本記事ではShaderGraphの編集画面の見方・用語の意味について、辞書的にまとめている記事です。
ぜひブックマークして、必要な時に見返してください。
実際のShaderGraphを使ってどんなものが作れるのかは、以下の記事で紹介しています。
はじめてのShader・Shader Graph 解説 その1 :シェーダーってそもそも何?ShaderGrphはなにが出来る?
はじめてのShader・Shader Graph 解説 その2:ShaderGrphで学ぶ、CGの色のキホン
はじめてのShader・Shader Graph 解説 その3:超汎用・頻出ノードの使い方
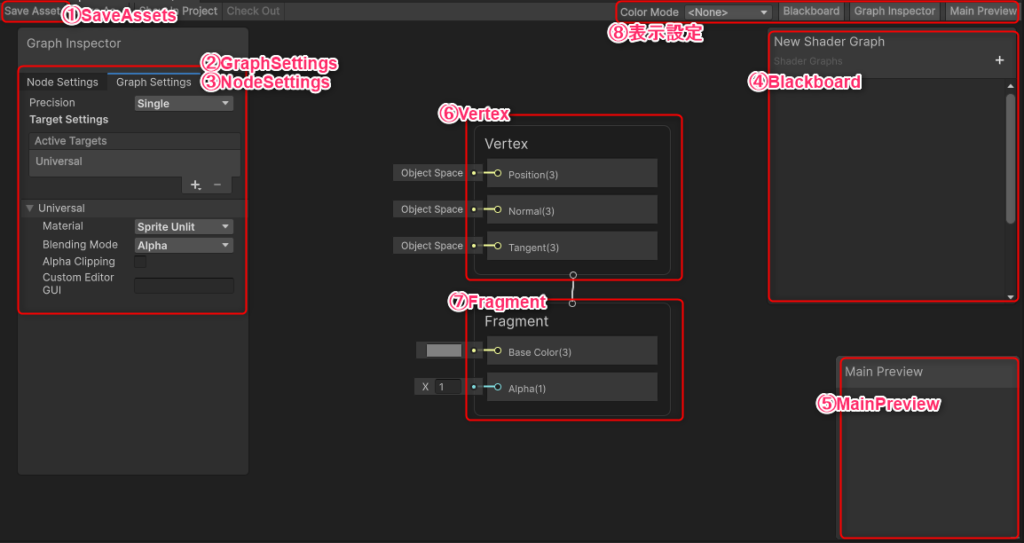
Shader Graph編集画面の見方
以下の画像にある各エリアごとの説明を記載します。

| # | エリア | 説明 |
|---|---|---|
| 1 | SaveAssets | このボタンを押すとShaderの編集が確定する(実際のシェーダーコードが自動生成される)。 逆に押さないと、なにも反映されないので注意。 |
| 2 | GraphSettings | Shader全体の設定を変更する。具体的な設定用途は後述。 |
| 3 | NodeSettings | ノードやプロパティの設定を変更する。具体的な設定用途は後述。 |
| 4 | Blackboard | Shaderで使うプロパティ(いわゆる変数)を追加・削除する。 |
| 5 | MainPreview | 現在のShaderで表示される完成イメージを表示する。 右クリックを押すと、完成イメージの形状を変更出来る。 2Dの場合は、Sprite、3Dの場合はCubeなどで確認するのが良い。 オリジナルのメッシュで確認することも可能。 |
| 6 | Vertex | Vertexは頂点のこと。 草を揺らすシェーダーなど、頂点自体を移動させる場合や、ノーマルマップを使用する場合に接続する。 |
| 7 | Fragment | 色・透明度の出力を決定する。 最終的にBaseColorに接続された色、Alphaの透明度で表示される。 |
| 8 | 表示設定 | ShaderGraph編集画面の表示設定を行う。各ボックスの表示/非表示を切り替える。 また、ColorModeを設定するとノードの種類別の色分けが可能。オススメは「Category」。 |
GraphSettingsの設定内容
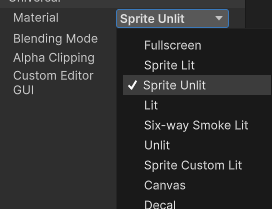
Material
シェーダーの性質を決定します。あまり使うケースが少ないものは記載を省略しています。

| 種類 | 主な使い所 |
|---|---|
| Sprite Lit | ・主に2Dのスプライトに使用。ライティングの影響を受ける。 |
| Sprite Unlit | ・主に2Dのスプライト、UIのImageに使用。ライティングの影響を受けないので、Litより軽い。ライトがなければLitもUnlitもパフォーマンスはほぼ変わらない。 |
| Fullscreen | ・いわゆるポストプロセスエフェクト。使うには、URPの設定も必要(後述)。 |
| Canvas (Unity2023.xx以降) | ・UI用のシェーダー。Unity2023から使用可能に。 Unity2022までは、Canvasモード「Overlay」でシェーダーグラフ製のシェーダーを使用すると挙動がバグったが、Canvasだとこの問題が解消される。 |
| Lit | ・3Dモデルなどに貼り付ける時に使う。ライティングの影響を受ける。 |
| Unlit | ・3Dモデルなどに貼り付ける時に使う。ライティングの影響を受けない。 ・パーティクル用のシェーダーもUnlitを使う方がメジャー。 |
ライティングの影響を受ける、受けないってどうゆうこと?というのが気になった方は以下の関連記事をどうぞ。

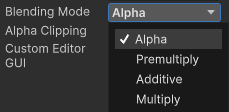
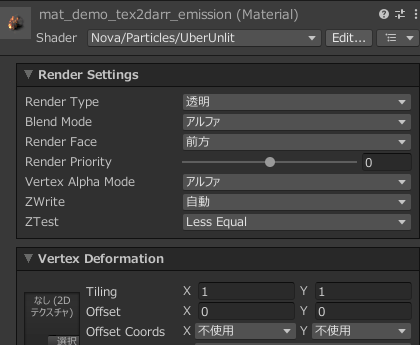
Blending Mode
半透明の物体が重なっているときにどう処理するかを決めます。

Lit、Unlitの場合、SurfaceTypeがTransparentの時のみ表示されます。
2D(Sprite Lit,Sprite Unlit)の場合は、ベースが半透明なので、常にBlendingModeが表示されます。基本的にはAlphaで問題ないと思います。
Multiplyは、正直使い道がまだ分かっていない(影などで使えるかも)ので省略しました。
| BlendingMode | 説明 |
|---|---|
| Alpha | アルファブレンド。背景と透明度をブレンドする。 |
| Additive | 重なった部分の色を加算する。 パーティクルなどで重なっていると発光させたい場合などに使用。 |
Alpha Clip
このチェックボックスです。これは透明度が一定以下のエリアを完全に透明にしてしまう場合に使用します。

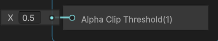
チェックボックスをONにすると、Shader Graphの編集画面の、Fragmentの中にAlphaClipThresholdが登場します。

これは、どの透明度以下のエリアだったら、完全に透明にするか?を決める値です。
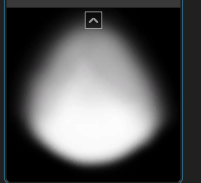
たとえば、煙などのテクスチャを使う場合、一定の透明度以下のエリアをを非表示にする場合に使います。

CustomEditorGUI
Shaderをインスペクタウィンドウで表示するときのGUIを指定したものに変えられる。
以下の画像のような、オリジナルの編集画面を使用する場合に使用すします。

Blackboard
基本的な使い方
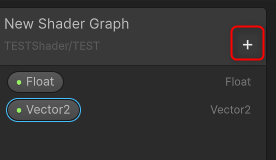
右上の+ボタンを押して追加します。
各プロパティをダブルクリックすると名前を変えられます。

Shaderの格納先フォルダ
以下の赤枠部をダブルクリックすると、編集が出来ます。

ここの名前を変えると、マテリアルからShaderを検索する時ののフォルダを指定出来ます。/を含めると、階層を深くすることも出来ます。


プロパティの種類
よく使うものだけ列挙します。
| プロパティの 種類 | 説明 |
|---|---|
| Category | 複数のプロパティを括ることが出来ます |
| Float | Float(一次元)の変数です。Sliderにすることが出来るので使いやすいです。 |
| Vector2 | Vector2(二次元)の変数です。 中心をどこにするか、などXとYの位置(ヨコとタテ)の座標を指定する時に使います。 |
| Color | 色の指定が出来ます。NodeSettingsから、DefaultColorか、発光出来るHDRColorとするかを指定出来ます。 |
| Boolean | フラグがついているときだけエフェクトを掛ける、みたいな分岐に使います。 ただし、ShaderはC#と違い、分岐をしない方の処理も行ってしまうため使いすぎはパフォーマンスを悪化させます。 |
| Texture2D | テクスチャを指定するのに使います。 |
| Keyword/Enum | 選択肢をリスト化することが出来ます。 ShaderはC#と違い、分岐をしない方の処理も行ってしまうため使いすぎはパフォーマンスを悪化させます。 |
NodeSettings
各プロパティによって表示される内容が変わります。ここでは共通する設定すべき項目について記載します。
| 設定項目 | |
|---|---|
| Mode | インスペクタウィンドウでの表示方法を指定出来ます。 Floatの場合は、直接入力(Default)か、Sliderを指定することが出来ます。 Colorの場合、DefaultColorかHDRColor(発光が出来る)かを指定することが出来ます。 |
| Exposed | インスペクタに表示させるかどうかを指定出来ます。 以下の章で解説しますが、特定のプロパティは、Exposedを正しく設定する必要があります。 |
プロパティの予約語
Property名には特別な用途があります。Unityでプログラムするとデフォルトで存在している、StartやUpdateみたいな予約語のような使い方をするプロパティです。自分のオリジナルで使うパラメータには、同じ名前を使わないようにするのが無難でしょう。
MainTex(Referenceの名前:_MainTex)
SpriteRendererで指定しているTextureを取得するプロパティ。

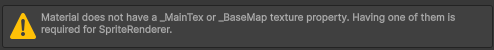
SpriteRendererにアタッチする場合は、MainTexプロパティを付けないと、以下のワーニングが表示されます。

無視しても問題はないのですが、ちょっとウザいので、Spriteとして使う場合はMainTexを入れておくのが無難です。
重要なポイント
MainTexは、NodeSettingsから、Exposedeにしてください。Exposedにしないと上手く動かないことがあります。
(なぜかはわかんないです)
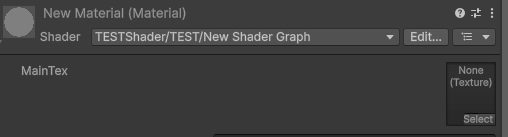
MainTexをExposedにした場合、インスペクタウィンドウ上、Noneと表示されますが、Noneで問題ありません。

CameraSortingLayerTexture(Referenceの名前:_CameraSortingLayerTexture)
これはRenderer2Dを使用する場合のみ使います。カメラがキャプチャした出力画面を取得することが出来ます。
ただし、これはGlobalVolume側のポストプロセスを掛ける前の画になるのでその点ご留意ください。
これにより、最終的に出力される映像に対してShaderで加工を行う、いわゆる「ポストプロセス」的な効果を行うことが出来るます。
重要なポイント。CameraSortingLayerTextureは、Exposedeにしないでください。
Exposedにすると、カメラから取得した画が表示されません。(なぜかはわかんないです)
また、このカメラの情報を取得する、というのは、2Dと3Dで取得方法が違います。
3Dの場合は、CameraOpaqueTextureという名前を使います。
CameraOpaqueTexture(Referenceの名前:_CameraOpaqueTexture)
こう書くと怒られそうだけど、CameraSortingLayerTextureの3D版。
3Dテンプレートでプロジェクト作っている場合は、CameraSortingLayerTextureではなく、CameraOpaqueTextureを使ってください。
そのた
URP Sampler Bufferというノードで、CameraSortingLayerTexture、CameraOpaqueTextureのように、カメラが描画している最終的な画を取得することも出来ます。
こちらは、FullScreenEffectを作る際に使用します。
試してみたい方は外部の記事ですが、こちらをどうぞ。
さいごに
個人的には、ShaderGraphは適当にいじっているだけでも楽しい、お絵描きツールです。
Shader Graphを使いこなし、あなただけのオリジナルシェーダーを生み出して、表現で差別化していきましょう!
→第5回はこちら
それでは素敵なゲーム制作ライフを!















コメント
コメント一覧 (3件)
[…] はじめてのShader・Shader Graph 解説 その1はじめてのShader・Shader Graph 解説 その2はじめてのShader・Shader Graph 解説 その3はじめてのShader・Shader Graph 解説 その4 […]
[…] Graph 解説 その2はじめてのShader・Shader Graph 解説 その3はじめてのShader・Shader Graph 解説 その4はじめてのShader・Shader Graph […]
[…] →第4回はこちら […]