 ころもちゃん
ころもちゃんUnityで作ったゲームの起動時に出てくる画面の変え方を知りたい!
本記事の内容
・起動時のスプラッシュスクリーンの変更方法


起動時の画面を変えたい
起動時に出てくるUnityロゴ(スプラッシュスクリーン)は消せるの?
まず、Personalプラン(無料版)を使用している場合、起動時のロゴ(スプラッシュスクリーン)を消すことは出来ません。
明確に、起動時のロゴの有無が、有料プラン(Pro版)との違いとしてUnity側が表明している内容なので、Personalプラン(無料版)でロゴを消すことはあきらめましょう。
ただ、ちょっぴり起動時の画面を編集することは出来るので、その方法を紹介します。
Unityロゴが表示される画面の変え方
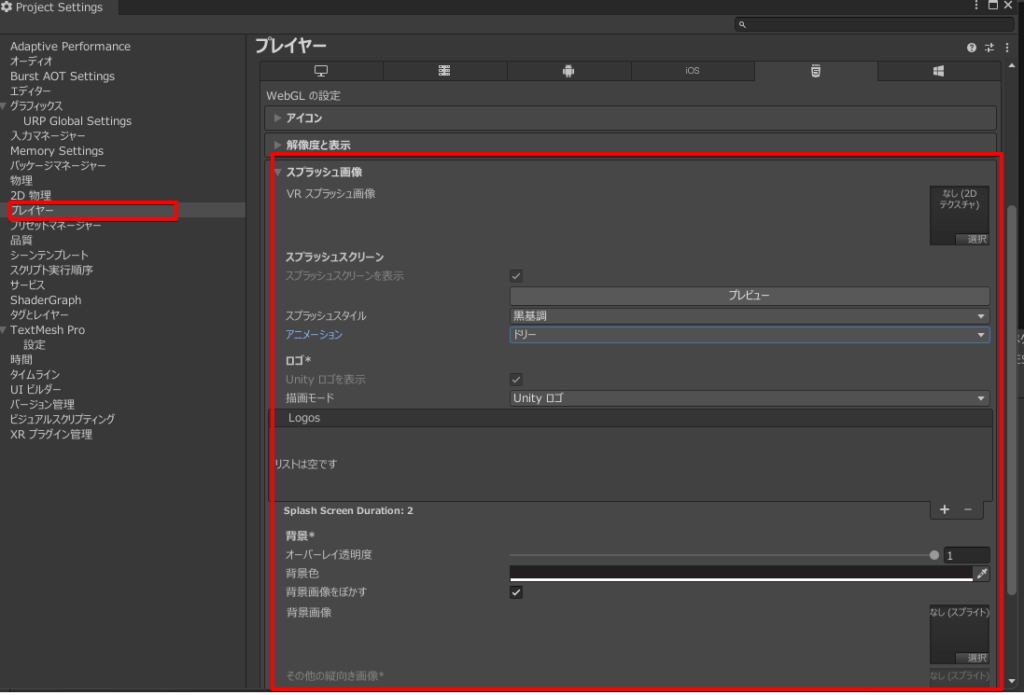
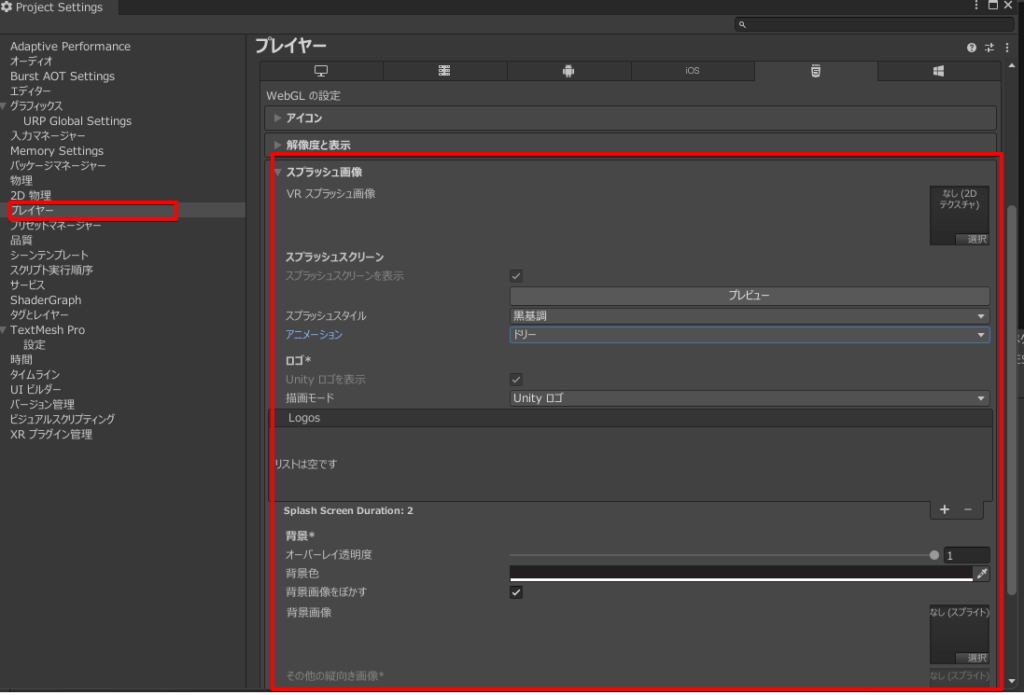
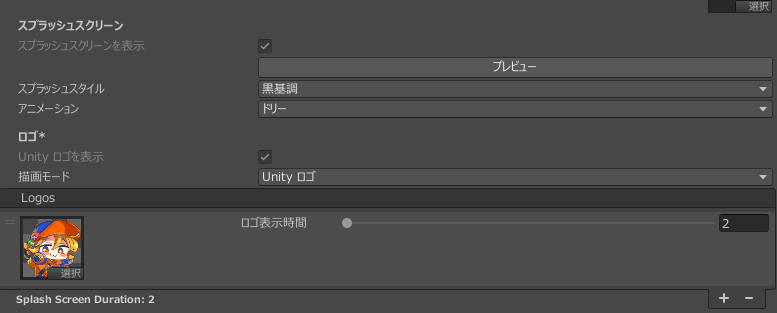
スプラッシュスクリーンは、[プロジェクト設定] > [プレイヤー]から変更することが出来ます。
ビルド先プラットフォームが違っても設定は共有されます。


デフォルトでは、黒基調で白いロゴの起動画面になっています。
スプラッシュスタイルを変更すると、ロゴの白ベースと黒ベースを変更出来ます。






アニメーションを選択すると、ロゴが徐々に大きくなっていくか、サイズを変えないかを変更出来ます。
静的だとロゴが拡大しません、ドリーだと拡大していきます。この辺は完全に好みですね。


プレビューボタンを押すと、動作の確認が出来ます。


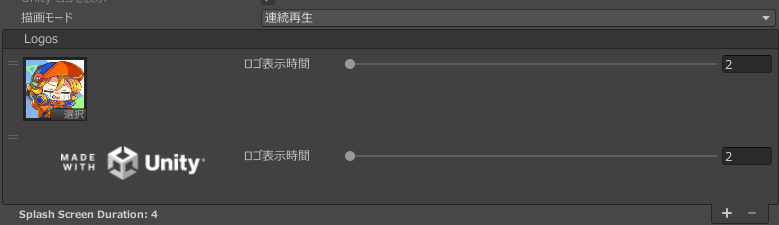
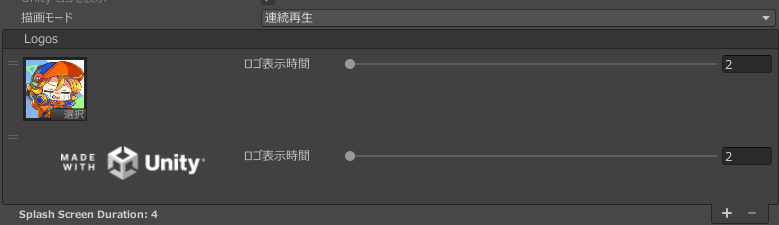
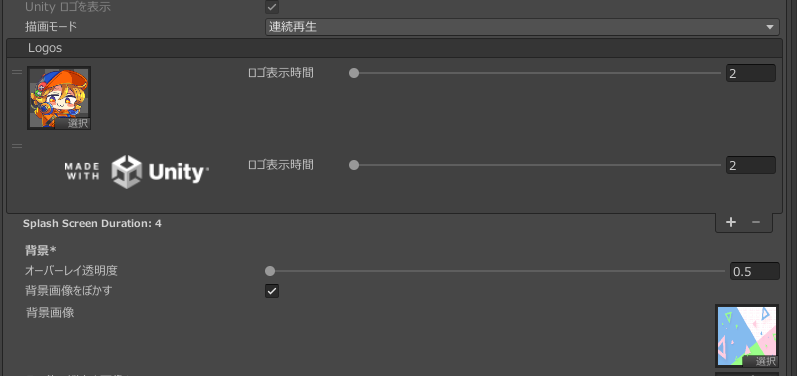
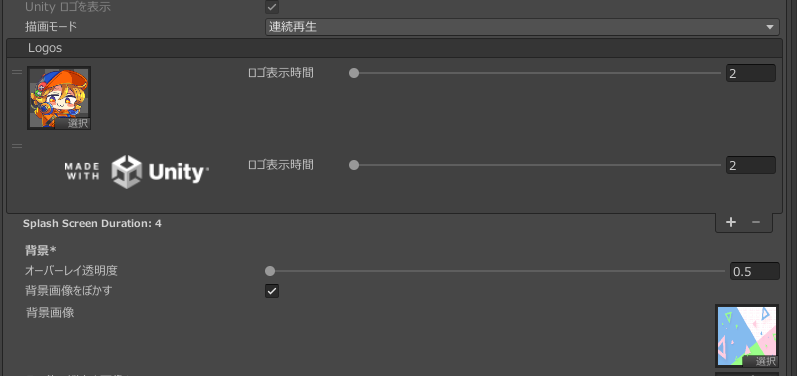
描画モードを連続再生とすると、Unityロゴの前後に好きなロゴを差し込めます。
たとえば、ゲームタイトルのアイコンを入れるなどが有用です。
以下の設定にして実行してみると...


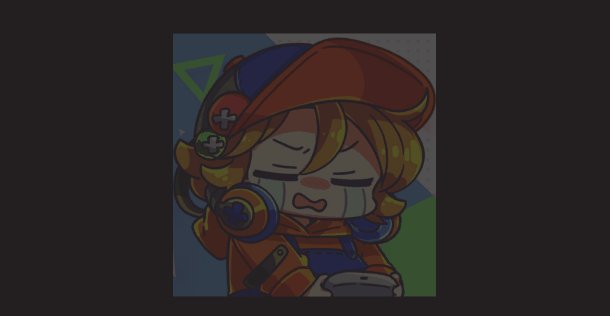
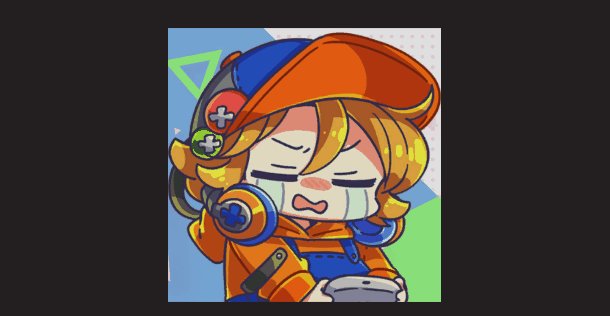
順番に画像が表示されます。


また、背景を単色カラーではなく、指定した画像を設定することも出来ます。
以下のように、背景画像に適当なテクスチャを設定してみます。


すると、以下のように背景画像が付きました。無骨な感じが減りますね。
ただ、画像のアスペクト比と、ディスプレイの解像度が合っていないと、引き伸ばされたような見た目になってしまうので要注意。


また、表示したいロゴとUnityロゴをセットで出す方法もあります。これは結構ソシャゲの個人開発に多い印象。
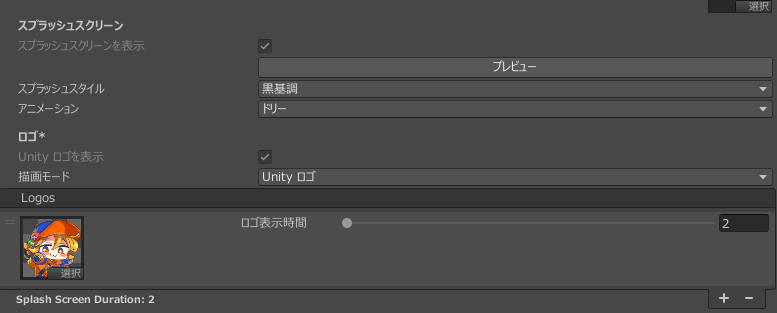
描画モードを「Unityロゴ」に設定して、Logoに設定したい画像をセットします。


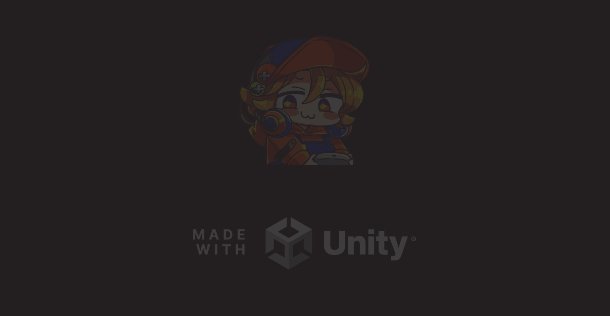
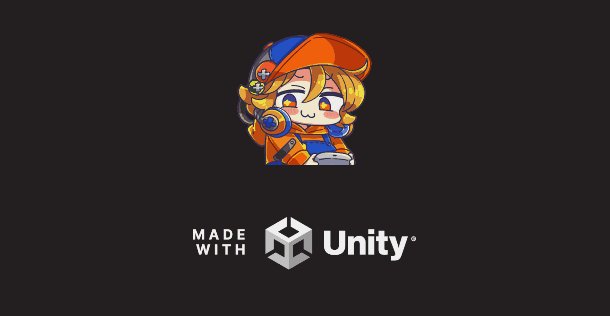
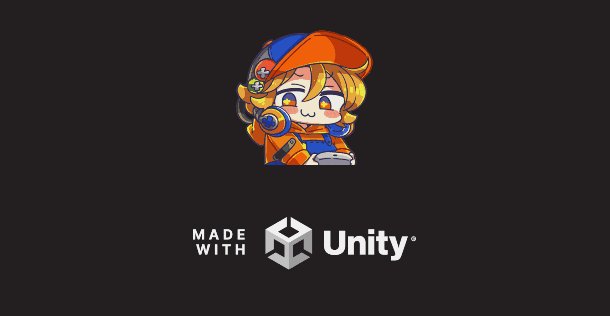
これで再生すると以下のように、ロゴと設定した画像が同時に表示されます。


また、「その他の縦向き画像」を設定すると、スマホの縦向き/横向きの状態に応じて背景画像を切替えてくれます。


まとめ
起動画面はユーザが一番最初に目にする画面なので、無骨な黒背景にロゴが出てくるだけだと、「個人開発だな~」感が出てしまいがちなので、ちょっとした工夫があると良いかもしれませんね。
それでは素敵なゲーム制作ライフを!
参考


















コメント