ころもちゃん
ころもちゃんなぜ僕のゲームは、いつもいい感じの見た目にならないんだ・・・
本記事の内容
・作ったゲームがダサく見えてしまう理由の考察
・ダサく見えないようにするための方法
・2Dライティングだけで、ゲームのクオリティUP!
私のゲーム、なんかダサイ・・・?
良いビジュアルのゲームに比べると、何が足りない?
はじめてゲーム制作をしている方の中に、こんな経験をしている人は多くないでしょうか?
「私のゲーム、なんかダサイ。。。オシャレなゲームと何が違うんだろう・・・?」
私はゲーム制作を初めて、ずっとそんな気持ちでした。
個人や小規模でのゲームの制作の中で、ビジュアルを上げる部分は、なにかと後回しになりがちです。
ですが、ビジュアルが良くないゲームは「面白そう」に見えず、いくら面白かったとしても手に取ってもらう機会が減ってしまいます。
さらに、ビジュアルを上げるための情報が、世の中に非常に少ないと感じています。
ですが、せっかく作るゲームのビジュアルは良くしたいですよね?何をしたらビジュアルが良くなるでしょう。
使っているイラストがフリー素材なので、プロの絵師に依頼して良いイラストを書いてもらえれば・・・などを考えている人もいると思います。
もちろんイラストの質を上げるのも、良いビジュアル作りには必要ですが、イラストの質を上げる以外にも、無料で可能なビジュアルをUPする方法が沢山あります。
具体的な方法を挙げてみます。
- ライティングの設定する
- ゲームの背景に奥行き感を出す
- 背景の情報量を増やす
- UI(特にフォント)デザインをゲームの世界観と合わせる
- ゲームのエフェクトや、演出を増やす
このサイトは2Dをメインに取り扱っているため、今回このライティングに絞って、2Dのライティングの実装方法について解説してきます。
2Dライティングの効果と実装方法
ライティングの効果
ライティングをゲームのビジュアルに取り込むことの最大のメリットは、ゲーム内に奥行きや立体感、世界観の演出を醸し出せることです。
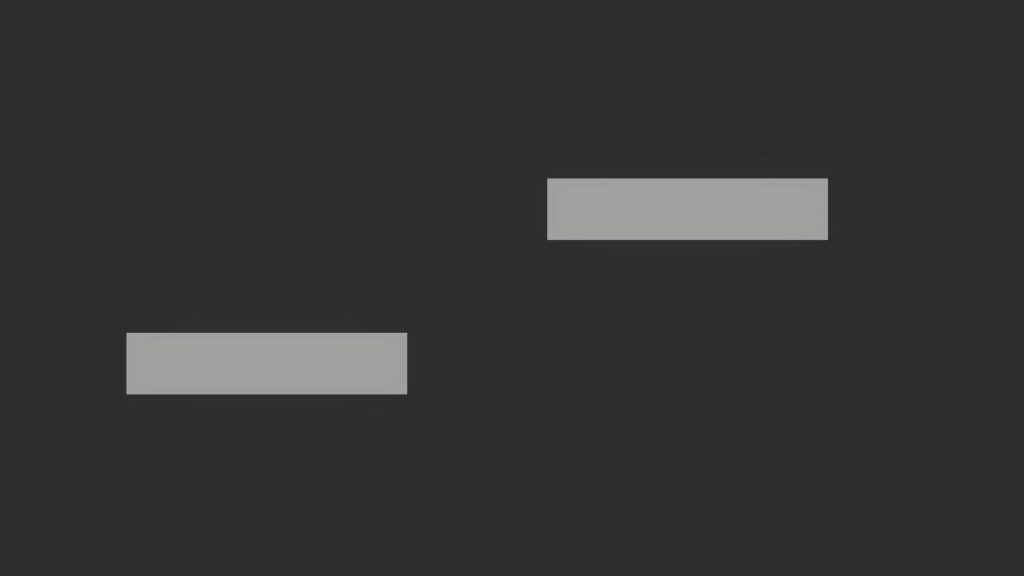
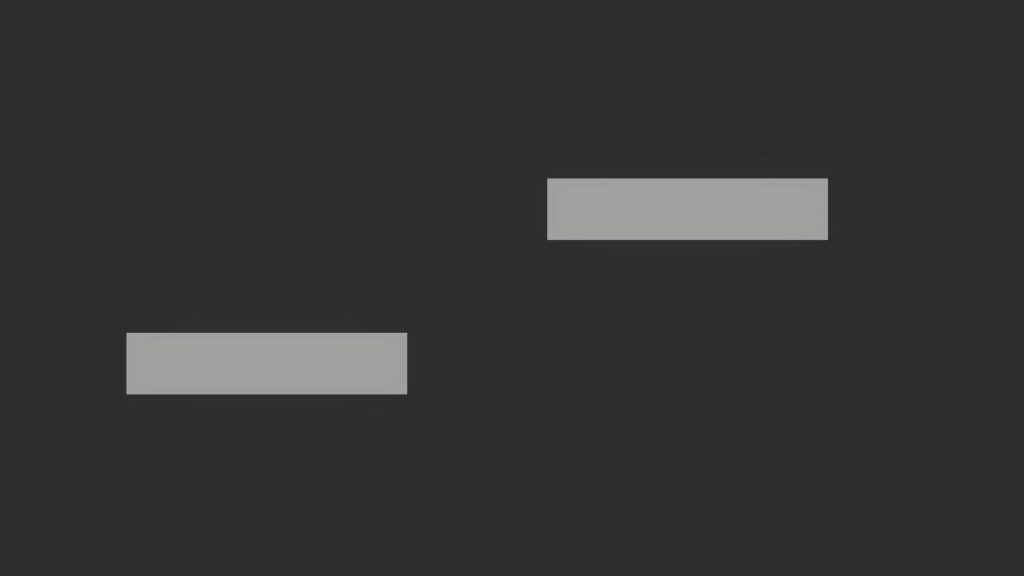
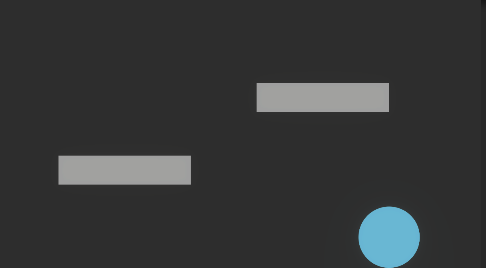
たとえば、ライティングが無いとただの四角形がポツンと置いてあるだけのシーンですが、


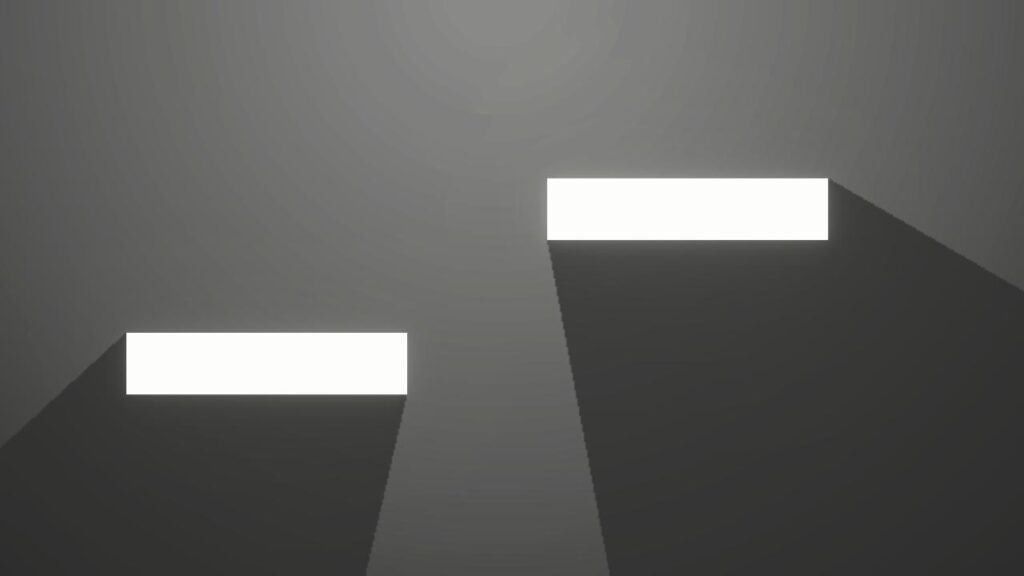
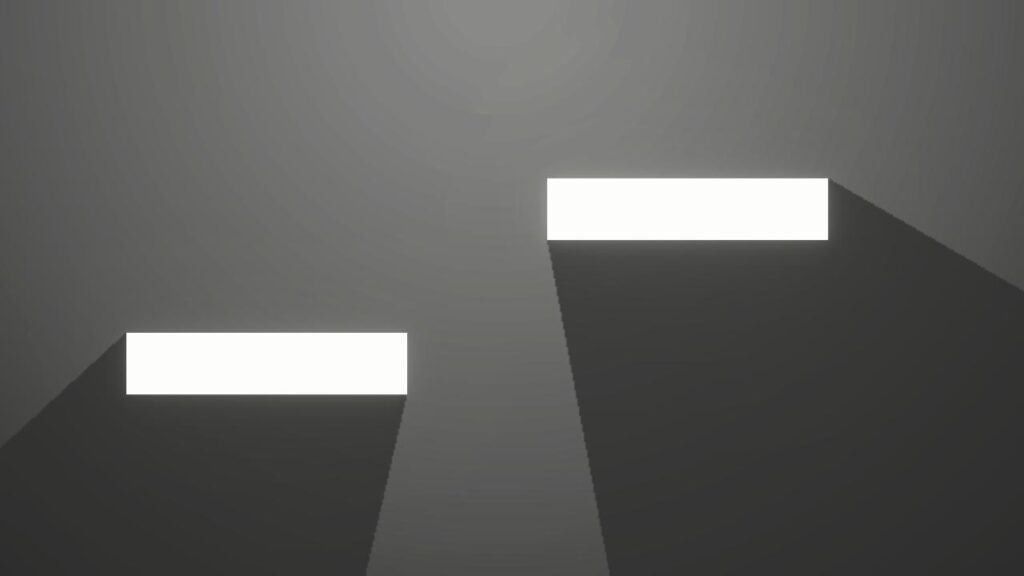
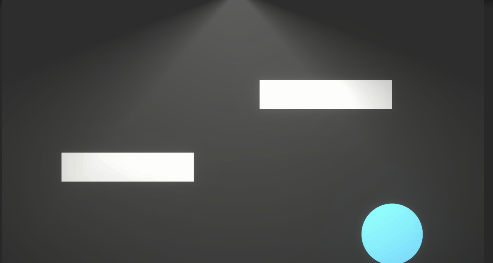
ですが、ライティングがあると・・・


ただの四角形だったものが「宙に浮いている足場」、という情報に変わり、画面の見た目が大きく変わったと思います。
私達が、画面に映し出されている2次元のモニターの中の世界に奥行きを感じられるのは、主にパース(遠近感)とライティング(光と陰影の表現)のおかげです。
2Dゲームの場合は、仕組み的にパース(遠近感)を出しづらいので(HD-2Dみたいなゲームは別ですが)、ライティングを駆使することで立体感であったり、もしくは世界観の演出を作ることに繋がり、ビジュアルの良さに大きく貢献出来るでしょう。
ライティングの実装方法
ではライティングの実装方法についてです。
設定を行うのは主に以下の3点です。
・シーン全体を照らすライト
・シーンの一部分だけを照らすライト
・(影を受けるオブジェクトのみ)ライトからの影を受けるコンポーネントのアタッチ
明るい場所にライトを置いても、ライトの効果が目立ちません。
まずは背景を暗くします。手順は何でもよいのですが、ここでは暗めの背景オブジェクトを配置します。
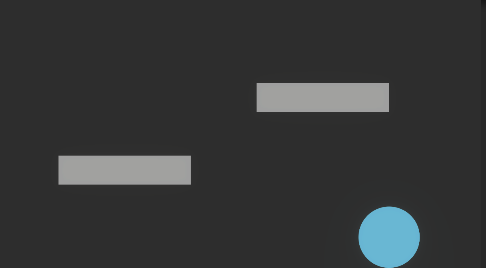
暗めのスプライトを背景オブジェクトとして配置しました。


次に、ライトの影響を受けたいオブジェクトを配置します。
今回はサンプルとして、四角形のオブジェクトと円のスプライトを配置しました。


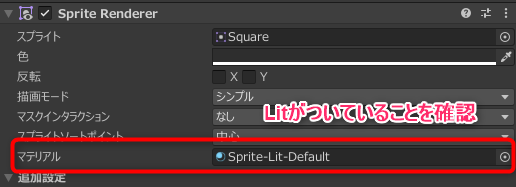
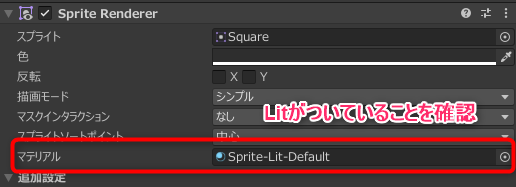
また、ライトの影響を受けるオブジェクトは、いずれもマテリアルが「Sprite-Lit-Default」か、LitShaderで作ったマテリアルであることを確認してください。デフォルトの「Sprite-Lit-Default」なら問題ありません。


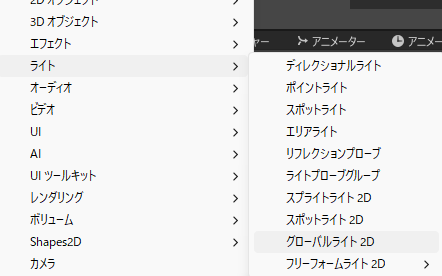
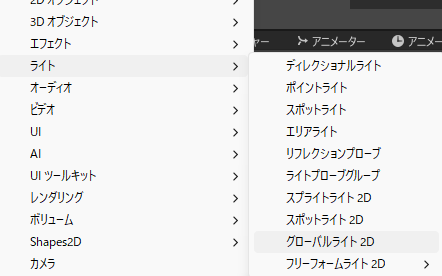
ヒエラルキーウィンドウで、右クリックし、
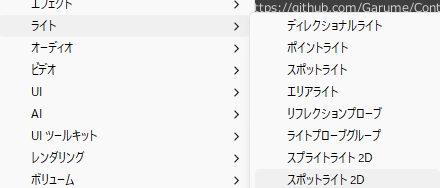
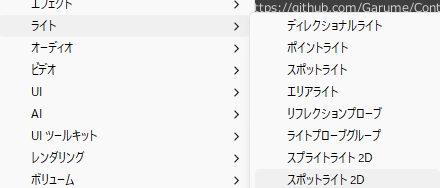
ライト > グローバルライト2D を追加します。2Dがついていない方のライトだと意味ないので気をつけましょう。


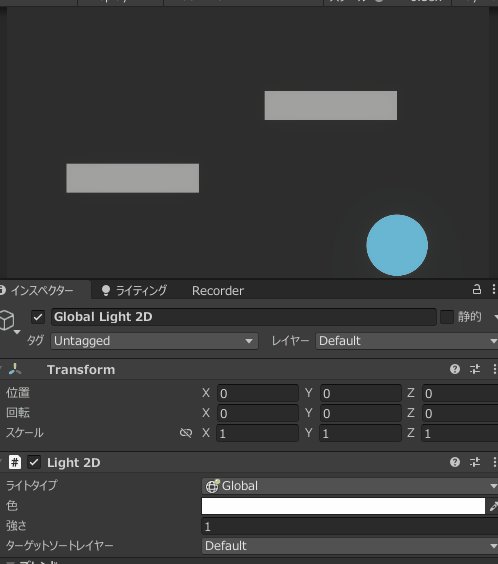
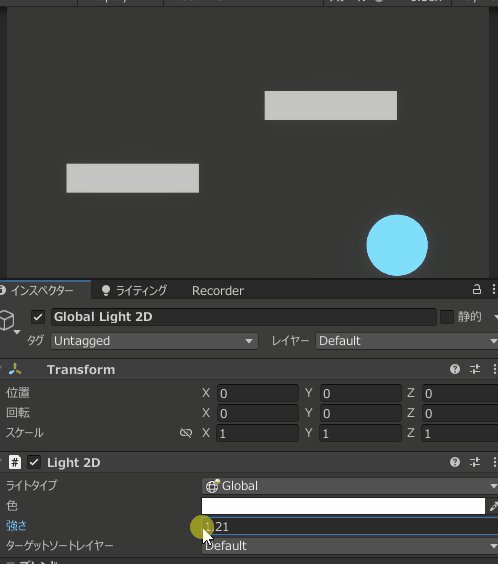
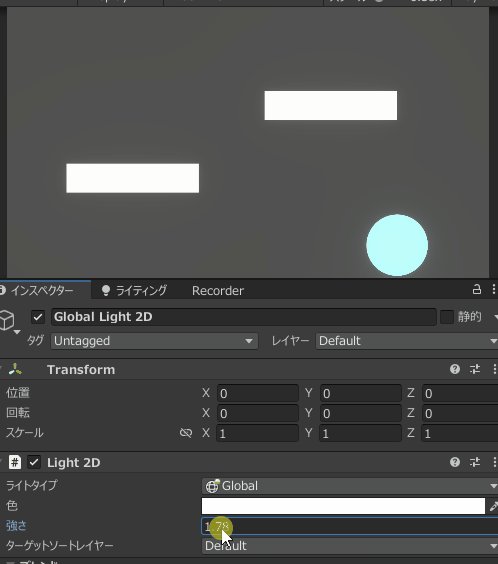
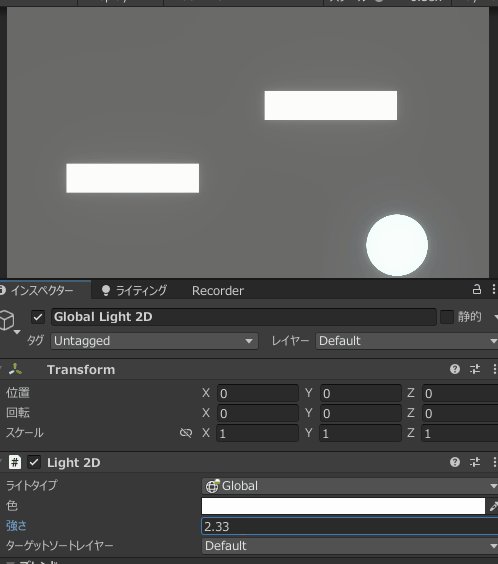
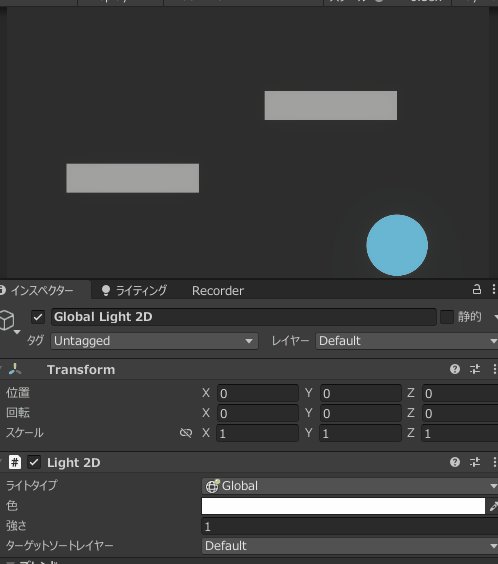
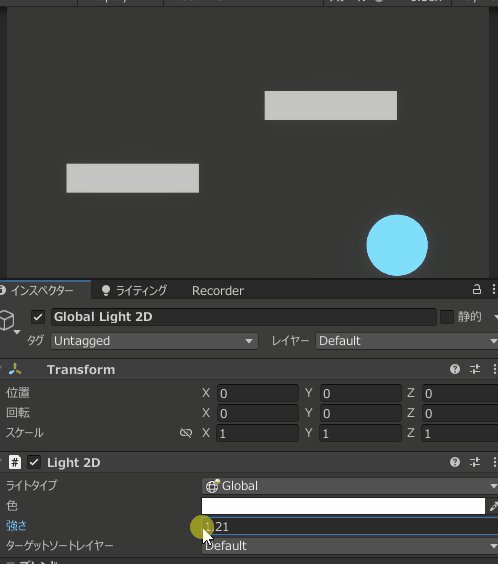
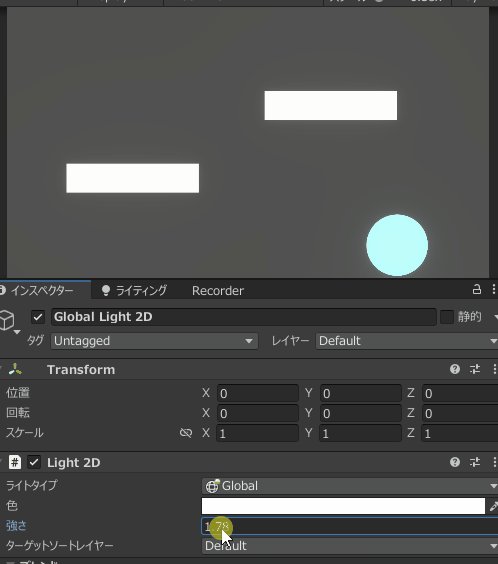
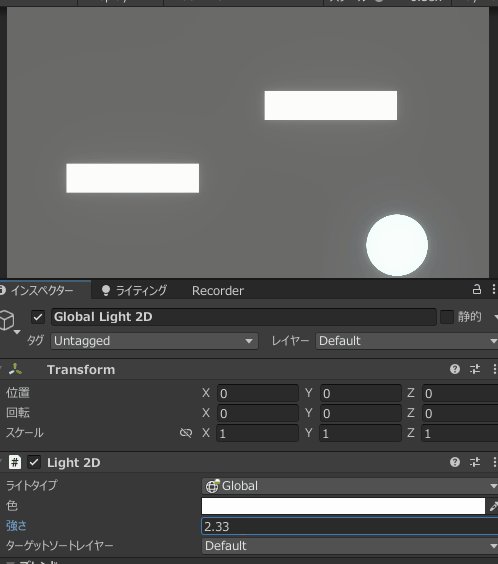
Global Lightを選択して、インスペクタの強さ(Intensity)の値を調整すると、シーン全体の明るさを調整出来ます。


次に、部分的に明るさを調整するための、スポットライト2Dを追加します。
先ほどのGlobalLight2Dと同様に、ヒエラルキーウィンドウで右クリックし、スポットライト2Dを選択します。


するとこんな円状のライトっぽいオブジェクトが登場したと思います。


インスペクタの強さ、半径、スポットライトの円錐角などをいじって、好きな照明の形に調整しましょう。
部屋の上に設置してある照明をイメージして配置してみました。


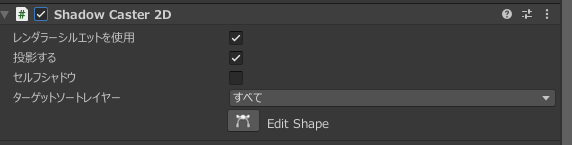
また、インスペクタの「影」という欄にチェックを入れておきます。これにより、このライトを受けたオブジェクトに影を付けることが出来ます。


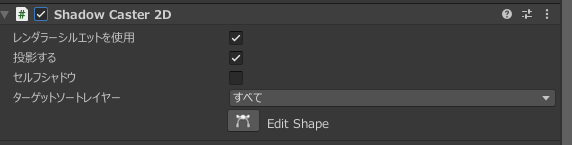
最後に、先程の四角形のオブジェクトに、ShadowCaster2Dというコンポーネントをセットします。


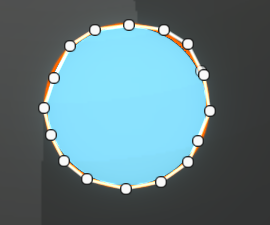
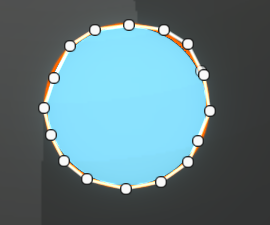
Edit Shapeボタンを押せば影を受けるオブジェクトの形を調整出来ます。
最初にアタッチした状態だと四角形になっているので、オブジェクトのサイズに合うように調整しましょう。


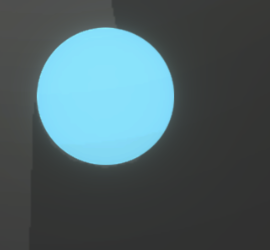
また、円のオブジェクトには、円の上部に配置しているオブジェクトからの影の影響を受けたいので、セルフシャドウのチェックをONにしました。




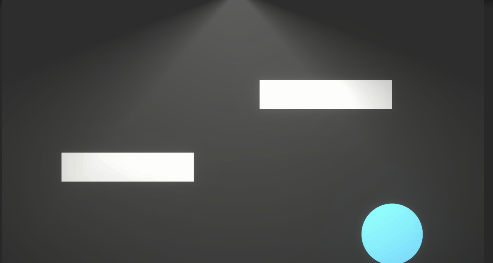
ここまでの手順を行うと、以下のように天井のライトに照らされた、遠近感のある絵に仕上がった思います。


四角形と丸を置いただけなのに、なんだか良い感じのシーンになりましたよね。
他にも、暗闇の中でキャラクターだけにライトを当て、洞窟の中を進んでいる演出をしたり、


炎のオブジェクトにライトを付けて、炎の明るさを強調したり。


ライトには色んな使い方があるので、ぜひゲームのビジュアルアップに役立ててください。




それっぽさをだすコツとしては、シーン内の明暗差(コントラスト)を、気持ち大きめに付けるとエモくなりやすいです。ただ、やりすぎには注意!
こまかーい話しですが、陰(Shade)と影(Shadow)は同じ読み方ですが、少しだけ意味が違います。
陰(Shade)は、光が当たらないことで生じる暗い箇所。
影(Shadow)は、光に当たることで、物体が落とす物体の形状の暗い箇所を指します。
ShadowCaster2Dでは、陰(Shade)ではなく、影(Shadow)を付けています。
まとめ
・ライトを使うことで、より雰囲気のあるシーンになりやすい
・ライトを使うには、GlobalLight2Dとスポットライト2Dなどの個別のライトを配置する
・ライトからの影を受けるには、ShadowCaster2Dというコンポーネントをアタッチする
ぜひ、ライティングを使ってオシャレなシーンを作成してみてください!
それでは素敵なゲーム制作ライフを!