 ころもちゃん
ころもちゃんゲームのマップってどうやって作ったらいいの・・・?
本記事の内容
・タイルマップの作り方、使い方解説!
・タイルマップに当たり判定(コライダー)を付ける方法
・タイルマップを重ねる方法(レイヤー)
タイルマップとは?
2Dゲームのマップはタイルの組み合わせで作るのが一般的
2Dゲームのマップを作成する場合、主にタイルマップという機能を使います。これは、決められた格子状の枠に、タイルを当てはめていく機能です。
例えば、2DのRPGや、スパロボなどのシミュレーションゲーム、初代マリオのようなアクションゲームなど、幅拾いゲームで使う機能になります。




UNDERTALEプレイ画像引用元
https://store.steampowered.com/app/391540/Undertale/?l=japanese
スパロボプレイ画像引用元
https://srw30-thirty.suparobo.jp/system/
実際の設定を見る方が理解が進むと思うので、早速実装方法を紹介します。今回はこちらの無料アセットを使用します。


タイルマップを作成
タイルマップオブジェクトをシーンに配置
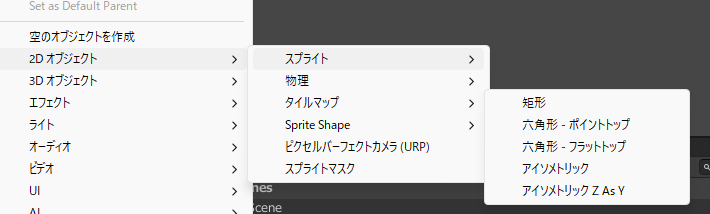
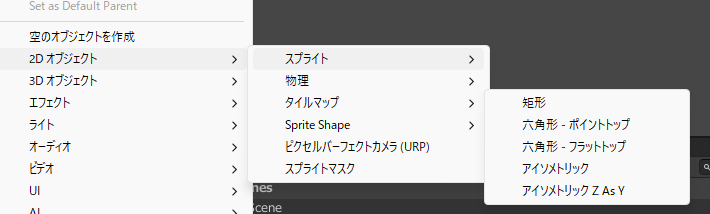
まずは、タイルマップオブジェクトをシーンに配置します。今回は、ヒエラルキーウィンドウを右クリックして、2Dオブジェクト >短形を選択します。


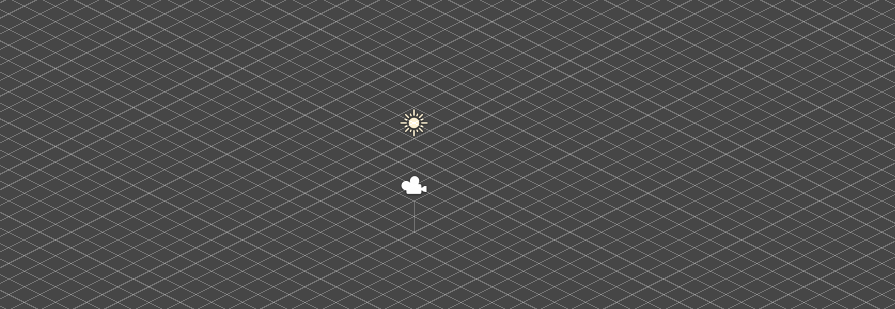
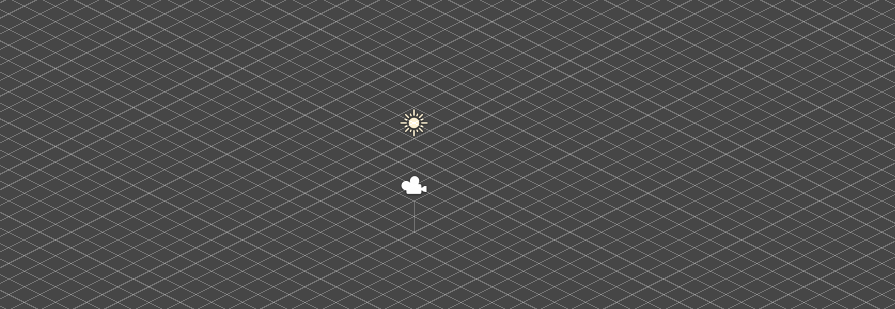
他の選択肢を選ぶと以下のようなマップになります。






Scenarioというサービスで、アイソメトリックなタイルマップをAIで自動生成するサービスがあります。
使ってみたことがあり、まだAIの開発途上ということもあり、作成されるマップの品質はそこまで高くないのですが、あまり重要度の高くないマップやオブジェクトであればありかもしれません。
気になる方はこちらの解説記事を見てください。
https://note.com/nakashun_t/n/naf470430080e
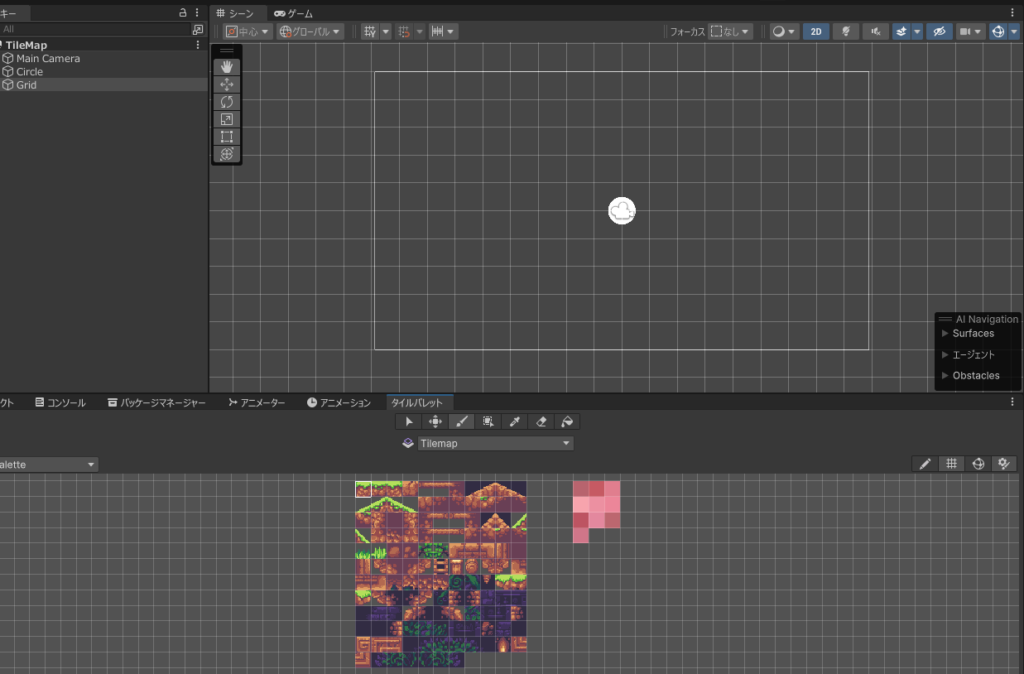
この格子(Grid)の一つ一つにタイルを当てはめ、マップを作成していきます。
タイルパレットウィンドウを開く
ただ、これだけ大量のGridを一つ一つ埋めるとしたらとてつもなく時間が掛かってしまいます。
そこで登場するのが、「タイルパレット」の機能です。
絵の具のパレットのように、使うタイル画像素材を予め設定しておき、その中からペタペタとマップに配置していくという作業になります。
今回使用している無料アセットにはすでにタイルパレットがあるのですが、インターネットから入手した素材などを使う場合は自分でタイルパレットを作る必要があるため、タイルパレットの作り方を説明します。
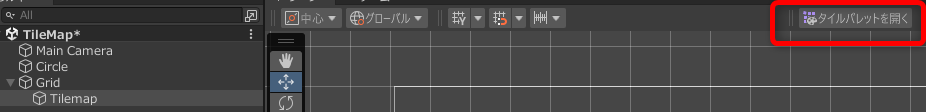
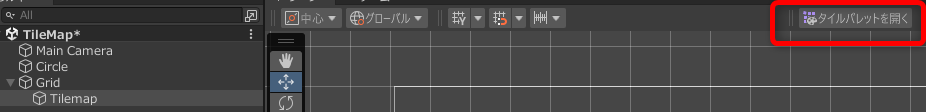
タイルパレットを作るには、Tilemapオブジェクトを選択した状態で表示される、「タイルパレットを開く」から行います。


エディター上部の ウィンドウ > 2D > タイルパレット からでも可能です。
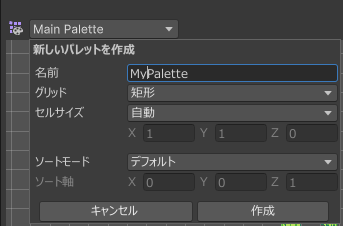
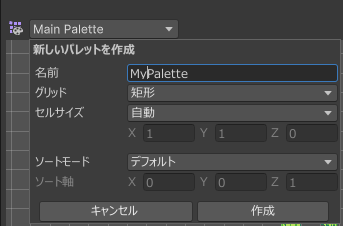
ここからタイルパレットを作成する手順についてです。
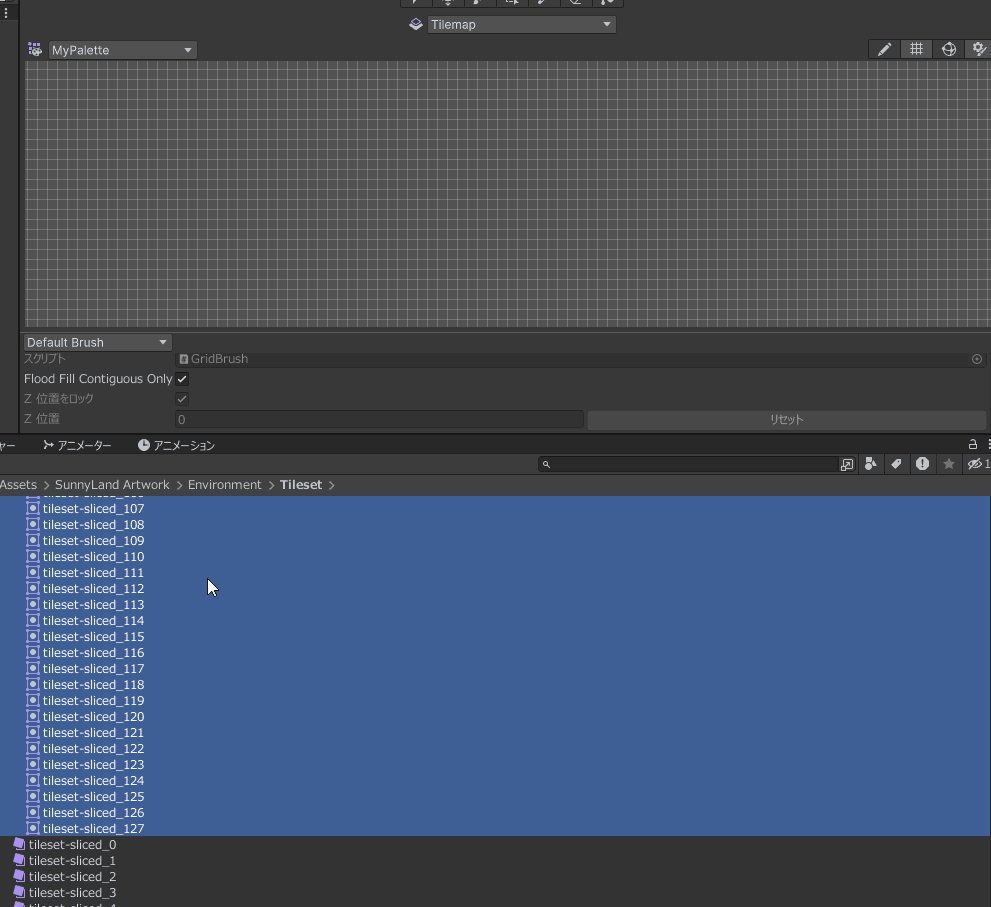
今回は、「MyPalette」という名前にしました。


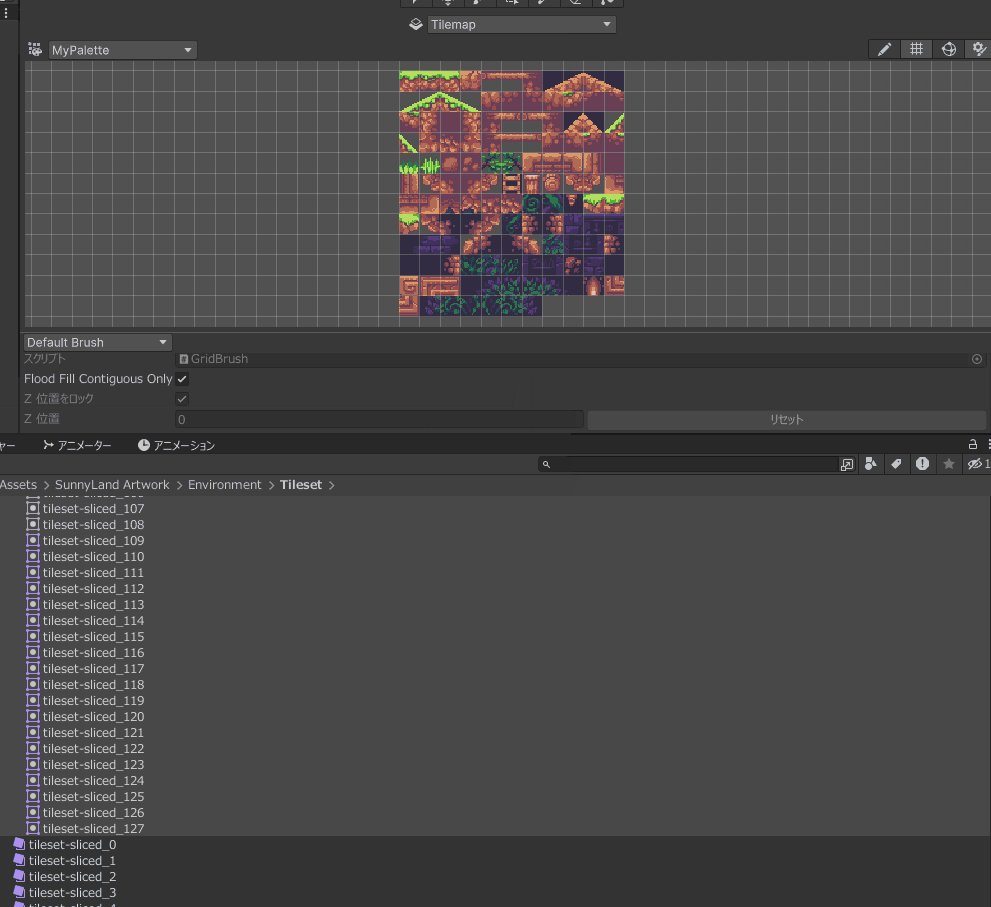
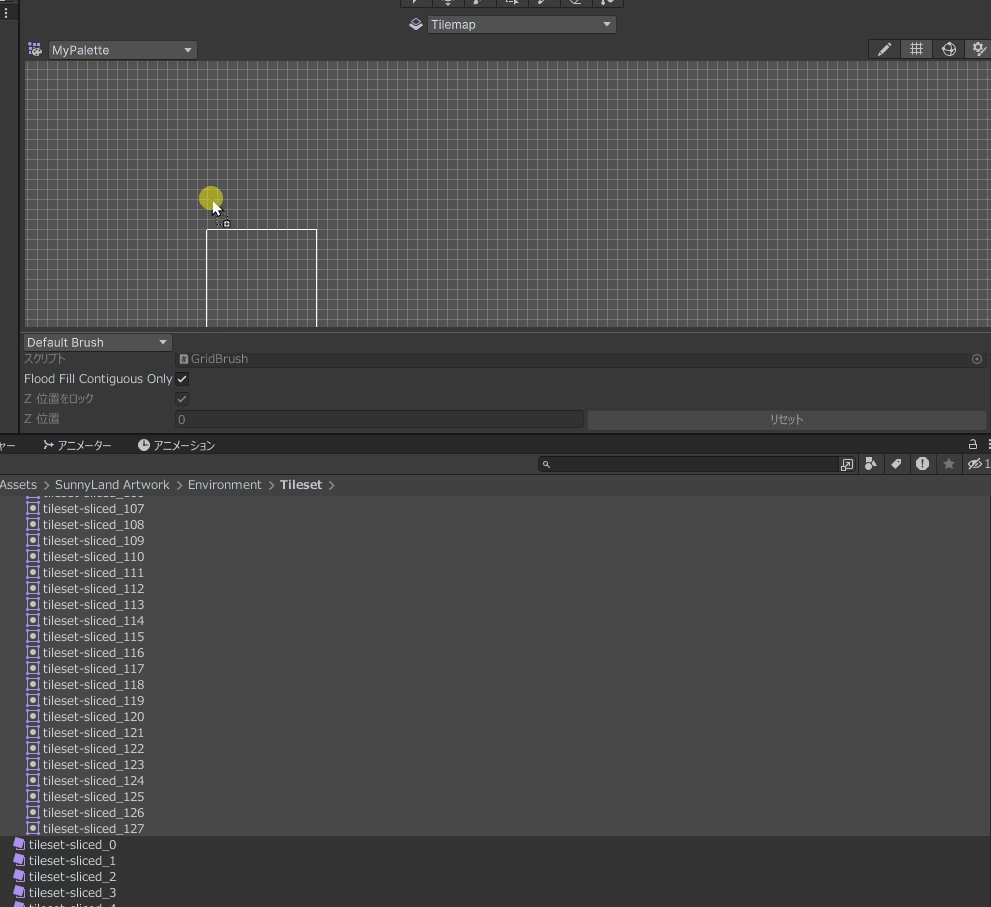
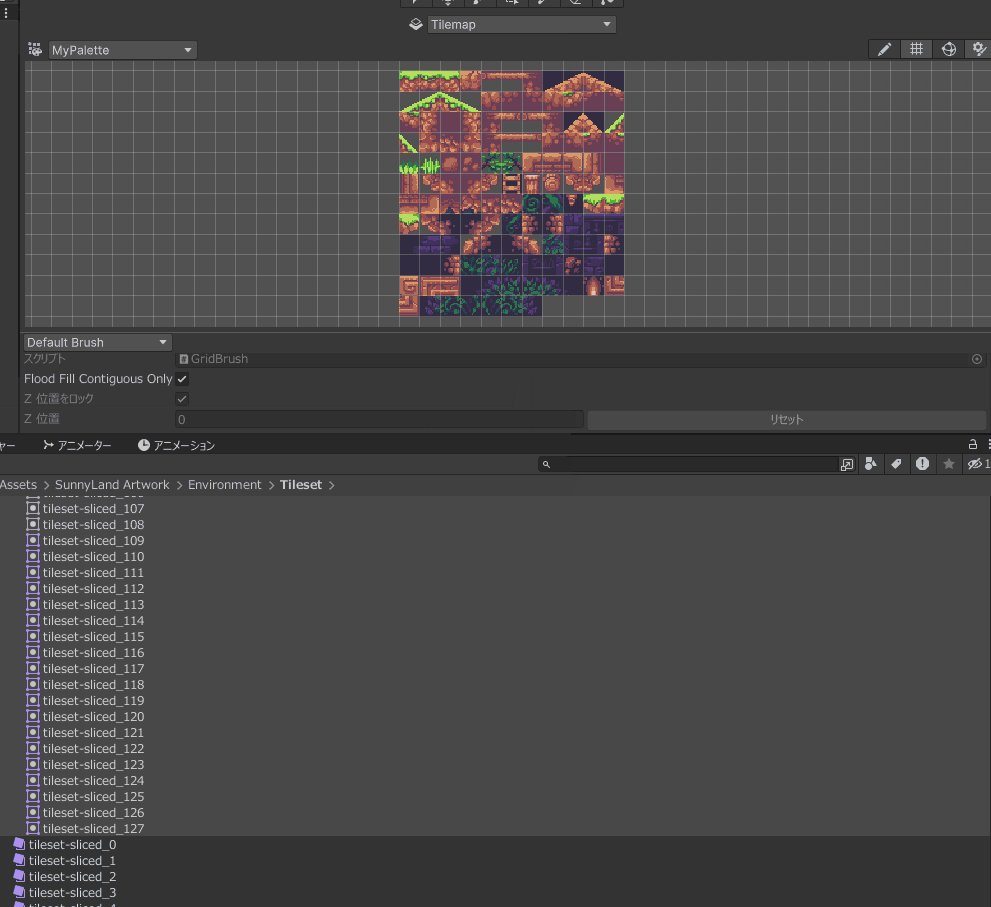
プロジェクトウィンドウの中にあるSprite画像を、タイルパレットにドラッグアンドドロップすると、画像データをマップデータとして登録されます。
草原のタイルパレット、火山のタイルパレットのように、マップごとにタイルパレットを作ると、編集しやすくなります。


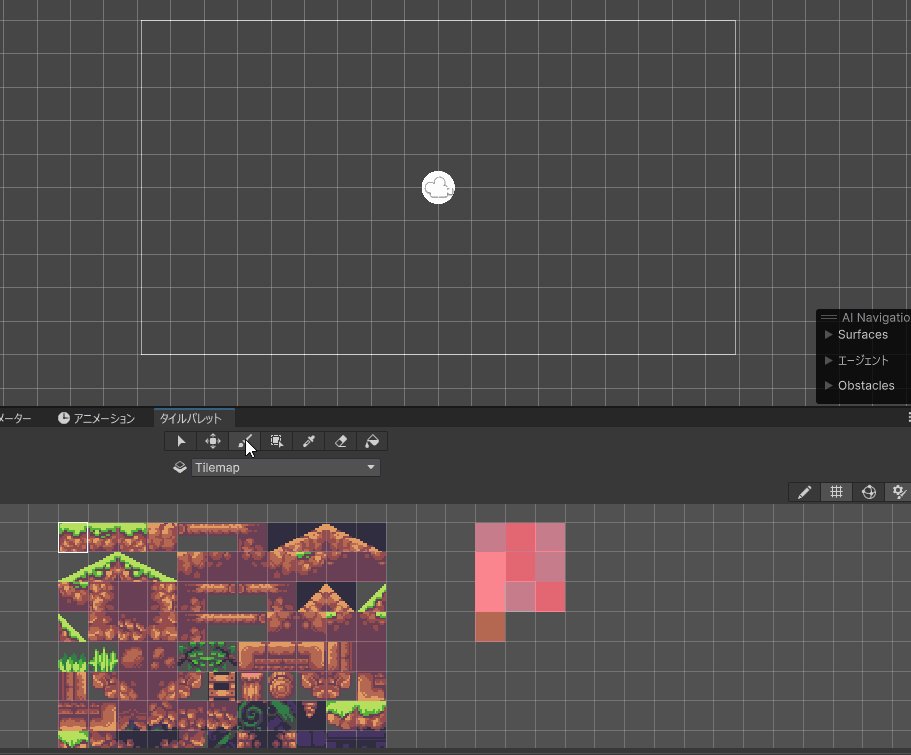
シーンビューとタイルパレットを両方開いた状態にしておきましょう。


(※ピンクになっている箇所はミスなので、無視してください・・・)
これで準備は完了です。
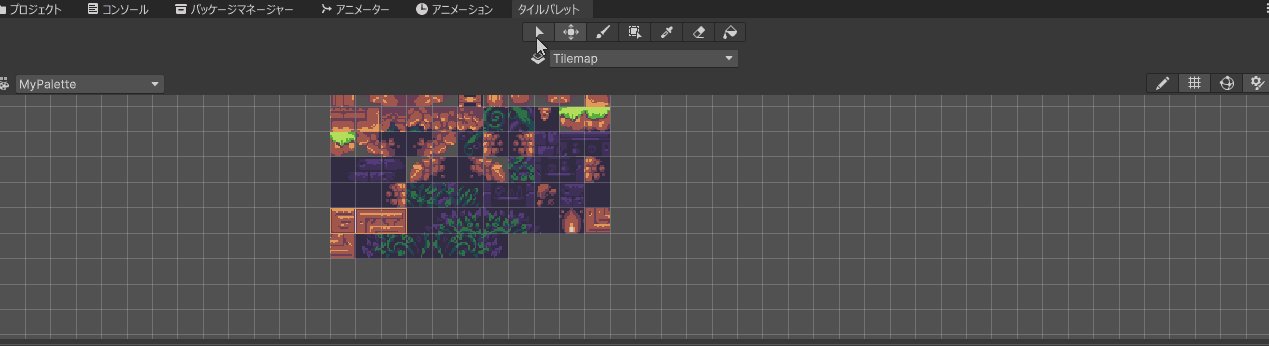
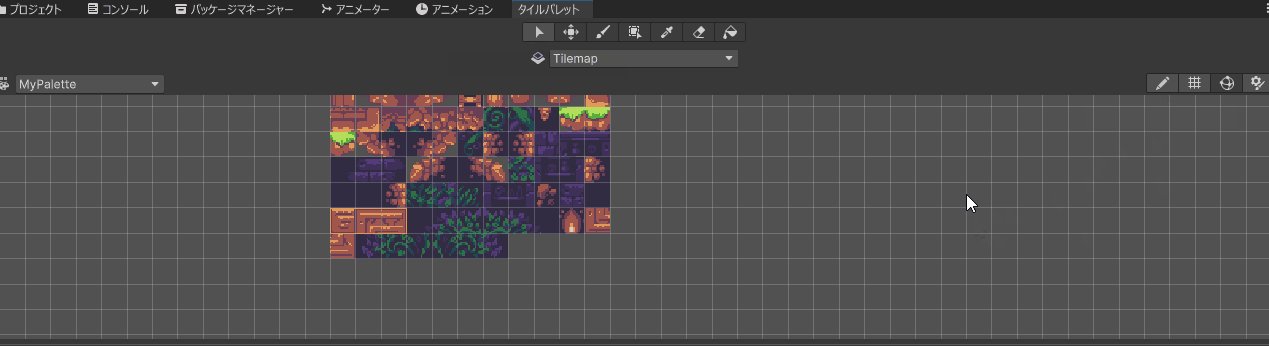
結構混乱しやすいポイントですが、鉛筆マークアイコンを押すと、タイルパレットを修正することが出来ます。
矢印マークのアイコンを押して修正したいタイルパレットを選択、その後鉛筆マークの編集ボタンを選択し、タイルパレット上を移動することが出来ます。


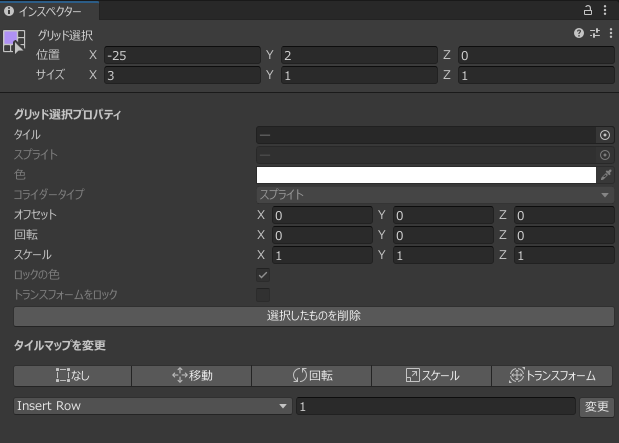
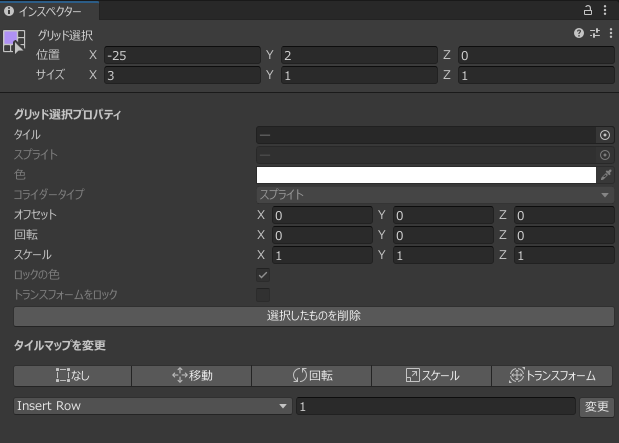
また、選択した状態でインスペクタウィンドウを見ると、修正メニューが表示されます。
タイルパレットの向きを90度、180度回転させたり、タイルパレットから削除することが出来ます。


余談ですが、ドット絵ゲームの場合、マップ1枚のドットの規格(8×8、16×16、32×32など)を予め決めておきましょう。複数のアセットを使い、規格が揃っていないと不揃いな見た目になってしまうので注意が必要です。
タイルパレットを使ってマップにタイルを配置する
マップタイルの塗り方
このタイルパレットの操作ですが、結構クセがあるので、最初は慣れないと思いますが一つづつ解説していきますね。
操作に慣れるには、まず以下の作業フローを意識して使うとよいと思います。
<塗る時>
1.タイルパレットから塗りたいタイルを選択
2.シーンビューの格子をクリックして塗る
<修正・消す時>
1.タイルパレットから修正したい範囲を選択
2.シーンビューの格子をクリックして1で選択した範囲のサイズで消去する
ブラシツール(キーボードのBを押す)
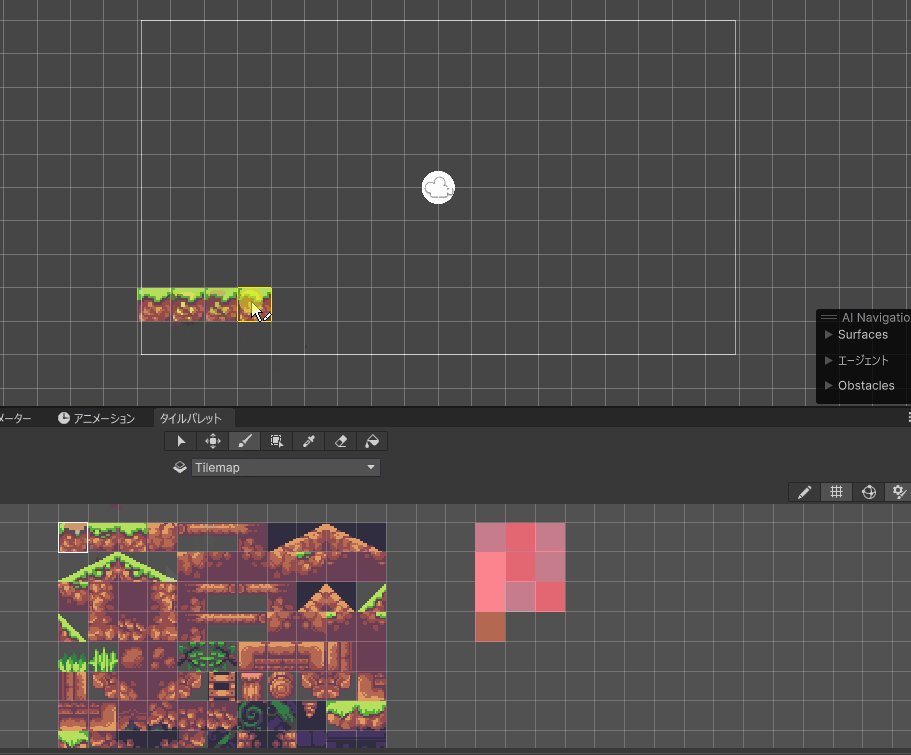
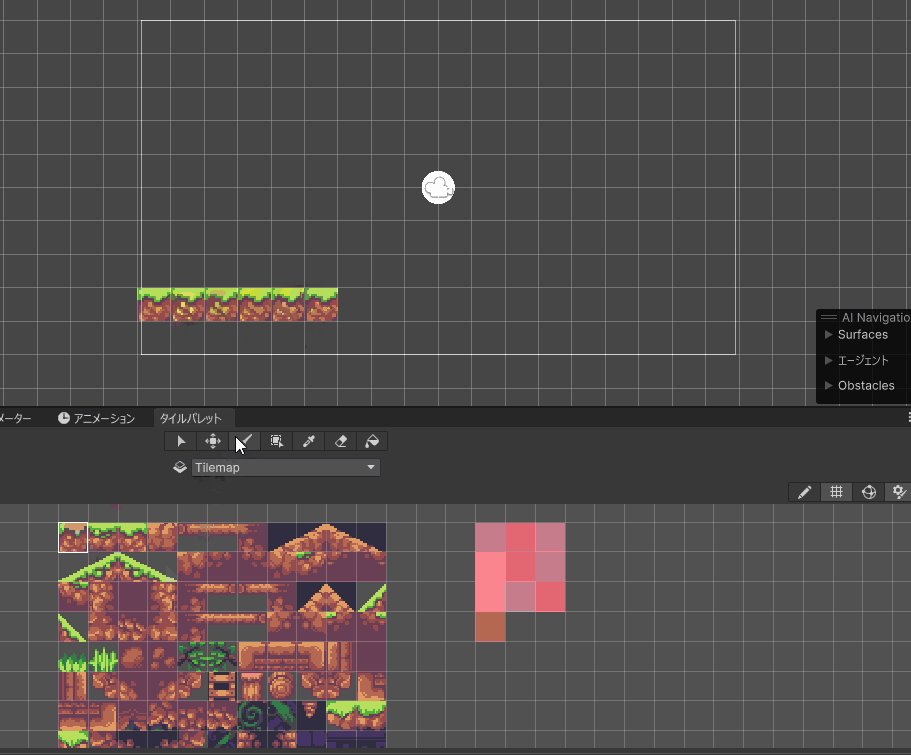
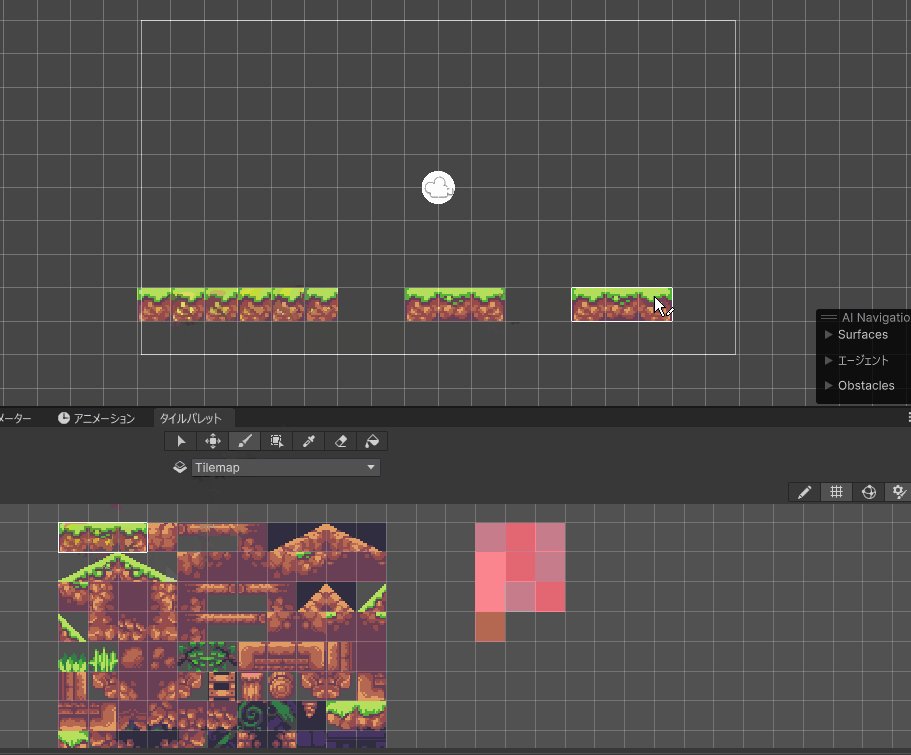
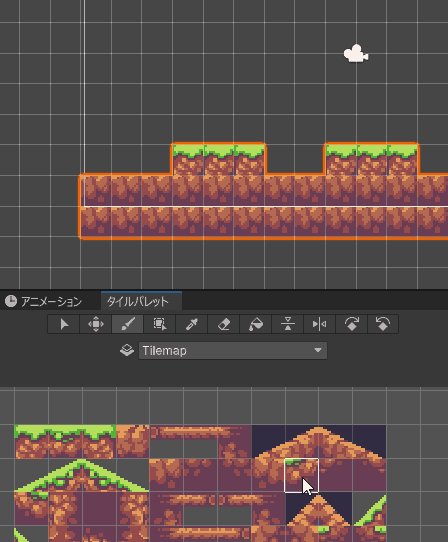
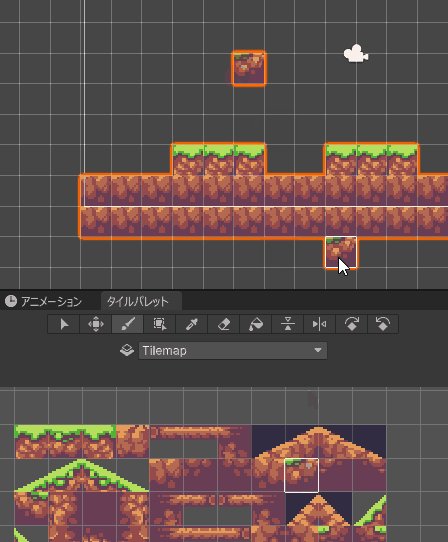
まずは基本の「塗り」工程です。
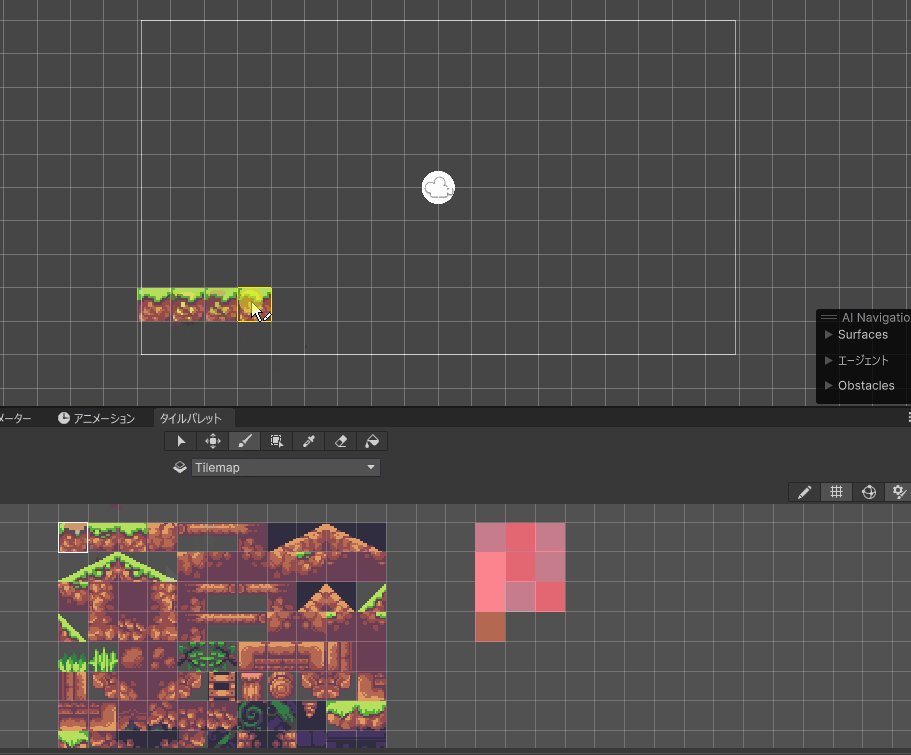
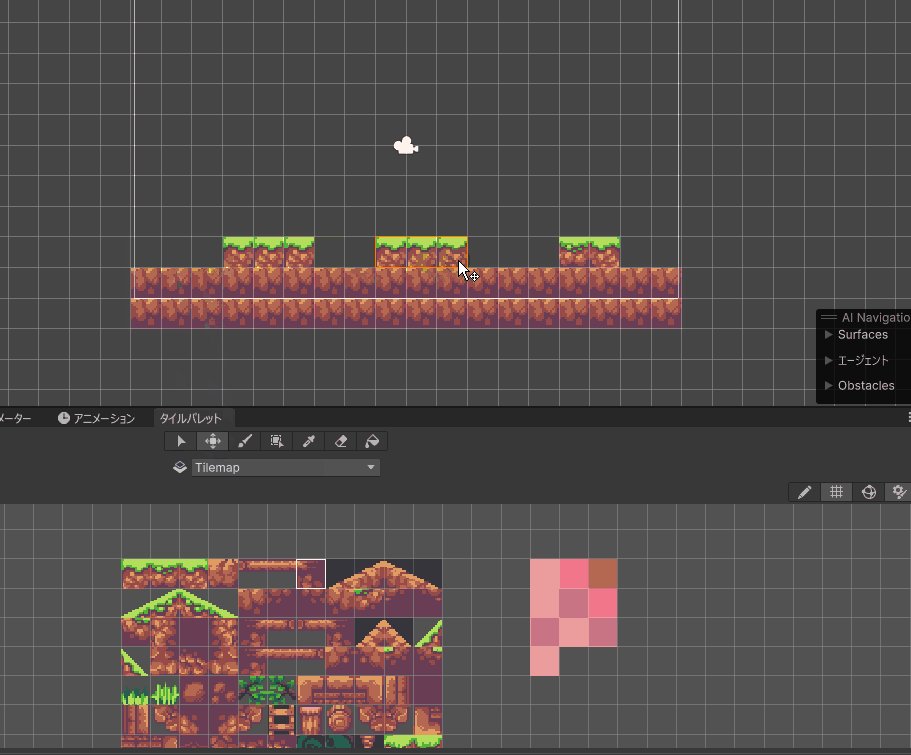
タイルパレットのタイルを選択した状態で、「ブラシ」ボタンを押して、シーンビューに移り、グリッド(格子)をクリックするとタイルを塗ることが出来ます。これが一番基本となる塗り方です。
1タイルずつ塗ることも出来ますが、複数のタイルをまとめて塗ることも可能です。以下のGIFを参考にしてみてください。


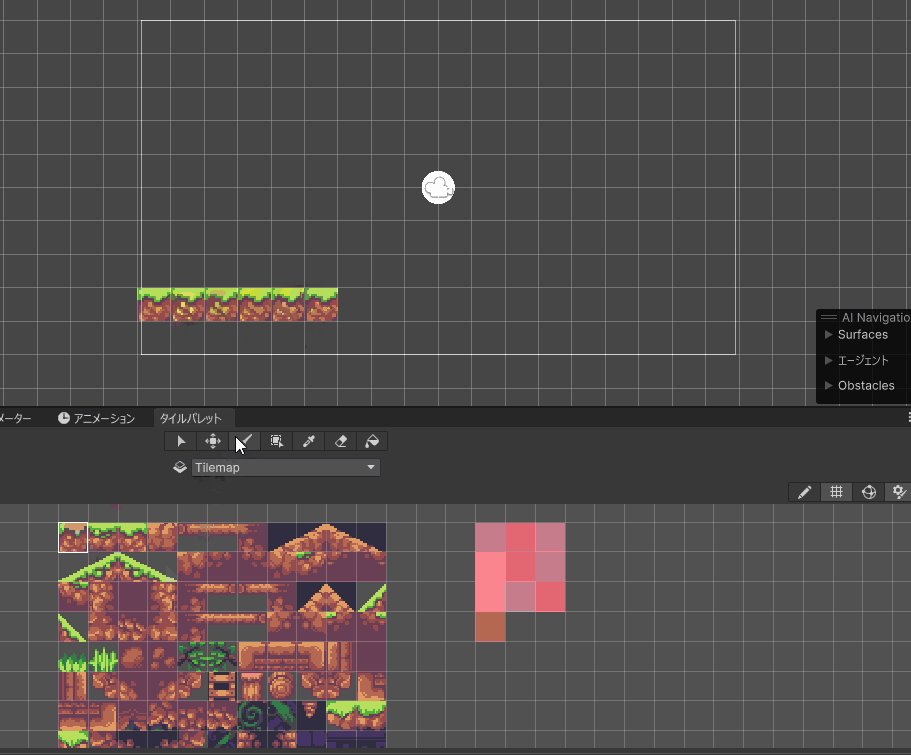
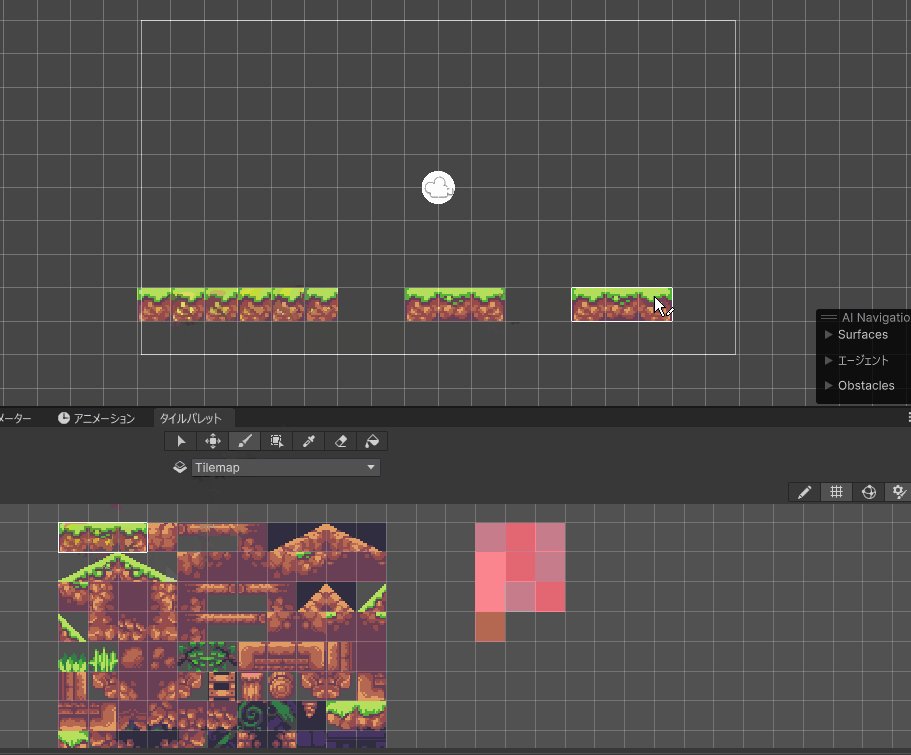
選択範囲を塗り潰し(キーボードのUを押す)
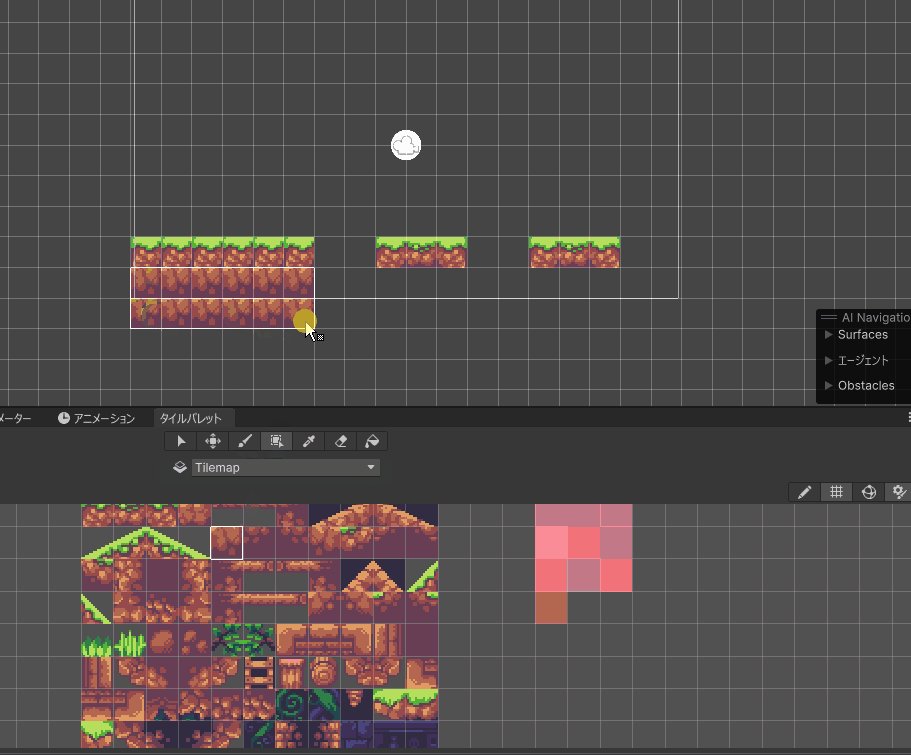
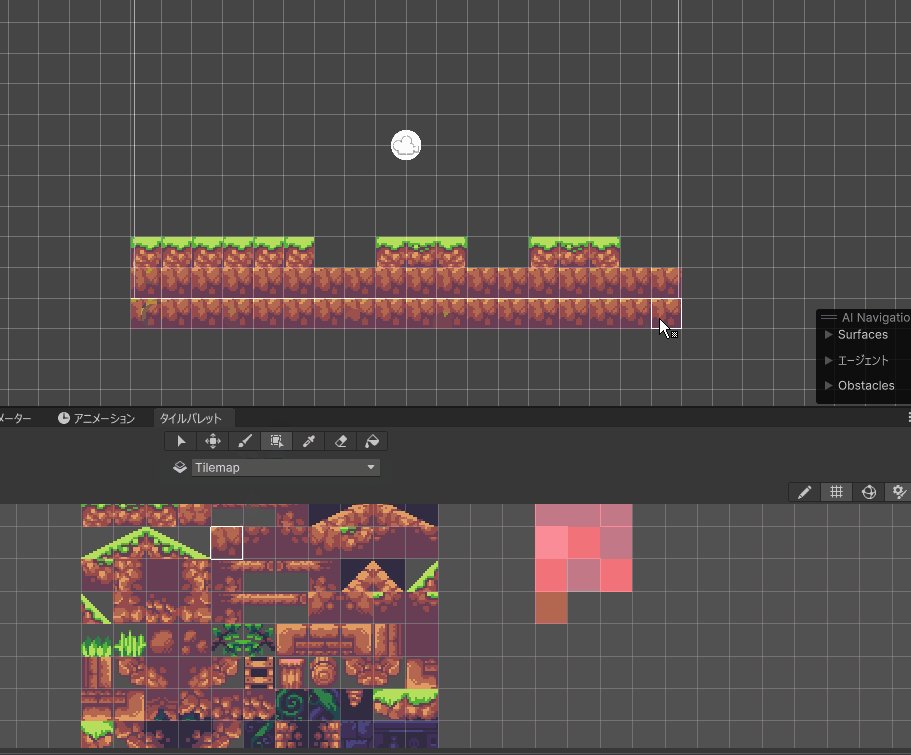
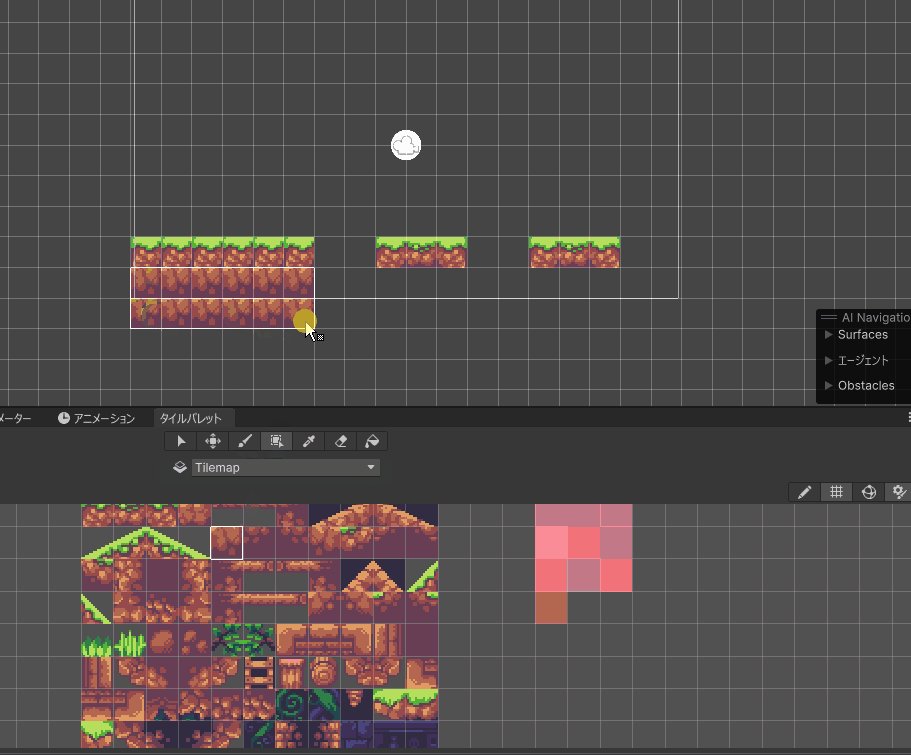
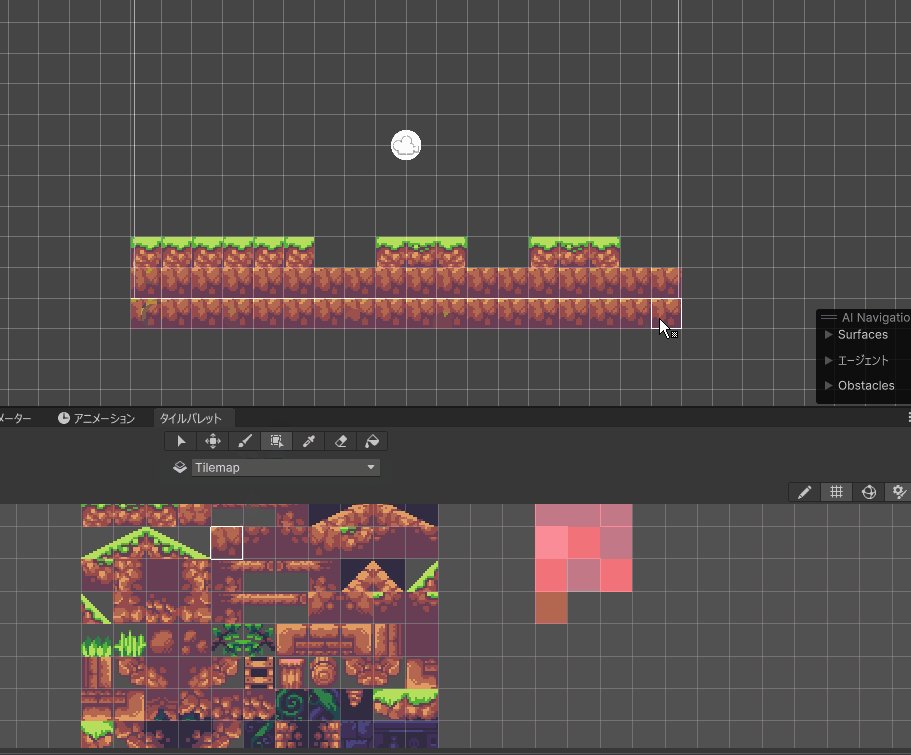
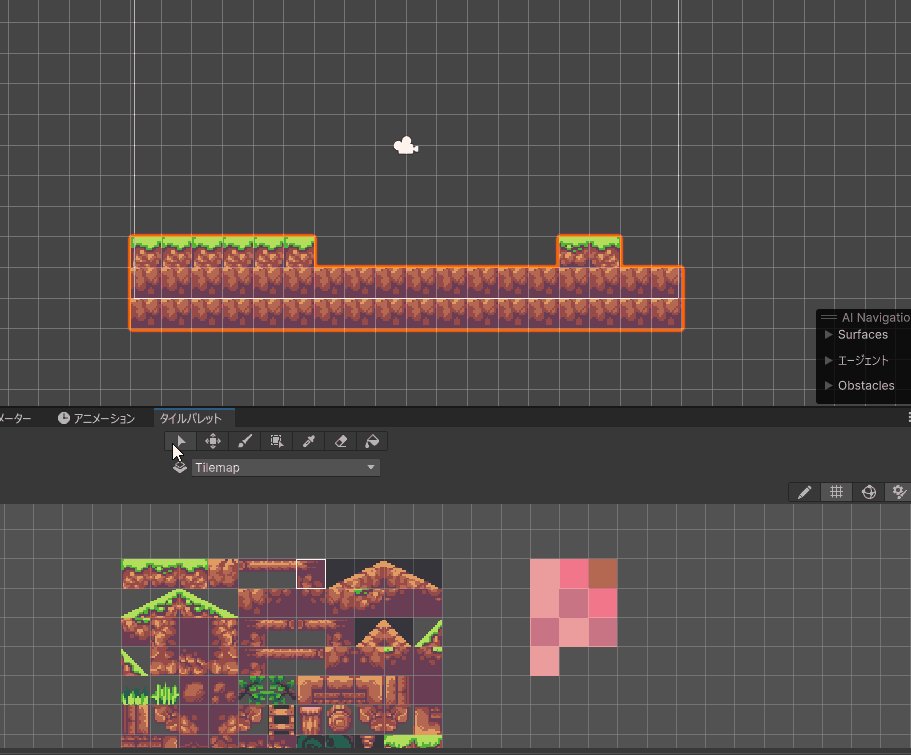
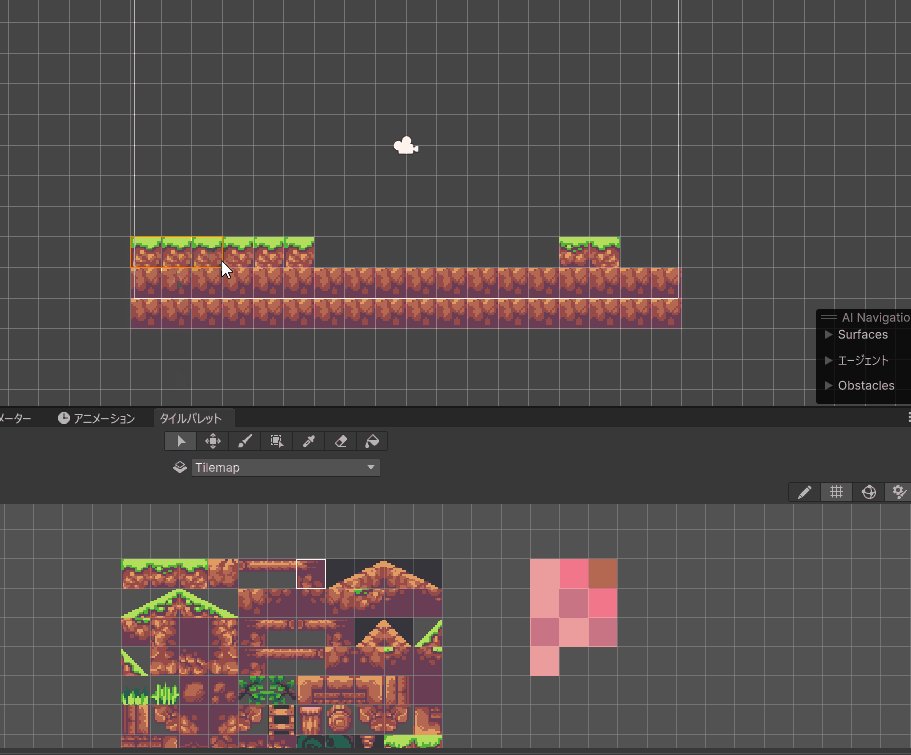
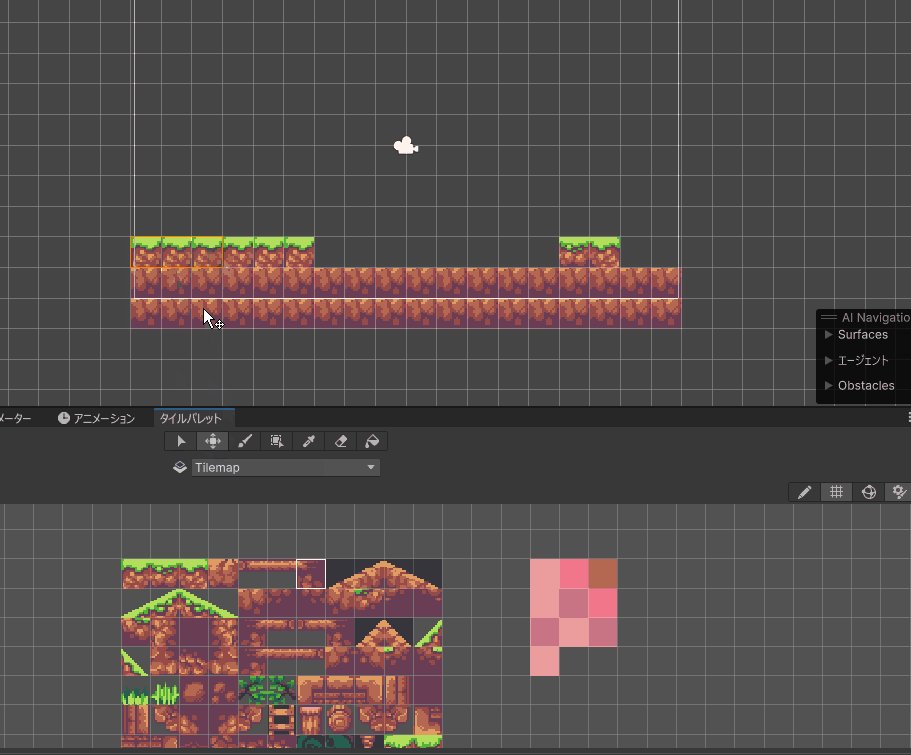
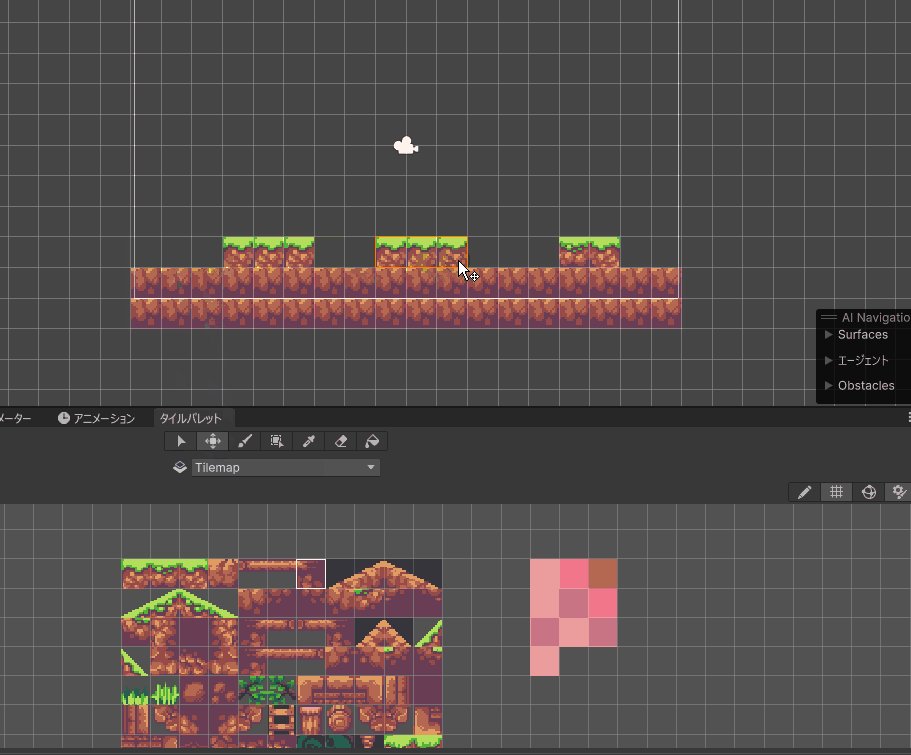
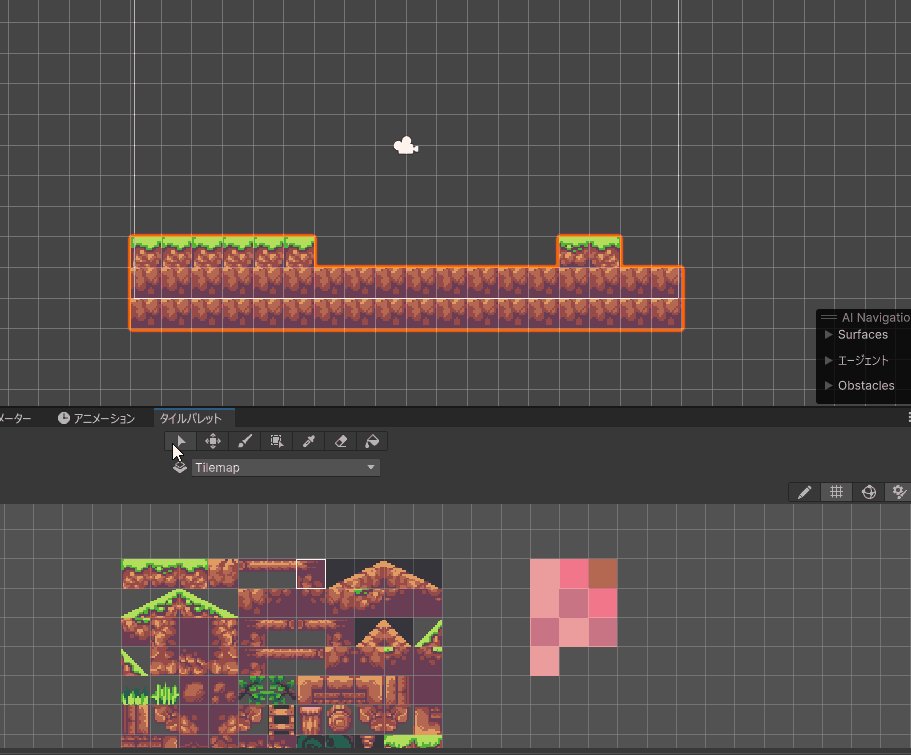
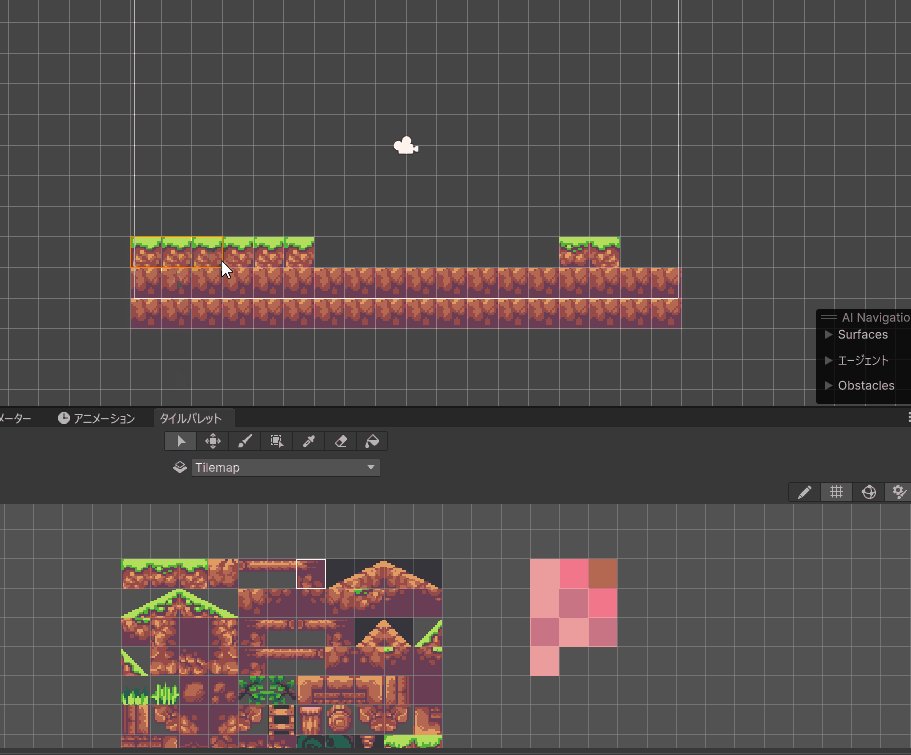
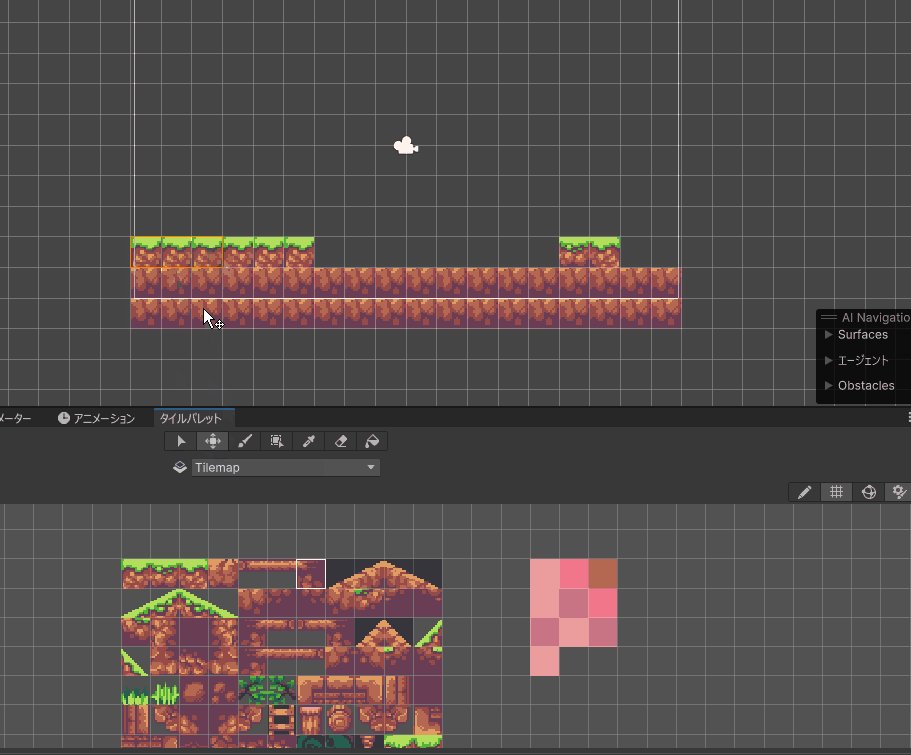
横スクロールの地面などは、まとめて一色で塗りつぶしたいですよね、そういう場合に使うのが選択範囲を同じタイルで塗りつぶす機能です。今回は2行分まとめて地面の色で塗りつぶしてみます。
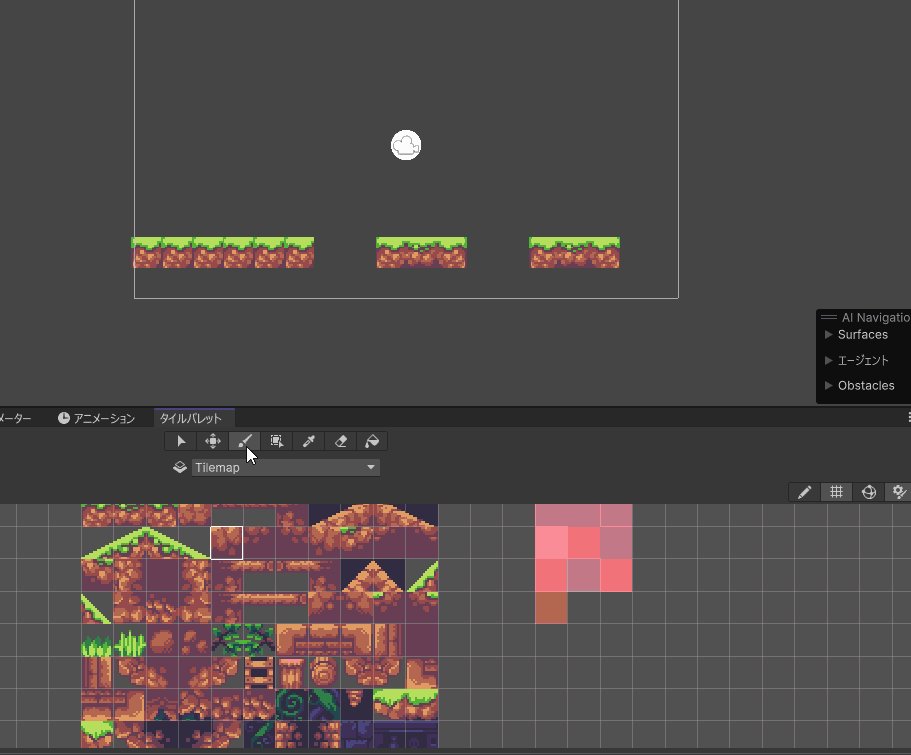
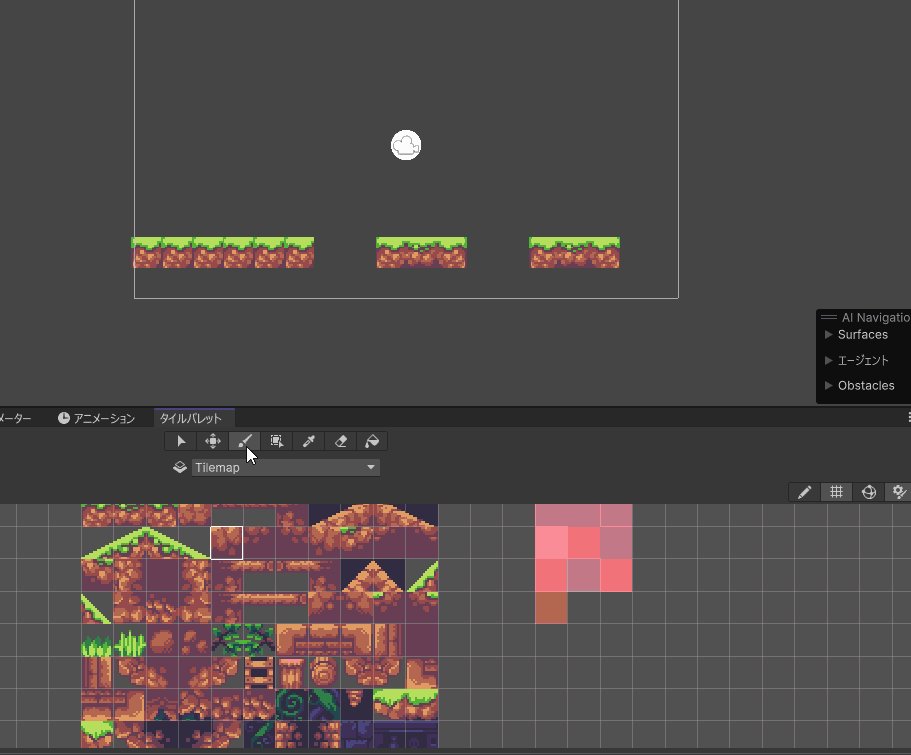
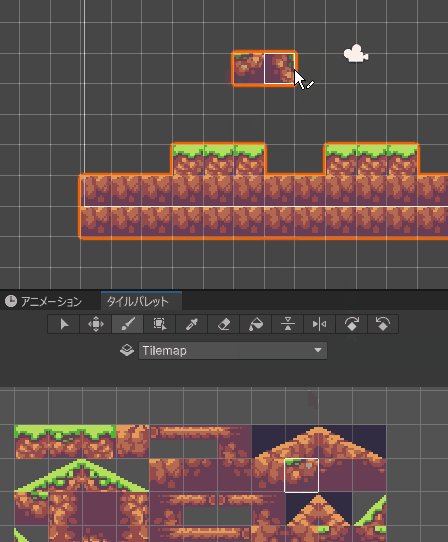
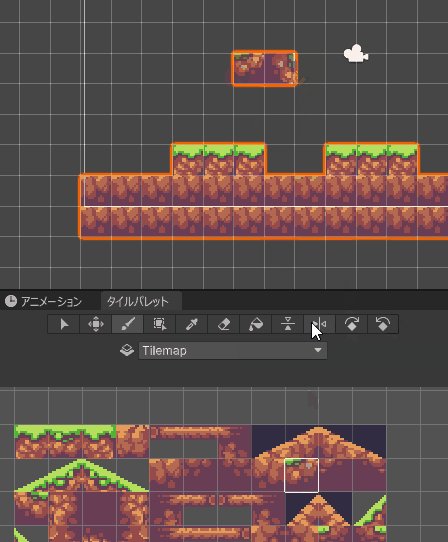
やり方は、まず、ブラシモードでタイルパレットからタイルを選択。
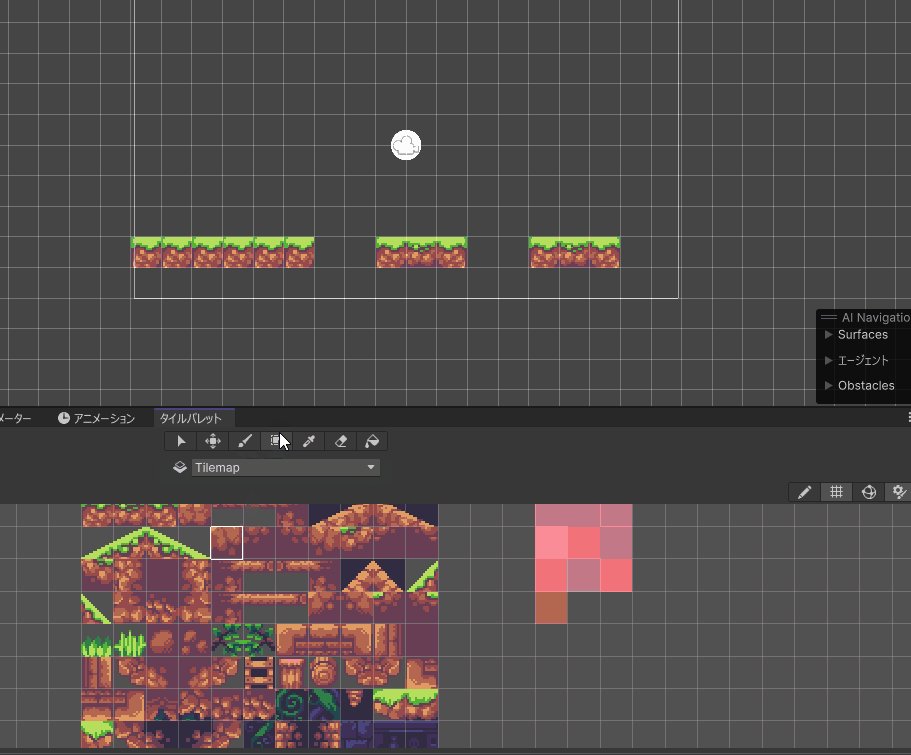
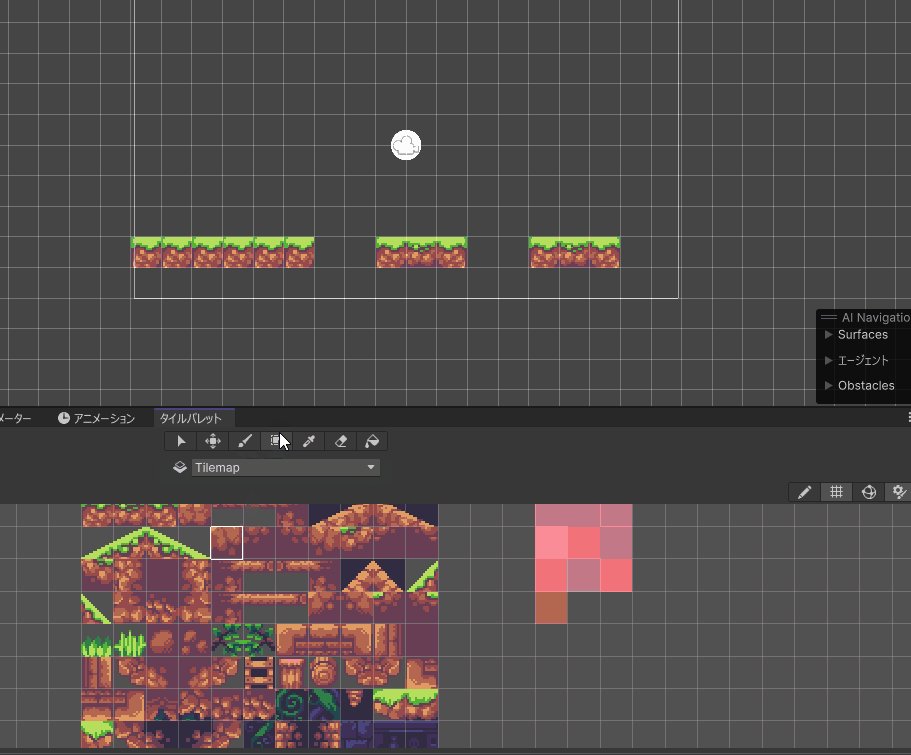
その後、真ん中の範囲塗りつぶしアイコンを選択し、シーンビューを範囲クリックするだけです。


マップタイルの修正の仕方
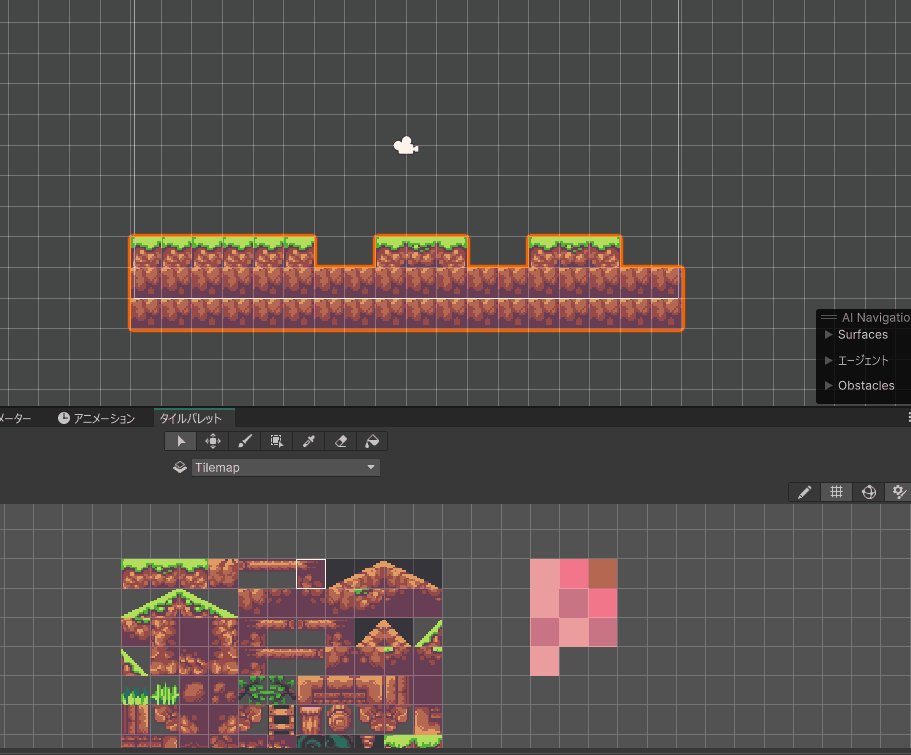
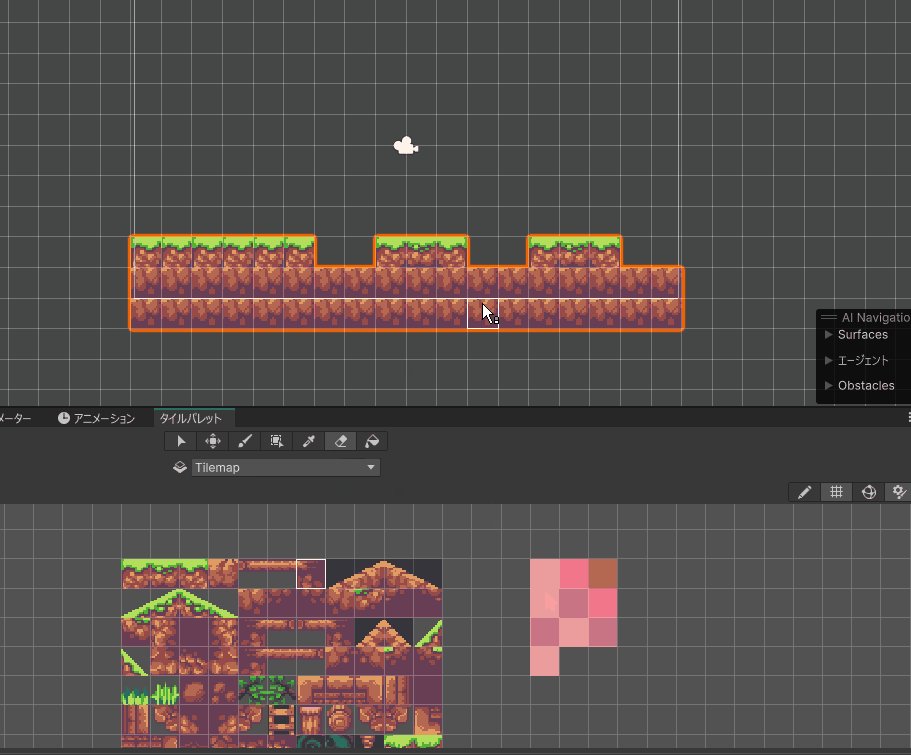
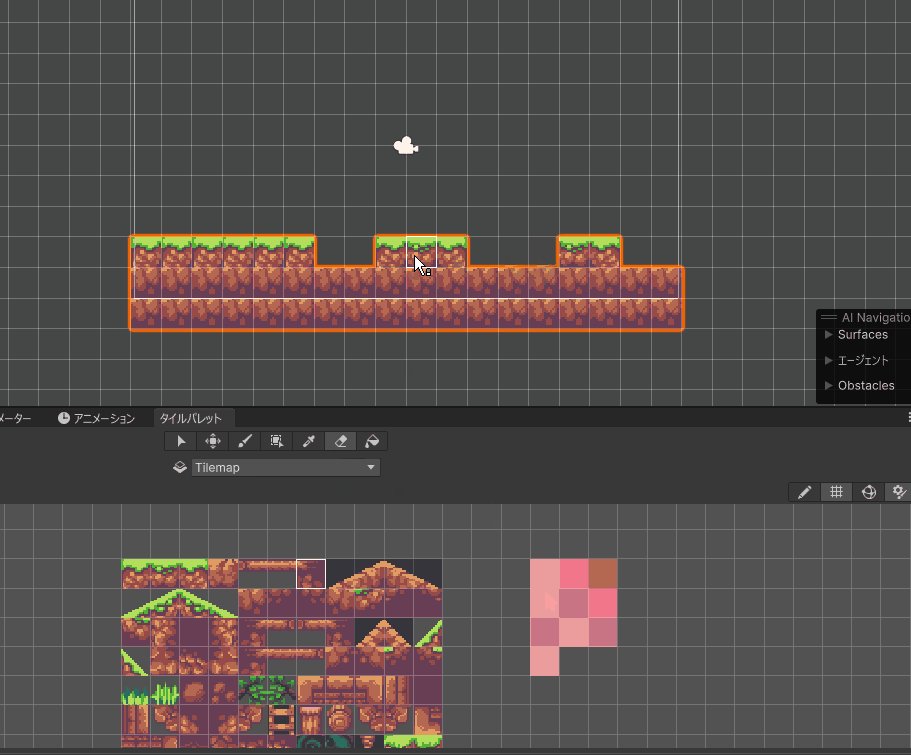
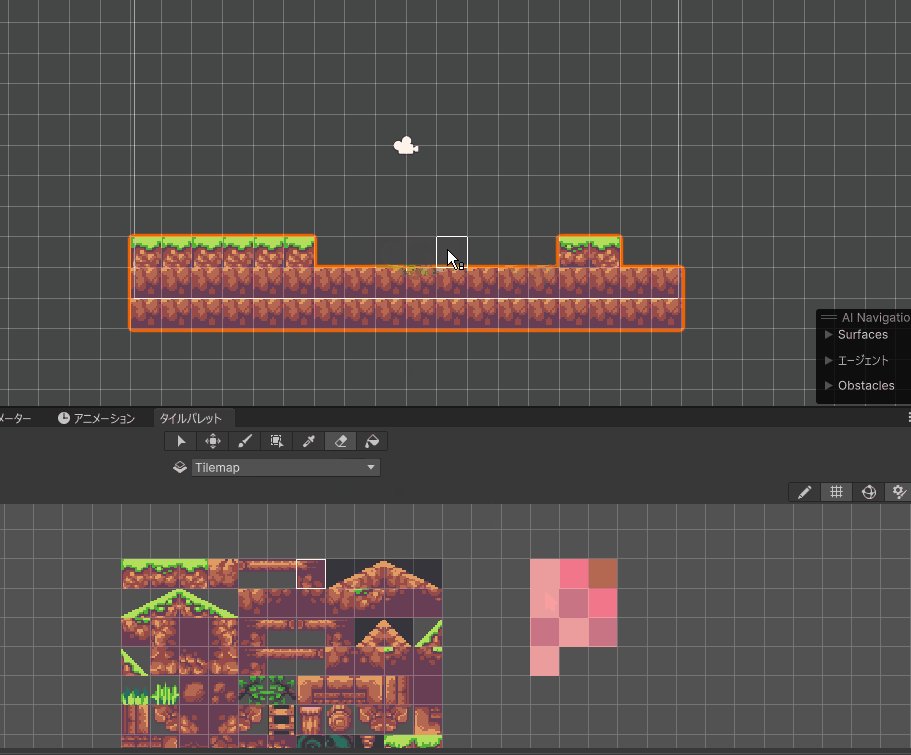
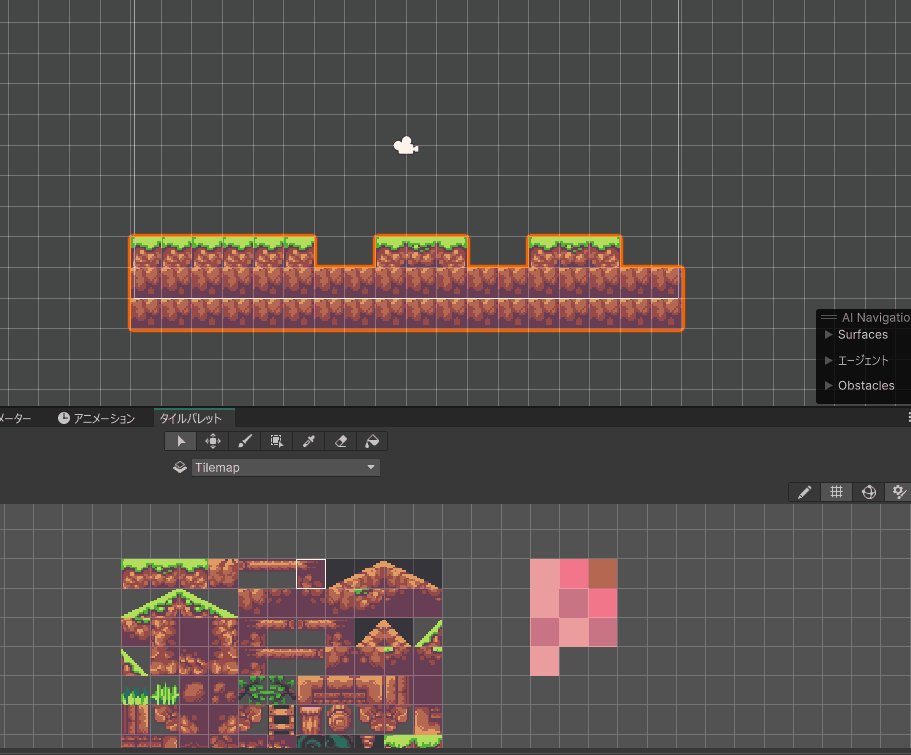
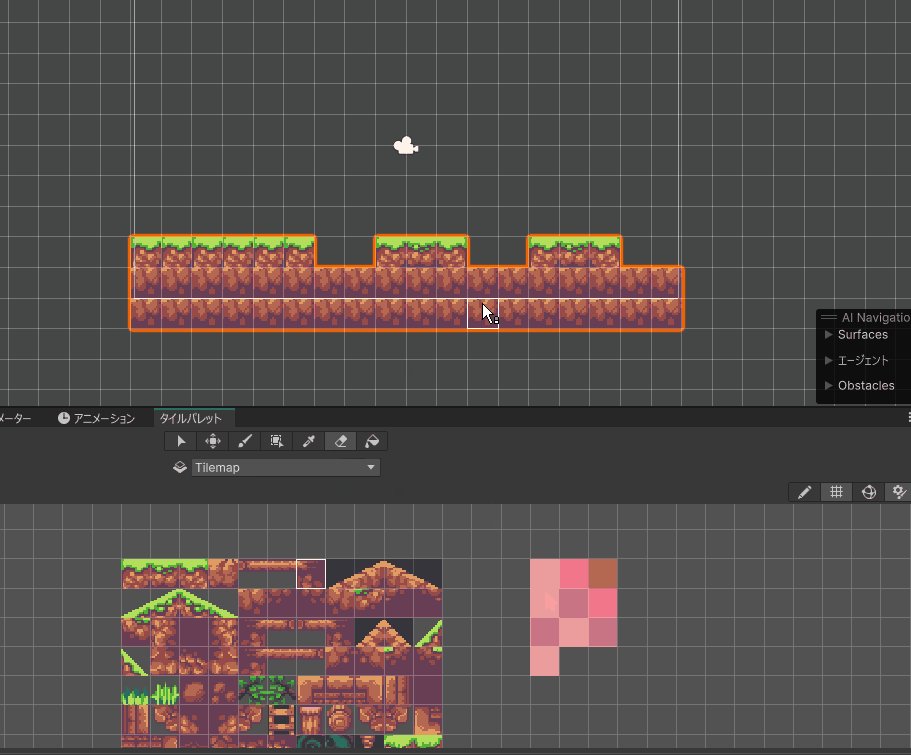
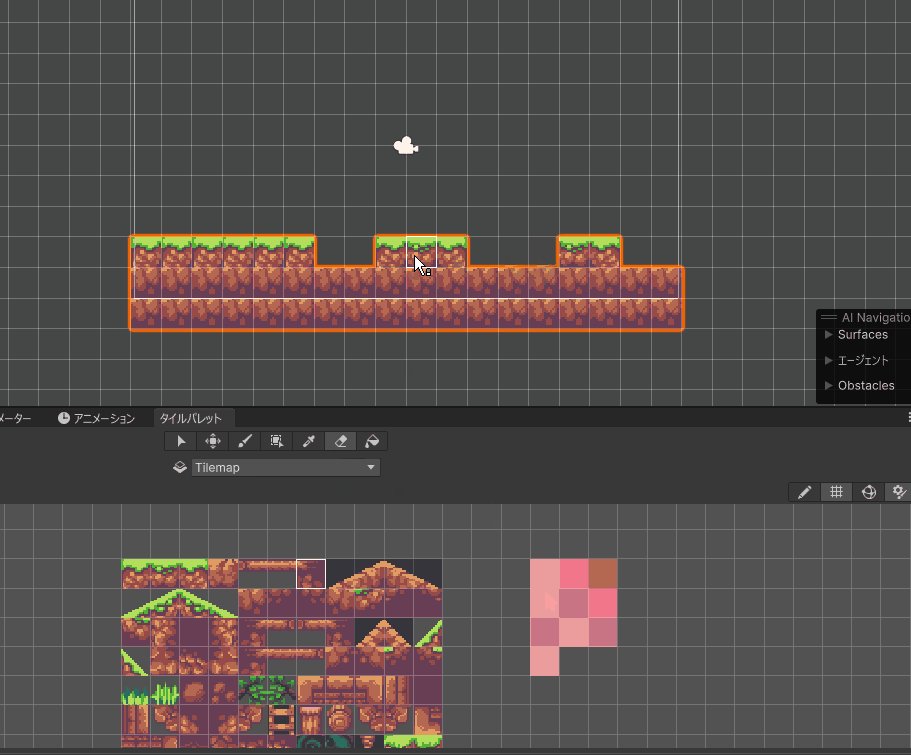
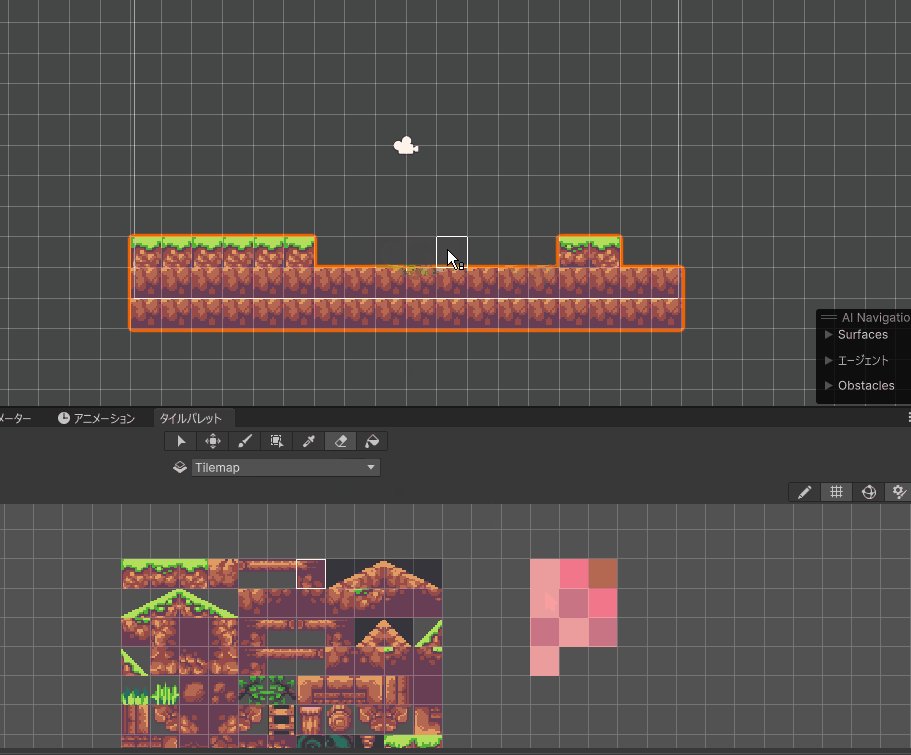
消しゴムツール(キーボードのDを押す)
消しゴムアイコンを選択した状態で、シーンビューのタイルを選択すると、タイルを削除することが出来ます。


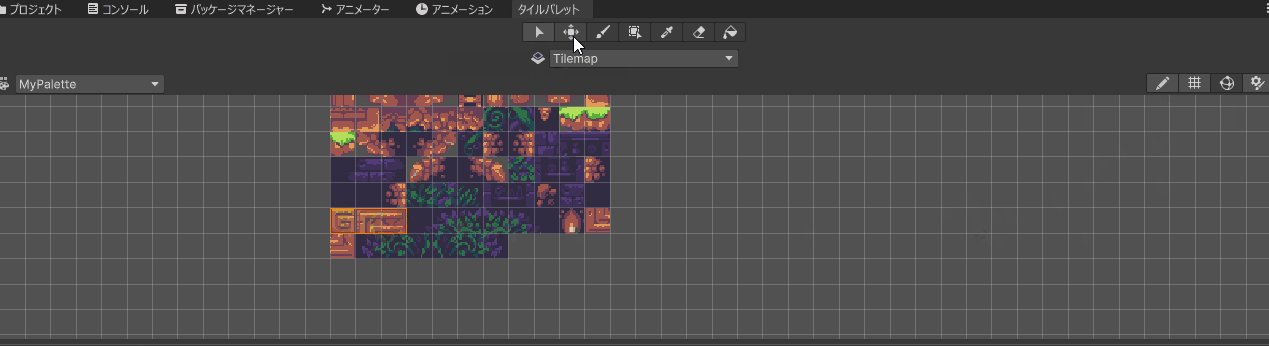
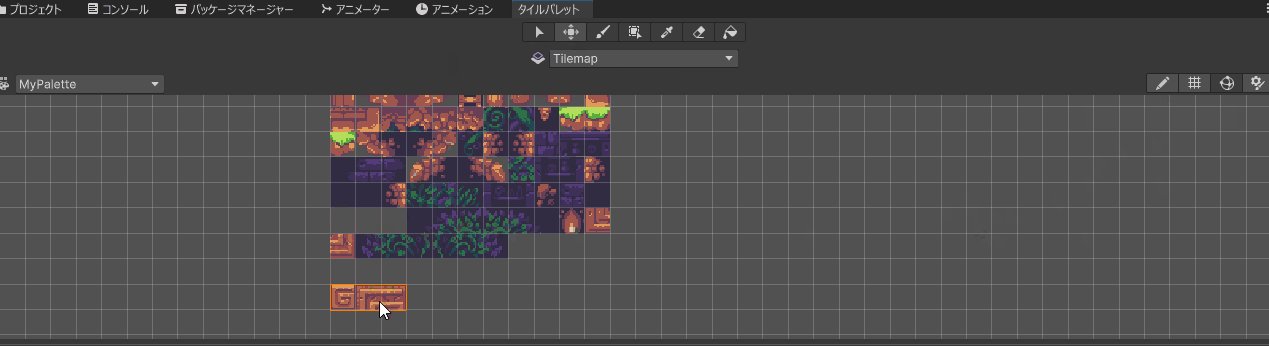
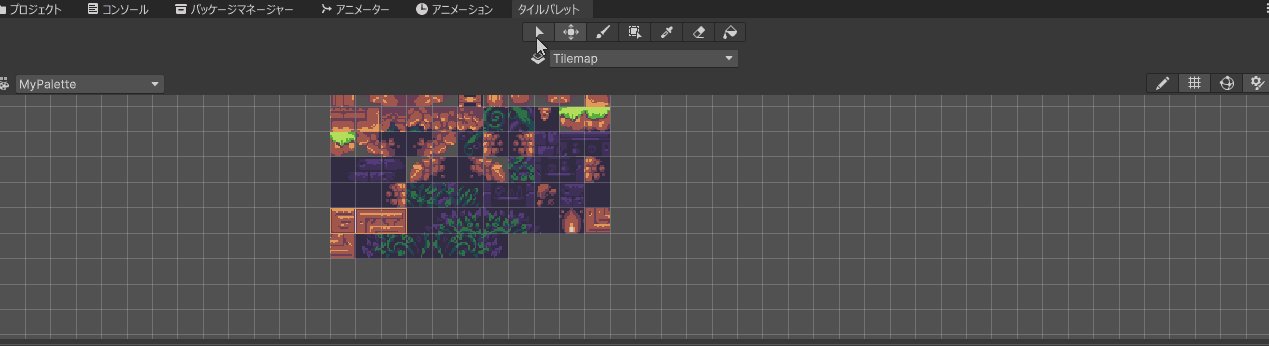
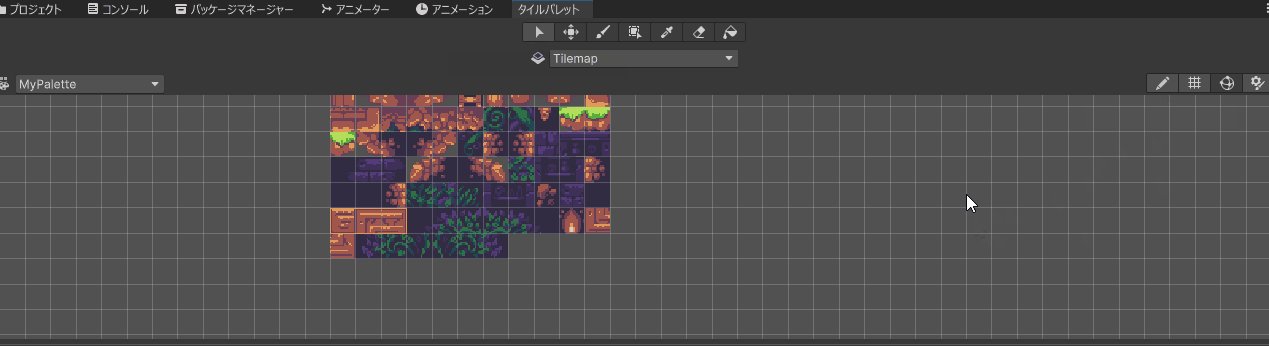
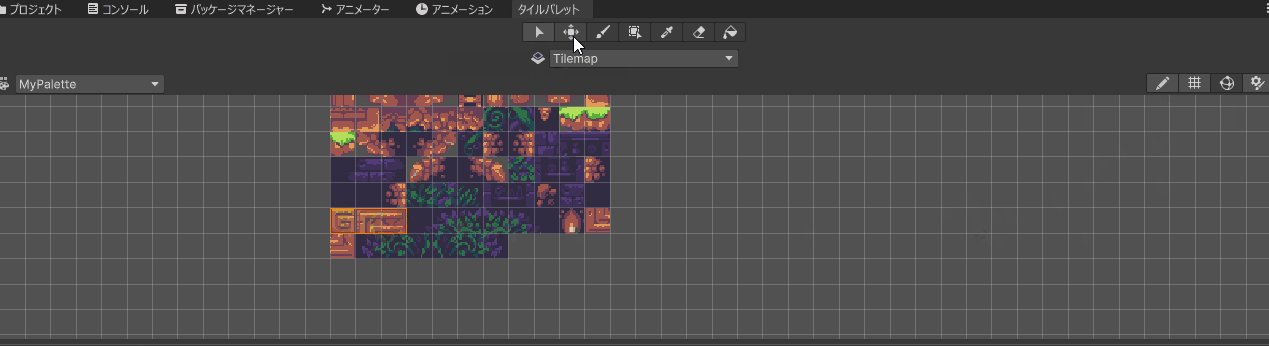
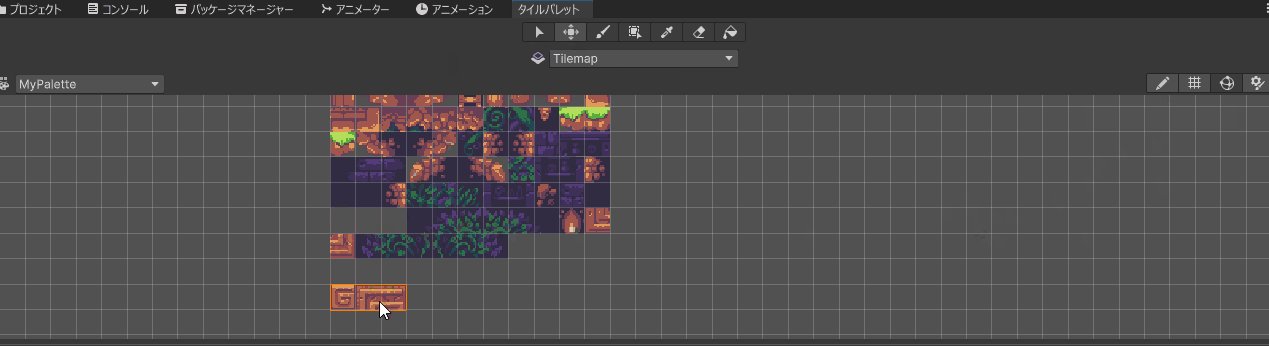
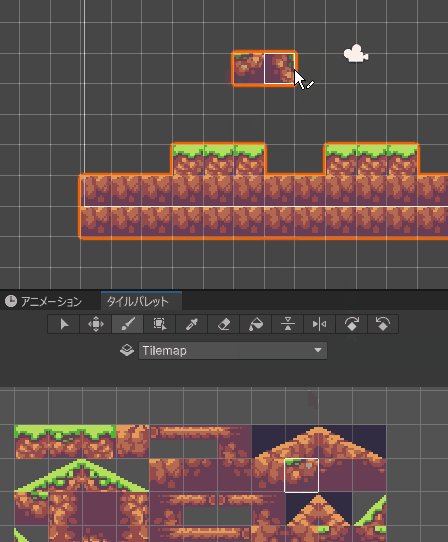
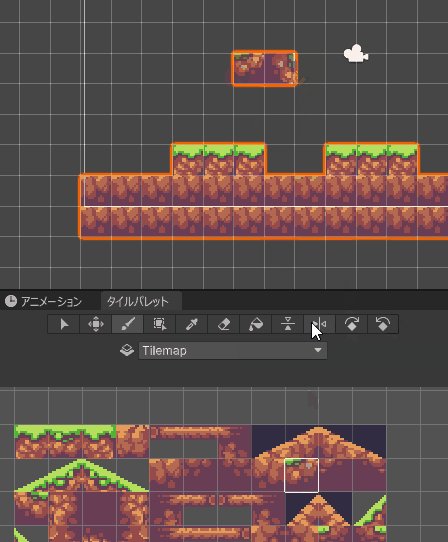
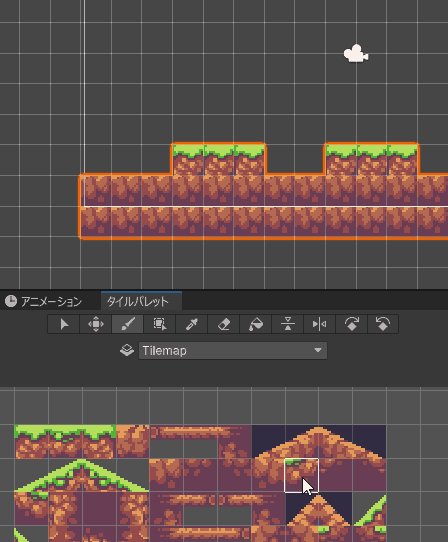
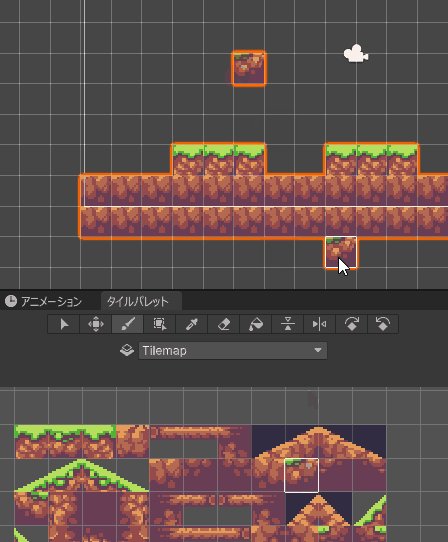
移動ツール(キーボードのMを押す)
これは少しだけクセがあります。まず、選択ツールで動かしたい範囲を選択した上で、移動ツールアイコンを押し、ドラッグアンドドロップで移動させます。


回転ツール(キーボードの"[" or "]"を押す)
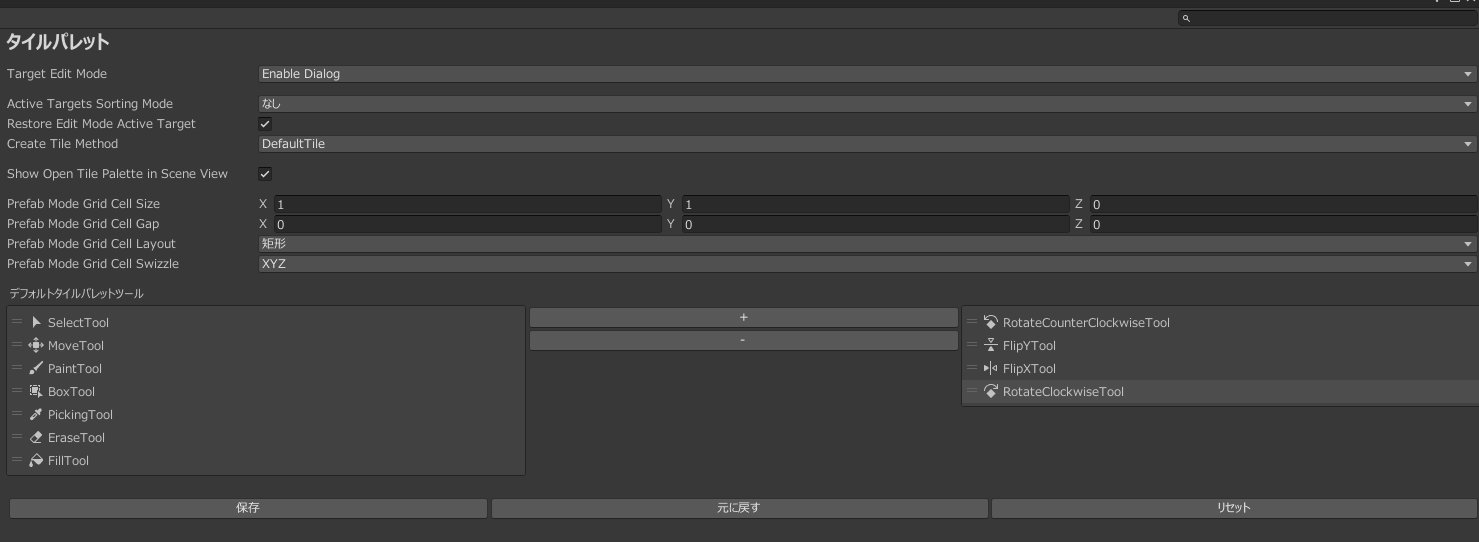
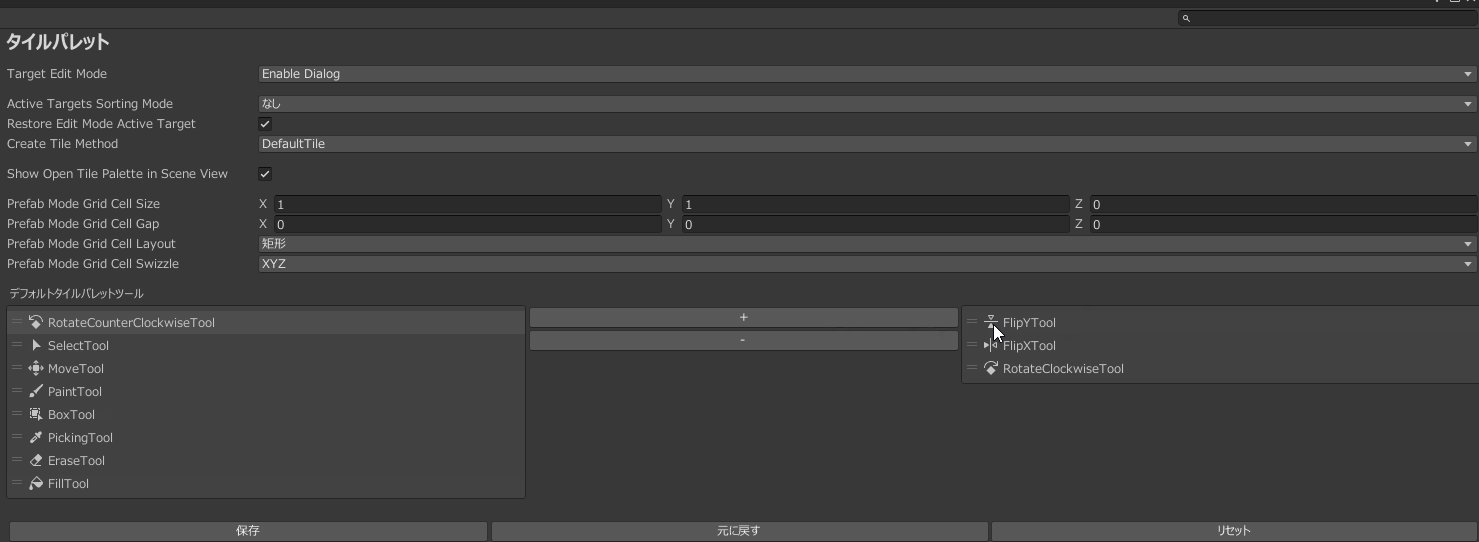
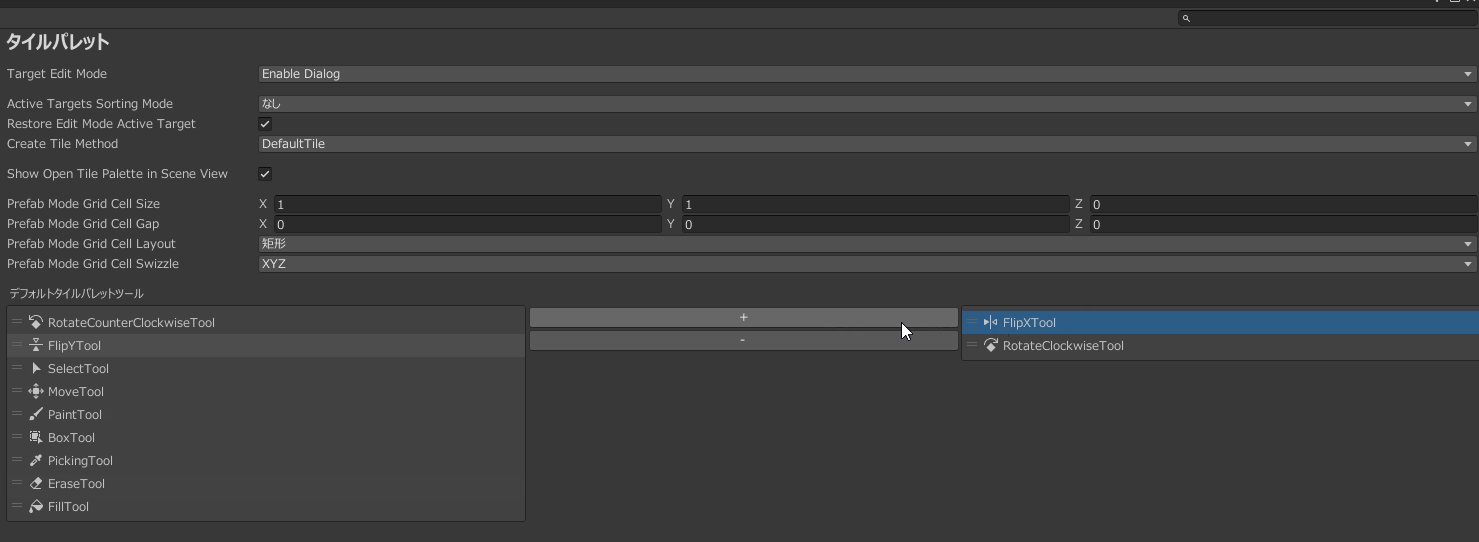
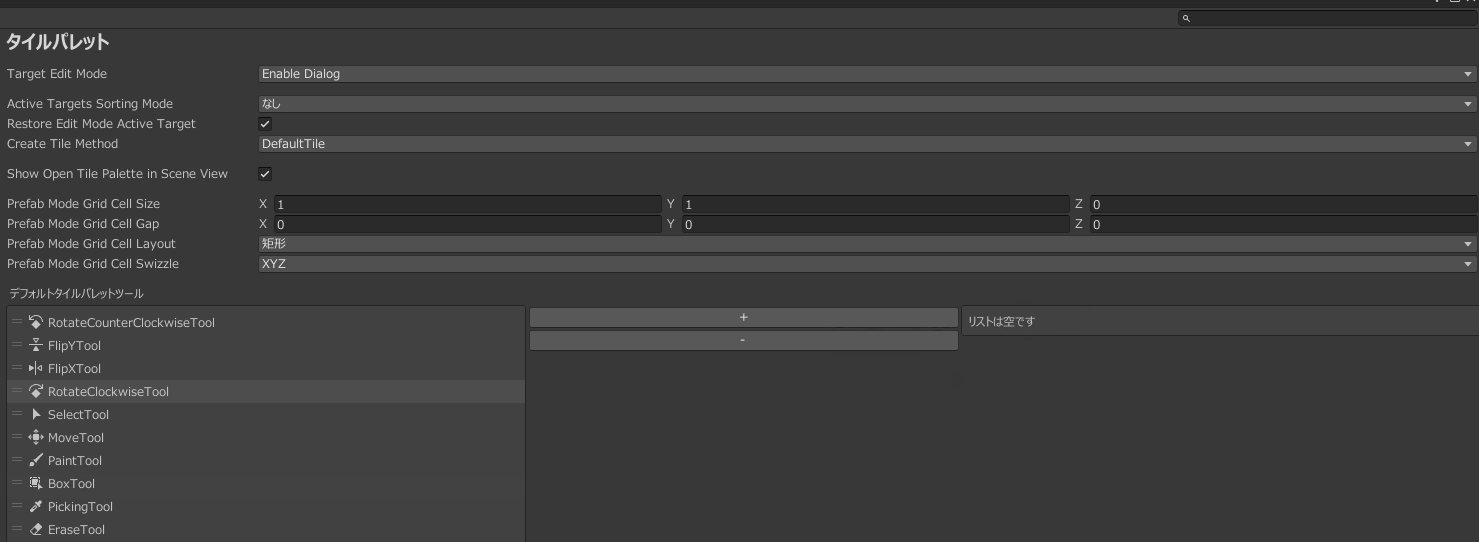
Unityのやらしいポイントなのですが、タイルを回転させるツールは、初期状態だとアイコンが表示されていませんが、ショートカットキーのみ有効です。
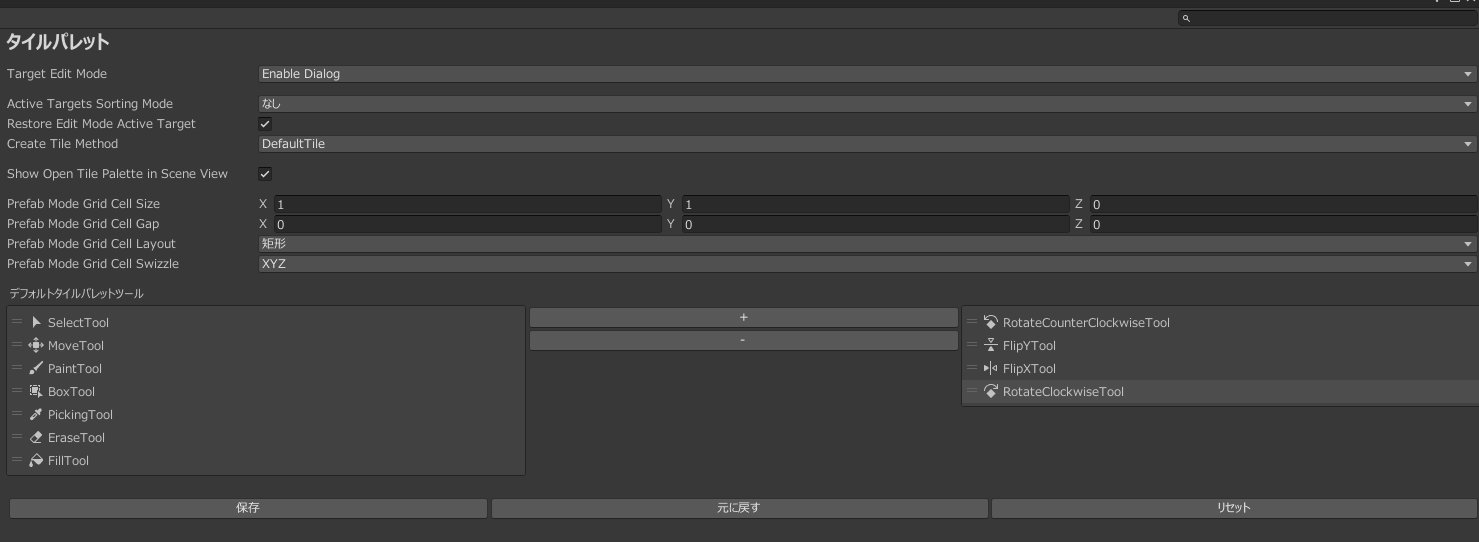
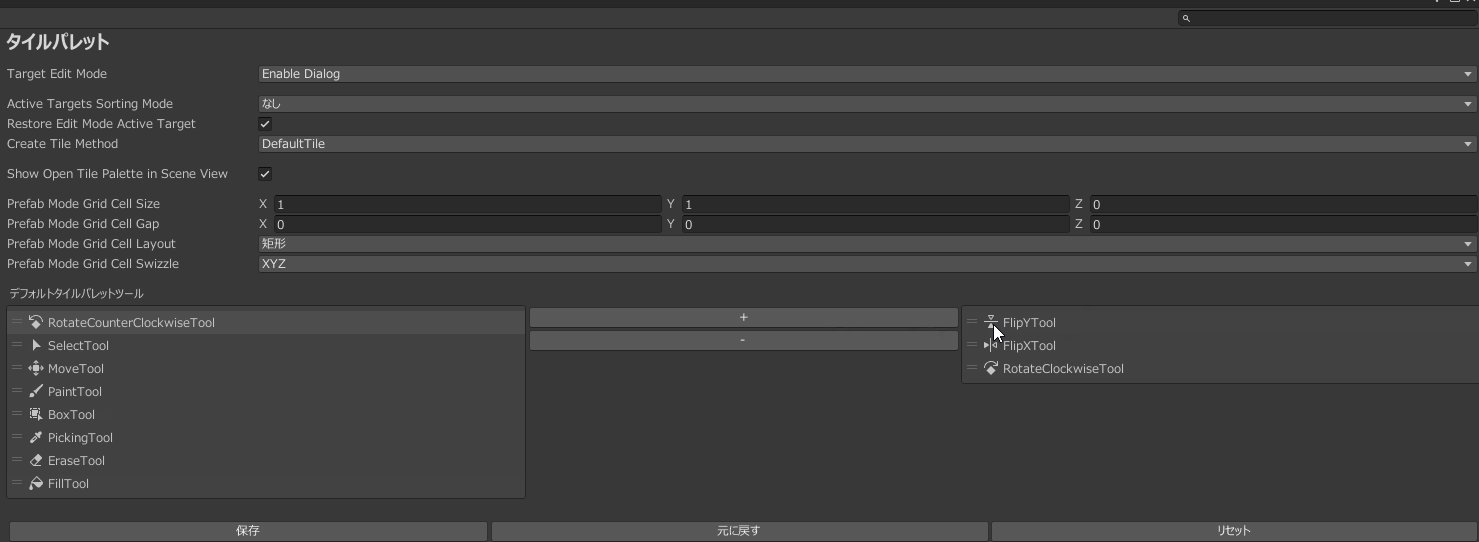
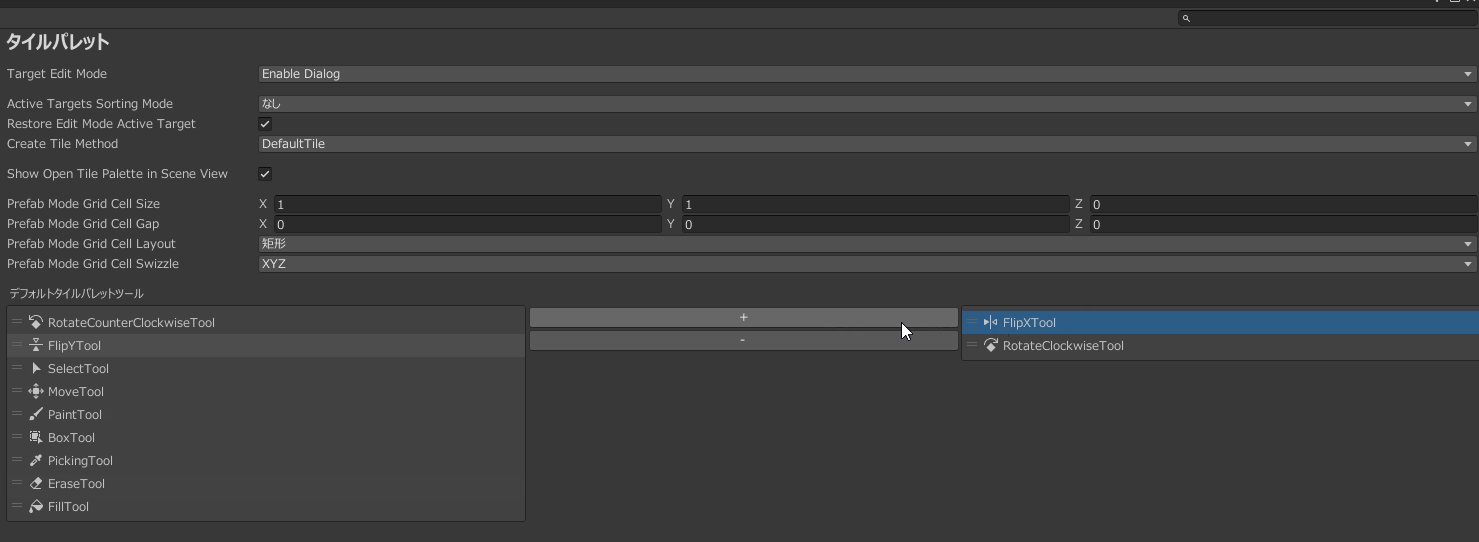
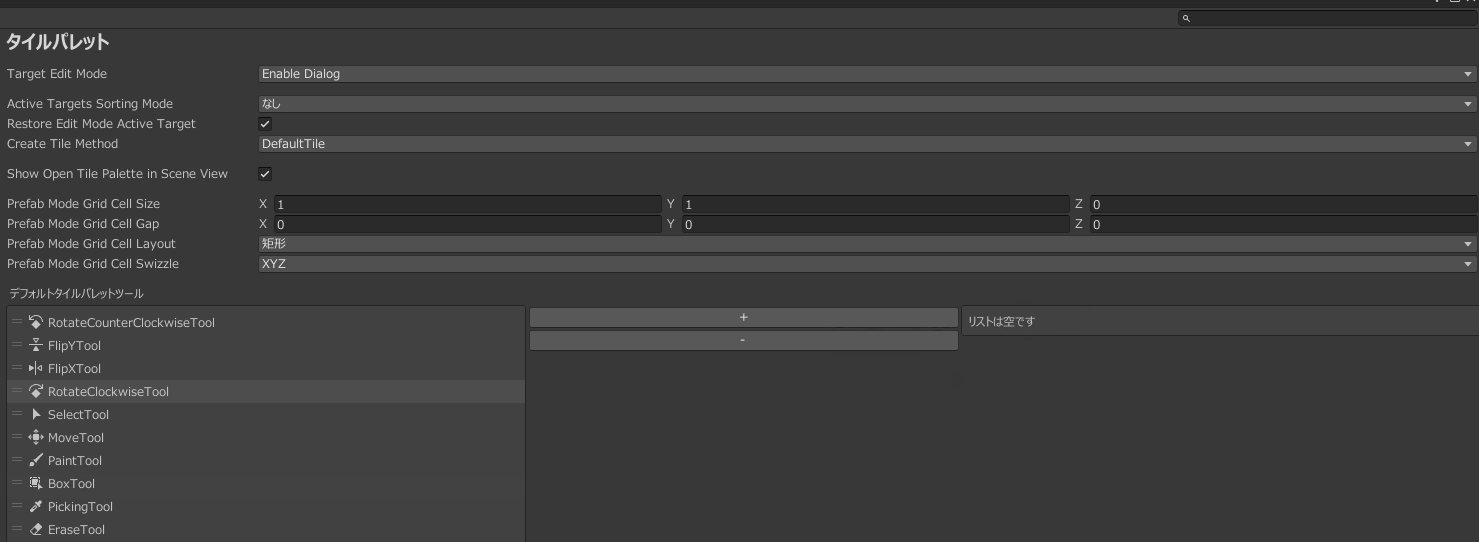
エディタ上部の、編集 > 環境設定から、タイルパレットを選択。
デフォルトタイルパレットツールに下のGIFにあるように、+ボタンを押してひたすら追加します。


これで回転ツールがアイコン表示されるようになりました。


使い方は以下の通りです。
タイルパレットに回転/反転させたタイルをセットするか、ブラシモードでタイルを選択した状態で、アイコンを選択して塗ります。


当たり判定を付け、接地出来るようにする
マップに当たり判定をつけて、接地出来るようにする
このままのマップだと、背景と同じで描かれているだけでマップの上で移動することができません。
トップダウンビューのゲーム(初代ポケモン、ドラクエなど)なら良いのですが、スーパーマリオのような横スクロールのゲームにするには、マップの上に接地する必要があります。
接地するために使うのが、マップコライダーというコンポーネントです。
コライダーについてはコチラの記事で解説しているので、分からなければコチラを見てみてください。


やり方はとっても簡単。
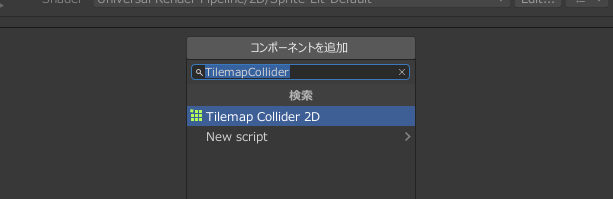
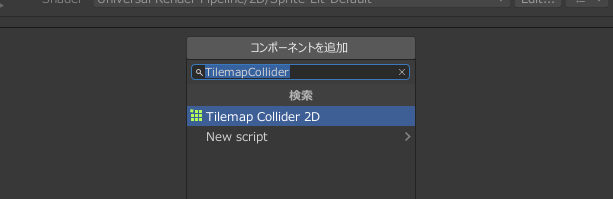
ヒエラルキーのTilemapオブジェクトに、TilemapCollider2Dコンポーネントをアタッチするだけ!


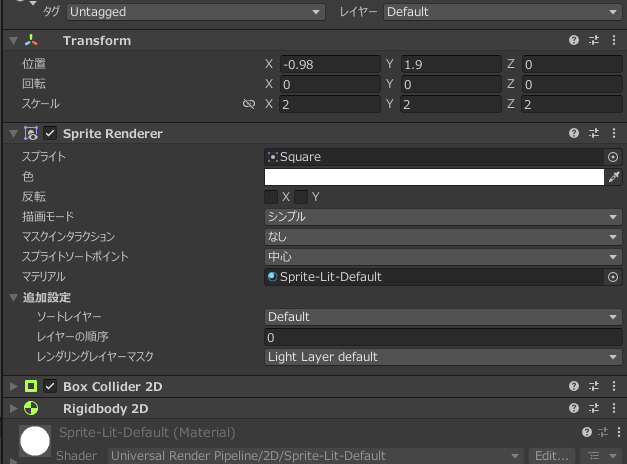
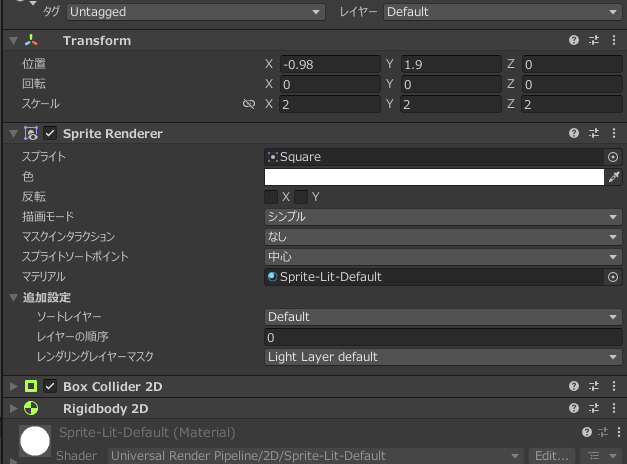
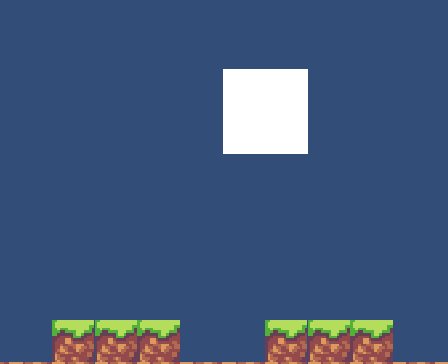
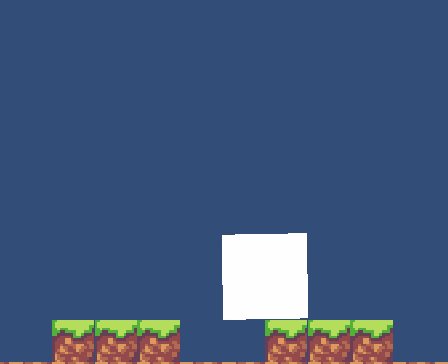
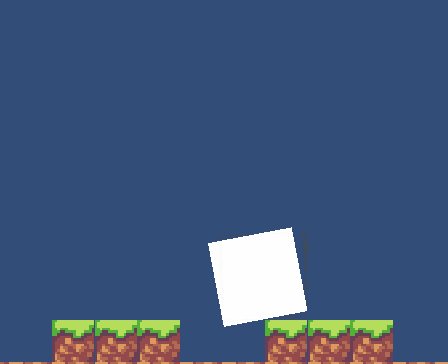
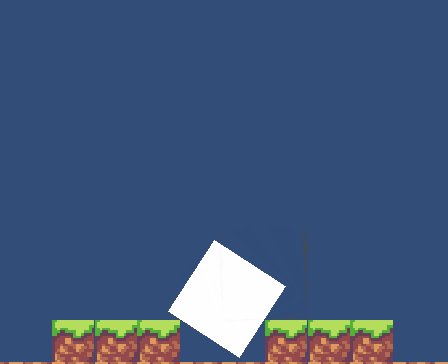
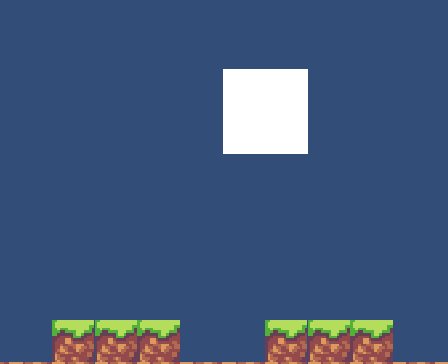
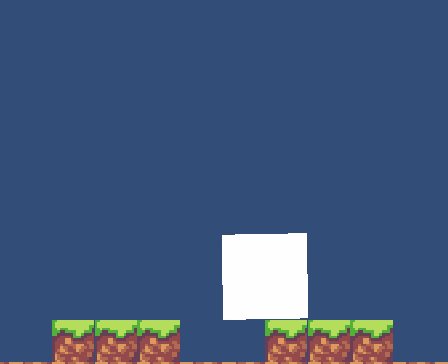
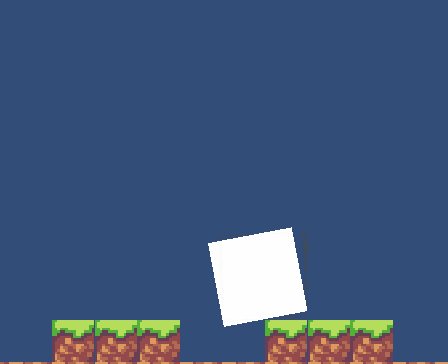
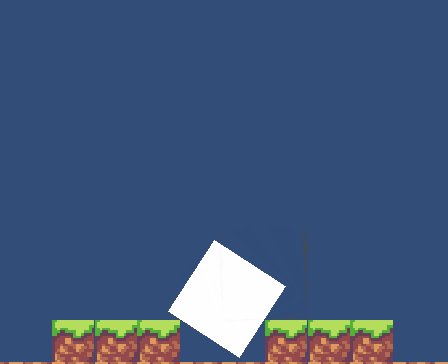
実際に当たり判定がついたか確認してみましょう。適当なRigidbodyとColliderを持ったオブジェクトを配置して再生すると・・・




無事接地出来るようになりました!
まとめ
マップが出来ると一気にゲームの世界が広がりますね!そ
れでは素敵なゲーム制作ライフを!
















コメント