 ころもちゃん
ころもちゃんHPゲージを実装したい!
本記事の内容
・Unity標準機能を使ってHPゲージを実装する方法




ゲージは全体のうちのどれくらい進んだかを表示する機能
どんなゲージが好き?私は覚醒ゲージ!
ゲージはありとあらゆるゲームに出てくると思います。
しかし、Unity標準のUI機能にはゲージという名前のオブジェクトはないので、ゲージに当たるものを実装する場合すこし工夫が必要です。今回は2種類ゲージの実装方法を紹介します。
説明にあたり、以下の素材を用意しました。著作権放棄しているので、個人・商用利用OKです。クレジット表記も不要です。
ゲージの作り方1:画像の塗りつぶしでゲージを表現
Imageコンポーネントの塗りつぶし量を調整する方法
一番カンタンな実装方法です。塗りつぶしの方向を変えることが出来るので比較的柔軟なUI表現が出来る方法です。
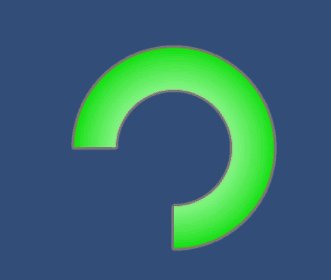
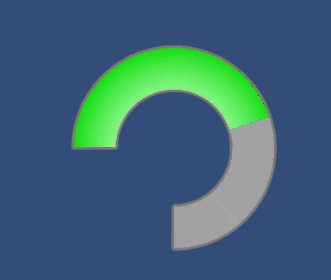
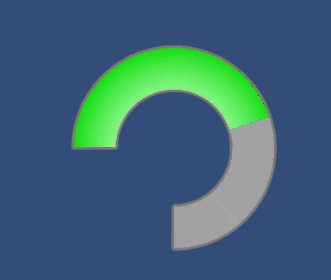
Imageコンポーネントには、塗りつぶし量を変更可能なコンポーネントがあります。この機能を使ってこんなゲージを作っていきます。


このサンプルに使う素材は先ほどの素材リンクにすべて含まれています。
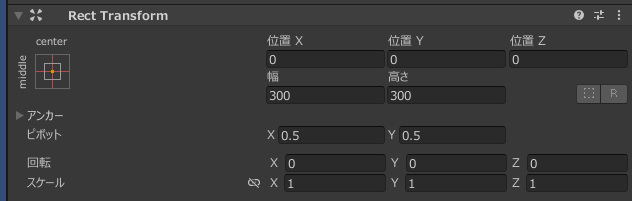
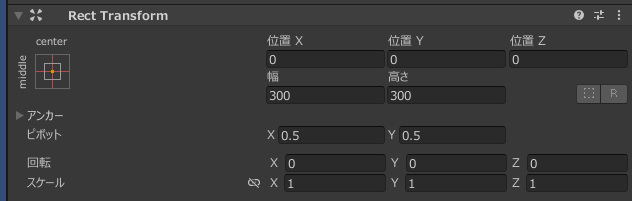
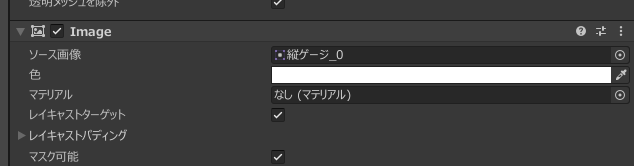
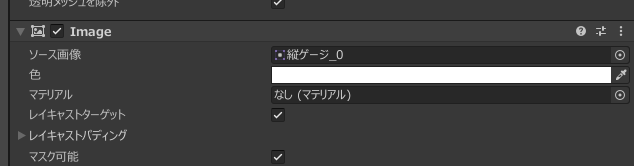
今回は、縦横300で外枠画像とゲージの画像を同じCanvas、同じTransformに配置しました。
また、ゲージ内訳がゲージ外枠よりも上側に来るように配置しましょう。






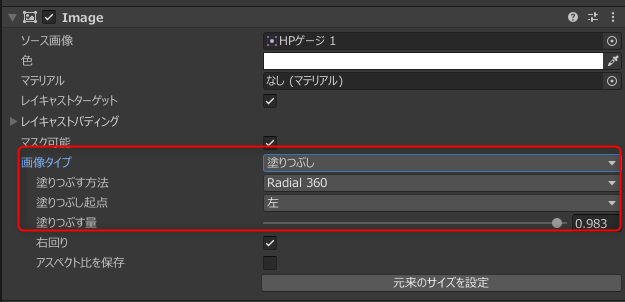
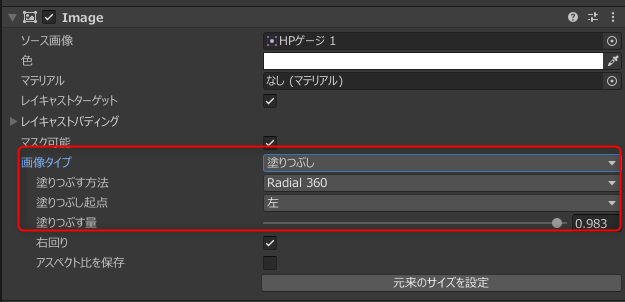
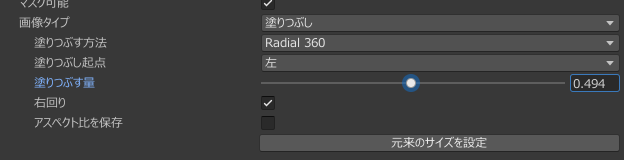
画像タイプを塗りつぶしに設定し、塗りつぶし量を変更すると、スライダーの値に応じて、ゲージが変動するはずです。
ゲージの値を変動するスクリプトも作成してみます。スペースキーを押したらダメージを10%ずつ減らしていくようにしましょう。
また、上記で使っているの素材ですが、オシャレにして75%の円状で表示している分、塗りつぶしが0.75~1の間変動しなくなってしまい、これは少し不便です。
なので、0.75の場合、塗りつぶす量=1に変換するロジックで作成してもらいました。
ChatGPTへのプロンプト
unityのゲージを変動するスクリプトを作成してください。Imageの塗りつぶし量でゲージを変動させる想定です。
・塗りつぶすゲージは75%表示している円なので、75%塗りつぶしている状態を1に変換したロジックとしてください。
・最大HPを100とし、スペースキーを押したら、10減らすメソッドを作成してください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class HealthCotntroller : MonoBehaviour
{
public Image healthGaugeImage; // ゲージを表示するImageコンポーネント
public float maxHealth = 100f; // 最大HP
private float currentHealth; // 現在のHP
private void Start()
{
currentHealth = maxHealth;
UpdateGauge();
}
private void Update()
{
if (Input.GetKeyDown(KeyCode.Space))
{
DecreaseHealth(10);
}
}
public void DecreaseHealth(float amount)
{
currentHealth -= amount;
currentHealth = Mathf.Clamp(currentHealth, 0, maxHealth);
UpdateGauge();
}
private void UpdateGauge()
{
// 75%塗りつぶしを最大値(1)とする
healthGaugeImage.fillAmount = (currentHealth / maxHealth) * 0.75f;
}
}
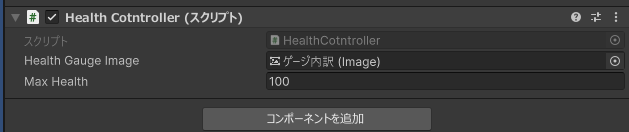
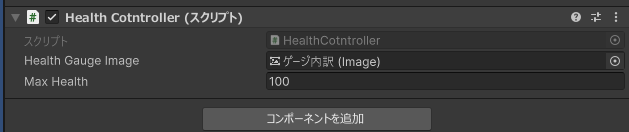
このスクリプトを適当な空のGameObjectにアタッチして、インスペクタからゲージ内訳をセットします。


この状態で実行してスペースキーを押すと、HPが減少し、ゲージがそれに合わせて減少します。


プログラムの中身の解説を全くしていませんが、Clampは、最大値と最小値の範囲に値を収めてくれる関数です。currentHealthが0~maxHealthの間の値になるような制約を掛けてくれています。
応用編
1:ゲージをゆっくり減らしたい
ゲージの減りが急激だと、ゲームとしての見栄えはイマイチです。変化がわかりづらいですよね。
そこでゲージの減りをアニメーションさせて、ゆっくり減らす方法を解説です。
前提として、DoTweenという無料アセットをインストールしています。


アセットストアからのアセットインストール方法はこちらの記事で解説しています。


先ほどのスクリプトを少し修正します。
ChatGPTへのプロンプト
DoTweenというアセットをインストールしているので、DoTweenを使う前提で、ゲージの減りをアニメーションさせて減らすようにしてください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using DG.Tweening;
public class HealthCotntroller : MonoBehaviour
{
public Image healthGaugeImage; // ゲージを表示するImageコンポーネント
public float maxHealth = 100f; // 最大HP
private float currentHealth; // 現在のHP
public float decreaseDuration = 0.5f; // HPが減少する際のアニメーションの時間
private void Start()
{
currentHealth = maxHealth;
UpdateGaugeInstant();
}
private void Update()
{
if (Input.GetKeyDown(KeyCode.Space))
{
DecreaseHealth(10);
}
}
public void DecreaseHealth(float amount)
{
currentHealth -= amount;
currentHealth = Mathf.Clamp(currentHealth, 0, maxHealth);
UpdateGaugeAnimated();
}
private void UpdateGaugeInstant()
{
healthGaugeImage.fillAmount = (currentHealth / maxHealth) * 0.75f;
}
private void UpdateGaugeAnimated()
{
// DoTweenを使用してゲージの減少をアニメーション化
float newFillAmount = (currentHealth / maxHealth) * 0.75f;
healthGaugeImage.DOFillAmount(newFillAmount, decreaseDuration).SetEase(Ease.Linear);
}
}
こちらで実行すると、アニメーションしながらHPゲージが減るようになりました。カンタン!


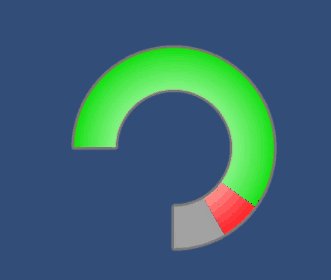
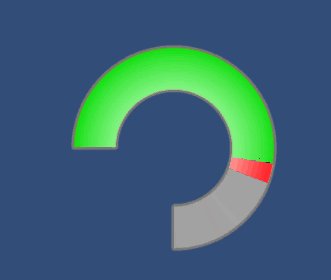
応用2:ゲージを食らった時に食らった分を表示したい
モンハンでダメージを食らった時みたいにしたい
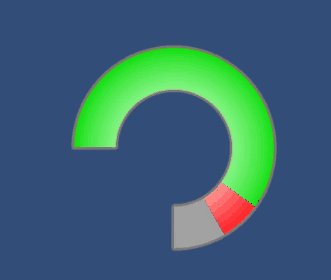
ただこれだけだと、どれだけゲージが減ったかがわかりづらいですよね。そこで、ダメージを食らったらその分だけゲージを減少させるようにしてみたいと思います。
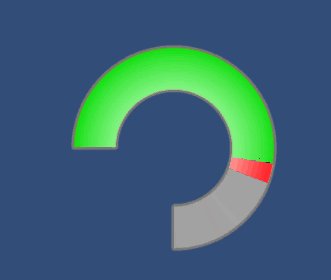
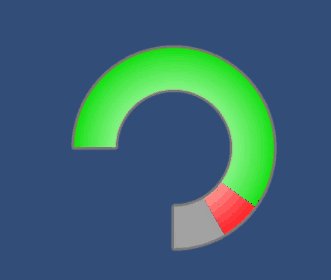
まず用意として、以下の順番でゲージの画像を配置します。ポイントは、赤ゲージの上に緑ゲージが表示される描画順(レイヤー)にする、ということです。




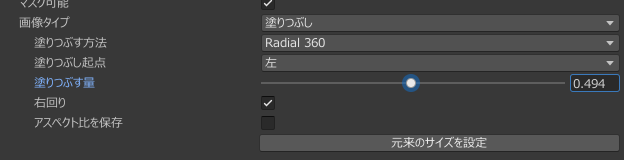
塗りつぶす量や、塗りつぶしの起点の設定は赤と緑で同じに設定します。


そして先ほどのスクリプトを修正します。
ChatGPTへのプロンプト
ダメージをどれくらい受けたかを分かるようにするため、ゲージの外枠、緑ゲージ、赤ゲージの3つを用意した。 ダメージを食らったら、食らった分緑ゲージを瞬時に減らし、赤ゲージは食らった分だけ減らすようなアニメーションとしたい。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using DG.Tweening;
public class HealthCotntroller : MonoBehaviour
{
public Image greenGaugeImage; // 現在のHPを表示する緑ゲージ
public Image redGaugeImage; // ダメージを受けた後のHPを表示する赤ゲージ
public float maxHealth = 100f; // 最大HP
private float currentHealth; // 現在のHP
public float decreaseDuration = 0.5f; // 赤ゲージが減少する際のアニメーションの時間
private void Start()
{
currentHealth = maxHealth;
UpdateGaugesInstant();
}
private void Update()
{
if (Input.GetKeyDown(KeyCode.Space))
{
DecreaseHealth(10);
}
}
public void DecreaseHealth(float amount)
{
// 現在のHPを減少させ、緑ゲージを即座に更新
currentHealth -= amount;
currentHealth = Mathf.Clamp(currentHealth, 0, maxHealth);
greenGaugeImage.fillAmount = CalculateFillAmount();
// 赤ゲージを遅延して減少させる
DOVirtual.DelayedCall(0.5f, () =>
{
redGaugeImage.DOFillAmount(CalculateFillAmount(), decreaseDuration).SetEase(Ease.Linear);
});
}
private void UpdateGaugesInstant()
{
float fillAmount = CalculateFillAmount();
greenGaugeImage.fillAmount = fillAmount;
redGaugeImage.fillAmount = fillAmount;
}
private float CalculateFillAmount()
{
// 75%塗りつぶしを最大値とする
return (currentHealth / maxHealth) * 0.75f;
}
}
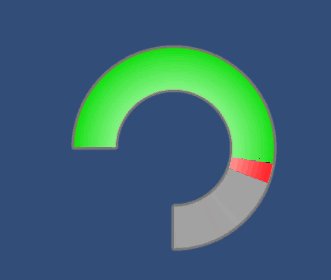
この状態で再度実行してみましょう。


赤ゲージが追従するように減少するので、どれくらいゲージが減ったかが一目でわかりやすくなりました!
ゲージの作り方2:スライダー機能でゲージを表現
直線的なゲージの場合や、最小値・最大値を設定しやすいスライダーでの実装
他のブログなどではこちらで紹介されていることが多いですが、スライダーを使った実装方法も紹介します。
スライダーを使うことで、ゲージの最小値、最大値の把握が容易になる、というメリットもあります。
素材はこちらを使います。
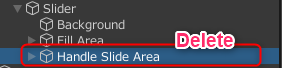
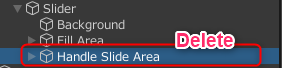
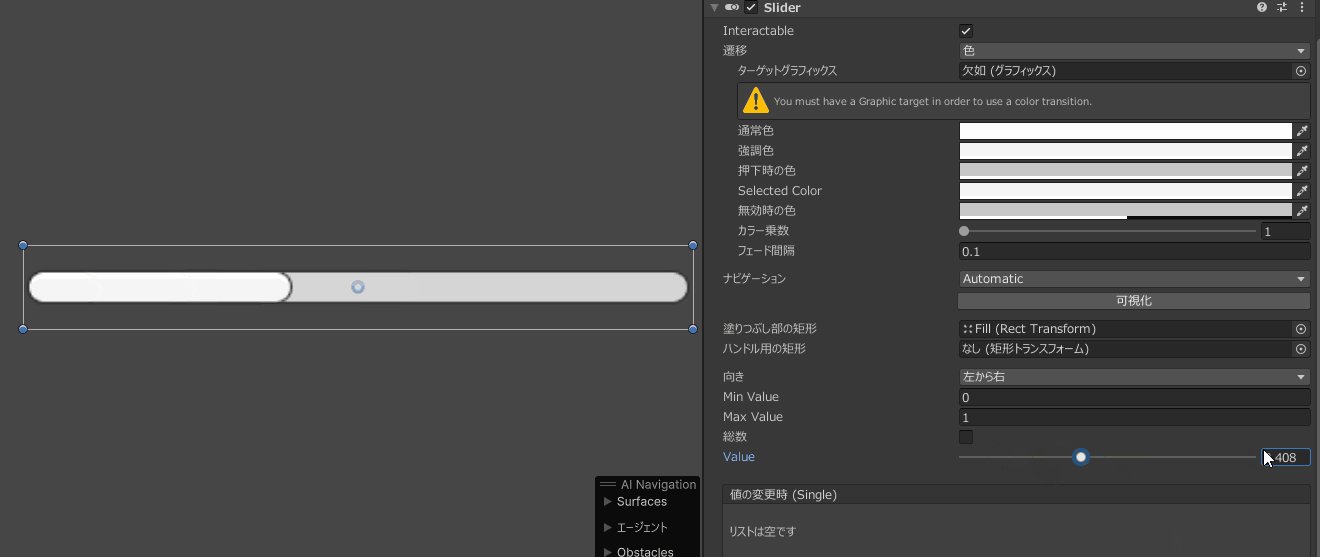
Handleは、ユーザーが自分で触って値を変更する時に使います。例えば、音量調整機能など。
ただ、今回はHPゲージなので削除してしまいます。


初期設定では、ハンドルがある前提での設定になっているので、HPゲージとして使えるように調整します。
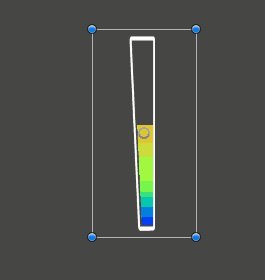
調整が必要なのは以下のFIllArea、Fillの2つです。


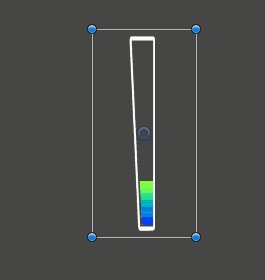
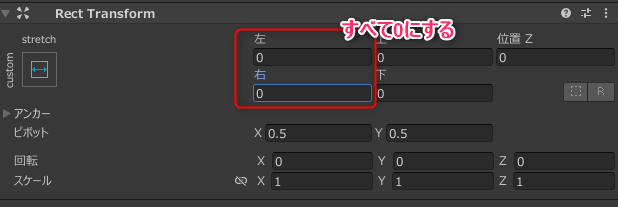
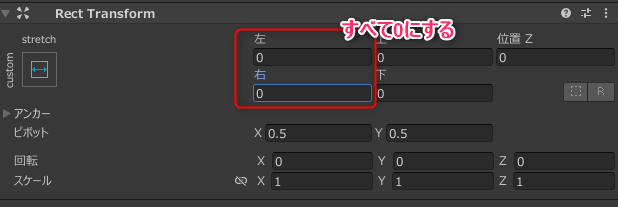
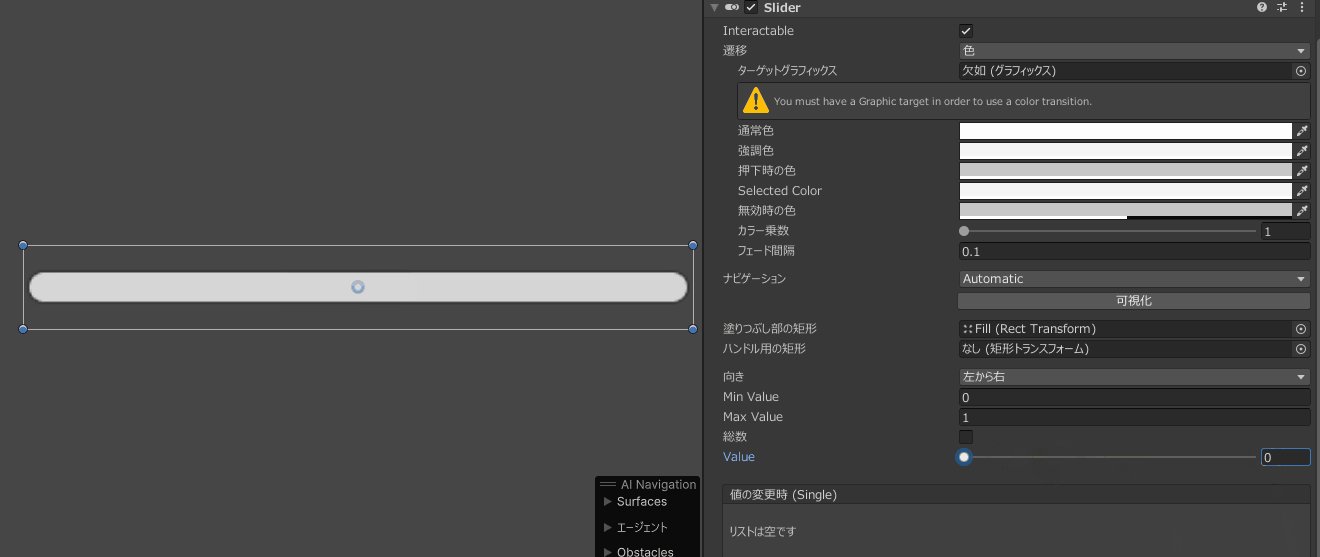
FillAreaのRectTransformをすべて0に。


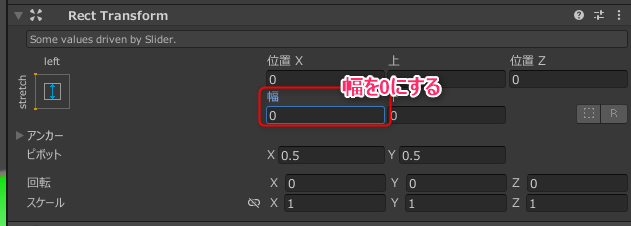
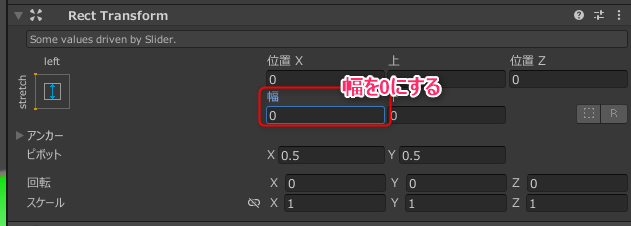
次にFillの方も幅を0にします。


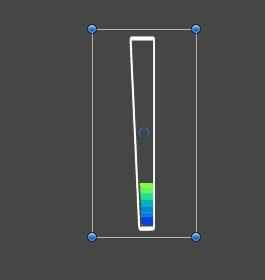
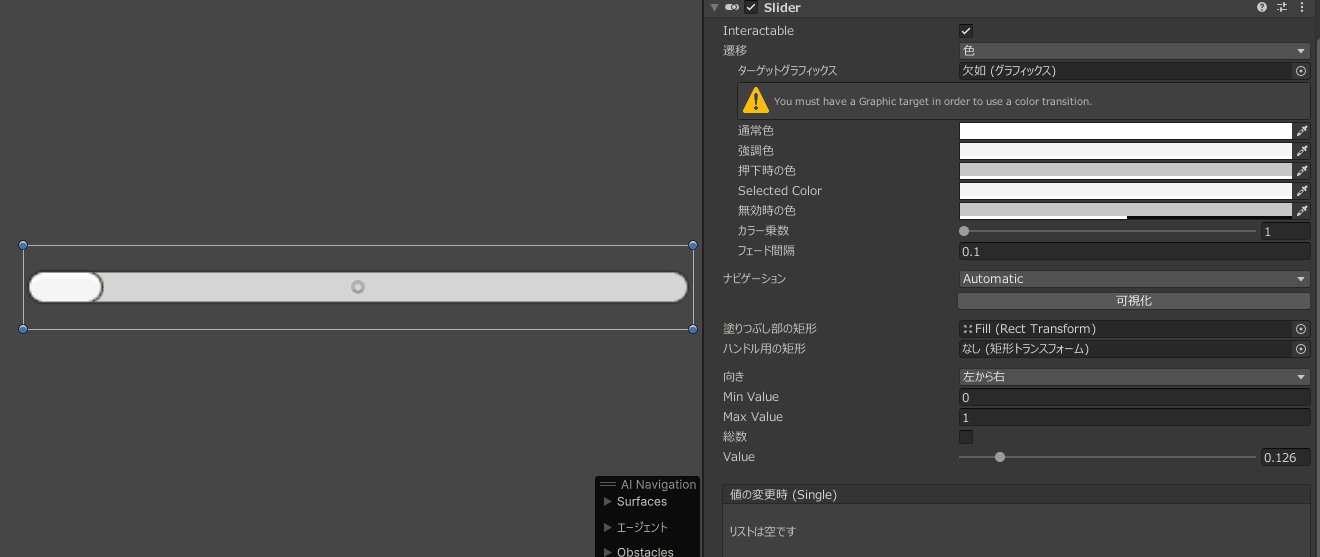
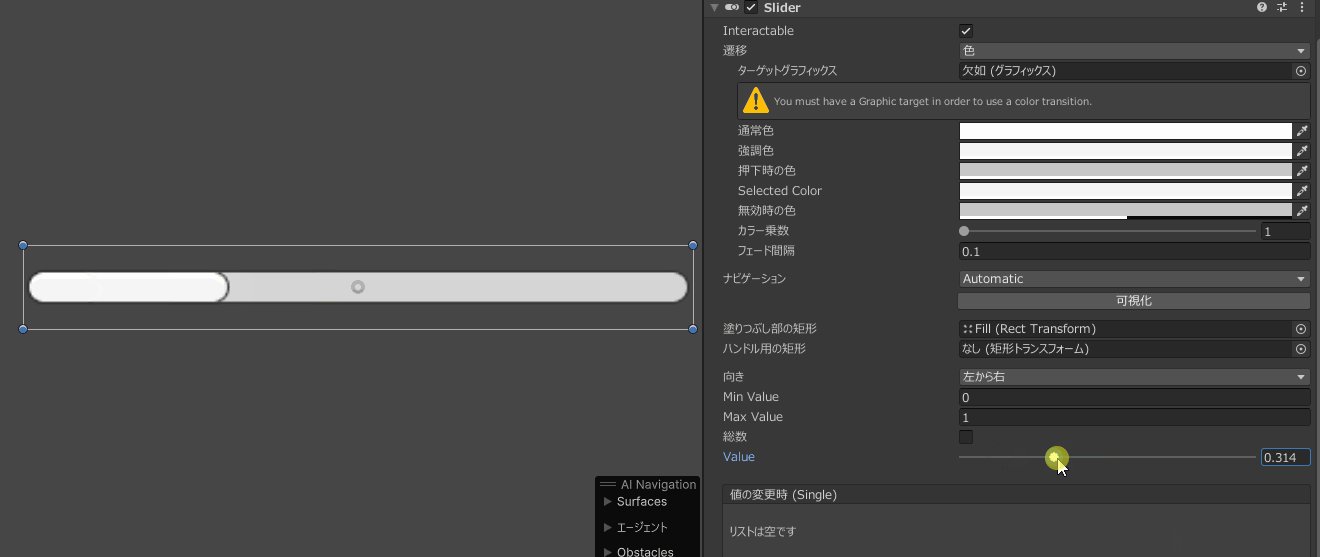
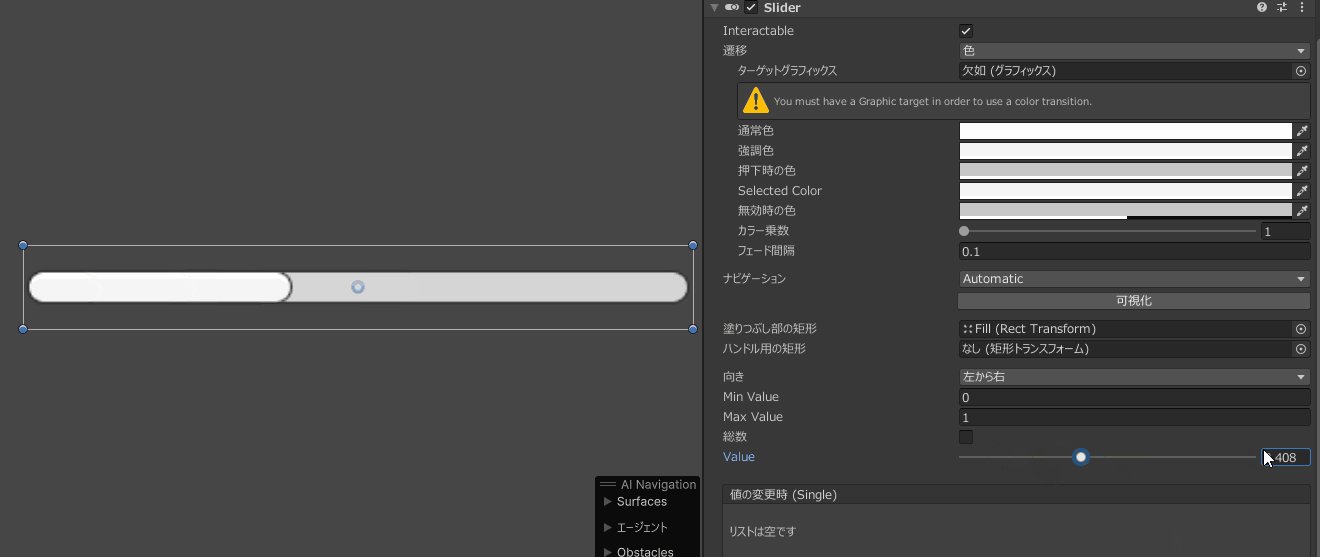
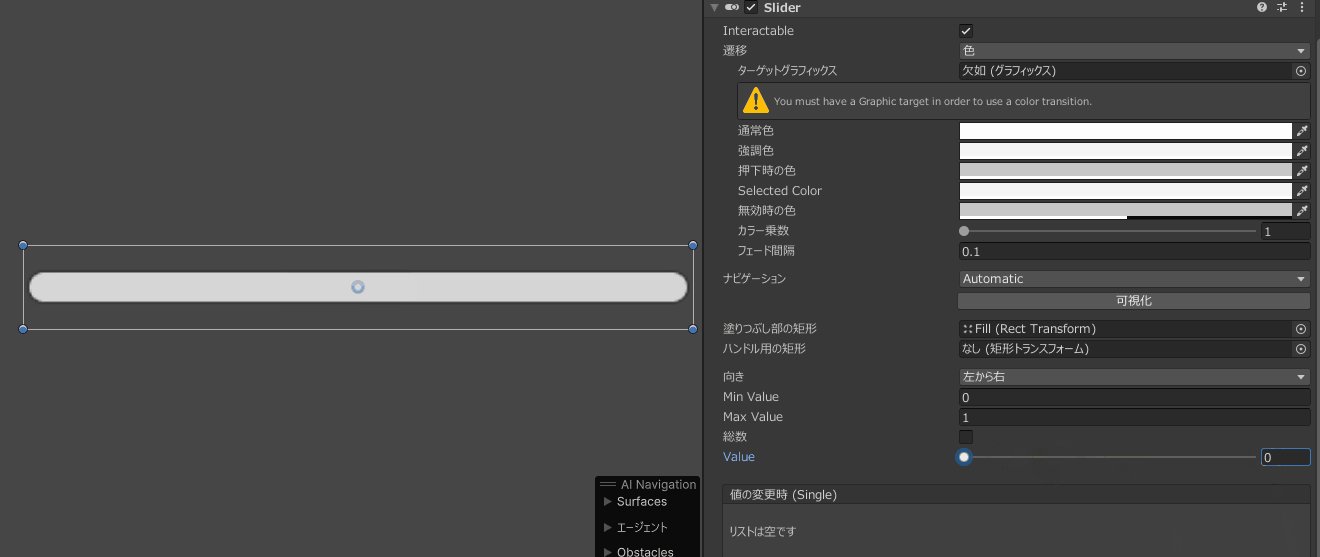
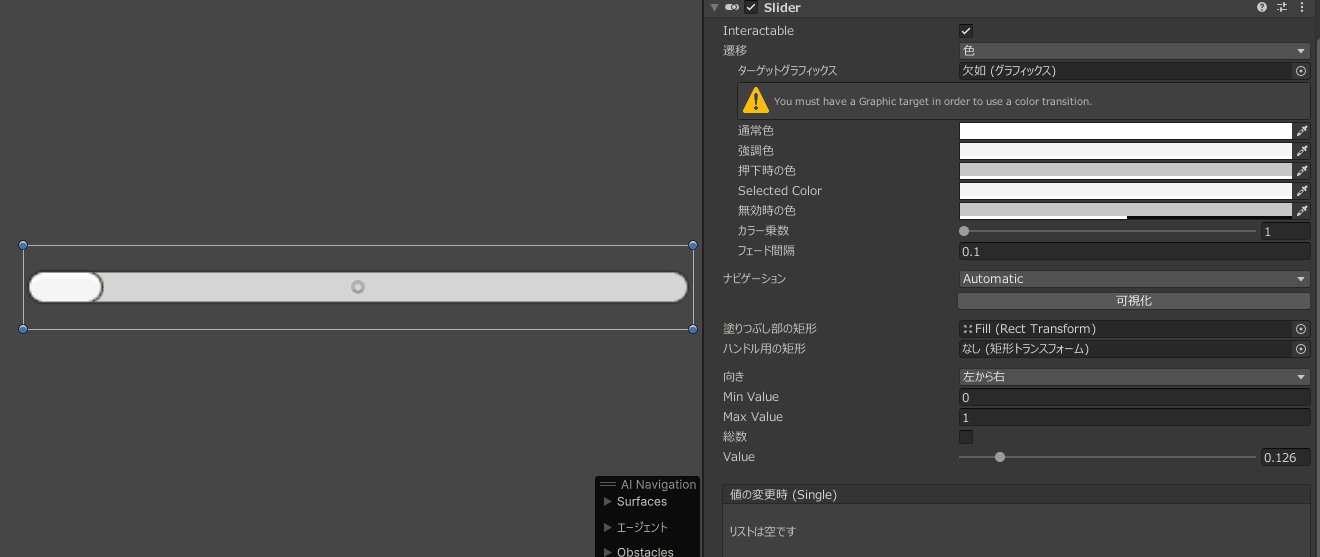
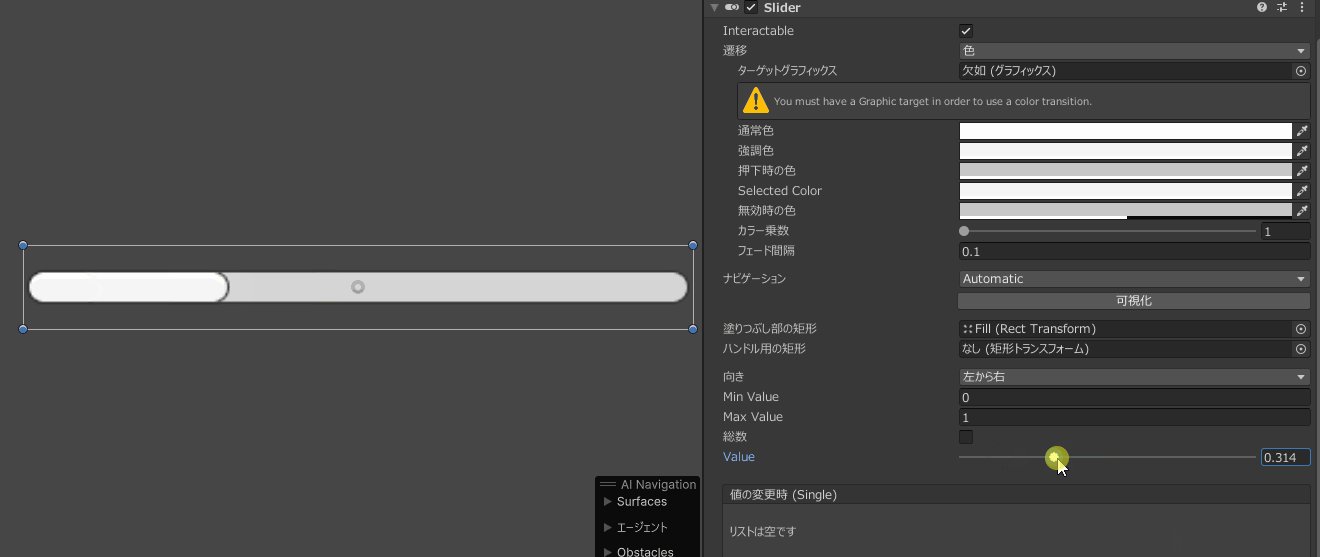
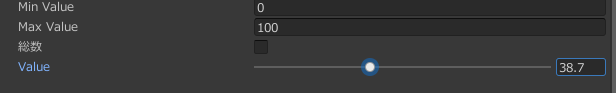
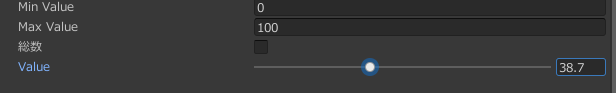
この状態でスライダーのValueをいじってみましょう。ゲージがちゃんと増減するのと、値が0のときに塗りつぶしがされていないことが確認出来ていればOKです。


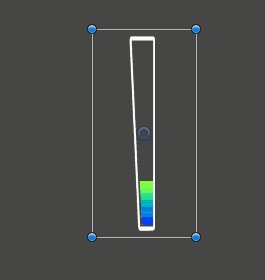
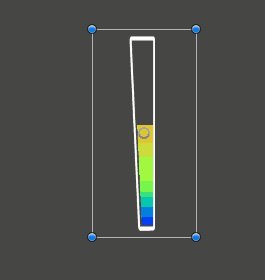
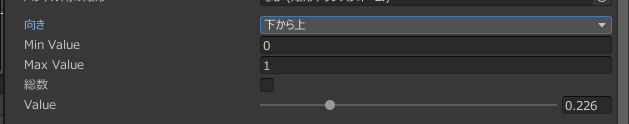
このままでもゲージにはなるのですが、Unity標準のHPゲージはしょぼいので差し替えるための作業です。まずはゲージの向きを下から上にチャージしてくようにします。
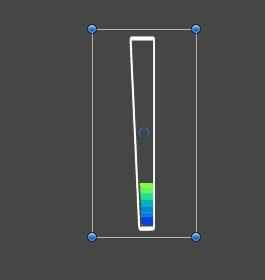
Sliderコンポーネントの向きを下から上に変更します。


ゲージの向きが縦向きになりました。


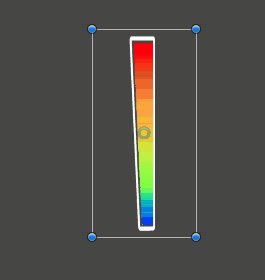
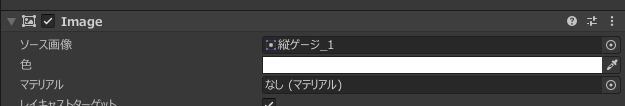
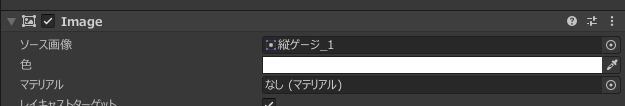
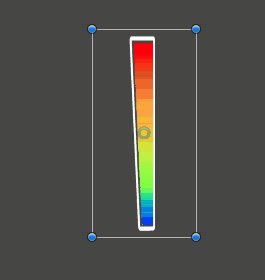
ではゲージの画像を差し替えていきます。差し替える先は、Backgroundと、Fillの画像です。Backgroundにゲージのフレームを、Fillにゲージの中身を当てはめます




配布している素材を使う場合、画像を左右にスライスして使ってください。やり方は以下の記事で解説しています。


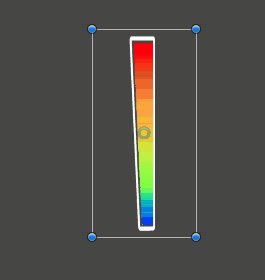
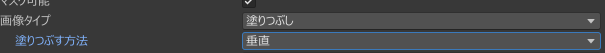
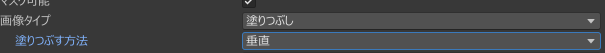
最後にFillの塗りつぶし設定を、画像タイプ:塗りつぶし、塗りつぶす方法:垂直にしてください。


これで完成です。スライダーのValueを変更してゲージを貯めてみましょう!


ゲージの最小値、最大値はこの設定から変更することが出来ます。
プレイヤーの設定を読み込んで設定するスクリプトを作成しても良いでしょう。(解説の需要があればコメントしてください)


まとめ
一手間掛ける方法を紹介した結果、記事が大分長くなってしまいました。。。
ゲージがあると、視覚的に状態変化がわかりやすくなるので、アクションゲームやRPGなどでは必須の表示ですね!
それでは素敵なゲーム制作ライフを!
















コメント