Visual Studio と Visual Studio Code(VSCode)
Unityで開発する時に、コーディングにをVisual Studioを使っている方も多いと思います。
WindowsでUnityをインストールすると、Visual Studioがデフォルトになっていますし、多くの初学者向けの教材でVisual Studioで解説されているものを多く見ます。
しかし、似たような開発ができるエディタソフト、Visual Studio Code(以下、VSCode)というものも存在します。
名前はほぼ一緒で、同じことができるように見えますが、実は多くの違いがあります。
Visual Studioと、Visual Studio Codeの違いは以下の通りです。どちらもMicroSoft製です。
| 特徴 | Visual Studio | Visual Studio Code |
|---|---|---|
| 動作の軽さ | 普通 | 軽い |
| プラットフォーム | Windows向け。 Macは機能制限あり、 というか非推奨。 Windowsアプリ制作に適している | Windows/MacどちらもOK |
| 拡張機能の豊富さ | VSCodeにしかない拡張機能も多い | 豊富 |
| コンセプト | なんでも最初から入っている | 必要なものを自分で追加する |
| デフォルト文字コード | Shift-JIS(Windowsの場合) | UTF-8 |
VSCodeを使用する場合、セットアップに少々時間が掛かるので、確かに初心者向けではないかもしれません。
しかし、昨今AI関連の拡張機能がVSCodeで沢山出ており、Unity開発であれば、Visual Studioを使うより、VSCodeを使うメリットの方が大きいと感じています。
今回は、UnityでVSCodeを使用することができるまでのセットアップ方法を解説します。
VSCodeのインストール方法
まずは、VSCodeをPCにインストールします。
リンクからダウンロードし、インストーラを起動します。
特にこだわりが無ければ、とにかく[次へ]を押し続ければOKです。
インストール出来たらまずは起動してみます。
起動すると、Visual Studioと見た目がだいぶ違って少し戸惑うかもしれません。
しかし、実際やれることはほぼ同じです。

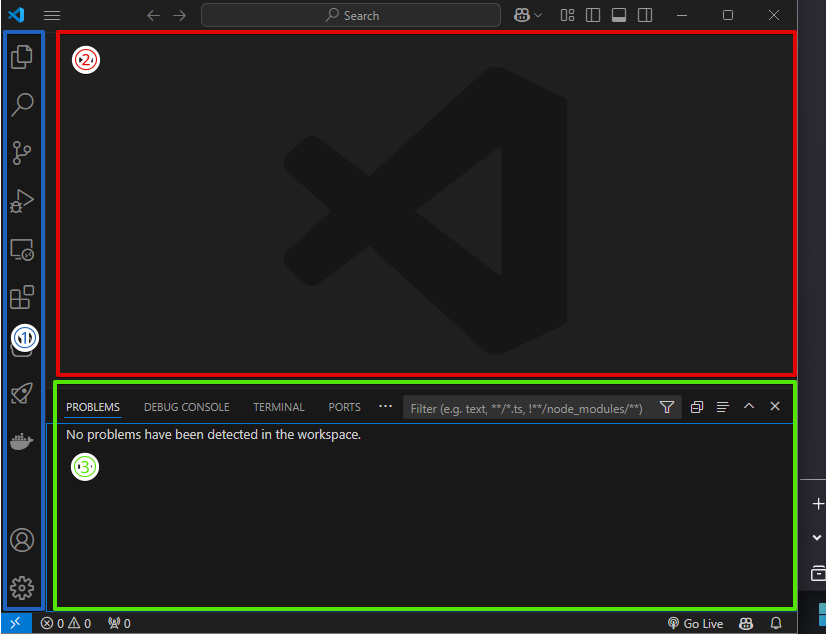
まずは全体の画面の見方から。

①アクティビティバー:メニュータブみたいなエリア
②エディター:コードの中身を表示するエリア
③パネル:コンパイルエラーやワーニングの内容を表示してくれるエリア
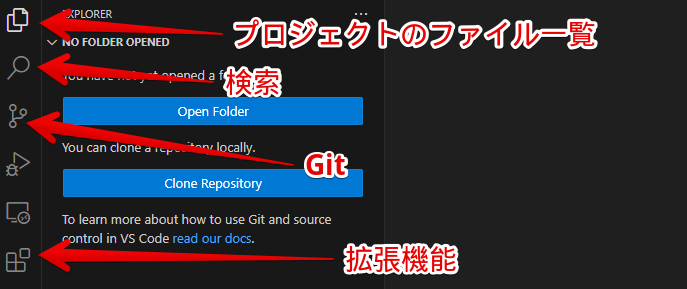
①アクティビティバー
よく使うアイコンだけ以下のスクリーンショットに記載しました。

必要に応じて、アイコンをクリックして、機能を使う、みたいなイメージです。
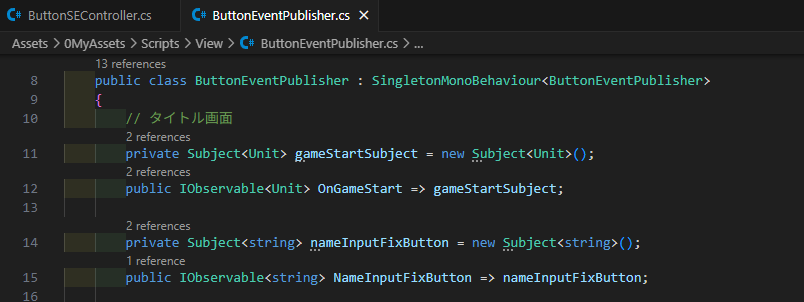
②エディター
ソースコードファイルを選択すると、コードを表示できます。
上部にはタブがあり、スクリプトを切り替えることが出来ます。この辺はVisual Studioと一緒かと。

また、Ctrl + 2と押すことで、画面を2分割することも可能です。

③:パネル
ソースコードのエラーやワーニングなどを表示してくれます。

もしパネルが表示されていない場合は、右上にある以下のアイコンを選択するか、

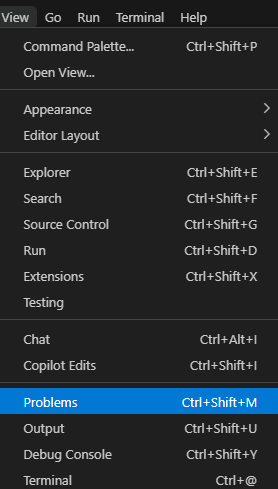
View > Problemsで表示できます。

Visual Studio Codeのセットアップ
Unityを使うために必要な拡張機能のインストール
拡張機能をインストールするには、左にあるアクティビティバーの、テトリスみたいなアイコンをクリックします。(Ctrl + Shift + X でもOK)

検索窓から、欲しい拡張機能の名前を検索して、

青い、[install]ボタンを押せば、インストール出来ます。
Unity開発に必要な拡張機能は以下のとおりです。
※もしかしたら、いれなくても動くものを含んでいるかもしれません。
・C# Dev Kit

・C#

・IntelliCode for C# Dev Kit

・.Net Istall Tool

・Unity

便利な拡張機能のインストール
以下は、個人的にUnity開発時に良く使う拡張機能です。無くても動きますがあると便利、という位置づけのものです。どれもおすすめです。
Japanese Language Pack for Visual Studio Code

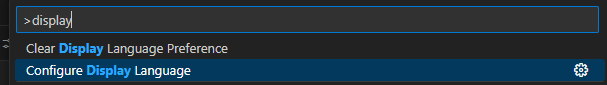
VSCode内を日本語化してくれます。インストールしたら、Ctrl + Shift + P を押し、Displayと入力。
Configure Display Languageを選択します。

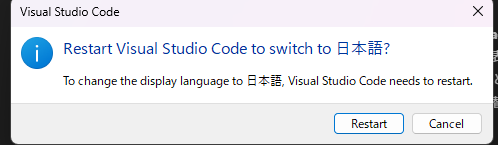
日本語を選択して、Restartボタンを押せば、日本語になります。


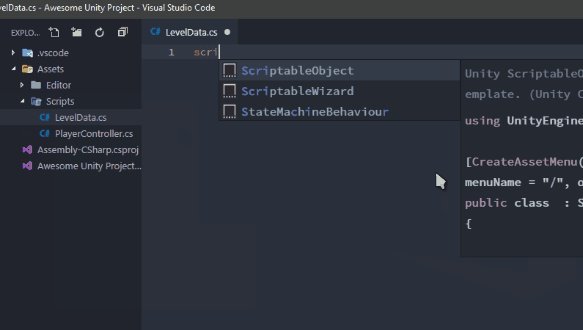
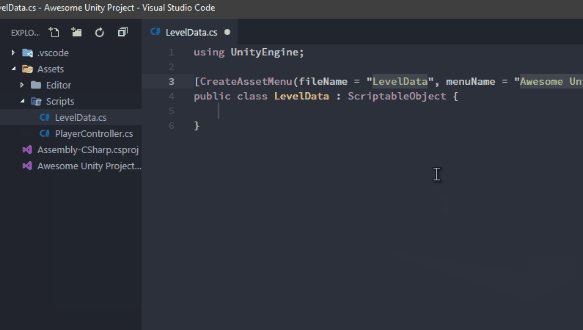
Unity Code Snippets

たとえば、[Scripta]と入れるだけで、Scriptable Objectのコードに必要なテンプレートが表示されるようになります。

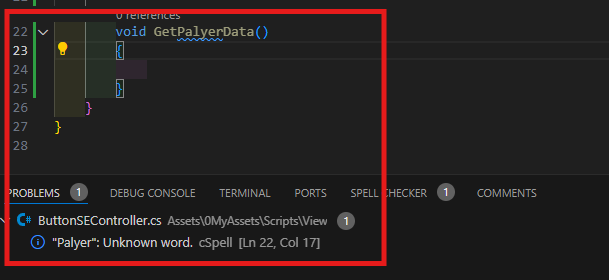
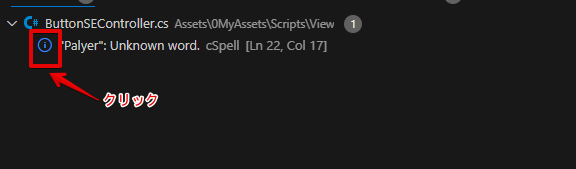
Code Spell Checker

コード内のスペルミスを指摘してくれます。
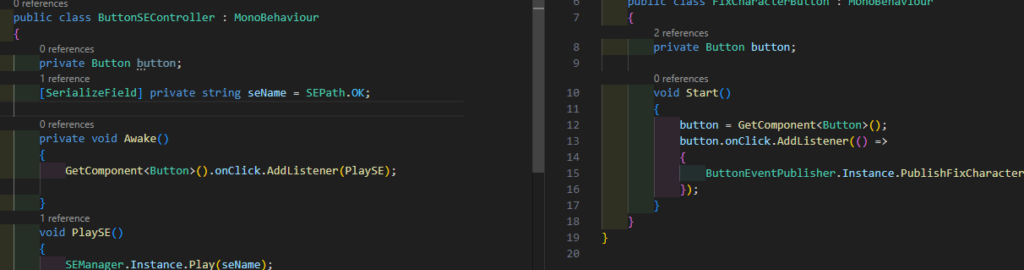
以下の例は、本来は「Player」を「Plalyer」としている場合です。

ただ、Unity固有の造語(MonoBehaviourなど)もスペルチェックしてしてきてうざいと感じることもあります。
そういう場合は、
Problemsからアイコンをクリックして、

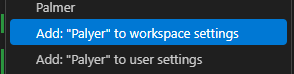
Add "xxxx"to workspace settings とすると、対象のワードはスペルミスを指摘しないようになります。user Settingsに追加すれば、他のプロジェクトでもスペルミス指摘の対象外になります。

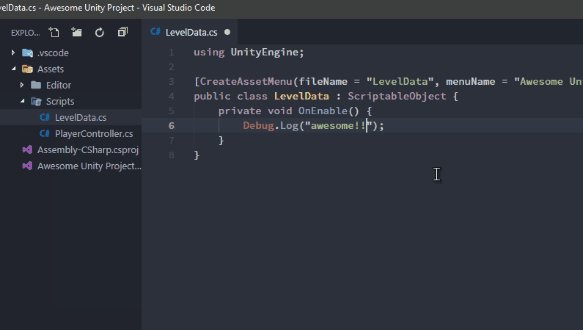
Better Comments

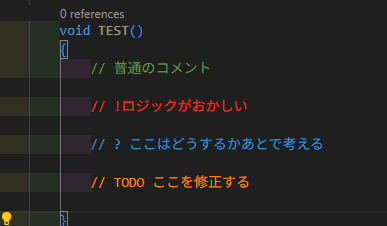
コメントを色分けできる拡張機能。
コメントの最初に、「!」や「?」をつけるとコメントの色を変えられます。

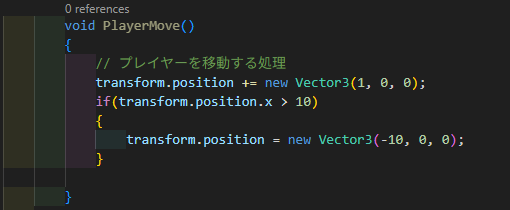
indent-rainbow

インデントを色分けしてくれます。コード全体のインデントを揃えやすくなります。

Prettier -Code formatter

適当なインデントで作ったコードを、自動で整列してくれます。
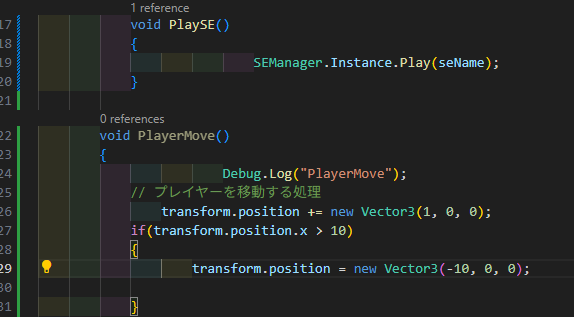
たとえば、こんな汚いインデントでも、

Alt + Shift + Fを押すと、一発で整形してくれます。

整列して書くことを意識しなくてよくなるので、おすすめです。
GitHub Copilot

AIによるコード補完ツール。
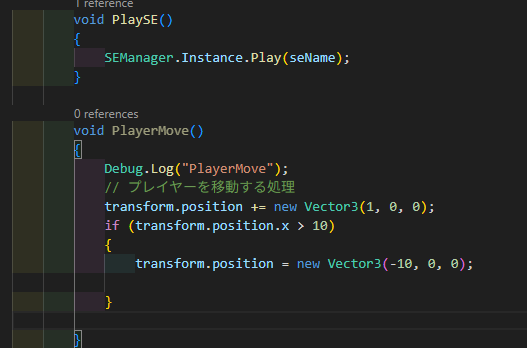
適当にコメントを書くだけで、それにあったコードを提案してくれます。ちょっと先読みされすぎて怖くなる。
学生なら無料、一般だと月額10ドル。ただ、10ドル以上の価値は絶対にある。
詳しくは以下のサイトがわかりやすいです。
Unity側の設定
最後にUnity側の設定をします。
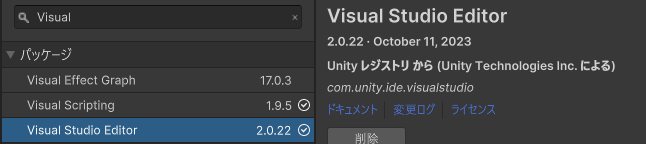
まずは、パッケージをインストールします。パッケージマネージャーから、Visual Studio Editorをインストールしてください。もしかしたらデフォルトで入っているかも。

名前がややこしいですが、Visual Studio Code Editorは非推奨なのでダメです(普通名前逆だろ、逆!)
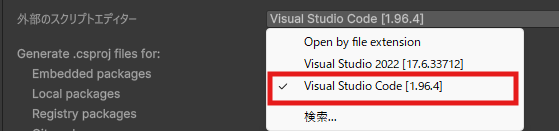
次に、Preference(環境設定) > External Tool(外部ツール)から、スクリプトエディターを、Visual Studio Codeに設定します。

長かったですが、これで設定は完了です。
ソースコードをダブルクリックすると、Visual Studio Codeが開くようになるはずです。
プロジェクトのファイルの一覧は、左のレーンから確認できます。

また、私はVSCodeを最初インストールした時、VSCode上でコンパイルエラーが表示されなかったです。
正直原因分からなかったのですが、2回くらい再起動したら表示されるようになりました。
まとめ
以上、VSCodeへの乗り換えマニュアルでした。もし参考になったら、SNSフォローいただけると幸いです。
それでは素敵なゲーム制作ライフを!

















コメント
コメント一覧 (3件)
VSCodeに開発環境を移そうと考えていたところなので大変参考になりました。
素敵な記事をありがとうございます。
拡張機能なのですが、ブログの文章はIntelliCode for C# Dev Kitと記載されていますが、画像はIntelliCodeとなっております。
両者は別の拡張機能みたいなのですが、どちらをインストールされてますか。
両方インストールしても問題ないとは思うのですが、まずはゆーりんちさんと環境を揃えてみたいと思いお尋ねさせて頂きました。
コメントありがとうございます!画像の方が間違えていましたので修正しました。
IntelliCode for C# Dev Kitの方が正しいです!
承知しました!
修正ありがとうございます!