 ころもちゃん
ころもちゃんゲーム内にテキストやメニュー画面はUIと呼ぶみたいだけど、どんなことを意識して作ったらいいかわかんないよ~
本記事の内容
・Unityに備わっているUIとして使うことが出来るパーツの種類
・基本的なUIパーツを画面に配置する方法
・UIを作成する上で気をつけること
UIは沢山のパーツで構成されている
UIの種類
ゲーム制作においてUIは非常に重要な要素です。ゲーム内のパラメータでしかない情報を、ユーザが知ることが出来るゆいつの手段です。UIがなければ、操作キャラクターがどれくらい強くなったのかもわかりません。
そんなUIですが、実際に実装するときには沢山のパーツで構成されます。主に使うパーツは以下のとおりです。
| UIの種類 | 役割 |
|---|---|
| キャンバス (Canvas) | UIパーツを束ねる役割です。すべてのUIパーツは、いずれのキャンバスの配下に置かれます。 キャンバスは複数保持することも可能です。 |
| ボタン | アイテム選択欄や、メニューの選択など画面をタップやクリックして実行する機能全般、押したら何かしらの処理が走る機能です。 |
| テキスト | LVや経験値、ステータスなど、ゲーム内のテキスト情報を表示します。 |
| 画像 | 吹き出しや、UIの装飾などに使用します。 |
| パネル | 画面全体を覆い隠す画像をパネルといいます。機能としては画像と同じですが、画面全体を薄暗くして、メニュー画面を見やすくするなどをしたい時に使います。 |
| スライダー | HPゲージや経験値ゲージなどのゲージ情報として使うことの方が多いかも。 |
| スクロールビュー | インベントリ欄など、スクロールして表示したいウィンドウで使用します。 |
| 入力フィールド | プレイヤー名など、ユーザがテキストを入力するときに使用します。 |


UIパーツを作ってみる
UIパーツを画面に配置するにはキャンバスが必要
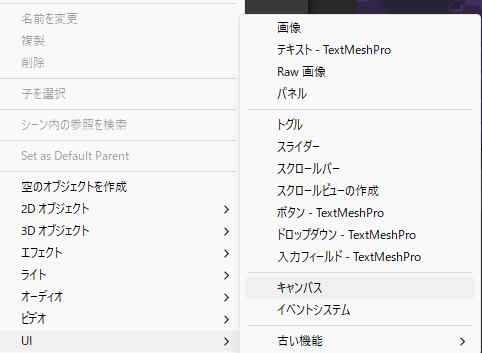
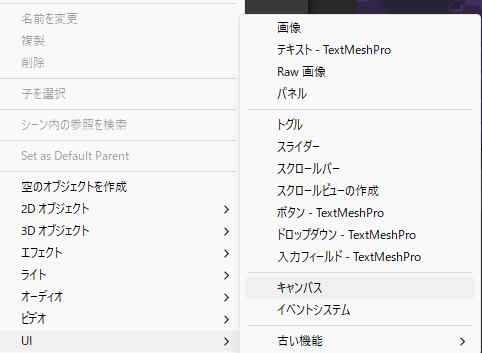
UIパーツを作るには、まずキャンバスを作成する必要があります。ヒエラルキーで右クリックをして、キャンバスを選択します。


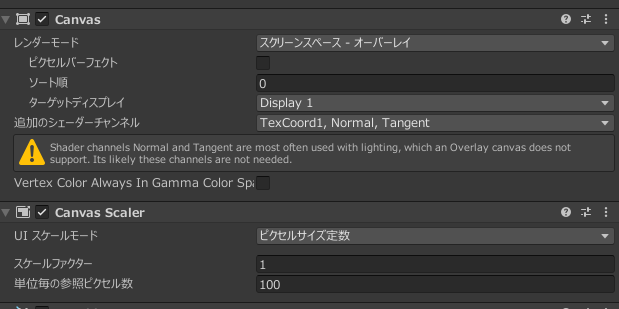
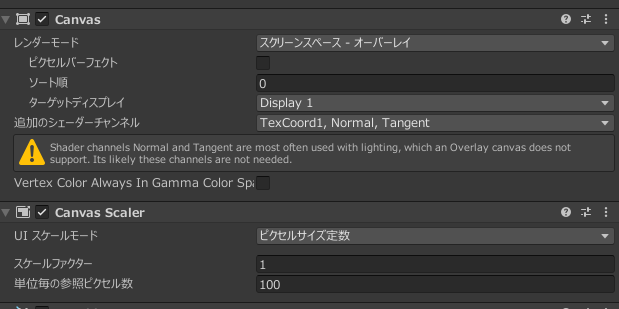
続いてキャンバスの設定です。インスペクタにある、CanvasのレンダーモードとCanvasScalerのUIスケールモードという設定を確認しましょう。


まず、Canvasのレンダーモードについては以下の3つの選択肢があります。
| レンダーモード | 違い |
|---|---|
| スクリーンスペース - オーバーレイ | 常にカメラのビューポートの上に描画されるモード。 Canvasがゲーム内の3D空間には存在しない設定です。画面の上層に直接描画されます。カメラの位置や角度に関係なく常に同じように表示されます。 |
| スクリーンスペース - カメラ | Canvasがゲーム内の空間に存在する設定です。シーン内にUIを表示し、UIをカメラで描写する、というイメージです。3D空間(立体的なパーティクルをUIに表示するなど)を意識したUIを表示する場合、場合に適しています。 |
| ワールド空間 | 3Dワールド空間内のオブジェクトとして扱われるモードです。 Canvasは他の3Dオブジェクトと同様に、ワールド空間内で位置や回転、スケールを変更できます。3Dゲームの中で物理的なオブジェクトとしてのUI(例えば、キャラクターの頭上に表示される名前)として表示する場合などに適しています。 |
UIにパーティクルを配置したい場合は、3D空間を意識したCanvasとする必要があるため、スクリーンスペース-カメラの設定にすることをオススメします。
詳しくはこちらの記事で解説しています。


テキストパーツの作り方
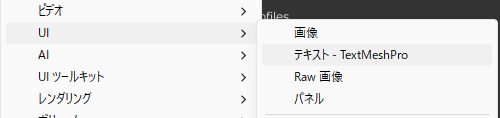
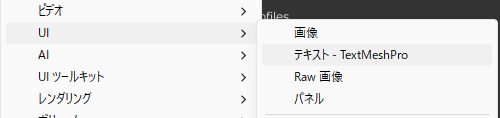
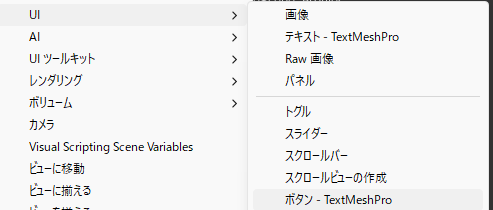
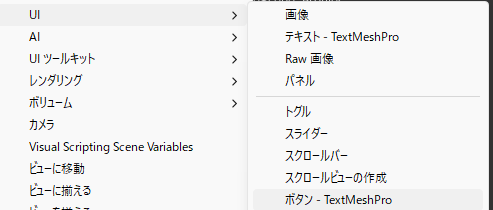
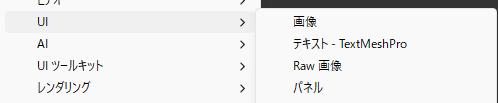
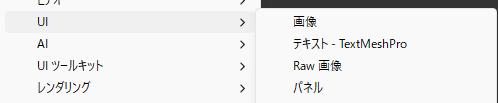
UIにテキストを入れる場合、UI > テキスト-TextMeshPro を選択します。


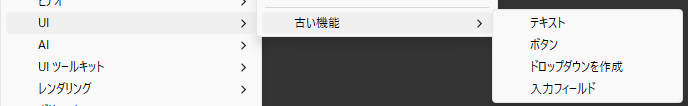
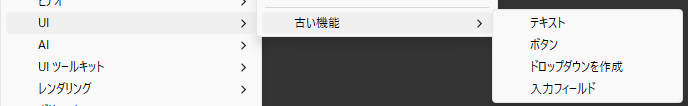
古い機能という場所からテキストを選択することも可能ですが、TextMeshProとTextには違いがあります。


世にあるUnity解説サイトは、テキストでの実装とTextMeshProでの実装が混在しているため、初心者は混乱しがちです。詳しくは以下の記事で違いを解説しています。


また、Unityデフォルトの状態ではTextMeshProは日本語を使えません。日本語を使えるようにするには、1作業必要になるのでこちらも要注意です。
詳しくは以下の記事で解説しています。


ボタンパーツの作り方
ボタンの追加方法も同様に、UI > ボタン-TextMeshPro から追加出来ます。(この解説いるか・・・?)


デフォルトのボタンの画像は超シンプルなので、実際にゲームを作るときにはボタンの画像をカスタマイズして作ることになるでしょう。


ボタンなどのフリーのオススメ素材配布サイトをこちらでまとめています。


また、ボタンの設定を変更することで、選択中のボタンを目立たせるといったことも可能です。ボタンについてはこちらで詳しく解説しています。


画像パーツの作り方
こちらも同様に、UI > 画像 から追加出来ます。


画像とRaw画像という選択肢がありますが基本的には画像で問題ありません。Raw画像は、元のテクスチャデータを加工せず直接表示するのに適している設定で、動画ファイルを画像に焼き付けて再生する場合などに使いますが、UIを作るだけであれば、あまり使うことがないでしょう。
画像を配置する時に気をつけたいポイントとしては、画像データをそのまま拡大すると歪んでしまいます。
対応方法を以下の記事にまとめています。


UIを作るときに考慮すべき事項(デザイン以外)
解像度の変更に対応する
普段自分がゲームをしているときには考えることのないことですが、作る上で考えなければいけないことが、解像度の変更対応です。ブラウザゲームや、スマホ向けのゲームを想定して作っている場合、ゲーム画面は開いているウィンドウのサイズや、機種の画面サイズによって変化します。
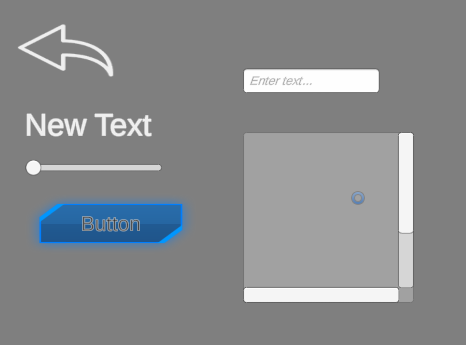
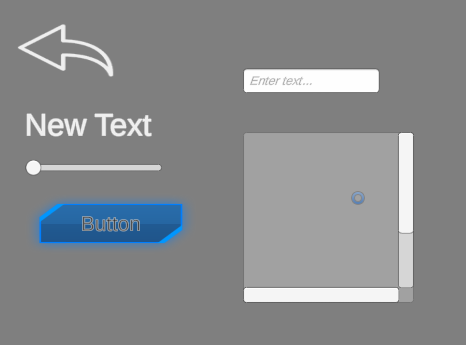
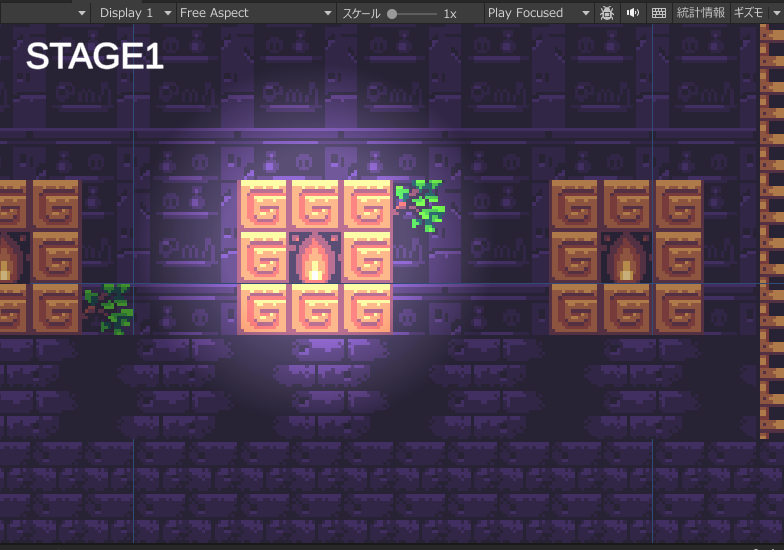
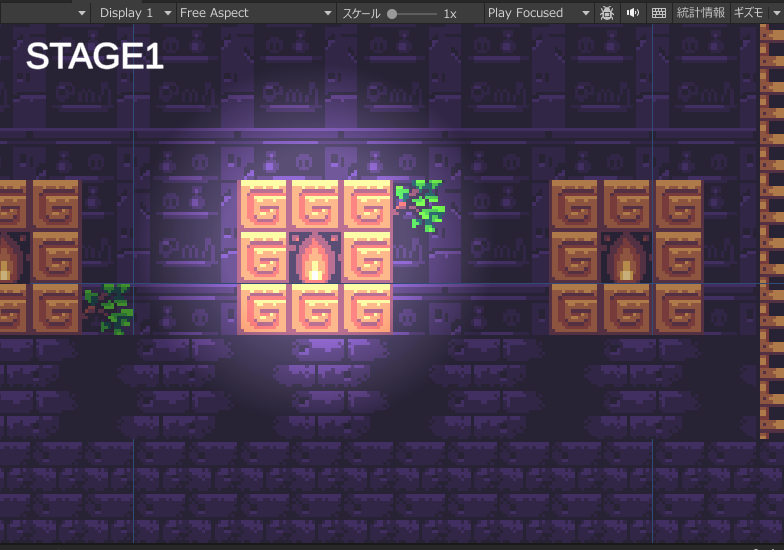
たとえば、画面の左上にステージ情報を表示したいとします。Unity上のゲームViewでは以下の通り表示されていたとしても、


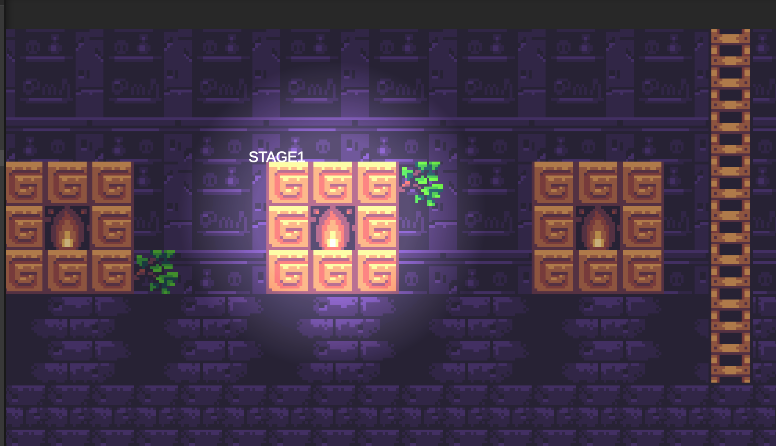
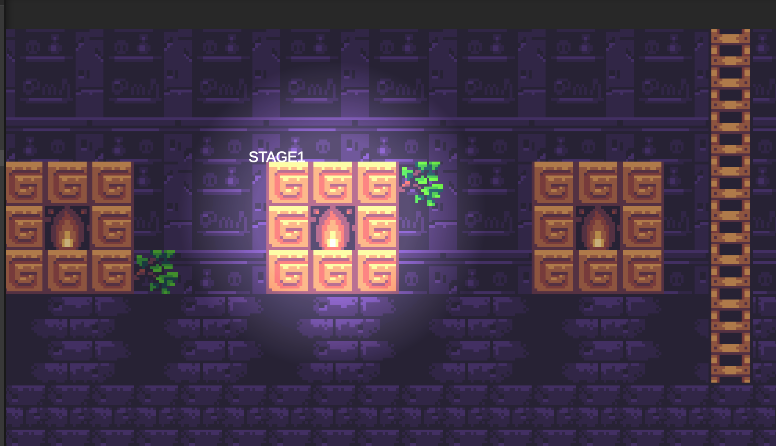
1920*1080の解像度に変更すると、テキストがとっても小さくなってしまい、場所もあらぬところに行ってしまいました。


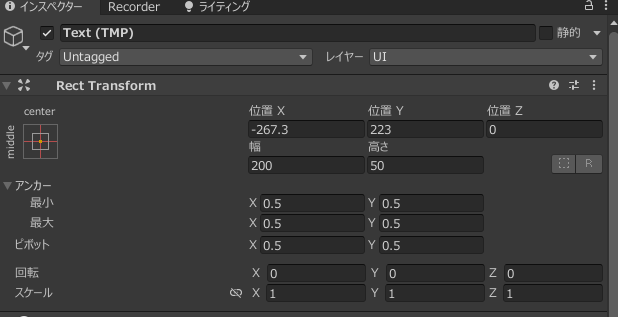
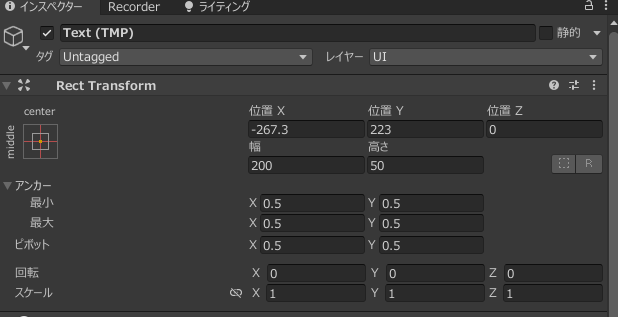
なぜこのようなことが起きるかというと、テキストのオブジェクトのサイズが、固定サイズになっているためです。


幅200高さ50というサイズは、GameViewのデフォルトの解像度(800×600くらい)では、大きく見えるサイズだとしても、拡大した1920*1080というサイズでは、相対的に小さくなってしまいます。
画面が大きくなったり、もしくは画面の横と縦の比率が変わっても正しく画面にUIパーツを配置するには、解像度変更を見越した対応をする必要があります。
階層関係
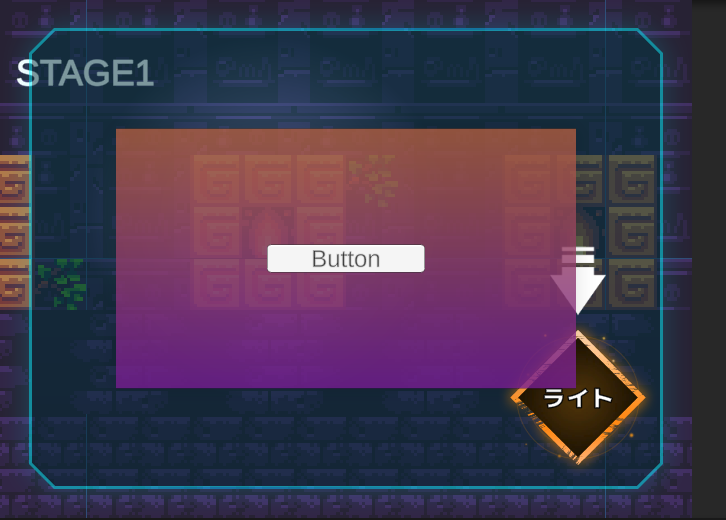
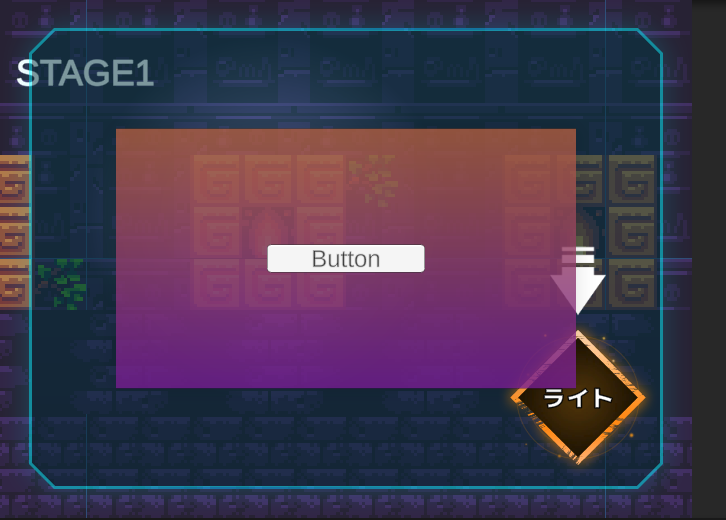
UIは多層構造になっています。たとえばメニューの上にポップアップがあったり。
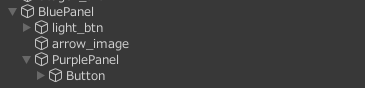
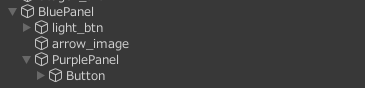
これらを作る上で、このような作り方をするのが一般的です。Unityでは親子関係にある場合、子供のオブジェクトが前面に表示されます。


どのUI要素がどの要素よりも前面に来るべきかを、親子関係を正しく定義する必要があります。例えば上記の画像の例では以下のようにパネルを複数作成し、青いパネルの上に紫のパネルが来るように親子関係を作っています。


UIとUIで行う処理は分離する
設計的な観点ですが、UIのオブジェクトにボタンを押した時の処理や、ゲージを変動する処理を入れ込むのはやめましょう。UIにいれるスクリプトは、表示のアニメーション制御くらいにとどめ、ボタンを押した時の処理などは、別のUIManagerなどに外に出す設計とするべきです。
詳しくは以下の記事を見てください。


UIを作るときに考慮すべき事項(デザイン面)
UIをよく見せるには?(他記事紹介)
筆者はデザインについては、苦手なのでUIデザインを解説している良い記事を紹介するにとどめます。。。
こちらのサイトはとてもオススメです。プロのデザイナーのはなさくのさんが、UIデザインについて役立つ基礎知識をまとめてくれています。


ついでにこちらのサイトも、UIの装飾を揃えるのにオススメのフリー素材配布サイトになっています。
ゲームUIデータベース
まとめ
UIは、ゲーム制作を始めたてのときはおろそかになってしまいがちな要素ですが、非常にゲームの印象を変える重要な要素です。ぜひ使い方をマスターして、良いゲームを作りましょう!
それでは素敵なゲーム制作ライフを!













コメント
コメント一覧 (1件)
[…] UnityのUIを攻略!UIの作り方と作る上で気をつけること!【初心者向け… […]