 ころもちゃん
ころもちゃんゲームで使うイラストをアニメーションさせてみたい!
本記事の内容
・ゲームでスプライト(画像データ)が動いているように見える原理
・アニメーションの作成方法
Unityでスプライト(画像データ)をアニメーションをさせる方法
ゲーム実行中にキャラクターが動く理由
集めて来た素材にアニメーションがつくと、グッとゲームっぽくなります。
では、ゲームエンジンでそれを実装するには、実際にどうゆう原理で動いているのでしょう?
※アニメーション作成のキホン、の要約版です。詳しくは以下の記事をチェック。


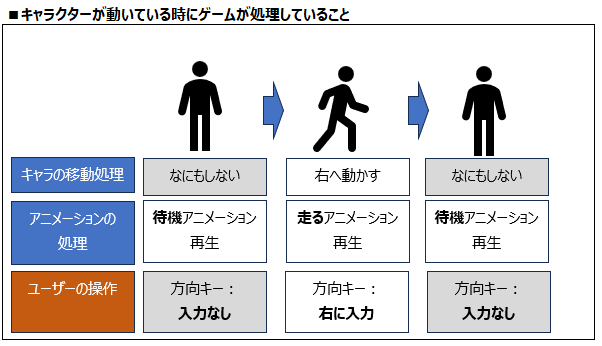
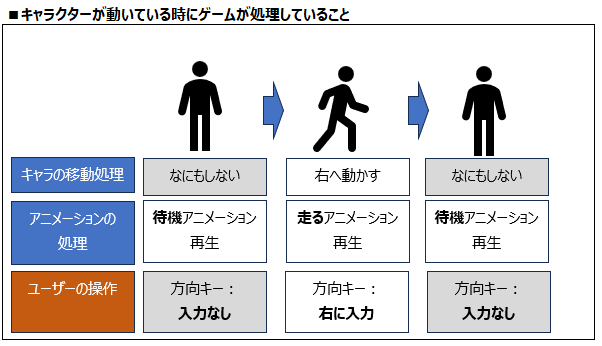
「キャラクターを移動させる」という処理と、「アニメーションを再生する」、という処理は基本的には分けて処理がされています。


右へ動いている絵に切り替えながらキャラクターを右へ動かすことで、キャラクターが右へ歩いている、走っているというように感じる事ができるのです。
キャラクターの移動処理(ユーザが方向キー右を入力したら、右方向へキャラを移動し、右へ動くアニメーションを再生するといった内容)については、基本的にはスクリプトで行います。
本記事では、「キャラクターを動かす処理」ではなく、キャラクターのアニメーションの処理に絞って解説します。
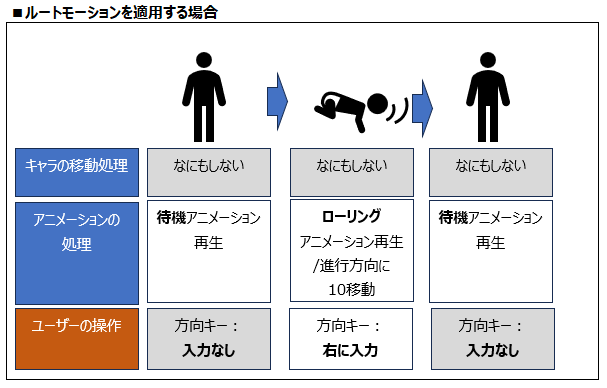
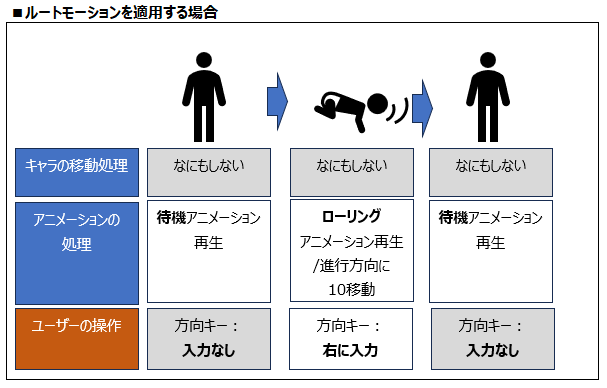
(参考)上記の制御が一番オーソドックスですが、場合によってはアニメーションの処理で、キャラの移動処理までを行うこともあります。これをルートモーションと言います。
(例えば、ドッジロールなど、回避ボタンを押したらその場から一度だけ移動する距離を設定する場合、キャラの移動処理よりもアニメーション側の処理で制御した方が楽なことがあります)


2Dゲームの主なアニメーションさせる方法
2Dゲームにおいて、アニメーションさせる対象は主に以下の通りです。順番に設定方法を見ていきましょう。
※画像クリックで再生します
①画像をパラパラ漫画のように差し替えて表示する方法


②画像のボーンを変形させる


③色や透明度を変化させる
透明度を変化させるのは、よくフェードイン、フェードアウトなどと呼ばれます。


Unityのアニメーション作成方法
①画像をパラパラ漫画のように差し替えて表示する方法
今回はこちらの素材を使用して、作成していこうと思います。


素材配布サイトでダウンロードしてきた場合、多くの場合このような複数の画像が、一枚の画像となっていると思います。


まずは、画像をUnityに取り込みましょう。


Unityに取り込んだだけでは、4×3の画像として認識してくれる訳ではなく、
1枚の大きな画像としてしか認識してくれません。そこで、画像を分割する必要があります。
この分割することを「スライス」といいます。今回は4(縦)×3(横)で分割をしていきます。
スライスする前に画像のサイズを調べて置きましょう。
たとえば、横幅の全長が90pixelのサイズなら、30pixelごとに分割する必要があります。
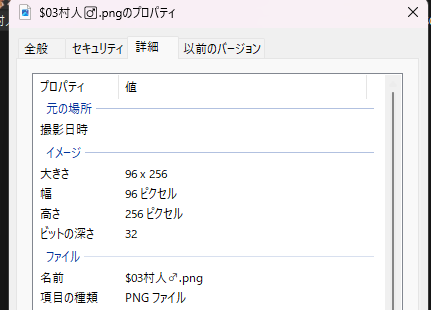
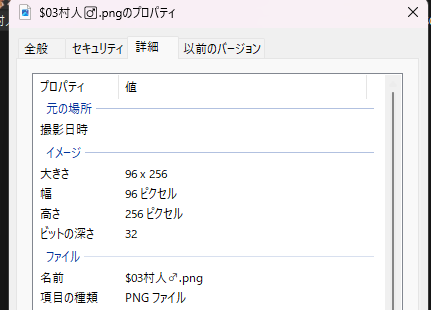
Windows(MACの場合はFinder)であれば取り込んだファイルを選択して[Alt]+[Enter]を押します。
(右クリック右プロパティでもOK)
[詳細]タブで、大きさを確認します。


この画像は、幅96、高さ256なので、3×4で分割するなら、32(96÷3)と64(256÷4)で分割すればよさそうですね!
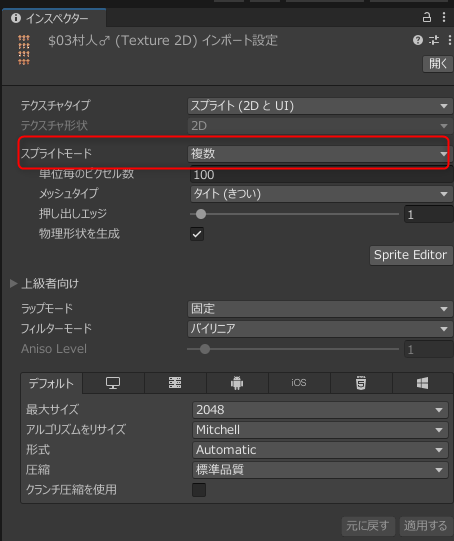
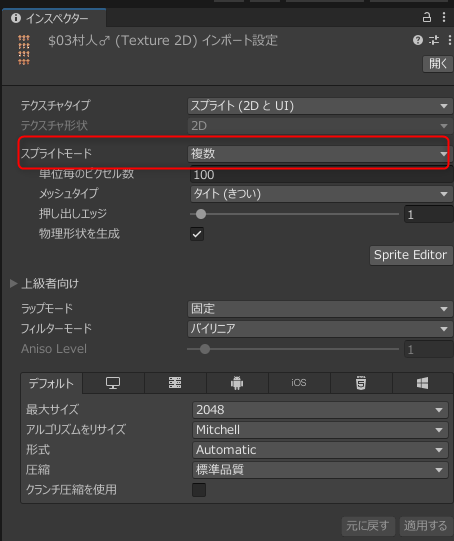
取り込んだ画像を選択した状態でインスペクタから、スプライトモードを[複数]に設定して、
右下の[適用する]ボタンを押す。


・1つの画像を1枚の画像として扱う場合、スプライトモードは単数。複数の画像に切り分けて使用する場合は、複数にします。
一般的に、12枚の画像を取り込むよりも、1枚の大きな画像を取り込んで、スライスした方がゲームの容量が下がるので、良いとされています。
・適用するボタンを押すことを忘れずに!
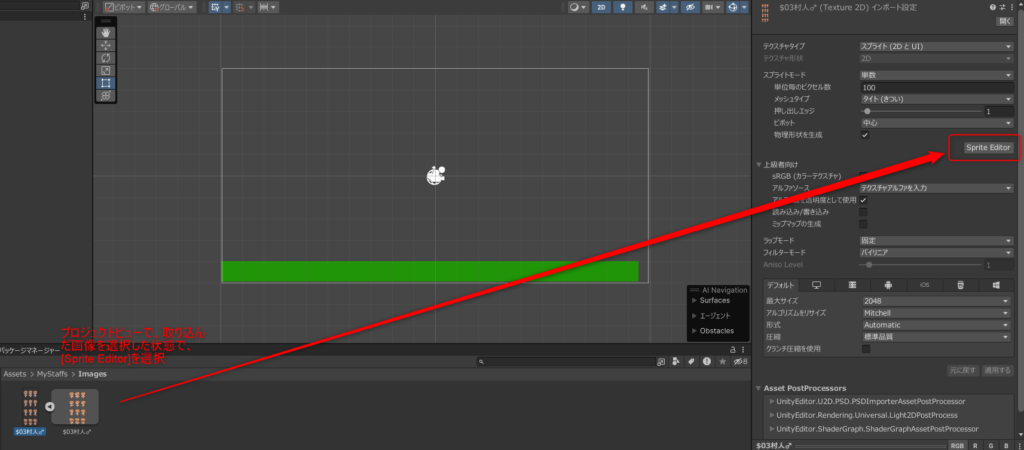
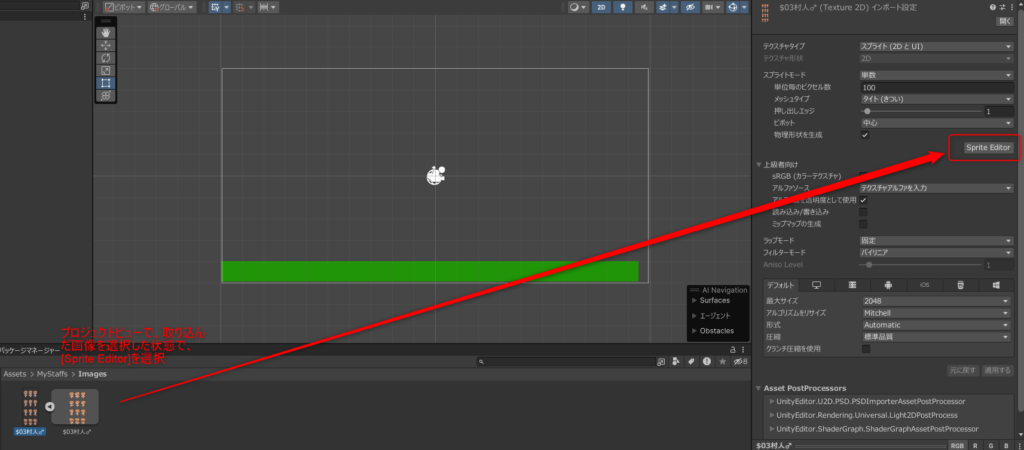
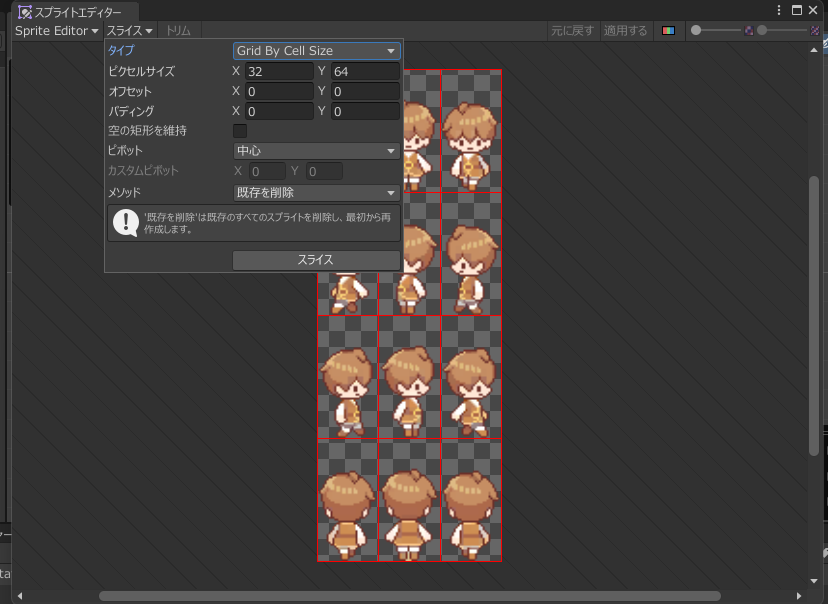
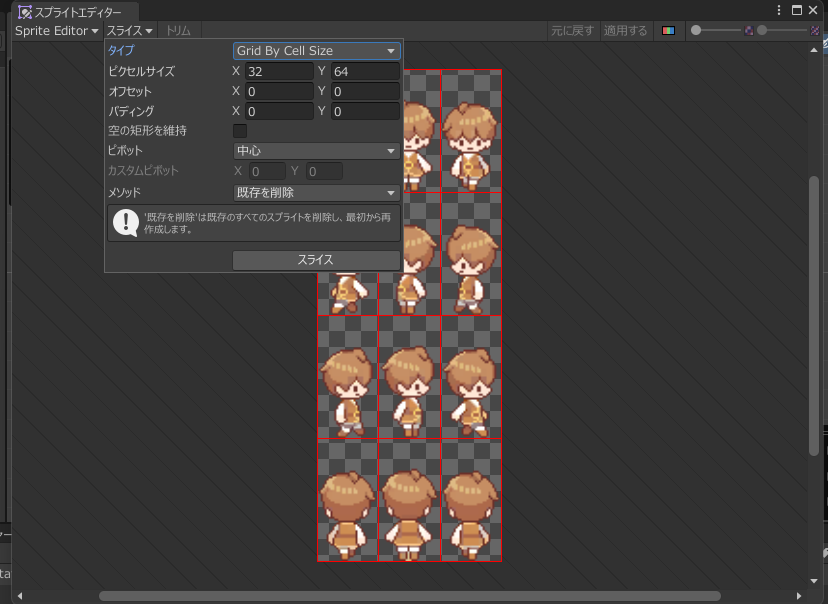
[SpriteEditor]を選択。


SpriteEditorが開くので、左上の表示が「Sprite Editor」となっていることを確認して、「スライス▼」ボタンを押して、先程計算した32と64という値を入れます。


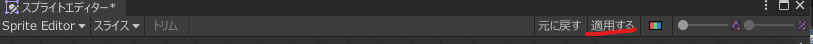
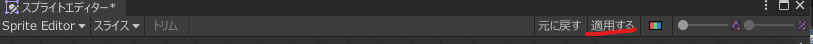
右上の[適用する]ボタンを押します。


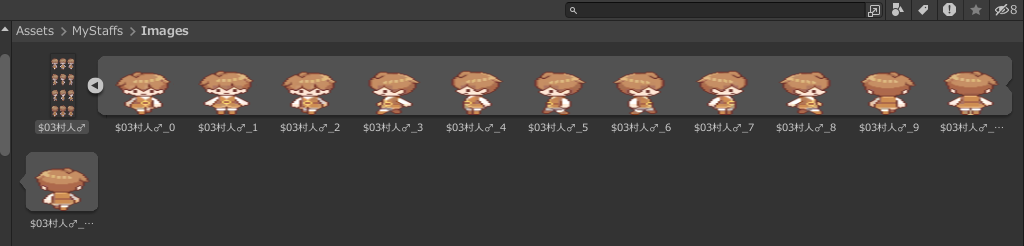
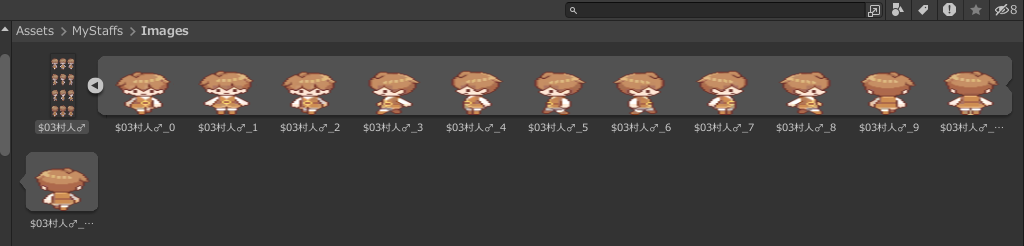
これで、スプライトのスライスは完成です。プロジェクトビューに戻ると、分割した画像ごとに表示されているはずです。


再度、インスペクタウィンドウの適用するボタンを押しましょう。これでスライスは完成です。
では、さっそく分割した画像(をシーン内に配置していきます。
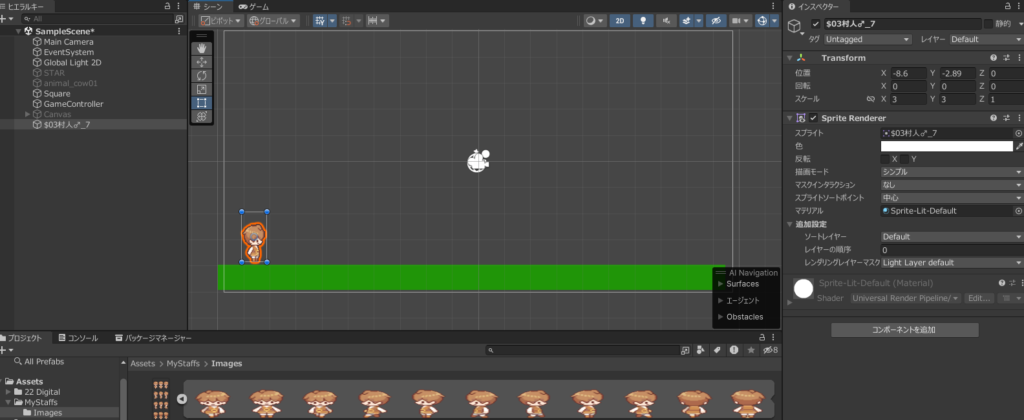
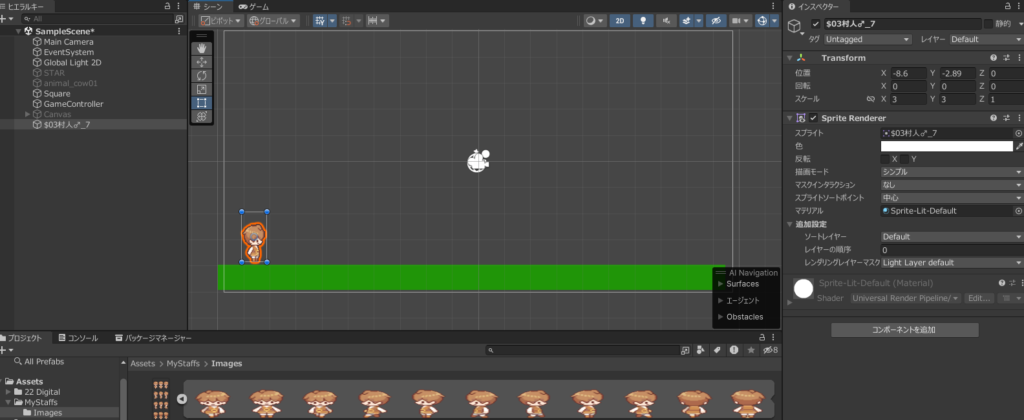
右に歩くアニメーションを作成する例で説明するので、まずは右向きの画像を選択してシーンに配置しましょう。プロジェクトビューからドラッグアンドドロップでシーンに配置します。


※少し小さかったので、右上のTransformから、スケールを1から3に変更しました。
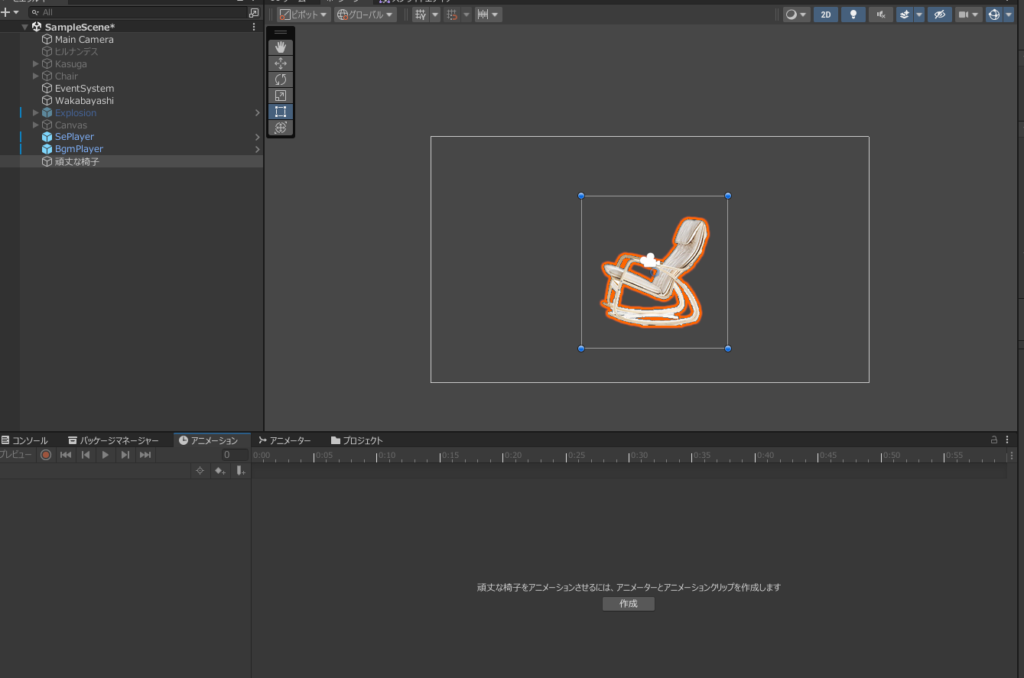
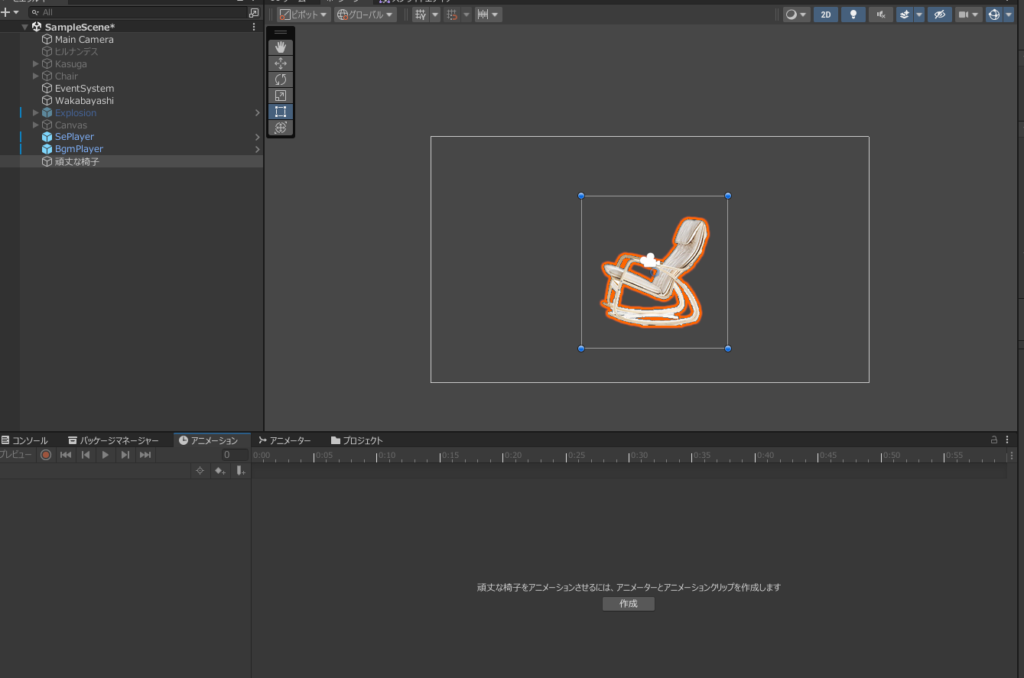
まずはアニメーションを編集するウィンドウを出しましょう。
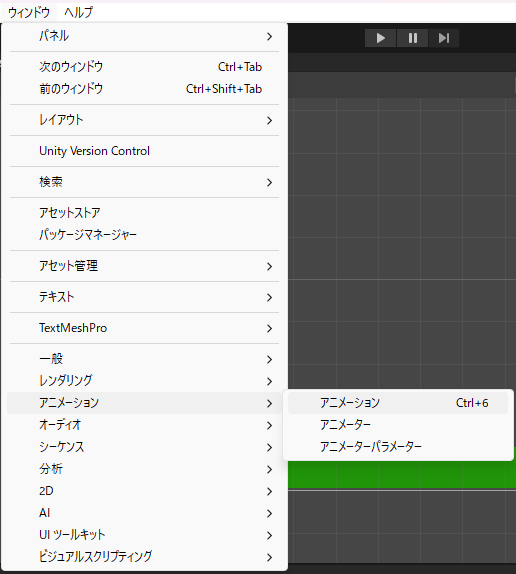
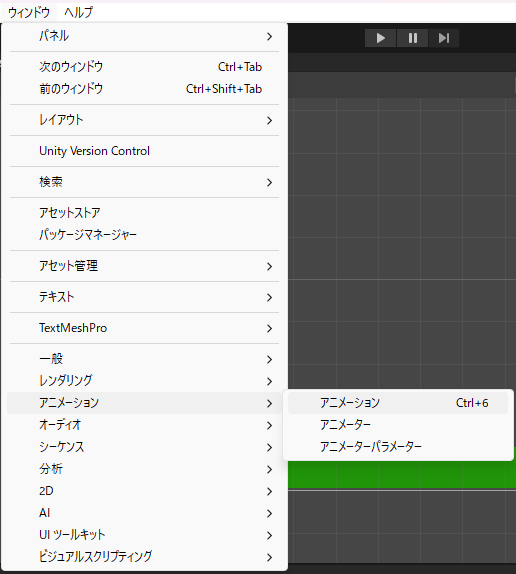
上部のメニューのウィンドウからアニメーションを選択して、アニメーションウィンドウを開きます。


アニメーションウィンドウは、エディタの下部に配置するのがオススメです。
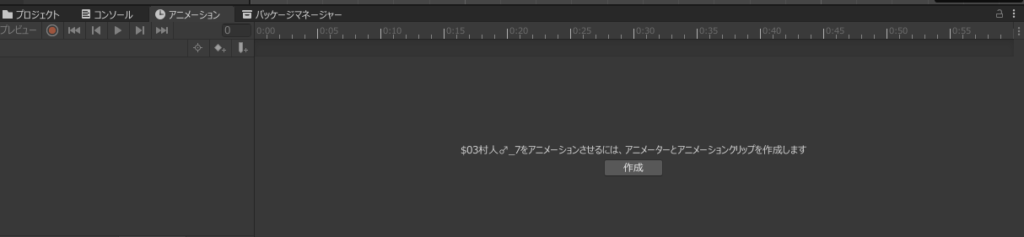
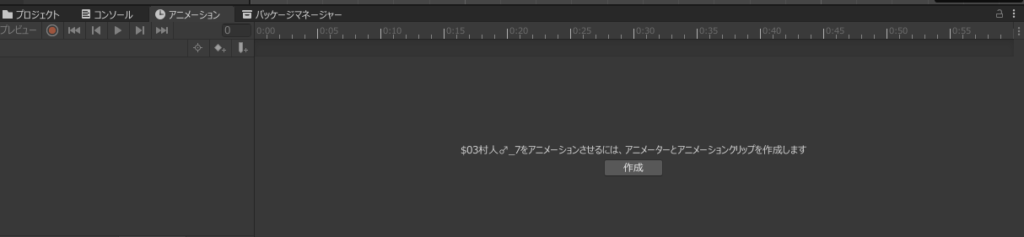
ヒエラルキービューでアニメーションさせたいオブジェクトを選択した状態で、アニメーションウィンドウを開き、作成を選択します。


作成する先のパスを聞かれるので、適当なパスを選択します。
私は「Animation」というフォルダを作り、「Murabito_Walk」という名称にしました。
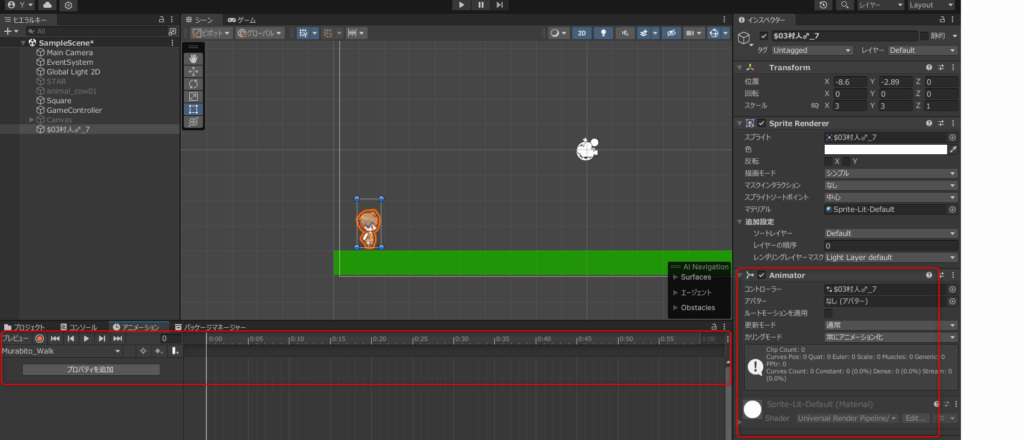
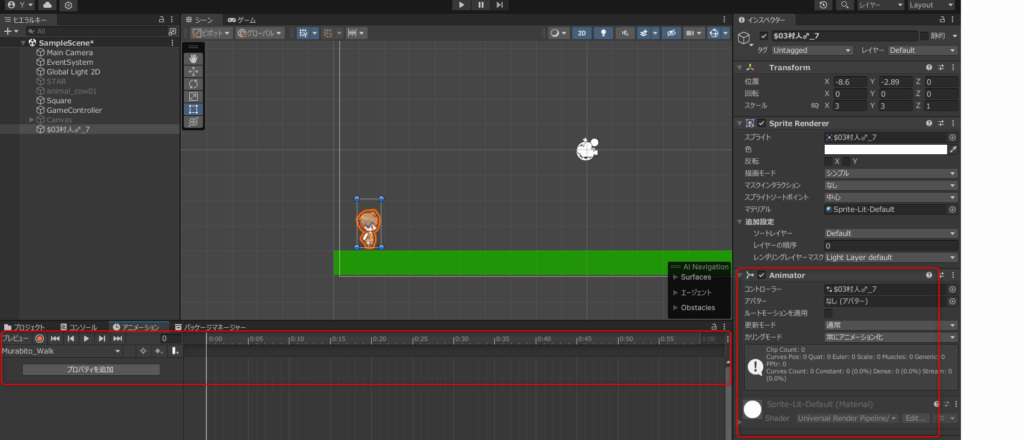
作成が終わると、インスペクタに「Animator」というコンポートが作成され、目盛りが表示された画面が出てきたはずです。


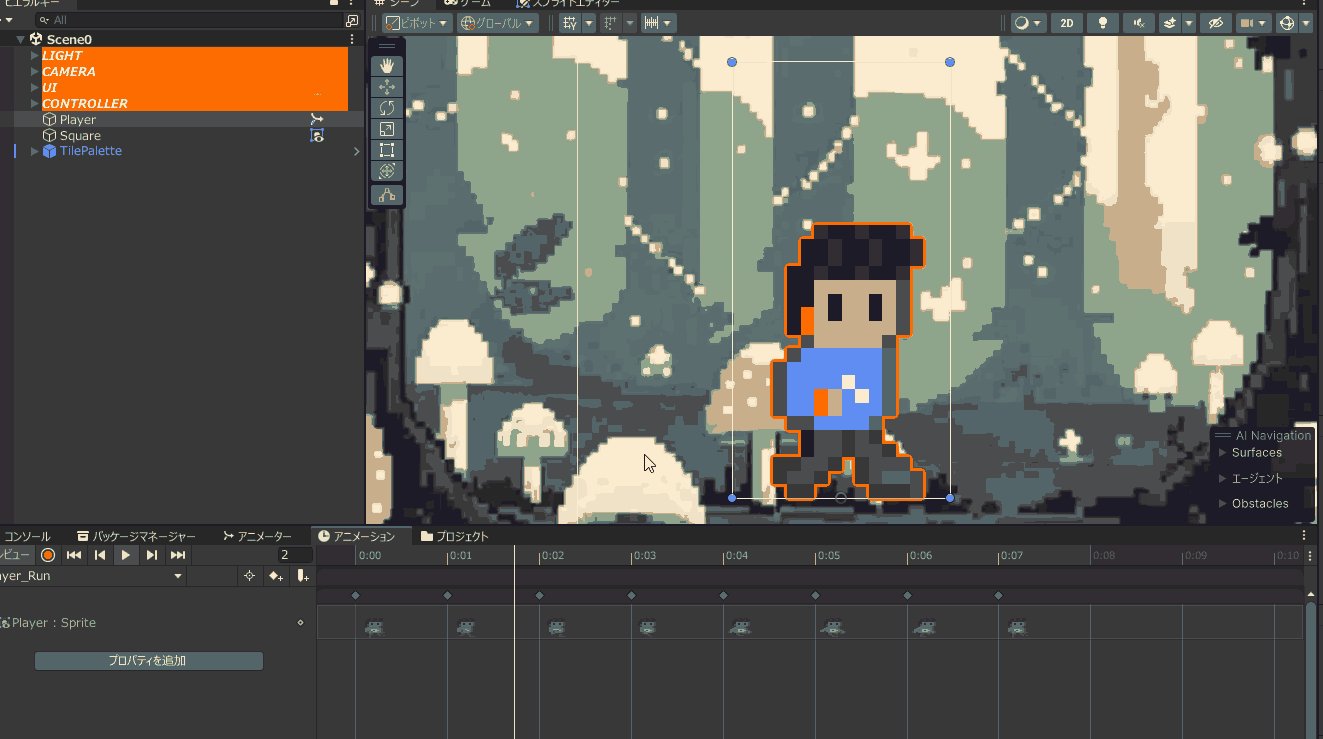
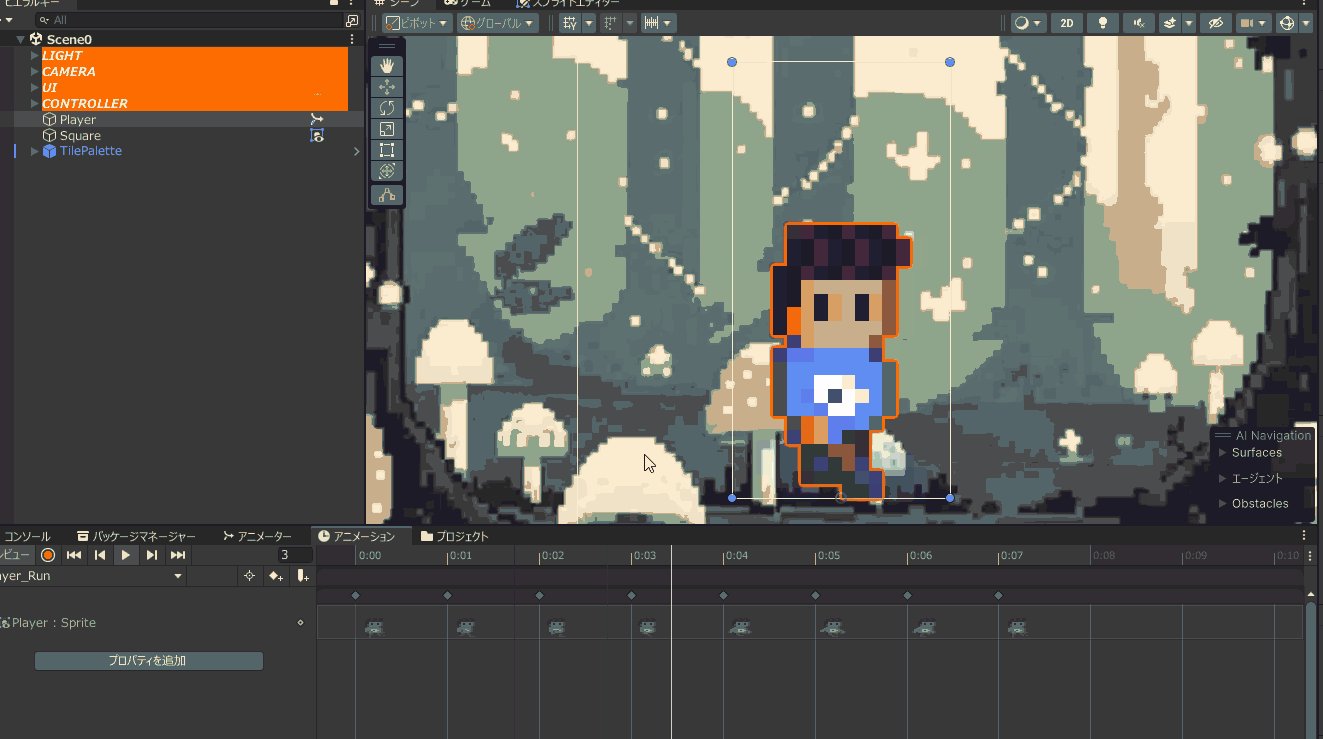
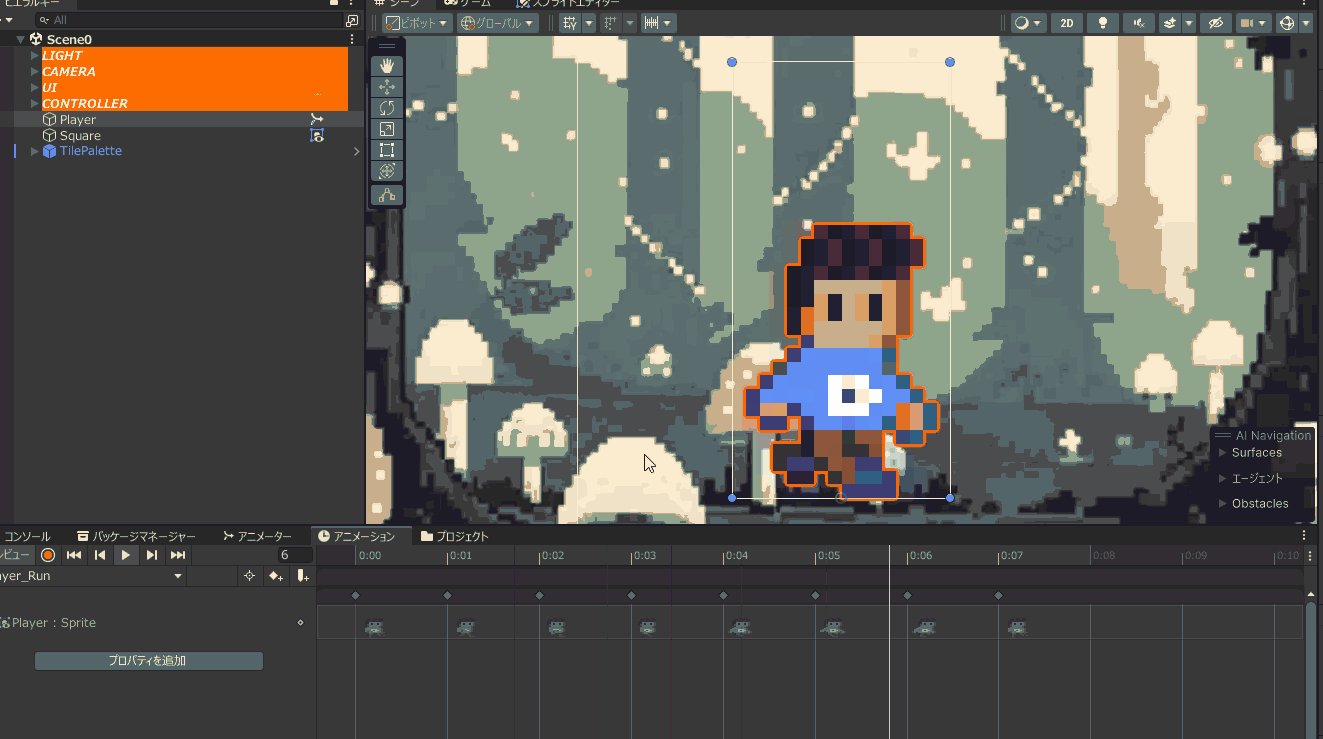
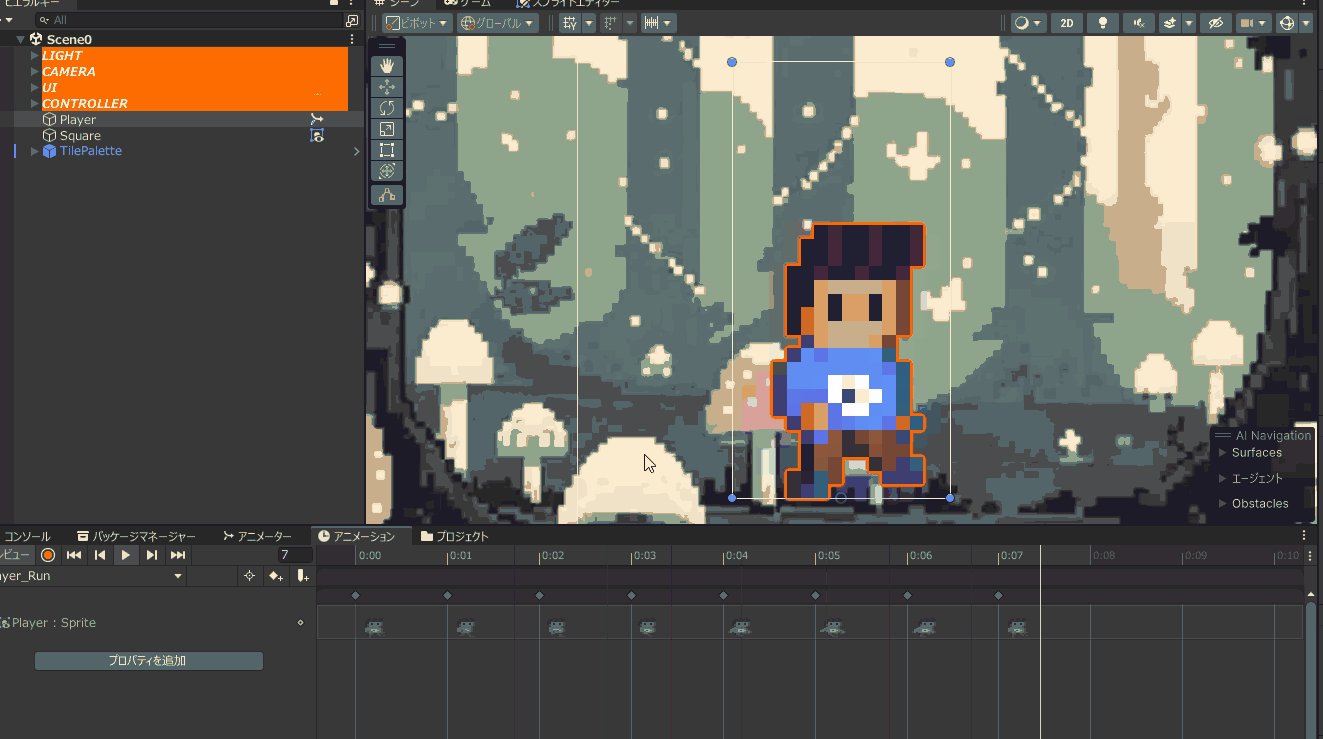
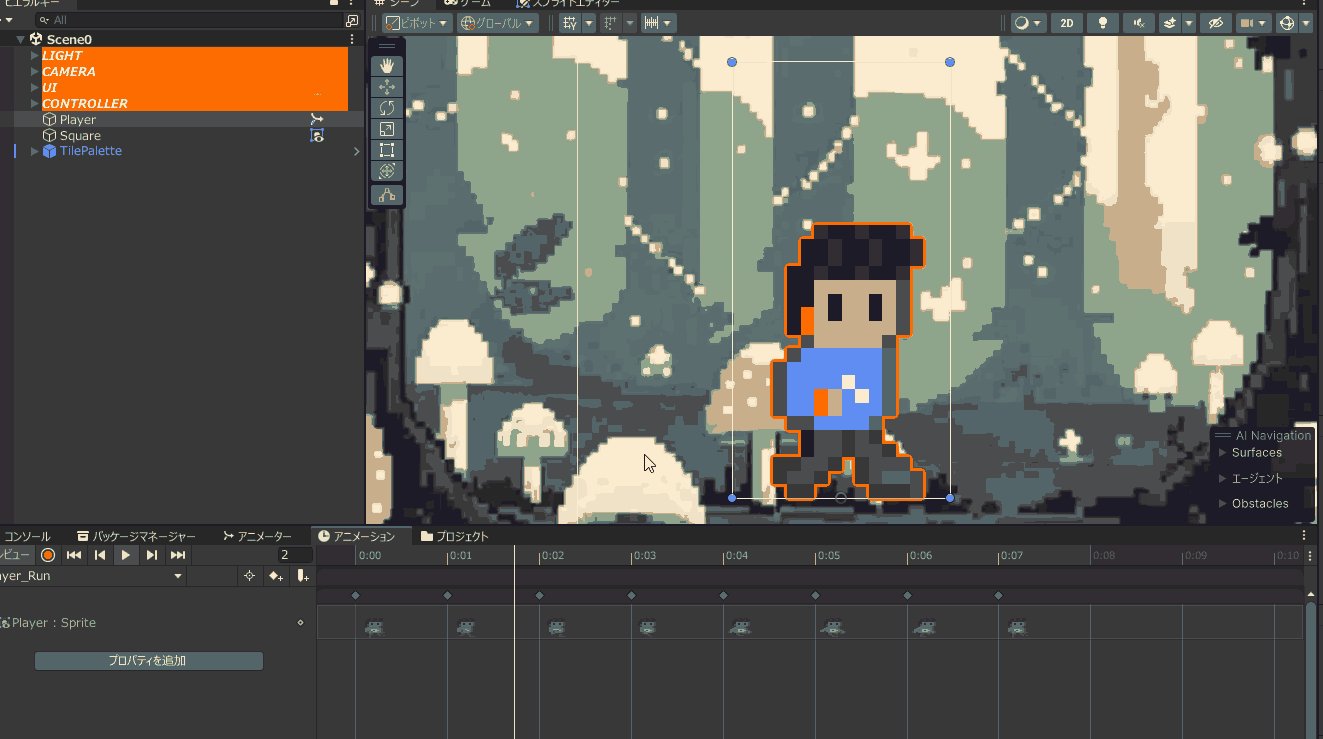
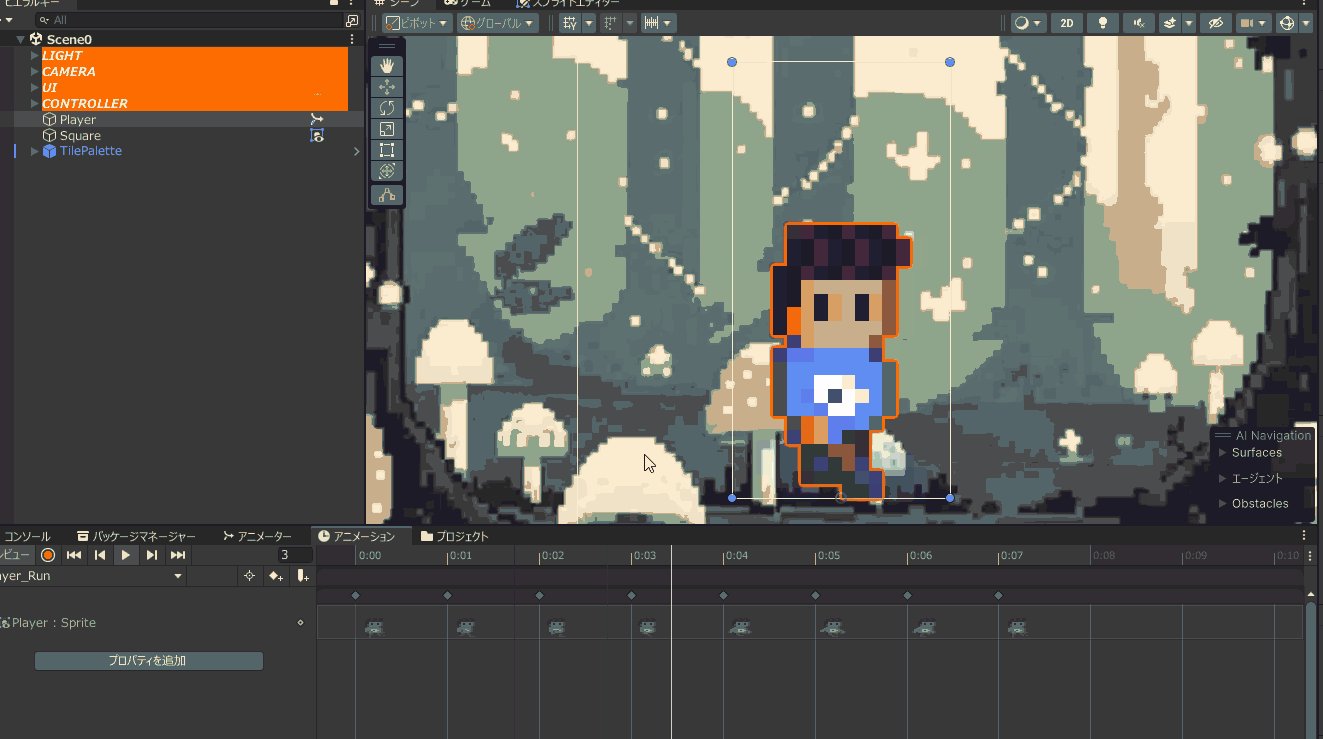
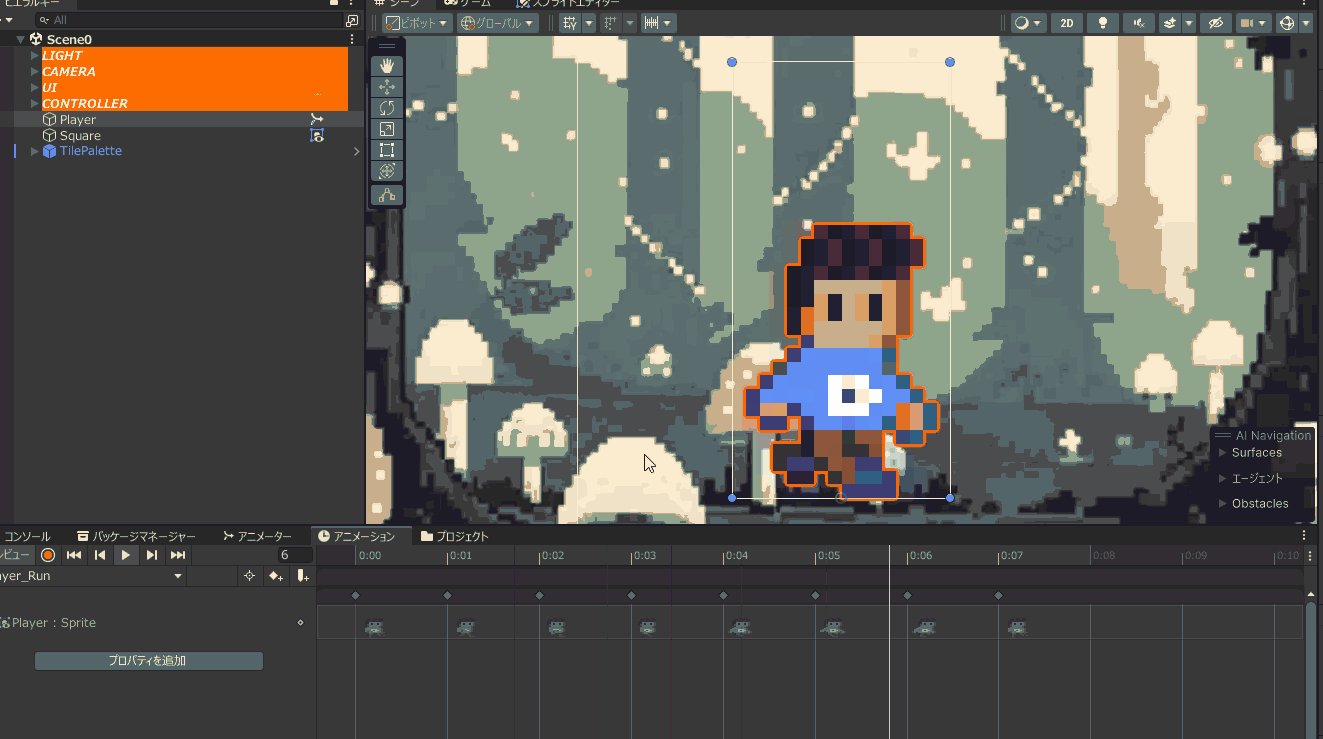
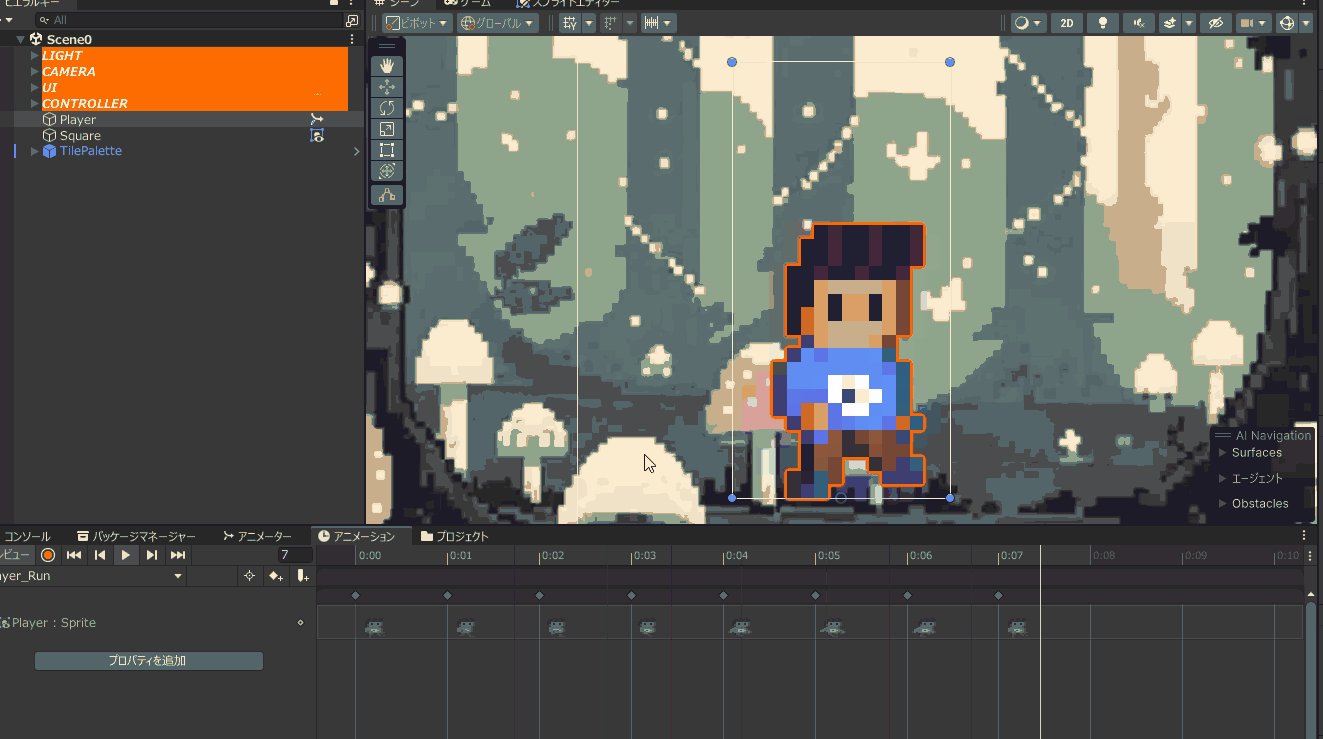
では、ついにアニメーションの作成です。今回右に歩くモーションを作りたいので、以下の順に画像を切替えていきたいと思います。
①両足を揃える
②右足を前に出す
③両足を揃える
④左足を前に出す
⑤両足を揃える
ループするモーション(歩いたり走ったりするモーション)は、最初の画像と最後の画像(上の例では①と⑤)は同じ画像にしましょう
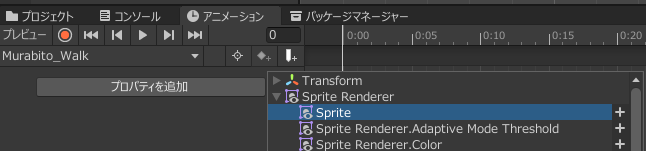
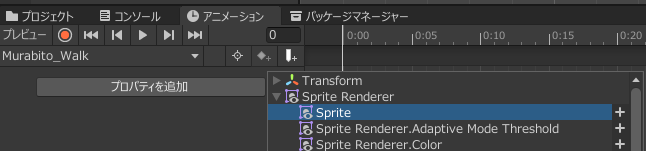
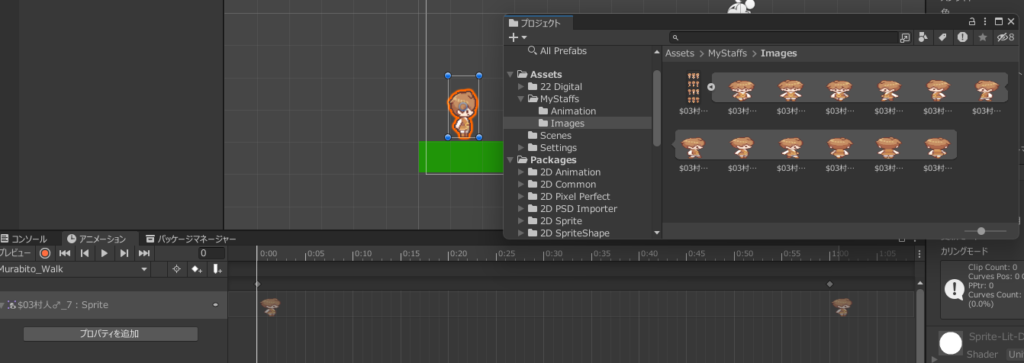
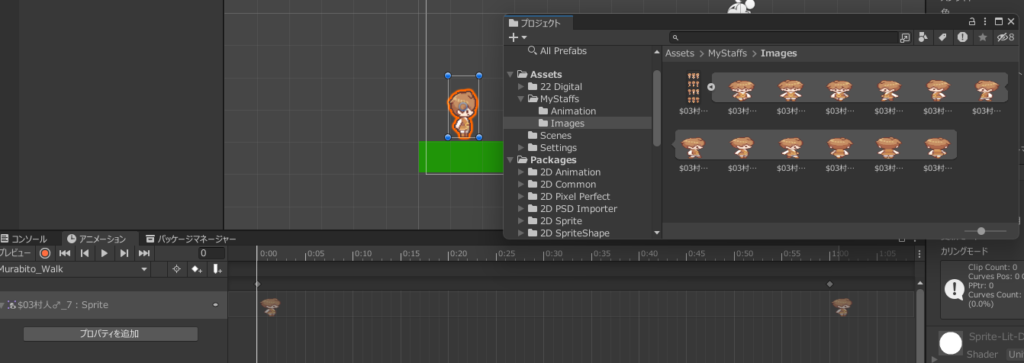
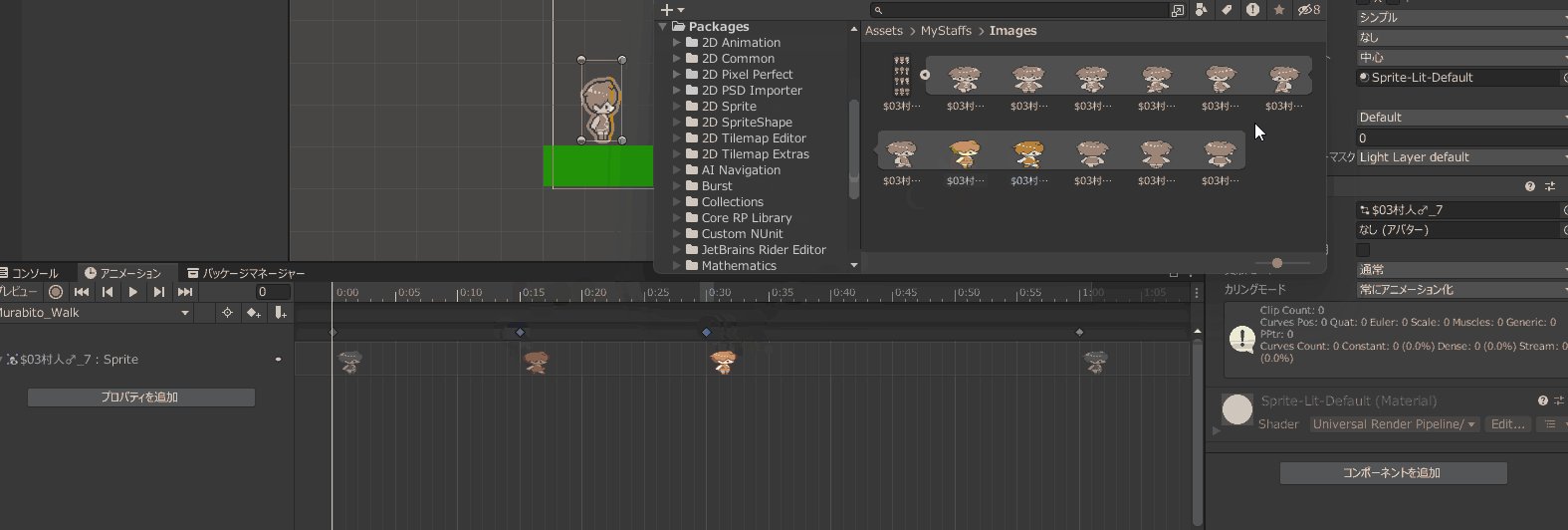
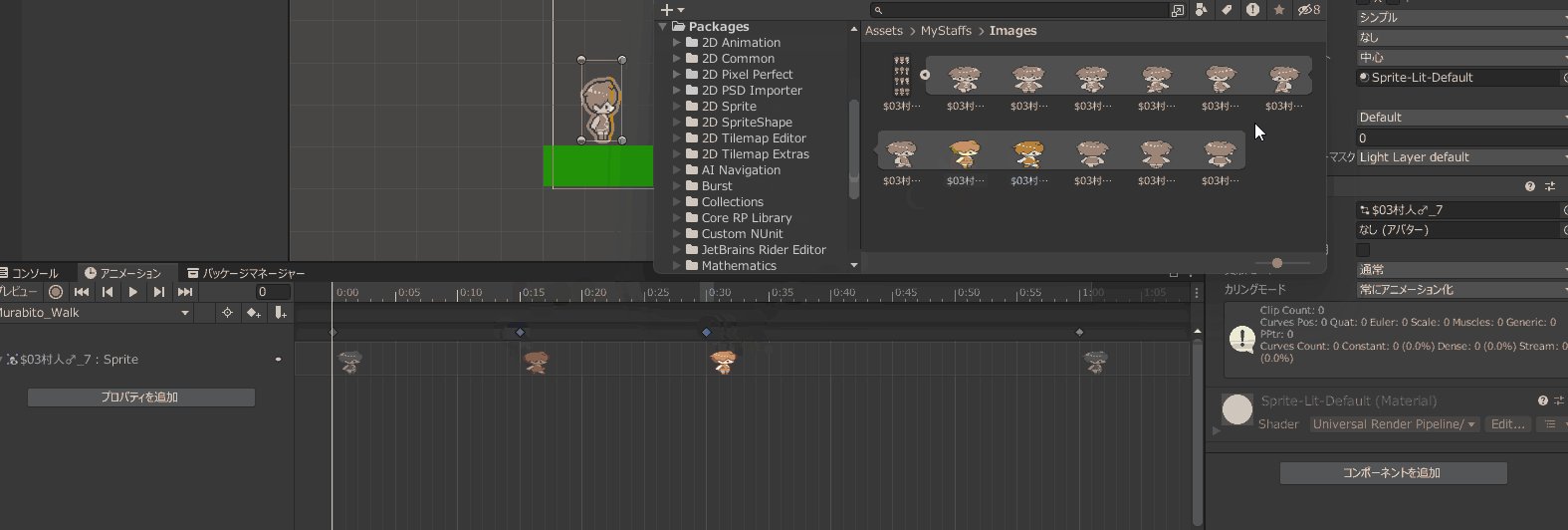
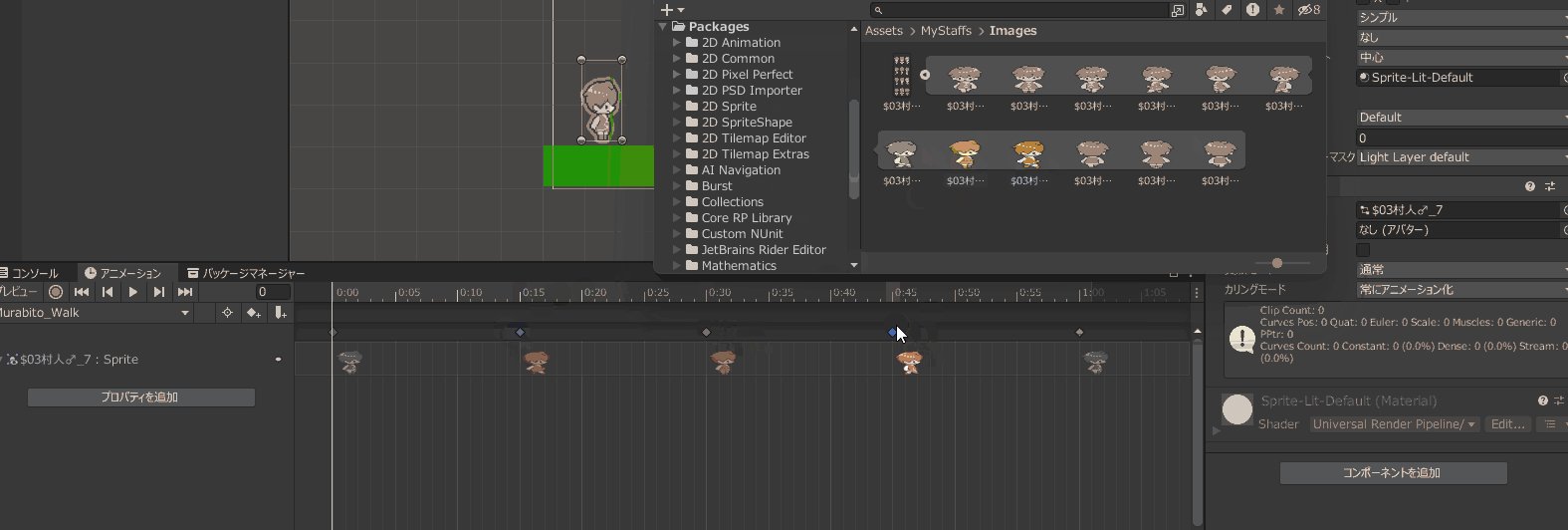
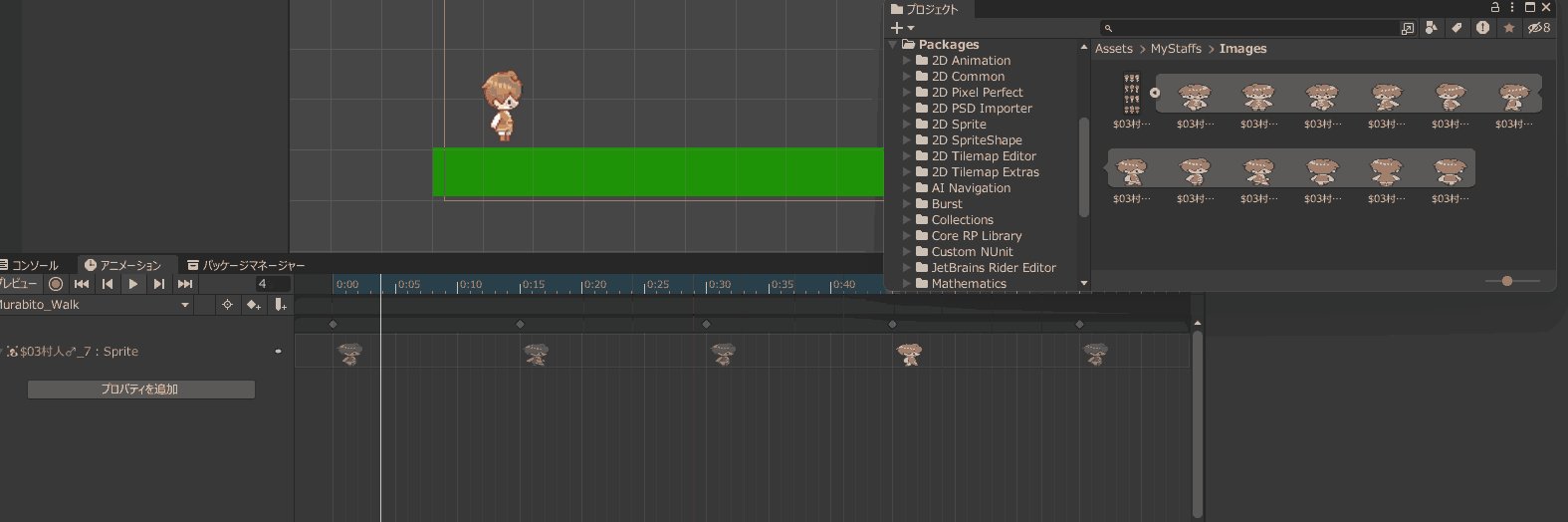
やり方は簡単です。プロパティを追加から、Spriteを選択し、右にある「+」ボタンを押します。


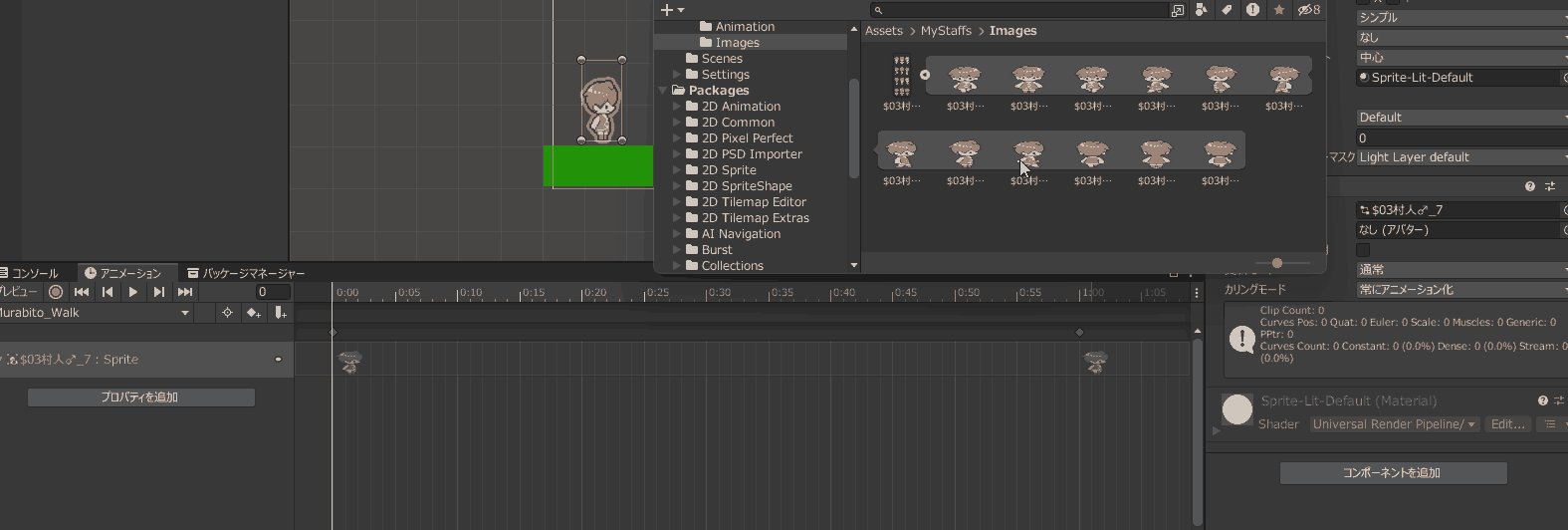
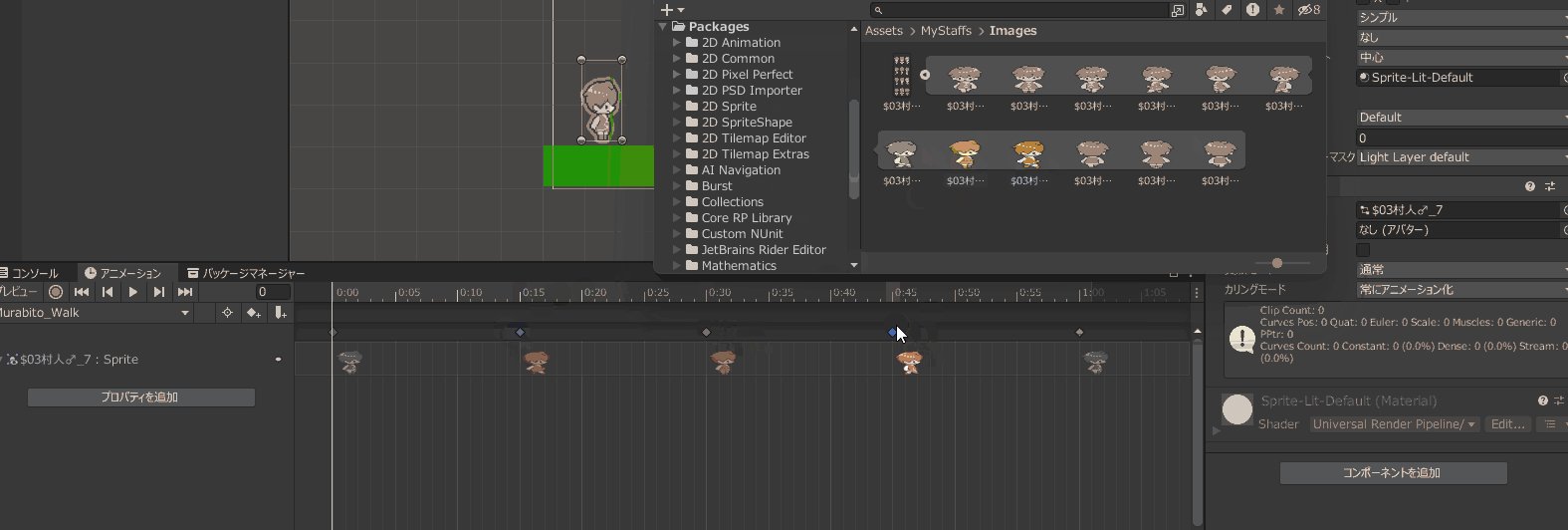
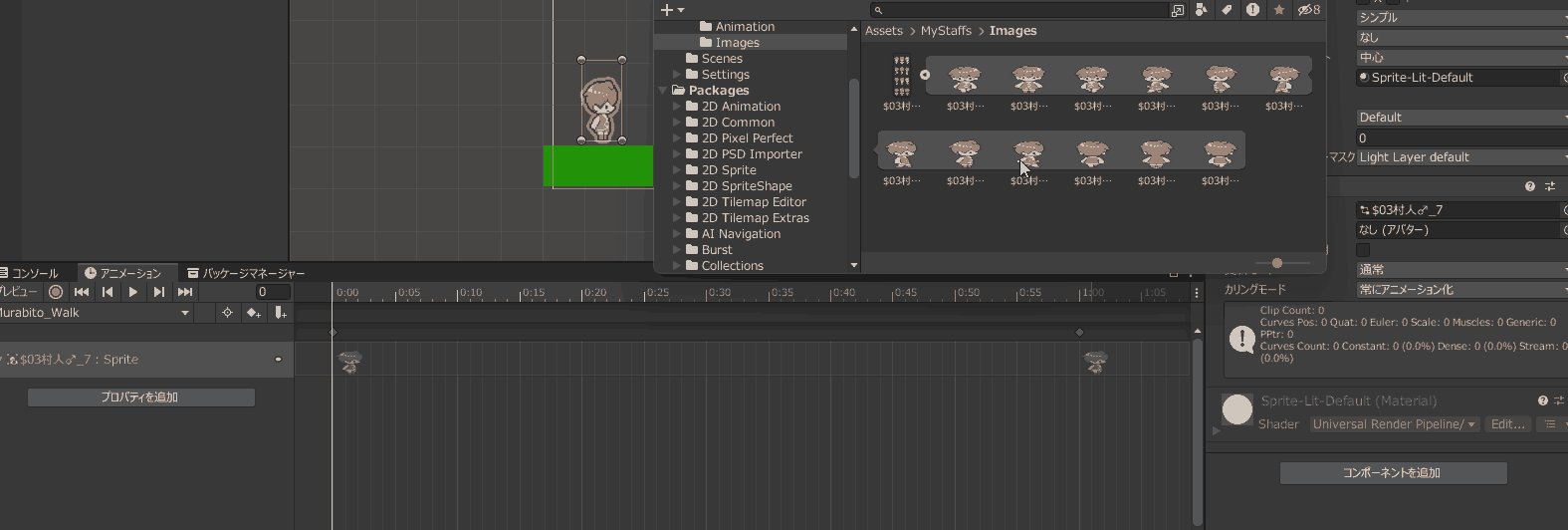
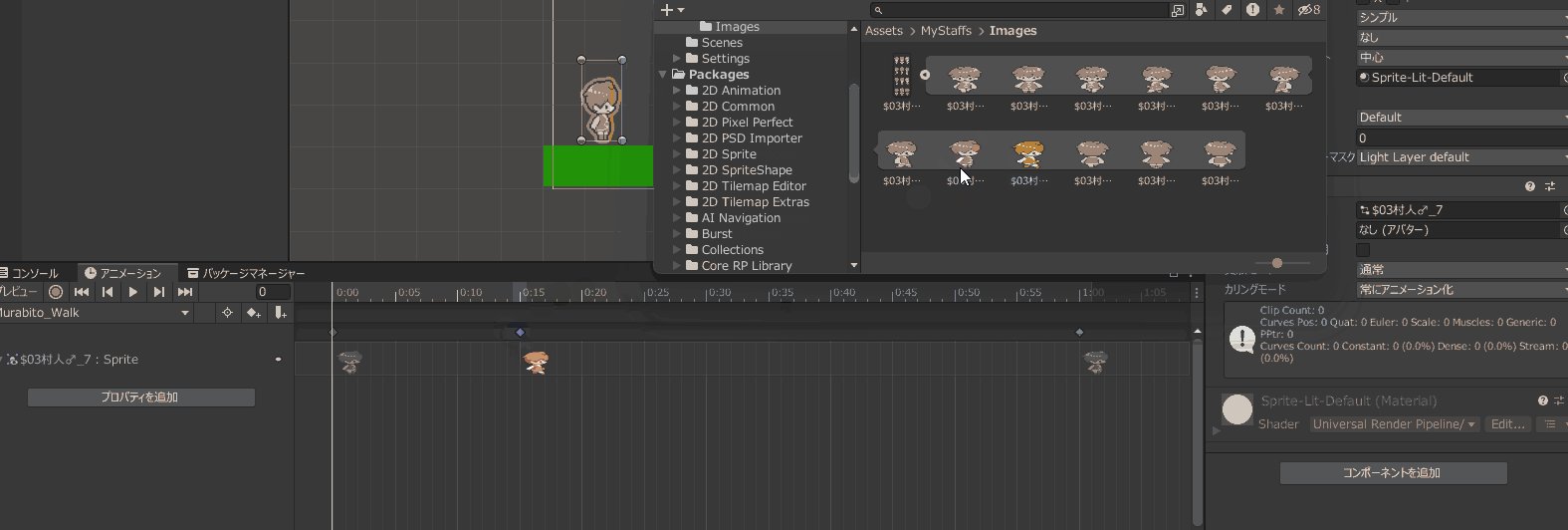
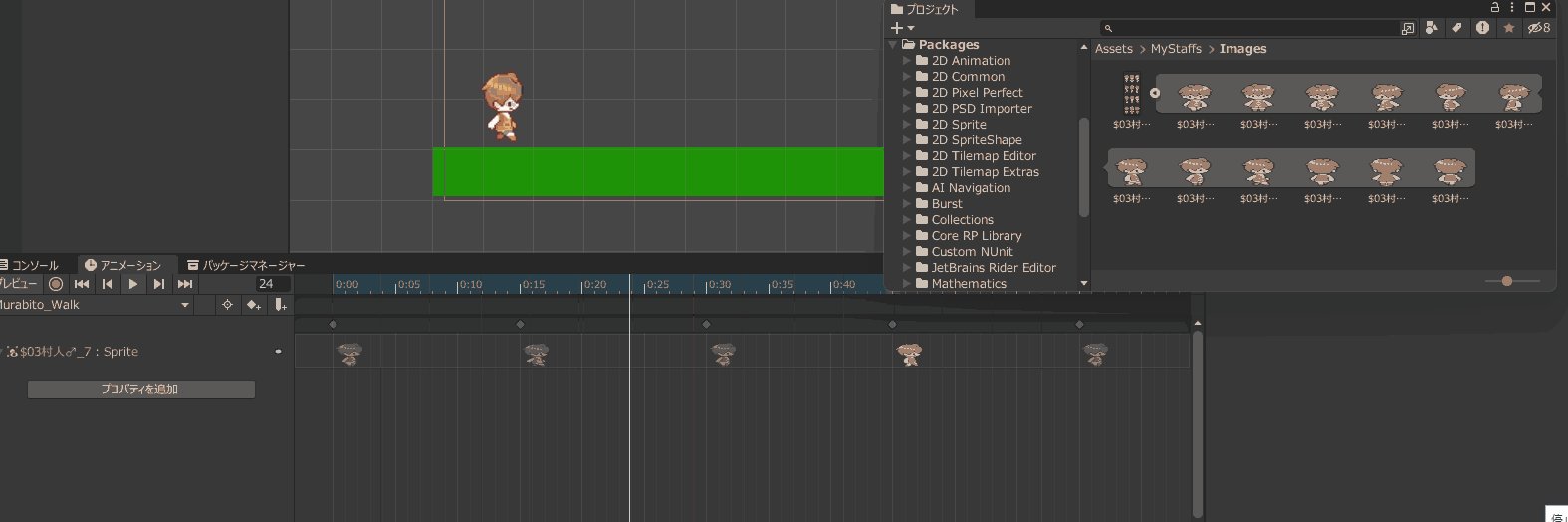
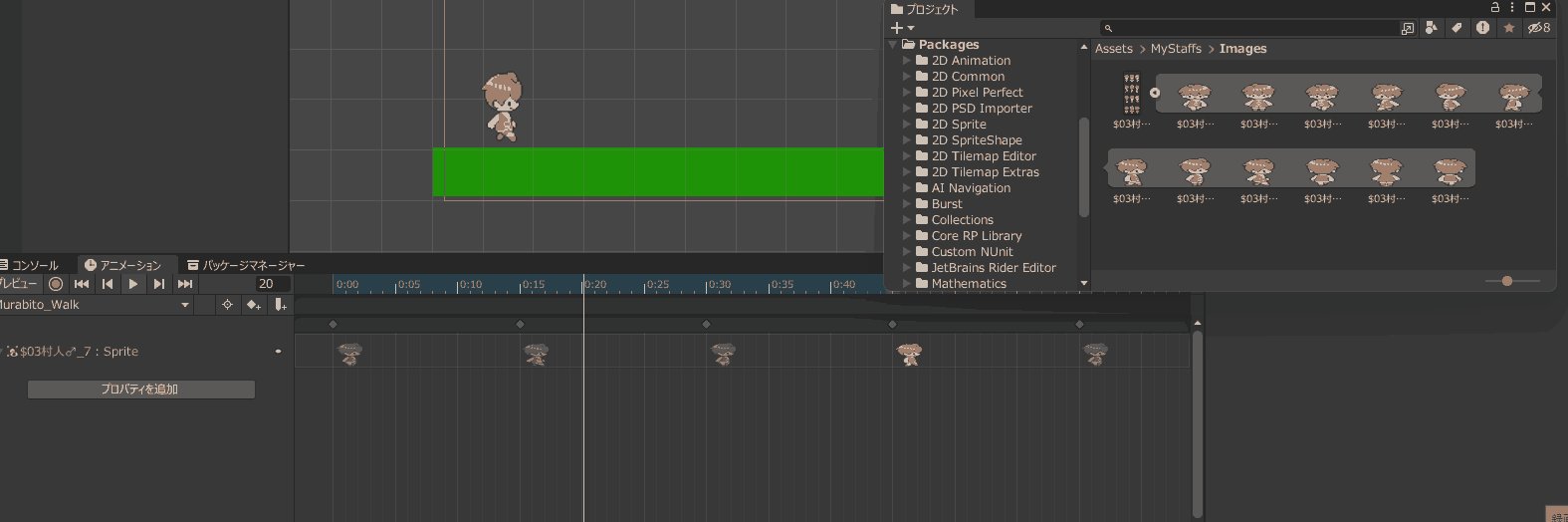
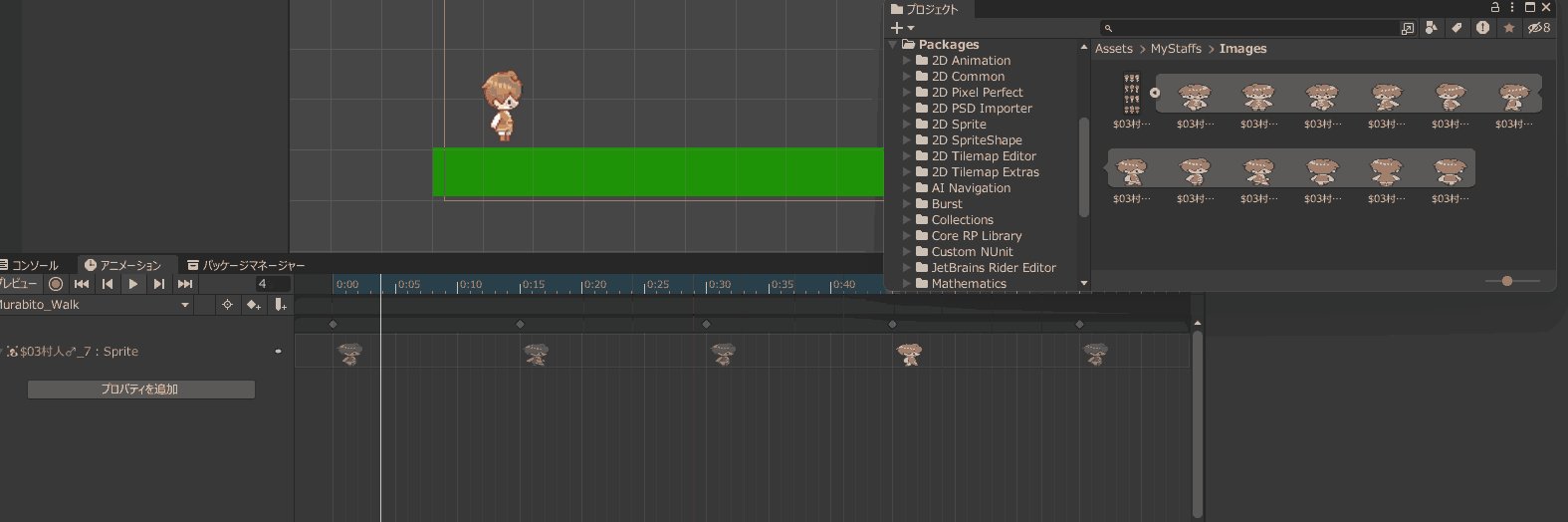
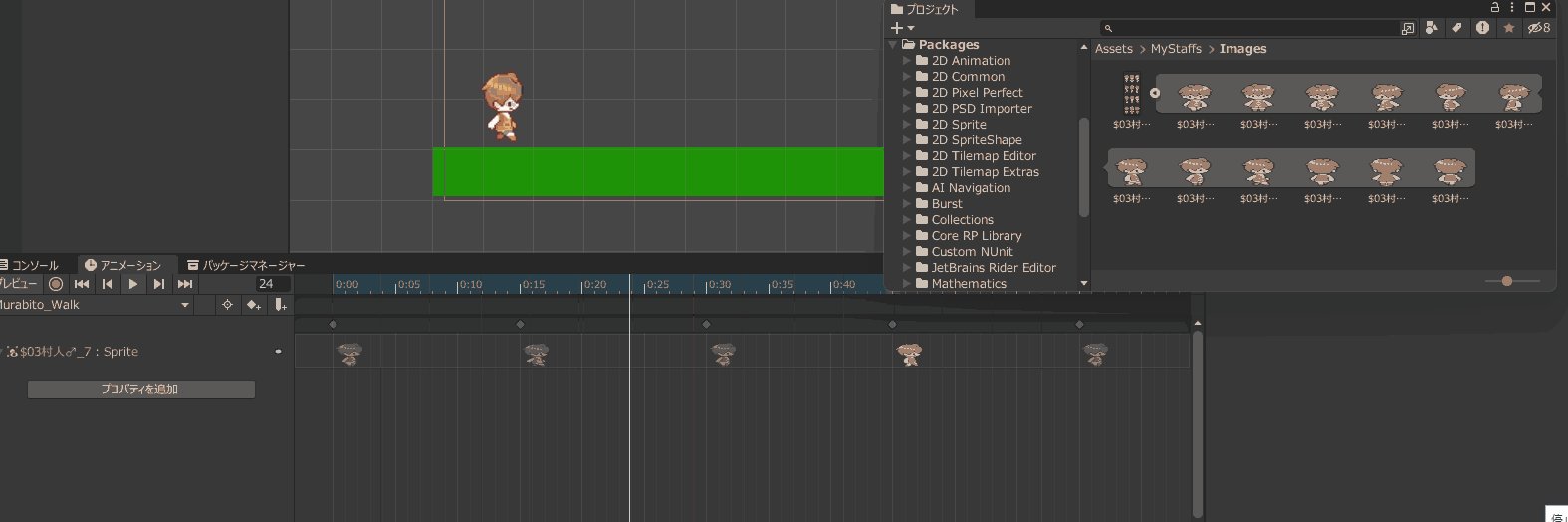
1秒の間で5枚の画像を切り替えるので、0.12秒ごとにそれぞれのモーションの画像を配置していきましょう。プロジェクトウィンドウとアニメーションウィンドウの両方を表示します。


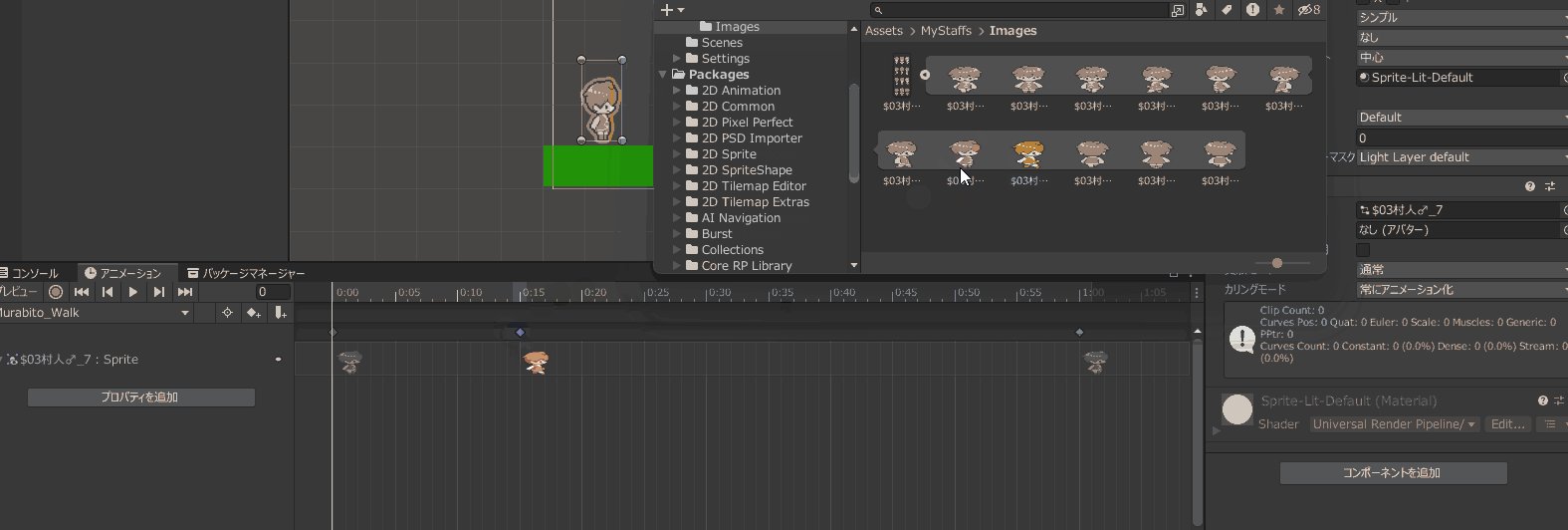
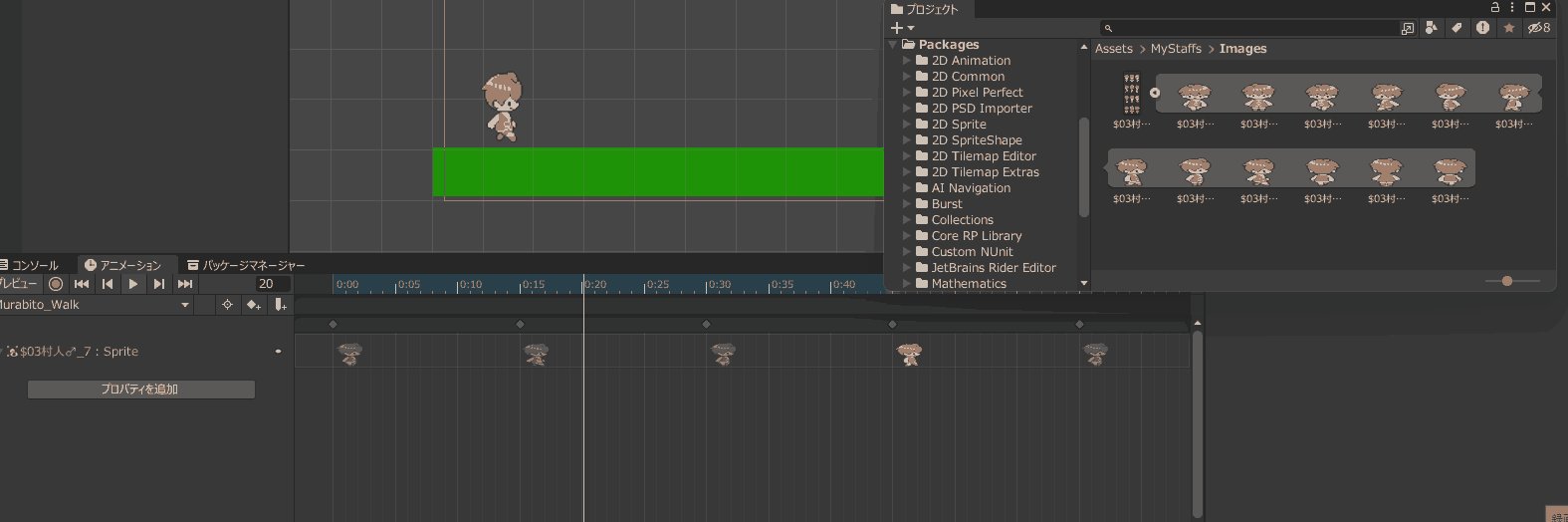
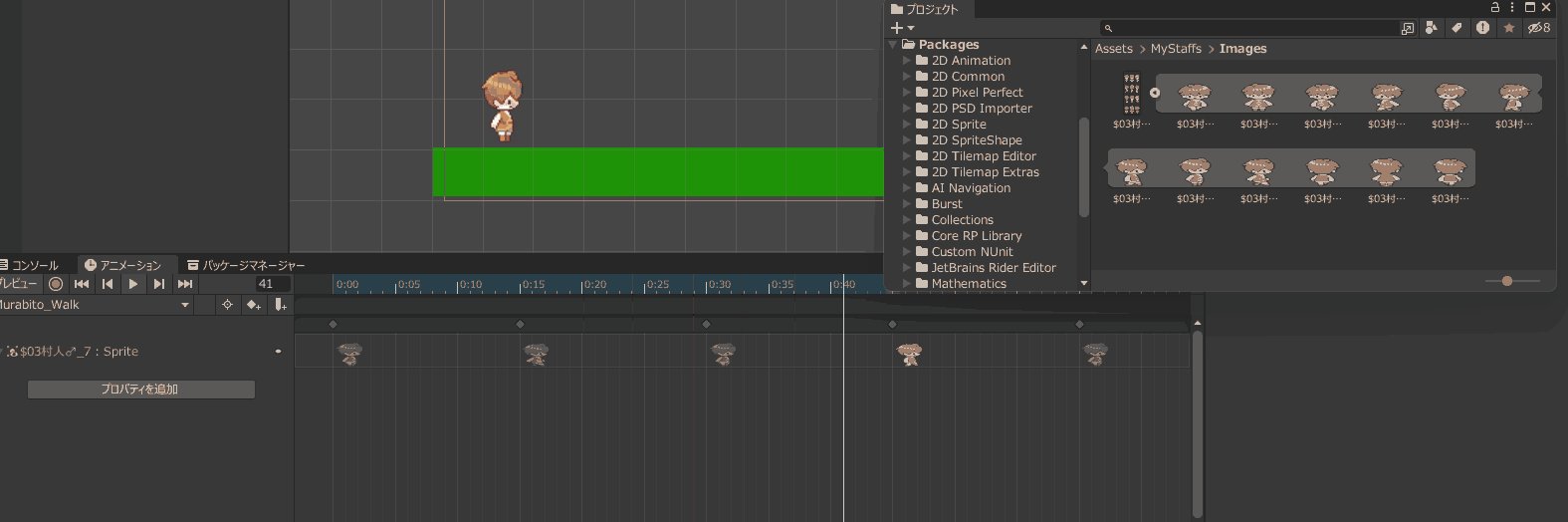
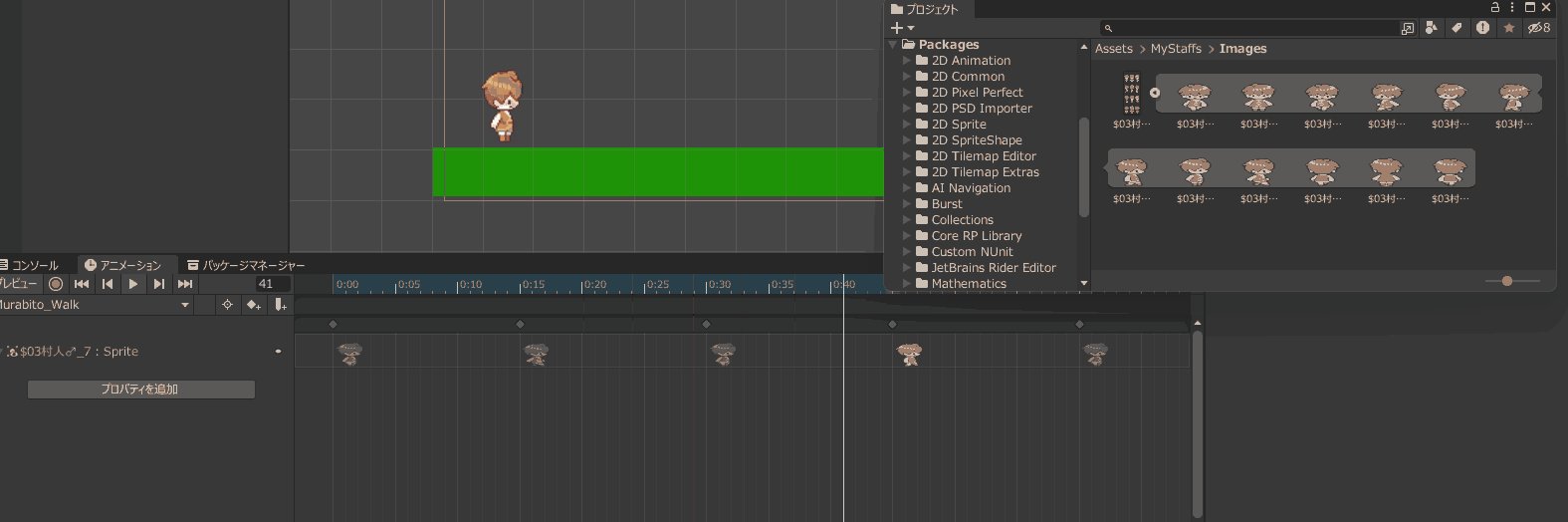
0:15、0:30、0:45の目盛りの箇所に画像をはめていきます。


終わったら、再生ボタン(「▷」ボタン)を押してみましょう!


ちゃんと歩いてますね、これで完成です!
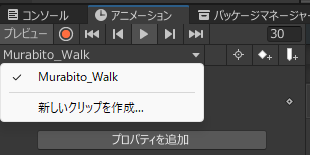
上に歩くモーションや、左へ歩くモーションを追加する場合は、[アニメーション名▼]となっている箇所から、「新しいクリップを作成」を選択しましょう。


歩き、走り、銃を構えるなどの、ユーザーの操作などに応じて、キャラクターアニメーションを変えたい場合は以下の記事を見てください。


②画像のボーンを変形させる
こちらは別記事にて紹介していますので、以下の記事を参照ください。


③色や透明度を変化させる
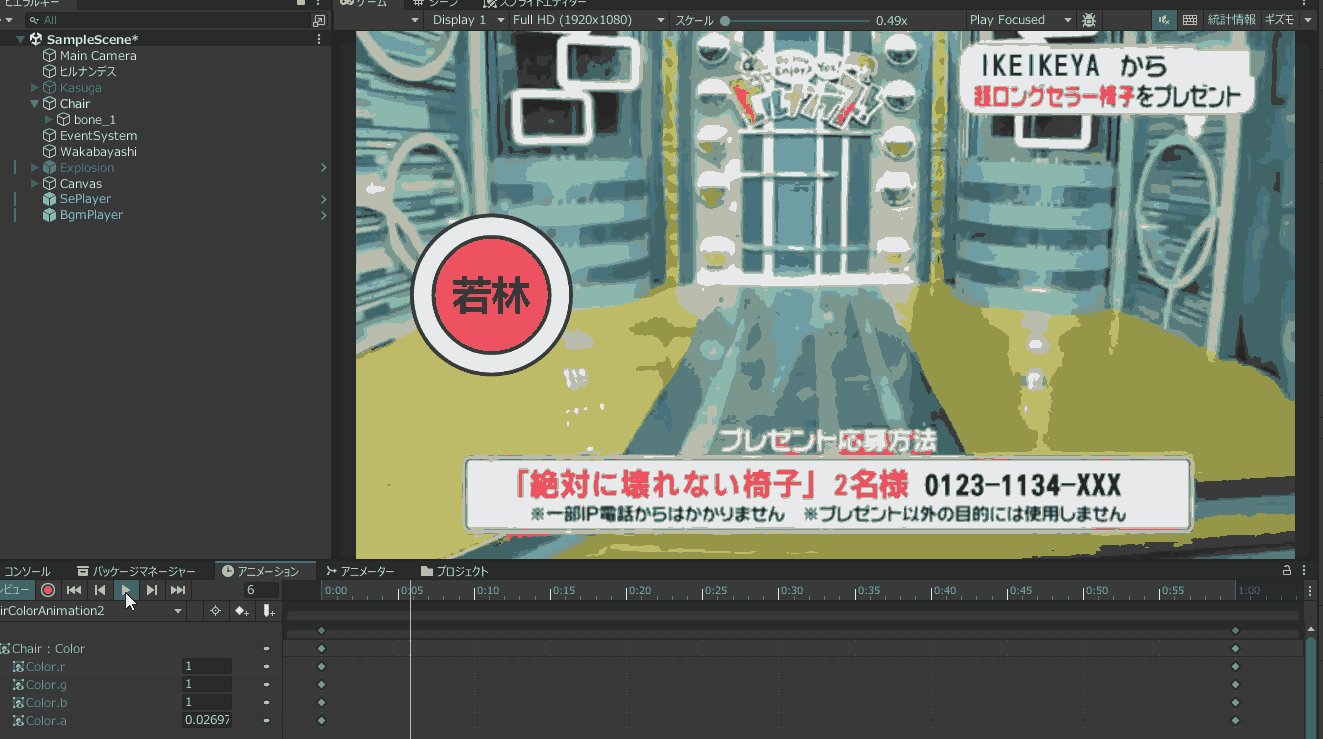
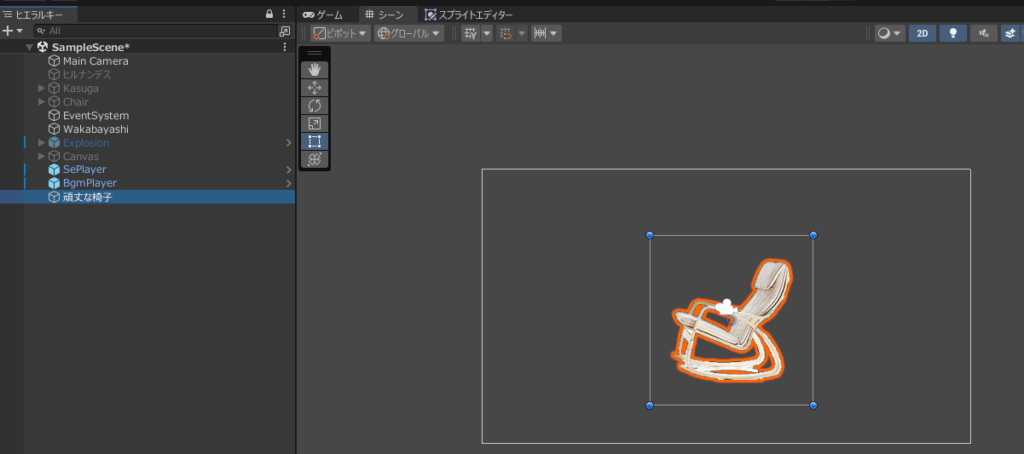
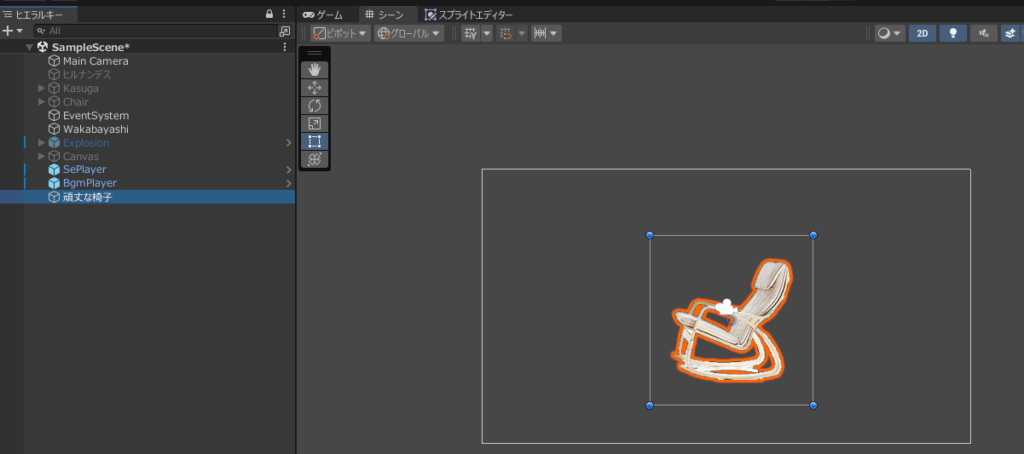
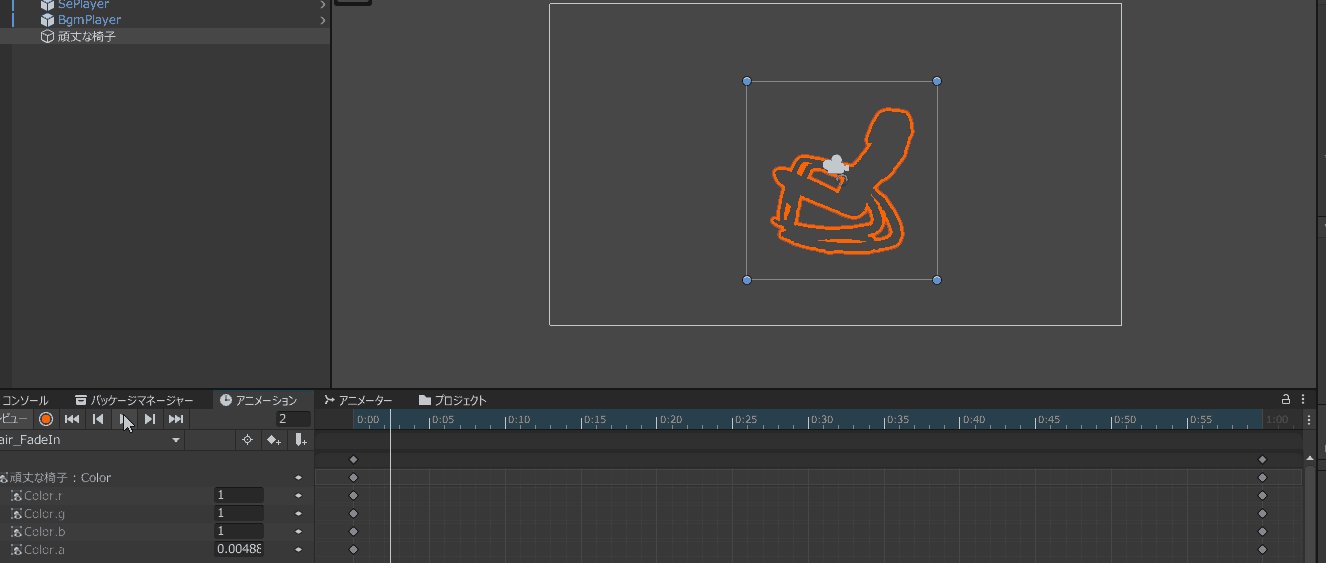
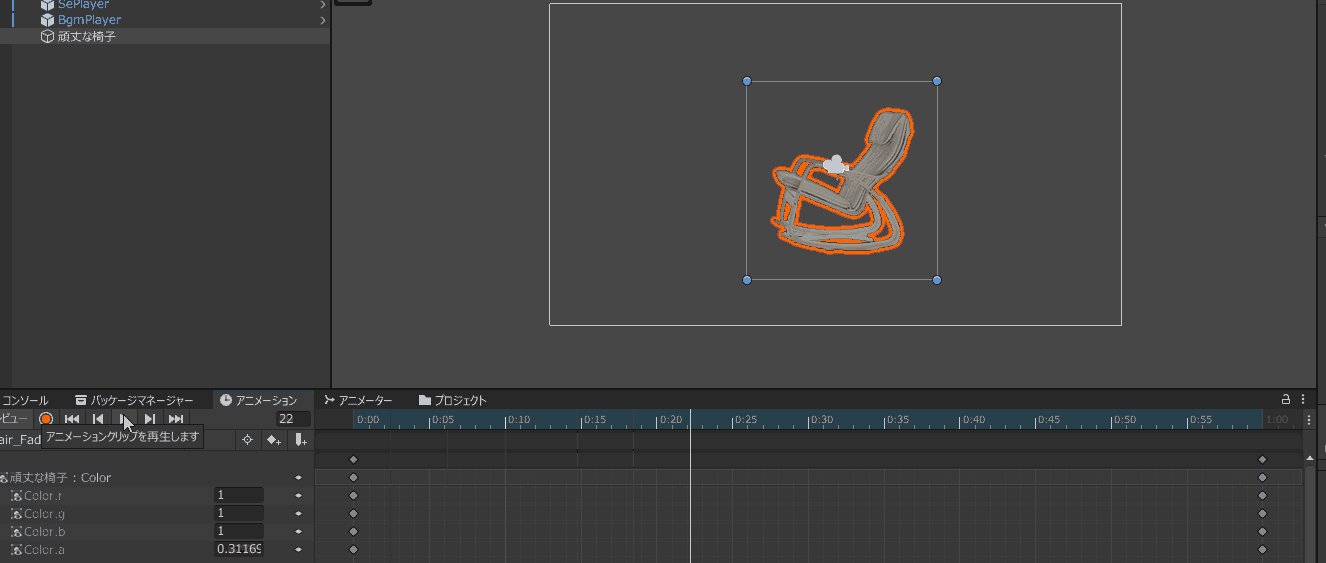
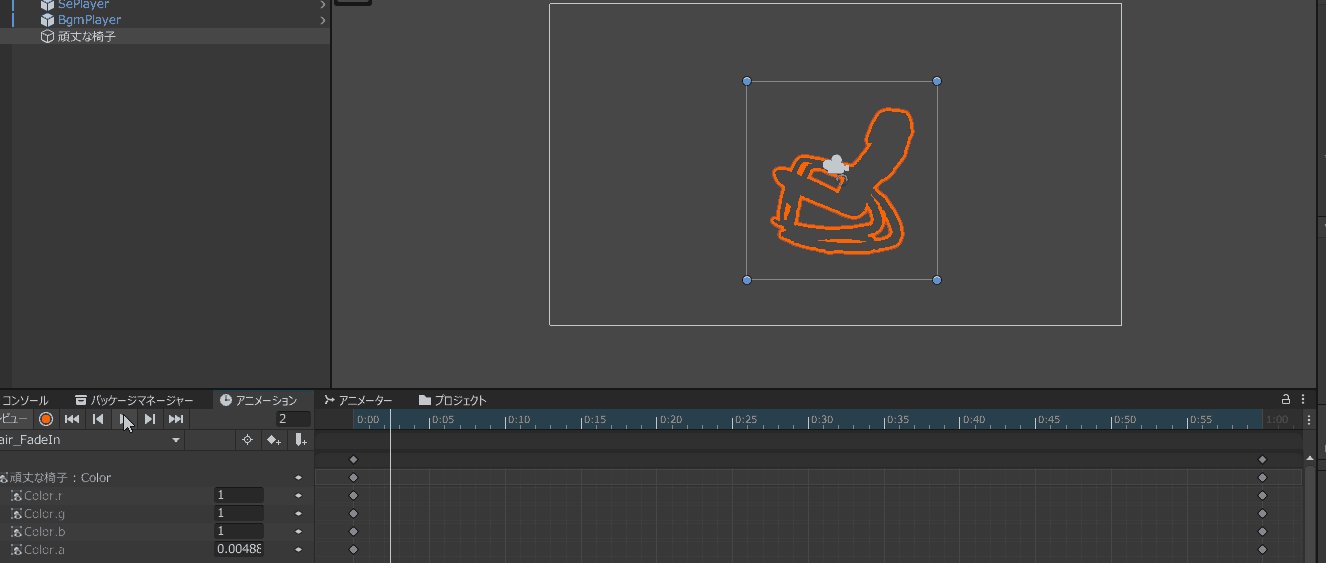
サンプルとして、どこにでもある椅子をフェードインさせてみましょう。こちらは非常にシンプルなプロセスです。
まずは、椅子の画像をシーンに配置します。


アニメーションウィンドウを開き、[作成]ボタンを押して、アニメーションファイルを作成する。


今回は、Chair_FadeInというアニメーションファイルを作成しました。
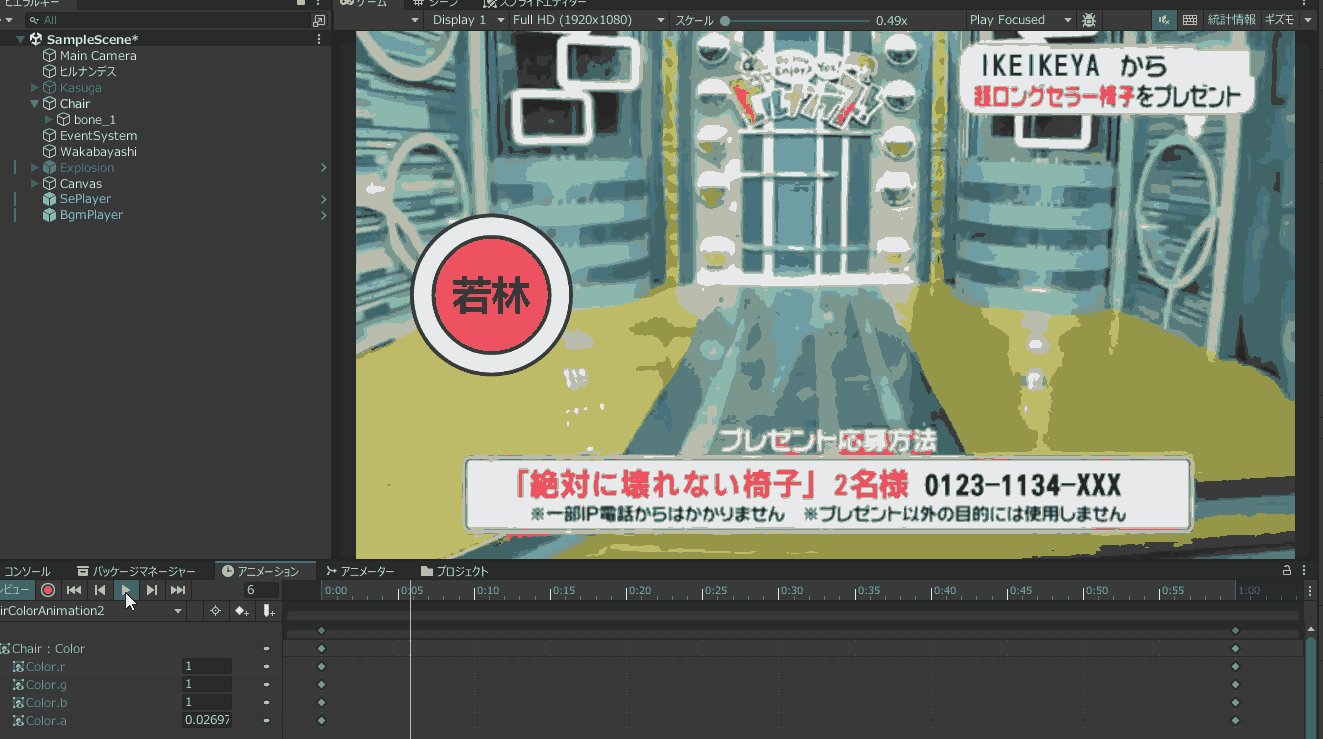
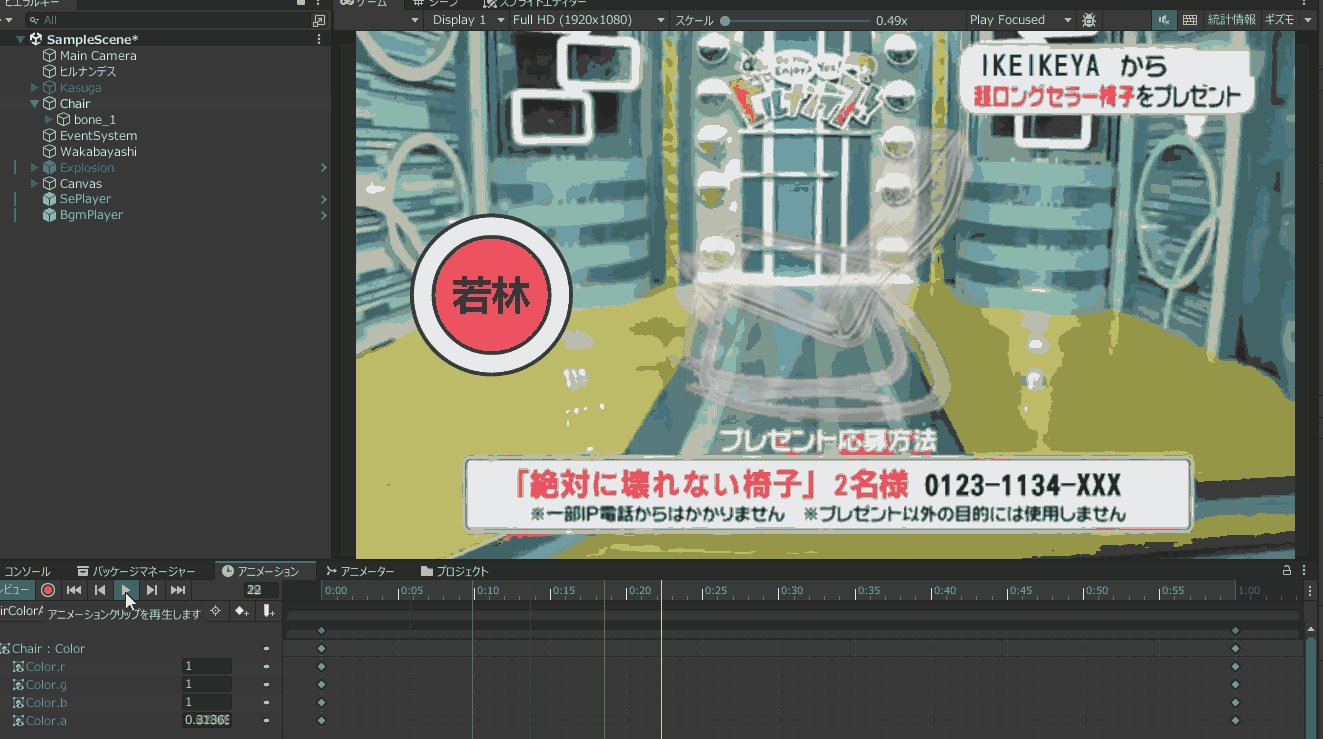
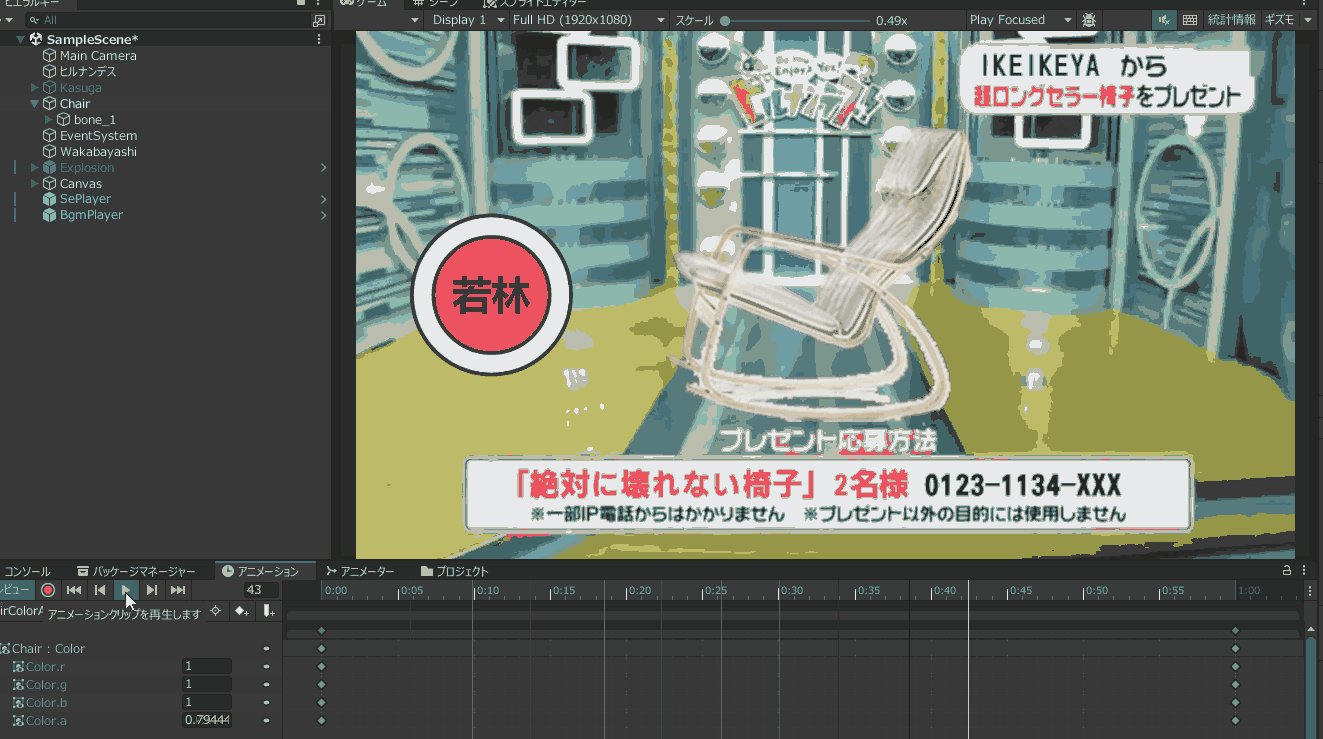
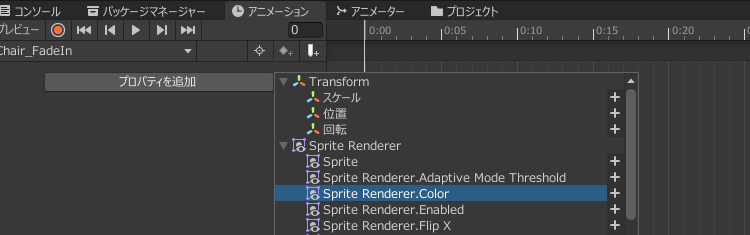
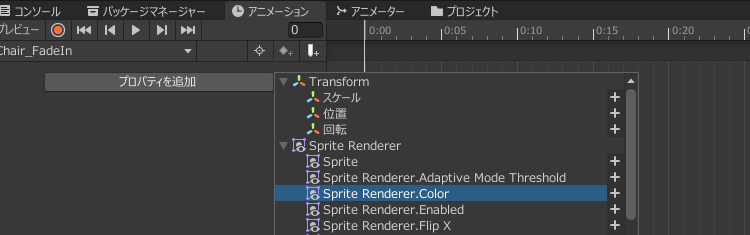
今回は、透明度を変更させていきます。透明度はColorの中に含まれますので、Sprite Renderer.Colorを選択します。


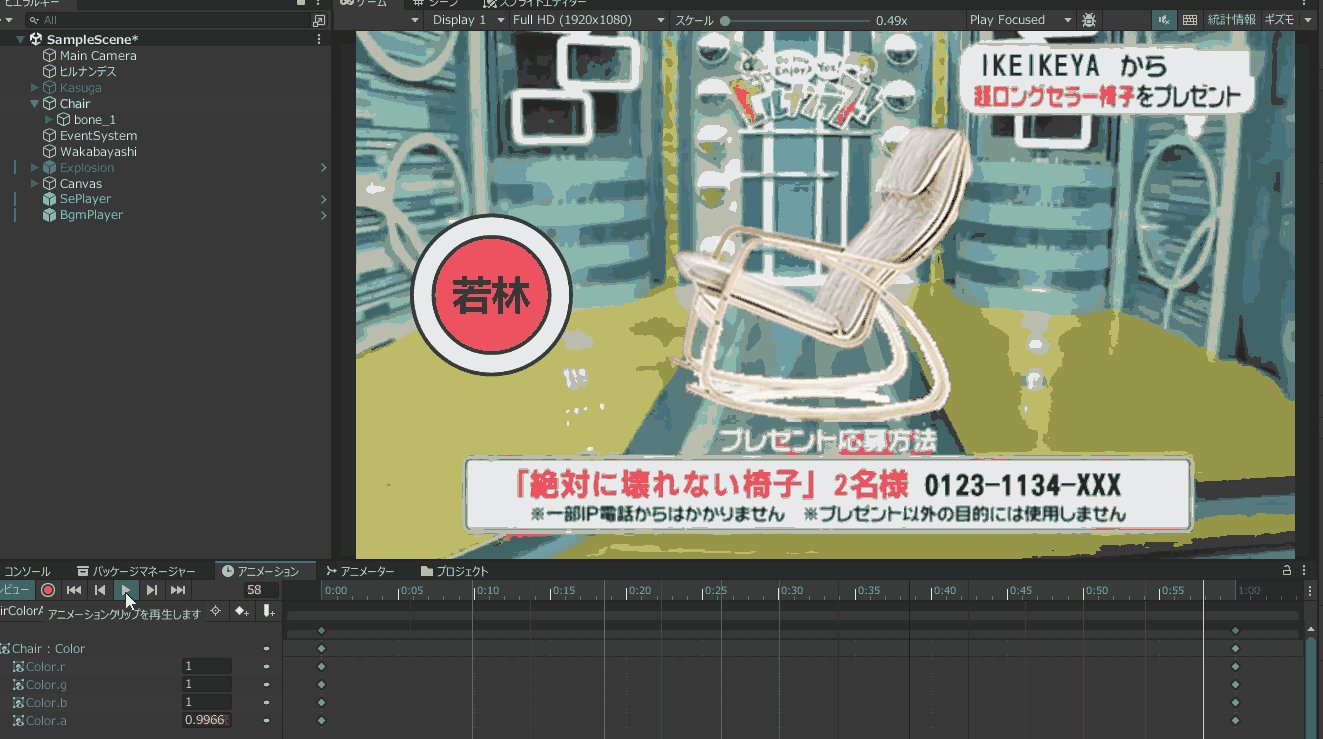
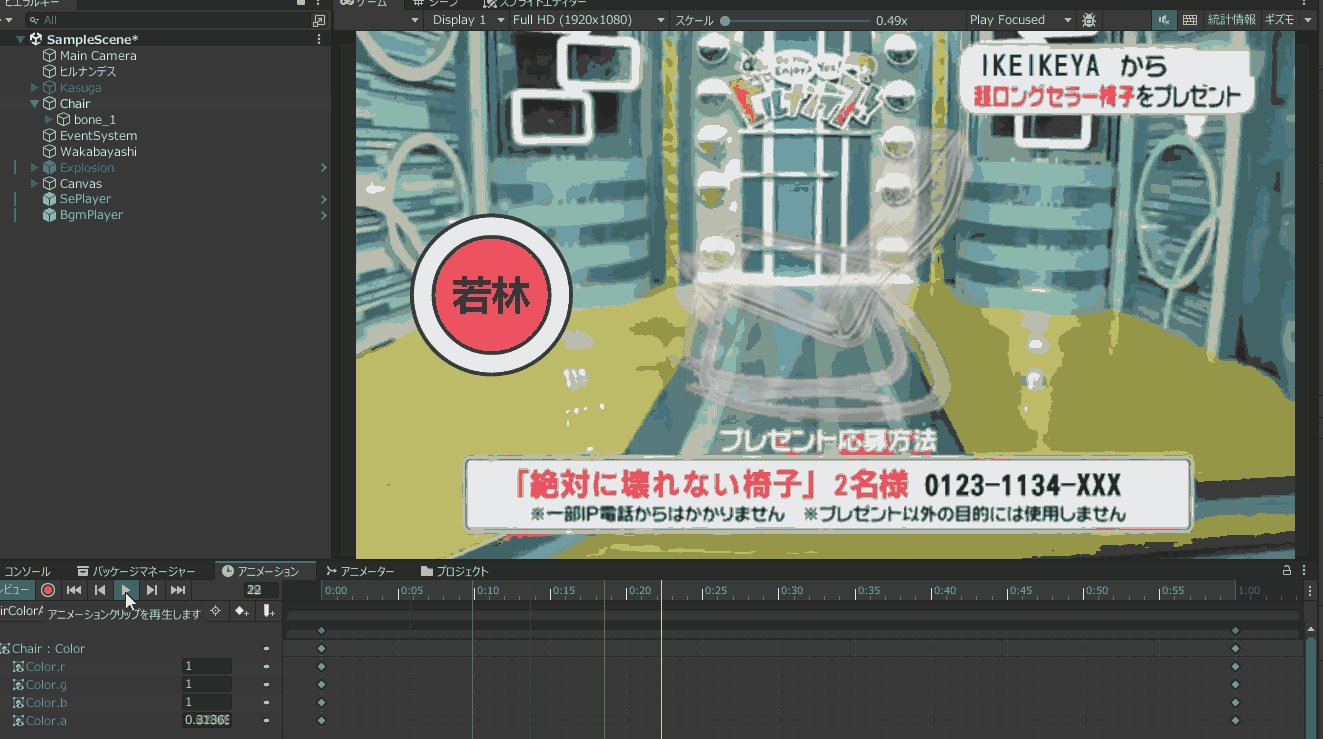
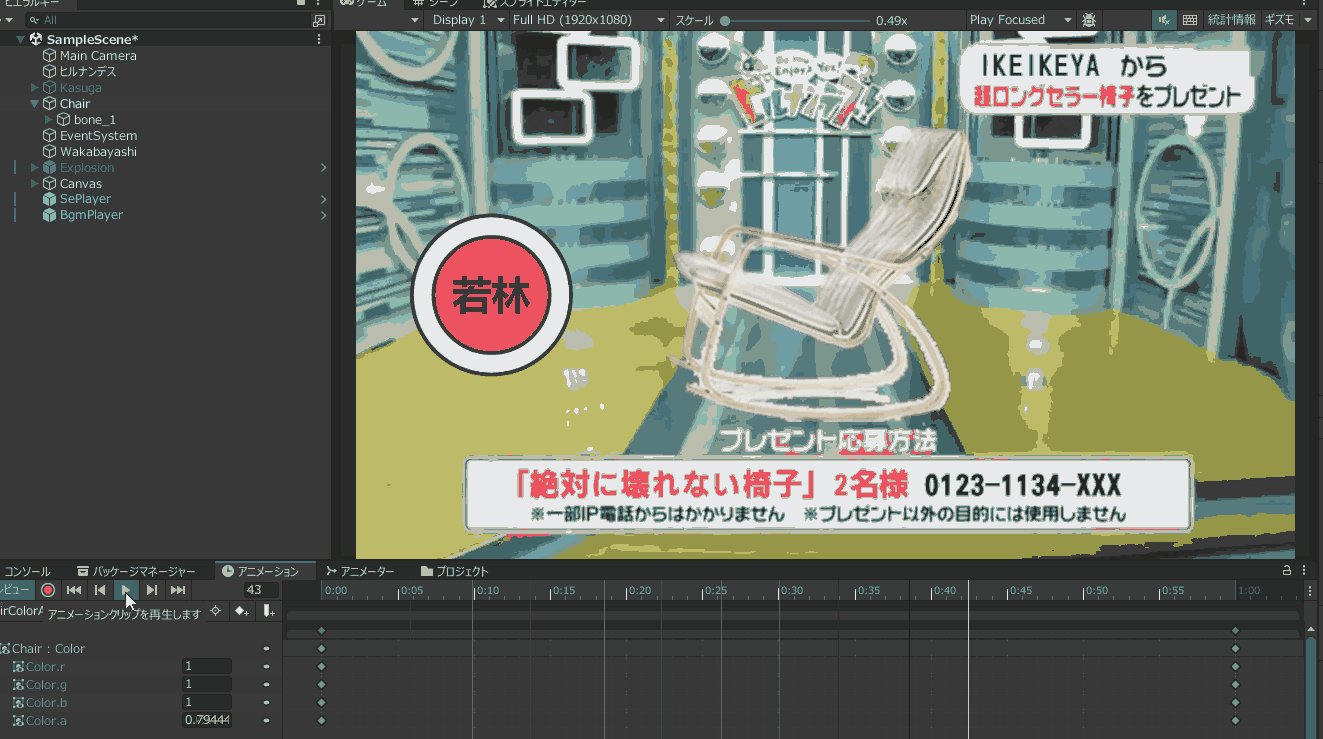
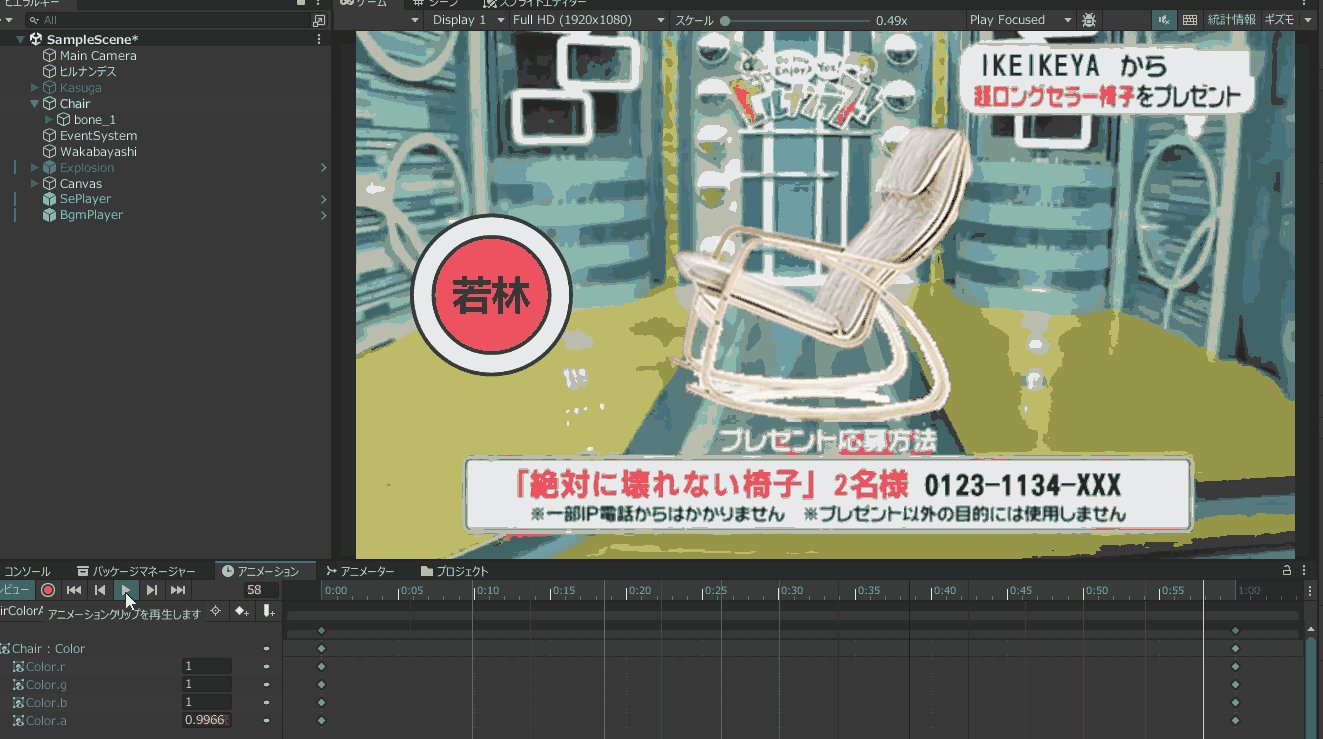
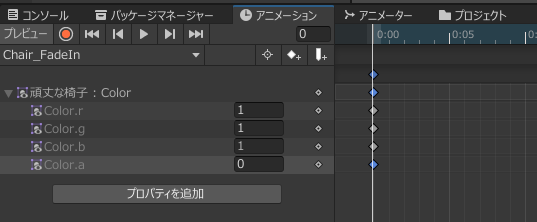
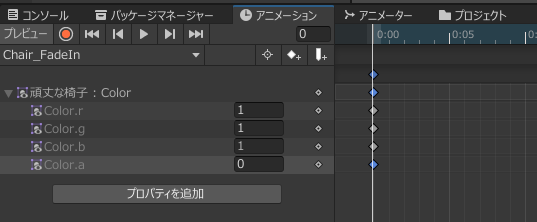
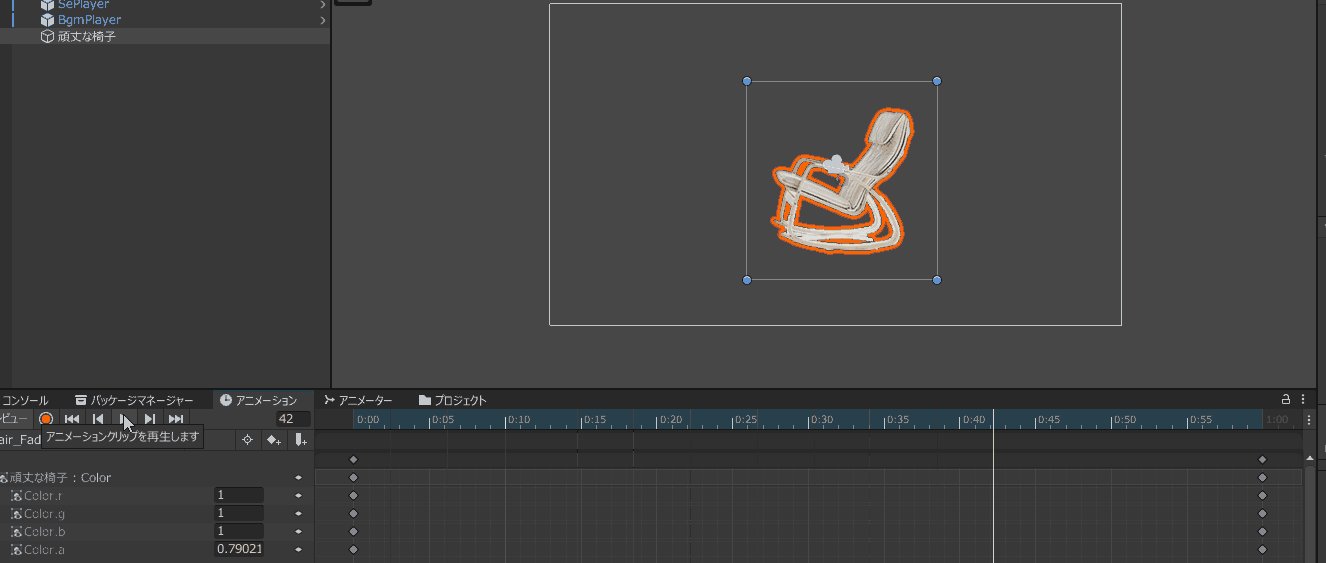
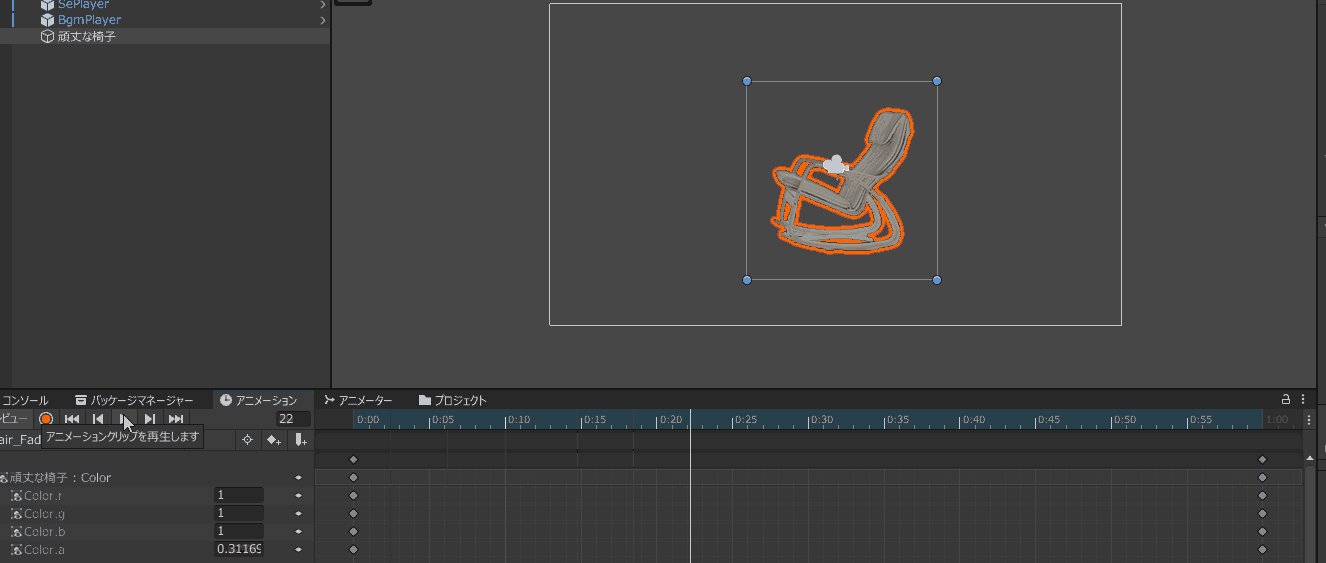
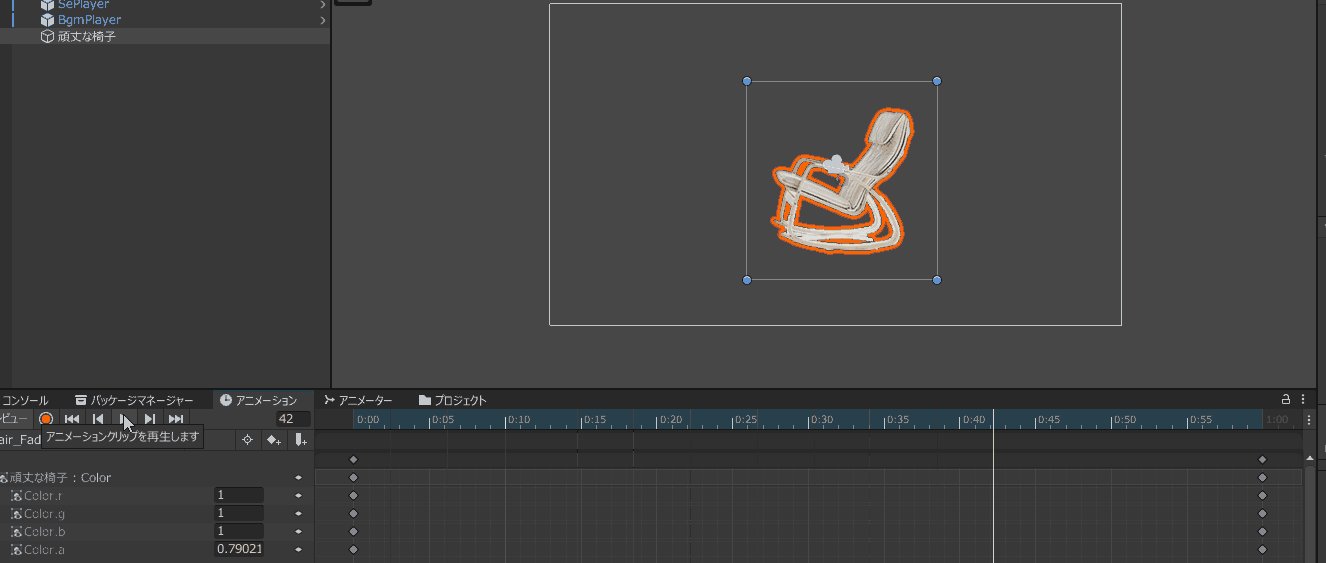
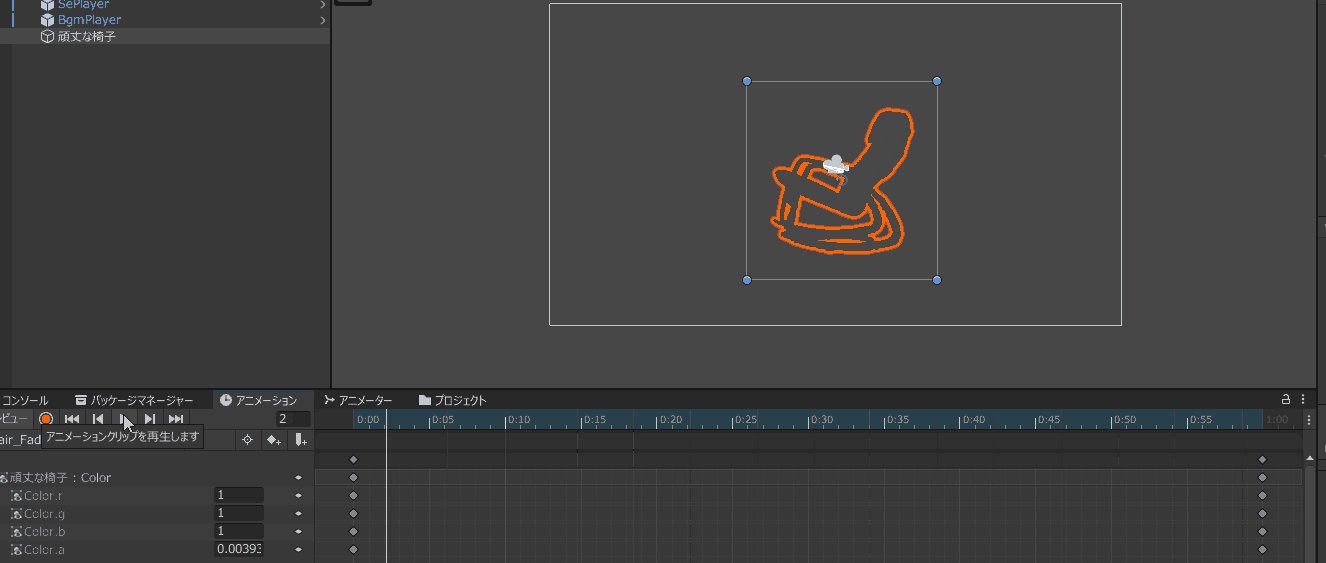
透明度が0で見えなくなり、透明度が1になると完全に表示されます。
1秒の間で徐々に表示されるようにしましょう。
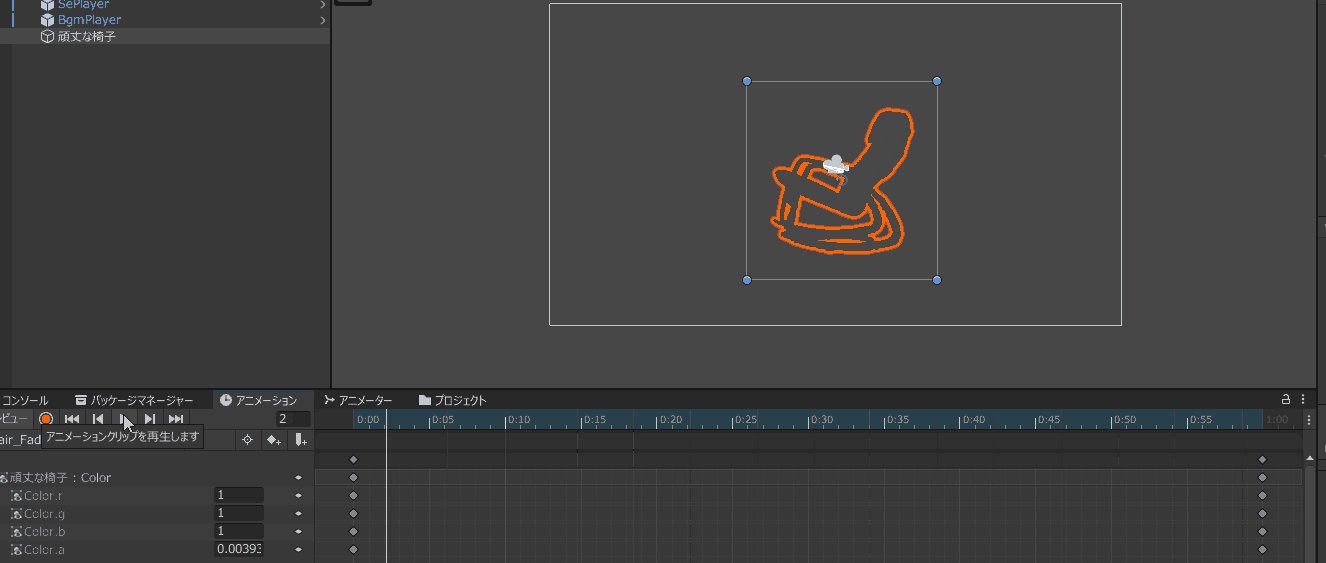
0秒のところにあるダイヤを選択して、「Color.a」に0を入力します。(aというのは透明度のことです。α値と呼ばれることもあります。)


この状態で再生してみましょう。


ちゃんと再生されましたね。
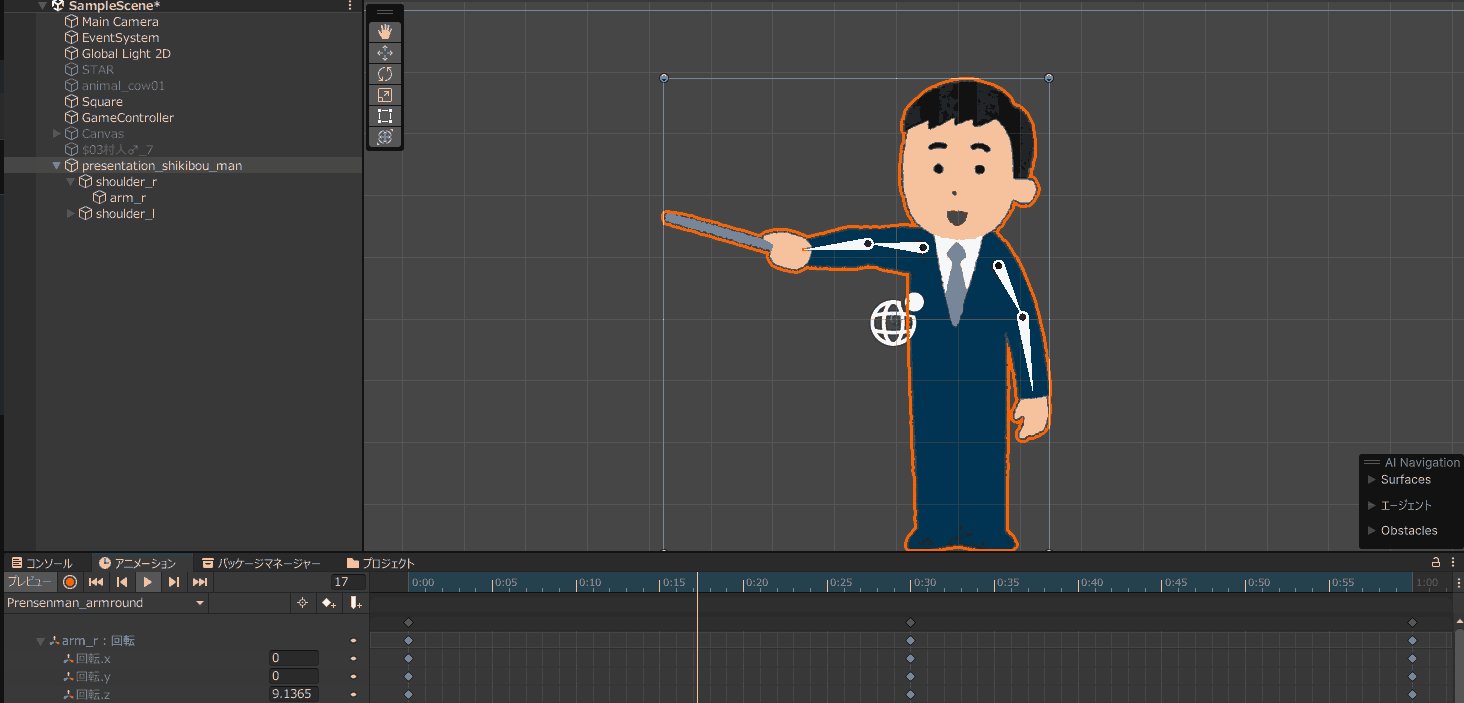
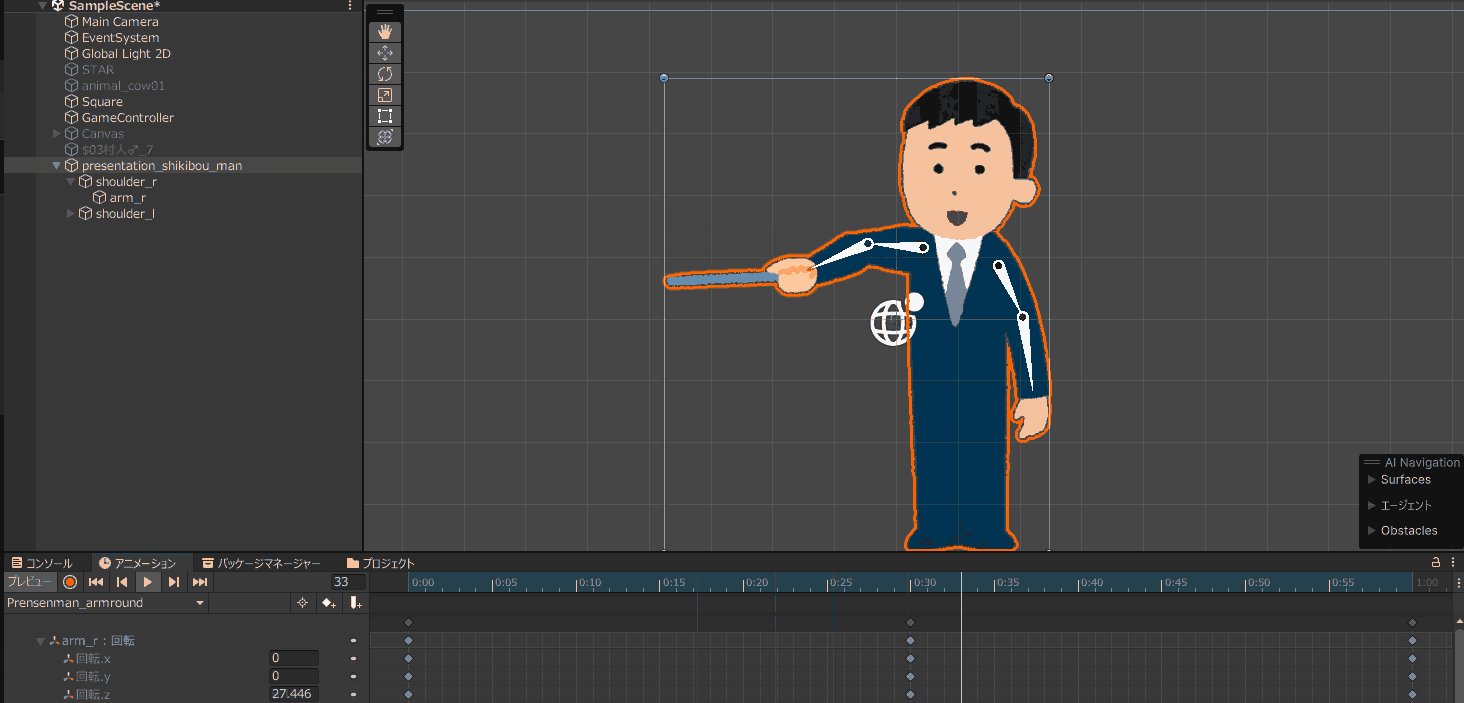
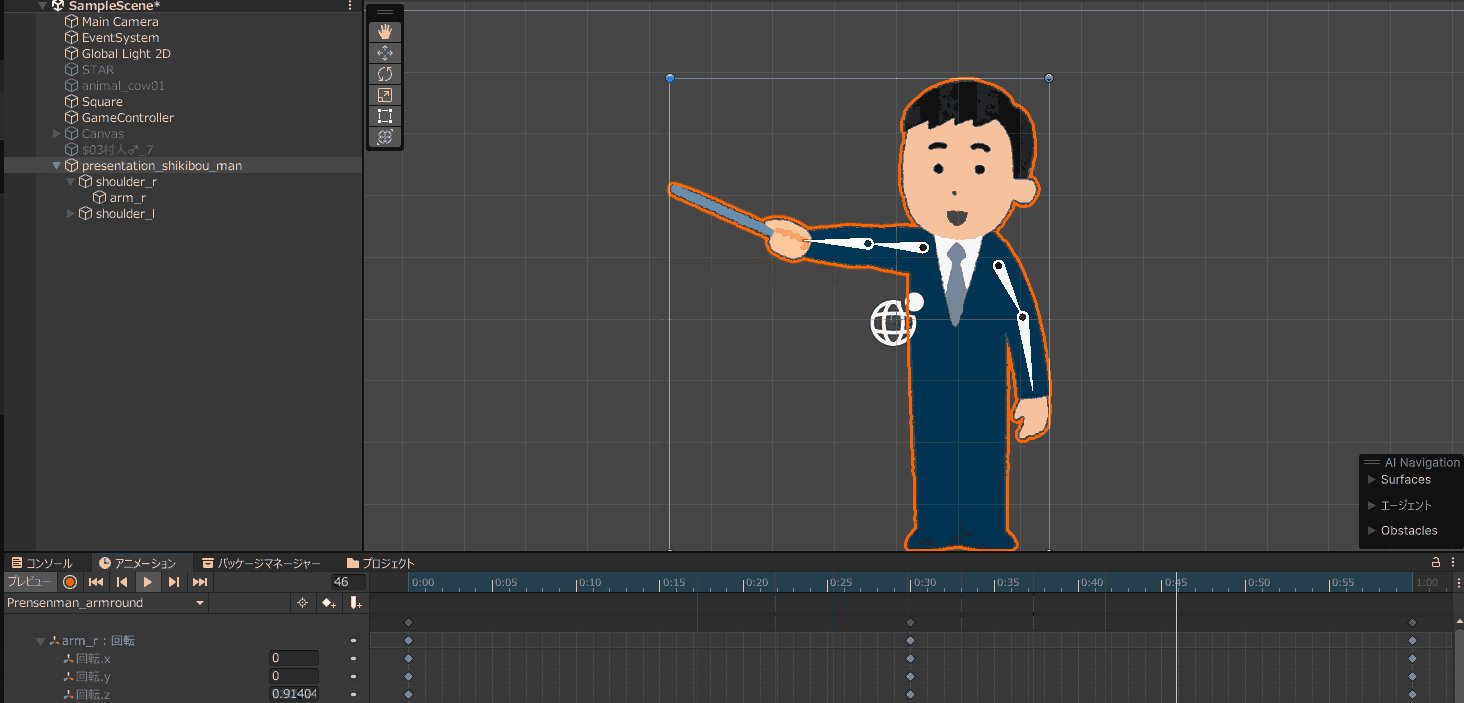
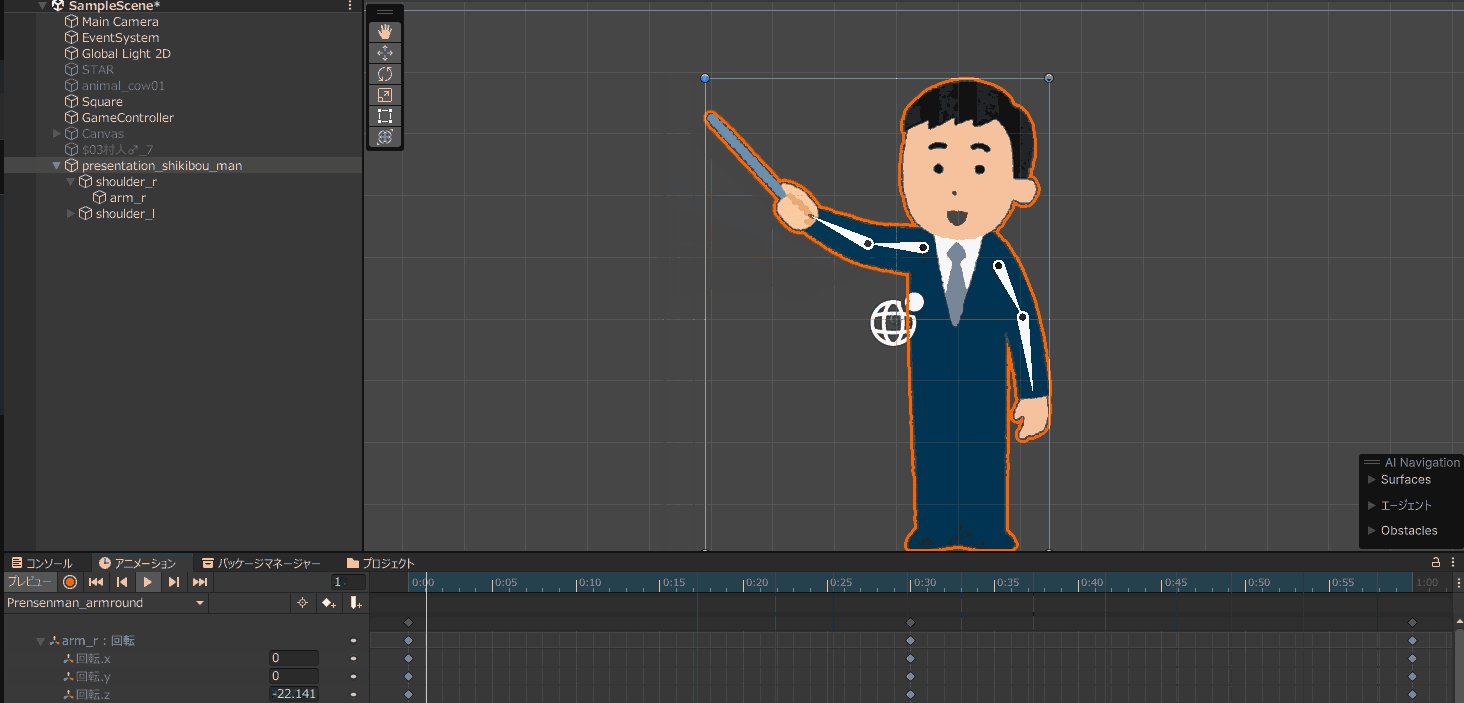
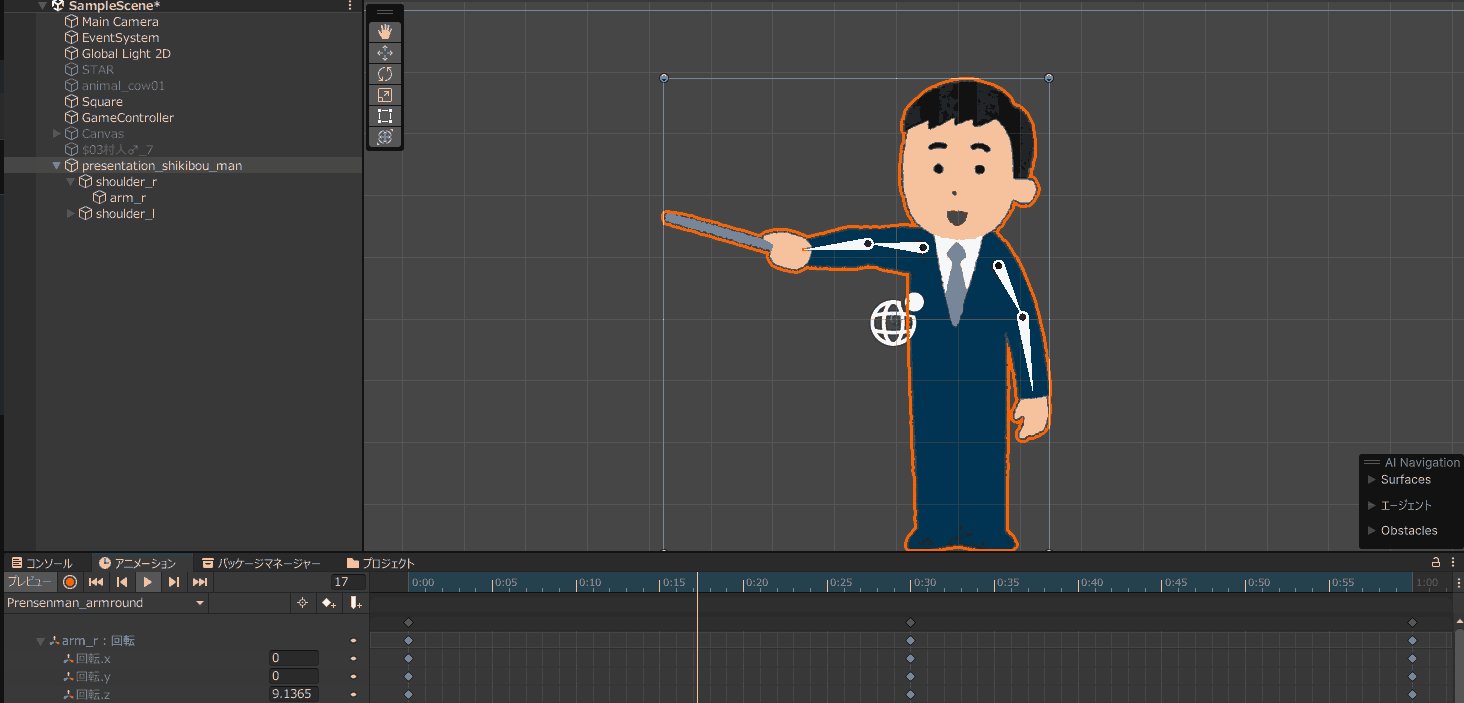
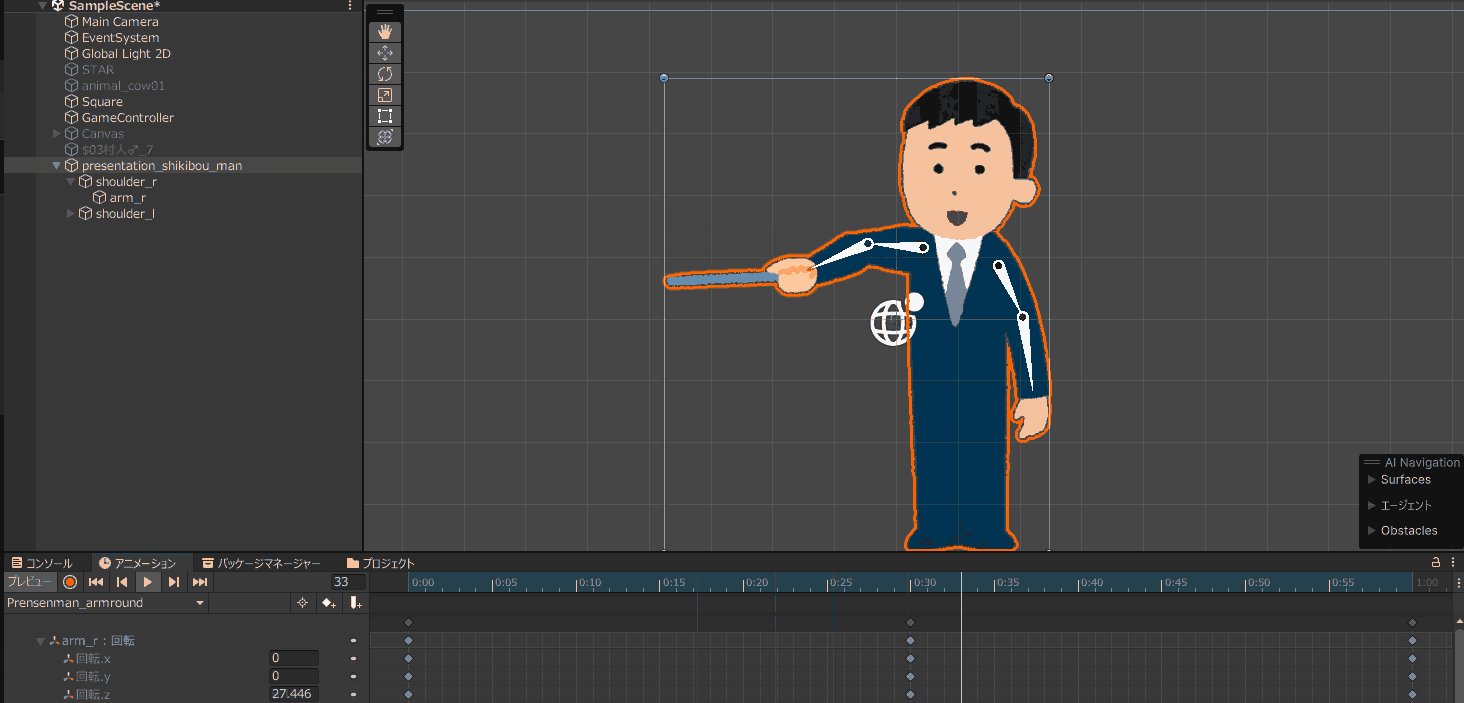
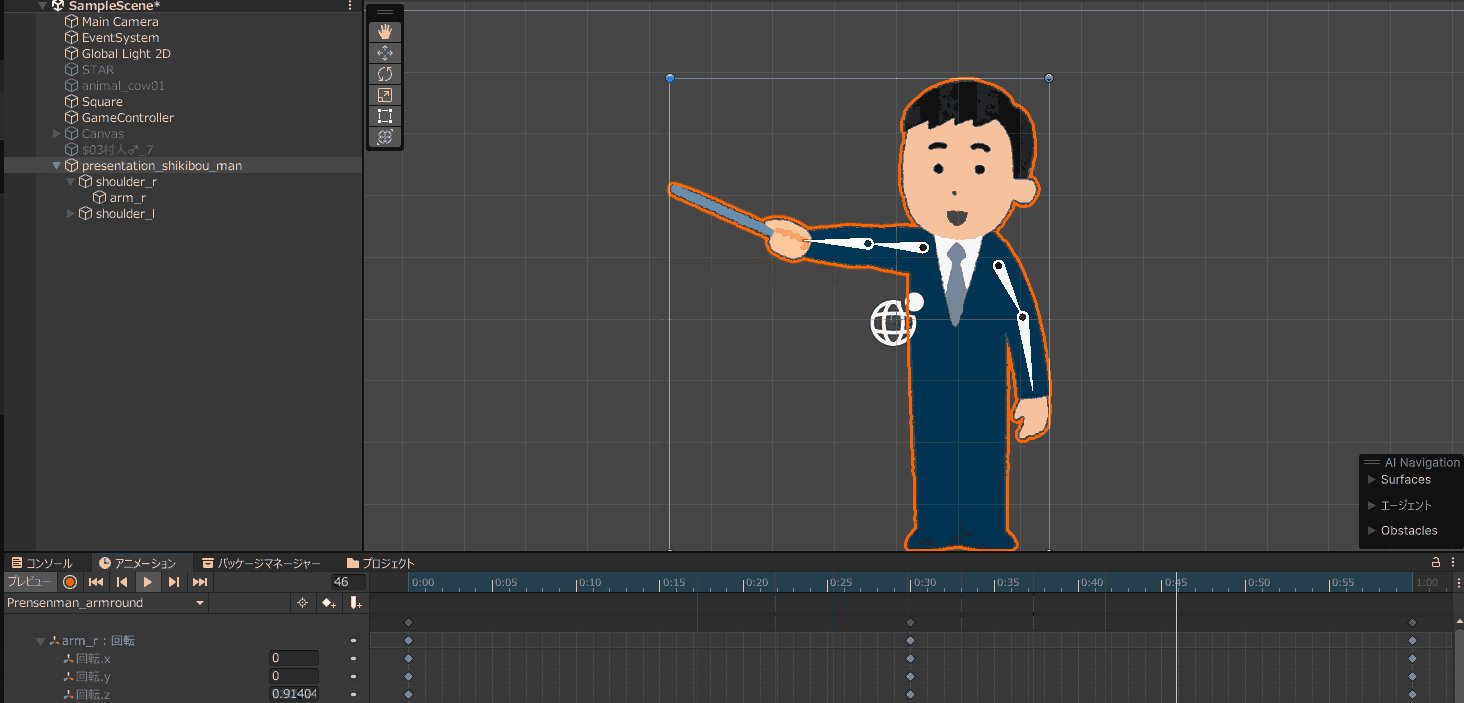
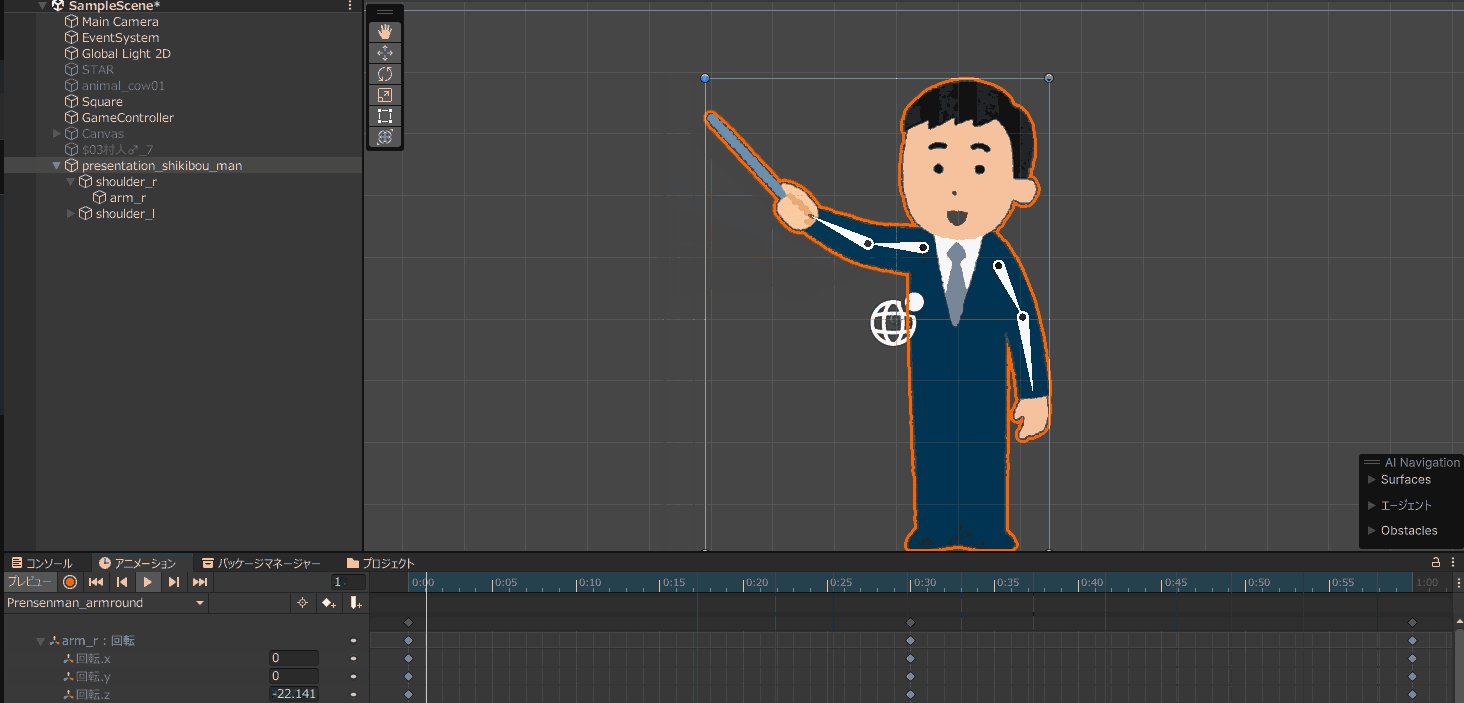
同様の手順で色であったり、スケール、回転(Transformから設定可能)をアニメーションすることが可能です。
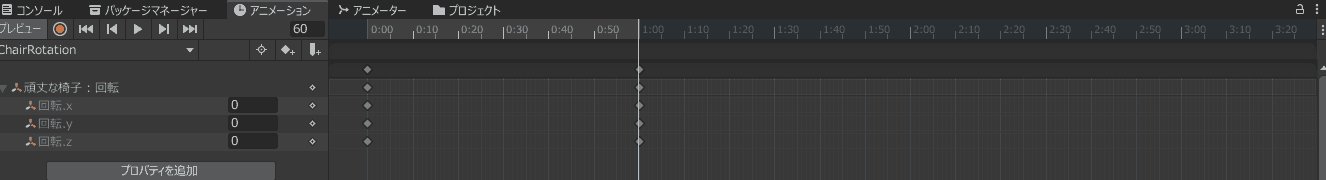
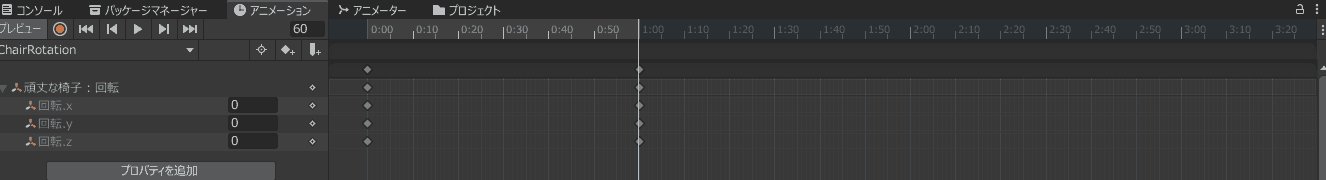
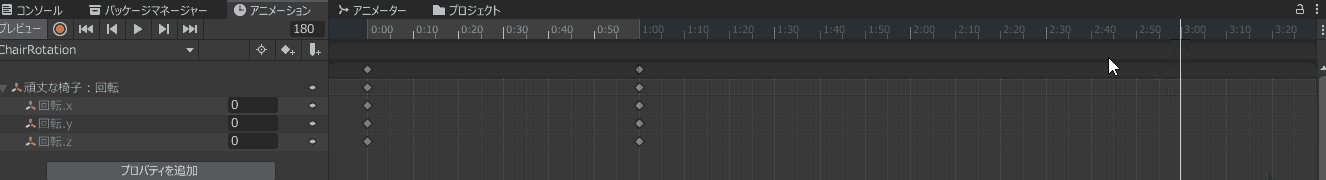
キーフレーム(何秒のタイミングでどの状態に持っていくか)を追加するには、フレームを追加したいフレームに移動して、以下のダイヤにプラスがついているマークをクリックします。
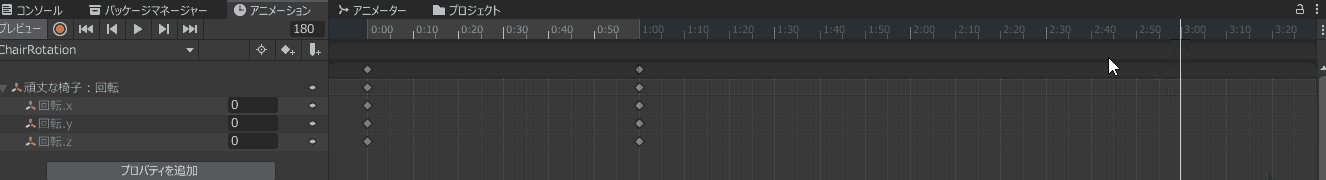
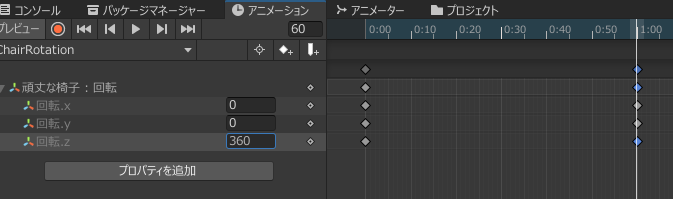
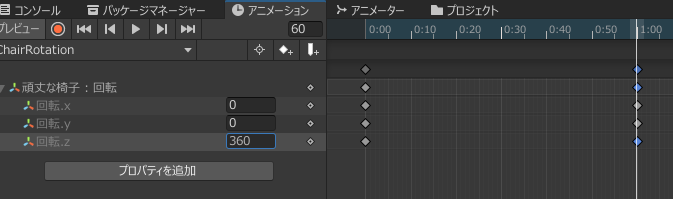
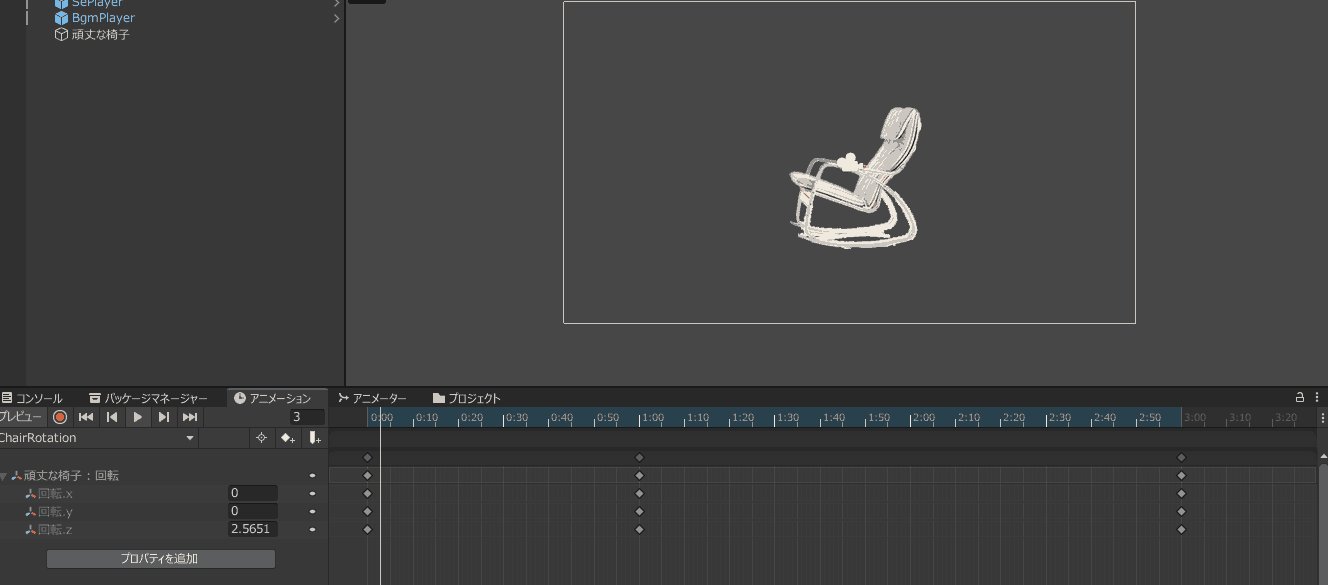
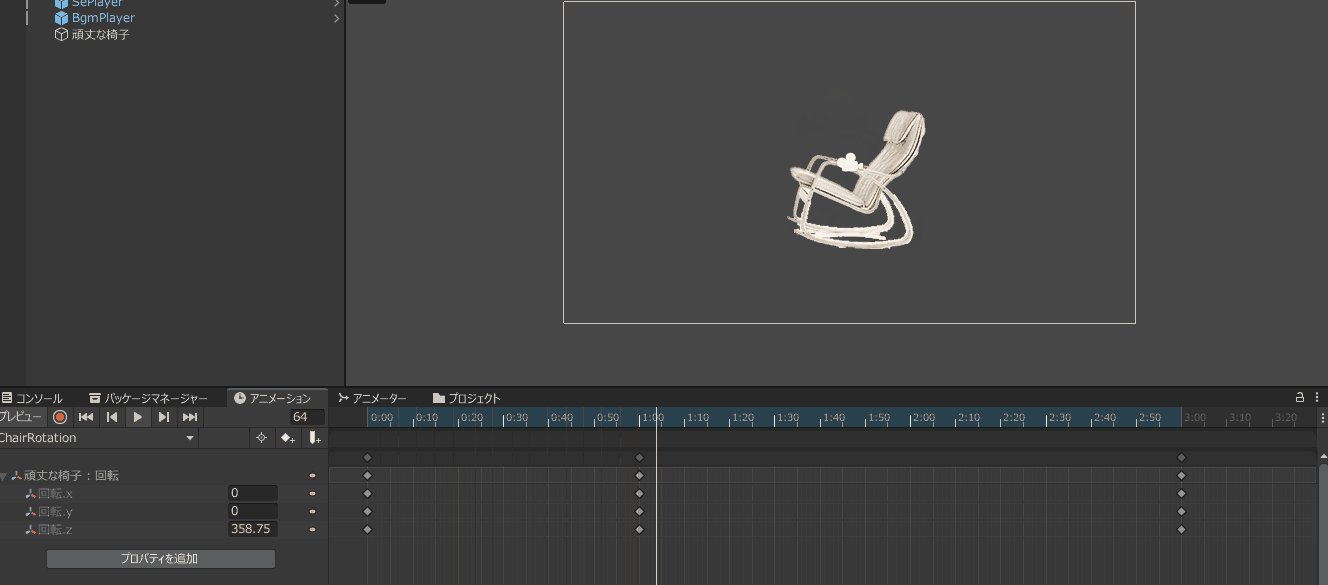
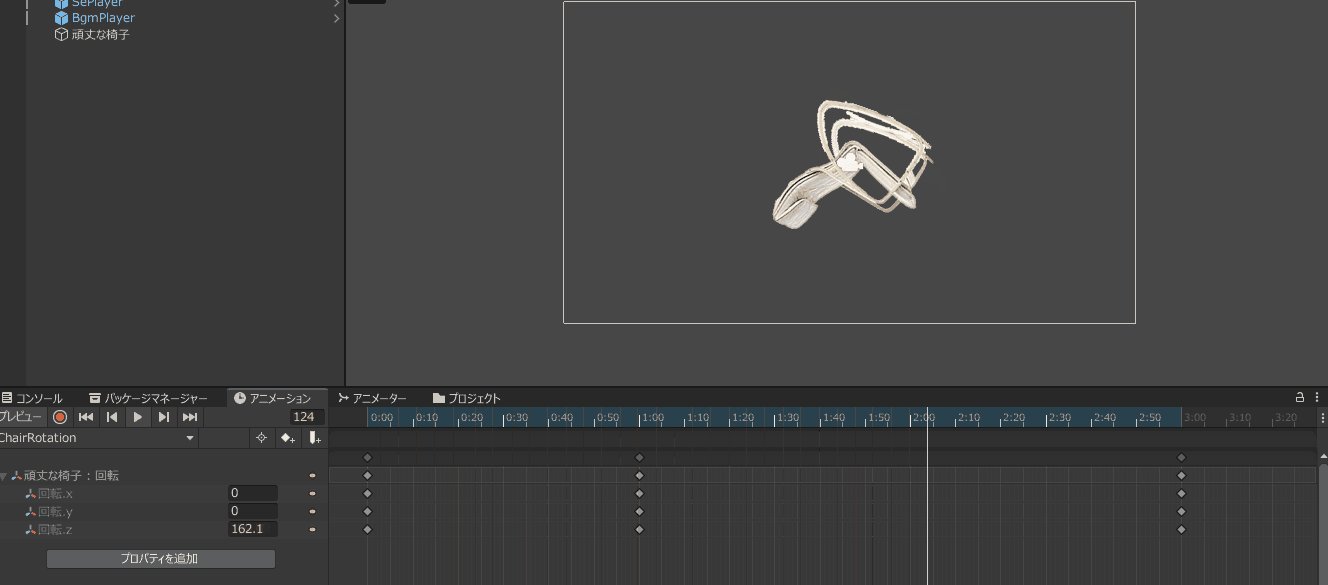
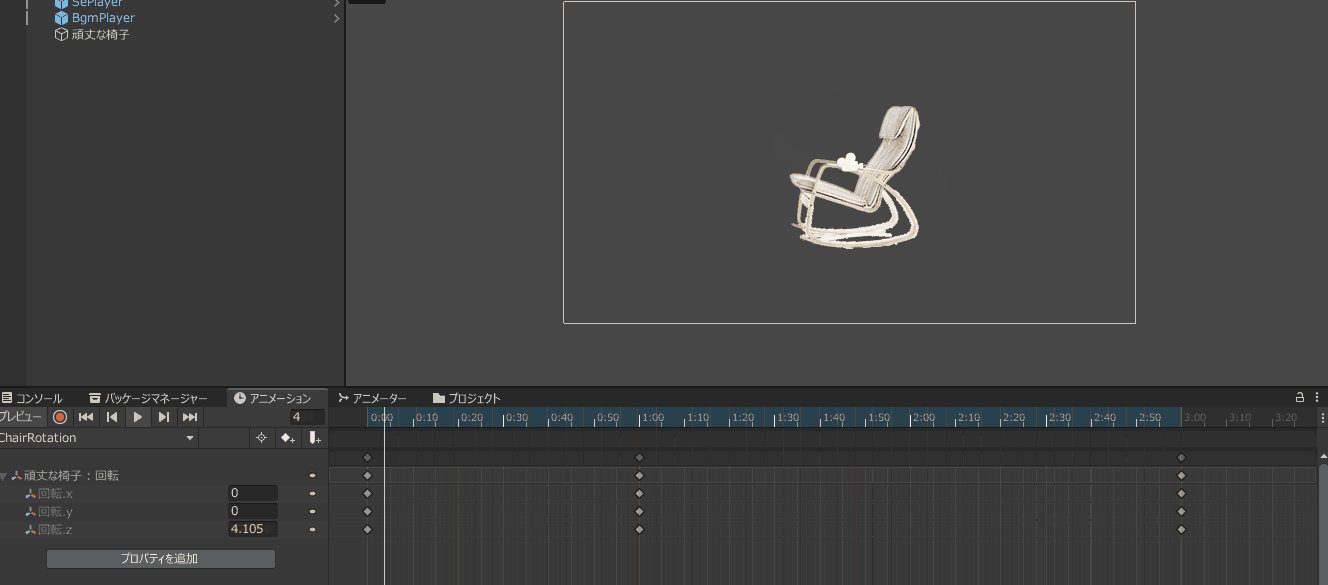
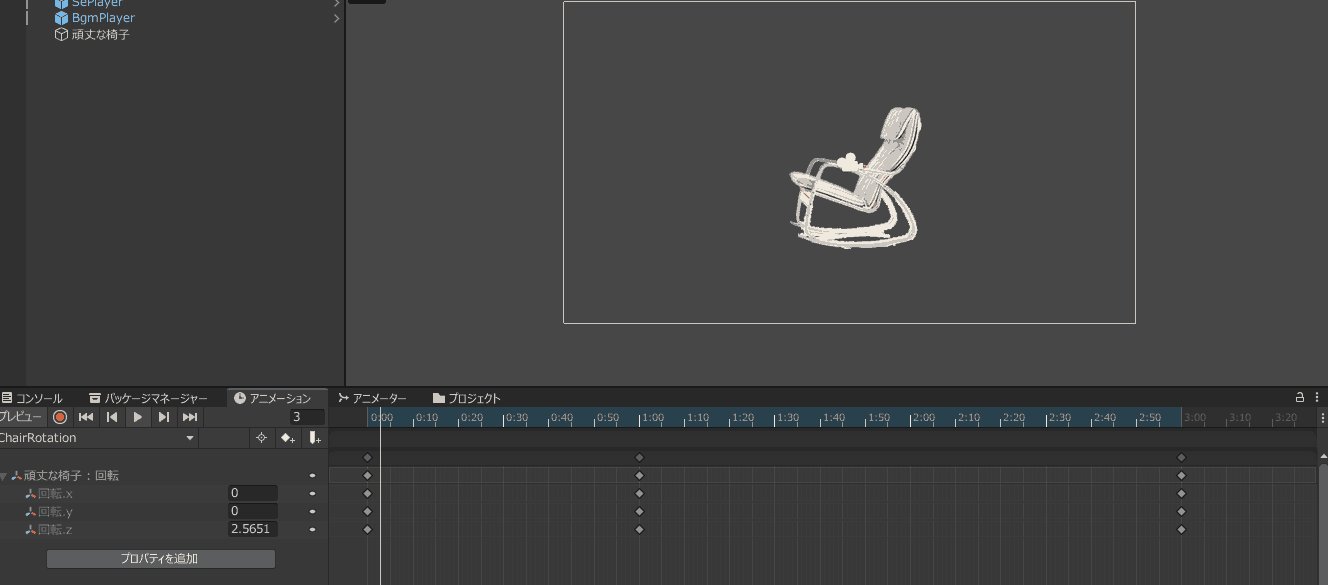
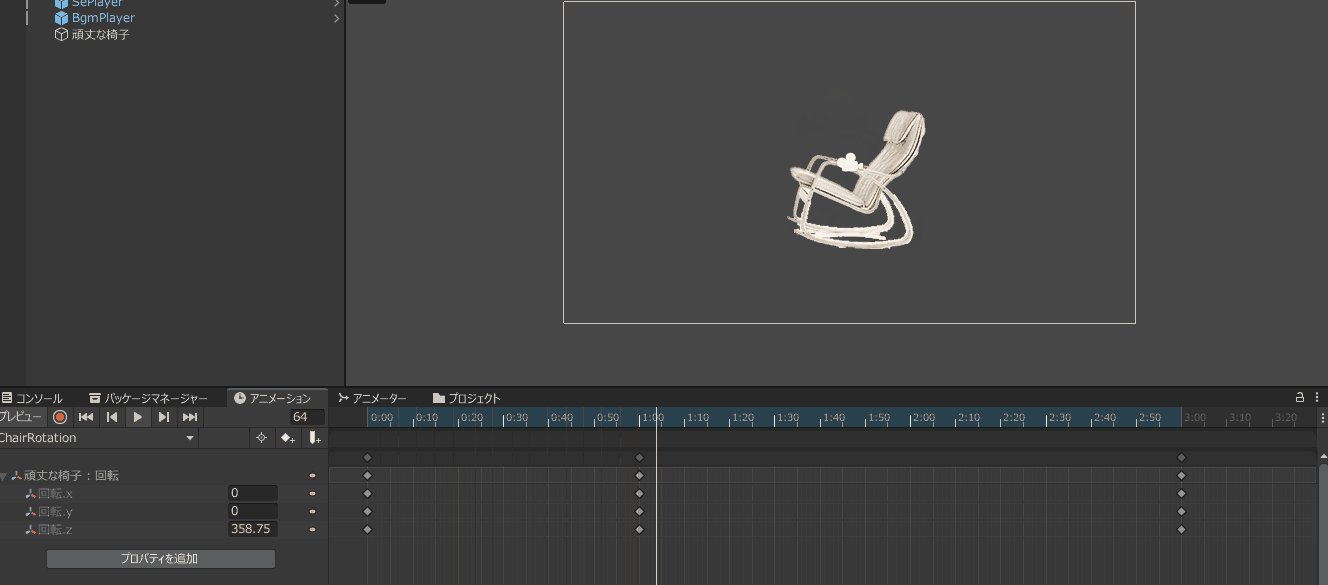
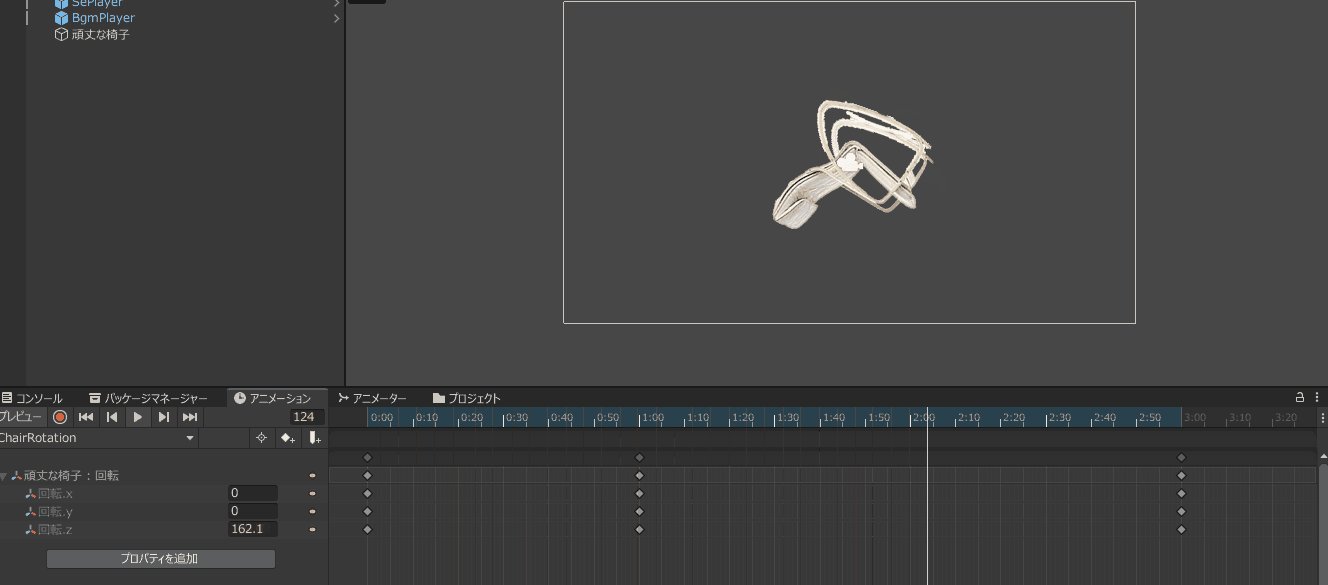
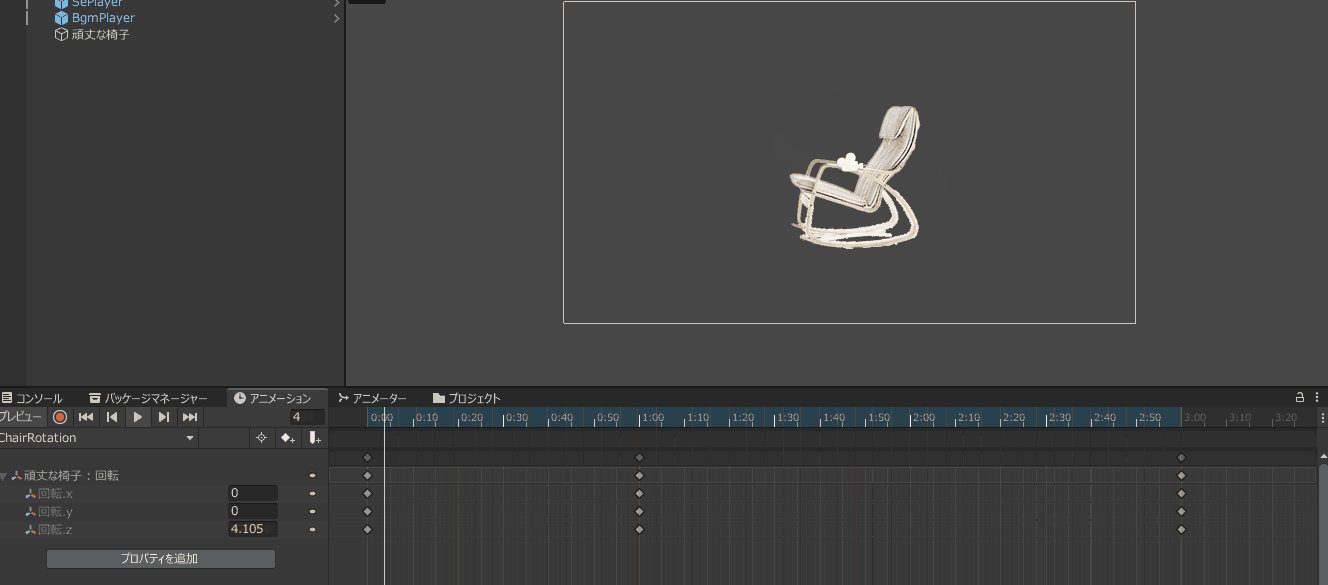
例えば、今回は、1秒で反時計回りに回転して、2秒で時計回りに回転する椅子を作りましょう。


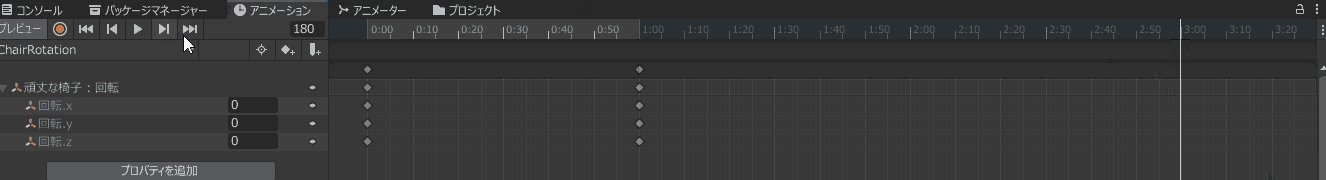
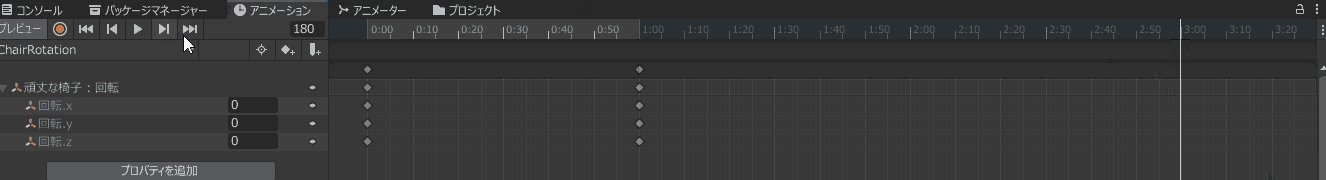
1秒目のフレームで、回転.zに360を設定し、3秒目のフレームで回転.zに0を設定します。


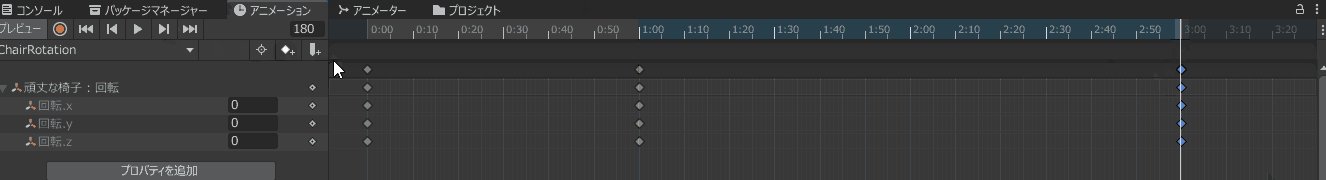
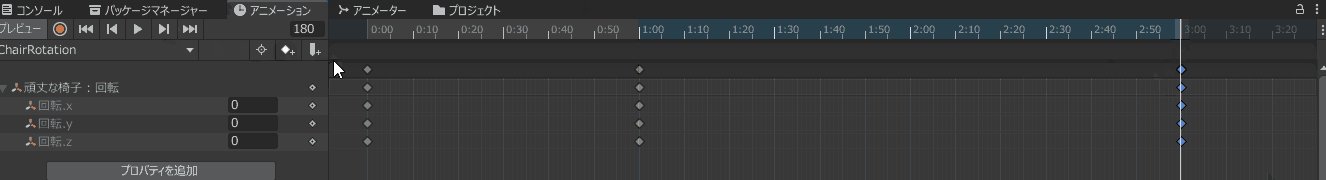
これで再生してみましょう。


このように、動きのポイントをキーフレームと呼び、その間の動作(ここでいえば回転.zの値の変化)をUnityが補ってくれることで、物体が絶えずアニメーションしているように見えるという仕組みになっているのです。
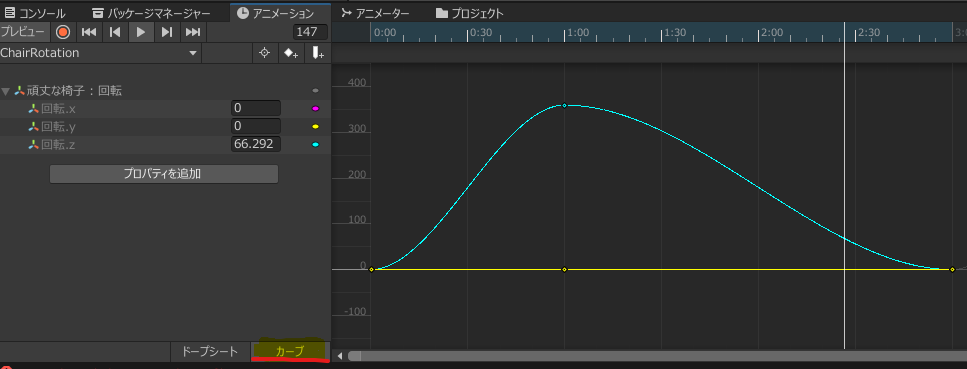
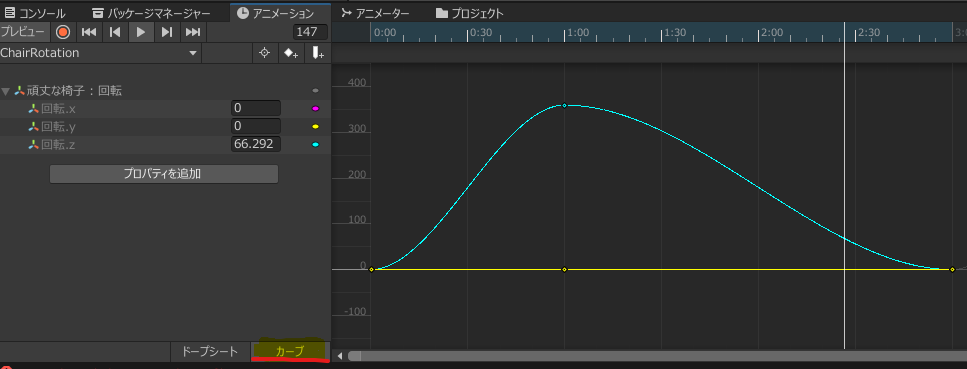
アニメーションを作成する場合、キーフレームとキーフレームの間を補う方法(イージングと呼びます)も重要になります。最初に一気に動いてあとはゆっくりだったり、一気にキーフレームよりもすこし大きく動かして、戻すであったり・・・。
イージングをカスタマイズするには、主に以下の方法があります。
①DoTweenという無料アセットを使う
②自分で設定する:左下にあるカーブを選択すると自分で設定出来ます
DoTweenを使うとどのようなアニメーションが可能になるかは、こちらの記事を参考にされてください。
・イージングを使ったアニメーション例
https://unity-yuji.xyz/dotween-good-game-ui/
・イージングのパターンの一覧
https://game-ui.net/?p=835


まとめ
キャラクターが動くと、ゲームらしさが一気にアップしますね!
それでは素敵なゲーム制作ライフを!















コメント
コメント一覧 (1件)
[…] Unityでスプライトアニメーションの作成方法(画像切り替え) ゲームで使うイラストを手に入れたから動かしてみたい! 本記事の内容 […]