この記事は、はじめてのShader・Shader Graph 解説 の3回目の解説になります。
1回目はこちらから。
2回目はこちらから。
前回の記事を読んでいなくても、ある程度分かるように書いていますが、前回の記事も読んでもらえると、より理解が深まると思います。
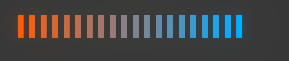
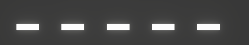
今回は、UnityでShaderGraphを使い、以下の画像のような点線を作るShaderの作成を通して、Shader Graphの基本となるノードの組み合わせについて、初心者向けに詳しく解説していきます!
もちろん、今回も数学知識は不要で、コードは一行も出てきません。

Unityで線をつくるには?
ゲームを作る上で、”線”というのは意外と使います。進路の予測であったり、目的地をを囲ったり、純粋に線を引いたり。
そして、直線ではなく点線を使って表現したいケースも多いと思います。点線にすると、見せたい背景情報をより多く見せられますからね。
Unityでは、線を作るために、LineRendererというコンポーネントを使います。Unityを使ったことがある人なら、知っている人も多いので、分かる方はこの解説は飛ばしてください。
以下、はじめてLineRendererを使う人向け解説。
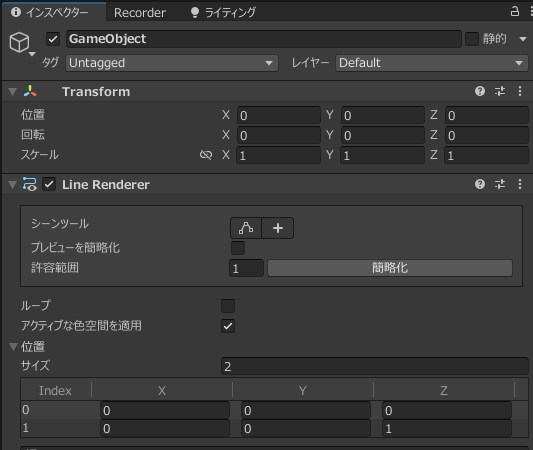
以下の画像のように、空のGameObjectを作成し、LineRendererコンポーネントを追加します。

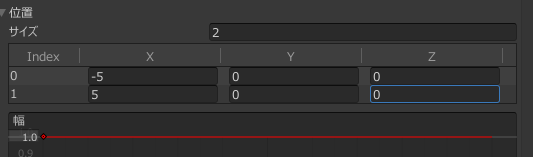
今回は適当に、以下のように設定しました。
開始位置:(X,Y)=(-5,0)
開始位置:(X,Y)=(5,0)

このままだと線がピンク色になってしまいます。これはマテリアルがアタッチされていないためです。

なので、まずはこのピンク状態を解消します。
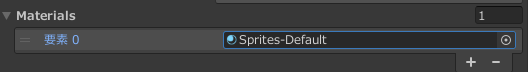
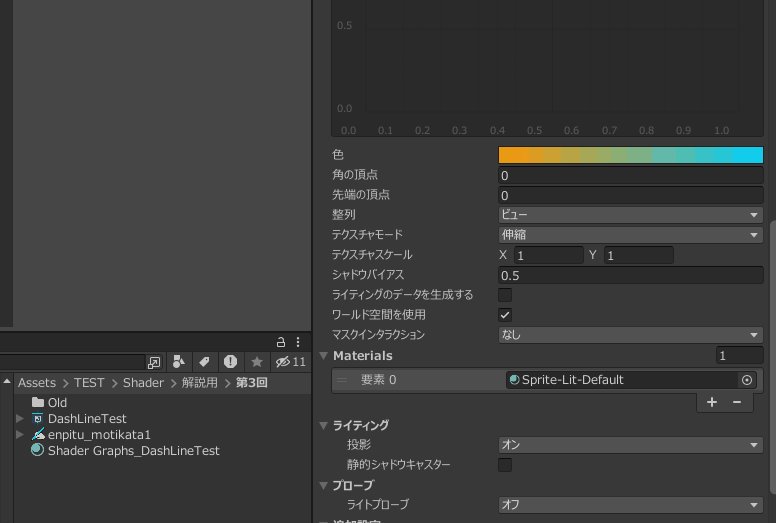
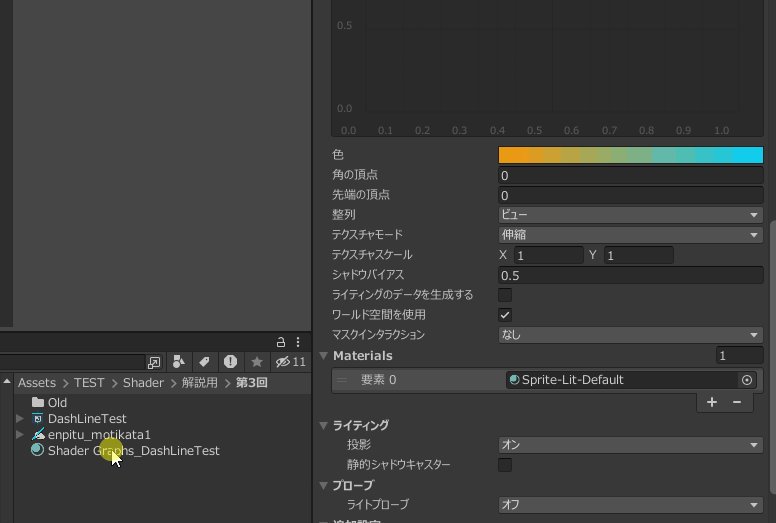
LineRendererコンポーネントの真ん中くらいにある、Materialsの要素0に、
「Sprites-Default」をセットします。あとで変更するので、正直なんでも良いです。

設定すると以下のような白線になると思います。

白線だとすこし味気ないので、色を付けてみます。
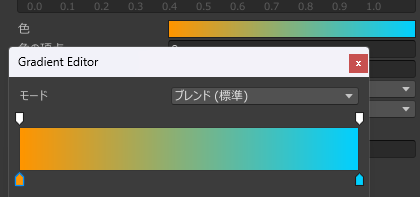
LineRendererの「色」から色を変更出来ます。グラデーションにも出来ます。
海外のグミみたいな色にしてみました。

すると線もこのように色が変化します。

一旦完成です。
ですが、このままだと直線で味気ないです。これを点線にしていくシェーダーの作成方法を解説します。
点線シェーダー作成手順
今回もShaderGraphを使います。
第1回、2回に比べて、登場するノードが増えてきますが、出来るだけ丁寧に解説していきます。
前回と重複しますが、念の為もう一度。
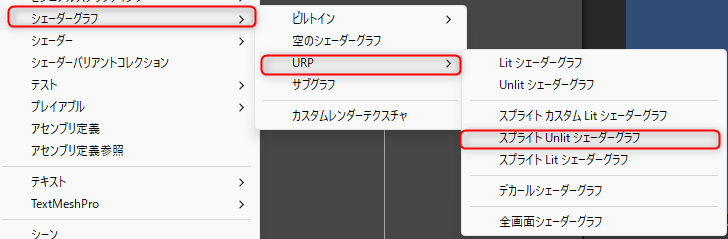
プロジェクトウィンドウで、ShaderGraphを選択して作成します。ここでは「スプライトUnlit」にしておきます。

今回のShaderの名前は、「DashLineTest」にしました。
先ほど作成したShaderGraphを右クリックして、作成したシェーダーを使うマテリアルを作成します。
これも、もうお馴染みの手順ですね。

ShaderGraphの作成に入りましょう。
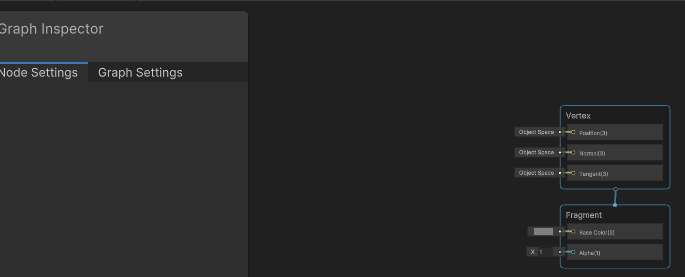
先程作成したShaderGraphをダブルクリックしてください。以下のような画面になったと思います。
ここまでは、第1回、第2回とおなじ手順です。

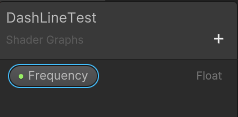
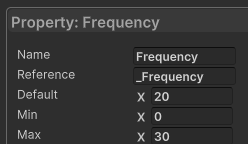
今回作成するプロパティは1つだけです。Float型の「Frequecny」というプロパティを1つ作成します。

Defaultの値は20くらいにしておきます。

また、ModeをSliderにしておきます。ここは後ほど解説します。

第1回、第2回を実施してくれた方は、もう手順は分かってきていると思いますので、今回は大雑把目に。
まずは、以下の画像のようなノードを接続します。

Previewというノードは、現在のノードの状態を確認出来るノードです。
確認用なので、結果には影響を与えないノードです。
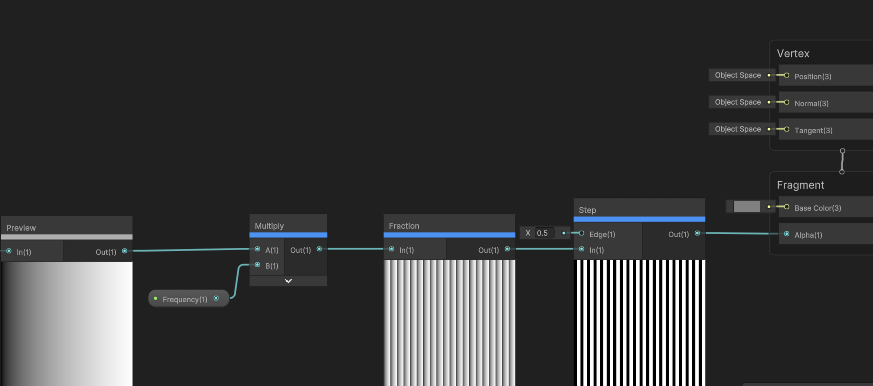
続き、右半分です。
PreviewノードをMultiplyにつなぎ、MultiplyにプロパティのFrequecnyを接続してください。
そして、Fraction > Stepという順でノードをつなぎ、Alphaに接続してください。
StepのEdgeには0.5をセットしてください。

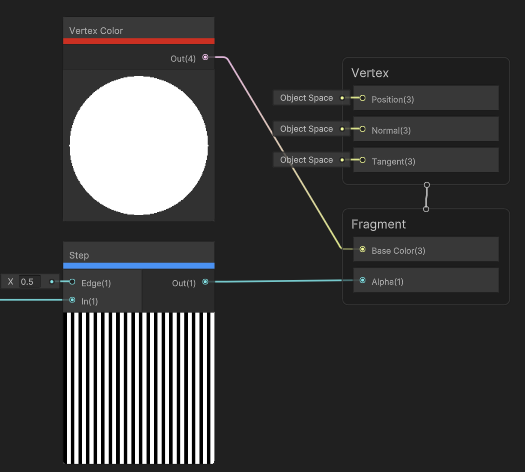
最後に、BaseColorにVertexColorというノードを接続します。

最後に、左上のSave Assetボタンを押し、編集を確定します。

今回は第1回、第2回で作成した「MainTex」というプロパティが登場しませんでした。
「MainTex」というプロパティは、SpriteRendererで表示しているTextureを取得するプロパティです。
「MainTex」は、C#でいうStart()みたいに、事前に用途が決められている特別な予約語みたいなものです。
今回は、LineRendererを使用するため、「MainTex」を使用しませんでした。
早速これでどんな効果が得られたか確認してみましょう!
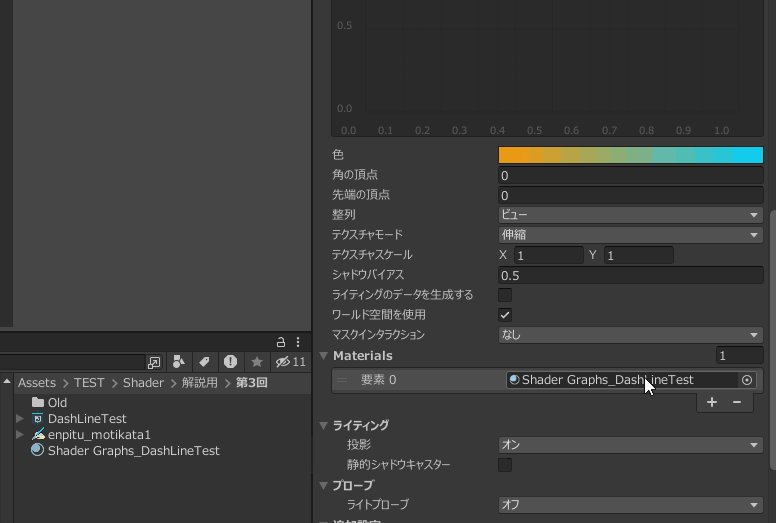
先ほど作ったLineRendererに、先程作ったマテリアルをアタッチしてみます。

これで線が直線から点線になりました!

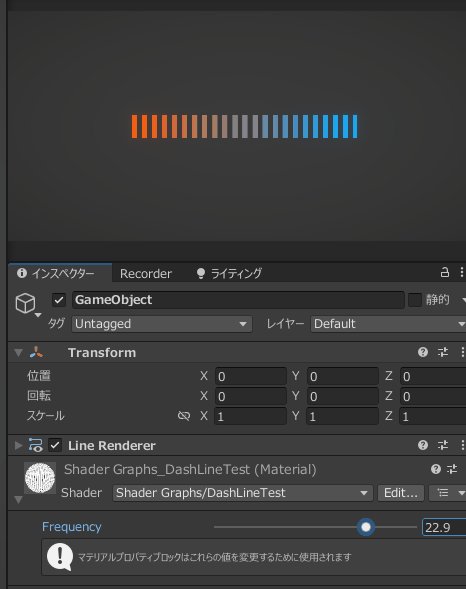
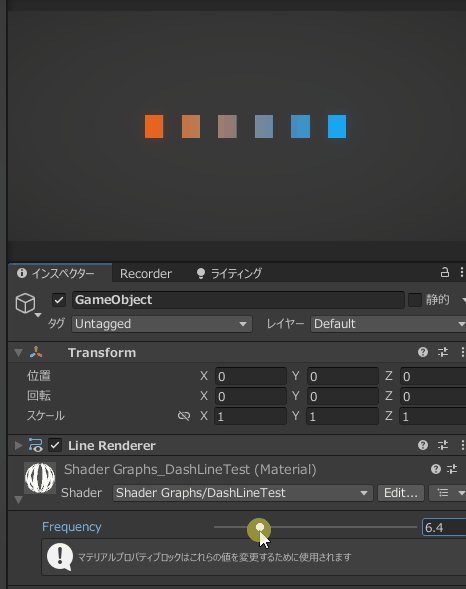
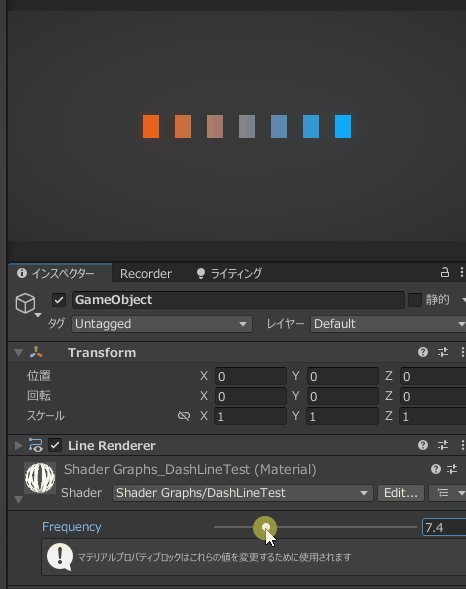
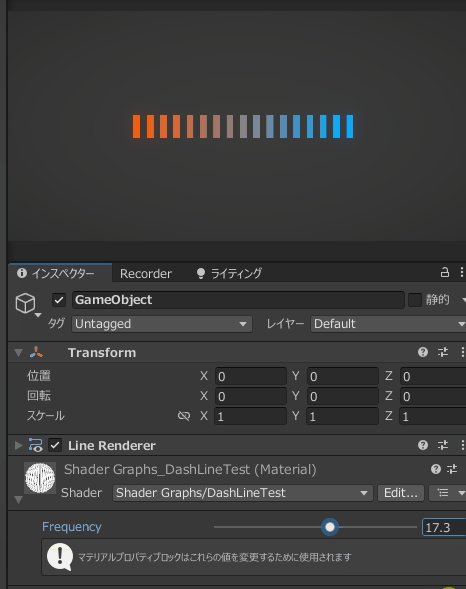
また、先程作成したプロパティ、Frequecnyの値を変更してみます。
Sliderのバーを変更してみましょう。

Frequecnyの値を変更すると、点線の間隔が変わりました!
さきほどShader Graph側でプロパティのModeをSliderで設定したことにより、より調整がしやすくなりました。
線の幅を細くしてみたり、線を伸ばしてみたり、色を変えたり、好きな表現を試してみてください!




作成したShaderの解説
では、作成したShaderの解説に移ります。
今回行ったことは、実線から点線になるように隙間を等間隔に透過させる(透明度を0にする)という処理です。
この実装のために、シェーダー作成で非常に多用するノードを使用しました。それぞれ解説していきます。
UV > Split
第1回の解説でもすこしだけ触れましたが、このノードの組み合わせは、おそらく一番使用頻度が高いコンボです。
これはグラデーションを作るのに必要なコンボです。
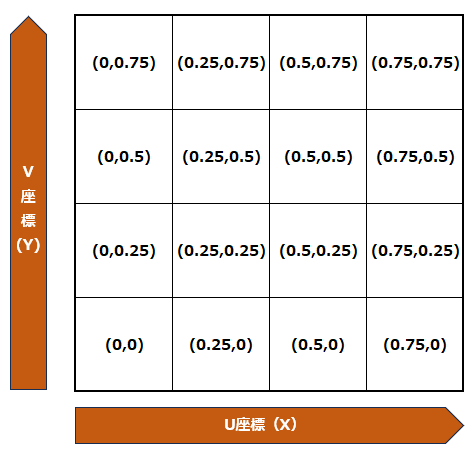
まず、第1回の解説で、UVというノードは以下のような値を持っていると書きました。

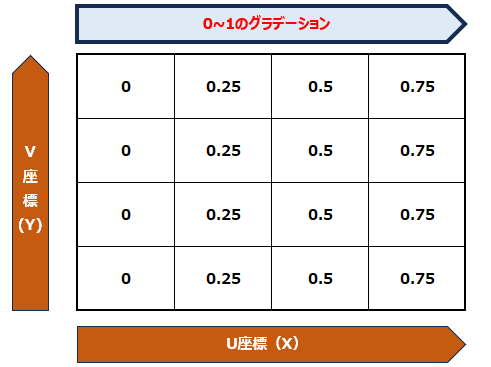
この括弧の左側だけ(Xの値)を取得すると左から右に掛けて、数値が0~1へグラデーションしていきます。

この動きをShaderGraphを使って確認してみましょう。
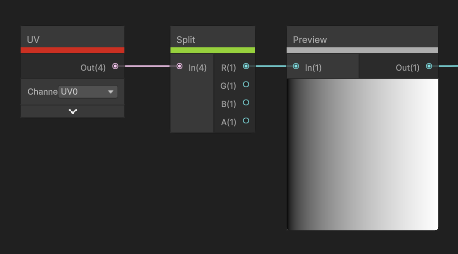
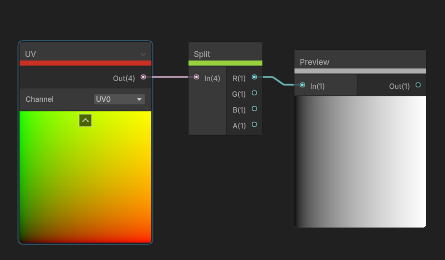
UV > Split(R) > Previewという順でノードをつなぎます。Split(R) で、2次元の値の片側だけを取得出来るのでした。

値が0だと黒、数字が1だと白なので先程のマトリクスに当てはめると、左から右に掛けて白くなるグラデーションする見た目になっていた、という訳ですね。
UV > Splitというコンボでグラデーションが作れる。
これをまずは覚えておきましょう!このグラデーションが、今回どう使われていたのかについては、後ほど解説します。
Step
Stepというノードは、0か1(黒か白)に、二分することが出来るノードです。いわゆる「パッキリした見た目」を作るのに使います。アニメ調な表現を作るのによく使用されます。
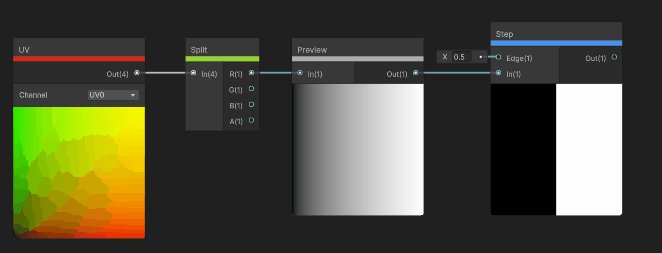
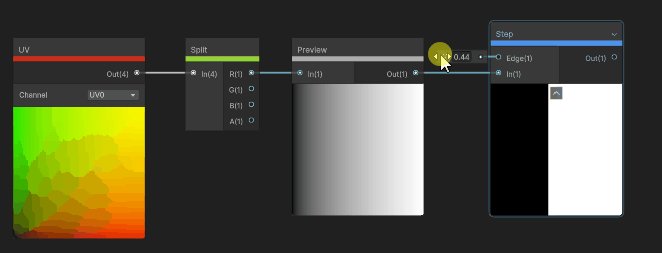
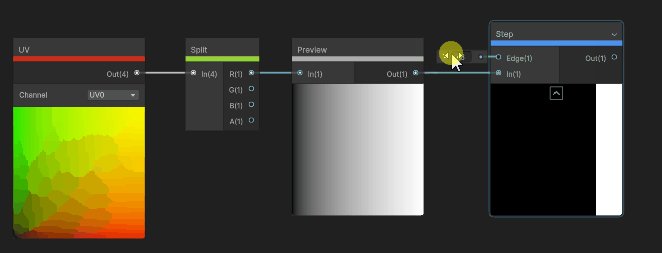
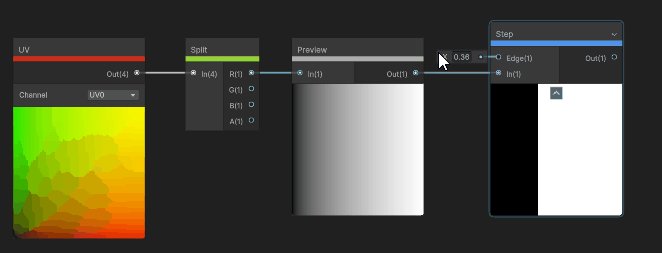
先ほどの解説で作った、UV > Splilt というノードにStepというノードを接続して、Edgeの値を変化させてみましょう。

境界が移動しましたね。
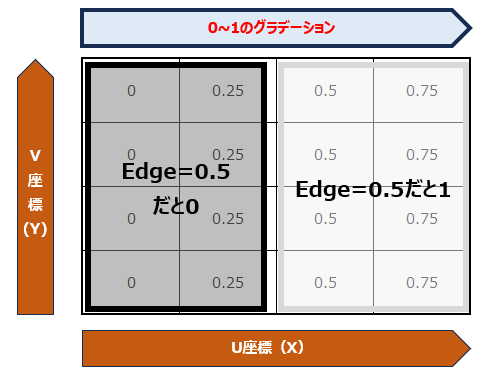
Edegeよりも小さい箇所を0(黒)にして、Edgeよりも大きい箇所を1(白)にしてくれるという訳です。
先程の表でいうと、Edegeが0.5なら・・・

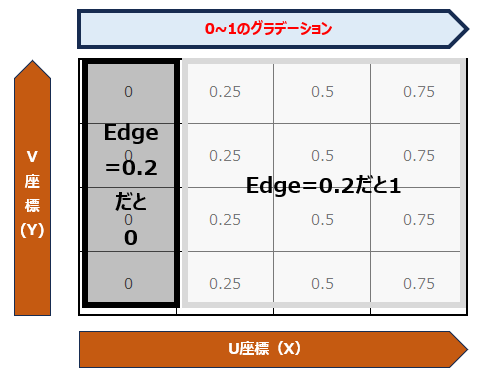
先程の表でいうと、Edegeが0.2なら・・・

このように、Stepノードを使うと、0か1かをパッキリ分けることが出来ます。
そして、Edegeの値を変化させると、黒と白の境界線が移動しているように見える訳です。
点線を作るには、線の半分の透明度を0にさせる必要がありました。
そこで、Edegeに0.5をセットし、線の左半分の透明度を0することで、半分が隠れた線になった、という原理です。
Stepノードは超頻出ノードなので、ぜひ役割を覚えていただければ!
Multiply > Fraction
先ほどまでの説明で、UV > Split > (Edege = 0.5で)Stepノードにつなぐと、黒と白をパッキリと2分割出来ると説明しました。そして、この分割を繰り返すことで、自然な点線になります。
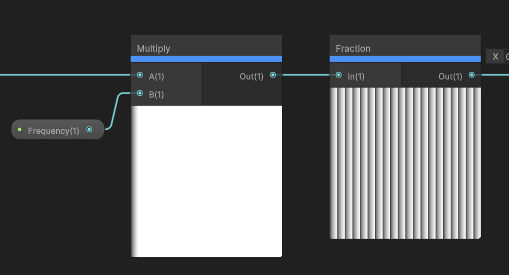
繰り返しを作るのに使用するのが、Multiply > Fractionというコンボです。

まず、このMultiplyまでの時点だと、どのような値になっているか確認してみましょう。
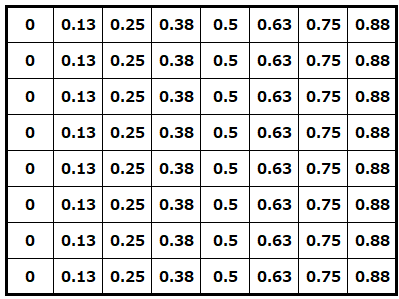
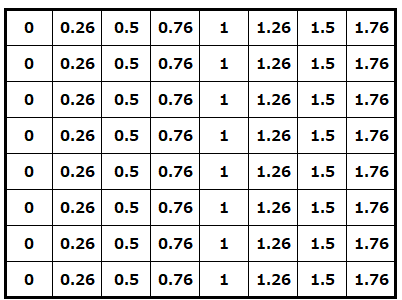
Frequency=2とした場合、以下の表のような値な状態になっています。4×4の説明だと難しいので、8×8に拡大しました。
数字が沢山並んでますが、規則正しく並んでるなぁ、くらいの認識で良いです。


そして、今回MultiplyからFractionというノードに接続しました。Fractionというノードは、小数点以下の値を取得してくれるノードです。
たとえば、3.34 という値をFractionを通すと、0.34になります。
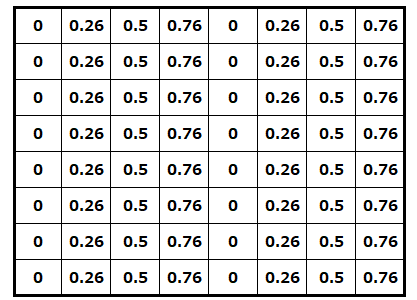
つまり、Fractionというノードを通すと、必ず0~1の範囲に収まります。そのため、MultiplyしたものをFractionノードに通すと・・・

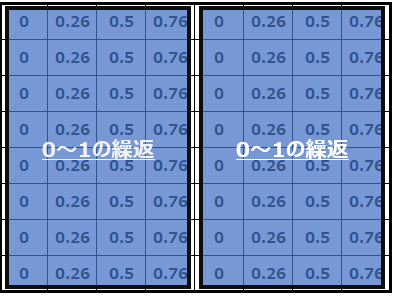
0~1のグラデーションが、2回繰り返されていることが分かりますよね
もう少しわかりやすく括ってみました。

グラフ化するとこんな感じ。(作らなくていいです)
簡単にまとめると、Multiply > Fractionというコンボを使うと、0~1の繰り返しをMultiplyに掛け合わせた数分(今回でいえばFrequecny)作ることが出来ます。
Frequecnyの値を増やすほど点線の間隔が細くなっていったのは、繰り返しの頻度が増えたから、ということでした。
VertexColor
最後にBaseColorに接続したVertexColorというノードについて。
このノードは、LineRendererで設定した色の情報を取得することが出来ます。

Shader側で色を付けてもいいのですが、LineRenderer側で色を設定した方が、グラデーションさせるのが簡単なので、LineRenderer側の色を取得するためにVertexColorノードを使いました。
今回はLineRendererでしたが、SpriteRendererの色を取得する場合や、Particleの色を取得する場合などもVertexColorを使用します。
第1回から通しで読んでくださった方は、今回作成した線を発光させる場合はどう改良したらよいか、分かりますよね?この記事の最後に回答を記載しておきます。
さいごに
以上、Shader Graphを使って直線を点線にするシェーダーの作成方法の解説でした。
まとめです。
・線を作るにはLineRendererを使う
・UV > Split でグラデーションを作れる
・Stepを使うと、0か1の二分割することが出来る
・Multiply > Fraction で、繰り返しパターンが作れる
・XXXRendererで設定している色をシェーダーで使うには、VertexColorを使う
第1回から今回までの内容を理解できれば、自分でゼロから作ることはまだ難しくても、作ってある内容をある程度理解することなら出来るようになっているはず・・・!
販売中のアセット、Easy Custom VFX/UIのShader Graphを見ていただくと、紹介しきれていない沢山のノード同士のコンボ・使い道をコメント付きで解説しています。
こちらから購入出来ます~!(ダイレクトマーケティング)
→第4回はこちら
それでは素敵なゲーム制作ライフを!
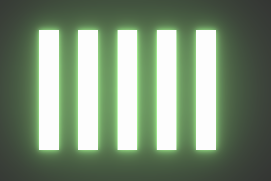
おまけ:線を発光させる方法

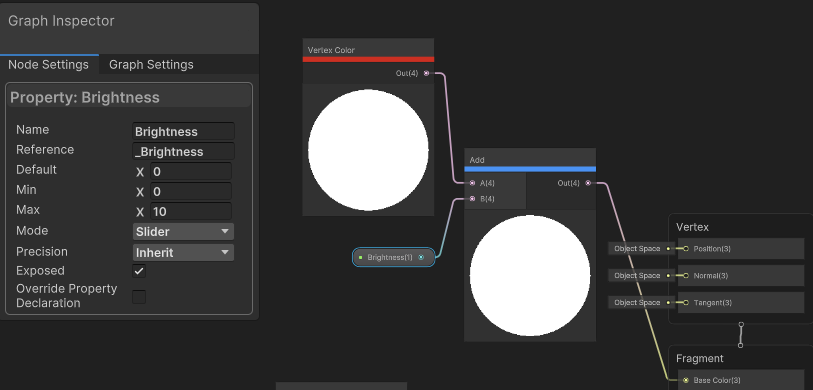
線を発光させるには、VertexColorに値をAddする、が正解でした!
加える値は、インスペクタから指定出来た方が便利ですし、VertexColorにすでに色情報があるので、BrightnessというFloat値をプロパティにしました。
















コメント
コメント一覧 (4件)
[…] 実際のShaderGraphを使ってどんなものが作れるのかは、以下の記事で紹介しています。はじめてのShader・Shader Graph 解説 その1はじめてのShader・Shader Graph 解説 その2はじめてのShader・Shader Graph 解説 その3 […]
[…] Graph 解説 その1はじめてのShader・Shader Graph 解説 その2はじめてのShader・Shader Graph 解説 その3はじめてのShader・Shader Graph […]
[…] Graph 解説 その1はじめてのShader・Shader Graph 解説 その2はじめてのShader・Shader Graph 解説 その3はじめてのShader・Shader Graph 解説 その4はじめてのShader・Shader Graph […]
[…] →第3回はこちら […]