

逆マスクとは?
ゲームやイラスト作成、写真加工をすること時、「マスクを掛ける」という表現を聞くときがよくあります。
マスクを掛けるというのは、画像全体の一部分だけを隠すことです。


マスクが一部を隠すのだとしたら、逆マスクは指定した箇所だけを表示するイメージです。

なお、今回は、UIにおける逆マスクを解説しますが、Sprite Rendererの場合は対応方法が異なります。
詳しくは以下の記事で解説しているのでご覧ください。

逆マスクを実装出来るアセット UnmaskForUGUI
UnmaskForUGUIのインストール
こちらのOSSを使用します。
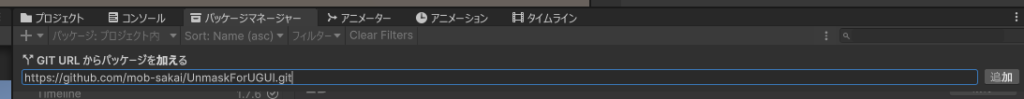
インストール方法はカンタン。パッケージマネージャーから、GitURLからパッケージ追加します。
URLは以下の通りです。
https://github.com/mob-sakai/UnmaskForUGUI.git
ちなみに、このOSSの作者、mob-sakaiさんの他のOSSには、有用なものが揃っているので、一度作者さんのほかのリポジトリを覗いてみるのもおすすめです。
世の中のソーシャルゲームのクレジットにも、mob-sakaiさんのOSSがクレジットされていることを度々見ます。
逆マスクの設定方法
マスク用のCanvasを作成し、位置を調整
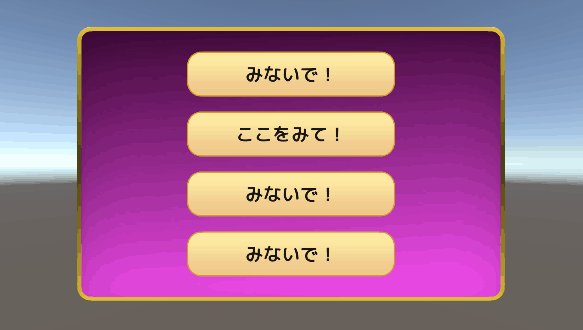
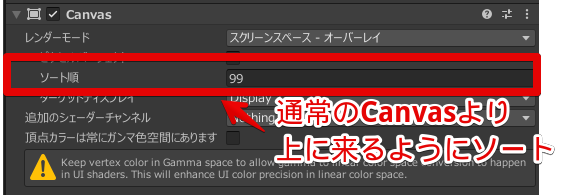
まずはマスク用のCanvasを作成します。
通常のUIを表示しているCanvasよりも上のレイヤーに来るように設定すると良いと思います。

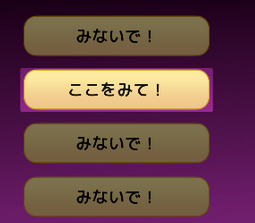
次に、追加したCanvas内に、ヒエラルキーウィンドウで右クリックをしてから、UI > Unmask > Unmasked Panelを選択します。
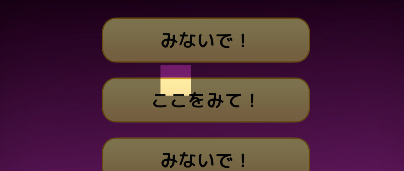
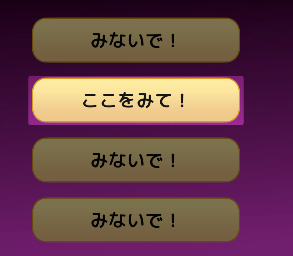
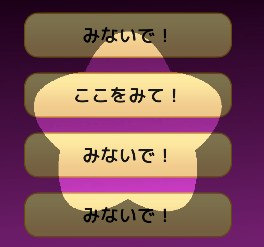
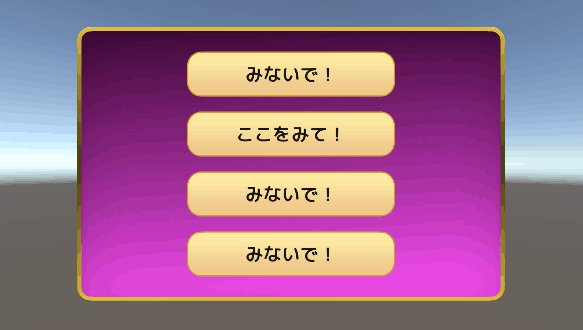
すると、一部分だけが切り取られたようなUnmaskパネルが表示されます。

このUnmask部分のサイズを調整するとこで、Unmaskの範囲を変えられます。

このUnmaskオブジェクトのImageを変えればマスクの形も変えられます。

逆マスクを使った演出
アイリスイン/アウトトランジッション
逆マスクを使うことで、ちょっとだけ面白いトランジッションを作れます。

昔のアニメで、「ちゃんちゃん」ってなるときにも使われるやつです(伝わってくれ...)。
Unmaskのアセットを使えば、このアイリスイン、アイリスアウトをすぐ実装出来るようになっています。
アイリスイン/アイリスアウトの実装方法
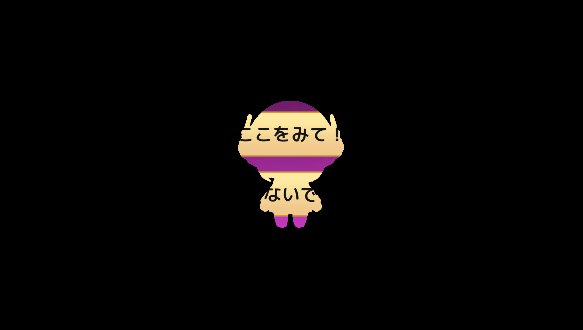
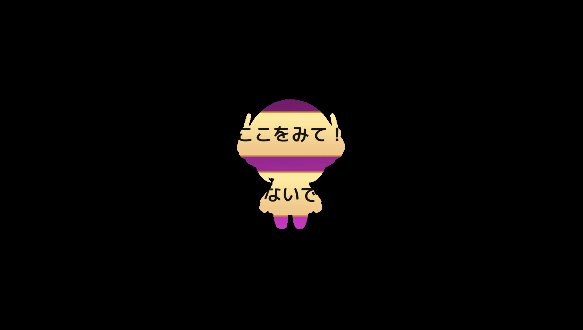
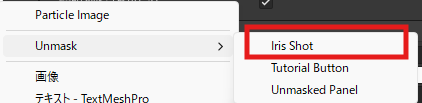
ヒエラルキーウィンドウで右クリックをしてから、UI>Unmask > Iris Shot を選択してヒエラルキーに追加します。

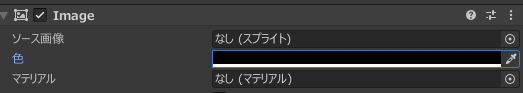
デフォルトだと半透明になっているので、透明ではないようにカラーを設定します。

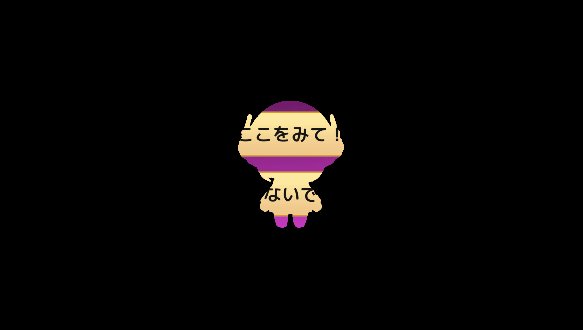
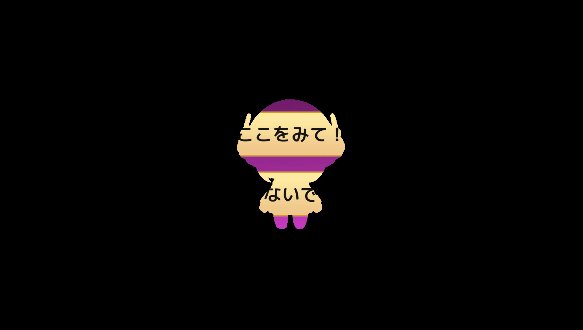
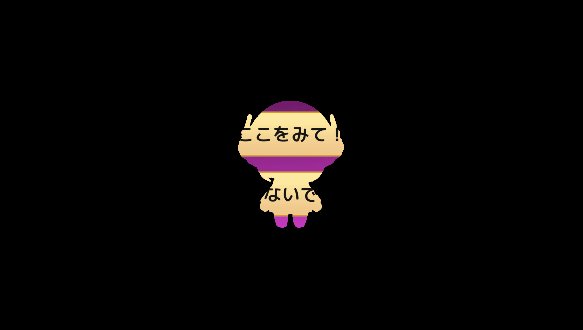
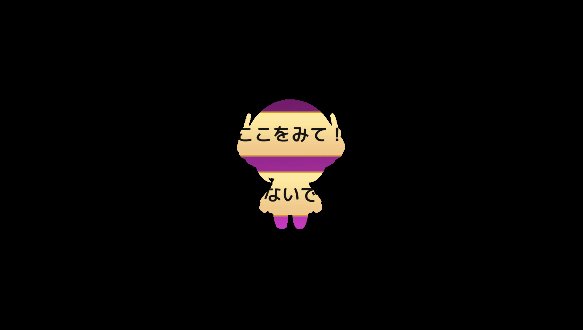
Unmask内のImageに、設定したいシルエットの画像をセットします。私は以下の画像を設定しました。
丸に近い形状でないと、キレイな表現にならないので注意。

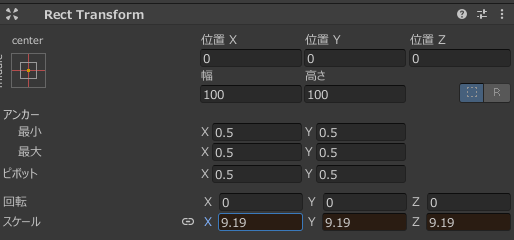
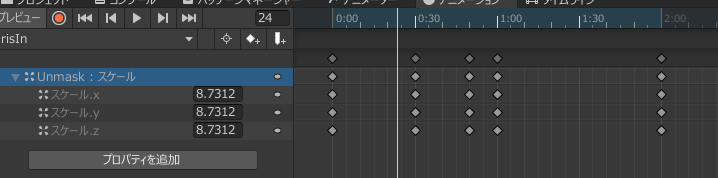
最後に、Unmaskのオブジェクトを縮小・拡大することで、画面を隠す範囲を調整します。


今回はアニメーションクリップを使って、少しバウンスするようなアニメーションとして設定しました。


まとめ
以上、逆マスクをカンタンに実装出来る、mob-sakaiさんのUnmaskForUGUIの紹介でした!
それでは素敵なゲーム制作ライフを!
















コメント