 ころもちゃん
ころもちゃん実際にRPGのマップみたいな、複雑なマップを作ってみたい!
本記事の内容
・タイルマップをレイヤー分けしてマップを作る方法


マップをレイヤー分けしよう!
マップの属性を分類しよう
昔のポケモン(ゲームボーイアドバンス時代・・・)をやったことがある方なら見たことあると思いますが、マップを歩くと、草むらでは歩くことが出来るが、建物や木の中を通り抜けることはできません。


つまり、このポケモンのマップは、プレイヤーが通ることが出来るタイルマップと、通ることが出来ない当たり判定のあるタイルマップで構成されています。
そういった、複数の属性を持つタイルマップを重ねて作る時に使うのが、レイヤーの機能です。
今回はサンプルとして、
①背景(当たり判定なし)
②当たり判定のある地面(当たり判定あり)
③小物や草木などの当たり判定のない背景(当たり判定なし)
これらをレイヤー分けして表現してみましょう。
タイルマップの作り方については、こちらの記事で解説しているので良かったら参考にしてください。


レイヤーを使うことでマップに奥行きを持たせることが出来る
他にもタイルマップを重ねがけすることで、草原の上にある木を表現するのに、草原のレイヤー+木のレイヤーで表現することが可能になります、草原を背景とした木の画像を用意する必要はありません!
複数のマップを重ねて表示することで、奥行きのあるマップを作ることが出来ます。
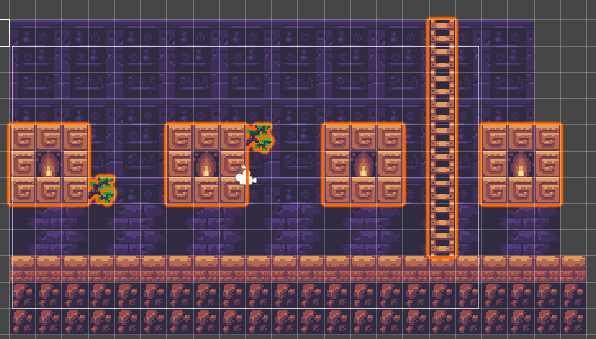
今回は、横スクロールのゲームを想定してマップを作ってみます。
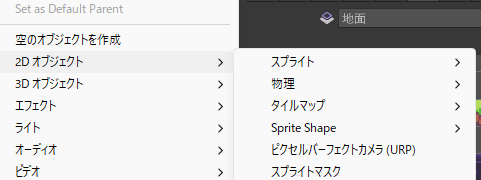
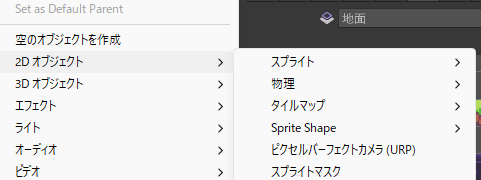
まずは、レイヤー分けをするための準備として、Tilemapをレイヤー枚数分作成します。
ヒエラルキーウィンドウで右クリックして、タイルマップを3つ作成しました。


タイルマップは、「背景」、「地面」、「草木」という名前で3つのタイルマップを作成しました。


当たり判定のない背景レイヤーを作成
まずは、背景を作ってみます。今回はこちらの無料アセットを使います。


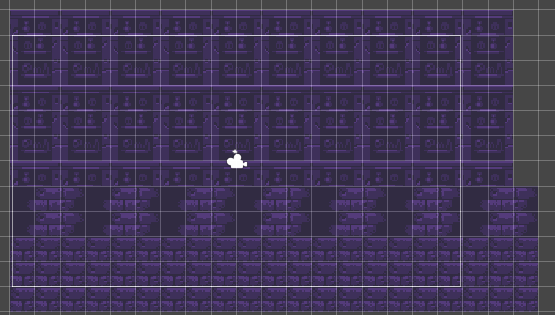
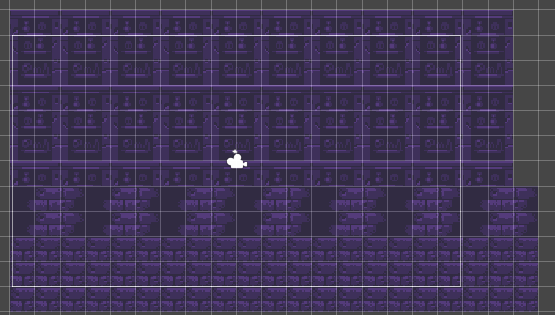
タイルマップの塗り方は、関連記事の方で解説しているので、ここではこんな感じで塗りました、という結果だけ。


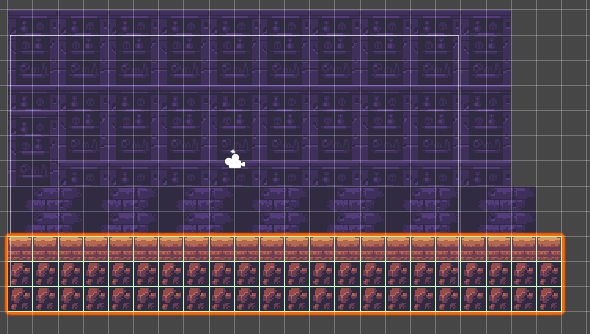
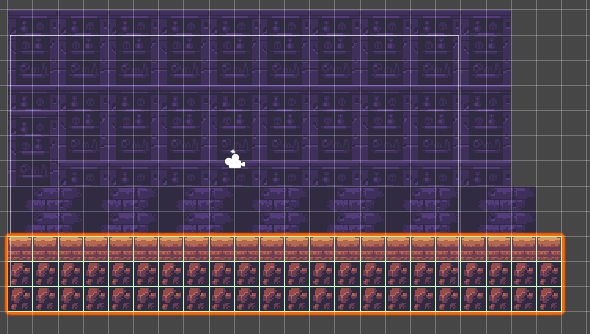
当たり判定のある地面を作成
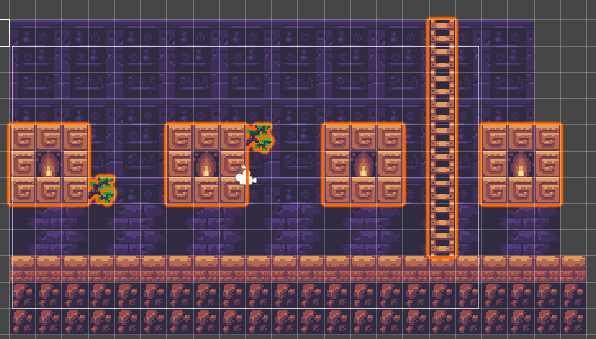
同様に、当たり判定のある地面を作っていきます。こちらは当たり判定を持たせて、接地出来るようにしたいので、TilemapCollider2Dをアタッチしました。


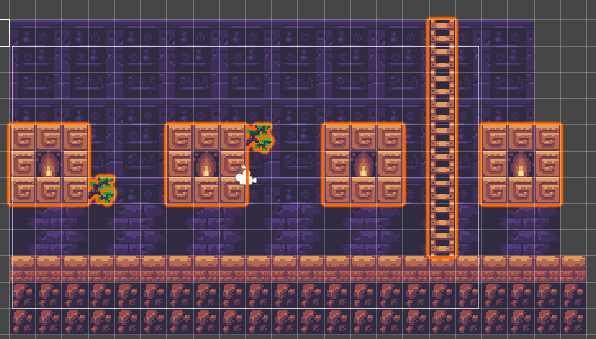
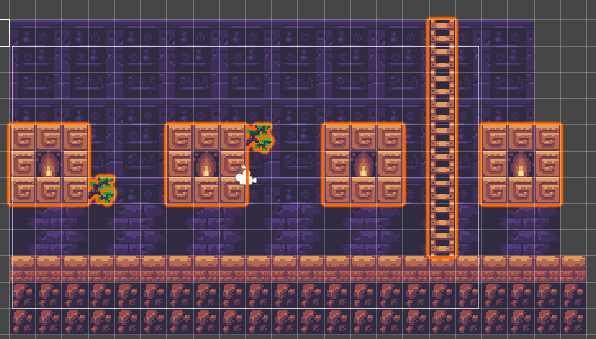
小物や草木などの当たり判定のないタイルを作成
最後に、草木や画面内のオブジェクトを設定していきます。


今回使用したマップの木の葉のタイルは、このように背景が透過されていますが、


複数のレイヤーに分けてマップを作成してくと、背景が透過しているタイルマップを配置しても、隙間なく背景をしっかりと描画することが出来ます。
また、複数のタイルマップを作成することで、特定のタイルマップとの当たり判定の設定などが可能です。
たとえば、地面とステージ内に配置されているコインでタイルマップを分ければ、地面のレイヤーと接触している時のみ当たり判定を発生させる、ということも可能になります。
まとめ
RPGツクールなどではおなじみの機能ですが、Unityでも同じようなことが出来ます。使いこなして効率的にマップを作っていきましょう!
それでは、素敵なゲーム制作ライフを!















コメント