 ころもちゃん
ころもちゃん僕のスマホ向けのゲームが完成したよ!これを公開するにはどうしたらいいんだろう?
本記事の内容
・Google Play Storeへの公開するための事前知識
・Unity側の設定内容
・Google Play Console画面の見方
・Google Play Consoleから製品版を公開する方法
・Google Play Consoleからテスト版を公開する方法
内容盛りだくさんの記事なので、必要に応じて目次から飛んでくださいね。
自作スマホ向けゲームを全世界に公開しよう!
Google Play StoreからAndroid端末向けにゲームを配信しよう!
作ったゲーム、せっかくなら全世界向けに公開したいですよね?
スマホ向けゲームの場合、公開する方法は基本的に以下の2種類です。
- Android端末向けにGoogle Play Storeから配信
- Apple端末向けにApp Storeから配信
GoogleとAppleは日々しのぎを削って競争しており、残念ながらAndroid向けにリリースする対応と、iOS向けにリリースするのでは、まったく別の対応が必要になります。
プレイヤーからしたら、AndroidでもiOSでも一緒のようでも、クリエイター側としてはやるべき手順や前提が異なります。
そこで、まずはそれぞれのプラットフォームで配信するために知っておくべき前提事項をまとめました。
【スマホ用アプリ配信方法 AppStoreとGoogle Play Storeの比較】
| 特徴 | AppStore | Google Play Store |
|---|---|---|
| 費用 | ・毎年99$(約1万5000円) ※2024年3月時点 | ・一度きり 25$(約3750円) ※2024年3月時点 |
| 審査期間 | ・数日掛かることも多い。 週末は対応をしてくれない、などの話も。 | ・AppStoreに比べて短い。 アップデートの審査であれば、数時間で終わることも。 |
| 審査の厳しさ | ・厳しい。審査基準もよく変わるので、前回審査が通っても今回は通らない、といったことが起こる。 | ・そこまで厳しくない。 正直、筆者はリジェクトされたことがない。 ・2024/11/13以降に新規アカウントを作成した場合は、リリース前に20人以上のテスターが必要。 |
| 必要端末 | ・macOSが必要。Windowsのみではリリース出来ない! XCodeというmacでしか動かないアプリを使って、アプリをストアにアップロードする必要がある。 | ・Windows、macいずれも可。 |
| ビルド時の固有対応 | ・スクリプトに日本語、改行コードが含まれる場合、エンコード変換が必要(UTF-8、LF) ・Unityでのビルド後に、さらにXCode側での操作(アプリ名の設定など)が必要 | ・アプリ容量が150MBを超える場合、アプリデータの分割対応が必要(Asset Bundleなどを使用) |
| ストアの固有の対応 | ・端末サイズごとのスクリーンショットを用意する必要がある。 | ・スクリーンショットのサイズは1種類でOK。 ただ、フィーチャーグラフィックという横広な画像が追加で必要。 |
| 広告を入れている場合の固有対応 | ・ATT対応という、広告内容をユーザに合わせて配信する許可を求めるポップアップ表示対応が必要 | |
| その他留意事項 | ・個人開発者の場合、本名の開示が必要。 本名バレをどうしてもしたくない場合は、法人化する必要がある。 | ・本名以外のインターネットの活動名でも配信可能。 ・プラグインを入れているとビルドエラーがよく起こる。 |
【AndroidとiOS共通で必要な知っておくべき前提事項】
| AppStore、Google Play Storeの共通の必要事項 | カンタン解説 |
|---|---|
| プライバシーポリシーの作成 | アプリをリリースするには、プライバシーポリシーを作成し、インターネットに公開する必要があります。 |
| (欧州へ配信かつ、ユーザ情報を収集する場合) GDPRに対応したメッセージの表示 | 欧州では個人情報の取り締まりが厳しくなっており、海外向けに広告付きのアプリを配信したり、利用情報を集計する機能がある場合は、GDPR対応という、ユーザに情報取り扱いの許諾メッセージを表示する等の対応が必要です。 詳しくはこちらのリンクをご覧ください。 |
個人的には、Android向けのGoogle Play Consoleに提出する方が、金銭的にも手間的にもハードルが低いと感じます。(というかAppStoreが高すぎ・・・)
ただ、いずれにしても、そこそこの手間と時間とお金が掛かるので、じっくり1つづつ進めていきましょう!!
Google Play Storeに提出するためのUnityの設定内容
ストア提出前に必要な設定
では具体的な手順について解説です。まずはUnity側の設定です。
また、Android端末の実機でビルドが出来ていることが前提で記載をしています。
Android端末のビルドが出来ていない場合は以下の記事を参考にしてください。


最初に、ストアに掲載するために必要な設定の一覧から。
【Google Play Storeに提出するために設定すべきビルド設定項目】
| 設定項目 | カンタン解説 |
|---|---|
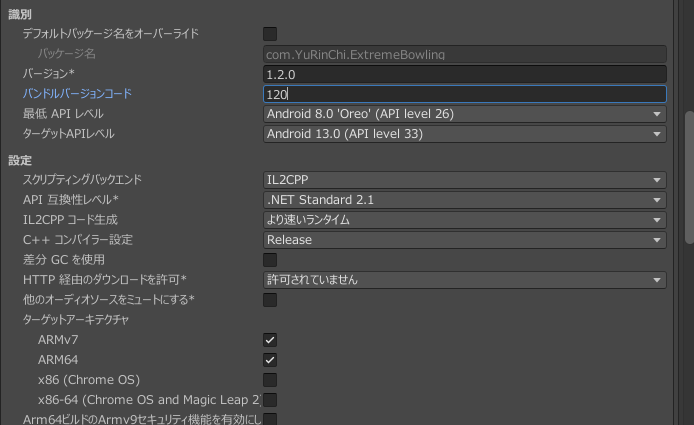
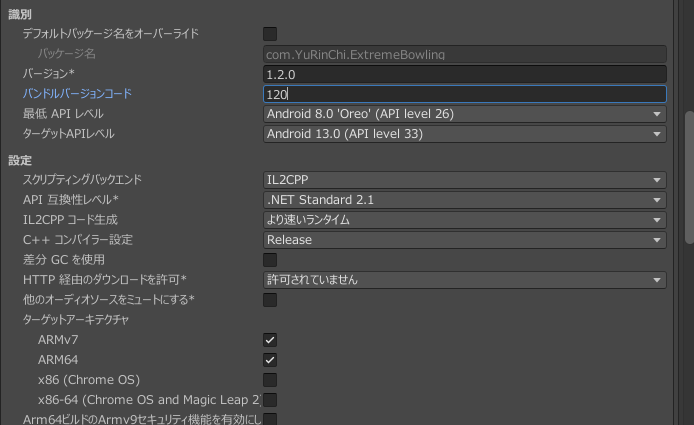
| [その他の設定] >バージョン | ゲームのバージョンを設定します。 |
| [その他の設定] >バンドルバージョンコード | Google Play Store側で認識されるビルドバージョンです。 アップロードする度にバージョンを上げる必要があります。 |
| [公開設定] > キーストアマネージャー | このアプリを誰が作ったかの電子署名みたいなもの。 |
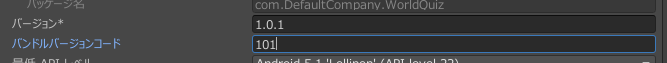
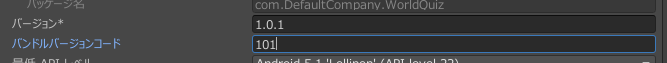
バージョンとバンドルバージョンコードの設定
[その他の設定]から設定可能です。


バージョンの付け方については、以下の関連記事で解説しています。
バンドルバージョンコードは、内部的に使用される番号で、Google Play Storeにアップロードする度に違う番号にする必要がありますが、それ以外はどんな値にしても問題ありません。バージョンが1.2.1なら、121にするとかでも良きです。


また、テスト用にアップロードした場合、テスト用と本番用でバンドルバージョンコードが同じ場合、ファイル名やバージョンが違っていたとしても、ストアへのアップロード時にエラーになります。
ビルドファイルをアップロードするたびにバンドルバージョンコードは更新することを忘れずに。
また、以下の関連記事で紹介している「その他の設定」についても設定漏れがないか確認しておきましょう。




キーストアマネージャーの設定
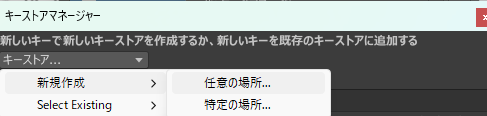
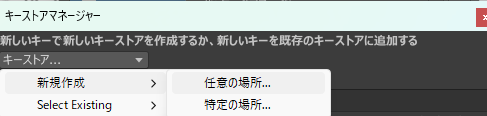
[公開設定] > [キーストアマネージャー]を選択します。ここではアプリの電子署名を行います。


以下、キーストアマネージャーの設定手順です。


保存先を聞かれるので、絶対に消さないフォルダにしておきましょう。
ファイル名はなんでも良いです。
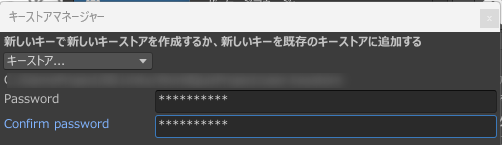
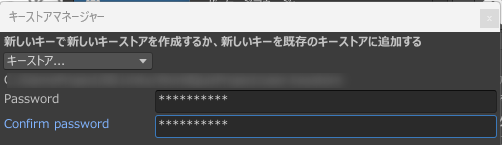
次に、署名のパスワードを設定します。このパスワードを忘れると再発行出来ないので、絶対に忘れないパスワードにしましょう。


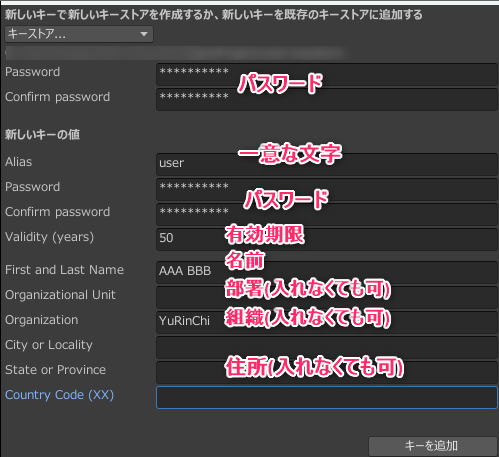
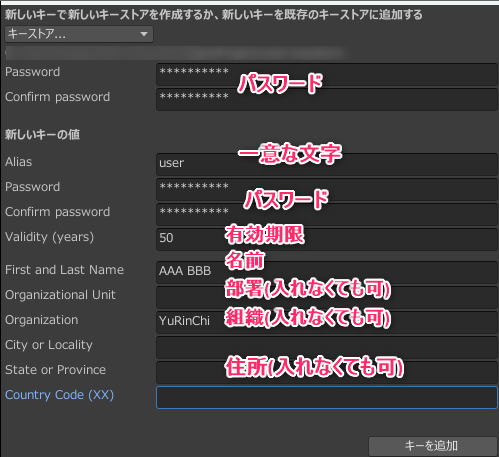
次に、署名情報を入力します。パスワード(必須)と名前、組織名あたりを私は入れています。


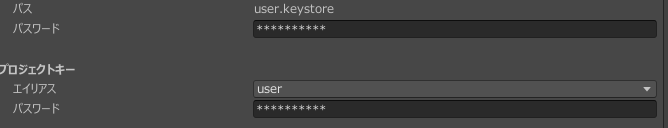
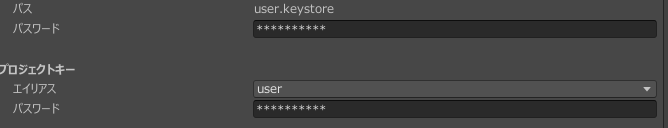
作成すると、このようにキーが作成されます。


また、このパスワードは起動の度にブランクになるため、ビルドの都度入力が必要です。
Unity側のビルド設定はこれで完了です。ビルドして問題なく実機で実行出来るようでしたら、Google Play Storeへのアップロードに移りましょう!
また、ビルドファイルの拡張子が、.aab となっていることを確認してください。
また、AdMobなどのサードパーティー製プラグインを入れている場合、他の設定が追加で必要になることがあります。何をいれているかによって変わるのでこの記事ではその解説は割愛します。
開発者用のGoogle Play Consoleから作ったゲームをアップロードする
Google Play Consoleのアカウントを作成する
ゲームをストアに公開するためには、開発者用のサービス、Google Play Consoleへのアカウント登録が必要です。
こちらのサイトからアカウントを作成してください。アカウントの作成方法の解説は割愛します。
たアカウント作成には、一度きりですが、 25$(2024年3月時点だと約3750円)かかるので注意ください。
みかじめ料です。
Google Play Consoleの画面の見方
アカウントが作成できたら、Google Play Consoleの画面に入ります。まずは画面の見方について解説。
まずは、ホーム画面。制作したアプリの一覧が表示されます。


ホーム画面上で主に使うのは左側のメニューの中の受信トレイとレポートのダウンロードです。
受信トレイには、審査しているアプリの審査状況などが通知されます。レポートのダウンロードには、各アプリ別のダウンロード数や、レビューの一覧をダウンロードすることが可能です。
すでに作成したアプリがある場合、アプリのアイコンを選択すると、アプリの詳細の設定に移動し、アプリごとの設定が出来ます。
アプリがない場合は、「アプリを作成」から新規作成することが可能です。
左側のメニューの「リリース」から、アプリのリリースを行う設定画面になります。
「成長 > メインのストアの掲載情報」から、ストアに表示するスクリーンショットなどを設定します。
ストアに掲載されるまでの大きな手順の流れとしては、以下の通りです。
リリースするアプリ情報の登録 > ストアの掲載内容を編集 > アプリのアップロード
アプリ情報の登録
以下のStepで解説します。
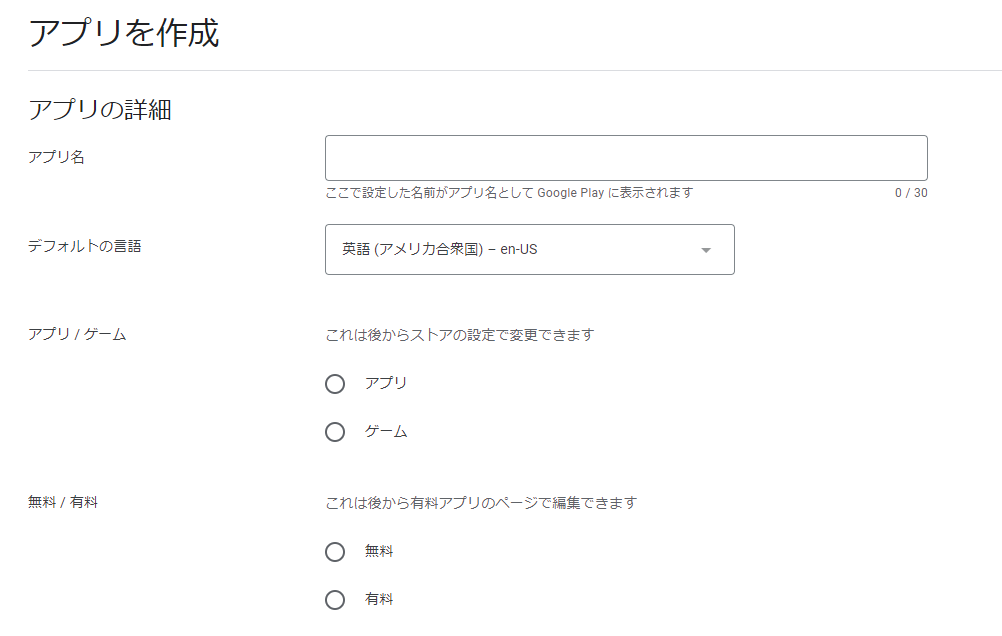
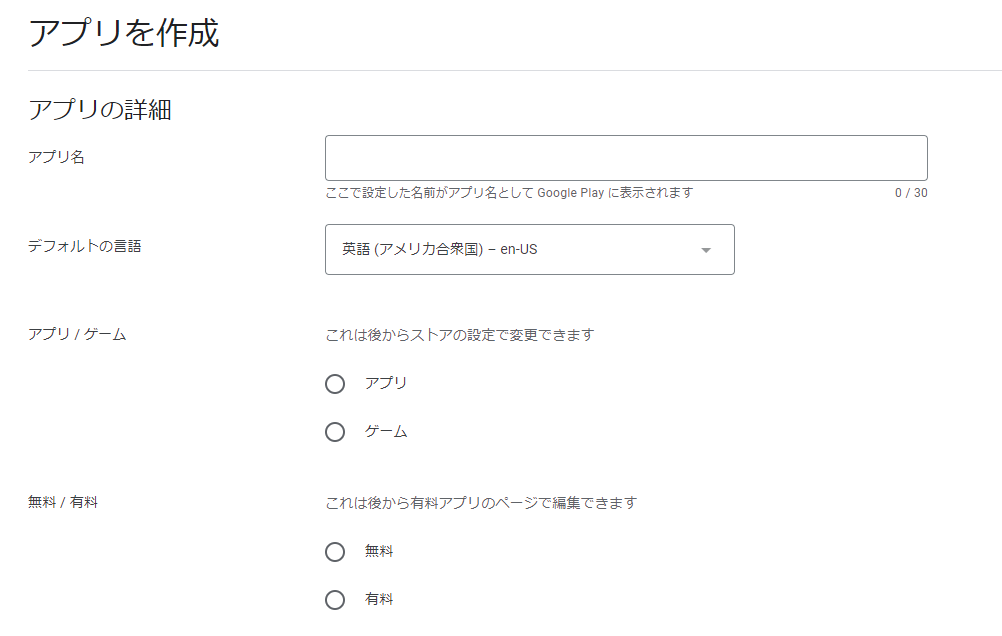
ホーム画面から、アプリを作成を行います。アプリ作成を押します。


必要な内容を入力します。下部にある申告の欄にもチェックを入れましょう。


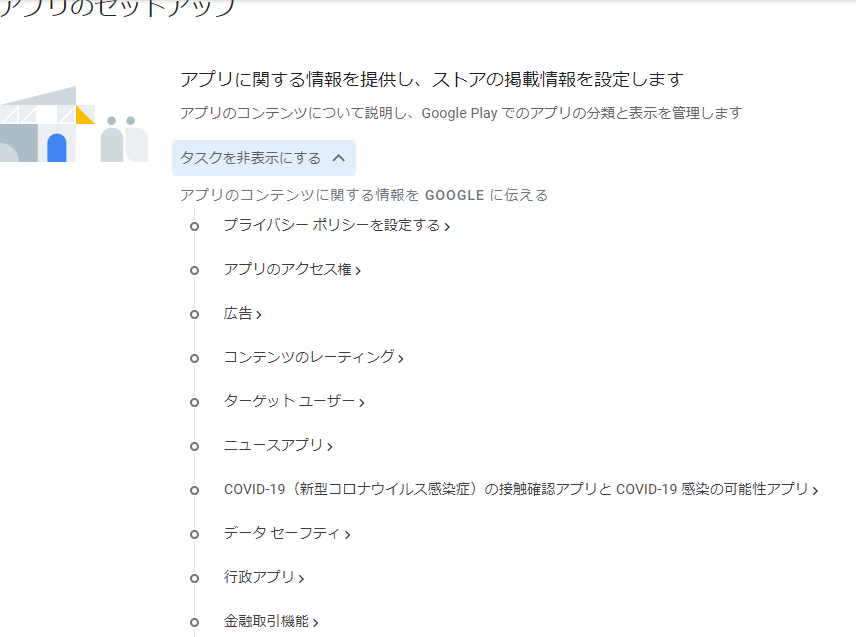
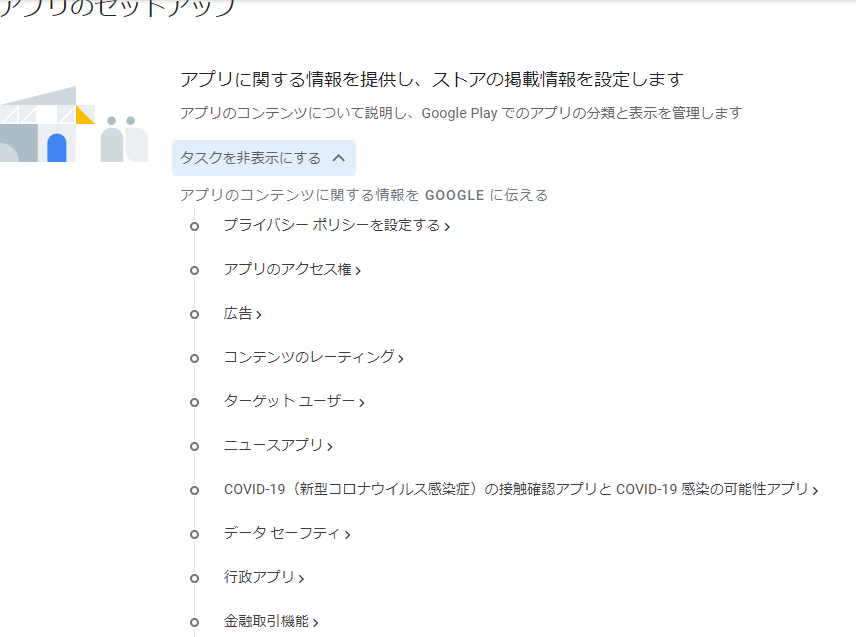
作成すると、ダッシュボードが表示されます。アプリをリリースするまでのタスクの一覧が表示されます。
手順としては長いですが一つづつ設定していきましょう。


※AdMobなどの広告が入っている場合、データセーフティについて詳細な入力が必要です。
本ブログでは解説していませんが、こちらの記事のように、記載例をまとめているサイトを頼りにすると良いと思います。
こちらは別記事で解説します。基本的にはWixなどの無料でホームページが作れるサービスを使うか、PDFなどをGoogleドライブにアップロードするなどの対応を行います。
以下の関連記事で作成方法を解説しているので、参照ください。


基本的には、ダッシュボードにタスクをクリックし、表示される質問に回答→ダッシュボードに戻るという作業を繰り返します。
1点だけ注意事項としては、ターゲットユーザに13歳未満が含まれていて、広告の内容に制約がついていない場合、リジェクトされる可能性があります。
広告を出す場合は、ターゲットユーザは13歳未満を含めない方が安心ですね。
ストアの掲載内容を登録する
最後に、ストアに掲載するスクリーンショットや説明文を掲載しましょう。
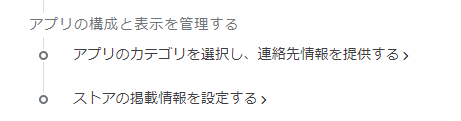
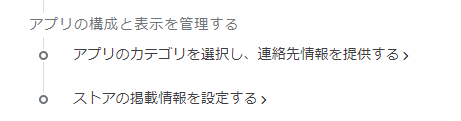
ダッシュボードの「アプリのセットアップ」タスクの最後の部分です。


「アプリのカテゴリを選択肢、連絡先情報を提供する」については、アプリのカテゴリ、タグ、連絡先アドレスの設定するだけなので、特につまづくポイントは無いと思います。
次の「ストアの掲載情報を設定する」は、解説します。
アプリ名・説明について
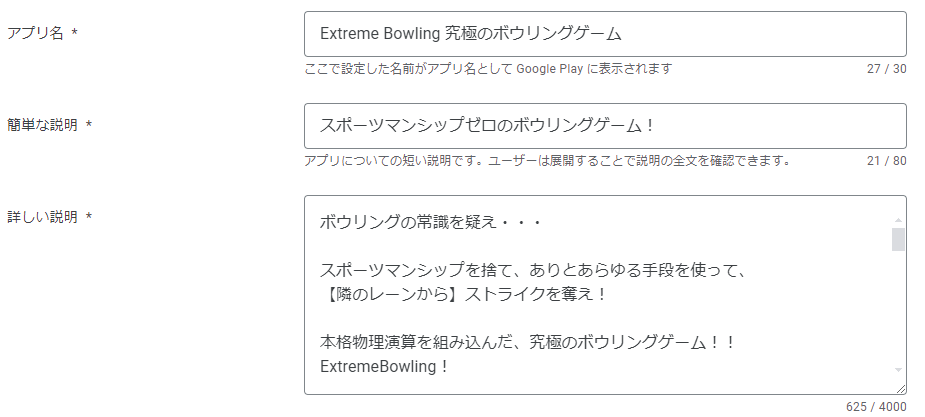
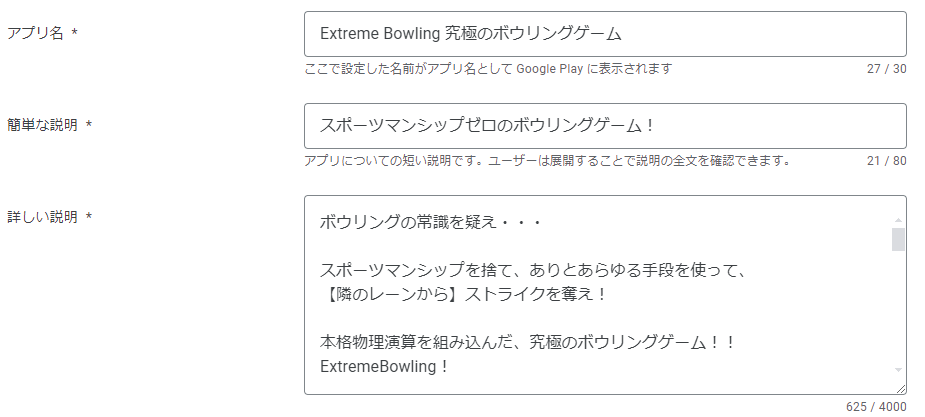
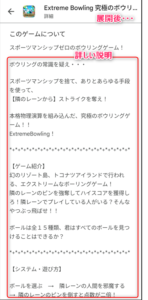
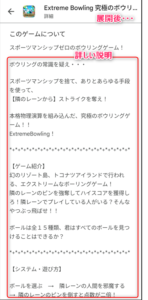
まず、アプリ名と説明について。ここの設定内容と、Google Play Storeに表示される場所の対比をまとめました。
Play Consoleでは以下の通り設定したとします。


すると、ストアでは、簡単な説明については、「このゲームについて」の展開前のメッセージとして表示され、詳しい説明には、展開後のメッセージとして表示されます。




画像関連
アイコン、フィーチャーグラフィック、スクリーンショットについて。
こちらは以下のサイズで画像を作成する必要があります。画像編集ソフトなどを使って作成するのが良いでしょう。
CanvaやFigmaなどのツールが無料で使えるのでオススメです。
| 必要な画像 | 規格 |
|---|---|
| アプリのアイコン(1枚) | 512 x 512 ピクセル |
| フィーチャー グラフィック (1枚) | 1024 x 500 ピクセル |
| 携帯電話版のスクリーンショット (複数枚) | 16:9 または 9:16 (1920*1080または1080*1920など) |
フィーチャーグラフィックというのは聞き慣れないかもしれませんが、ストアに表示される横長のサムネイル画像のことです。


また、「7 インチ タブレット版のスクリーンショット *」、「10 インチ タブレット版のスクリーンショット 」については、「携帯電話版のスクリーンショット 」と同じ内容でも審査は通りました。
スクリーンショットの順番も重要です。印象のある画像を最初のスクリーンショットに持ってくるのが良いと思います。
多言語対応する場合
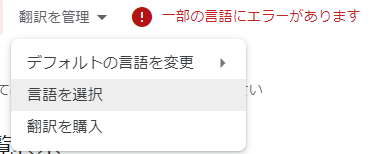
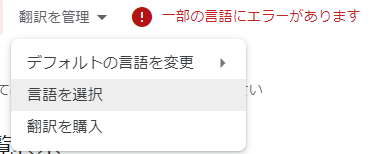
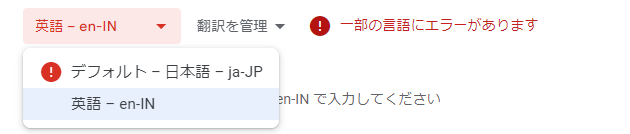
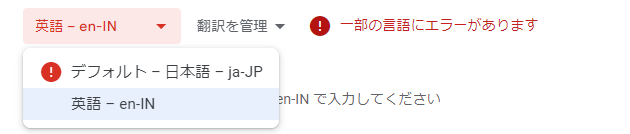
ストアの説明文に英語などの他言語を追加する場合は、メインストアの掲載情報から、言語を選択。


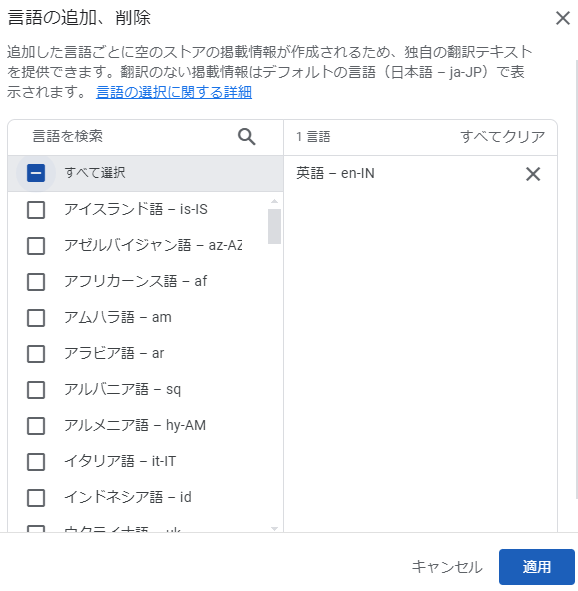
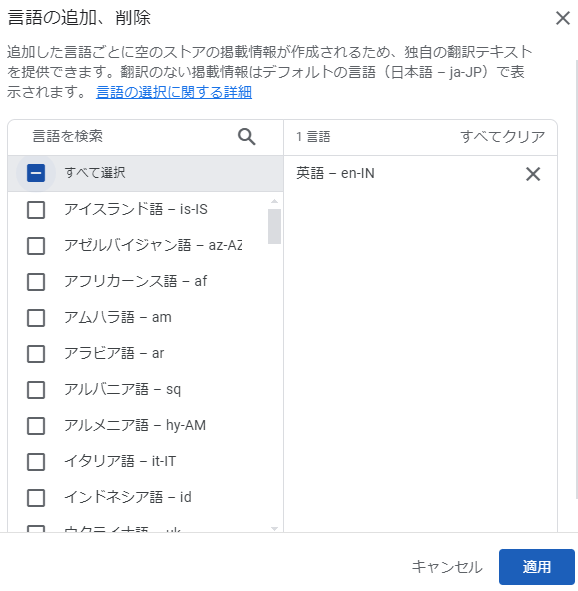
追加したい言語を選択して、適用を押します。


すると、以下の画像のように言語を選択出来るようになるので、言語を切り替えてアプリの説明文を登録出来ます。


アプリのアップロード(リリースの作成)
最後に、アプリデータのアップロードをします。これをリリースの作成と言います。
リリースの種類については、以下の種類があります。
| リリースの種類 | 用途 | 特徴 |
|---|---|---|
| 内部テスト | ・リリース前の開発メンバー内でのテスト。 リリース後審査不要で、即テストに移れる。 | ・Googleの審査不要 ・テスターのアカウントとメールアドレスが必要。 |
| クローズドテスト | ・テスト開始前にGoogleの審査が必要。 ・2024/11/13以降に新規アカウントを作成した場合は、20人以上のクローズドテストを行う必要がある。 | ・Googleの審査あり ・テスターのアカウントとメールアドレスが必要。 |
| オープンテスト | ・テスト開始前にGoogleの審査が必要。 ・不特定多数の一般ユーザが参加可能。 | ・Googleの審査あり |
| 製品版 | ・本番用。最終形になったらこちら。 | ・Googleの審査あり |
急いでいなければ、本番リリース前に一度テスト版をリリースすることをオススメします。個人で作る小さなアプリであれば、クローズドテストか内部テストを実施してから製品版に移行するのが良いでしょう!
では、具体的なリリースの作成手順です。テストと製品版で大きな差異はないので、製品版をベースに解説します。


ここでは製品版を選択しました。画面右上に「新しいリリースを作成」ボタンがあるので押します。


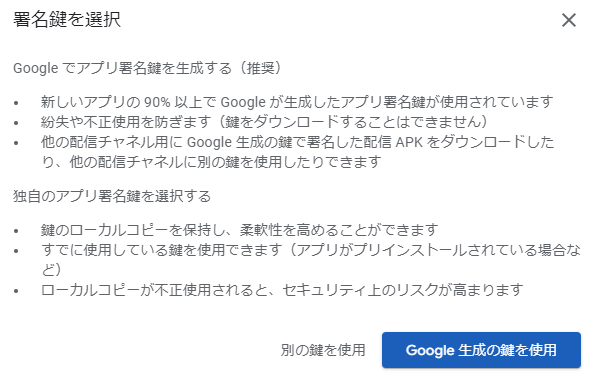
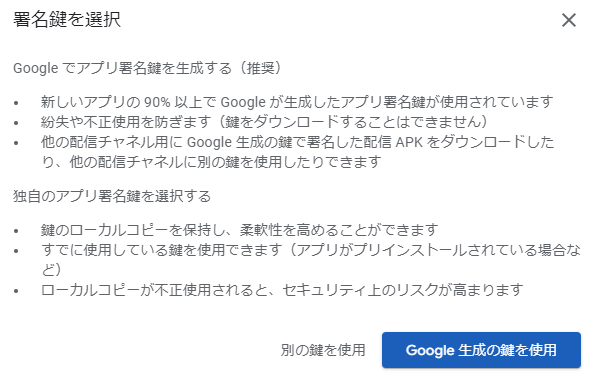
署名鍵を作成し、アプリの整合性を担保します。といっても表示されているポップアップをクリックするだけです。


署名鍵を選択を押し、(特にこだわりがなければ)Google生成の鍵を使用を選択。


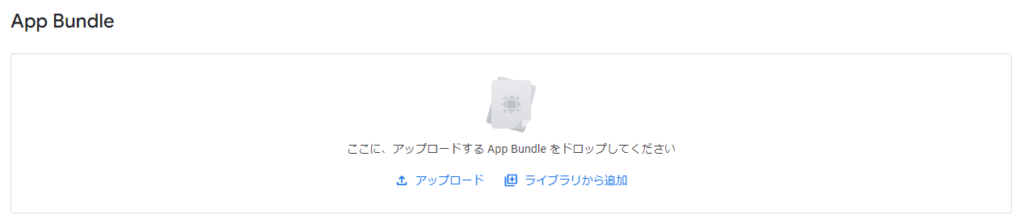
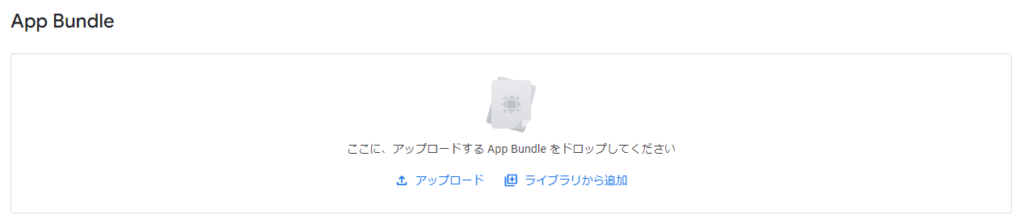
アップロードする枠があるので、ここにビルドファイル(拡張子が.aab)を配置。回線の強さにもよりますが10分程度かかることがあります。


アップロードに成功すると、このような表示になります。


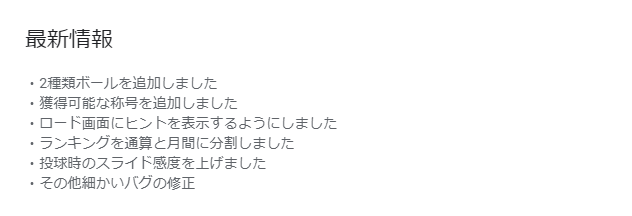
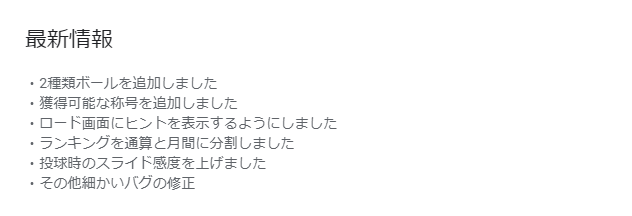
リリース文章を登録します。この内容がPlayStoreの「最新情報」として表示されるメッセージになります。


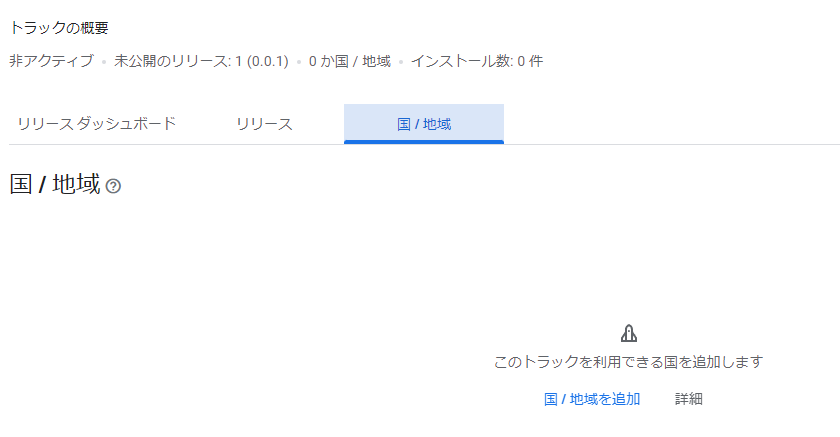
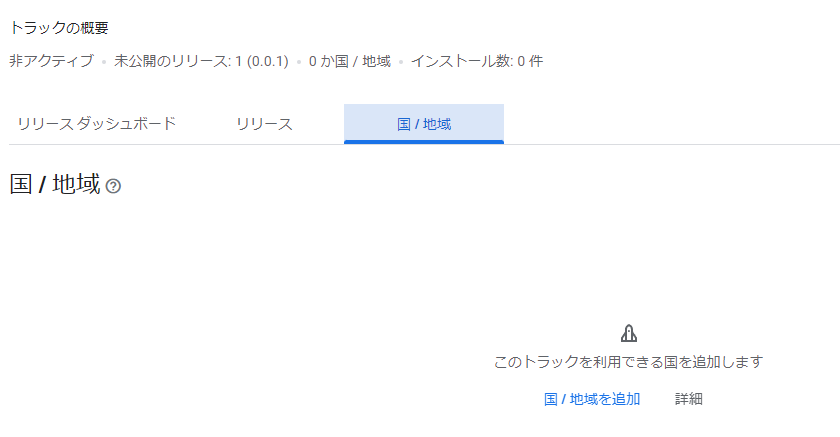
オープンテスト、製品版の場合は配信する国/地域を選択する必要があります。
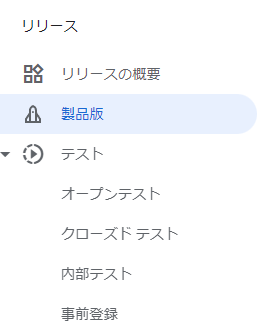
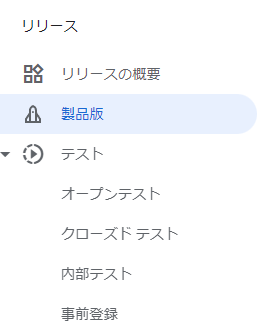
左のメニューから、製品版などを選択して、


国/地域を追加を選択します。


上述しましたが、広告の配信やユーザ情報を収集するアプリで、欧州を含める場合は、GDPR対応と呼ばれる個別の対応が必要になるので注意。
色々と不安であれば、日本だけを選択するのが良いでしょう。
内部テスト・クローズドテストを行う場合
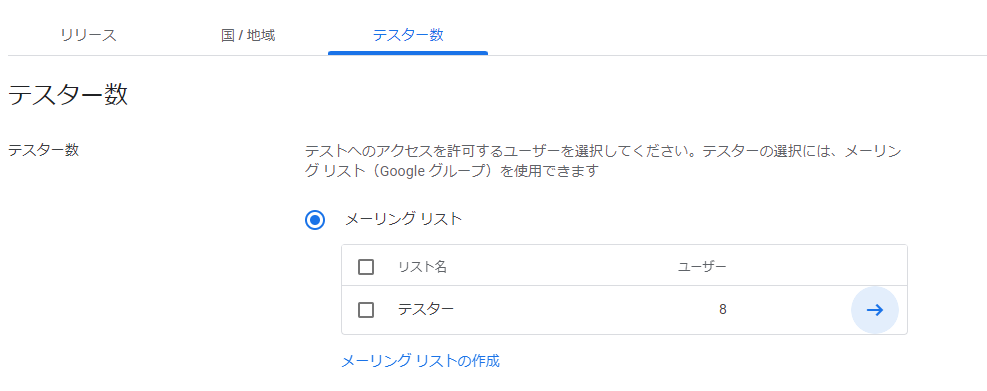
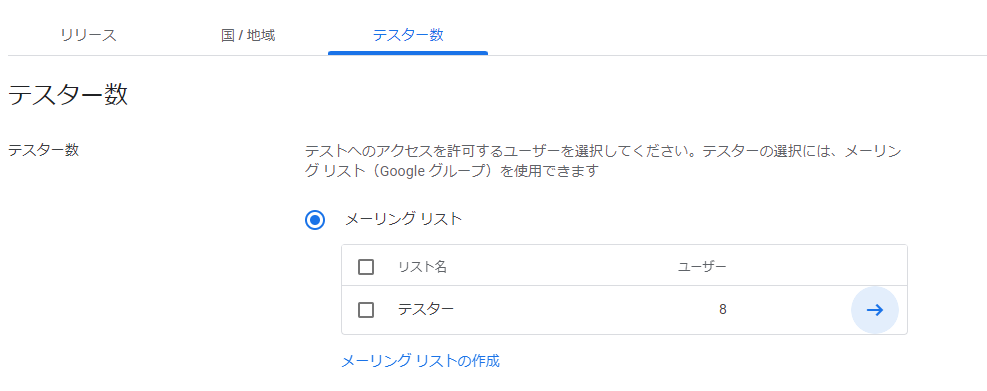
内部テスト・クローズドテストを行う場合、テスターのメールアドレスを収集し、テスターとして登録する必要があります。
テスター数というタブから、テストに参加してくれる方のGmailのアドレスをセットします。


クローズドテストの場合はGoogleの審査があるため、審査後からテスターにアプリのURLを送ることで、テスターがアプリをダウンロードすることが可能になります。
審査の提出と主なリジェクト要因
長くなりましたがひとまず、審査に提出するための準備はこれで完了です!!!お疲れ様でした!
初めての作業なら数時間近く掛かる作業だったと思います。
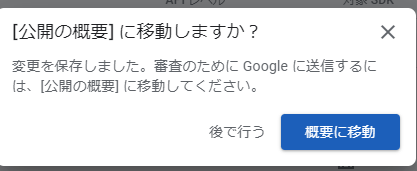
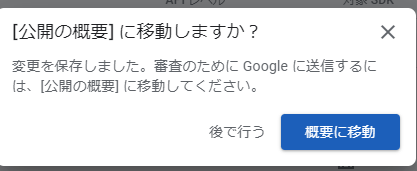
ここまで来たら、あとは審査に出すのみです。ダッシュボードのタスクを進めていくと最後に以下のようなポップアップが出ます。


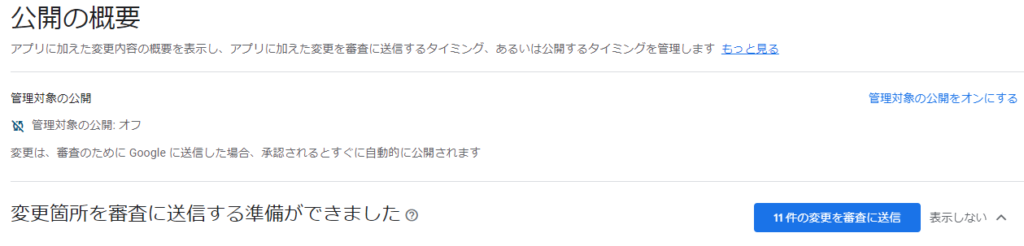
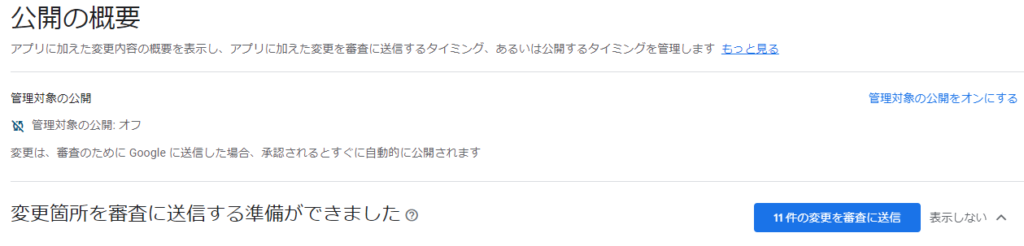
公開の概要から、審査に送信、を押すことで審査が開始されます。


通知をONにしていれば、登録しているメールアドレスに審査の結果の連絡が来るはずです。
Google Play Consoleの受信トレイからも通知が見れます。
お疲れ様でした!
審査期間中は、プレスリリリースを作成したり、告知内容を考えたりするのが良いかもしれません。
こちらにプレスリリリースの作成方法をまとめているので、こちらも良かったらご覧ください。


まとめ
以上、Google Play Storeにアプリを提出するまでの手順でした。ただ、審査の手順や内容、必要な項目は、随時アップデートが入ります。審査基準などが更新され、上記に記載した内容では不十分になる可能性があるので、その場合は最新ドキュメントを確認すると良いと思います。
多くの人がゲームを公開出来ることを祈っています!それでは素敵なゲーム制作ライフを!














コメント
コメント一覧 (1件)
[…] 挫折しないゲーム制作 【2024年3月版】Unity製自作ゲームをGoogle Play Storeに公開する方法 | ゲ制工房 … […]