Unityのビルドデータを削減したい!
モバイル向けやWebGL向けの開発をする場合、ビルド容量は重要です。
ビルド容量が大きければ大きいほど、起動やシーンロードに時間が掛かります。通信時間も長くなるため、ユーザ体験に悪い影響を与えかねません。
また、Androidでのビルドの場合、アプリ容量が150MBを超えると、GooglePlayStoreへの提出が出来なくなります。

ビルド容量が多いことによるメリットは、正直一切ないと言っていいでしょう。品質に影響を与えない範囲で、容量は削減すべきです。
ただ、何をどうしたらビルド容量を減らすことが出来るかわからない方もいると思います。
そんな方にオススメの方法が、「Build Report Inspector」を使ったデータ容量の削減です。
Build Report Inspectorって何?
シンプルに、ビルドデータに含まれるデータをインスペクタに表示してくれる機能です。
大体の場合、ビルド容量の過大は、全部のデータが大きいというより、一部の巨大なデータが含まれることで、容量を多くしてしまっていることが多いです。
なので、何がボトルネックとなっているかをカンタンに見つけ出すことが出来るのが、Build Report Inspectorで出来ることです。
Build-Reportの使い方
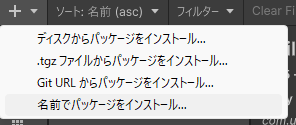
パッケージマネージャーから、「名前でパッケージをインストール」を選択。

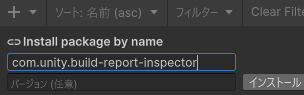
com.unity.build-report-inspectorを入力してEnterを押すとインストール出来ます。

Build Report Inspectorの使い方
Build Report を作ってみる
Build Report Inspectorがインストールされている状態でビルドを行うと、ビルドレポートファイルが出力されるようになります。ビルドを行った後、
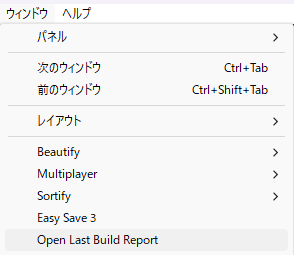
Window > Open Last Build Report
を選択します。

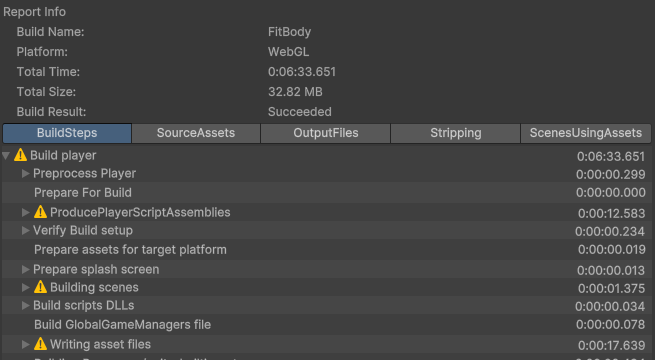
インスペクタに以下のように表示されたらOKです。

Build Report Inspectorの見方
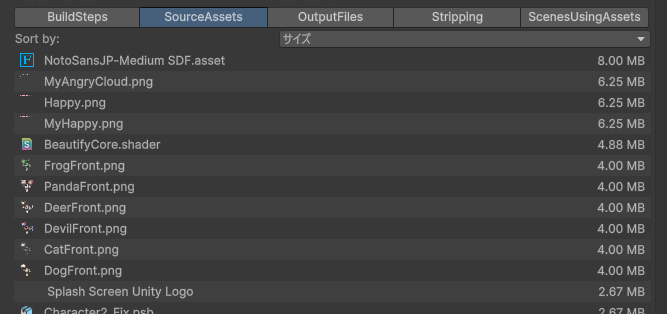
さて、Build Report Inspectorで見るべきは、ほぼ「SourceAssets」だけです。
「SourceAssets」を選択すると、ビルドデータに含まれるデータが一覧で、容量が多い順に表示されます。

容量が多くて気になったアセットを選択すると、プロジェクトウィンドウの対象のファイルのパスに移動します。インスペクタを2つ開いて作業するのがオススメです。
チェックすべきデータ①:フォント
ビルドデータが大きいと思ったらまず最初に確認すべきは、フォントデータが過大になっていないかを確認します。特に、TextMeshProを使っている場合、以下の点に注意すべきです。
(1)通常のフォントデータ(.ttfなど)とTextMeshProで作ったフォントデータの両方がビルドデータに含まれていないか?
(2)TextMeshProのフォントデータが過大ではないか?
TextMeshProについては、すべての日本語文字を含めようとするとテクスチャデータ巨大になってしまうため、ゲームに必要な文字に絞ってテクスチャデータを作成することをオススメします。
詳しくは以下の記事で。

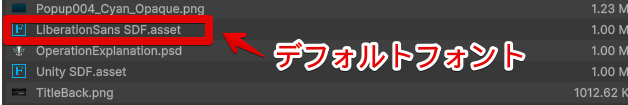
また、使わないデフォルトのフォントがビルドデータに含まれていることがあります。

いらなければ、アセットごと削除してしまいましょう。
チェックすべきデータ②:テクスチャ
次に見るべきは、テクスチャデータです。
まずは、使ってないテクスチャデータが含まれていないかを確認します。
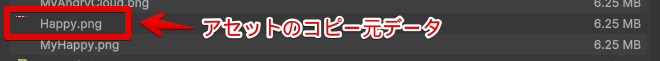
よくあるのが、アセットをインストールし、アセットのデータをコピーしたものを使っていたが、コピー元とコピー両方のアセットがビルドデータに含まれてしまうことです。

アセットのデータはいつでも後から入れられるので、不要であれば消してしまいましょう。
次に、テクスチャデータが過大になっていないかを確認します。
特に3Dモデルのアセットをインポートしている場合、テクスチャデータでビルド容量が圧迫されるということがよくあります。
少なくともモバイルの場合、4K、8Kの画像を使うことはほぼ無いと言っていいと思います。
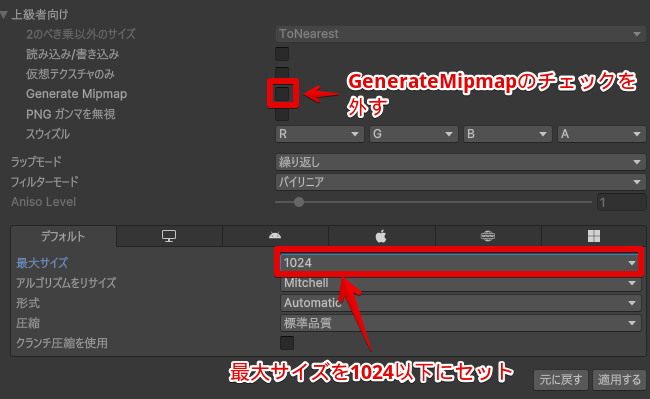
容量の大きいテクスチャデータを見つけたら、以下を確認します。
(1)GenerateMipmapのチェックが付いていないか
(2)最大サイズが2048以上になっていないか?

GenerateMipmapのチェックをONにすると、パフォーマンスは上がりますが、ビルド容量が増えるのでトレードオフな関係です。
最大サイズはテクスチャデータの最大サイズです。値を小さくすると、画像の解像度も下がりますが、ビルド容量も下がります。モバイルで2048以上が必要になるケースはかなり少ないです。
ただし、元のテクスチャデータが4の倍数の縦横サイズになっていないと、この圧縮があまり効かないので注意が必要です。
チェックすべきデータ③:サウンド
最後にサウンドです。
基本的にSEであれば、ビルド容量に与える影響は少ないですが、BGMファイルはビルド容量に与える影響が大きいので注意が必要です。
まず確認すべきは、そもそもの拡張子。
.wav形式は、圧縮が少ないため、ビルド容量が大きくなってしまいます。BGMの場合は、.oggなどの拡張子がオススメです。
拡張子については以下記事で解説しています。

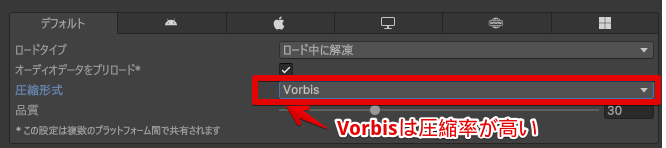
次に、BGMなどの容量を抑えたいファイルの場合は、圧縮形式がVorbisになっていると容量を削減出来ます。

ただ、こちらも品質とのトレードオフにはなるので、インポート設定を変えた後、エディタで品質を確認した上で最終的なインポート設定を決定することをオススメします。
まとめ
以上、「Build Report Inspector」を使ったビルド容量削減方法でした。
モバイル向けに展開する場合は、ビルド容量の削減対応は必須です。上手に使いこなして、サクサクなビルドデータの作成を目指しましょう!
それでは素敵なゲーム制作ライフを!
















コメント