 ころもちゃん
ころもちゃんブラウザでゲームを動かすには、どうすればいいんだろう?
本記事の内容
・ブラウザゲームでよく使われるWebGLのビルド方法解説
・unityroom、Plicyへのアップロード設定内容
・WebGLのビルド時の注意事項
ブラウザゲームを作りたい!
WebGLでビルドしよう
WebGLというプラットフォームを使うことで、ブラウザでのゲームを制作することが出来ます。主要なブラウザゲームサイトだと、以下のサイトが有名ですね。
■Plicy
■ unityroom
※最大手(?)のふりーむも有名ですが、WebGLでの提出が出来なかったので諦めました。。。exeファイルなら提出出来ました。
WebGLのビルド手順
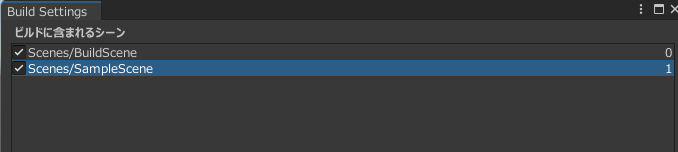
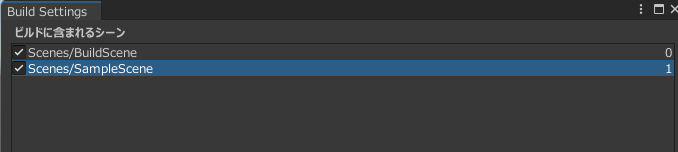
ビルドをするには、まずビルド対象のシーンを選択します。
もちろん、複数のシーンを追加することも可能ですが、起動時に表示されるシーンは一番上のシーンになるので気をつけましょう。


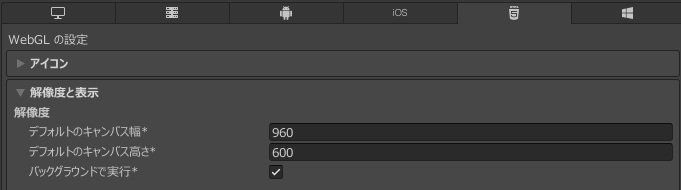
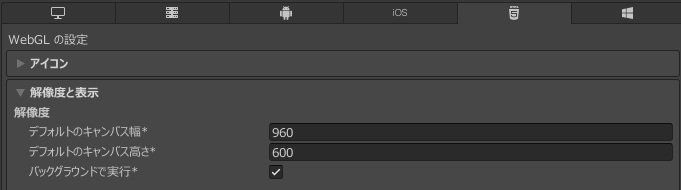
次にビルドのプレイヤー設定を行います。
特に確認すべきポイントは、ブラウザでの表示解像度(画面のサイズ)です。
あまり大きすぎる(例えばフルHDと呼ばれる1920*1080)にすると、スクリーンすべてを覆いつくしてしまうので注意です。
「解像度と表示」から解像度を変更することができます。


ほかの設定項目は、どこに公開するかで若干設定が変わるので、次の章を参照してください。
そして、ビルドを実際にしてみます!
ビルドにより出力されるファイルの保存先を指定して、「ビルドして実行」を選択しましょう。ビルドだけだと実行ファイルが出力されるだけなので、実行できません。WebGLの場合、実際にブラウザでの起動を確認するには「ビルドして実行」を行いましょう。
注意点として、アセット、ビルドファイルの格納先のフォルダ名日本語は含めないようにしましょう
(ファイル名は大丈夫)。ビルドや起動時のエラーの原因になります。全般ですが、こういったゲームファイルの場合、ファイルパスに日本語は含めないのが吉です。


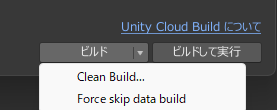
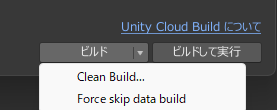
もしビルドが失敗して、エラーメッセージもよくわからない内容の場合、エディタの再起動、CleanBuildの実行、ProjectフォルダのLibraryフォルダの削除(これをやると次の起動にすごい時間がかかる)などで解決することがあります。
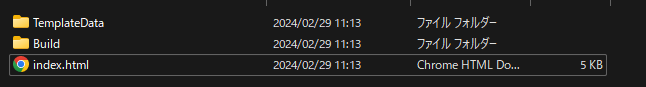
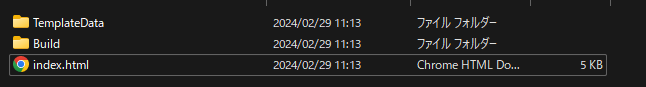
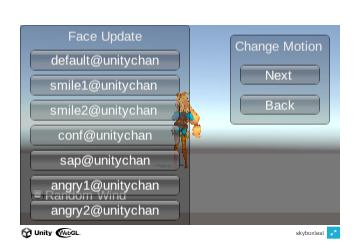
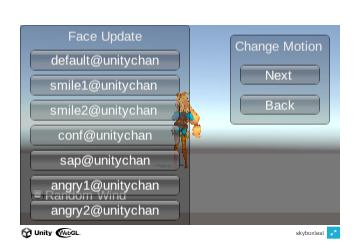
ビルドが完成すると、指定したフォルダに以下の画像のようなファイルが出力され、ブラウザが自動で立ち上がれば成功です。


こんな感じでブラウザが表示されます。


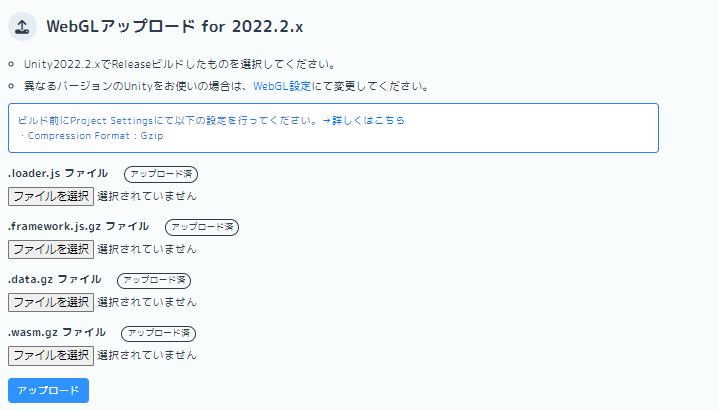
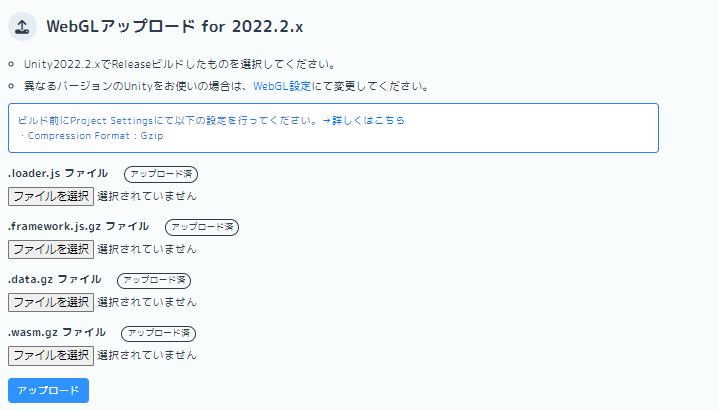
unityroomへ公開する場合は、投稿したゲーム > WebGLアップロードから、ビルドによって出力されたファイルをそれぞれアップロードしていけば投稿完了です。




unityroom、Plicyなどのサイトに投稿するための設定
こちらのビルド方法は、各公式が出している内容が詳しいのでそちらを確認しましょう。
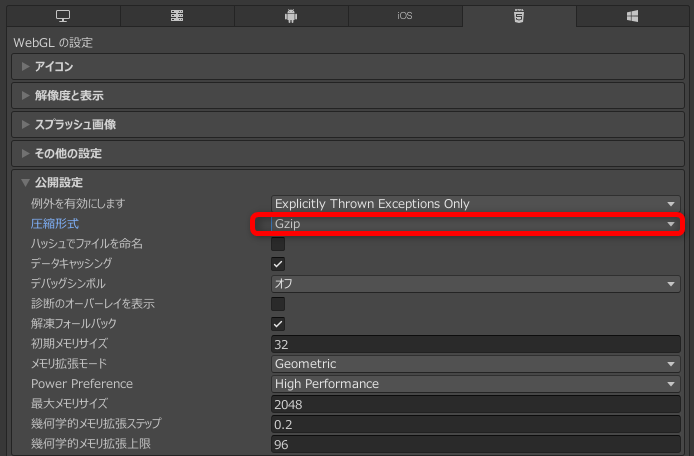
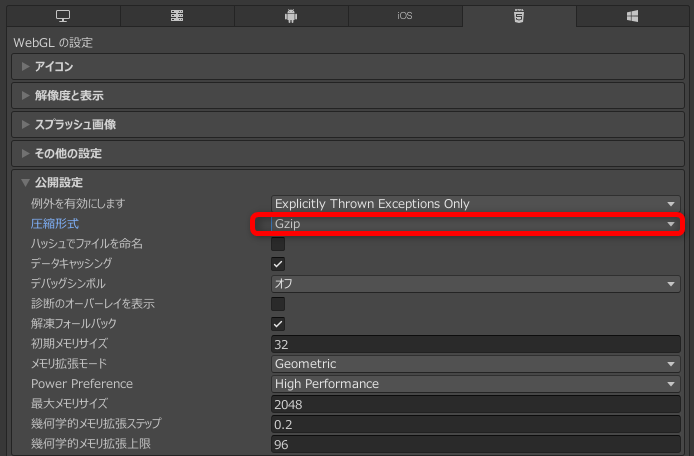
書いてあるとおりですが、こちらの圧縮形式をGzipにしないと起動できません。
デフォルトでは、別の値になっているので気をつけましょう。


「Development Build : オフ」については、特に触っていなければデフォルトでオフになっているのであまり意識することは無いと思います。
こちらの設定を行いましょう。
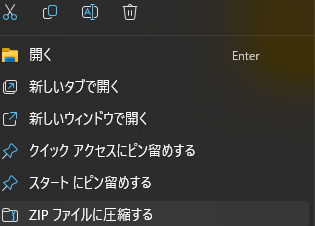
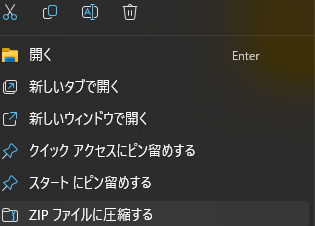
Plicyにアップする場合は、追加でビルド対象のファイルをまとめて圧縮してアップロードする必要があります。
ビルド時に指定したフォルダを、エクスプローラーからZip圧縮して、


圧縮したファイルをアップロードすると、Plicy内で変換処理が行われ、アップロードされます。
Plicyの場合は、マイページ > ゲームを登録 からアップロードが可能です。




WebGLビルドの注意点
3Dゲームは起動が遅くなる
WebGLでビルドした場合、他のプラットフォームに比べてロードに時間が掛かります。ブラウザなので当然ですが、PCのスペックに関わらず起動まで2-3分かかることもざらにあります。
ブラウザゲームで3Dゲームを公開する場合は、あまり大容量のゲームにしない方がよいかもしれません。
日本語フォントが表示・入力できないことがある
Unityのエディタでは表示されていた日本語が、ブラウザで実行してみたら表示されない!ということがあります。
これは、Unityデフォルトのフォントを使っている場合に発生します。
本来、Unityのデフォルトのフォントは日本語に対応していません(クソデカため息)。けど日本語が表示されているのは、フォールバックという機能があり、本来設定されているフォントとは別のフォントを表示することでエディタで起動しているときはフォントが表示されているのです。
ただ、WebGLで実行する場合は、上記のフォールバックという機能が働かないため、フォントが表示されない、という訳です。
対応策としては、フォントはデフォルトのフォントではなく、オリジナルのフォントを利用する、ということです。
以下の関連記事でオススメのフォント配布サイトを紹介しているので、よかったらこちらも参考にしてください。




まとめ
以上WebGLのビルド方法でした。
ビルドが出来ると、ゲームの公開が可能です、世の中に自分の作品を出すことができましたね!
それでは素敵なゲーム制作ライフを!

















コメント
コメント一覧 (1件)
[…] UnityのWebGLビルド方法解説!unityroom、Plicyへのアップロード方法も! ブラウザでゲームを動かすには、どうすればいいんだろう? […]