 ころもちゃん
ころもちゃん映画の演出みたいなおしゃれな映像表現をゲームでしてみたい!
本記事の内容
・ポストプロセスを掛ける方法
・ゲームの雰囲気がよくなるおすすめポストプロセス
※こちらの記事はURPで2Dゲームを作成する前提となっています。ほかのレンダーパイプライン(Build-In、HDRP)を使っている場合は適した説明になっていないので注意してください。


ポストプロセスとは何か?
ゲームの雰囲気を盛り上げるカメラ演出
ホラーゲームなどをプレイしているとカメラが薄暗くなったり、


画像引用元:Automaton
https://automaton-media.com/articles/newsjp/20210620-166136/
画面をボケさせて、手前のものを強調したり、カメラエフェクトを掛けることで、すこしリッチな表現が可能になります。
こうした画面描画全体に対する加工のことを、色々な画面描画の後に掛ける加工なので、「ポストプロセス」と呼びます(Unity固有ではなく、一般用語です)。Unityでこれを実装する手順について解説します。
冒頭にも記載しましたが、URPとBuild-Inでポストプロセスを掛ける手順が異なります!
この記事ではURPを前提としたポストプロセスの掛け方について解説します。
※1.Builed-Inの場合の設定方法はこちらの記事がわかりやすいです。
https://note.com/info_/n/n4c44d03c1e8a
※2.プロジェクト作成後に、レンダーパイプラインをURPに変更する方法はこちらの記事がわかりやすいです。
https://kingmo.jp/kumonos/unity-urp-in-middle-of-the-project/
ポストプロセスの設定手順
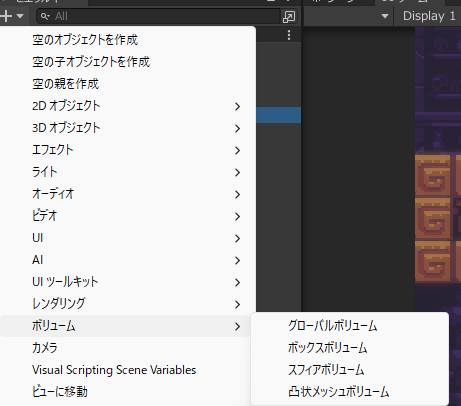
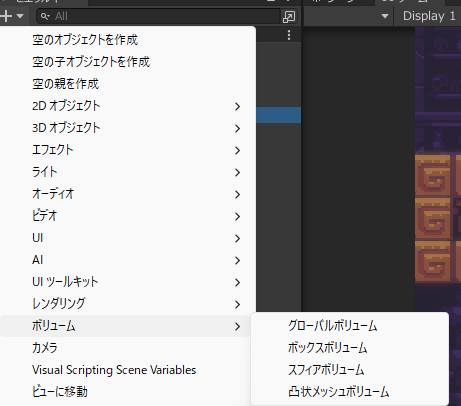
ヒエラルキーウィンドウを右クリックし、ボリューム > グローバルボリューム を選択


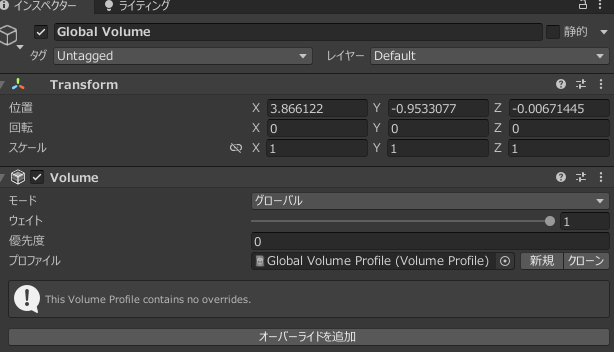
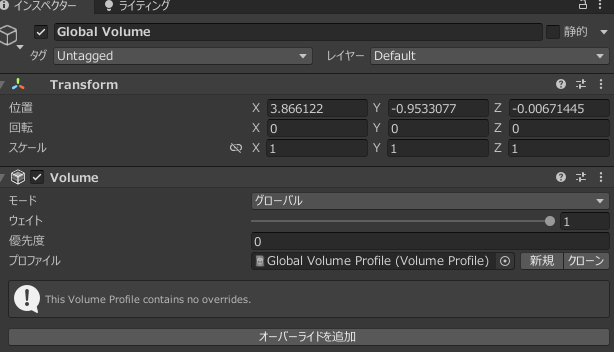
作成したGolobal Volume を選択し、インスペクタウィンドウから、プロファイルを選択。
新規ボタンを押してProfileを作成する。


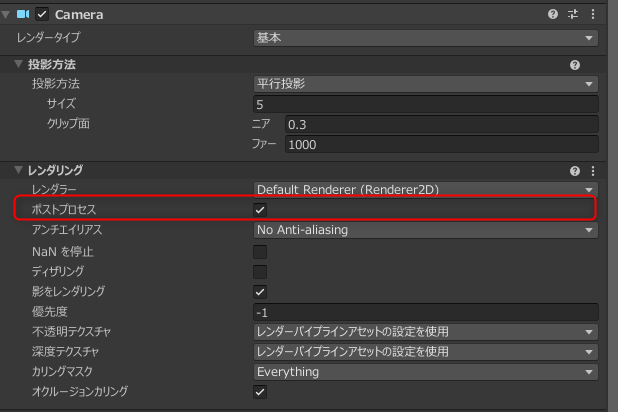
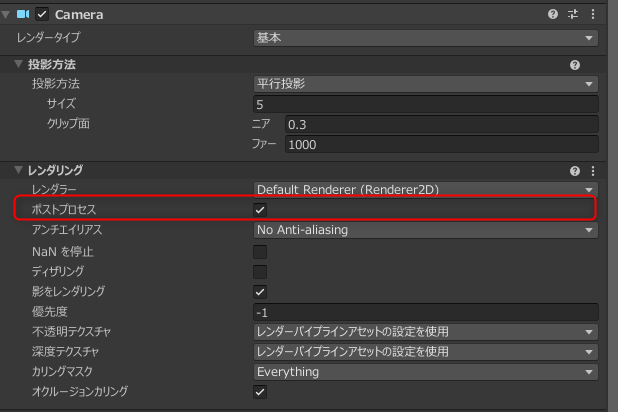
以下の画像の場所にチェックをつけます。つけないと、シーンビューにポストプロセスが反映されません。


プロファイルを複数作成することで、ゲームプレイ中にスクリプトから切り替えることも出来ます。
残りHPが少なくなったら特殊エフェクト(画面が赤くなるなど)を掛け、HPが増えてきたら通常エフェクトを掛けるといった、ことも可能です。
これで準備は完了です。
ポストプロセスを適用する
ポストプロセスの掛け方
では実際にポストプロセスを適用させてみます。やり方はとっても簡単。
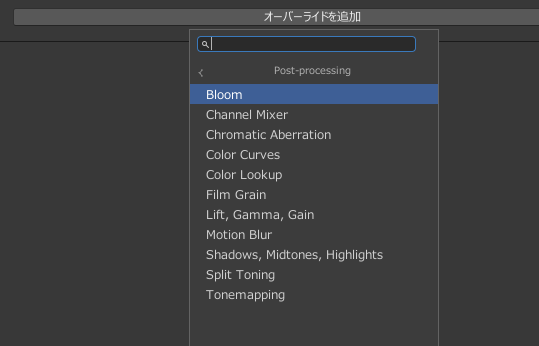
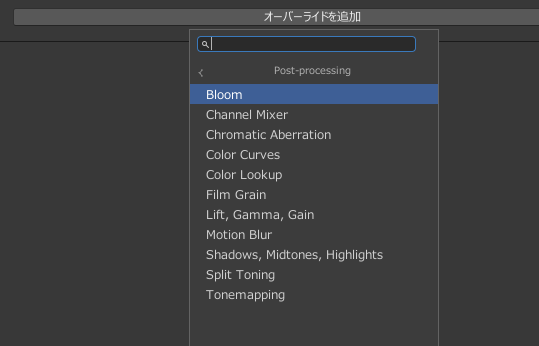
GlobalVolumeを選択してインスペクタウィンドウから、「オーバーライドを追加」ボタンを選択。するとこのようなリストが出てくるので、選択するだけです。


私が2Dゲームを作る時によく使うものに絞って紹介します。
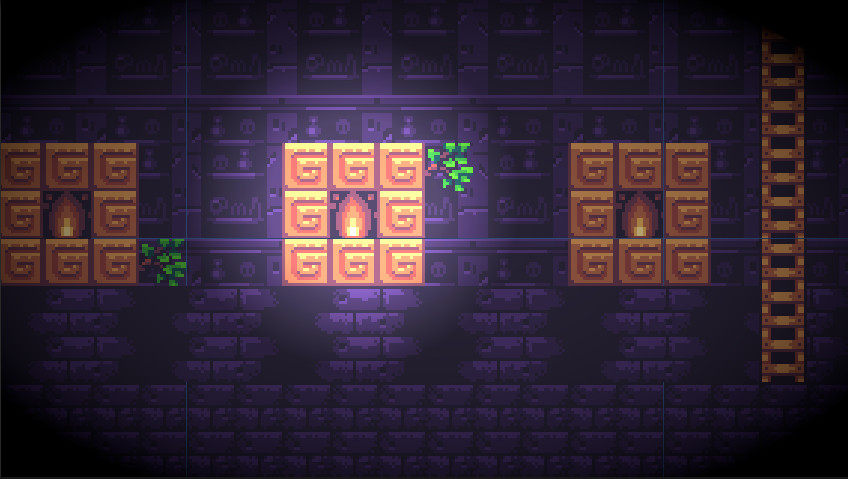
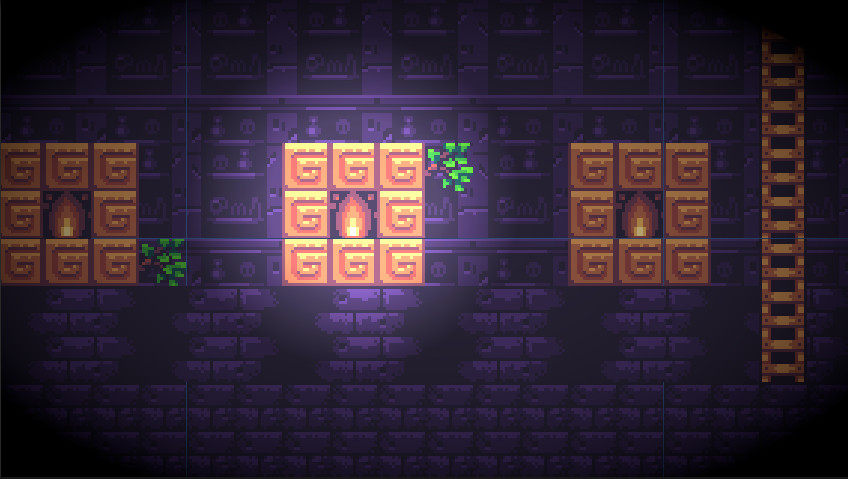
Vignette ビネット(画面の端の色を変える)
画面端の色を変えることで、画面の中央に視線を集めることが出来ます。また、画面端を赤くすることで体力が少ないことを表現することもできます!




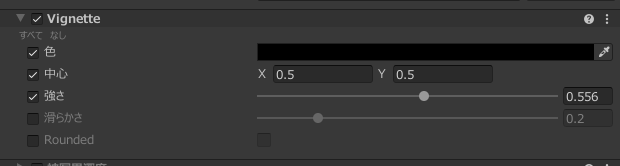
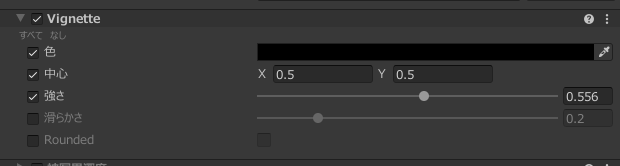
設定値はこちら。


参考までに、画面端を赤くした場合はこんな感じ。ピンチな雰囲気が出てますね。


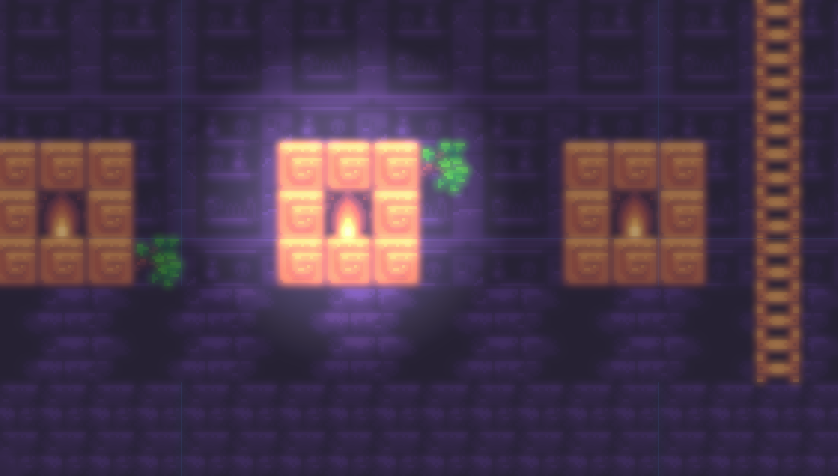
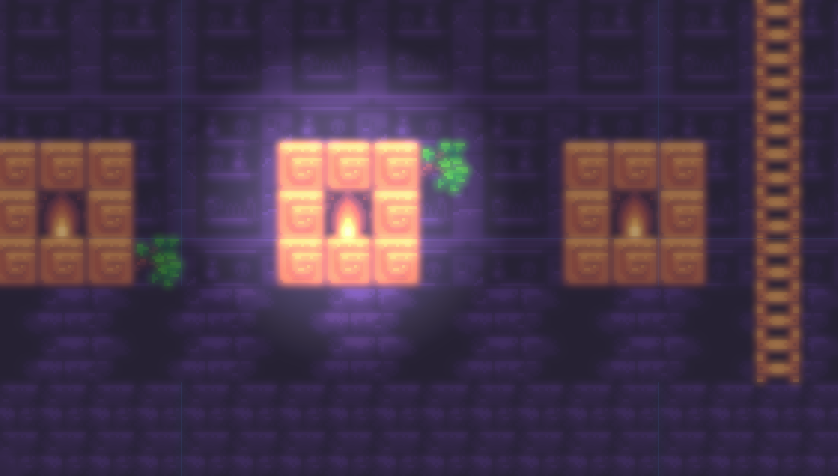
Depth Of Field 被移界深度(画面をボケさせる)
3Dゲームだと奥行きがあるため、どこにピントを合わせるかを設定する時に使います。
2Dゲームだと、奥行きがないので、使い道としては、UIを強調するために背景の画面の注意を逸らすために画面をボケさせる時などに使います。水の中にいる時や、寝起きの一人称の表現とかでも使えるかも?




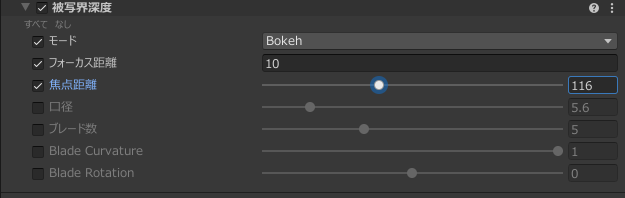
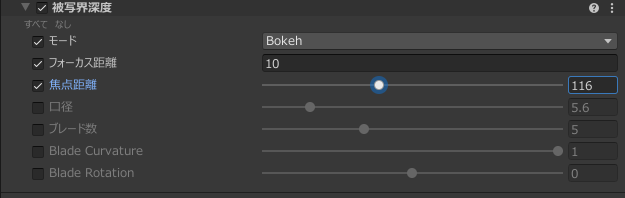
設定値はこちら。


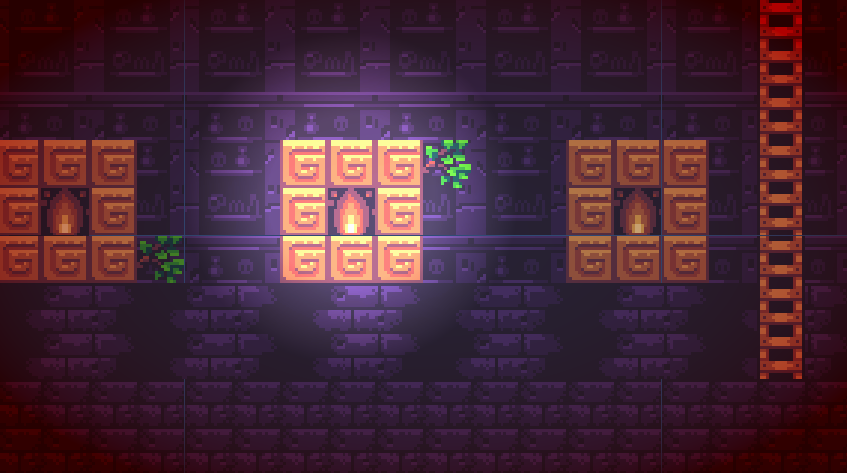
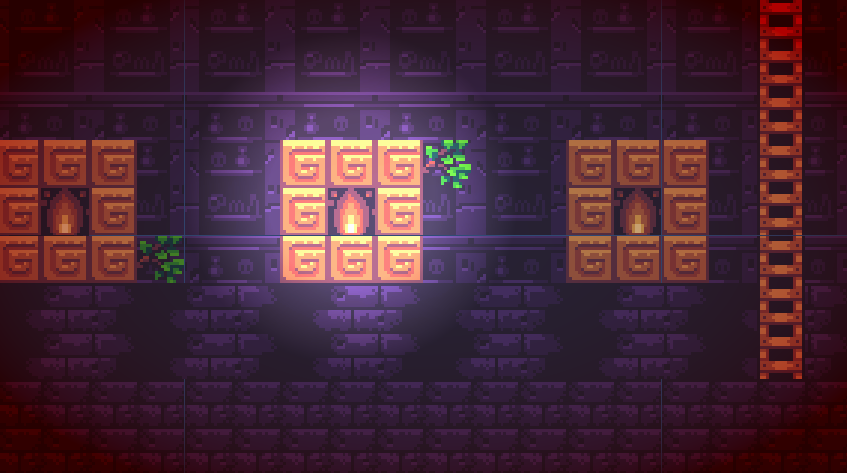
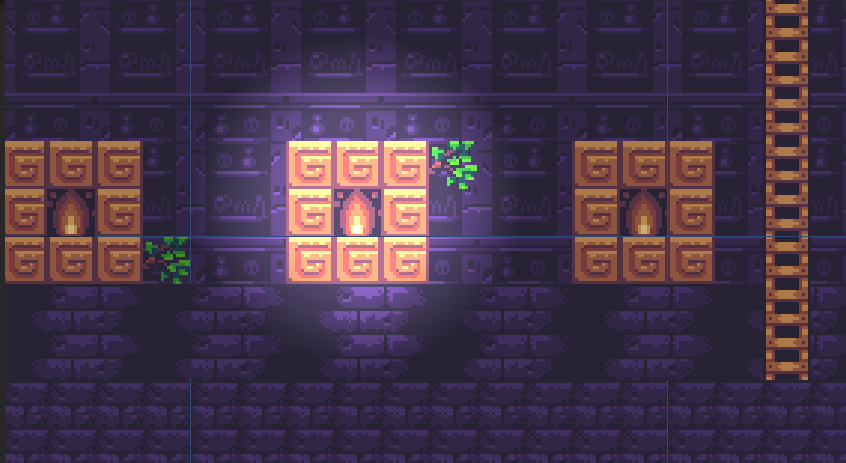
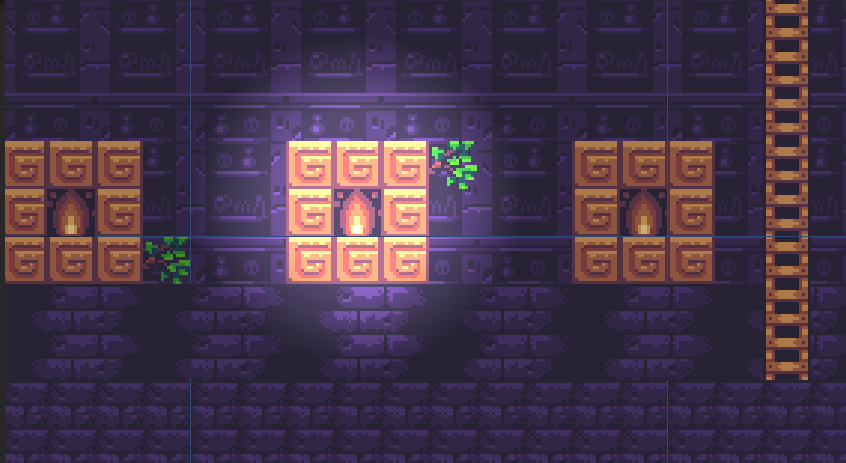
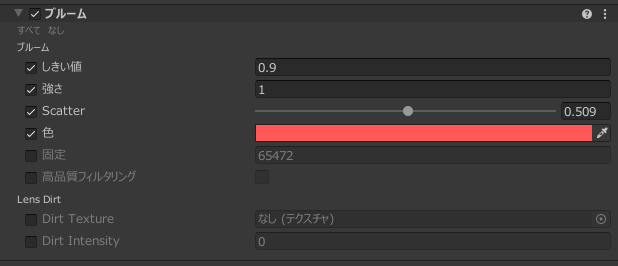
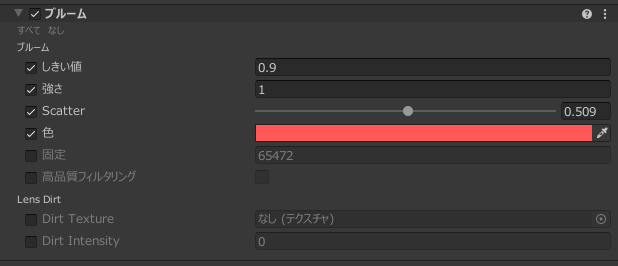
Bloom ブルーム(光を拡散させる)
これは画面内にライトを配置していないと機能しません。ライトの光の反射を強める効果があります。
今回松明のオブジェクトにライトを配置しています。




設定値はこちら。松明なので、明かりを赤っぽくしました。


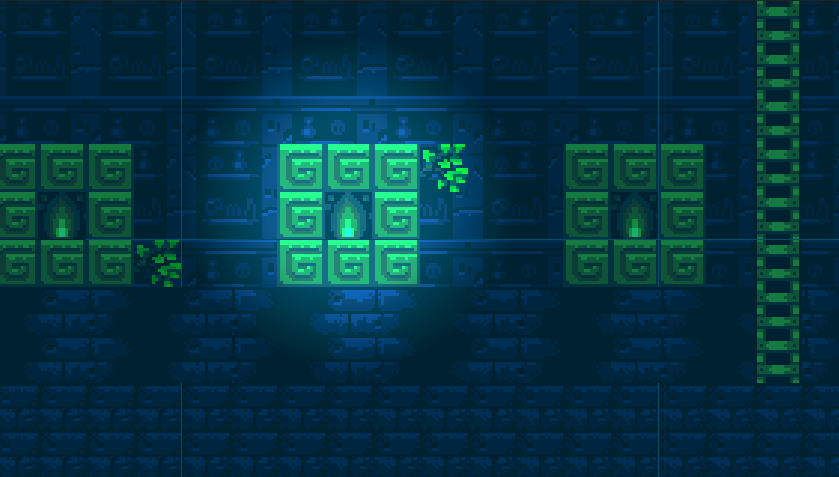
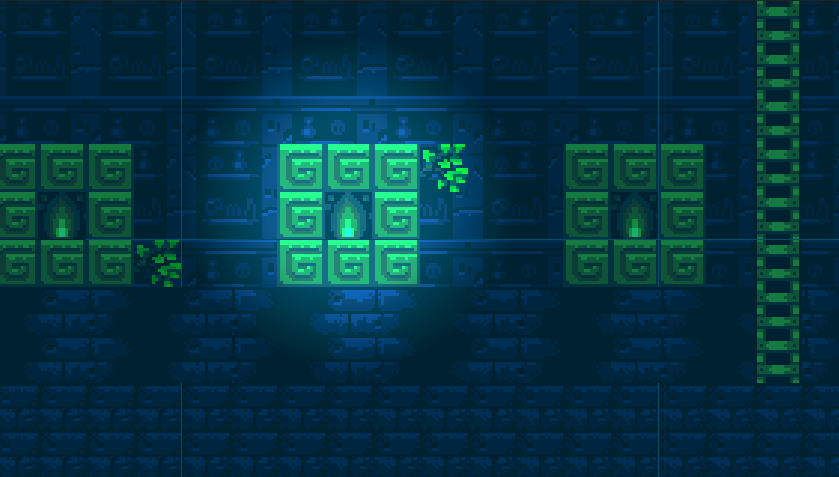
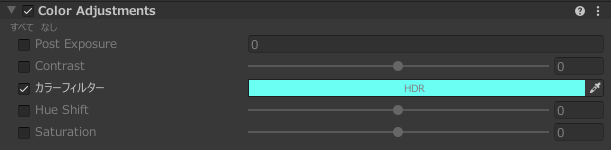
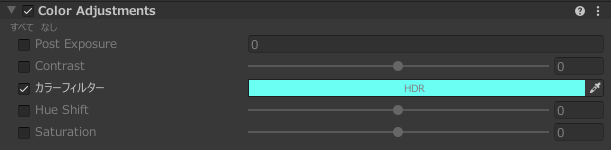
ColorAdjustment(画面全体の色合いを変える)
水中のステージなどで、画面全体を青くしたい場合など、色合い全体を変更する時に使います。
水中に松明があるのはおかしいですが・・・。




設定値はこんな感じ。


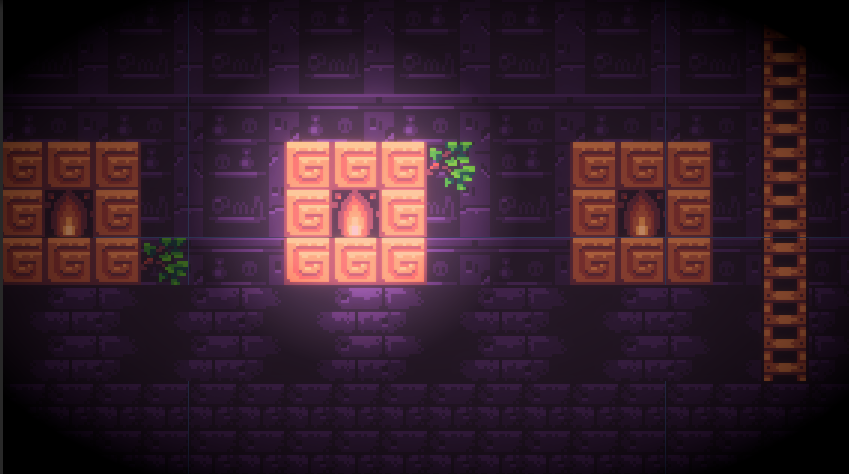
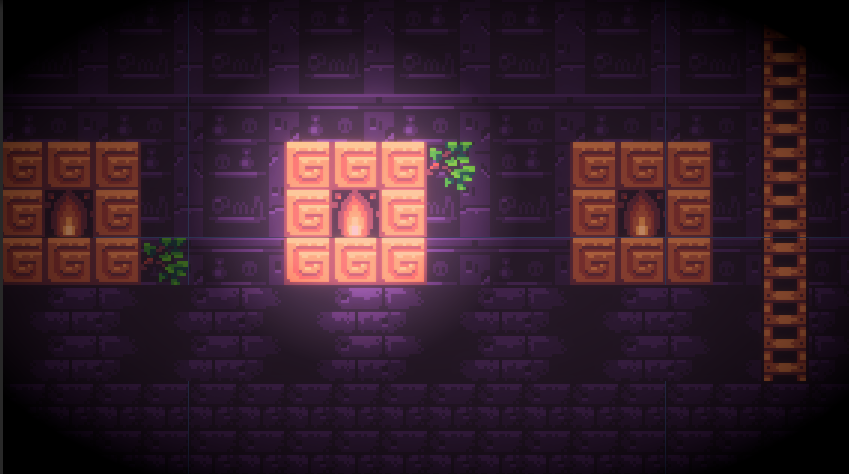
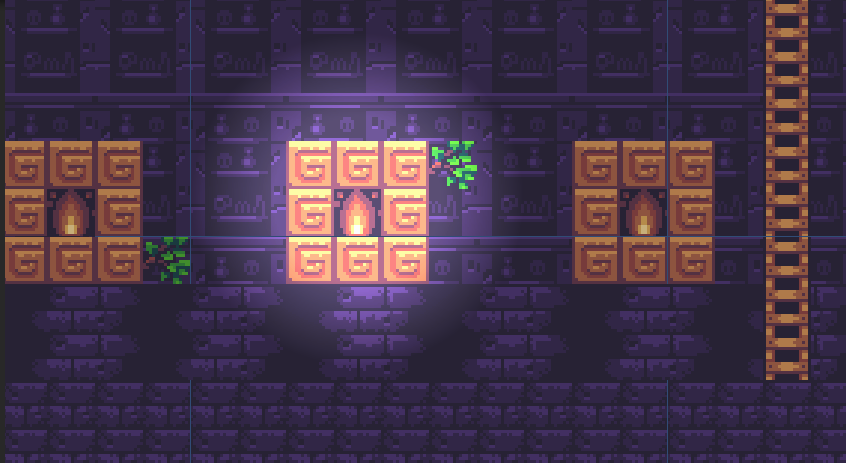
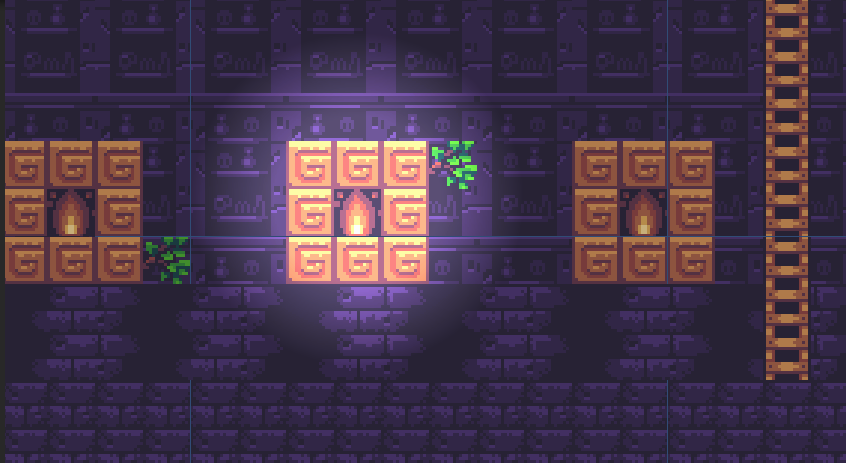
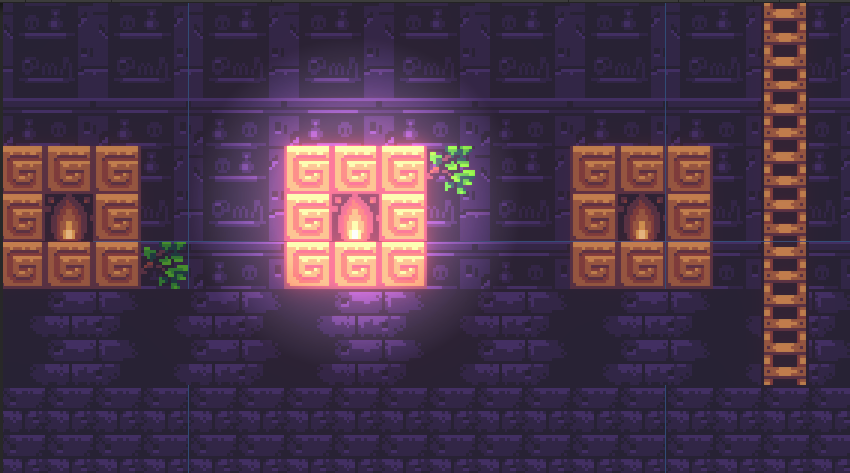
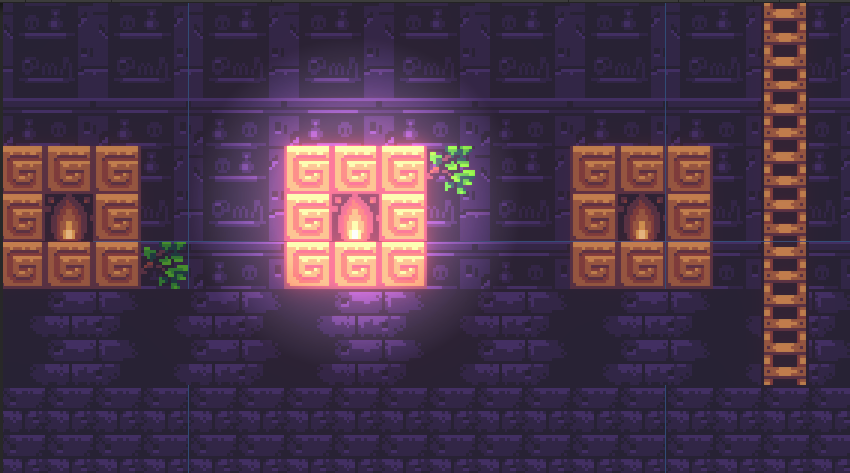
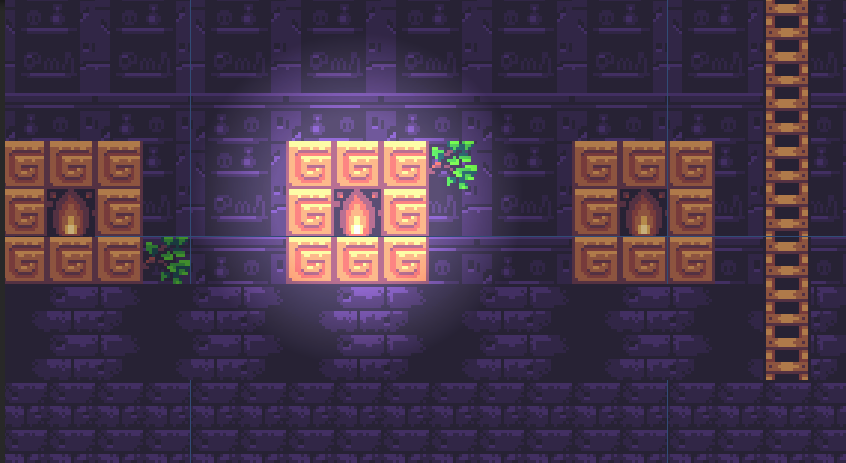
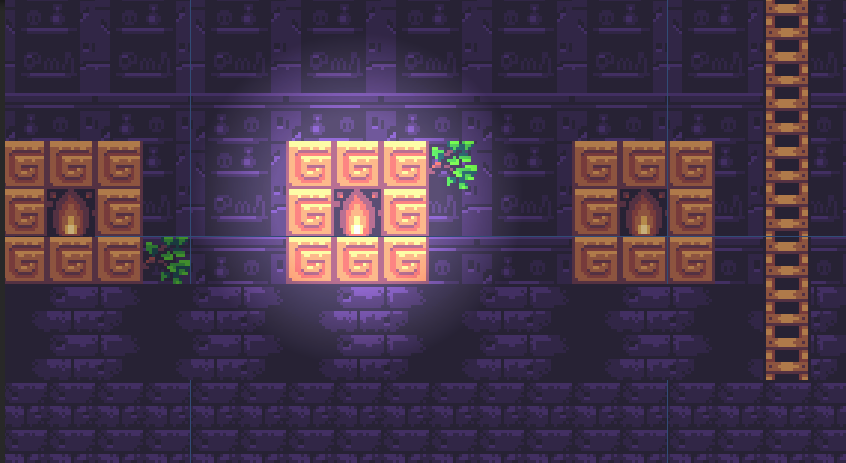
ポストプロセスを組み合わせてみる
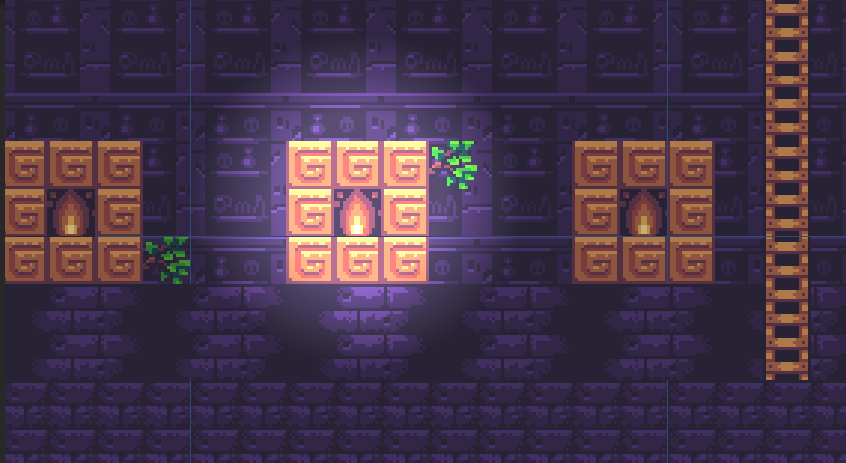
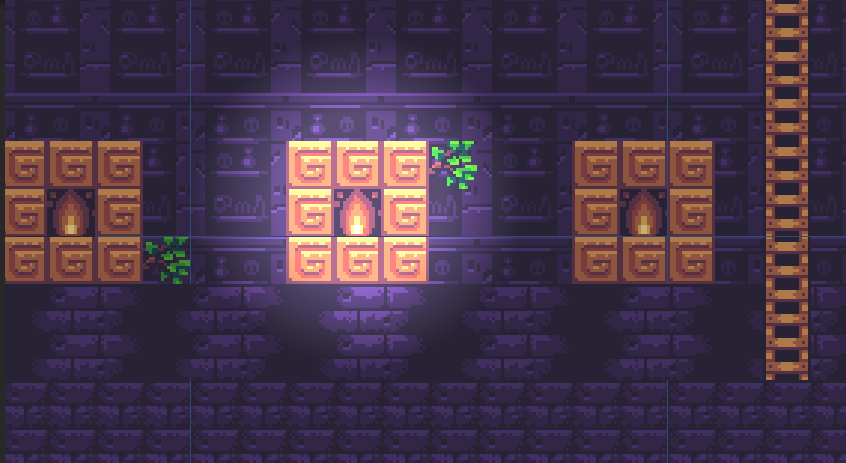
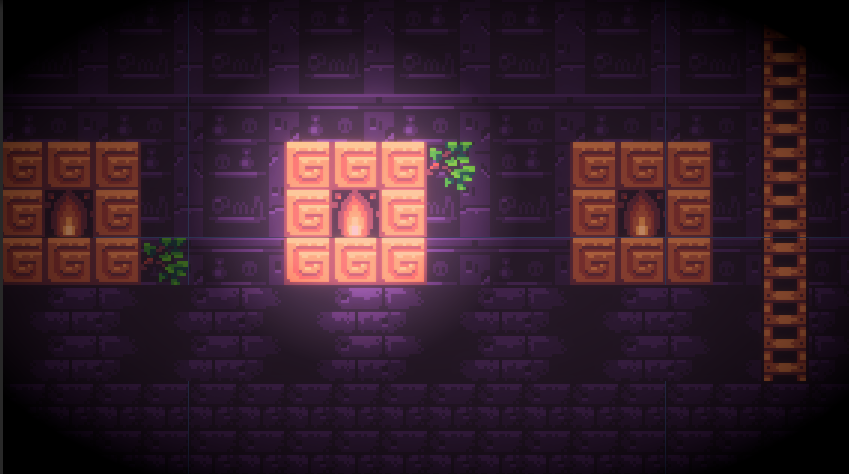
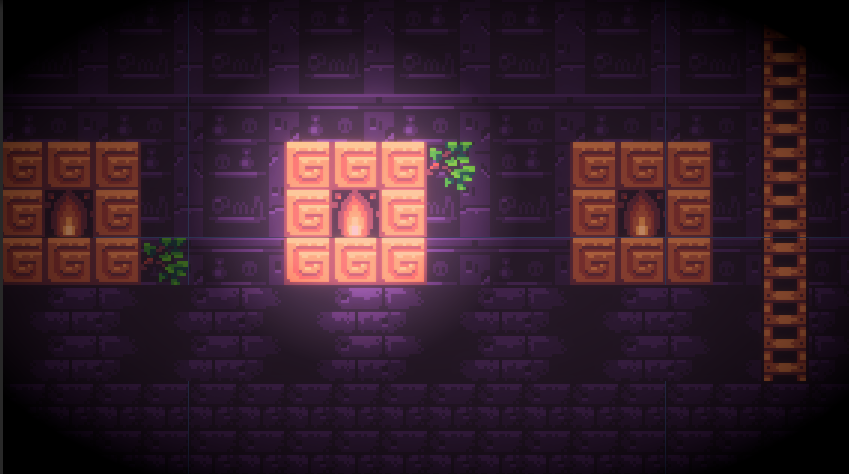
最後にこれらを組み合わせてこんなシーンが出来上がりました!妖しい雰囲気のダンジョンになったと思います。


このように、ポストプロセスを掛けることで、画面が簡単にリッチになります!
まとめ
以上、ポストプロセスについての解説でした。ポストプロセスは時間対効果が非常に高いです。ゲームの仕上げにアクセントを加えてみましょう!
それでは、素敵なゲーム制作ライフを!
















コメント
コメント一覧 (3件)
[…] […]
[…] […]
[…] […]