本記事の内容
・画像・音声・動画データの拡張子の違い
・ゲーム制作で使用する拡張子
拡張子とは?
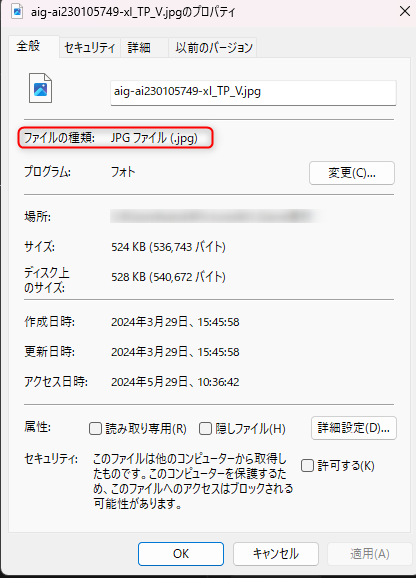
パソコンで、画像データや音声データをダウンロードすると、ファイル名の最後に[.jpg]のような内容がついていると思います。これが拡張子です。

ちなみに、エクスプローラーで拡張子が表示されない場合は、エクスプローラーで以下の操作をしてください。(Windows11)
ゲーム制作において、拡張子の違いは意外と重要です。
適切な拡張子のファイルを取り込まないと、同じ見た目のファイルでもファイル容量を無駄に大きくしてしまったり、思うような見た目にならないことがあります。
ファイルの種類別の主な拡張子
主な拡張子とUnityでの使用可否
メジャーな拡張子と、Unityでの使用可否について紹介します。
| 素材の種類 | 主な拡張子 (読み方) | 特徴 | Unity内利用可否 ◯:標準で使用可 △:パッケージインストールが必要 |
|---|---|---|---|
| 画像 | .jpg(ジュエイペグ) | ・透過不可 | ◯ |
| .png(ピング) | ・透過可能 | ◯ | |
| .psd (ピーエスディー) | ・画像編集ソフトPhotoshopの編集ファイル。Photoshopで編集した内容がリアルタイムに反映可能。容量大きい。 | ◯ | |
| .webp (ウェッピー) | ・Googleが開発した新しい拡張子 ・容量小さい、pngより圧縮できる | △ webpをUnityで扱うライブラリ | |
| .gif (ジフ) | ・Unity上で画像を動かすにはスクリプトが必要 | △ GIFをUnityで扱うライブラリ | |
| .svg (エスブイジー) | ・画像を拡大しても劣化せずに表示出来る、ベクター画像と呼ばれてる | △ SVGをUnityで扱うライブラリ | |
| 音声 | .mp3 | ・圧縮するためサイズが小さくなる ・わずかに音質が劣化する | ◯ |
| .ogg | ・mp3より圧縮率が高い | ◯ | |
| .wav | ・音質が良い ・圧縮しないためサイズが大きくなる | ◯ | |
| 動画 | .mp4 | ・容量が小さい。 | ◯ |
| .mov | ・Windows標準ソフトだと開けない。iPhoneで動画撮影するとこの形式になる。 ・mp4より画質が良いが容量が超大きい | ◯ | |
| 3Dモデル | .fbx | ・3Dデータとメッシュのアニメーション情報を含む。 基本はこれ。 | ◯ |
| .obj | ・3Dのメッシュ情報のみを含む。 | ◯ |
こだわりが無ければ、以下の考えで選択するのが個人的オススメです。
画像は[png]、音声は、SEなどの短い音源なら[wav]、BGMなど容量の大きい音源なら[ogg]か[mp3]、動画は[mp4]、3Dモデルは[fbx]
また、GIMP(無料)、Phothoshop(有料)などの画像編集ソフトをお持ちの方は、psd形式でUnityにインポートすると、画像編集ソフトで編集した内容がUnityに即時反映されるのでオススメです。
詳しくは外部記事ですがこちらの記事が参考になります。
画像データの拡張子周りの考慮事項
透過
画像データをゲームで使用する場合に考慮しないといけない点が、背景の透過です。
重要なことから書くと、jpgだと背景の透過が出来ないので、背景の透過がしたい場合はpngを使用します。
以下の画像を見ていただけるとわかりますが、jpgの場合背景を透過できないため、ゲームにおいては使用しづらいです。なので、背景が透過できる拡張子を選択しましょう。

Webサービスなどで提供されている画像データをダウンロードして、ゲームに取り込む場合、拡張子がpngとなっているものを取り込むとよいでしょう。
もし、PNG以外の形式(WebPなど)であれば、以下のページから変換が出来ます。
また、エフェクト用テクスチャ素材などの場合、背景透過していなくても、黒色部を透明度として扱いたい場合があります。
たとえば、こういう背景が黒色のエフェクト素材ですね。

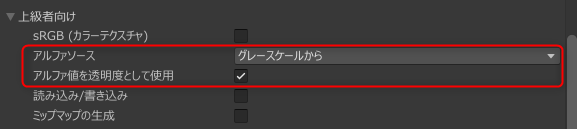
この場合、テクスチャーのインポート設定で以下の設定を行うと、
・アルファソース:グレースケールから
・アルファ値を透明度として使用:チェック

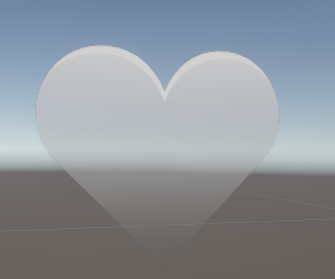
Unity上で黒色部を透明として認識してくれます。

ゲームの容量を小さくする
特にスマートフォン向けゲームなどの場合、ゲーム容量は出来るだけ小さく抑えるのが吉です。
ゲームの容量を小さく抑えるためのTIPSの1つとして、画像サイズは可能な限り、4の倍数になるようなファイルサイズにするのが良いです。
適切な画像サイズの選び方は、こちらの記事がとても参考になります。
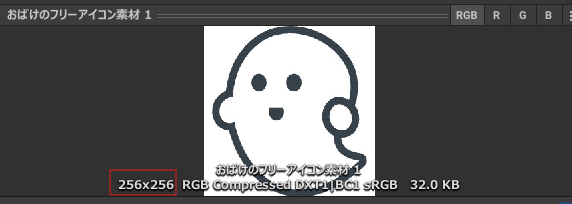
さきほどのオバケの画像は、256×256のサイズです。画像サイズはエクスプローラー(Finder)か、

Unityのテクスチャーを選択してインスペクタウィンドウを見ると確認できます。

このテクスチャーを圧縮して、ゲームの最終的な容量を節約したい場合は、テクスチャーのインポートの設定を変更すると調整が出来ます。

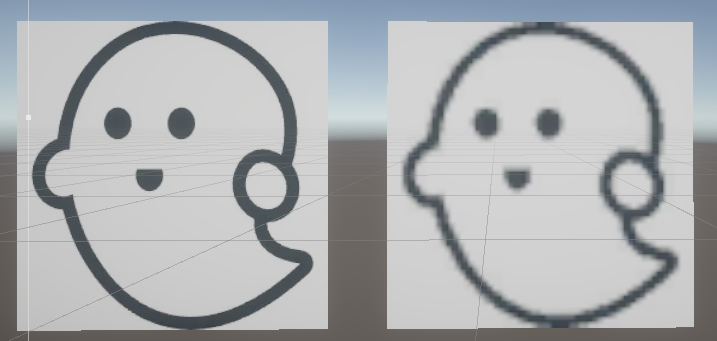
試しに、おばけの画像を64×64に圧縮してみました。32KBから2KBに削減されました。

ただ、当然圧縮を掛けるほど画質は悪くなるので、許容可能な範囲で圧縮を行うのが良いでしょう。

さいごに
以上、ゲーム制作のために知っておきたい拡張子の話でした。
意外とゲーム制作以外でも使える知識なので、知っておいて損はないでしょう!
それでは素敵なゲーム制作ライフを!
















コメント