 ころもちゃん
ころもちゃん画像をゲームに取り込んでみたけど、歪んでしまってキレイに表示されないよ~
本記事の内容
・画像が歪んで表示される原因
・画像を歪まずに表示する9スライス機能の使い方
画像データが歪んでしまう原因
元データとゲーム内の画像の縦横比が合っていないから
UIを作成する際に発生する事象としては、入手した画像データはいい感じなのに、Unityに画像を当てはめてみるとなんだか微妙だなぁ・・・となることがあります。




歪んでしまう原因は、元の画像とゲーム内に表示している画像のアスペクト比(縦横の比率)が合っていないからです。けど、元画像ファイルとまったく同じ画像サイズでゲーム内で表示するのはとても使いづらいですよね。
そこで登場するのが9スライス機能です。
対応策:9スライス機能を使う
9スライス機能とは?
9スライス機能とは、画像を9つにスライス(分割)して、画像の四隅は拡大せず、四隅以外をひきのばして表示することが出来る機能です。
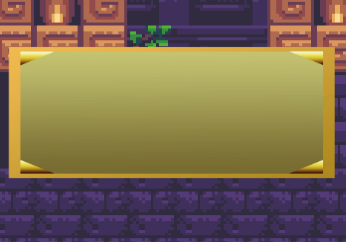
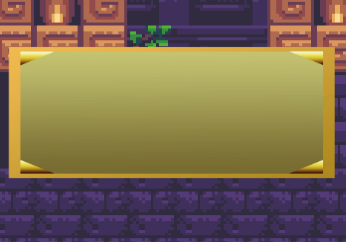
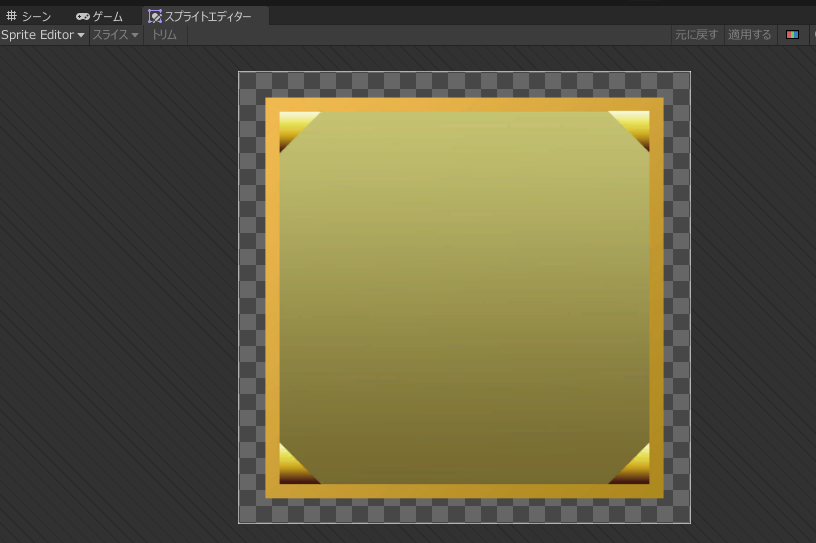
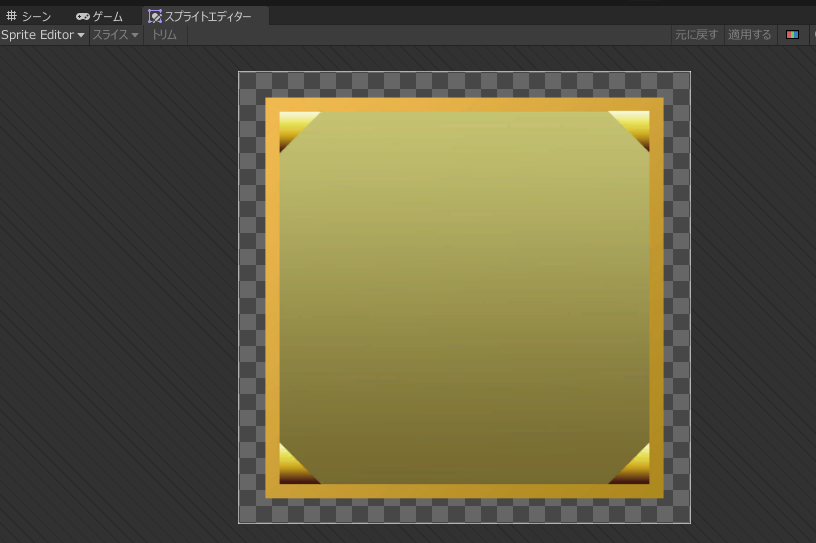
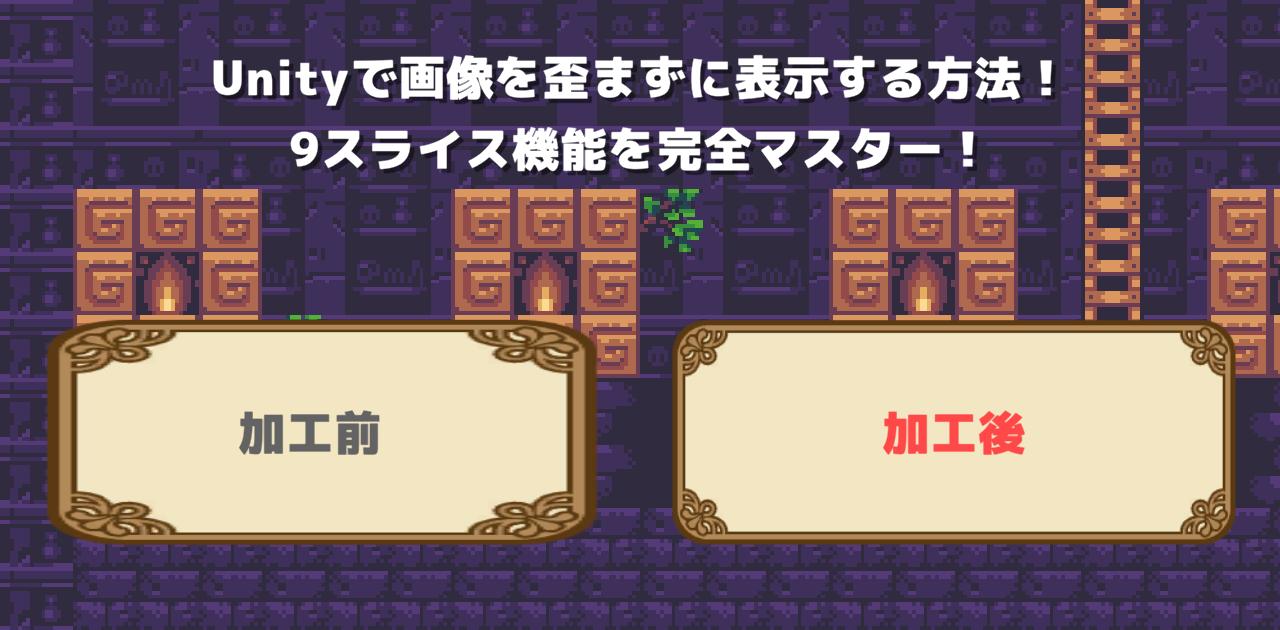
言葉では伝わりづらいので、まずは完成像を見てください。


明らかに右の画像の方がいい感じですよね!
左側の画像は、四隅が拡大されて、不格好なイメージですが、右側の画像は、四隅が変に拡大されておらず、きれいなウィンドウ画面になっています。
このやり方を解説します。
9スライス機能の使い方
9スライス機能を使う手順は以下の通りです。
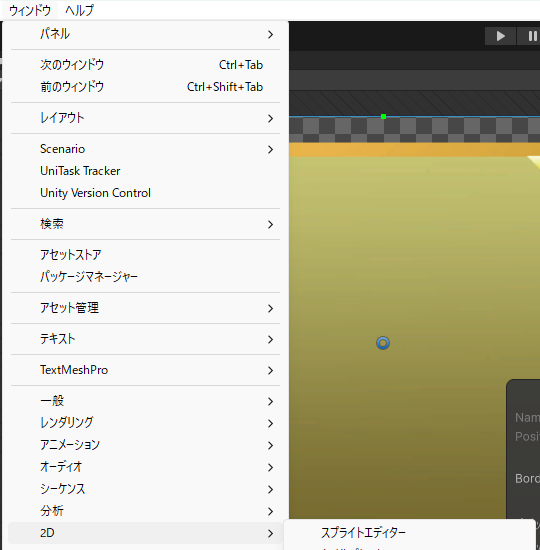
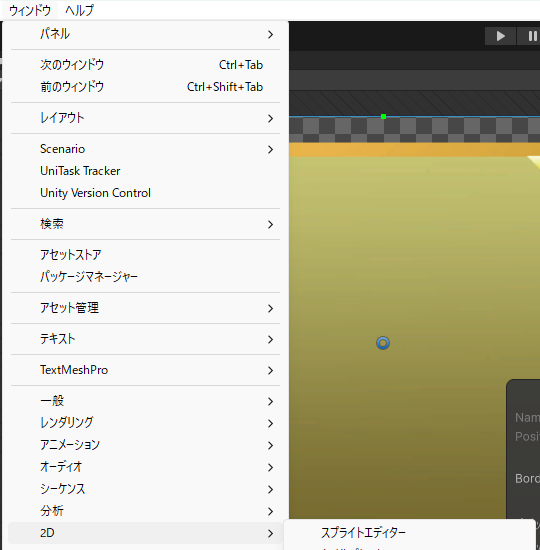
取り込んだ画像をパッケージウィンドウで選択した状態で、ウィンドウ > 2D > スプライトエディターを開きます。


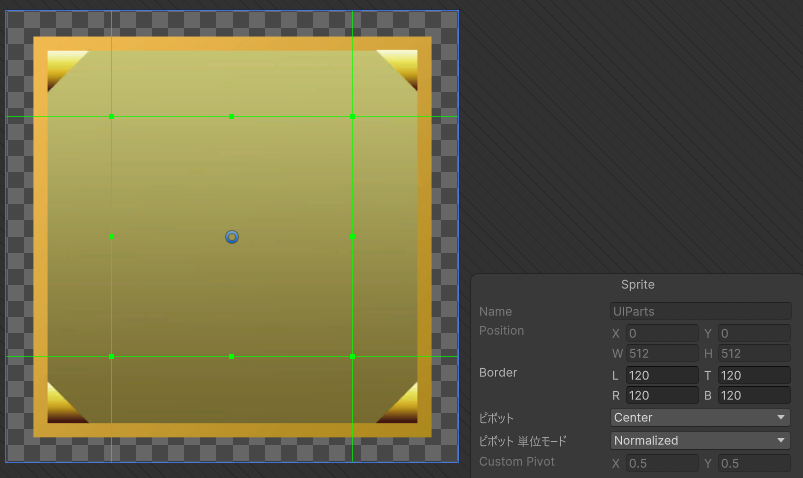
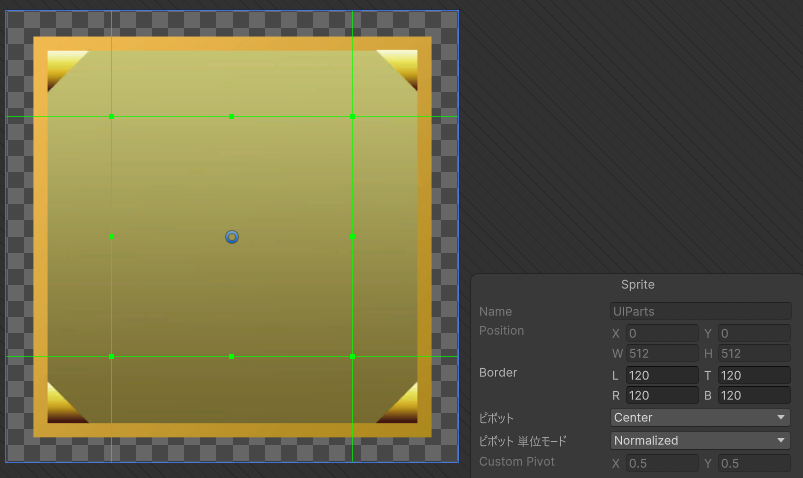
すると以下のような画面になります。


左上の表示が、「Sprite Editor」となっていることを確認し、Borderの値を設定します。
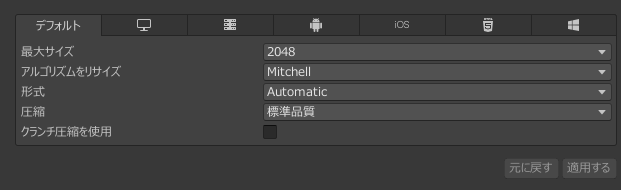
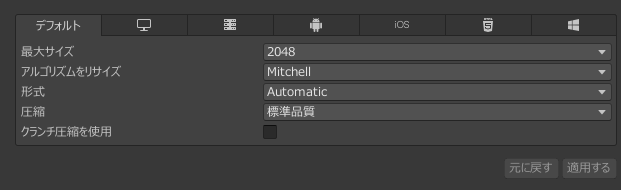
元画像のサイズによってこの値は変わります。


Borderに値を入れると緑のラインの場所が変わります。四隅を切り取りたい範囲になるようにBorderの値を調整しましょう。
値を確定させるには、右上の「適用」ボタンを押します。これを押さないと反映されないので気をつけましょう。


次にインスペクタウィンドウでも、適用するボタンを押します。(押さないとポップアップが出て適用するよう促してくるはず)


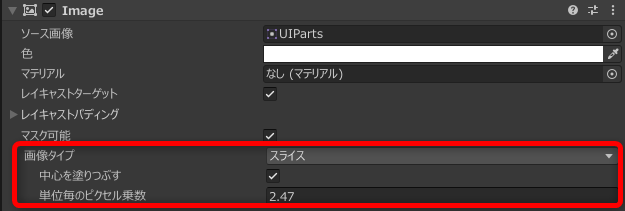
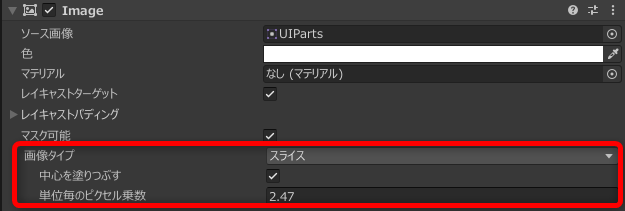
最後に、シーン内の画像にスライスの設定を適用します。適用したい画像を選択した状態でインスペクタの画像タイプを「スライス」に設定します。


また、単位ごとのピクセル定数を変更すると、四隅のサイズを調整することが出来ます。
コレで設定は完了です。このように四隅がキレイに表示されていれば成功です。


スプライトエディターを使うことで、大きな1枚の画像を複数の画像に分割したり、スプライトにボーンを設定してアニメーションさせることができます。いろんなところで大活躍するウィンドウになるので、ぜひ使い方をマスターしましょう!関連記事を下に置いておきます。


まとめ
以上、Unityで9スライス機能を使って、画像を歪まずにキレイに表示する方法でした。とっても簡単でしたね!
それでは素敵なゲーム制作ライフを!
















コメント
コメント一覧 (1件)
[…] 【超簡単】Unityで画像を歪まずに表示する方法!9スライスをマスター! […]