 ころもちゃん
ころもちゃんボス戦の前に臨場感を盛り上げるムービーを入れたい!どんな方法があるのかな?
本記事の内容
・TimeLineの使い方解説
・アニメーショントラック
・アクティベーショントラック
・シグナルトラック
・コントロールトラック


ムービー再生方法②:ムービー用のTimeLineを作成する
以下の関連記事で、ムービーを再生するには以下の2通りあることを解説しました。


①:動画ファイルを再生する
②:ムービー用のTimeLineを作成する
今回はTimelineの使い方についての解説です。動画ファイルを再生の場合は上記の関連記事を見てください。
Timelineの使い方
Timelineとは?
Timelineとは、アニメーション、音声、イベントなどの複数のメディア要素を時間軸上に配置し、統合的に管理・再生するための強力なツールです。
ボスキャラをアップにしたり、プレイヤーキャラクターの正面にカメラを周りこませたり、シーン内の情景をゲームプレイ中とは別の角度で表示することで、没入感を高めてくれる演出ですね!
大きな流れとしては、動画の長さを決め、その中にカットを作り各カットで行いたい処理を実装していく、というイメージです。
早速プロジェクトウィンドウで右クリック→作成から、タイムラインを作成します。


次に作成したタイムラインオブジェクトをダブルクリックし、タイムラインウィンドウを開きます。
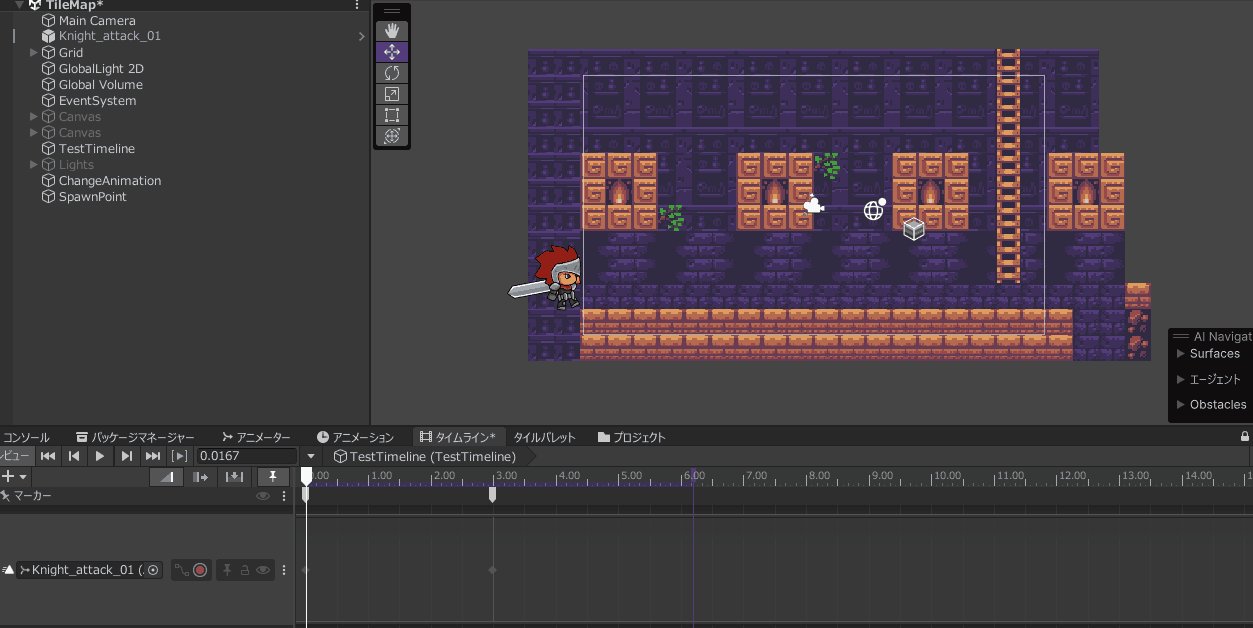
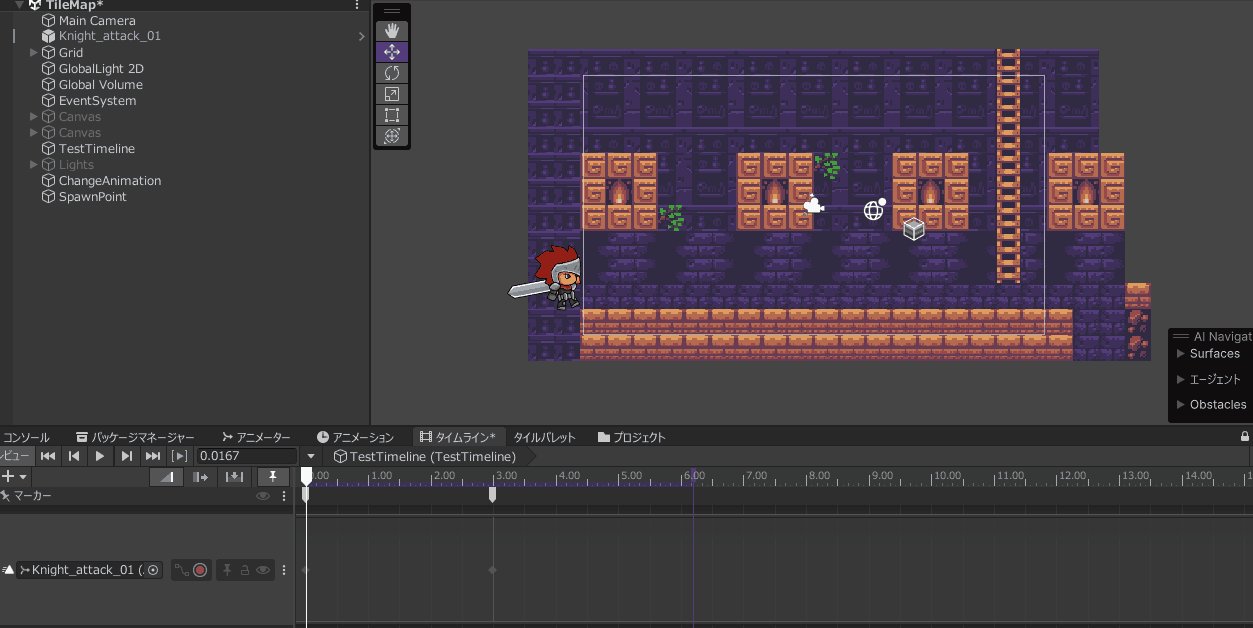
すると以下の画像のような、タイムラインが出てきました。動画編集をしたことがある方にはおなじみの編集画面ですね。
右上のカギアイコンをクリックしておくと、少し作業しやすくなります。


次に、TimeLineオブジェクトをヒエラルキーウィンドウにドラッグアンドドロップします。すると、PlayableDiretorというコンポーネントがついたゲームオブジェクトが作成されます。


TimeLineは、DVD。PlayableDiretorは、DVDプレイヤーのイメージです。この2つがあればTimeLineの再生が可能になります。これで前準備は完了です!実際のムービーの編集をしていきましょう!
解説では、こちらのアセットを使用しています。


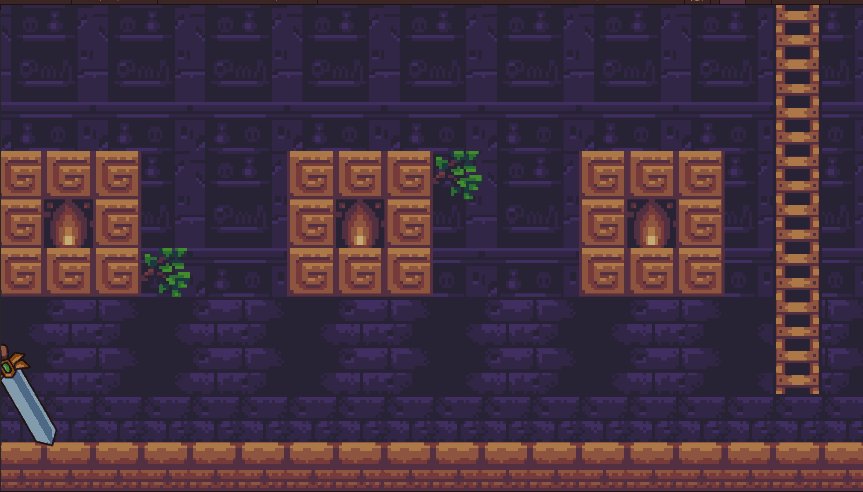
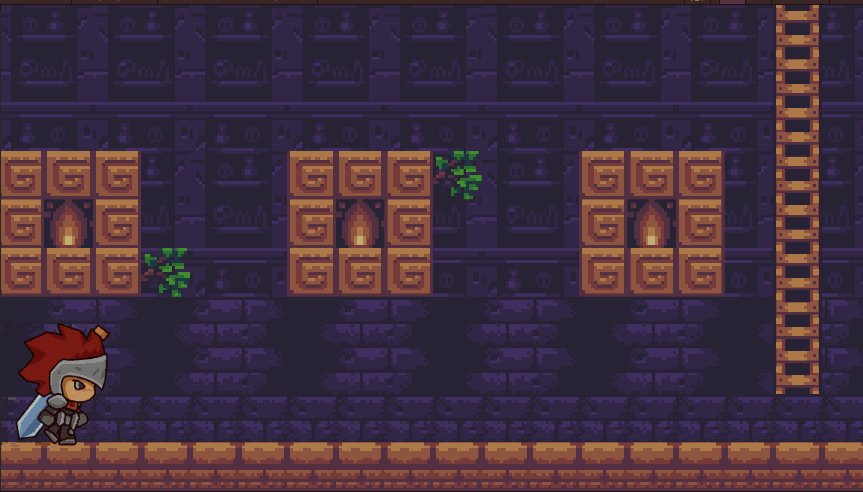
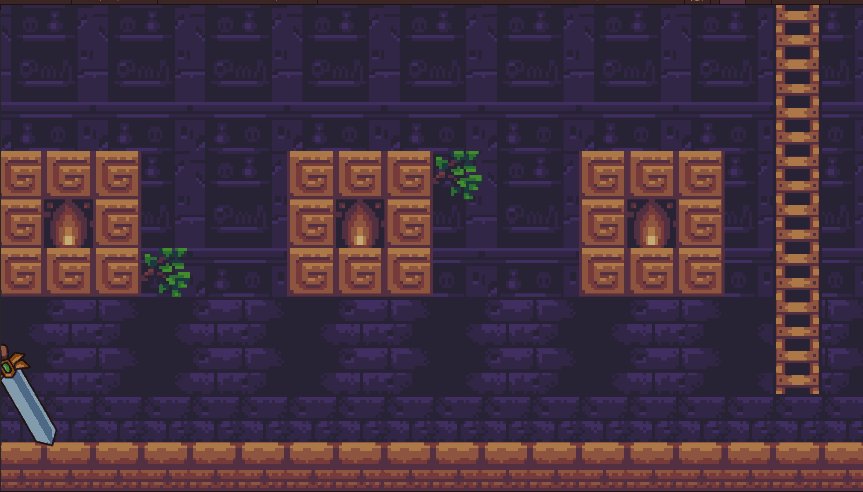
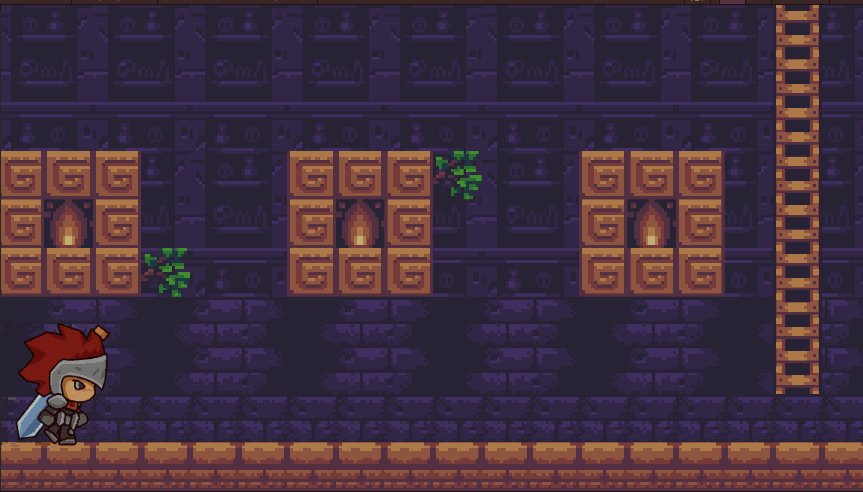
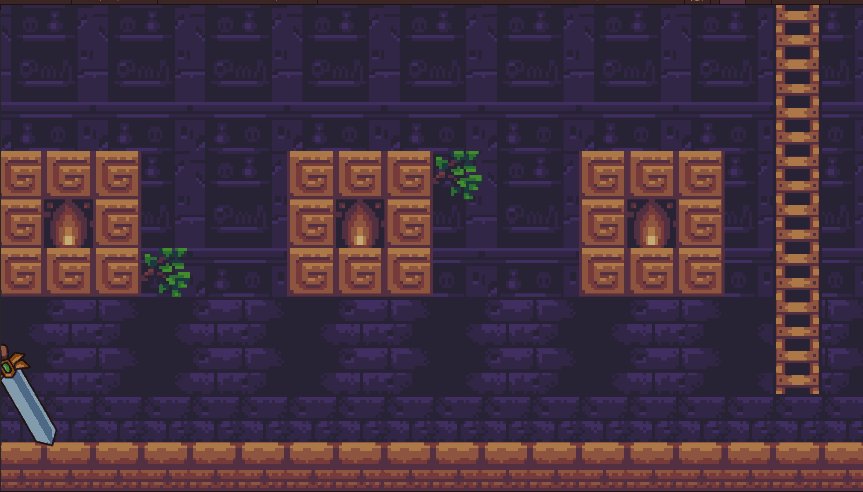
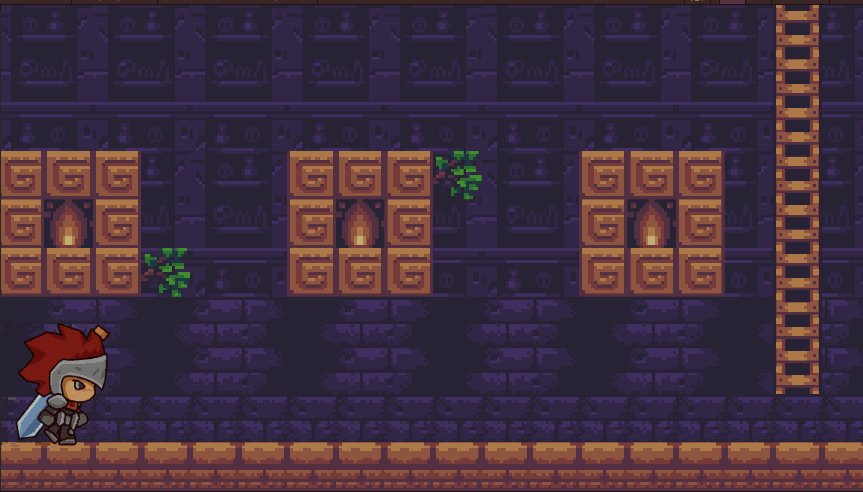
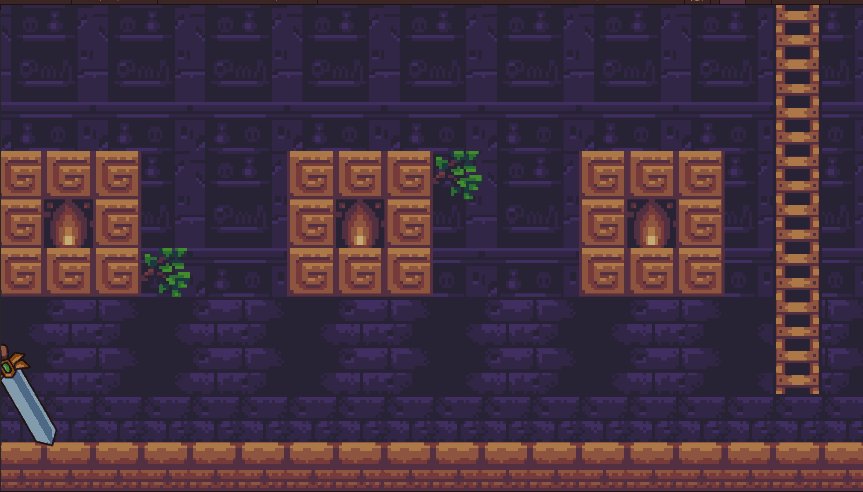
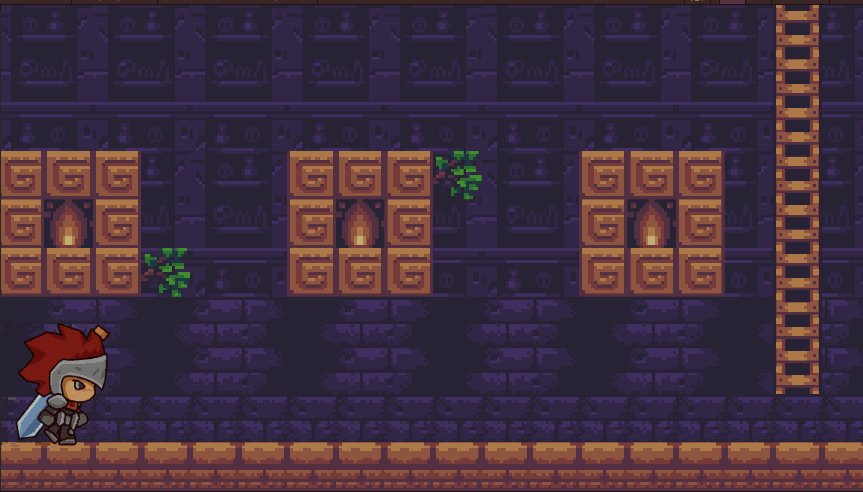
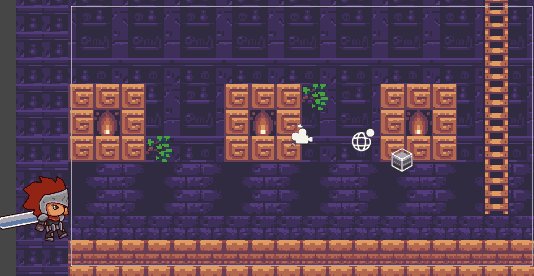
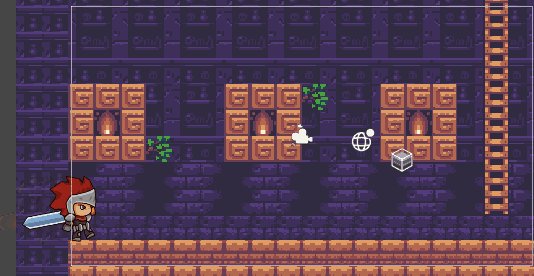
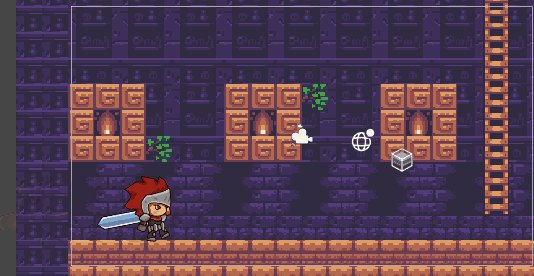
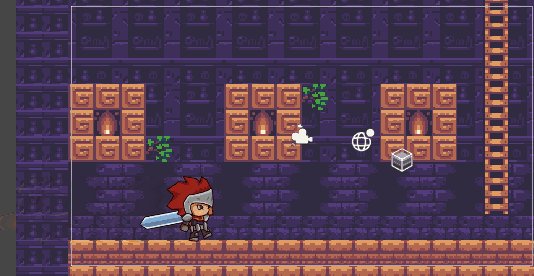
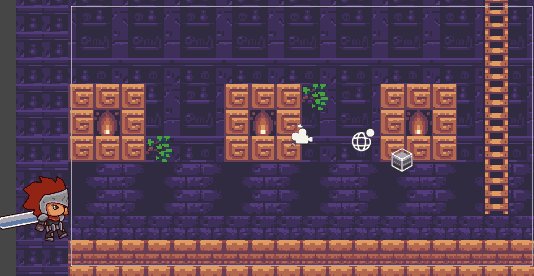
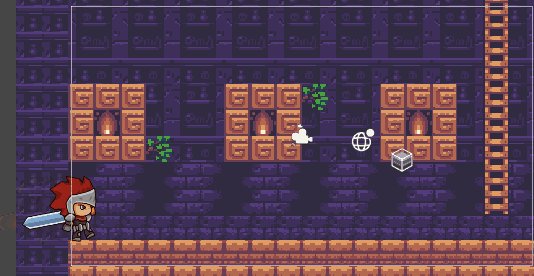
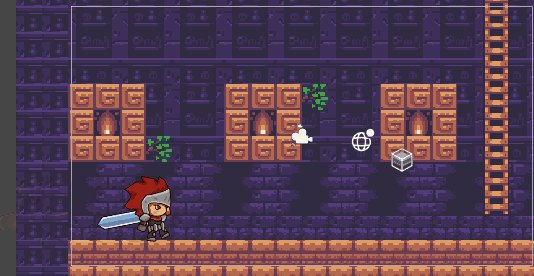
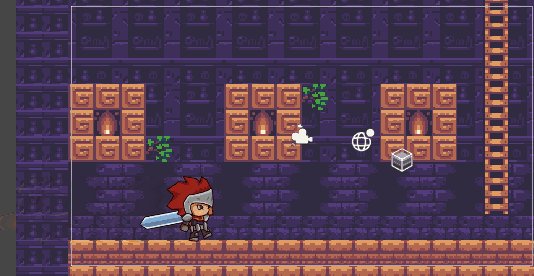
最終形として以下のようなムービーを作っていきます。新しいステージに入った時のイメージです。


このTimeLineは以下の3つの要素で構成されています。それぞれの設定方法について解説します。
1.アニメーショントラック(キャラクターの移動)
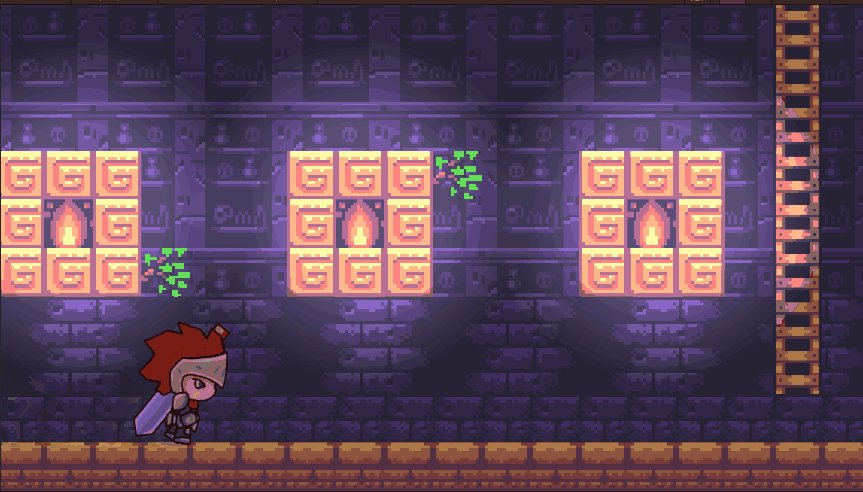
2.アクティベーショントラック(ライトをアクティブ化)
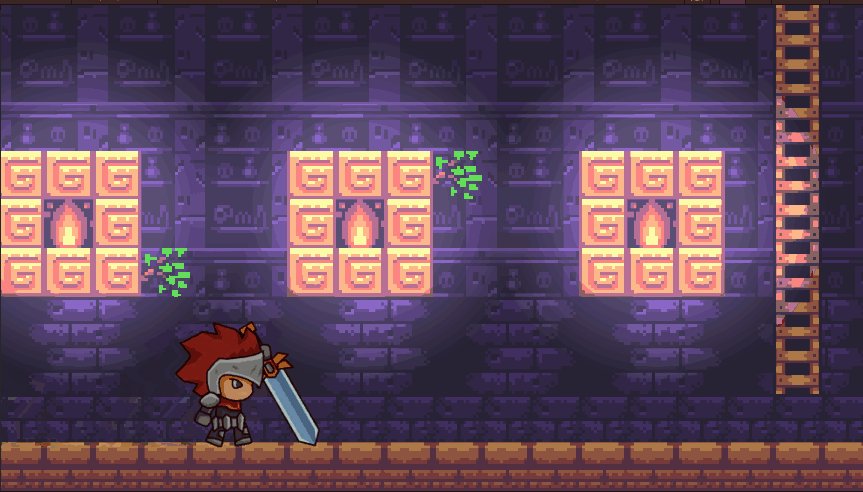
3.シグナル(アニメーションを変更)
アニメーショントラックの作成
まずはアニメーショントラックについて。
アニメーショントラックを使うことで、TimeLine中のシーン内のオブジェクトの移動・回転・スケールを制御することができます。まずはTimeLine上で右クリックし、アニメーショントラックを選択します。


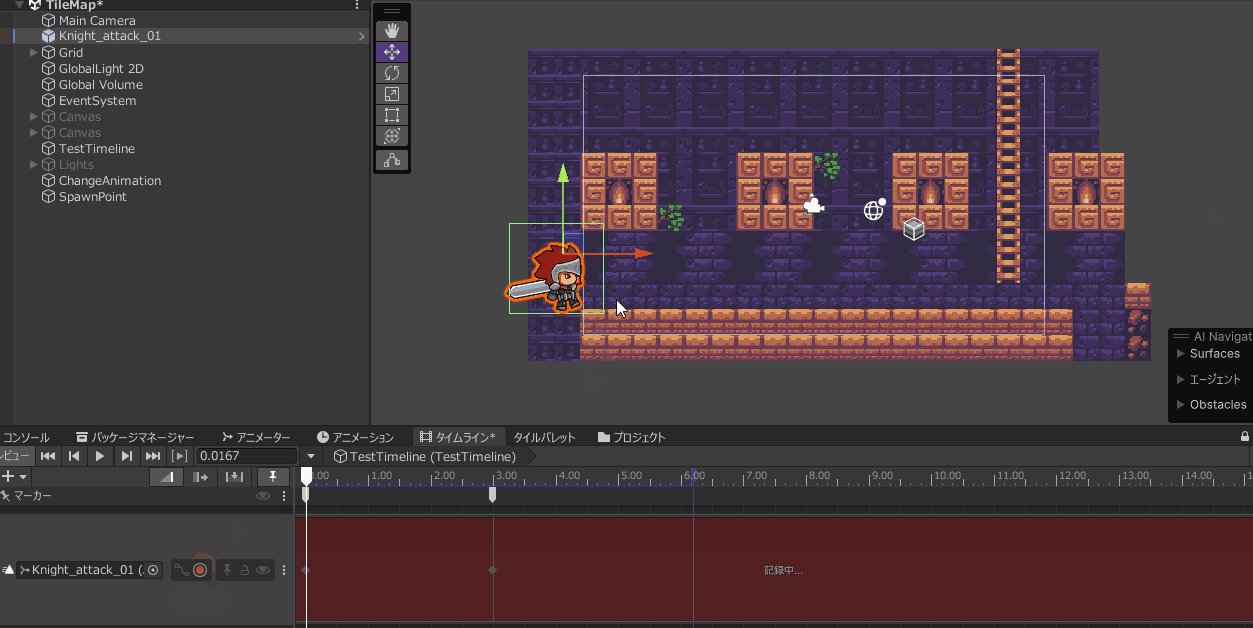
次に動かしたいオブジェクトを、ヒエラルキーウィンドウからアタッチします。今回は、シーン内に配置している、Knightというオブジェクトをアタッチしました。


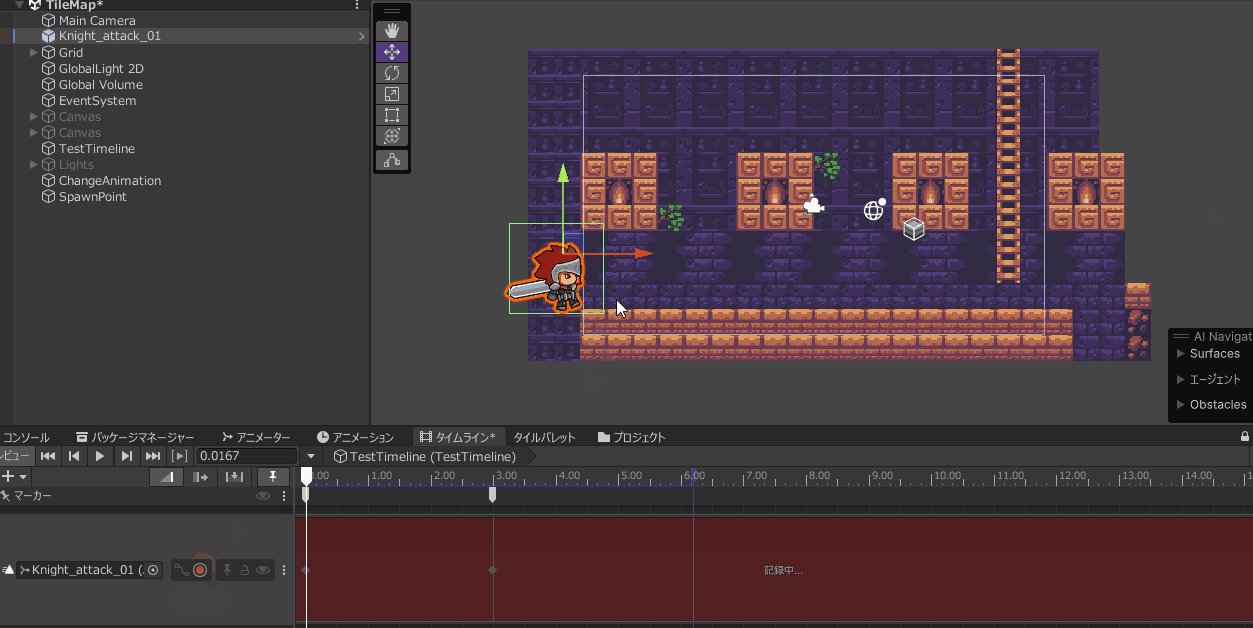
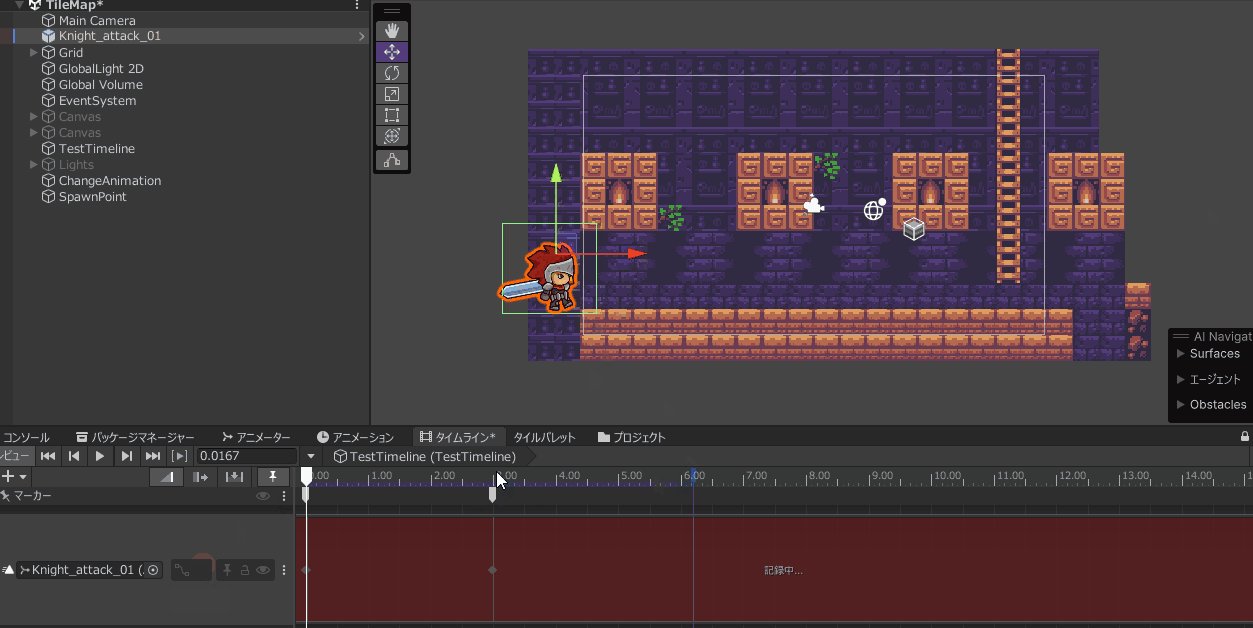
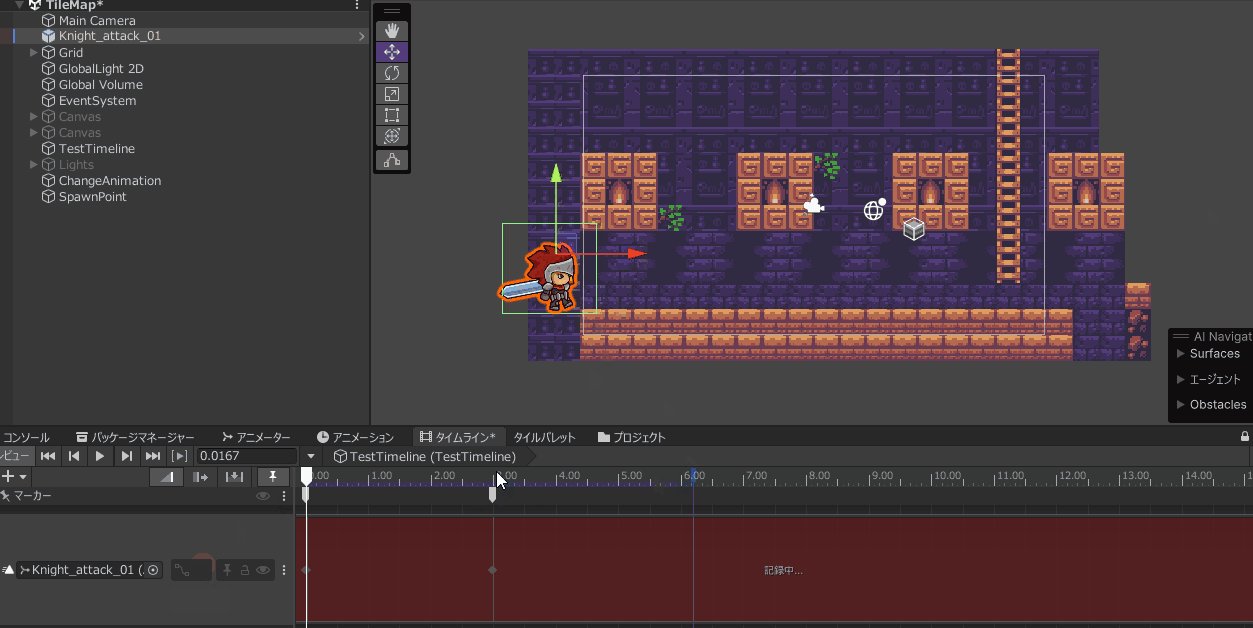
次に、動きをアニメーションさせます。赤丸のレコードボタンを押して、移動開始と終了のタイミングでオブジェクトを移動させます。


このあたりの操作は、アニメーション作成と同じです。こちらの記事も参考までに紹介。


これで、キャラクターがムービーの最中に動くようになりました。


アクティベーショントラックの作成
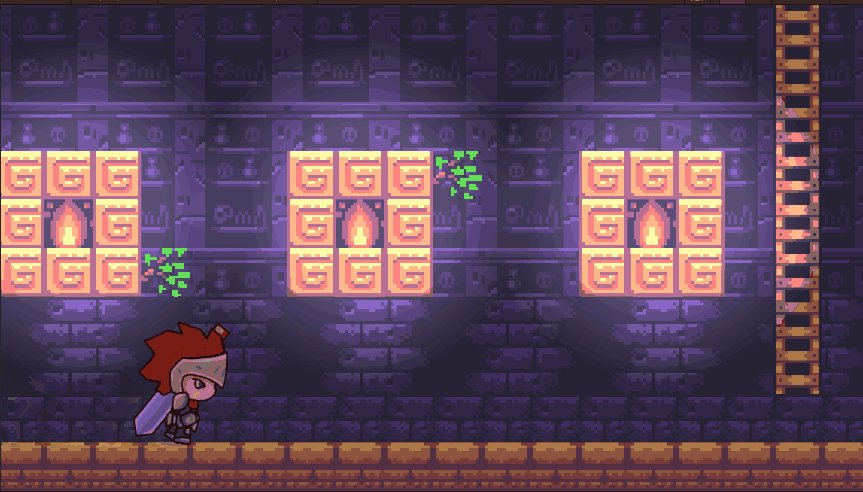
次に、アクティベーショントラックで、照明をONにする処理を作成します。
前段の準備として、マップ内に照明を複数配置し、以下の画像のように、Lightsというオブジェクトの子オブジェクトに配置しました。




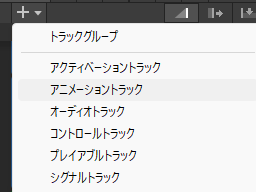
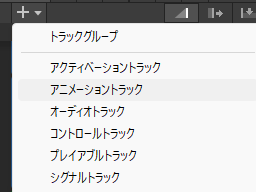
そして、Timelineのプラスボタンから、「アクティベーショントラック」を選択。


先ほど作ったLightsというオブジェクトをアタッチします。


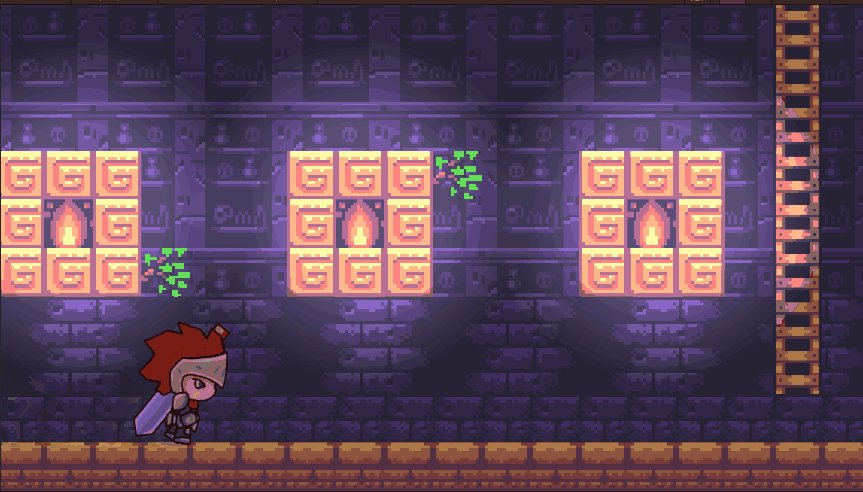
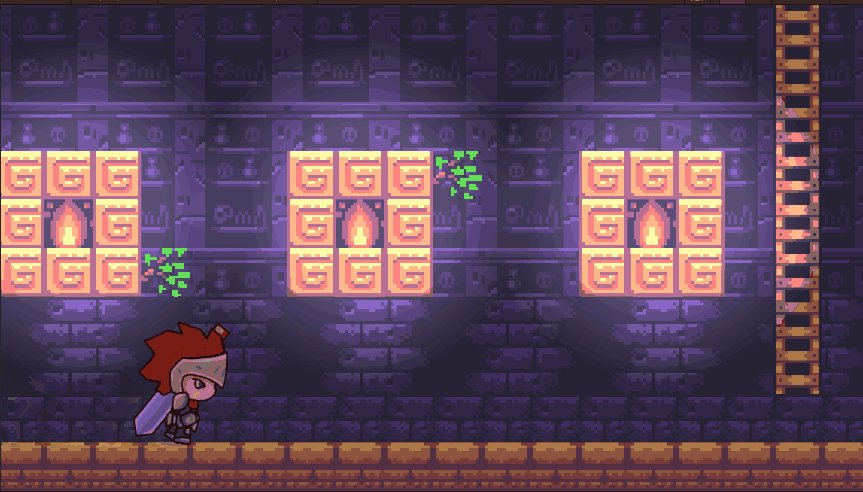
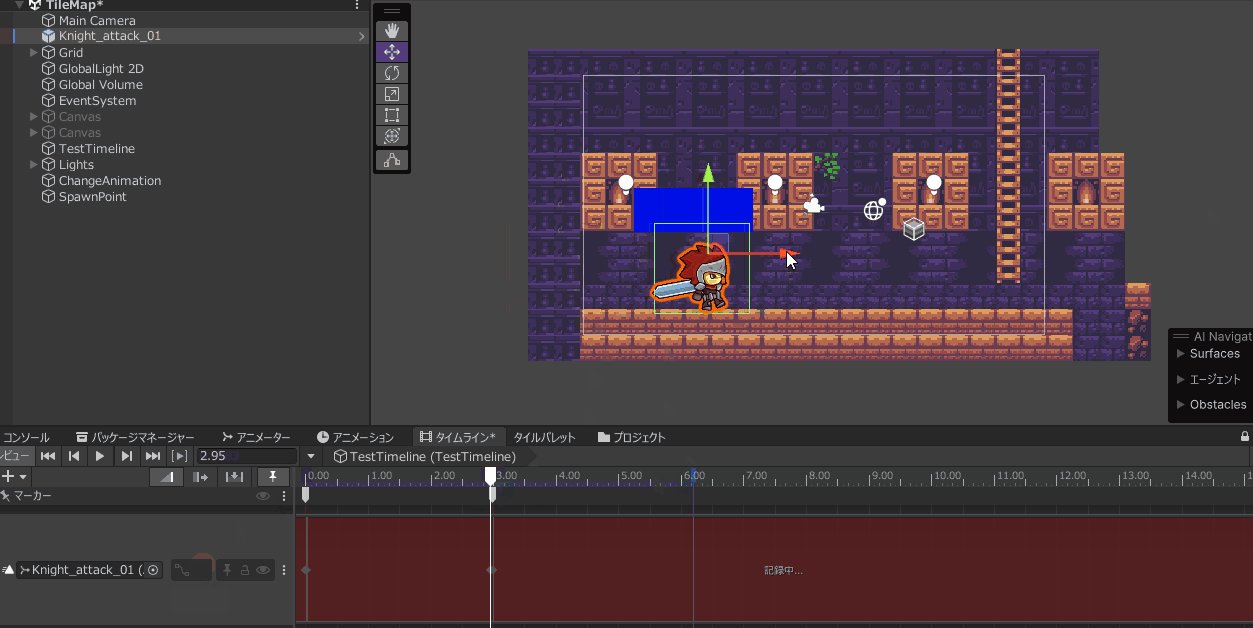
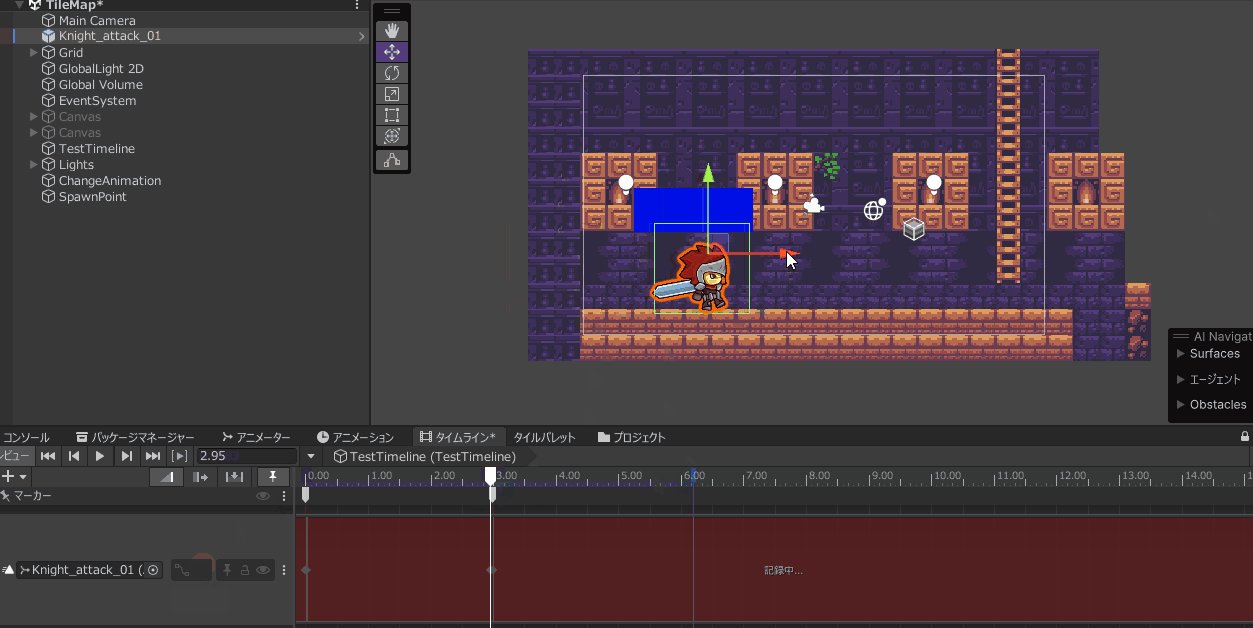
緑色のアクティブと書いている四角形をスライドさせると、Timelineのどの時間にオブジェクトをアクティブにする(照明をONにする)かを変更することができます。
3:00にONにする設定にして実行してみましょう。


シグナルの作成
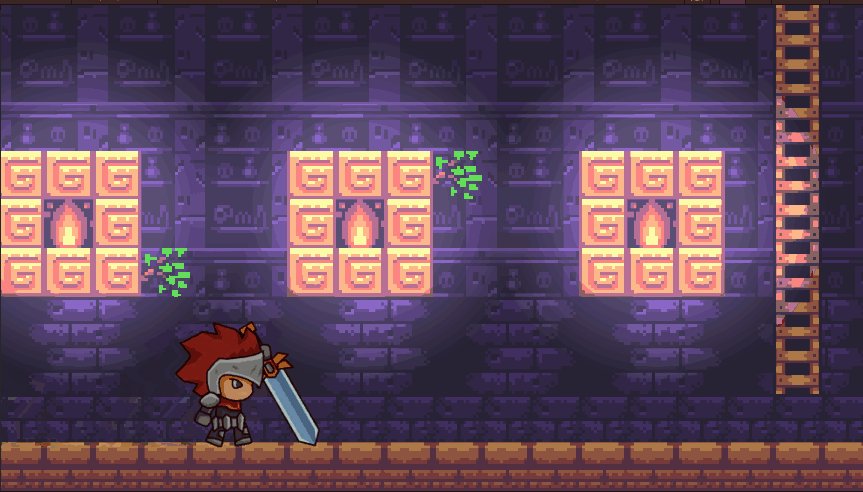
最後に、キャラクターのアニメーションを変更させていきます。
そのために、シグナルを使います。これはTimelineの途中でスクリプトのメソッドを実行することができる機能です。
一個のシグナルで実行できるメソッドは1つです。アニメーション機能のイベントに近いと思います。
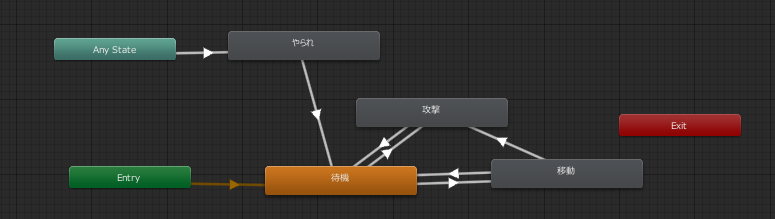
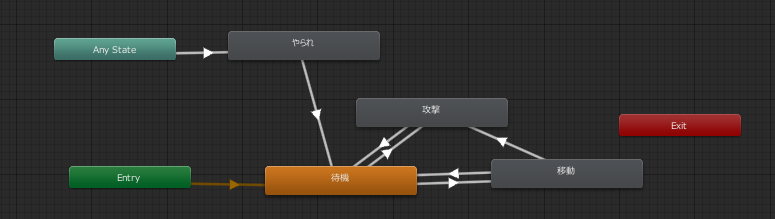
アニメーションを切り替えるために、アニメーションとアニメーターを作成しておきます。この記事では、以下の関連記事で使用したアニメーターを使います。






そして、アニメーションを切り替える(パラメーターをスイッチする)スクリプトを、以下で作成しました。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ChangeAnimation : MonoBehaviour
{
public string triggerTextWalk;
public string attackTrigger;
public string idleBool;
public Animator animator;
public void ChangeToWalk()
{
animator.SetTrigger(triggerTextWalk);
}
public void ChangeToAttack()
{
animator.SetTrigger(attackTrigger);
}
public void ChangeToIdle()
{
animator.SetBool(idleBool, false);
}
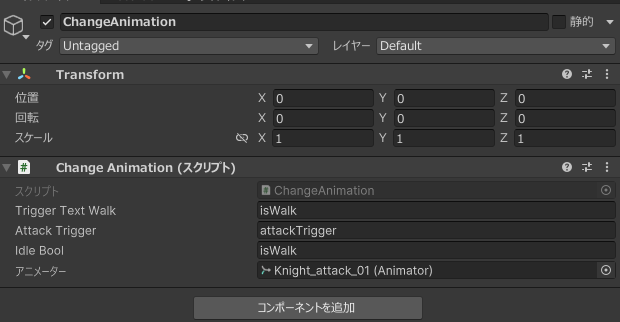
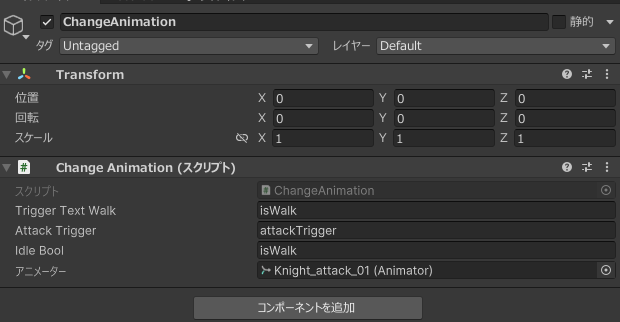
}このスクリプトを適当な空のGameObjectにアタッチしておきます。


これで準備は完了です(長い・・・)。Timelineの設定に移ります。
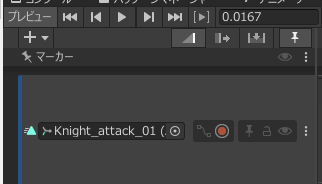
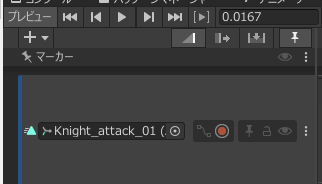
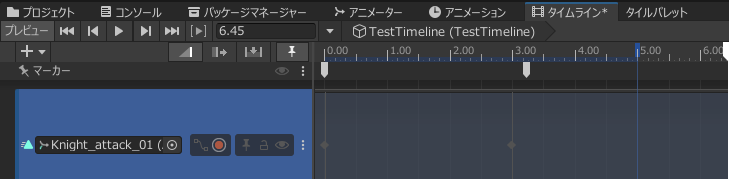
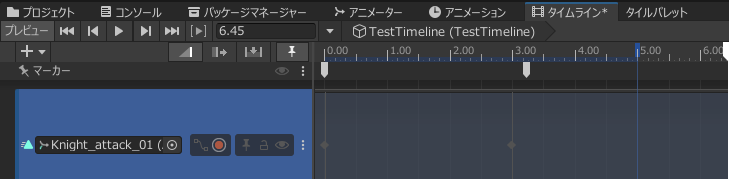
まずは、ピンマークのアイコンを押して、タイムラインマーカーを表示します。


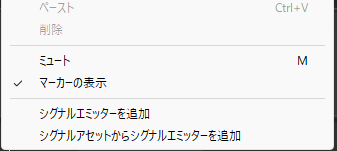
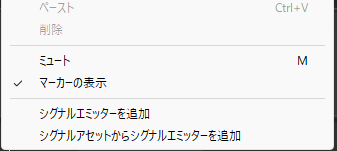
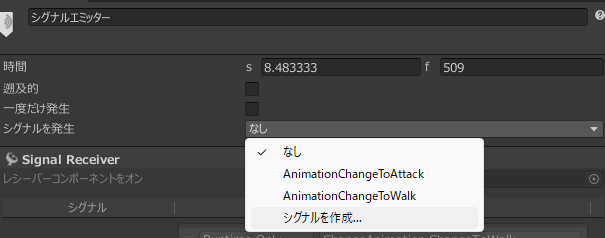
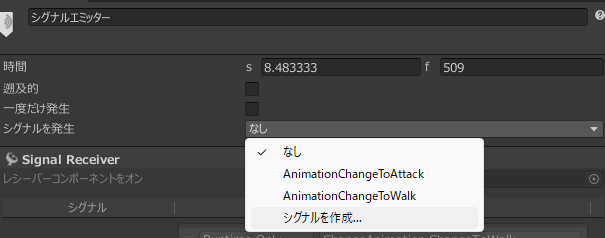
タイムライン上のアニメーションを作成したい場所で、右クリックし、「シグナルエミッターを追加」を選択します。




するとインスペクタウィンドウに「シグナルエミッター」の設定が表示されます。ここで、「シグナルを作成」を行いましょう。


保存場所を聞かれるので、適当な場所にシグナルアセットを保存します。
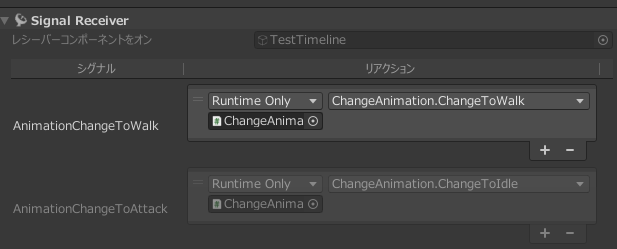
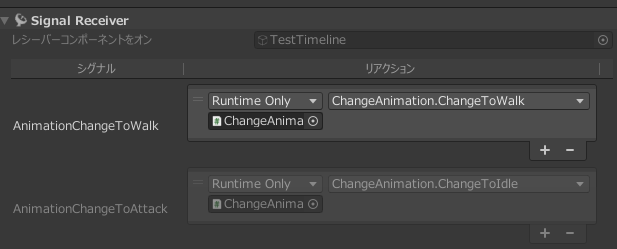
今回私は、「待機状態→歩きモーション」への遷移、「歩き→待機状態」への遷移の2種類のシグナルエミッターを作成しました。


次にインスペクタウィンドウから、各シグナルで実行するスクリプトのメソッドを選択します。以下の画像のとおりそれぞれのシグナルエミッターを設定しました。


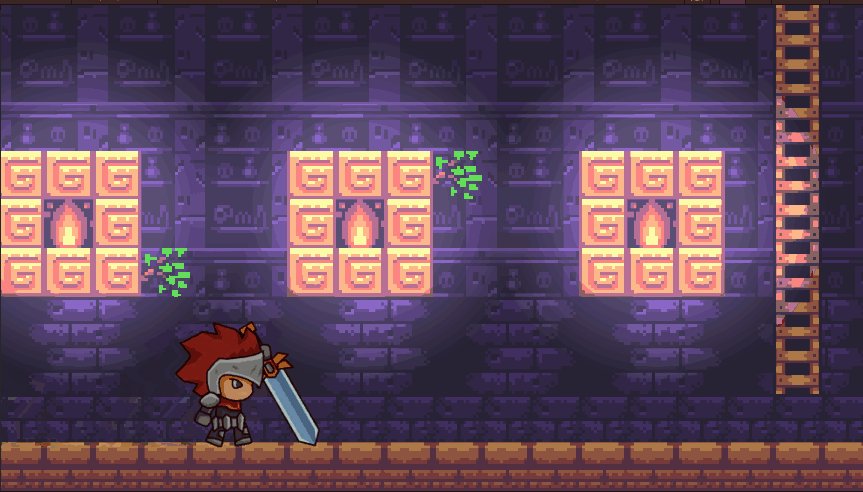
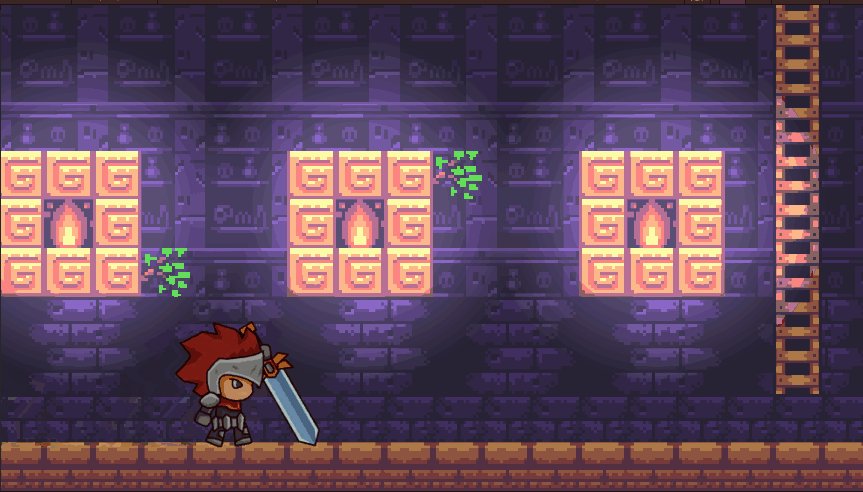
長かったですが、これで完成です!実行してみましょう。


アニメーションが切り替わりました!
その他TIPS
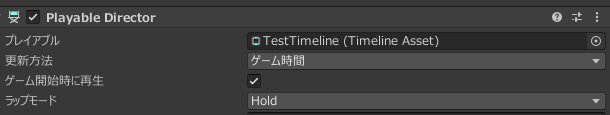
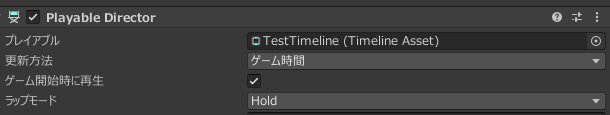
1.Timelineの実行後の状態を保持したい
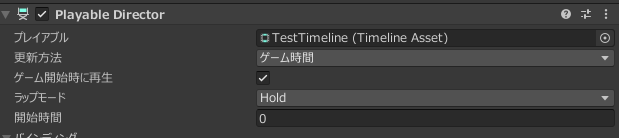
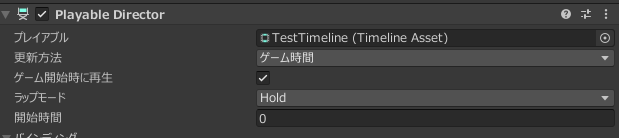
Timeline再生後、そのままゲームに移行する場合、キャラクターの移動状態などのシーンの状態を保持しておきたい、そんな場合は、PlayableDirecorのラップモードを「Hold」にしましょう。


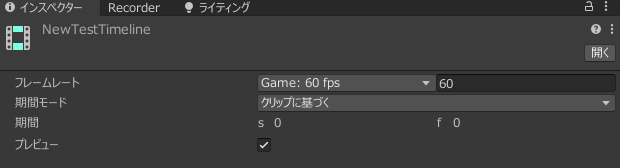
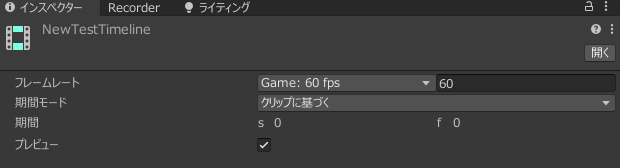
2.フレームレートを変えたい
プロジェクトウィンドウから、Timelineを選択して、フレームレートを変更出来ます。ゲーム本体と合わせてもいいし、合わせない表現にするのも良いですね。


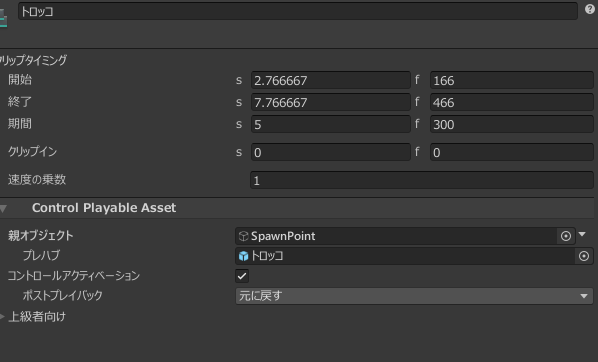
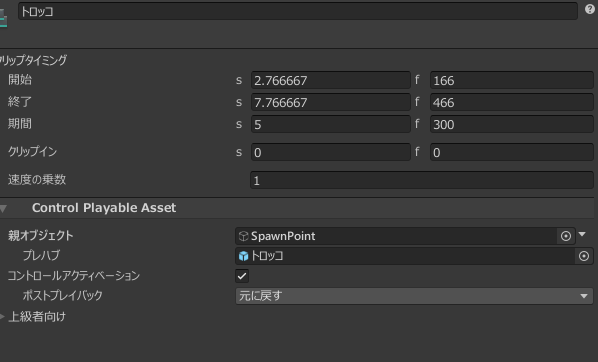
3.Timelineの中でオブジェクトを生成したい
ControllTrackを使います。Timelineからコントロールトラックを追加。そしてタイムライン上で、右クリックを押し、「GameObjectから追加」を選択。


アセットタブを選択すると、Prefabを選択することが出来、シーン内にオブジェクトを生成することが出来ます。シーン内の生成したい位置に適当なオブジェクトを、親オブジェクト(SpawnPointみたいな名前を付けたGameObject)に設定すると生成する場所を制御出来ます。


4.Timelineの開始・停止・再生中のUpdate処理を入れたい
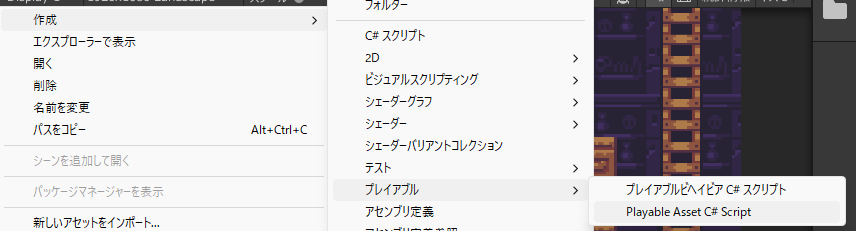
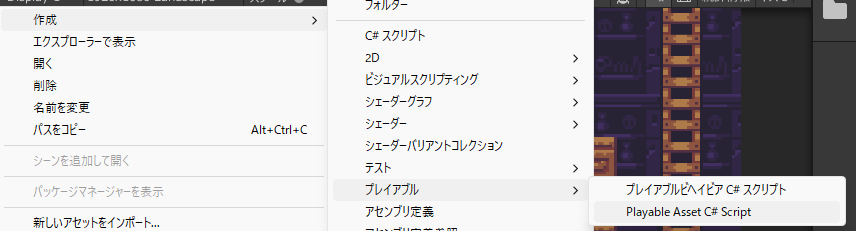
Playable Asset、Playable Behaviorという2つのアセット(スクリプト)を作成する必要があります。


詳しくは外部記事を紹介しておきます(投げやり)。


まとめ
以上、Timeline機能の解説でした。ムービーがあると、臨場感が増すので良いですね!
それでは素敵なゲーム制作ライフを!















コメント
コメント一覧 (2件)
[…] 【Unity】Timelineの作成方法徹底解説 […]
[…] 【Unity】Timelineの作成方法徹底解説 […]