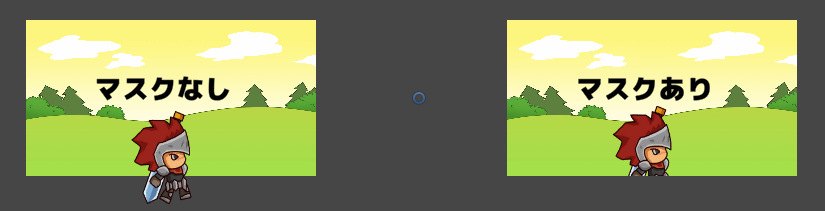
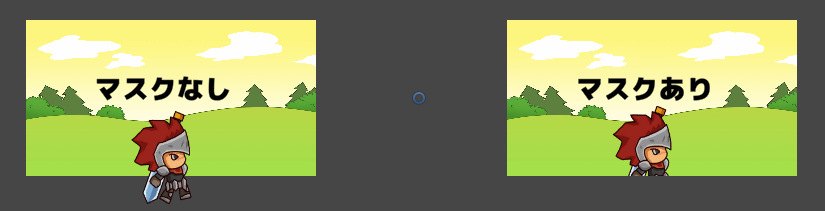
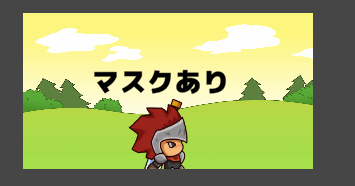
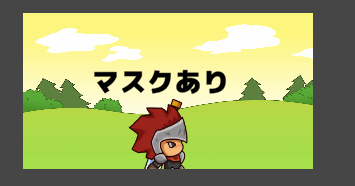
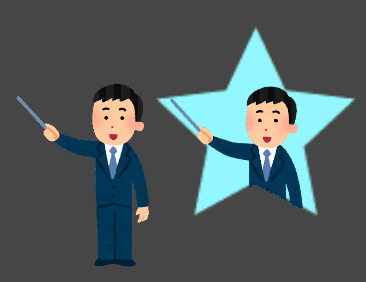
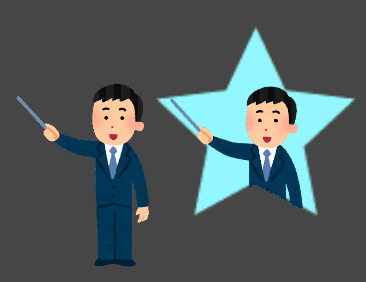
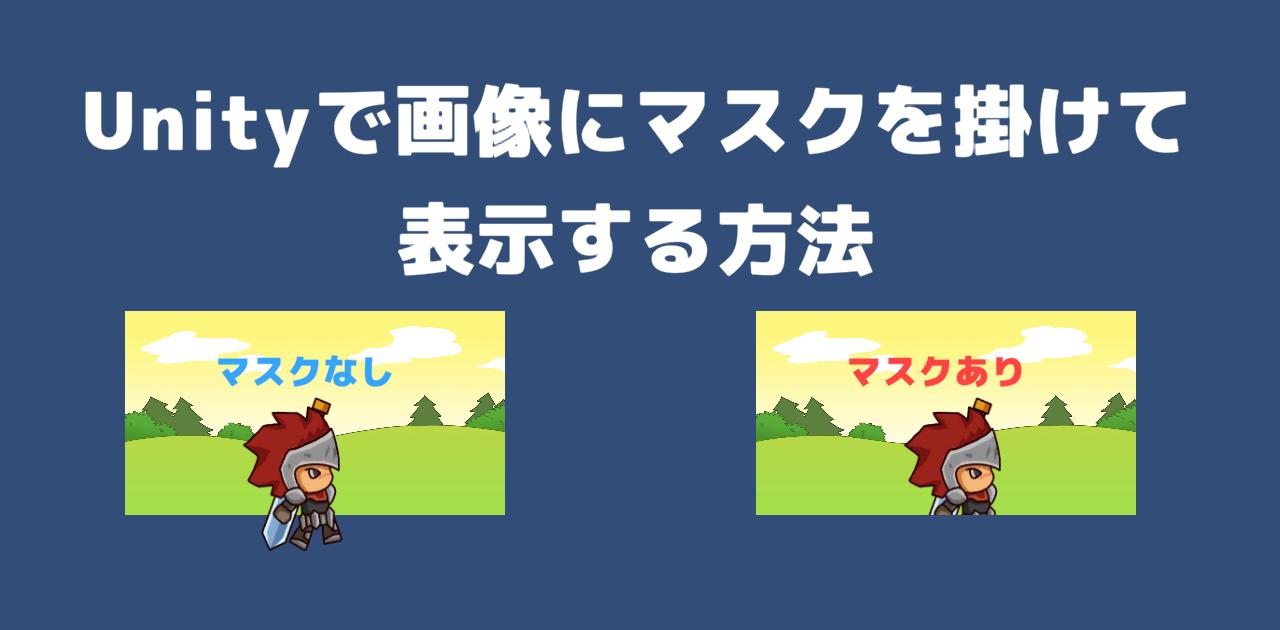
簡単な例で説明するために、まずは下記の画像を見てください。
左はマスクなしのため、キャラクターが背景からはみ出してしまっています。
一方、右側は背景の画像でマスクが掛かっているため、背景からはみ出さずにキャラクターが表示出来ていますね。


マスクを掛ける方法
マスクを掛ける方法は、Image(UIオブジェクト)とSprite(UIではないオブジェクト)で少しだけ手順が異なるので注意してください。
【Image編】指定した画像の形でマスクを掛ける
まずはマスクを掛ける(上記の画像の例だと背景の画像)を作成します。
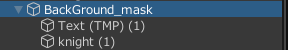
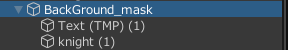
今回は、「BackGround_mask」という名前のオブジェクトを作成しました。


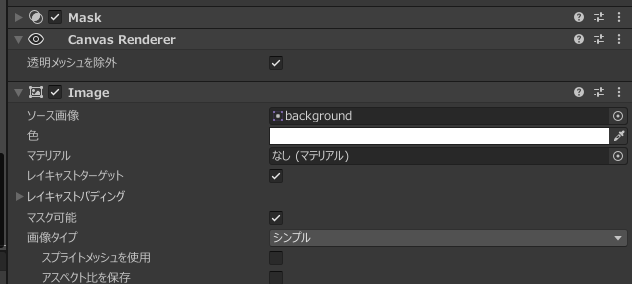
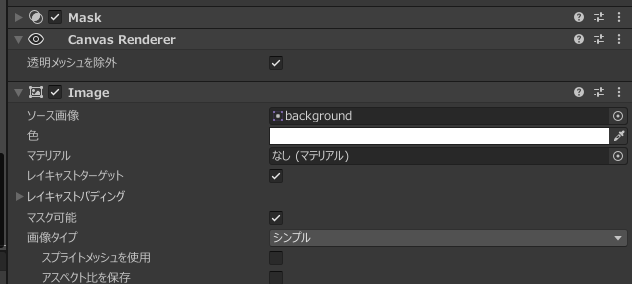
親オブジェクトに「BackGround_mask」にMaskというコンポーネントを追加します。


以下のような親子関係を作ります。すると、kinghtという画像は、BackGoround_maskという画像でマスクが掛けられた状態になります。




Maskというコンポーネントが付いている親オブジェクトの配下にいる、子オブジェクトすべてにマスクが掛かります。
【Sprite編】指定した画像の形でマスクを掛ける
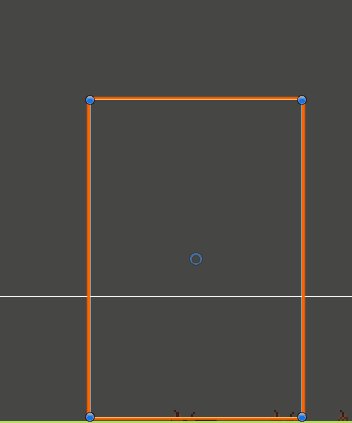
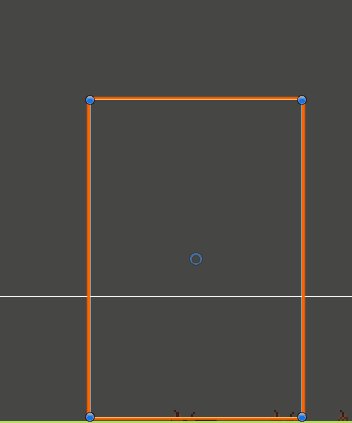
今回はこのように丸型にスプライト画像を切り抜きます。




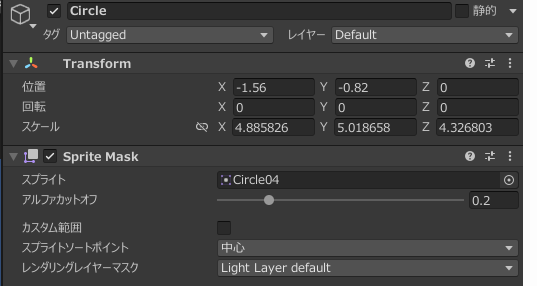
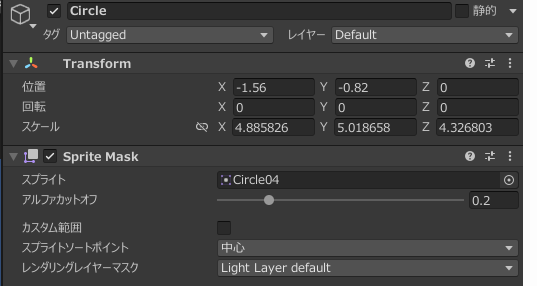
今回は円状のマスクを掛けるため、SpriteMaskコンポーネントを設定し、スプライトに円のスプライトを設定します。


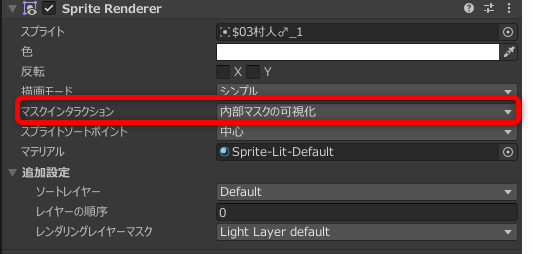
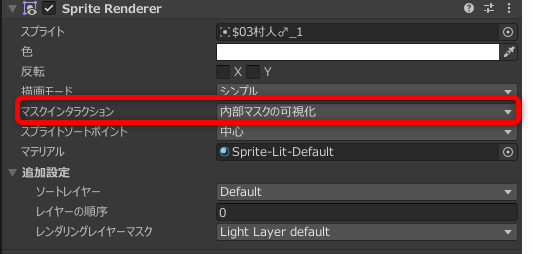
今回でいえばキャラクタースプライト側のスプライトのマスクインタラクションを変更します。
「内部マスクの可視化」とすることで、マスクの内側が見えるようになり、「外部マスクの可視化」とすることで、マスクの外側が見えるようになります。


スプライトの場合は、アタッチするコンポーネントが異なるのと、親子関係にする必要がないという違いがあります。
外部マスクの可視化を選択した場合は、マスクの外側が表示される=マスクを掛けられている顔面だけが消えてしまいます。(逆マスクと言うらしいです)Imageではこの逆マスクは標準機能では出来ません。


好みの図形でマスクを掛ける
このような背景が透過した画像を親オブジェクトに用意して好みの形に切り抜くことも出来ます。




キャラクターの一覧を表示する時のアイコンなどに使えそうですね。
マスクを使った演出例
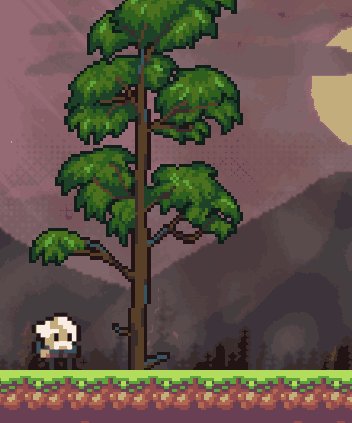
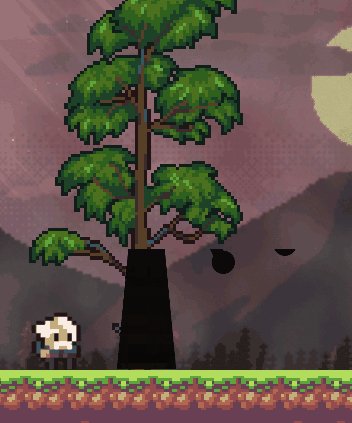
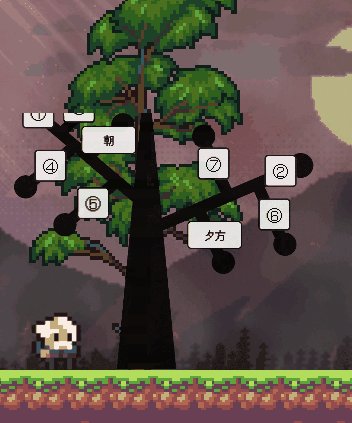
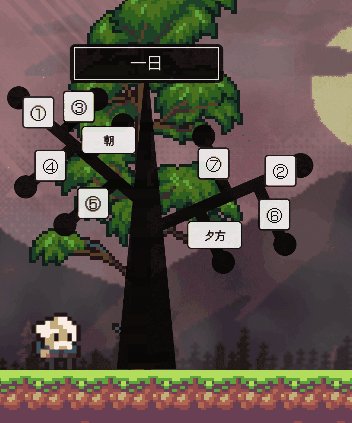
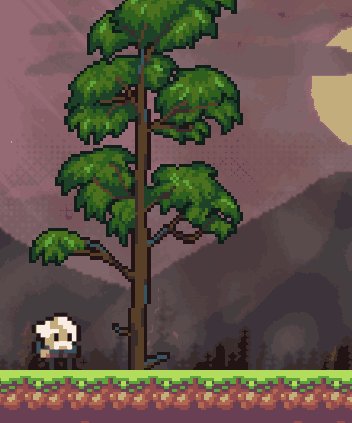
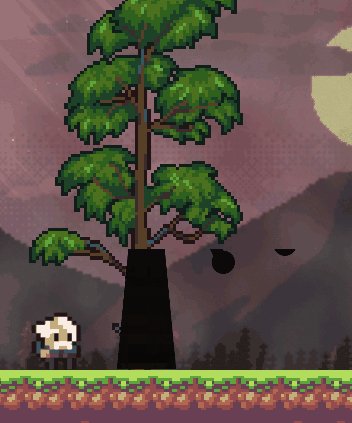
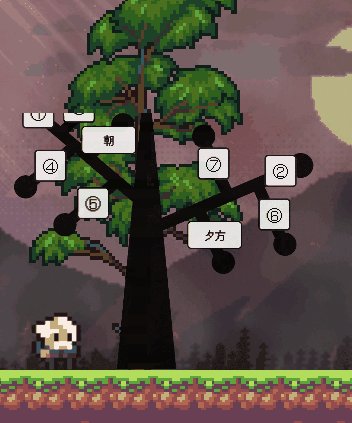
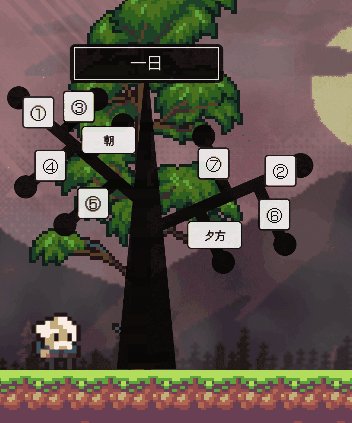
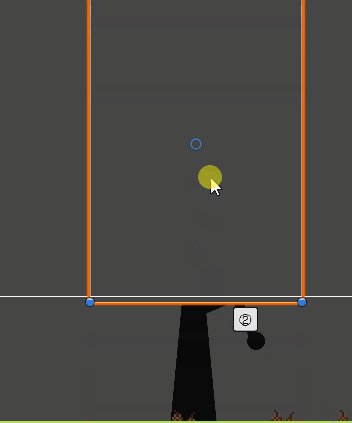
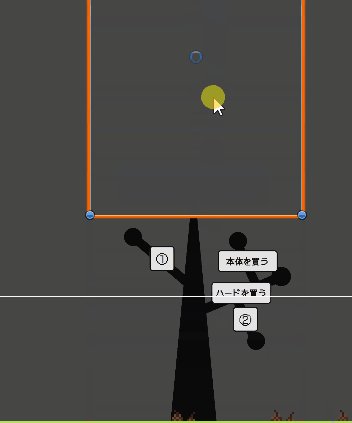
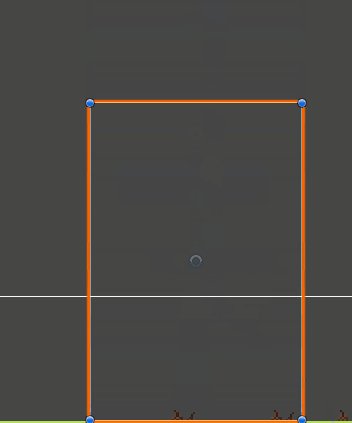
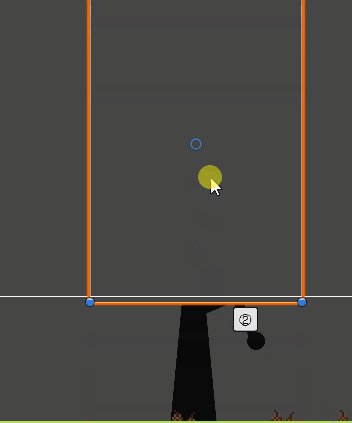
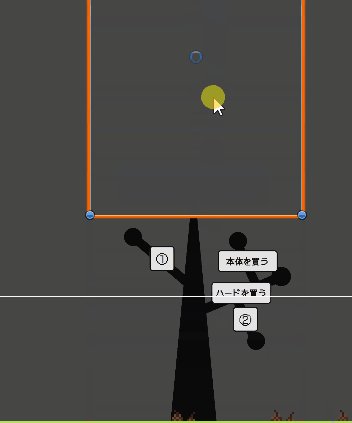
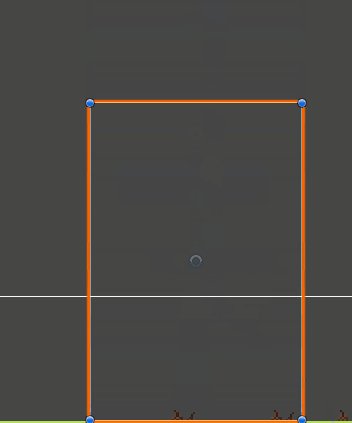
マスクを使うことで、このように木が徐々に生えてくるような演出が可能です。


やり方はとっても簡単。
マスクを掛けられる側のスプライトと、マスク用のスプライトを用意し、マスク用のスプライトをアニメーションで移動させるだけです。


アニメーションの作り方ついてはこちらで解説しているので参考まで。


他にも、爪の画像を用意して、マスクを使って徐々に画像を表示することで、爪で引っ掻かれたような演出ができました。一枚の画像で実現出来るからエコですね。


まとめ
以上、Unityのマスク機能の基本的な使い方でした。マスクを使えるとゲーム内の表現力がとても上がりますね!
それでは素敵なゲーム制作ライフを!












コメント
コメント一覧 (1件)
[…] […]