 ころもちゃん
ころもちゃん2Dゲーム用に取り込んだキャラクターのパーツを動かしたい!
本記事の内容
・取り込んだスプライト画像をボーンを使ってUnity上でアニメーションする方法


手順の概要
スプライト画像をアニメーションさせる以下の手順を解説していきます。
- スプライト画像の取り込み
- ボーンの生成
- ボーンの影響範囲の調整
- アニメーションの設定
Unityで動かすアニメーションとは?
こちらにアニメーションについての概要を記載しています。
また、2Dゲームの場合はアニメーションをさせるために複数のやり方があります。他のアニメーションの実装方法についてはこちらが参考になると思います。


完成形イメージ
今回はこちらのいらすとやの画像を使って、アニメーションさせていきたいと思います。


手順詳細
何はともあれ、まずはダウンロード等した画像を、Unityのプロジェクト内に取り込みましょう。ファイル形式はgifとなっていることを確認しましょう。


画像の形式(拡張子)には、主にjpegとpngの二種類があります。
ゲーム制作やイラスト制作においてはこの2つの違いは非常に重要です。
拡張子jpegの場合、背景を透過した画像を出力出来ません。不要な背景がくっついてきてしまいます。そのため、基本的にはゲーム制作では、背景を透過したpngファイルを使用します。
背景としてのみ使う画像であれば、jpegでも問題ありません。
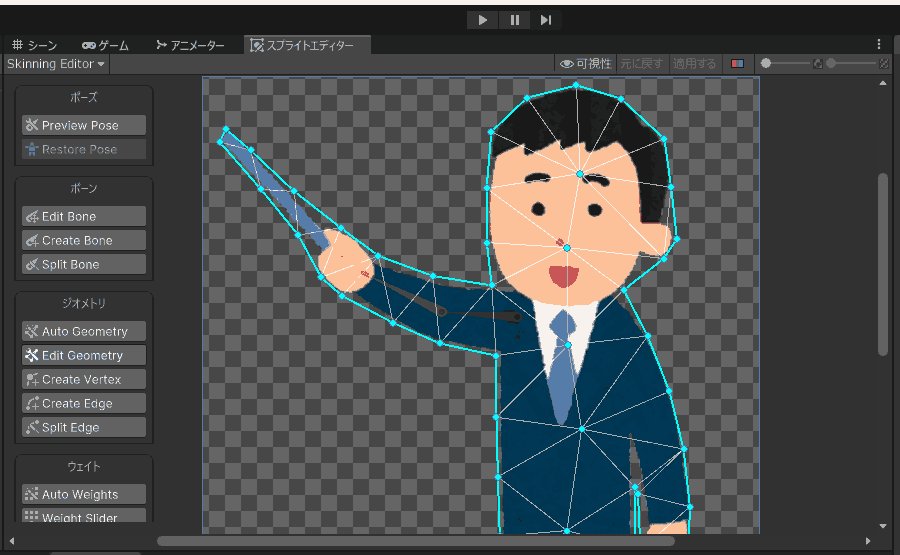
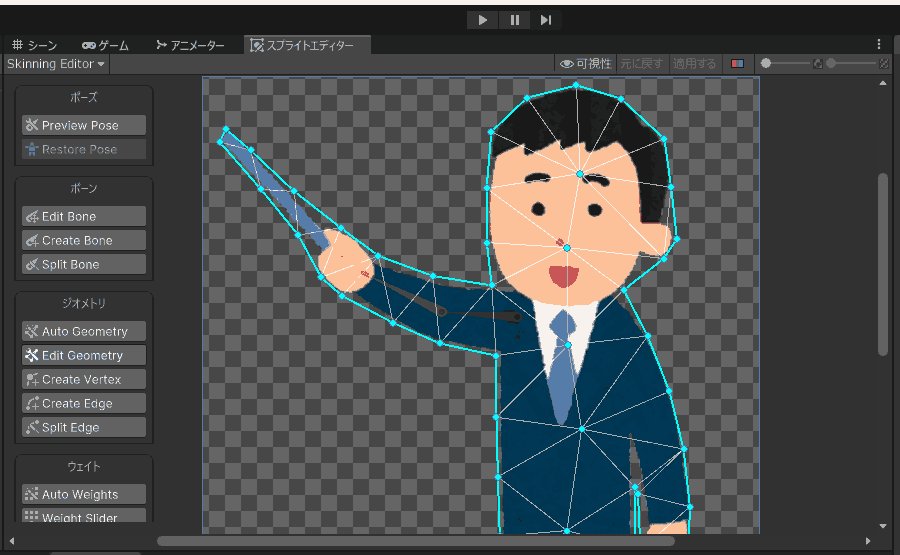
スプライトエディタの左上のタブから、SkininngEditorを選択して開きます。
左側のペインから「Edit Bone」を選択し、それぞれのボーンを選択して名前を入れます。
ここでは以下のとおり名前を設定しました。名前を設定しないと後の工程がやりづらくなります。
・arm_r
・shoulder_r
・arm_l
・shoulder_l
右上の可視性というボタンを押すと、ボーンの一覧が表示可能です。
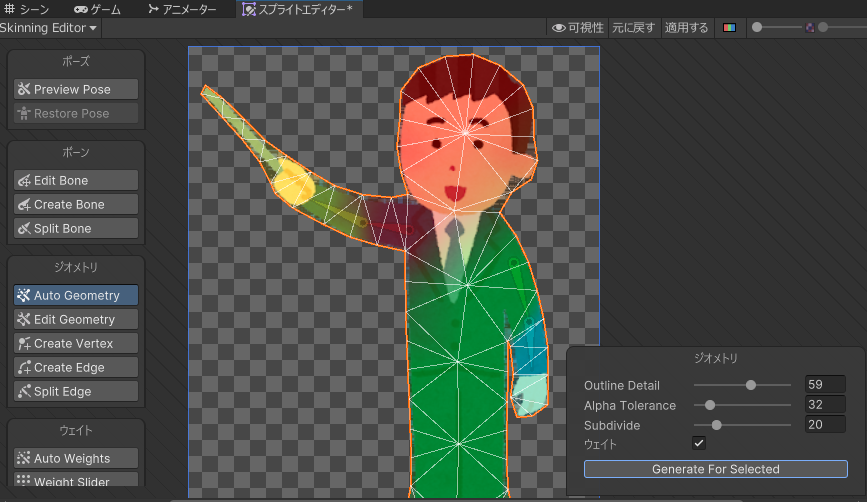
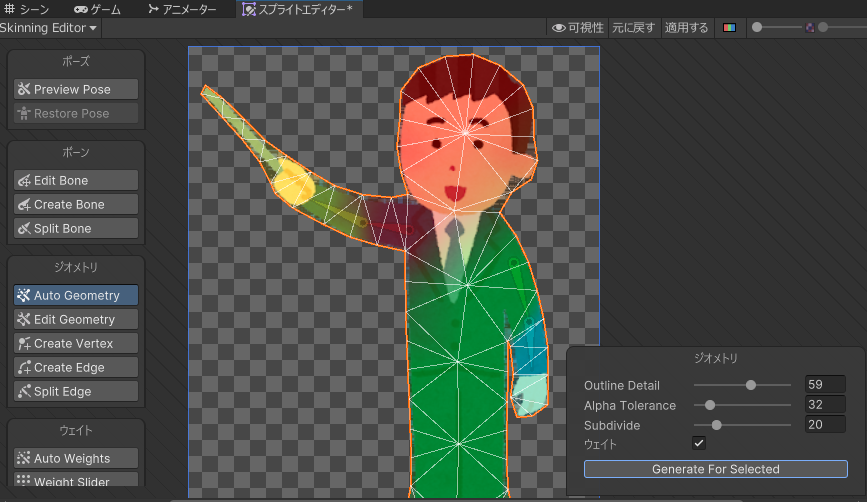
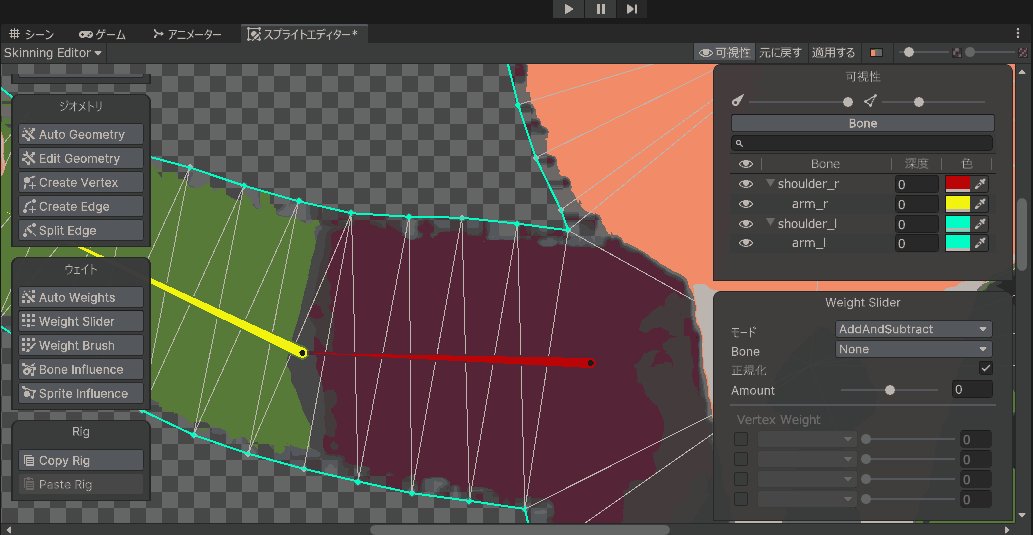
ここで言うジオメトリとは、ボーンが影響する先のメッシュ(三角形で囲まれた画像の形状)の形状を指します。あまり深いことは考えず、まずは左側のペインがAuto Geometryとなっていることを確認して、Generate For Selectedボタンを押します。
すると、画像がカラフルになったと思います。選択したボーンを動かした時に影響を受ける(=変形される)度合いを、この色で表現しています。
青 < 緑 < 赤 の強さの順です。


さて、自動でボーンの影響範囲が作成されましたが、このままだと非常にイマイチです。
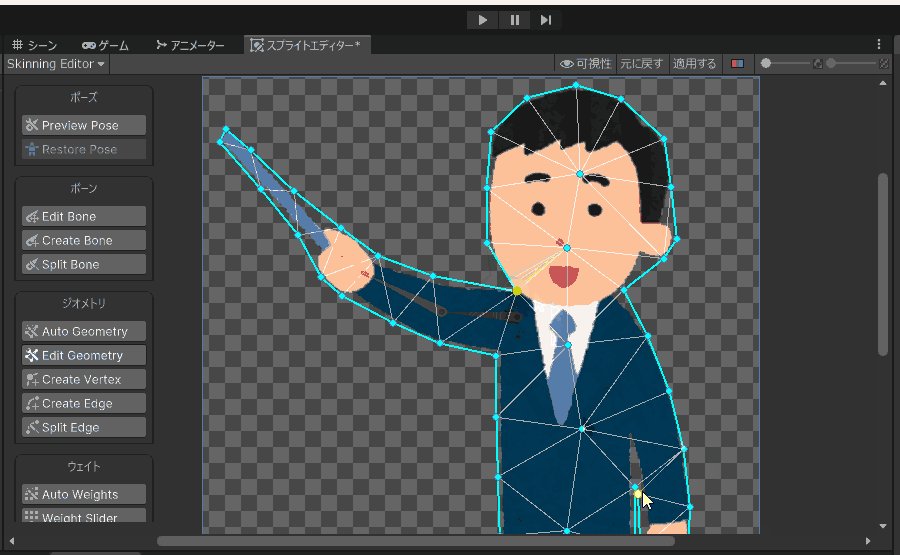
試しにボーンを選択してマウスで動かしてみてください。例えば、肩のボーンを動かすと、動かなくていい下半身まで動いてメチャクチャになってしまいます。(以下の画像と状況は違っている可能性はあります)
そこで、ボーンを動かすことで影響をさせない調整をします。
ですが、その作業の前に、少し頂点を実際の画像に合わせます。(任意作業)


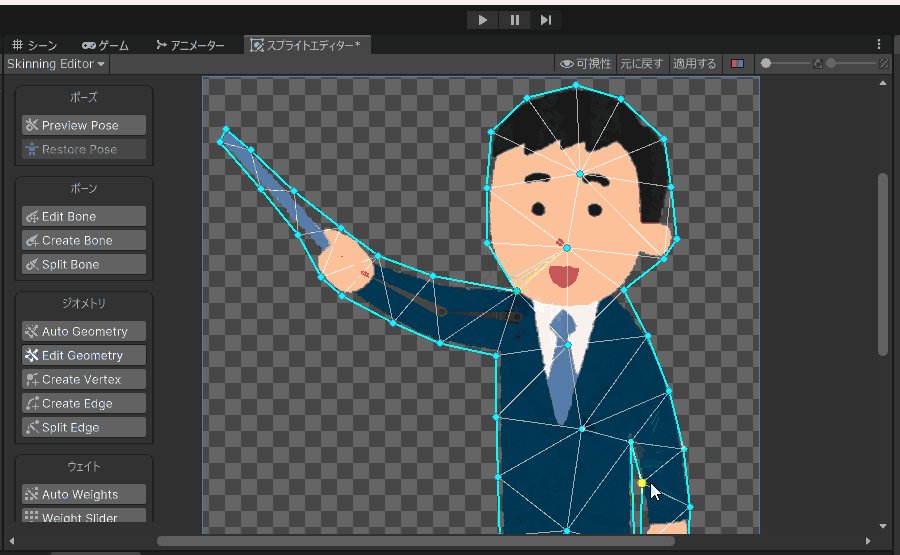
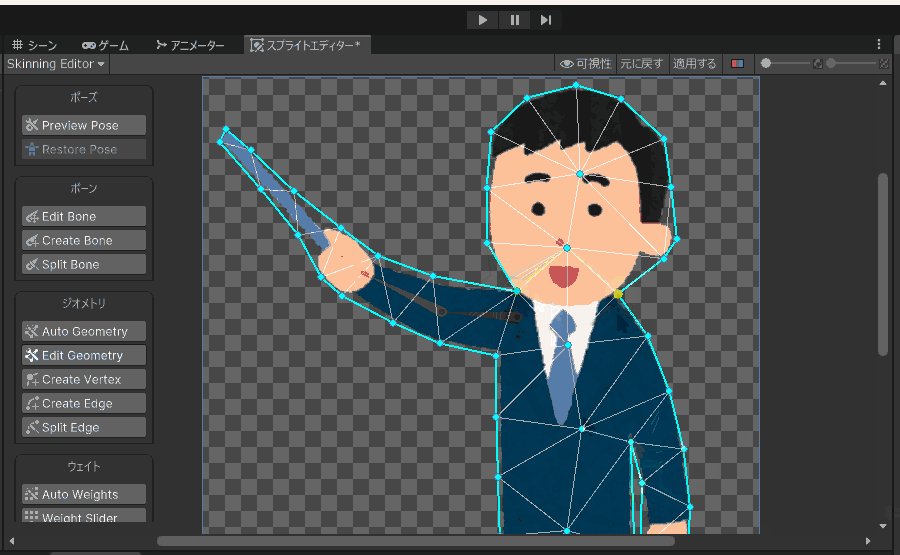
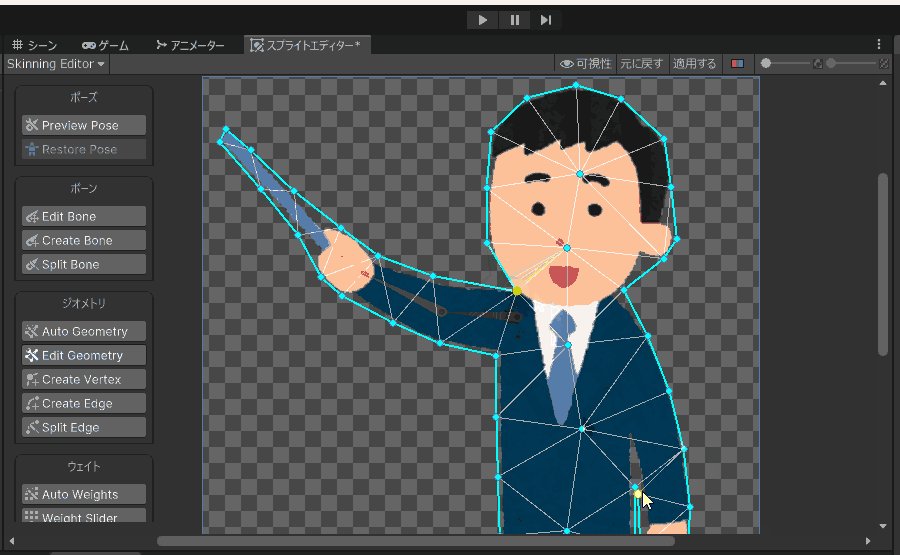
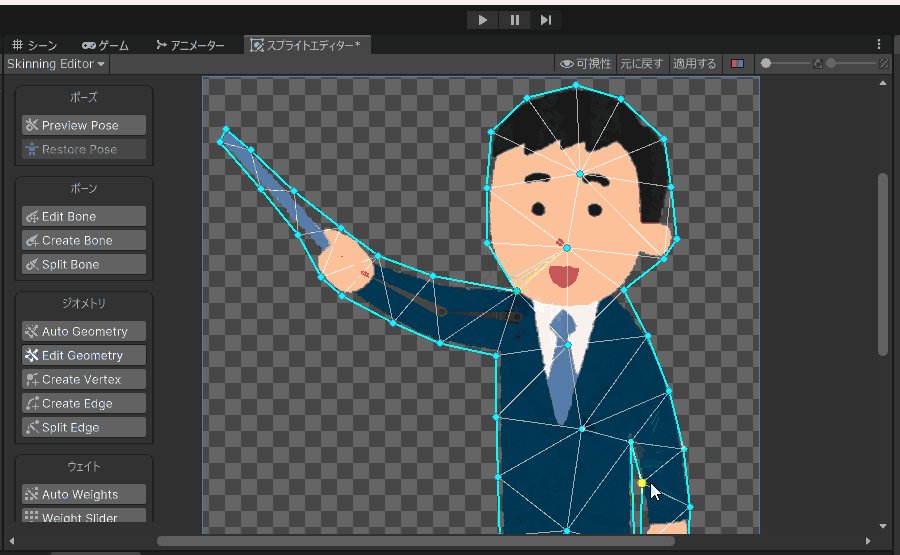
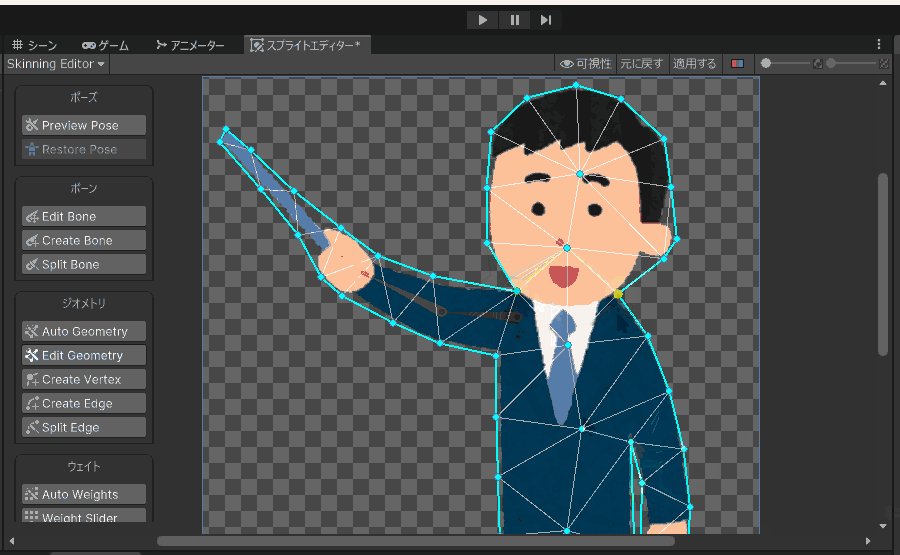
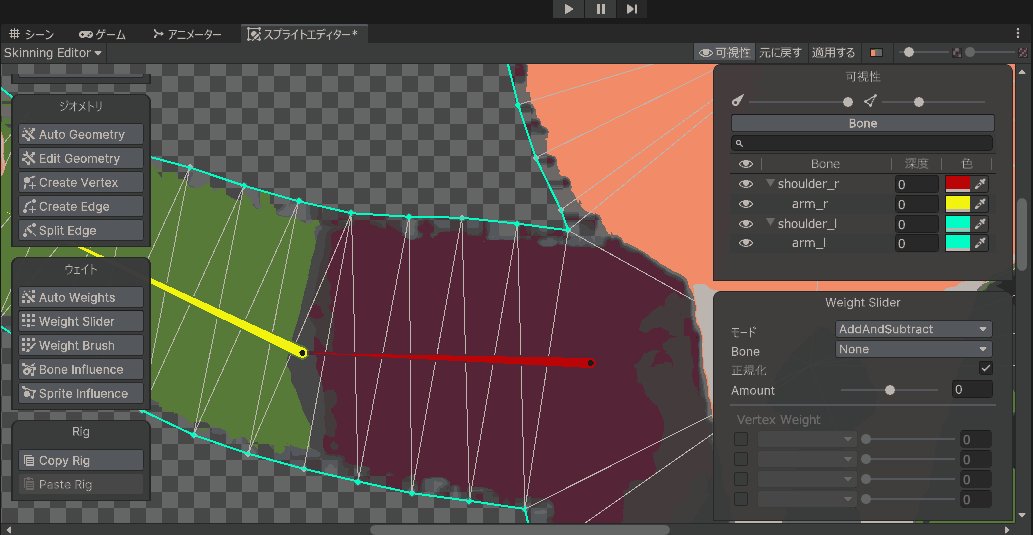
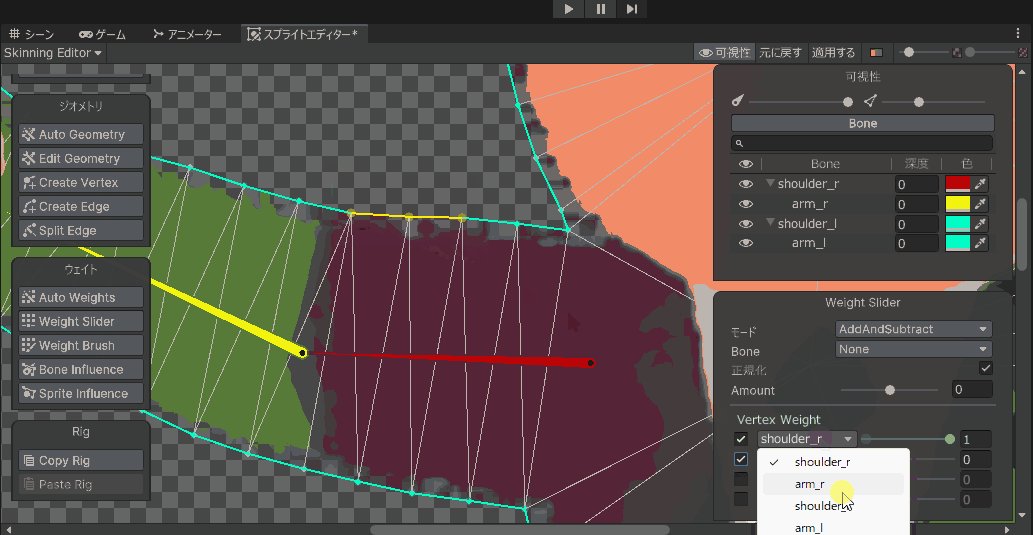
次に、選択したボーンが影響するメッシュの頂点を調整します。
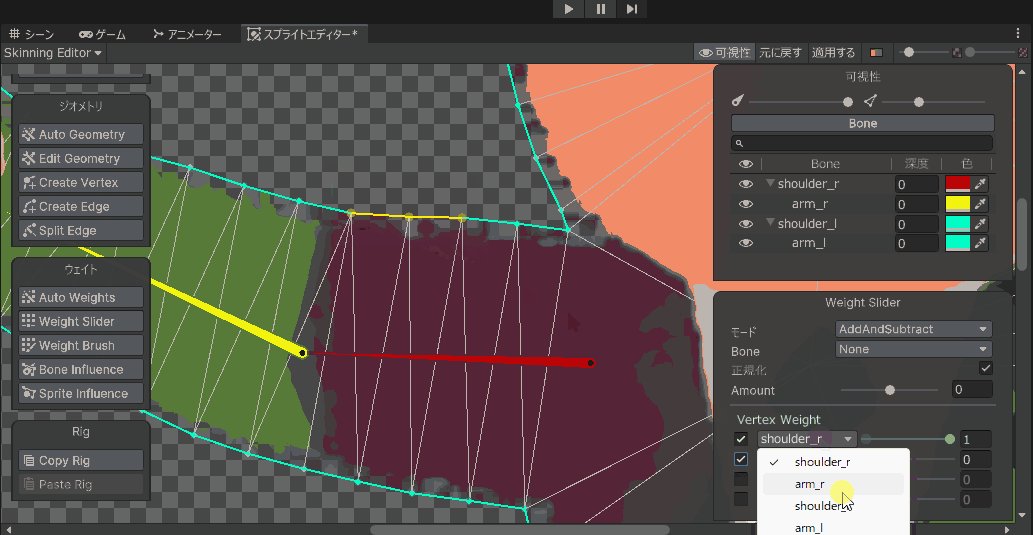
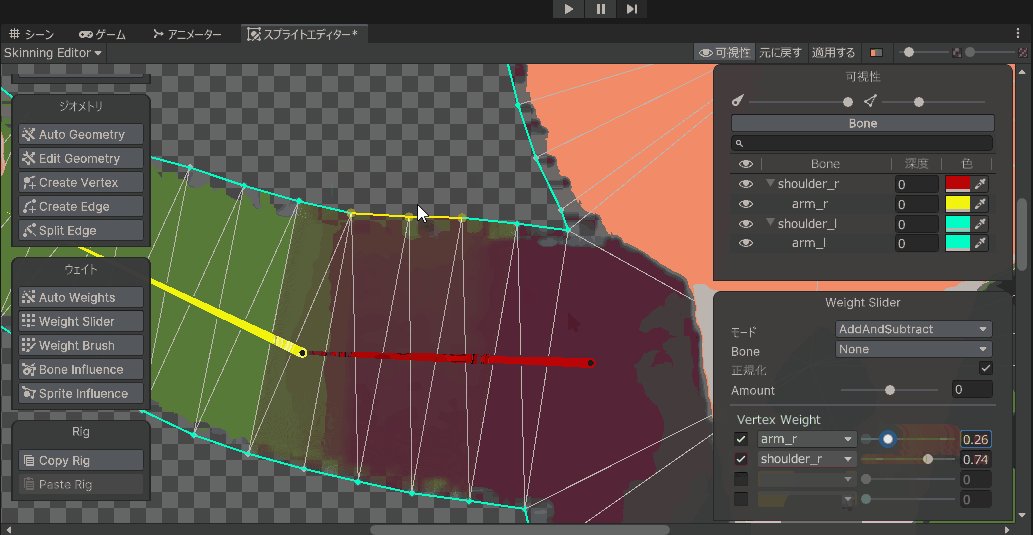
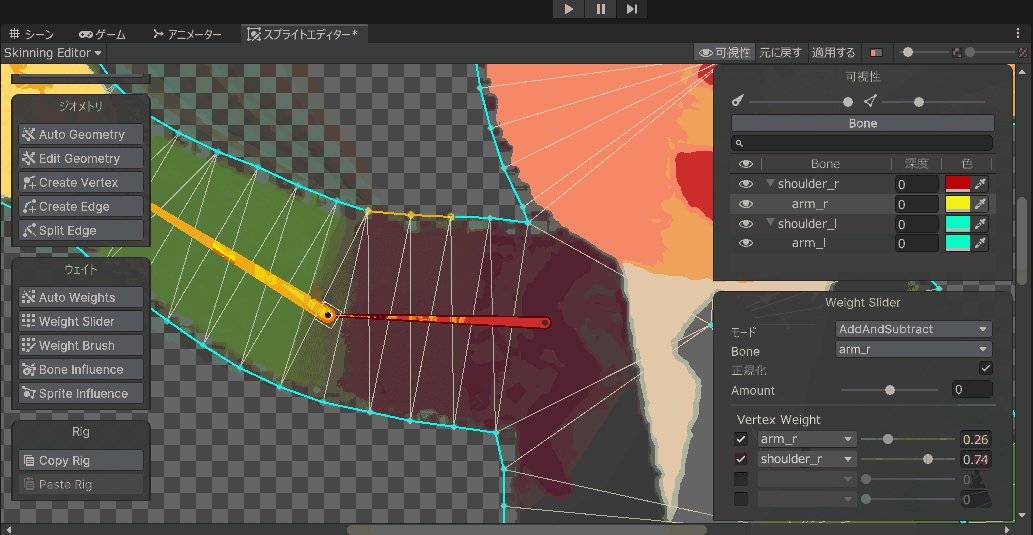
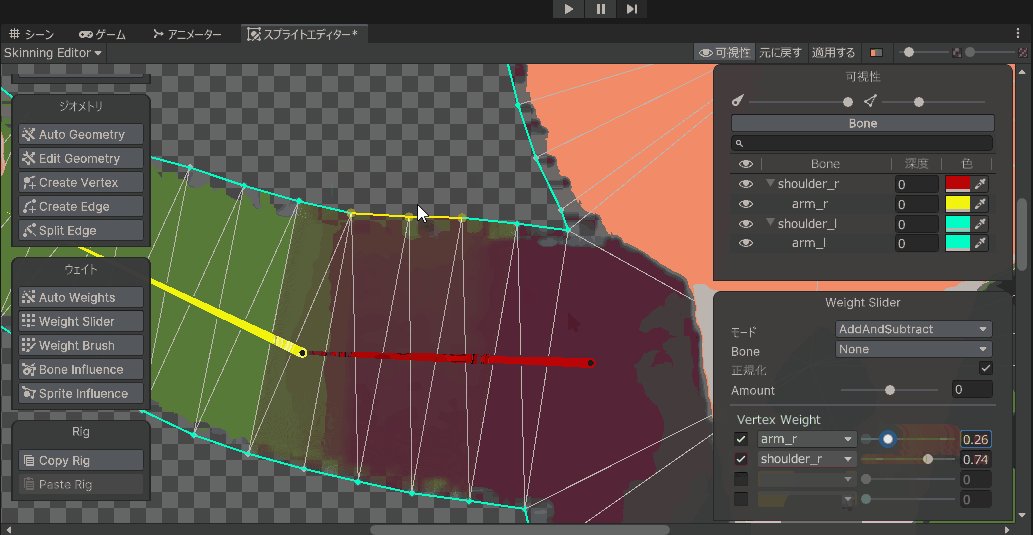
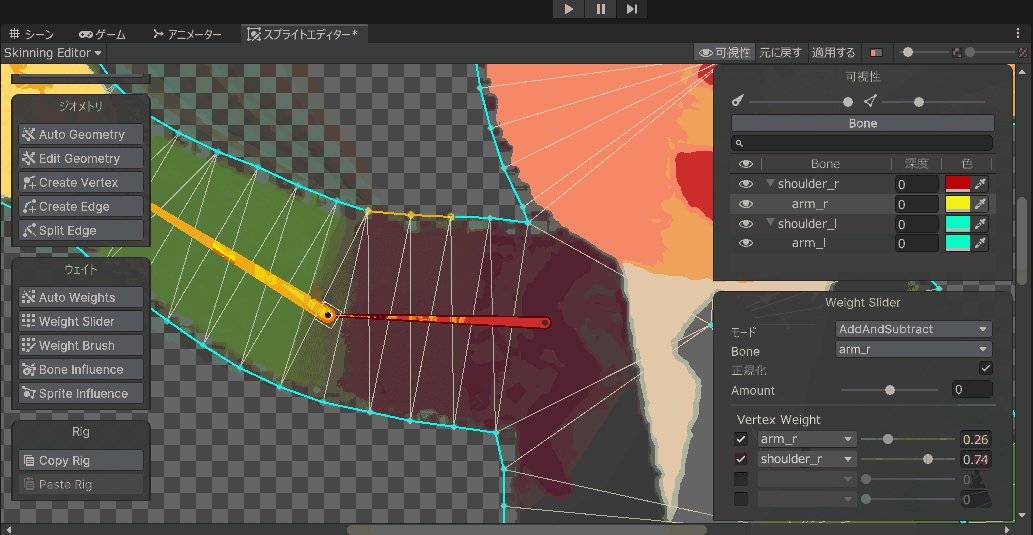
今回、右腕の先のボーン(arm_r)を動かしたいので、ボーンが影響する面積を少し増やしてみようと思います。各メッシュがどのボーンによって影響を受けるかを調整するパラメータになるので、今回選択した範囲のメッシュが「arm_r」による影響する範囲を減らして、「shoulder_r」の影響する範囲を増やすよう調整します。


・Ctrl+Shifキーを押しながら選択すると、すでに選択範囲を選んだ状態から選択範囲を追加できます。
・今回の解説には含めていませんが、腕、足、顔、体を分離して動かしたい場合は、画像編集ソフト(Photoshop、GIMPなど)を使って、パーツごとのレイヤー分けが必要になります。
参考記事:https://hiyotama.hatenablog.com/entry/2021/03/31/222740
ここまで出来たら、右上の適用するボタンを忘れずに押しましょう。
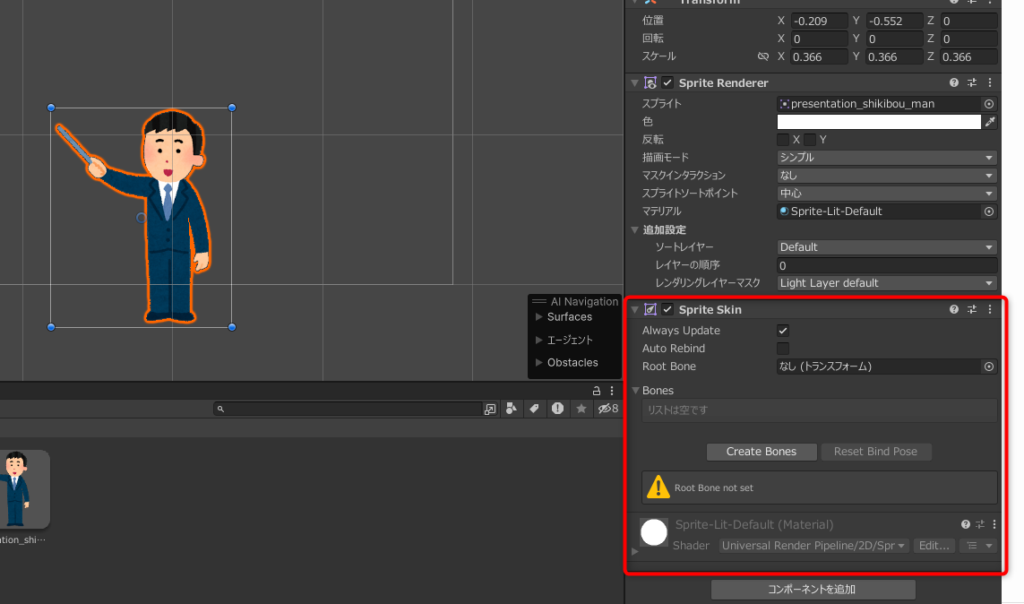
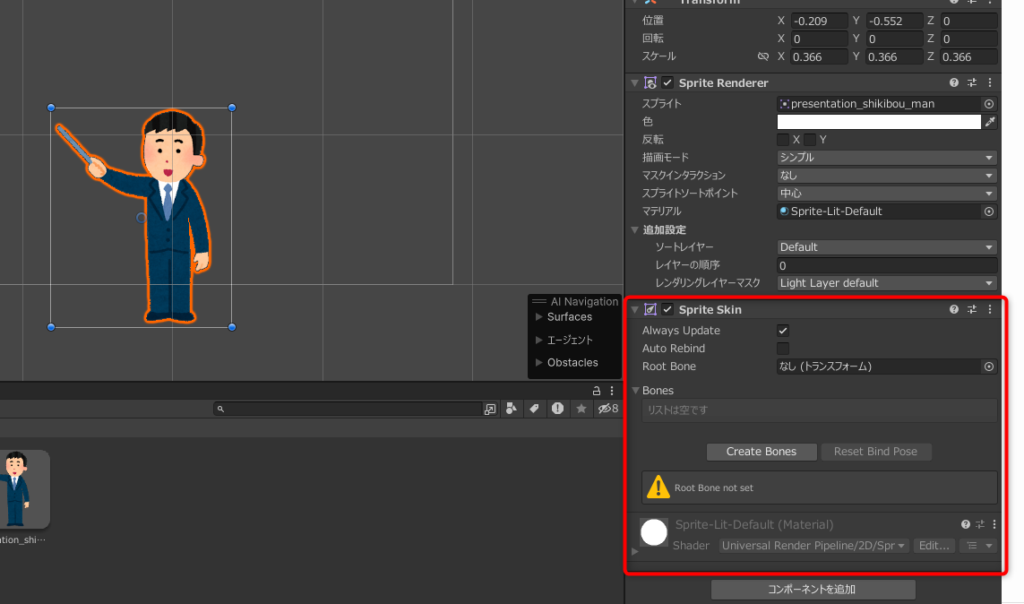
さきほど作ったキャラクターをシーン内に配置し、コンポーネントに、「Sprite Skin」を追加します。


CreateBoneボタンを押してBoneを追加しましょう。Bonesが追加されていると思います。
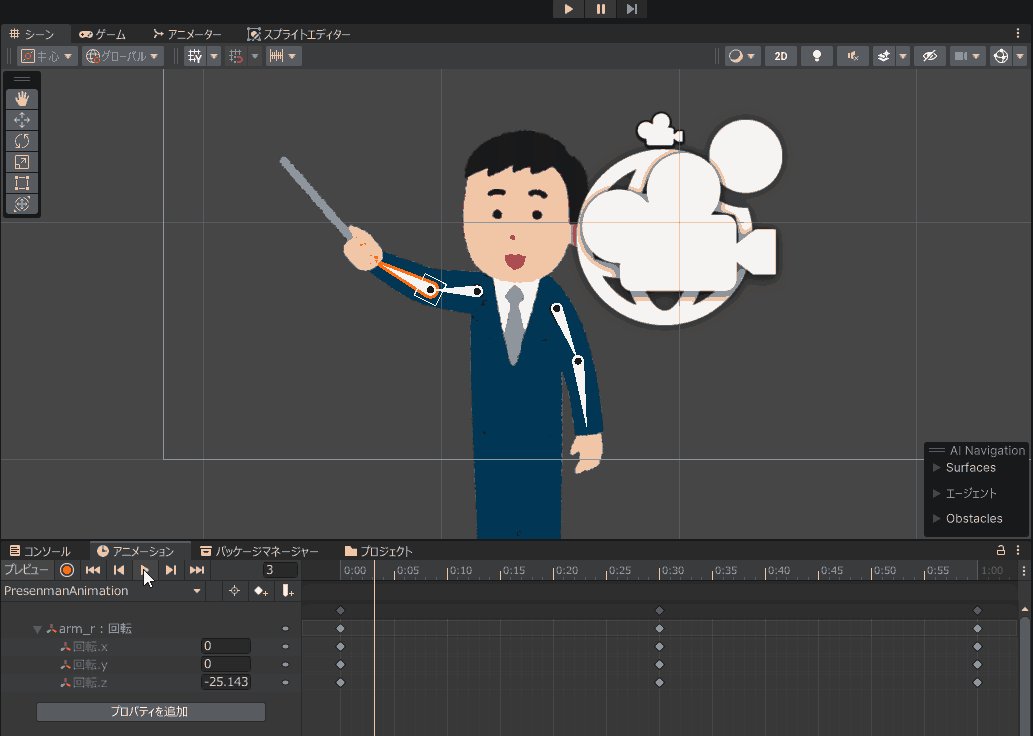
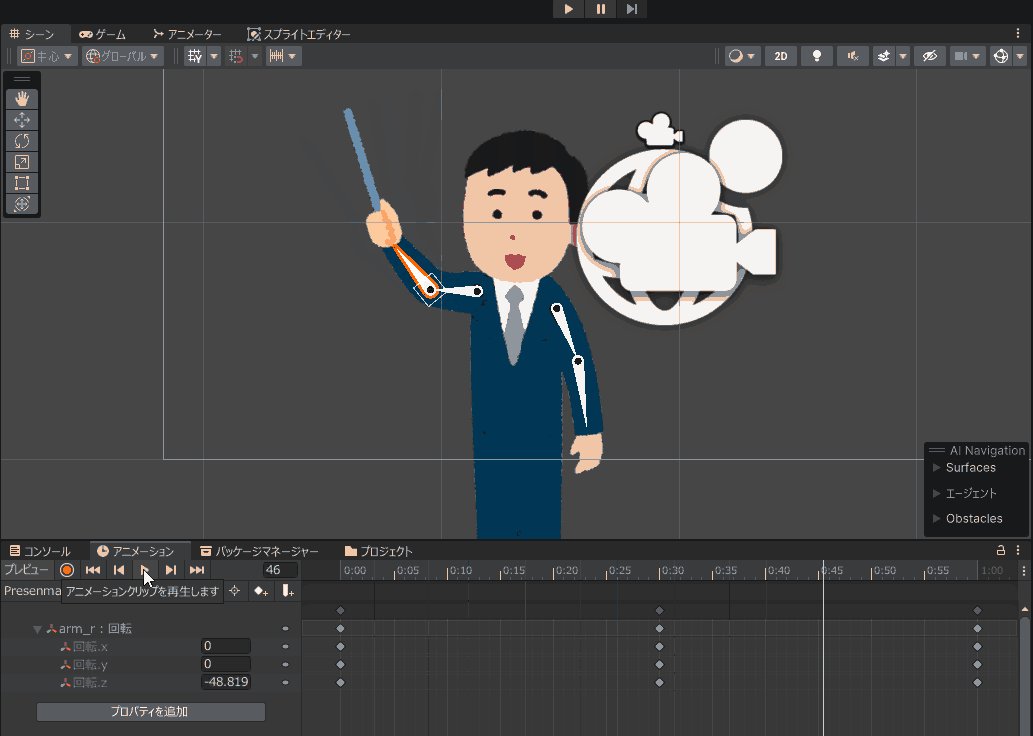
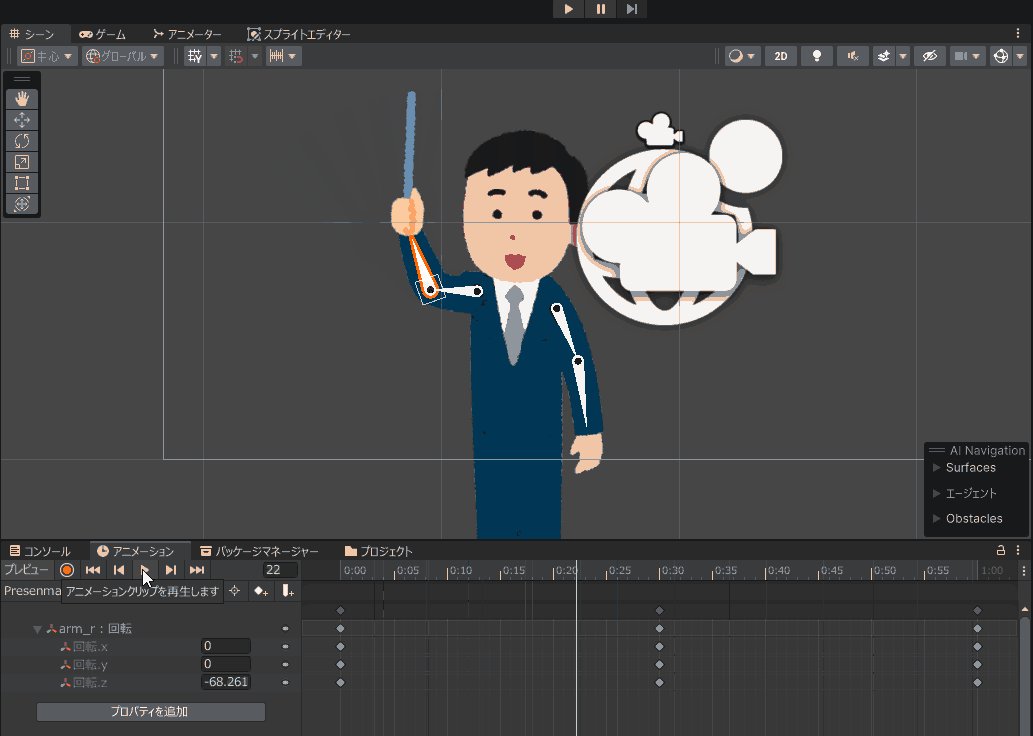
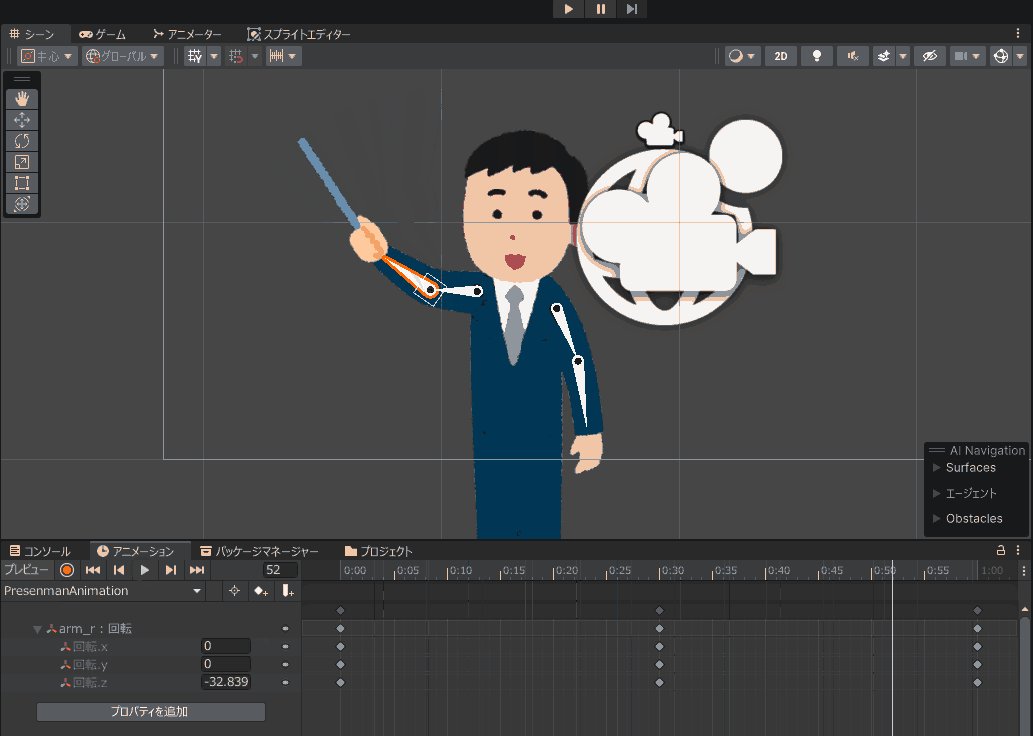
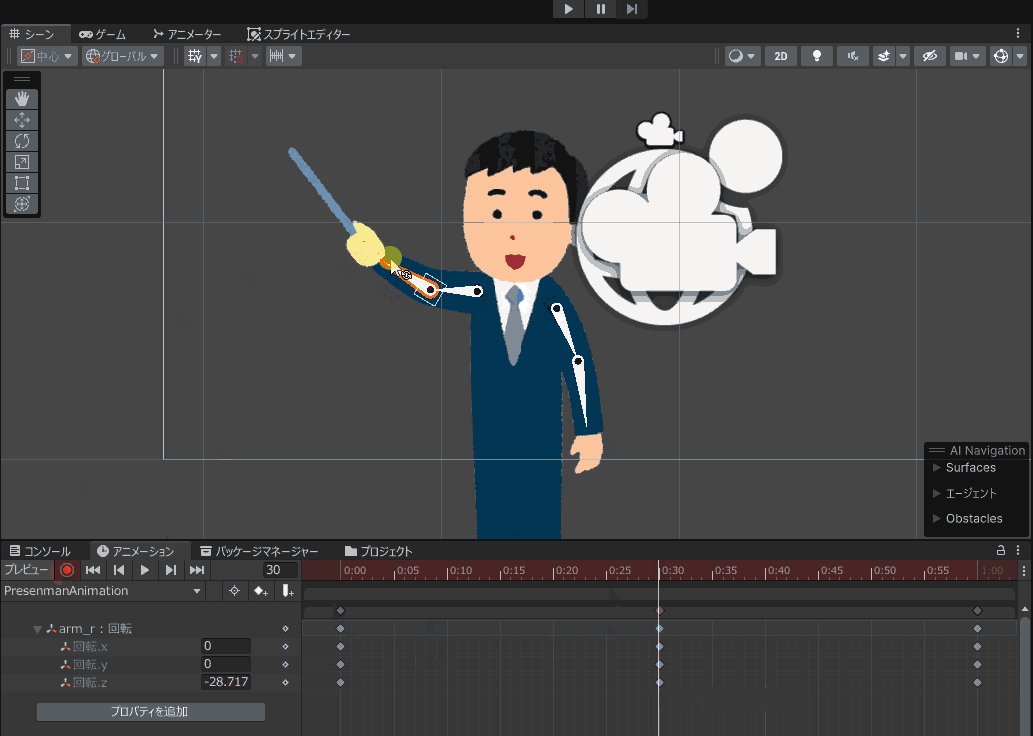
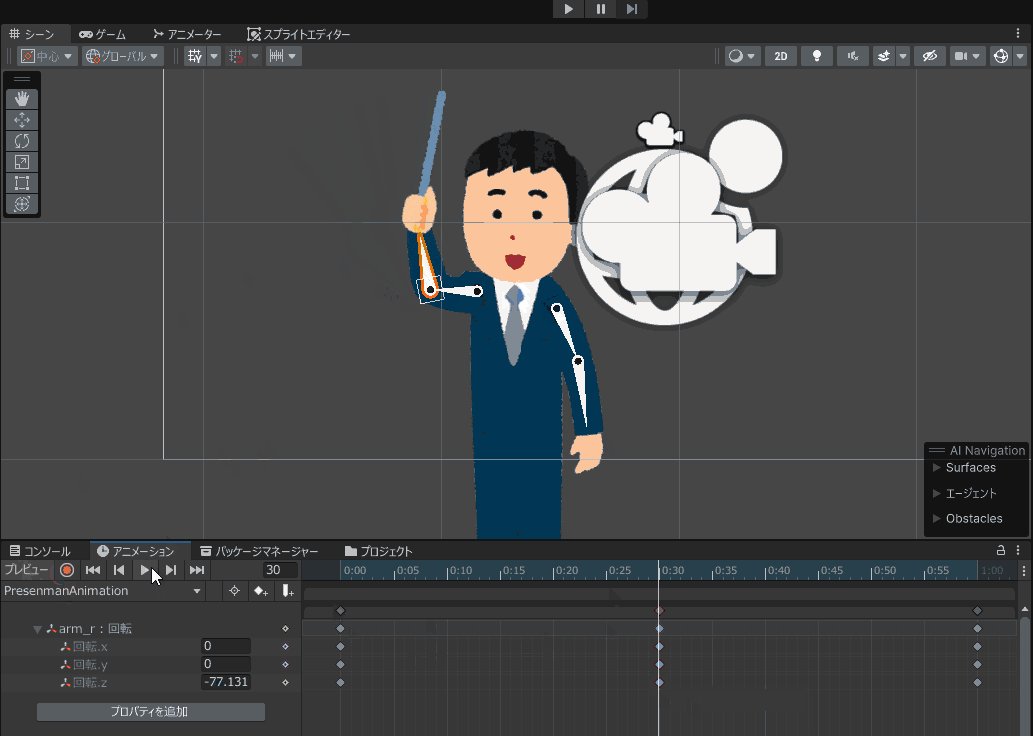
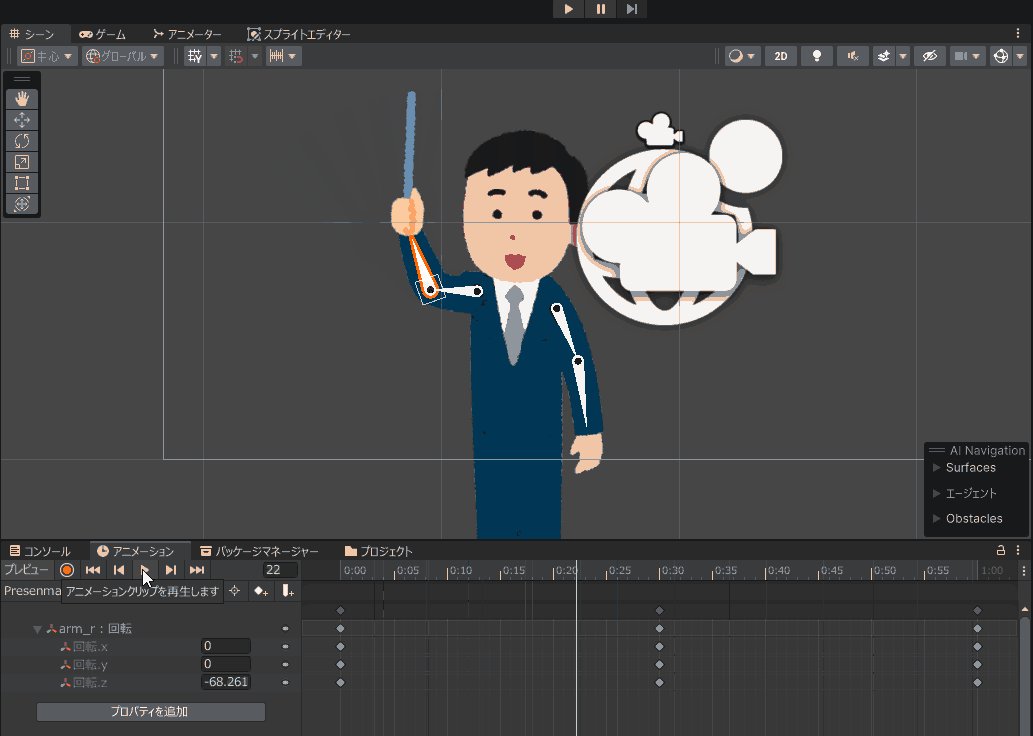
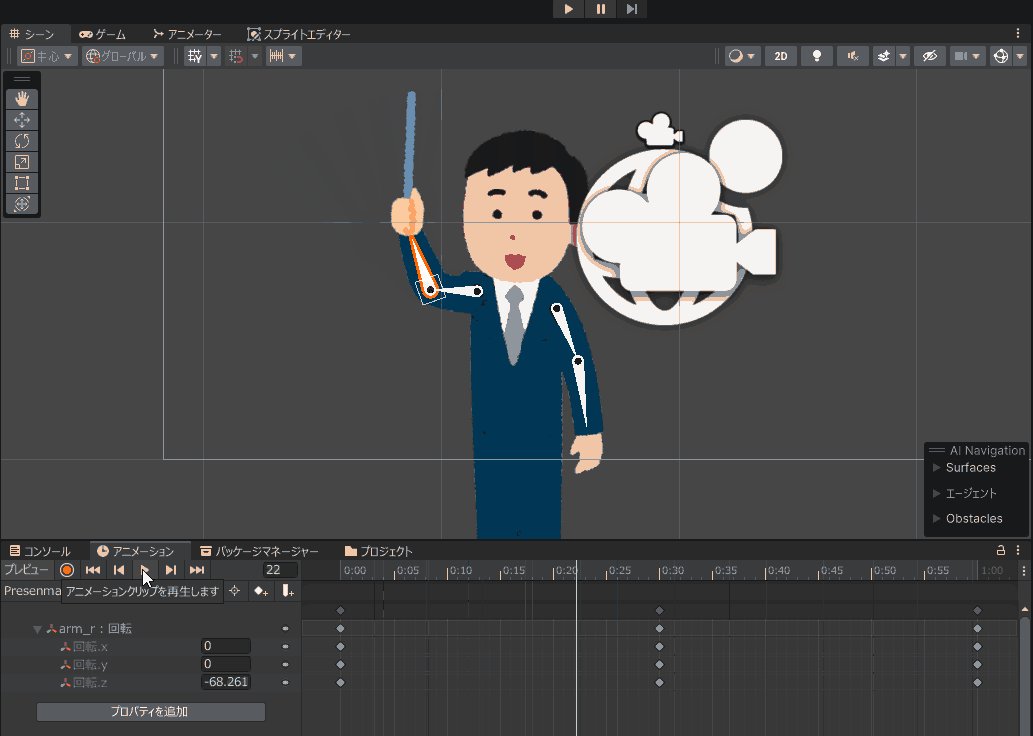
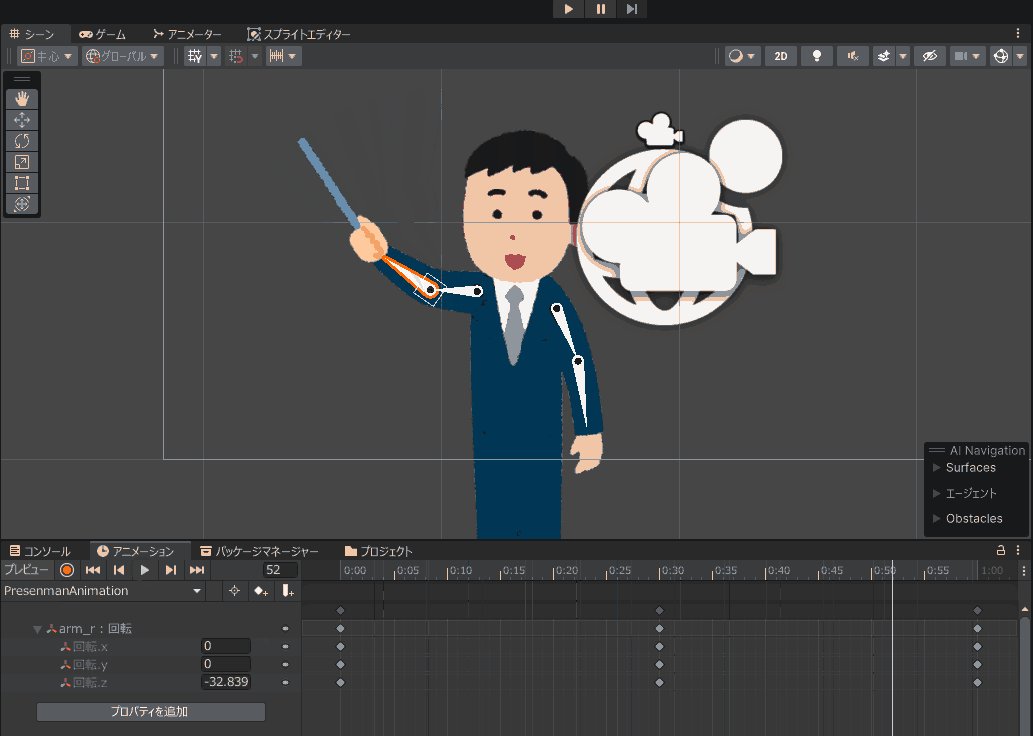
基本的にキャラクターのモーション作成においては、このボーンの角度を調整することで、モーションを作成します。ですので、1秒ごとにボーン「arm_r」の角度が変化するアニメーションを作成してみます。


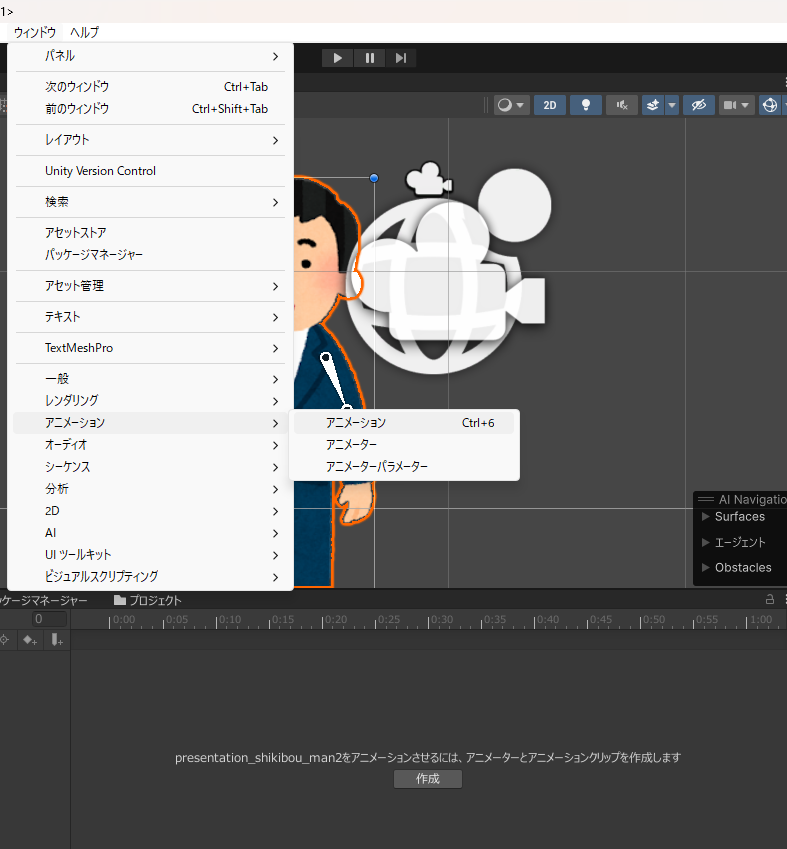
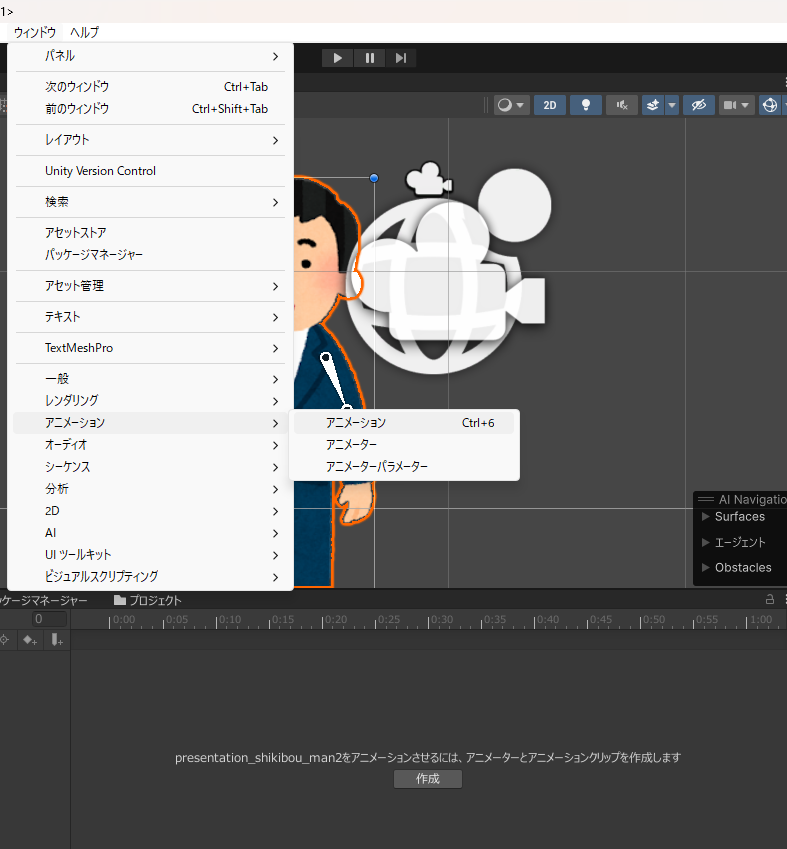
画面上部の[ウィンドウ]から、アニメーションを選択し、作成ボタンを押します。


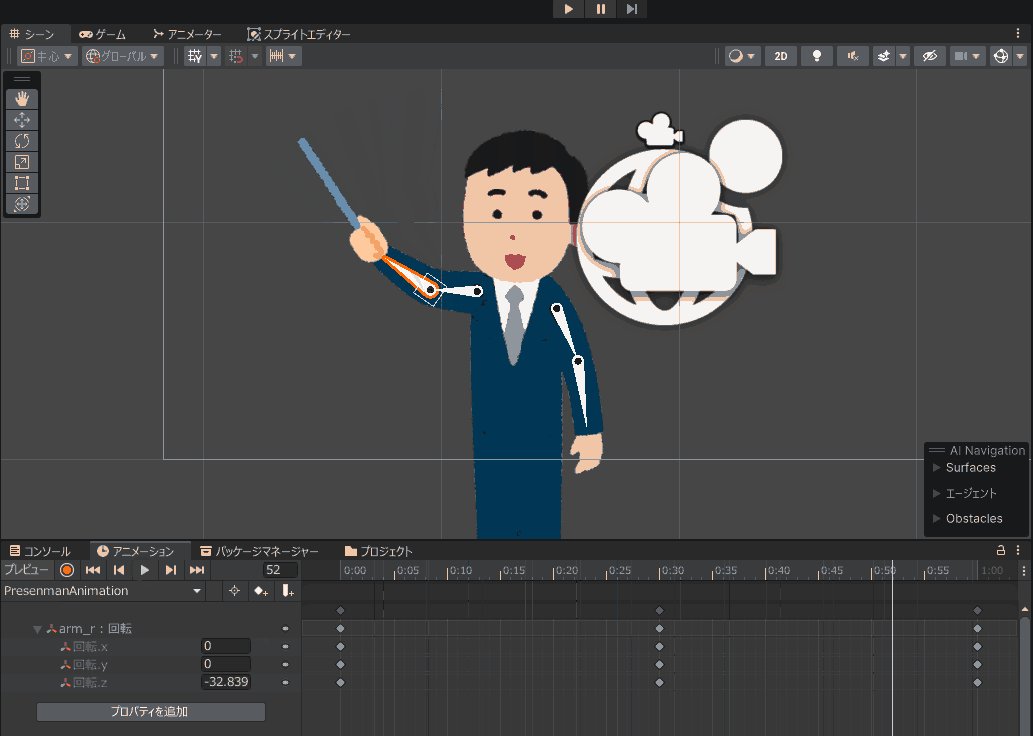
適当なファイル名でアニメーションファイルを作成し(「PresenmanAnimation」という名前にしました)ます。
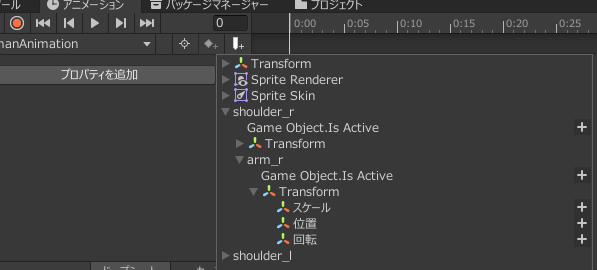
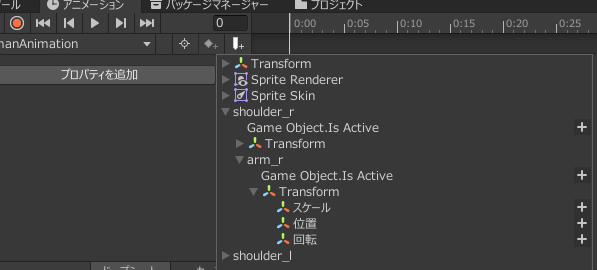
次に、プロパティを追加ボタンを押して、arm_rのトランスフォーム→回転を追加しましょう。


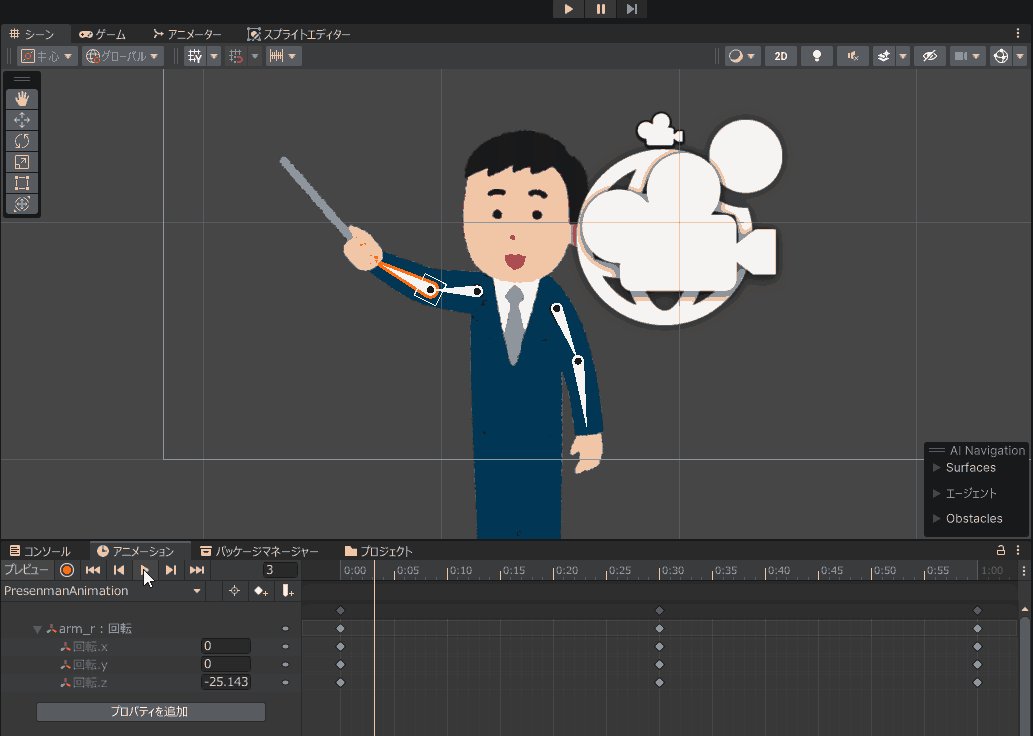
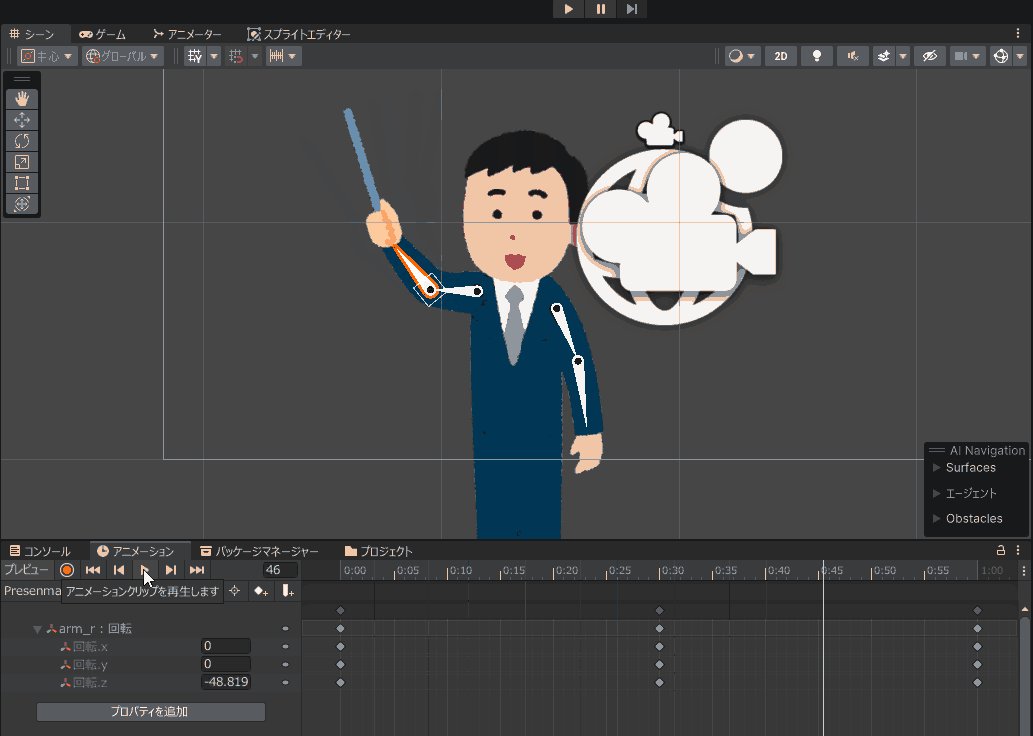
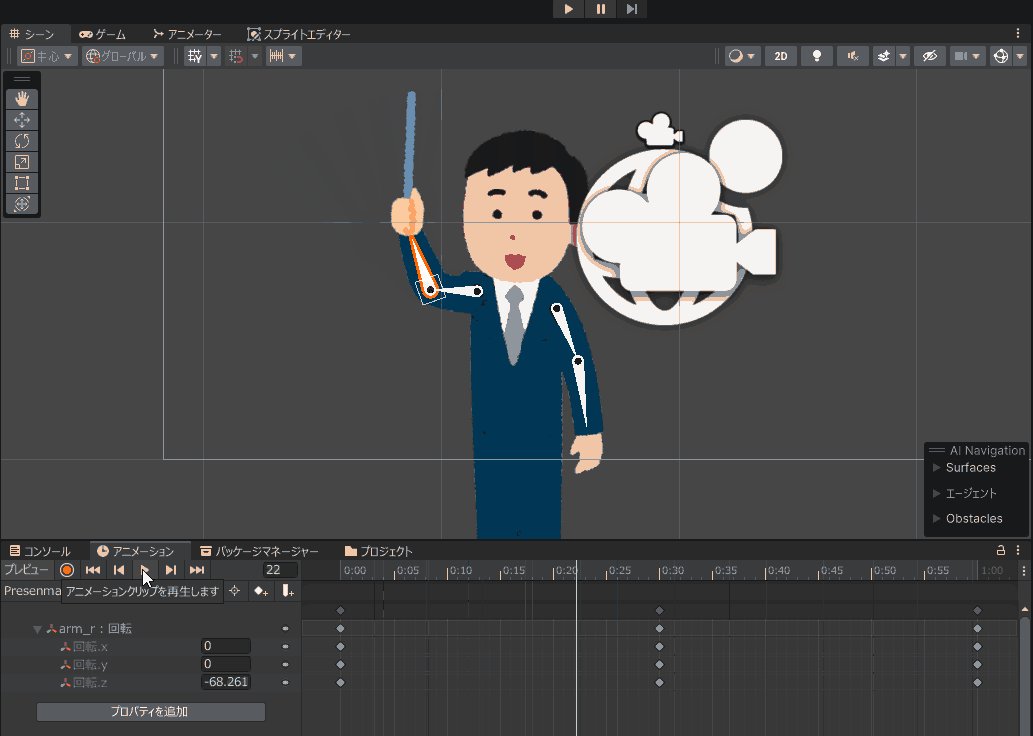
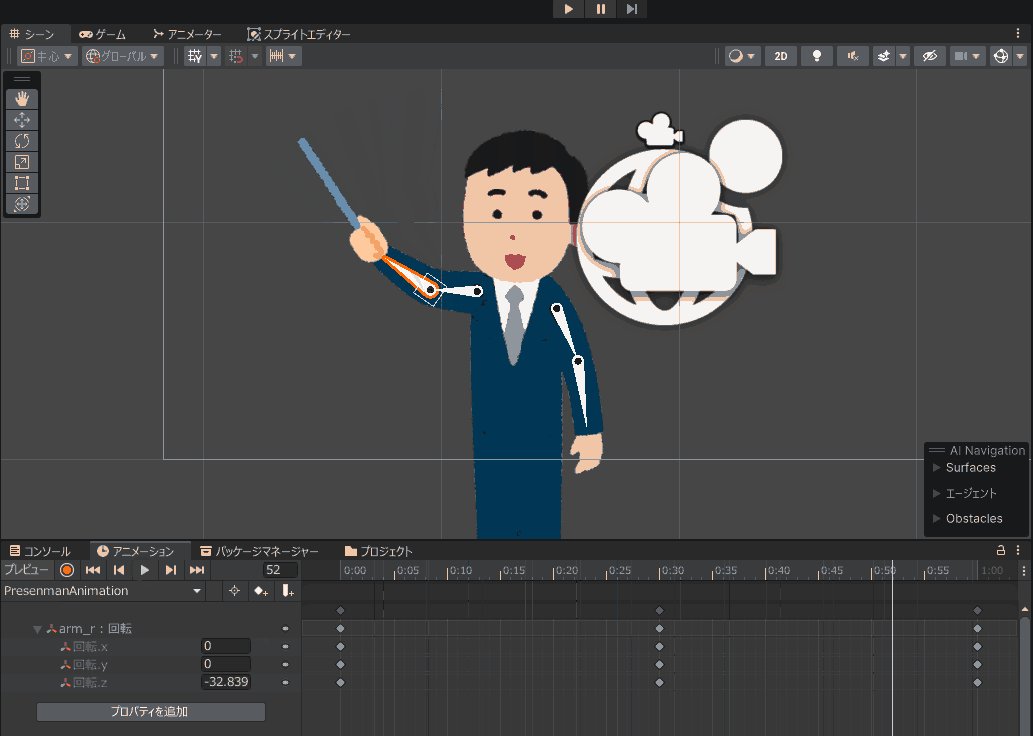
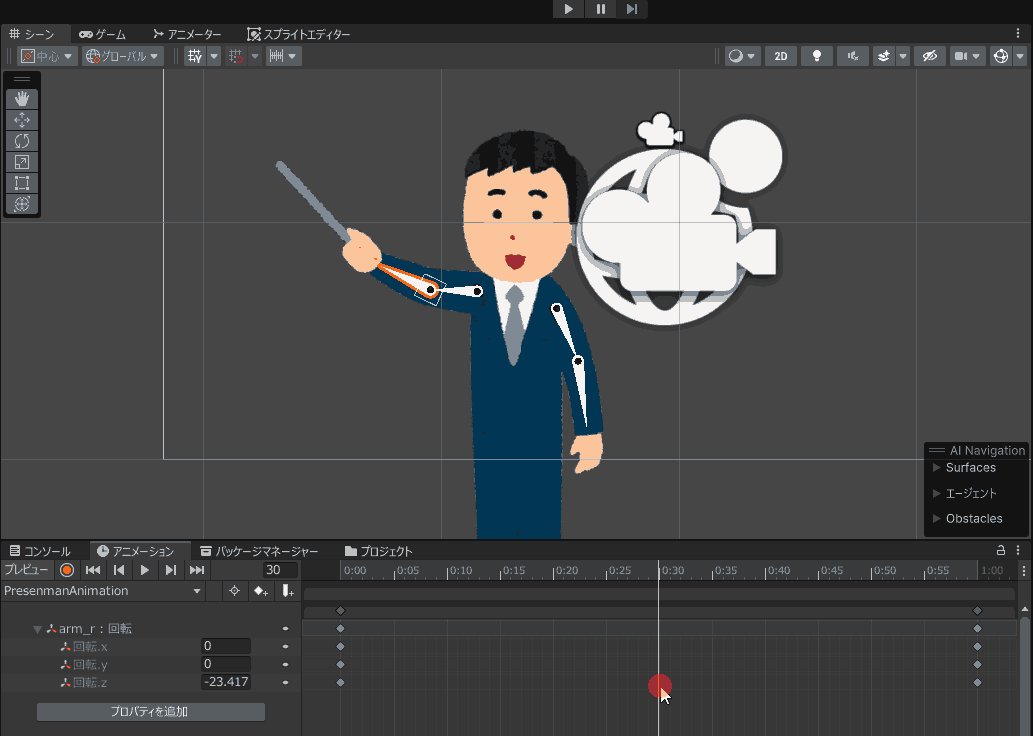
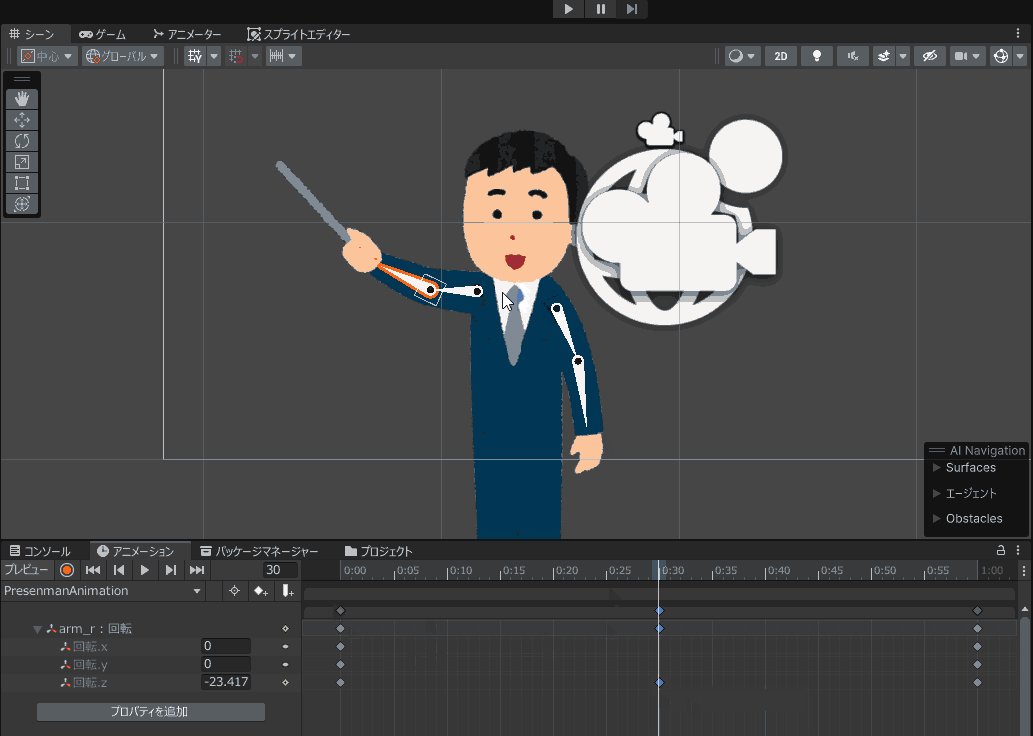
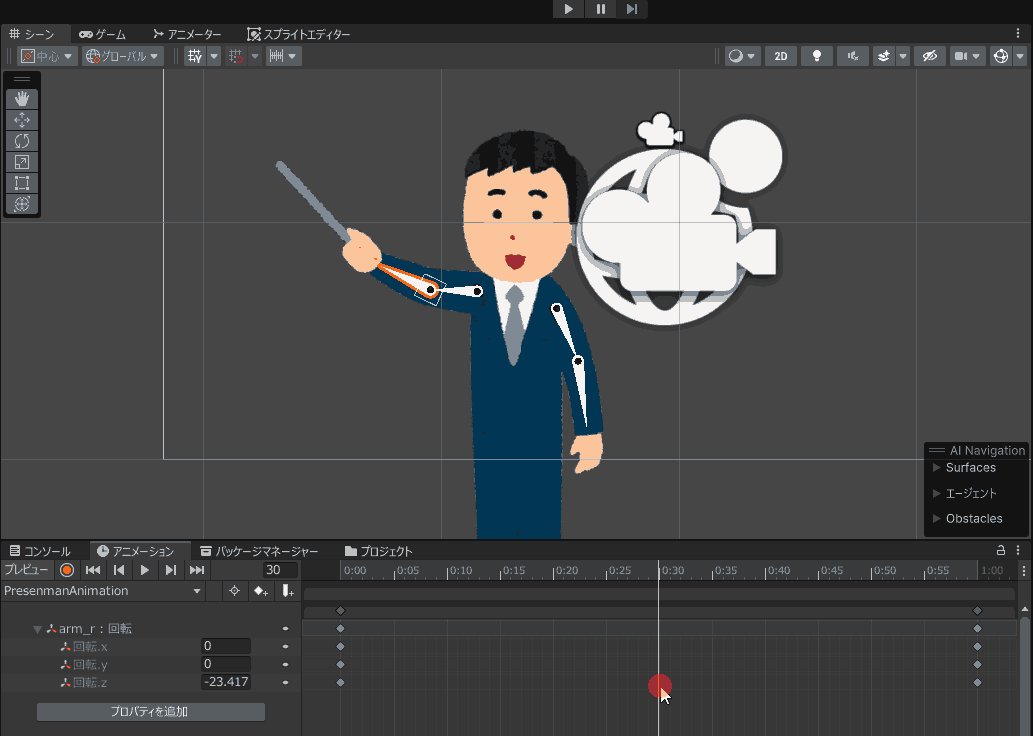
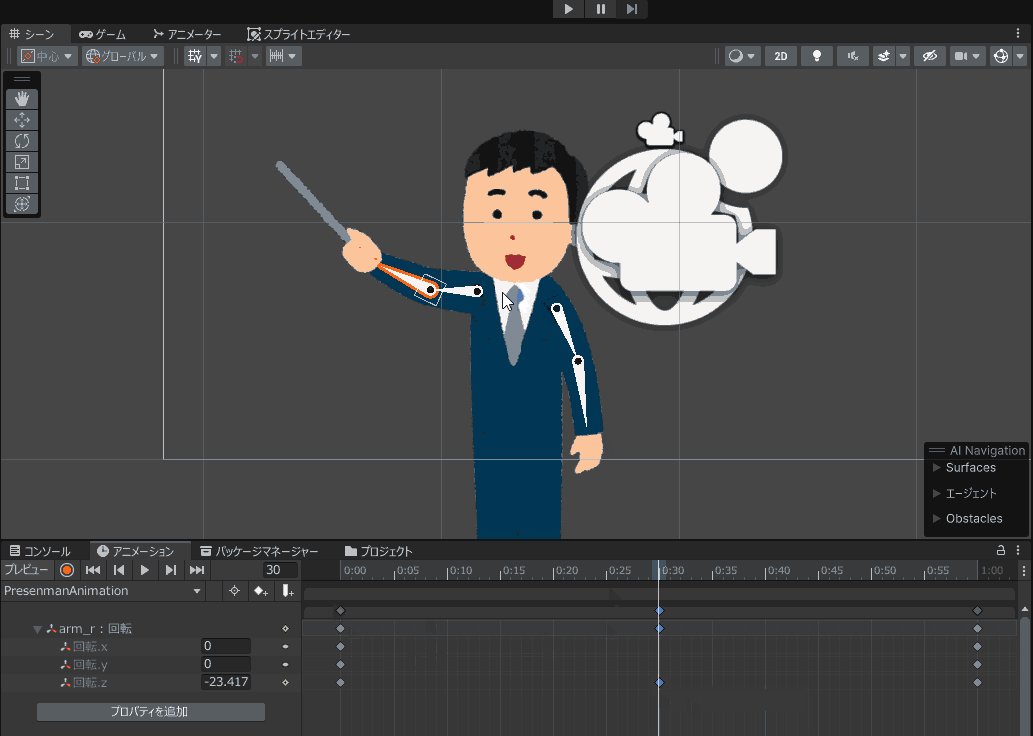
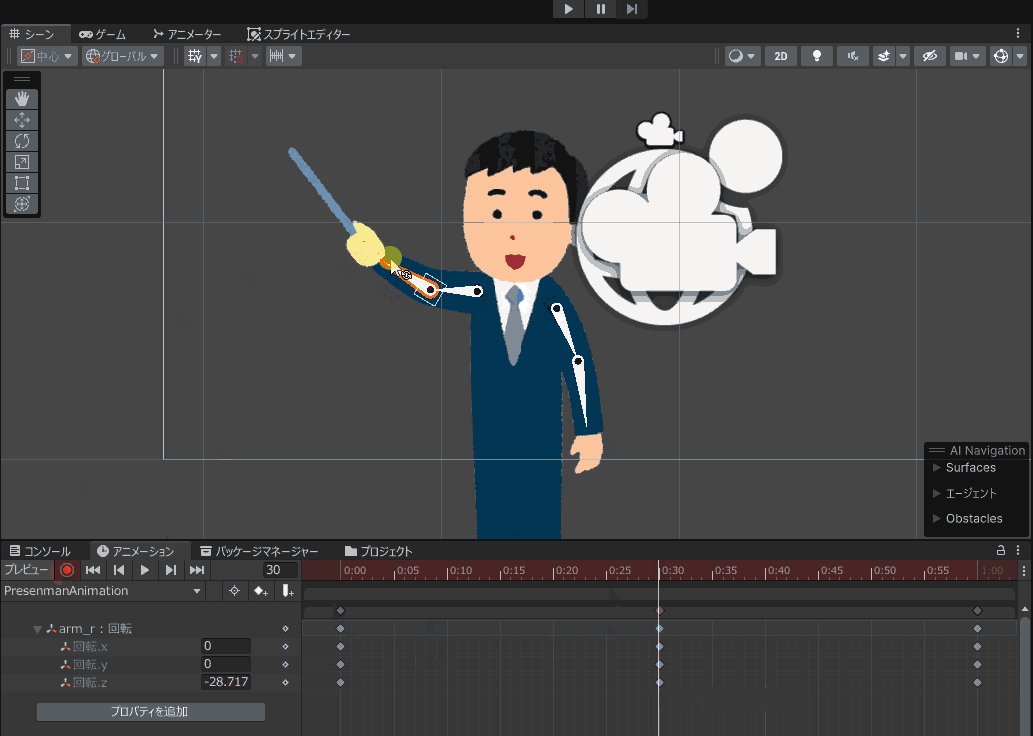
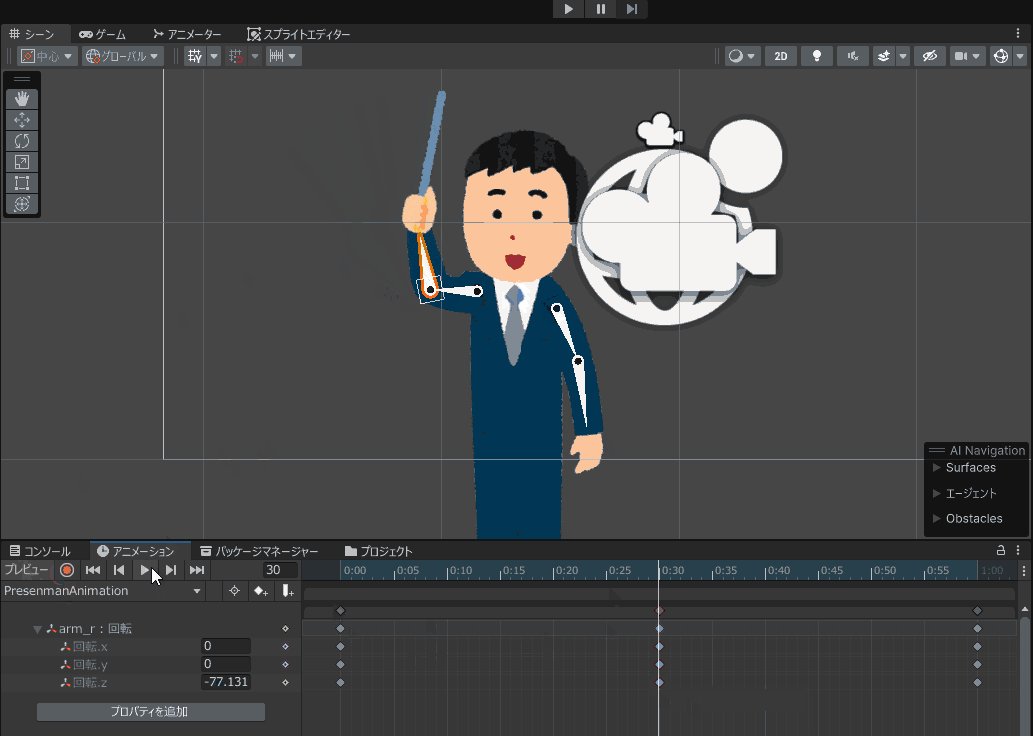
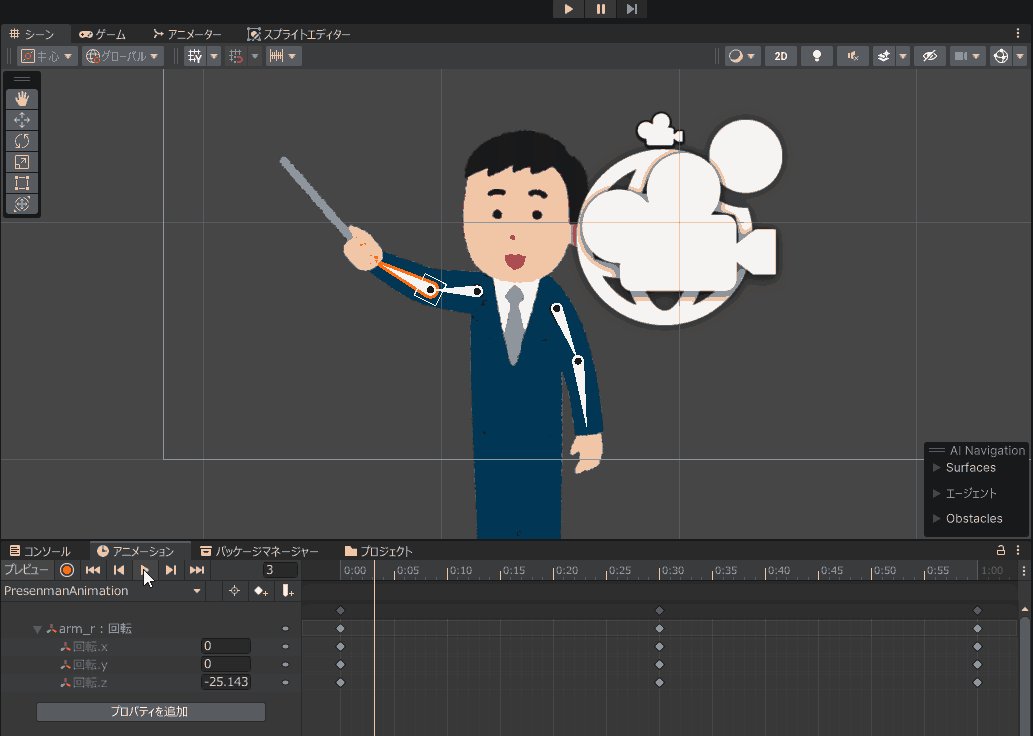
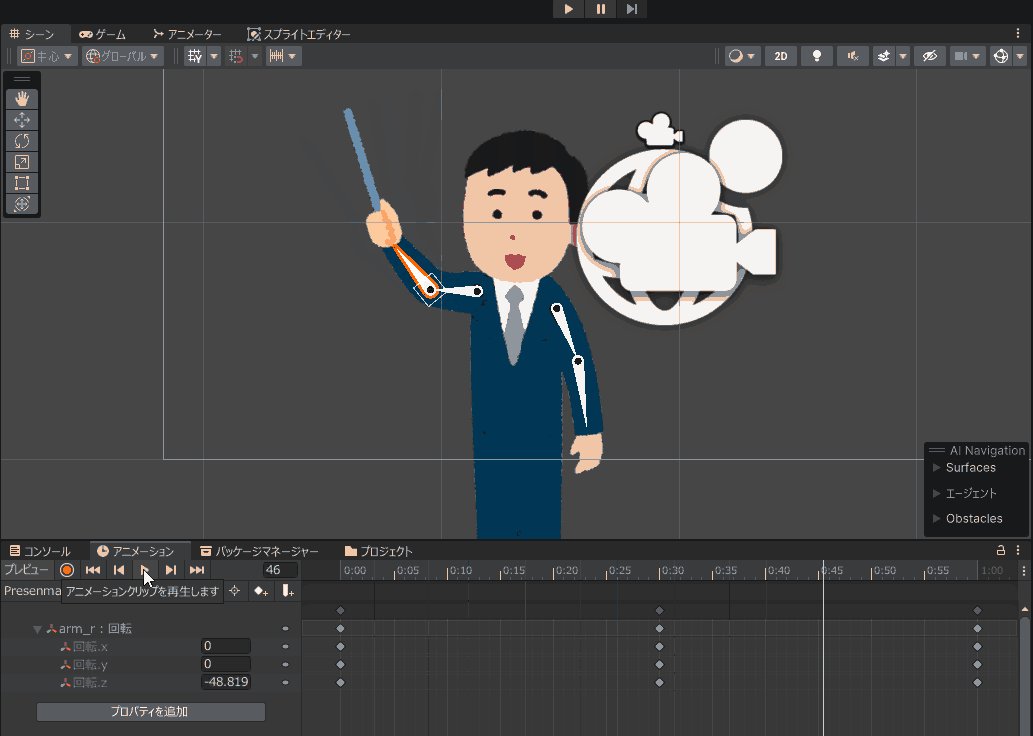
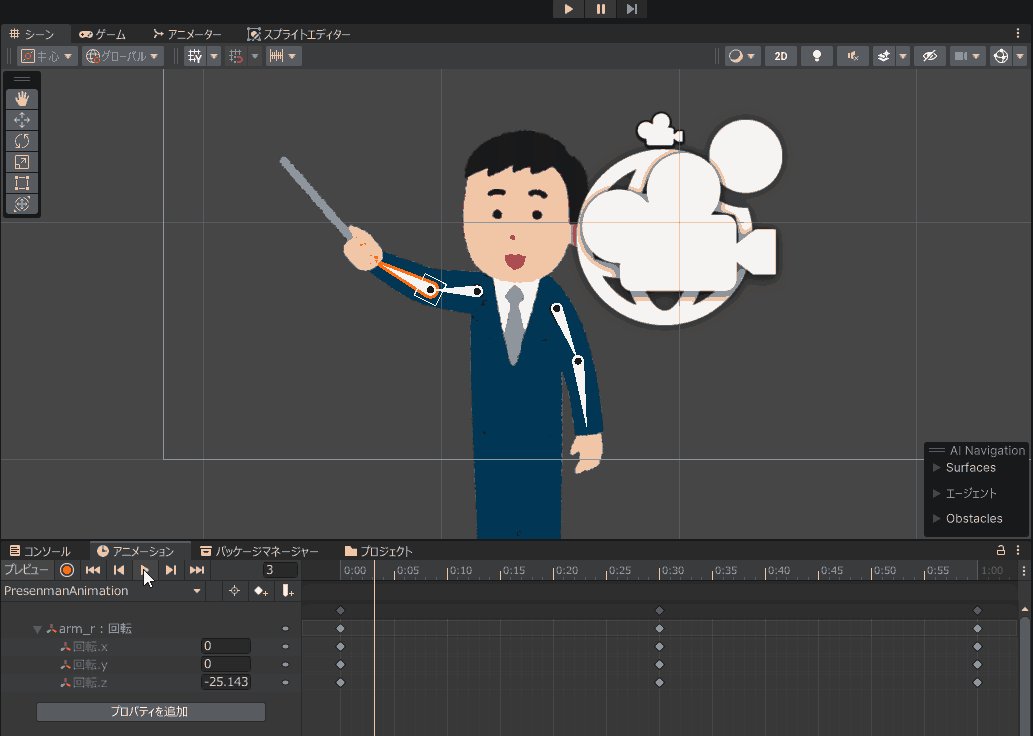
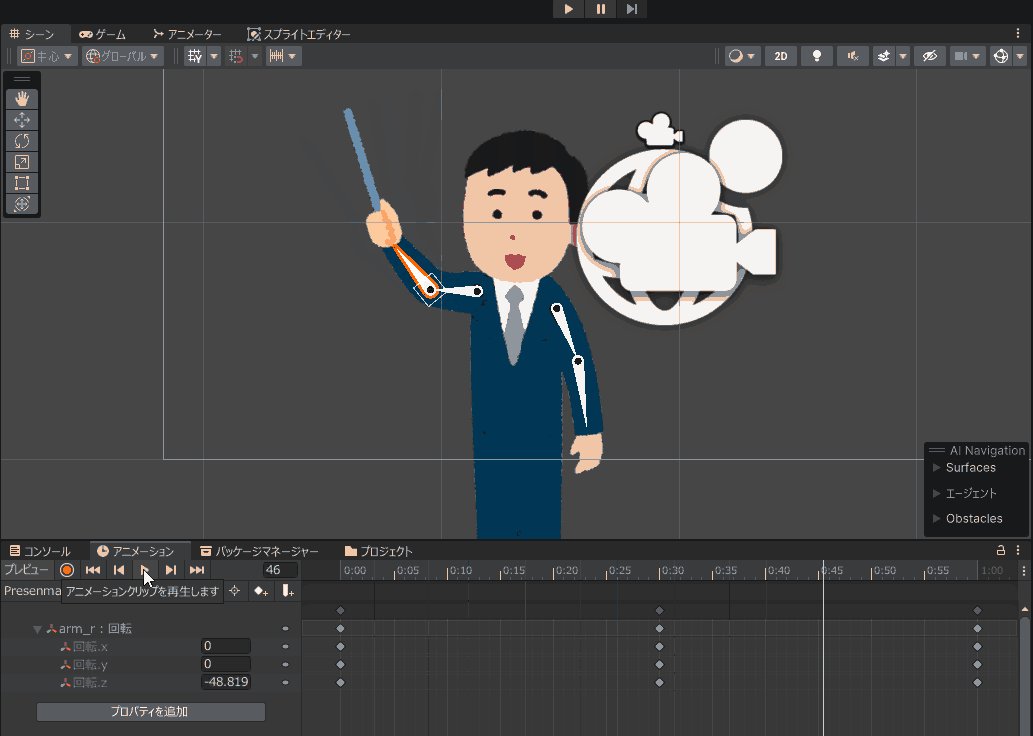
適当な場所でキーフレームを打ち、arm_rを回転させます。


これで完成です、アニメーションウィンドウで再生ボタンを押すと、腕がアニメーションするようになりました!


まとめ
ボーンの設定には少しコツがいりますが、「ここを動かしたらこうなるんだ!」というのを徐々に触りながら覚えていくのが良いと思います。
それでは素敵なゲーム制作ライフを!
















コメント