 ころもちゃん
ころもちゃんメニュー画面を開いている最中に、ゲーム画面がボケたような演出を作りたい!
本記事の内容
・ポストプロセスを使って、ボケた表現を作る方法


背景がボケたUI、かっこいいですよね?
UI表示中にゲーム画面をボカす
最近のゲームUIは、よくメニューなどのUI表示中に、ゲーム画面がボケたような見た目になります。原神やAPEXなどがそうですね。
ちなみに、このボケた表現のことを「ブラー」と呼びます。
https://gameui.matme.info/blog/archives/82966 原神のメニュー画面
このボケた画面、実はUnityで一瞬で作れます。ポストプロセスの効果で可能です。
ただ、画面の一部分だけをぼかすとなると、シェーダーが必要になるため、難易度が上がります。
この記事では、画面全体がボケるような設定を紹介します。
以下の説明は、UnityのURPを使用した前提の説明となります。
URP以外では、手順が異なるので留意ください。
URPとはなんでしょう?という方は以下の関連記事をぜひ読んでください!


ポストプロセスの設定
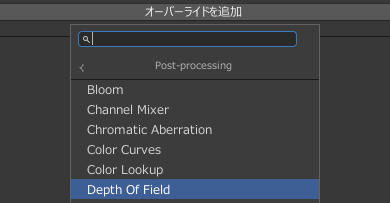
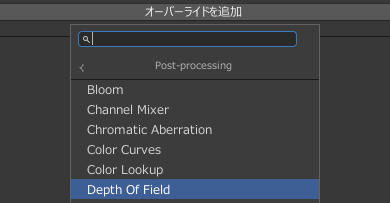
この効果を使うには、ポストプロセスの「Depth Of Field(被写界深度)」を使います。
なので、まずはポストプロセスの設定からです。
ポストプロセスの設定方法についてはこちらの記事で紹介しています。


以下対応ができたら次に進みましょう!
・シーン内に、Global Volumeを配置


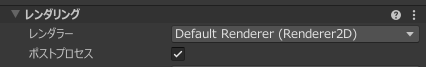
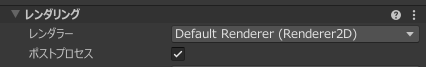
・メインカメラの「ポストプロセス」のチェックが入っている


ボケ(ブラー)の設定
では、実際のボケの設定についてです。
まずは、Global Volumeを選択し、インスペクタウィンドウから、「Depth Of Field(被写界深度)」を選択。


モードから、「Bokeh」を選択。
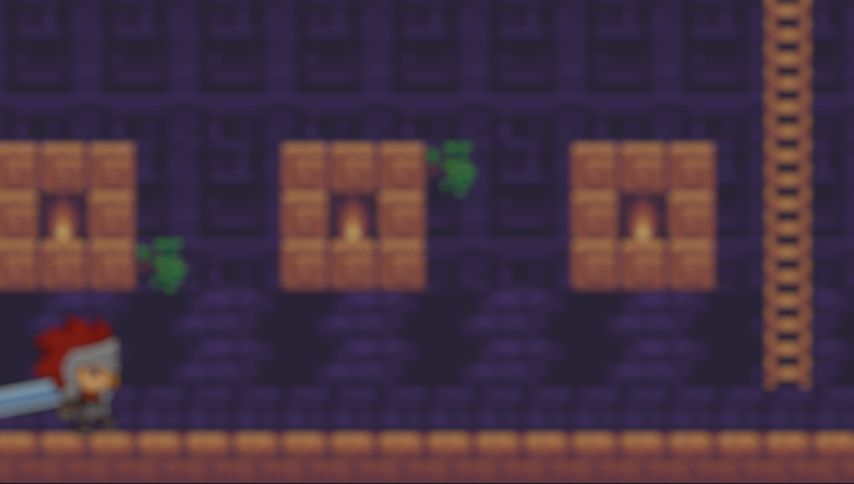
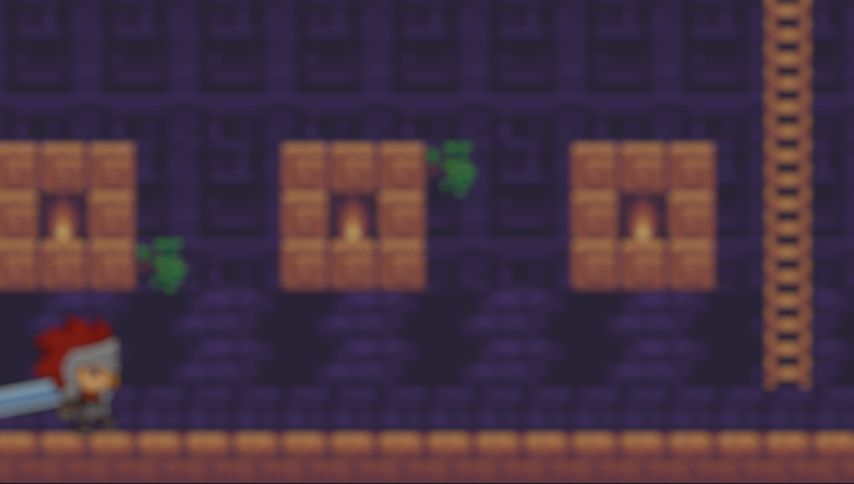
フォーカス距離に「0.1」を設定すると以下のようなボケた画像が作成されます。


これは一体何をやっているか、について軽く解説。
デジカメなどのカメラで写真を取る時、近くのものに焦点を置いて写真を取ると、カメラの焦点から遠い箇所がボケますよね?
カメラの焦点距離、「フォーカス距離」が小さければ小さいほどボケが大きくなるわけですね。
また、他の設定項目については、2Dゲームにおいては影響がない項目なので、説明は割愛します。
あとは、UIを表示するボタンを押した時に、このGlobalVolumeをONにすれば完成です!!
3Dゲームの場合は、ほかの設定項目も使います。こちらのサイトで説明されている内容がとても参考になると思います。
モードの、Gaussianについて。
ガウシアンブラーといって、周囲の色をなじませてボケを作るモードで、おそらくこちらの方がパフォーマンスが良いです。
ただ、2Dの画面だと思ったような、大きなボケを作れないと感じたので、「Bokeh」の紹介にしました。
メニューボタンを押したらポストプロセスをONにするスクリプト
あとは、メニューを開くボタンを押したら先程のDepthOfFiledがONになれば、やりたいことが出来そうですよね!
ボタンを押したら、メニュー用のキャンバスを開き(アクティブにする)、ブラーを掛ける、簡易なサンプルスクリプトを作成しました。
using UnityEngine;
using UnityEngine.Rendering;
using UnityEngine.Rendering.Universal;
public class MenuManager : MonoBehaviour
{
[SerializeField] Volume globalVolume;
[SerializeField] GameObject playCavas;
[SerializeField] GameObject menuCanvas;
private DepthOfField depthOfField;
private void Start()
{
globalVolume.profile.TryGet(out depthOfField);
if(depthOfField == null)
Debug.LogError("DepthOfField is not found in the global volume");
}
public void OpenMenu()
{
if (menuCanvas)
{
playCavas.SetActive(false);
menuCanvas.SetActive(true);
SwitchDepthOfField(true);
}
}
public void SwitchDepthOfField(bool _switch)
{
if (_switch)
{
depthOfField.active = true;
}
else
{
depthOfField.active = false;
}
}
}
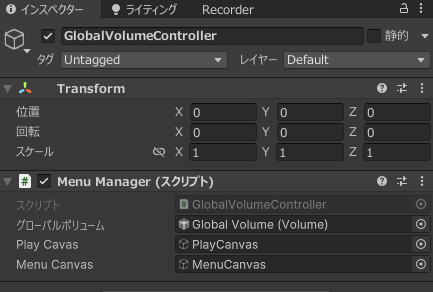
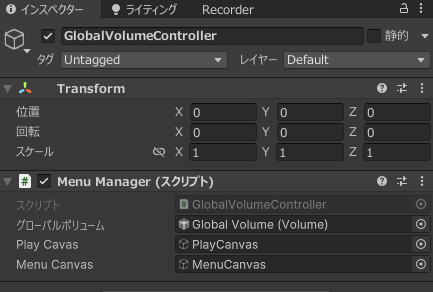
このスクリプトを空のGameObjectにアタッチして、インスペクタから、GlobalVolumeと、Menuを開くボタンを押した時に非アクティブにしたいオブジェクト(Play Canvas)とアクティブにしたいオブジェクト(Menu Canvas)を設定します。


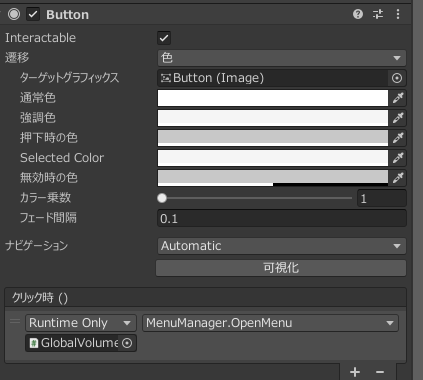
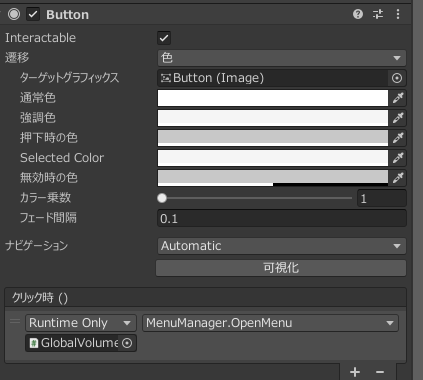
次に、ボタンに処理をアタッチします。(推奨される実装ではないのですが、あくまでサンプルとしての実装ということでご留意ください)


ボタンを押した時に処理を行う方法については、以下の関連記事でも解説をしています。


この状態で実行して、ボタンを押してみます。


GIFの画質の問題で少し見づらくなってしまっていますが、実機では多分キレイにブラーが掛かっているはずです!
ポストプロセスを使う場合の注意点
これだけだとさすがに内容が薄すぎるので少し解説を追加。
ポストプロセスは基本的には、MainCameraだけに掛けるようにしましょう。
以下の関連記事で説明していますが、UIを表示する用の別カメラを作ることがよくあります。


その場合、UIを表示する用のカメラにもポストプロセスを掛けてしまうと・・・


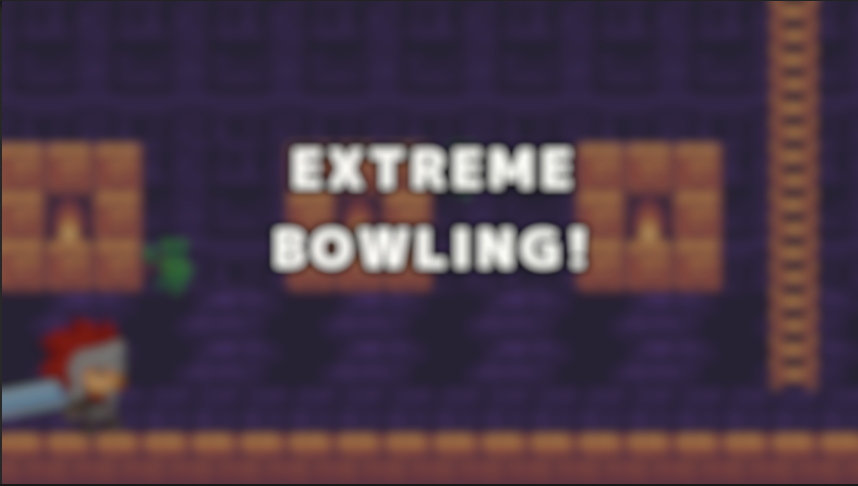
このようにUIのテキストまでぼやけてしまいます。
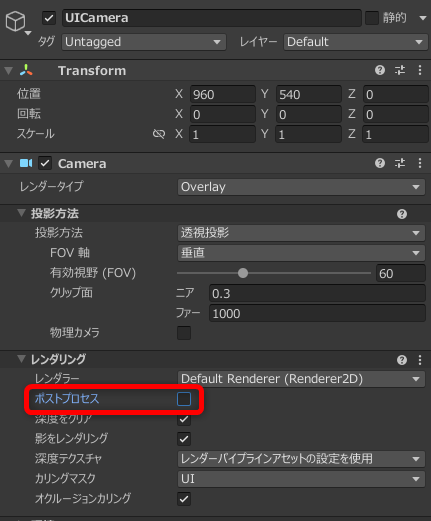
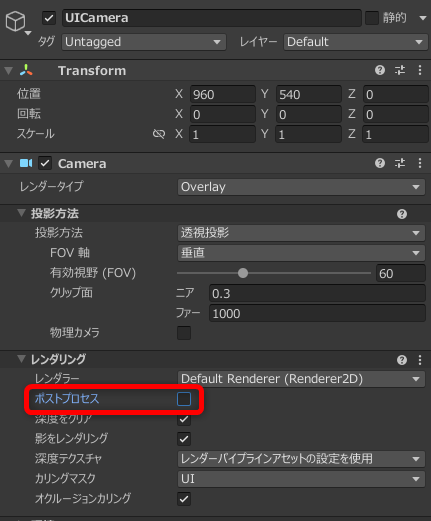
なので、UIを表示する用のカメラには、ポストプロセスのチェックが外れていることを確認しましょう。


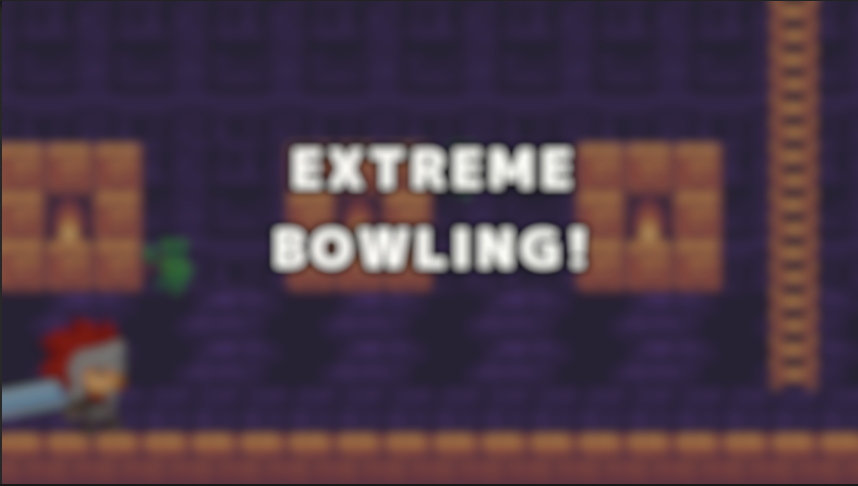
ポストプロセスのチェックを外すと・・・


ボケなくはっきりと表示されましたね。
また、ポストプロセスという処理は結構な負荷が掛かる処理です。
MainCameraとUI表示用のカメラで二重にポストプロセスが掛かると、負荷も大きくなってしまいますので、一層注意が必要です。
まとめ
以上、3分で出来るボケ(ブラー)作成方法でした!ボケとボケがない部分の両方が画面にあると、よりボケがない部分が強調されて、メリハリの効いた画面が出来ますね!
それでは素敵なゲーム制作ライフを!

















コメント