Boothにて販売中の「uGUI用集中線放射シェーダー」の使い方解説
本記事は、Boothにて販売中の以下の商品の紹介ページです。
重要な注意事項
・このシェーダーは「URP用」です。URP以外での動作は一切保証しませんのでご注意ください。
・UnityのCameraのレンダーモードが、「Screen-Space Camera」、「World Space」のみに対応しています。
「Screen-Space Overlay」には対応していません、ご注意ください。
・uGUI用と記載していますが、Spriteでも使用は可能です。
導入方法
ダウンロードしたZipファイルを解凍し、「GUICustomMaterial.unitypackage」をUnityのプロジェクトにドラッグアンドドロップしてください。

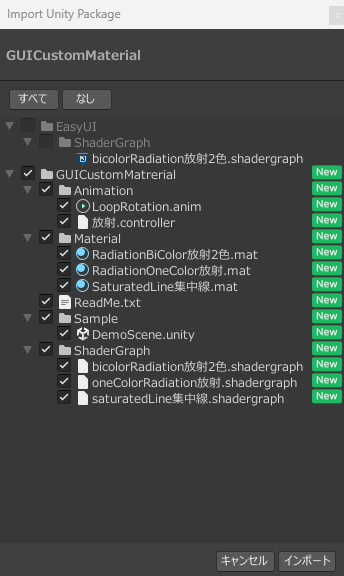
その後ポップアップが表示されると思います。インポートボタンを押すと、プロジェクトにインストールされます。

ヒエラルキーウィンドウで右クリックして、Cameraを追加してください。

名前はUICameraなどにしておきます。

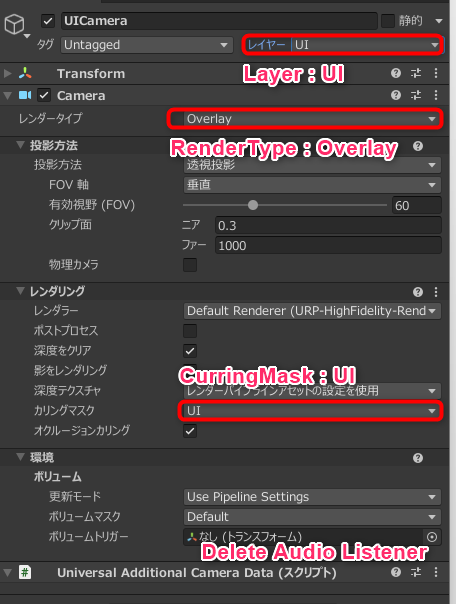
以下のとおり、追加したCameraを以下のとおり設定します。
レイヤー:UI
レンダータイプ:Overlay
カリングマスク:UI(描画負荷軽減のため)
Audio Listener Component:削除(カメラにデフォルトでアタッチされている)

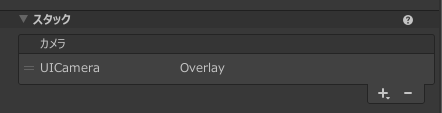
今度は元々シーン内にあるMainCameraの設定です。
スタックから、先ほど作成したUICameraを追加します。これで、MainCameraにUICameraがOverlayされて表示されます。

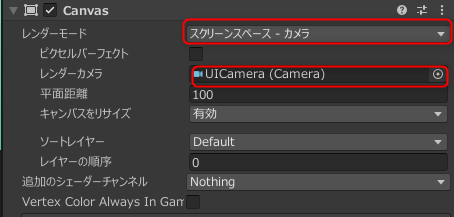
Canvasのレンダーモードを、「スクリーンスペース-カメラ」か、「ワールド空間」にしてください。
また、レンダーカメラに先ほど作成したCameraをアタッチしてください。

最後に、Step5で設定したCanvas内に、本商品のマテリアルを空のImageにアタッチします。
ヒエラルキーウィンドウから、Canvasを右クリックして、

作成 > UI > 画像を選択。

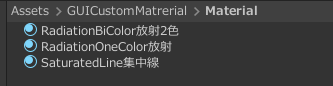
プロジェクトウィンドウから、Assets > GUICustomMatrerial > Material フォルダへ移動

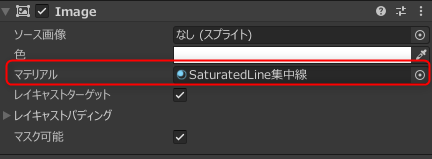
インスペクタウィンドウがImageとなっている状態で、表現したいマテリアルをアタッチ。

Imageが変わっていれば成功です。

カスタマイズ方法
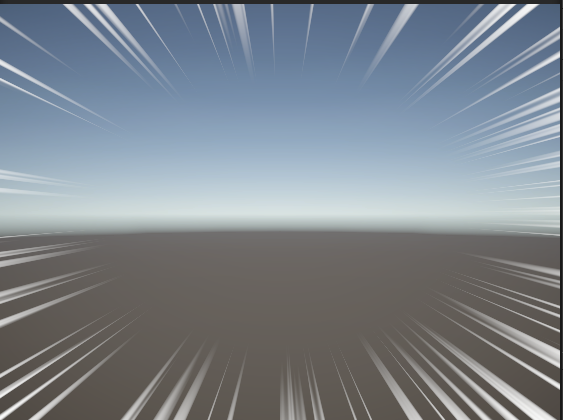
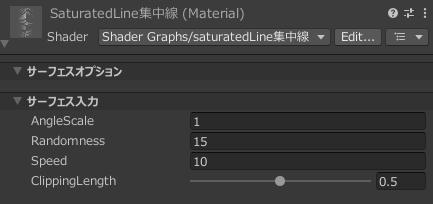
SaturatedLine集中線

| AngleScale | パラメータの意味 |
|---|---|
| AngleScale | 放射の帯同士の間隔を調整します。値が大きいほど集中線の線が細くなります。 0.5~2くらいがオススメです。 |
| Randomness | 集中線の線のノイズのランダム性を調整します。10~20あたりがオススメです。 あまり調整する必要はないと思います。 |
| Speed | 集中線が揺れ動く速さです。値が大きいほど集中線が動きます。 5~15くらいがオススメです。 |
| ClippingLength | クリッピングのサイズを調整するパラメータです。 中央から伸びている放射を真ん中でクリッピングしている作りのため、1にすると中央から放射が飛ぶようになります。 |
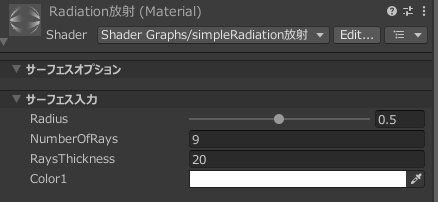
Radiation放射

| AngleScale | パラメータの意味 |
|---|---|
| Radius | 表示する範囲を指定です。 1にすると完全に正方形になります。 |
| NumberOfRays | 放射の帯の数です。数を増やすと放射帯が細かくなります。 |
| RaysThickness | 放射の帯の太さです。数を増やすと放射帯が太くなります。 360をNumberOfRaysで割った数が、最大の太さです。 (NumberOfRaysが9だったら最大の太さは40) 最大の太さより小さい値にすると良いです。 |
| Color1 | 放射の色を設定できます。 |
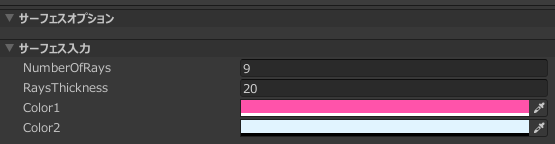
Radiation放射2色

| AngleScale | パラメータの意味 |
|---|---|
| NumberOfRays | 放射の帯の数です。数を増やすと放射帯が細かくなります。 |
| RaysThickness | 放射の帯の太さです。数を増やすと放射帯が太くなります。 360をNumberOfRaysで割った数が、最大の太さです。 (NumberOfRaysが9だったら最大の太さは40) 最大の太さより小さい値にすると良いです。 |
| Color1 | 放射の色を設定できます(一色目)。 |
| Color2 | 放射の色を設定できます(二色目)。 |
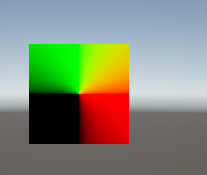
おかしいなと思ったら
以下のような不思議な画像で表示されている場合は、Cameraのレンダーモードが、「スクリーンスペース - オーバーレイ」になっています。
Canvasの設定を、「スクリーンスペース - カメラ」に変更してください。

サポート
不明点、バグ等ありましたら、コメント欄までお願いします。









コメント