 ころもちゃん
ころもちゃんゲームにムービーを入れたい!どんな方法があるのかな?
本記事の内容
・ムービーを作成するには、①動画ファイルの再生 ②TimeLineの再生 の2種類の方法がある
・①動画ファイルの再生の実装方法の解説
・①の方法で動画をゲーム中に再生する時の注意事項
ゲームを彩るムービーをゲームに実装しよう!
Unityで動画を再生する方法
ゲーム開始時やボスとの遭遇時など、ゲームを盛り上げるタイミングでムービーを再生したいと思うことはあると思います。
Unityでゲーム内で動画を再生するには、大きく2つ方法があります。
①:動画ファイルを再生する
②:ムービー用のTimeLineを作成する
カンタンに使うケース、注意点については以下の通りです。
| 実装方法 | 使うケース | 注意点 |
|---|---|---|
| 動画ファイルを再生 | シーン内とは別の映像表現であったり、既存の動画ファイルを再生する場合に使用 | 再生するには動画ファイルのロードが必要。 時間のかかる処理なので、ロードをどこで行うかを考える必要がある。 |
| ムービー用のTimeLineを作成 | シーン内のオブジェクトを、別のカメラアングルで表示する場合などに使用 | ー |
Timelineを使う方法はこちらの記事を参考にしてください。


ムービー再生方法①:動画ファイルを再生する
最近のテイルズシリーズなどは、ゲームは3Dグラフィック、ムービーはアニメを流したりしています。
ゲーム内で表現されているグラフィックとは別の表現をしたい場合などの場合、こちらの手法を取ります
ムービーを再生する大きな流れとしては、ムービーを表示するテクスチャをシーン内に表示し、テクスチャを再生したい場所(シーン内のオブジェクトだったりUIだったり)に配置する、といったイメージです。詳細な手順を以下で解説します。
ムービーを再生するテクスチャを作成し配置する手順
今回は、私の自作の動画を流していきます。イーロン・マスクにインスパイアして作りました。
再生したい動画ファイルをプロジェクトに配置しましょう。拡張子は、mp4、wavなどが可能です。
RenderTextureとは、ムービーが流れるテクスチャというイメージです。
誤解を恐れずに言えば、ハリーポッターのような動く写真を作るようなイメージです。
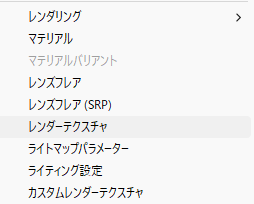
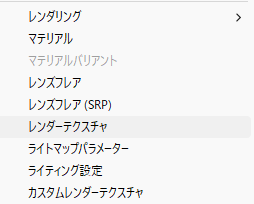
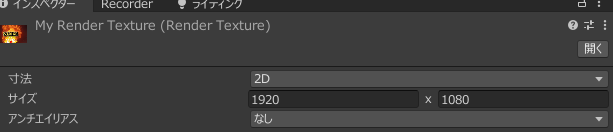
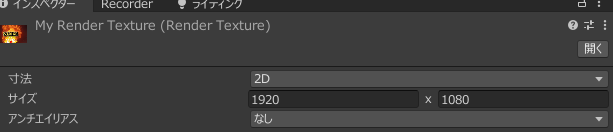
プロジェクトウィンドウで右クリックし、「レンダーテクスチャ」を選択します。


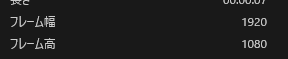
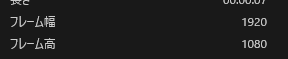
サイズは動画の解像度に合わせましょう。今回流したい動画は、エクスプローラーで確認すると、1920*1080となっていたため、


サイズを1920*1080にインスペクタウィンドウから設定しました。


今回はUIの最前面に動画を再生したいと思います。UIの最前面に画像を配置し、その画像から動画を流すようにします。
ヒエラルキーウィンドウで右クリックし、UI > パネルを選択。
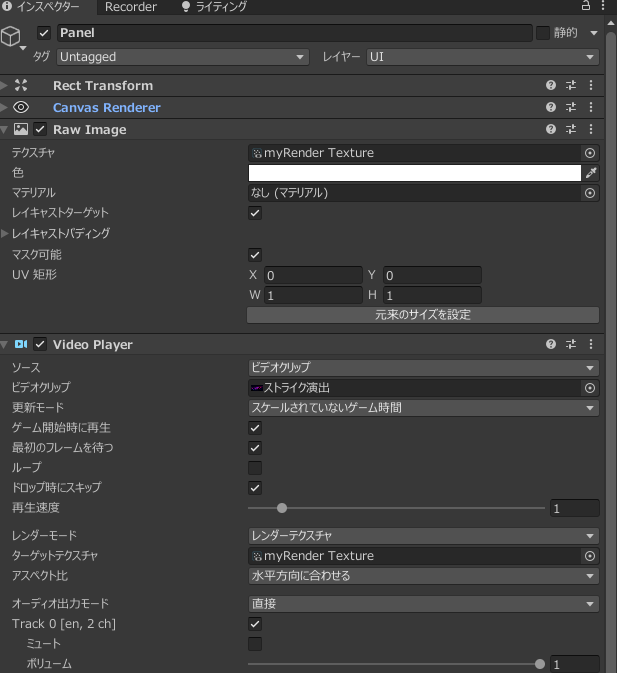
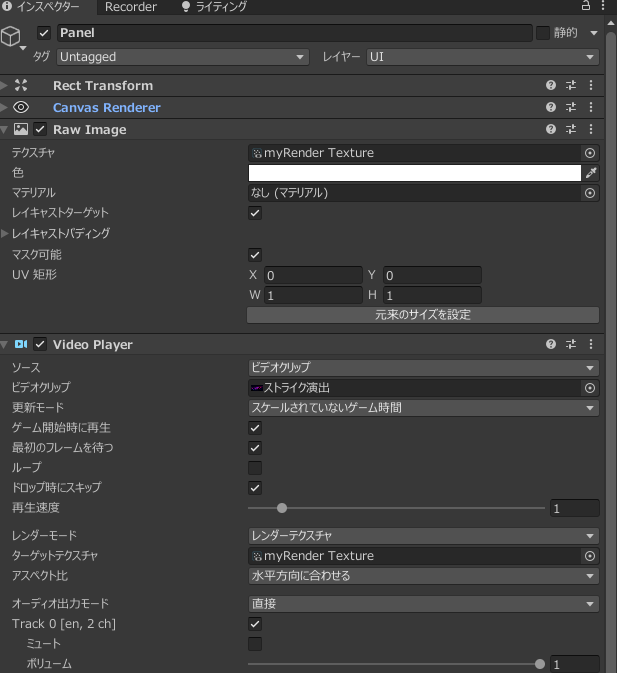
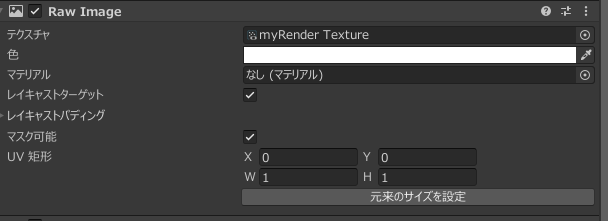
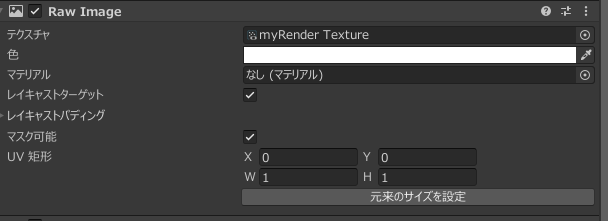
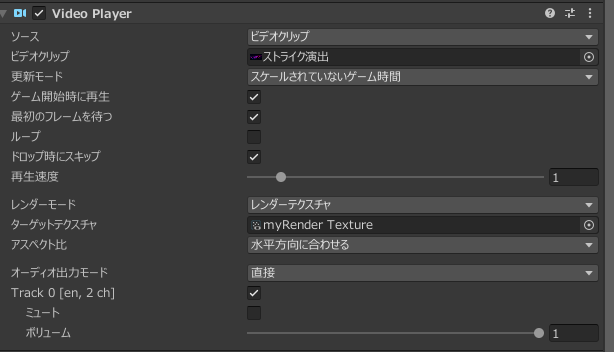
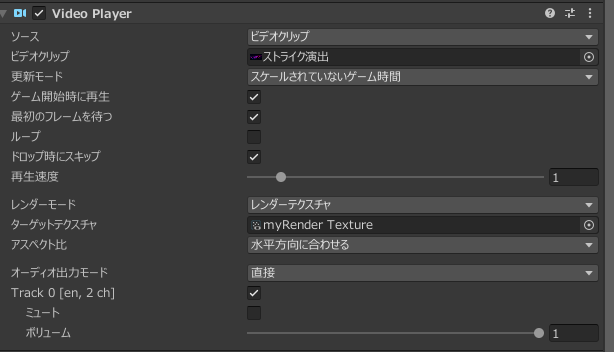
Imageコンポーネントを削除して、RawImageコンポーネントとVideoPlayerコンポーネントを追加します。


テクスチャにStep2で作成したレンダーテクスチャを割り当てます。


「ビデオクリップ」に再生したい動画ファイルをアタッチ、「ターゲットテクスチャ」に、先ほど作成したレンダーテクスチャを割り当てます。


最低限これでOKです。
あとはゲームに合わせて、「ゲーム開始時に再生」、「ループ」の設定をしましょう。
「ゲーム開始時に再生」とはなっていますが、オブジェクト自体が非アクティブの場合はゲーム開始時ではなく、オブジェクトがアクティブになったタイミングで再生されます。
また、表示しているオブジェクトサイズを変えれば画面の一部に動画を再生する、といったことも可能です。
これで準備完了です!実際に再生してみましょう。ゲームを再生した瞬間に動画が流れました!


モバイル向けゲームなどで容量を削減したい場合、動画ファイルを外部のサーバーに格納し、外部サーバーからダウンロードしてい再生することも可能です。
その場合は、VideoPlayerのソースをURLにすることで外部URLから動画をロードすることが可能です。
動画ファイルを再生をする場合の注意点
最後に、動画ファイルを再生するときに注意すべき事項についても記載します。
まず、動画ファイルを再生するには、動画をロードする必要があり、ロードには結構な時間がかかります。
そのため、動画のロード中はローディング画面を表示し、ロードが終わったら動画を再生する、といった処理を入れないと、ユーザからすると画面が固まったように見えてしまうので注意が必要です。
以下、サンプルスクリプトですが、以下のように、ロードの開始、ロードの終了、再生完了後の処理を作り、ロード中はローディング画面を表示するという実装がオススメです。
public void VideoPlayer videoPlayer;
public void GameObject loadPanel;
//ロードを開始するメソッド
void StartLoadMovie()
{
//ロード画面をアクティブにし、ロードを開始
loadPanel.SetActive(true);
videoPlayer.prepareCompleted += OnPrepareCompleted;
videoPlayer.Prepare();
}
//ロード完了後に実行するメソッド
void OnPrepareCompleted(VideoPlayer source)
{
loadPanel.SetActive(false);
// 動画の再生が終了したら実行されるコールバックを設定
videoPlayer.loopPointReached += EndReached;
// 動画の再生を開始
videoPlayer.Play();
}
//動画再生完了後に実行するメソッド
void EndReached(VideoPlayer vp)
{
//UIを表示するなどの処理を記載
}まとめ
以上、動画の再生方法についてでした。Timelineを使う方法はこちらの記事を参考にしてください。


ムービーが流れるとぐっとゲームへの没入感があがりますよね、よりリッチなゲームが作れると良いですね!
それでは素敵なゲーム制作ライフを!















コメント
コメント一覧 (1件)
[…] 【Unity】ゲーム内のムービー再生方法解説(動画埋め込み) ゲームにムービーを入れたい!どんな方法があるのかな? 本記事の内容 […]