Unityを使い始めて、色々と出てくる単語の意味がよくわからないよ・・・
本記事の内容
・Unityでゲーム制作するのに最低限覚えておきたい単語の解説
(ゲームの設計やスクリプトに関する内容)
その2はこちら。


覚えるのではなく理解することが大事
学校のテストと違って、実際にツールの使い方を覚えるのに、単語を暗記しても意味がありません。それぞれのワードの使い方、意味を理解することが重要です。理解する、というのは「自分の言葉で説明できる」ことです。
たくさん用語があるので、一度に理解することはできませんし、必要もありません。
実際に自分の手でゲーム作りを始めてみた上で、公式ドキュメントや本の内容などの内容で理解ができなかったら、このページを参照して、「なるほど」と納得するくらいの使い方にしてください。
Unity全体に関する用語
Scene(シーン)
Unityのプロジェクト内で作成、編集するための空間。1つのゲームやアプリケーションは複数のシーンから構成されることが多い。
たとえば、ゲームのタイトルと、実際のプレイ画面でシーンを分けたりします。
ゲームをしているとローディング画面が出ることがあります。これは、大体においてはシーン切替のタイミングです。
工夫次第では、1シーンで作成することも可能です。1シーンで開発をおこなっている会社もあるそうです。
ゲーム全体を1シーンで作成すると、ロードの回数が減るメリットはあるが、初回にロードすべき内容が多くなり、起動が遅くなる欠点もある。一長一短です。
Component(コンポーネント)
ゲームオブジェクトに機能や性質を追加するためのもの。
例えば、オブジェクトに自由落下などの物理的な挙動を加えたい場合や、当たり判定を加えたり、アニメーションを付けたりといったことが出来ます。
基本的に、シーン内にオブジェクトを作成するには、以下の手順でゲーム内のオブジェクトを作成する。
カギ括弧内のワードがわからなければこちらのリンクをクリック!
- 「プロジェクト」から、「シーンビュー」or「ヒエラルキービュー」にドラッグ
- ゲームオブジェクトにコンポーネントを追加
- コンポーネントの設定を「インスペクター」から設定
例えば、ゲームオブジェクトに「Rigid Body(物理演算)」というコンポーネントを追加することで、四角形が重力を持つようになりました!


ゲーム内の設計・オブジェクトの見た目に関わるもの
Prefab(プレハブ)
ゲームオブジェクトのテンプレート。一度作成すると、繰り返し使うことができます。水色Box型のアイコンが特徴。
Prefabは、Unityにおける「再利用可能なゲームオブジェクトのパッケージ」のことです。
要するに、一度設定したゲームオブジェクト(例:キャラクターやアイテム、建物など)を、再利用・繰り返し使いたい場合にPrefabとして保存しておくことで同じものを何度も複製することが出来ます。
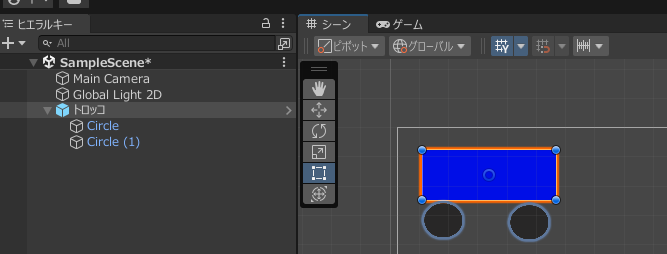
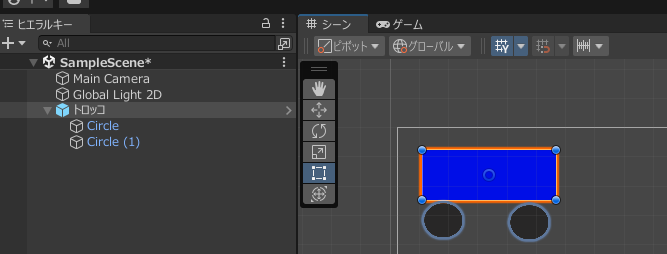
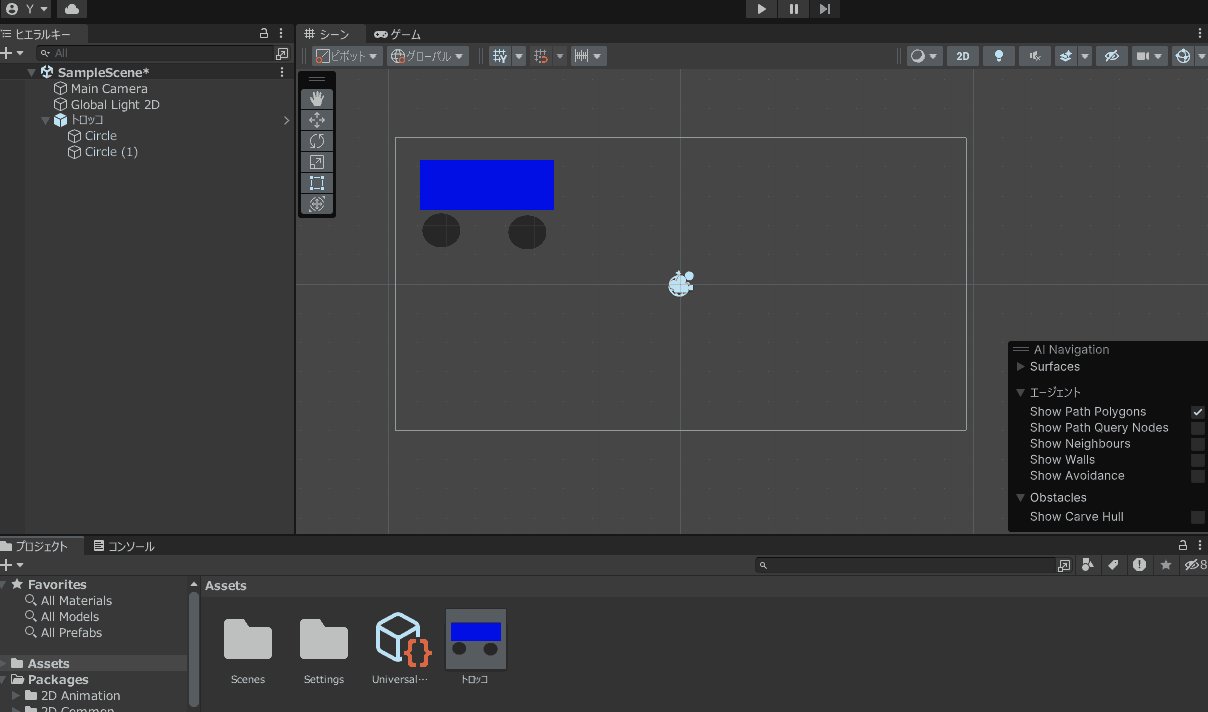
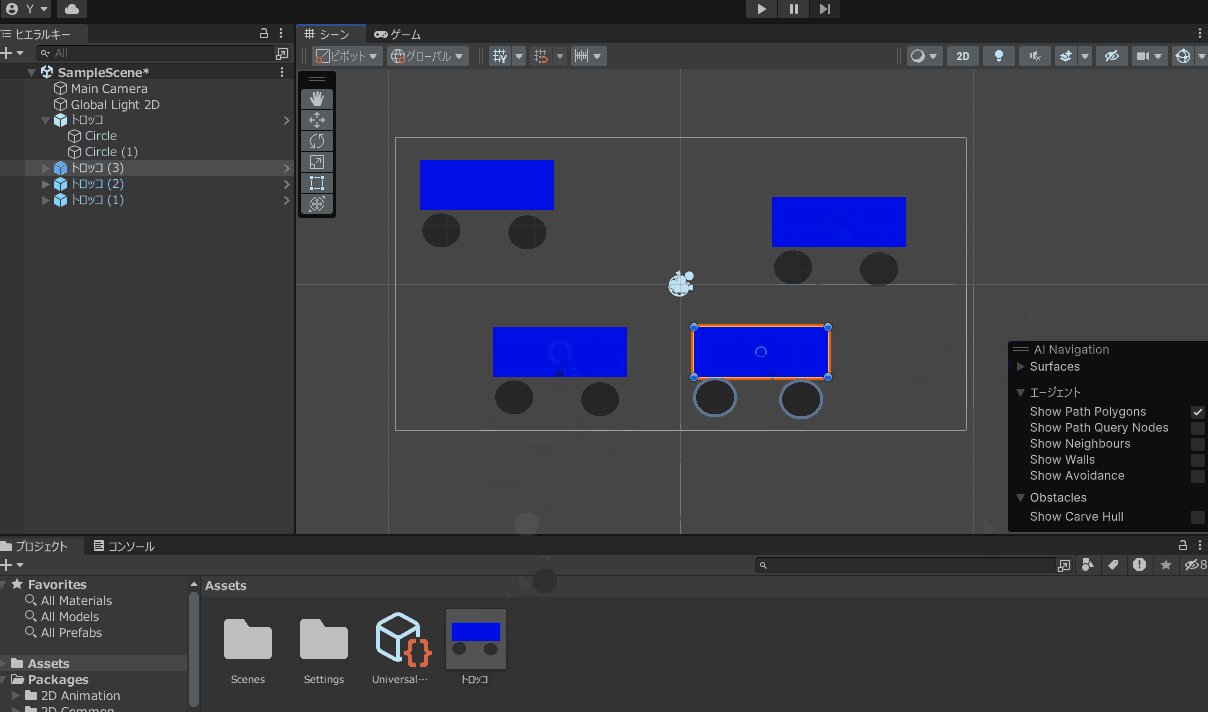
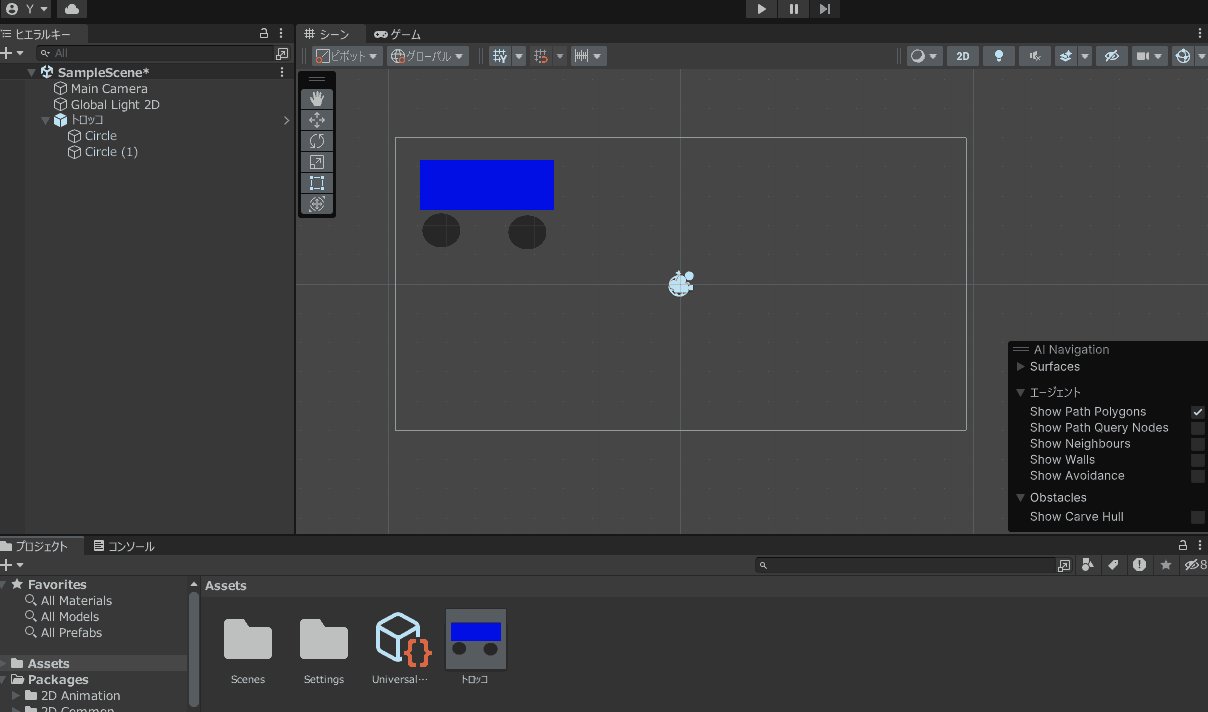
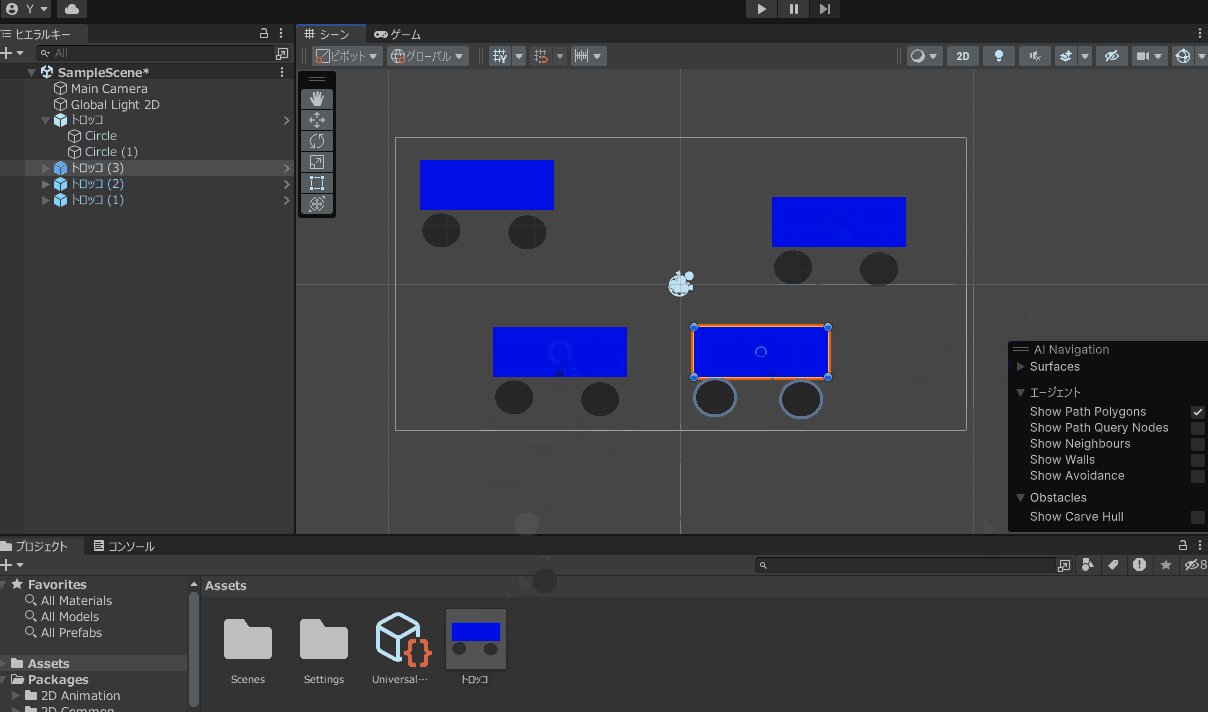
ヒエラルキーにいる青いアイコンがPrefab。1つの四角形と2の円をまとめた1設計図としてまとまっているとします。


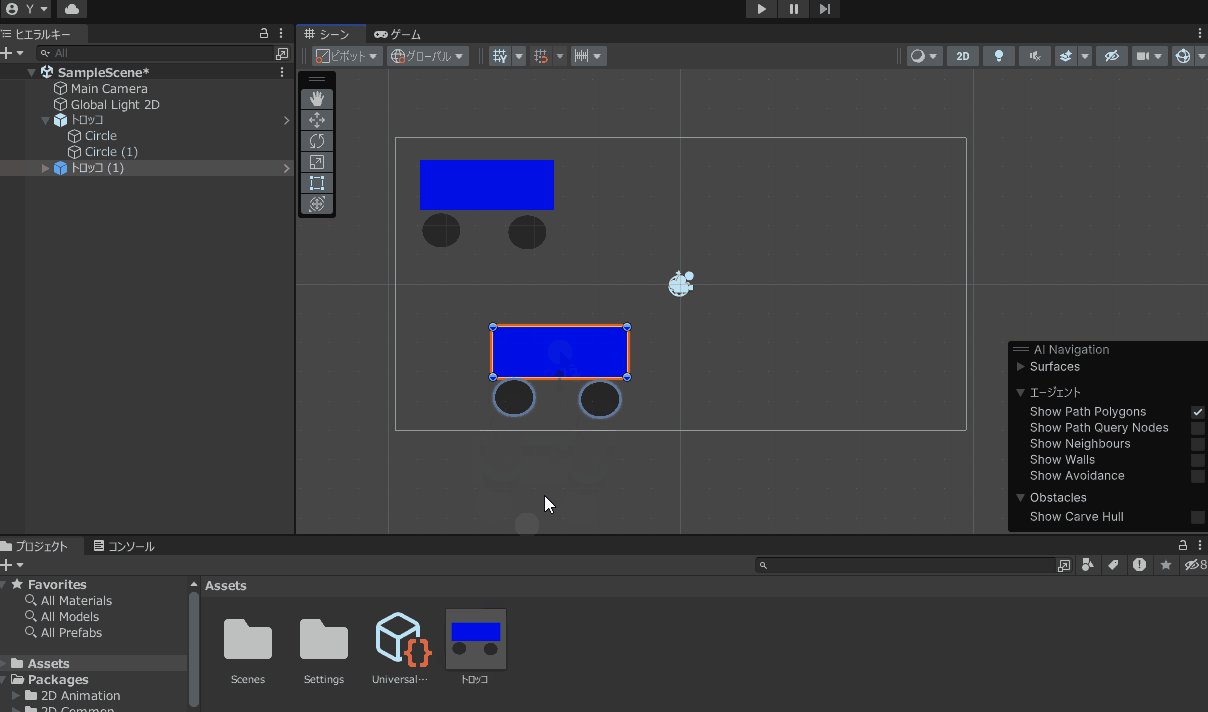
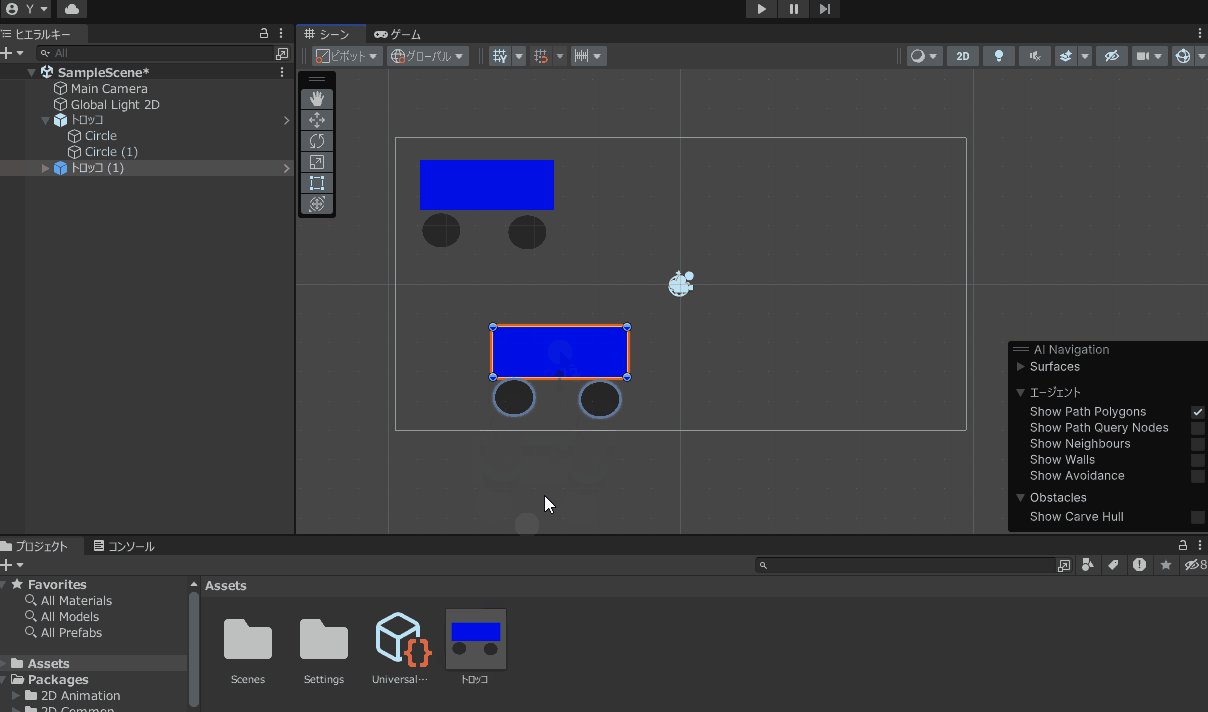
一度Prefabとして設計図をまとめると・・・


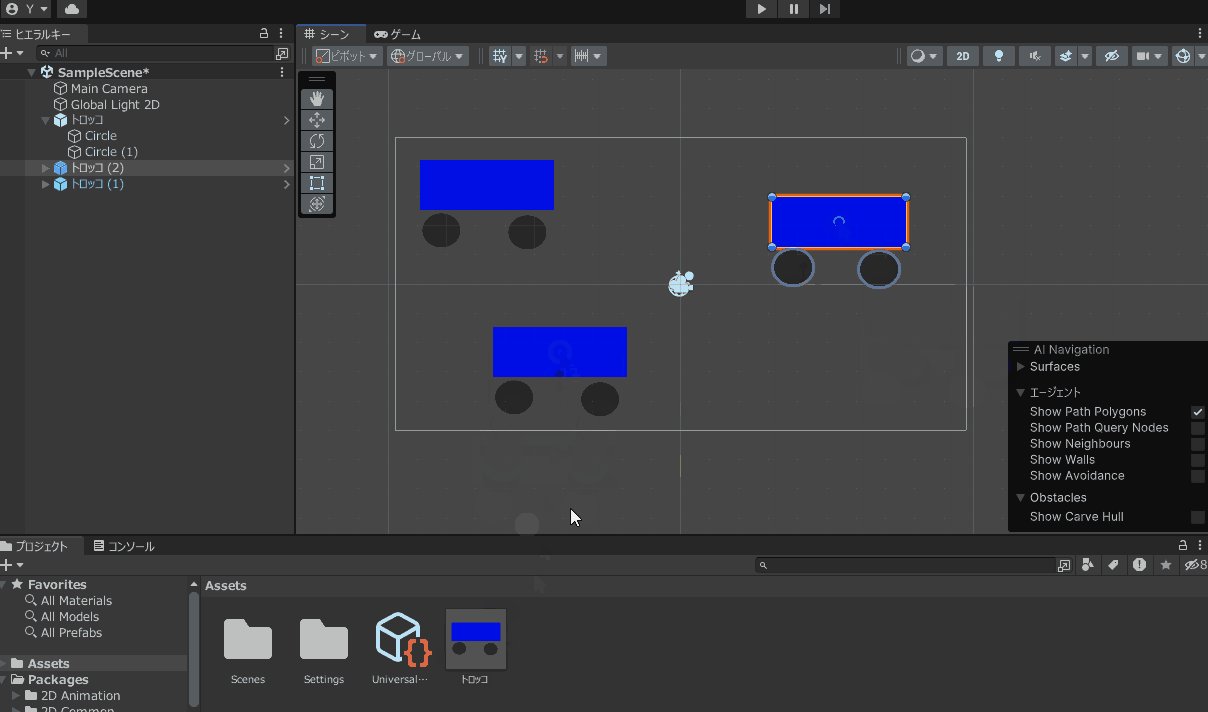
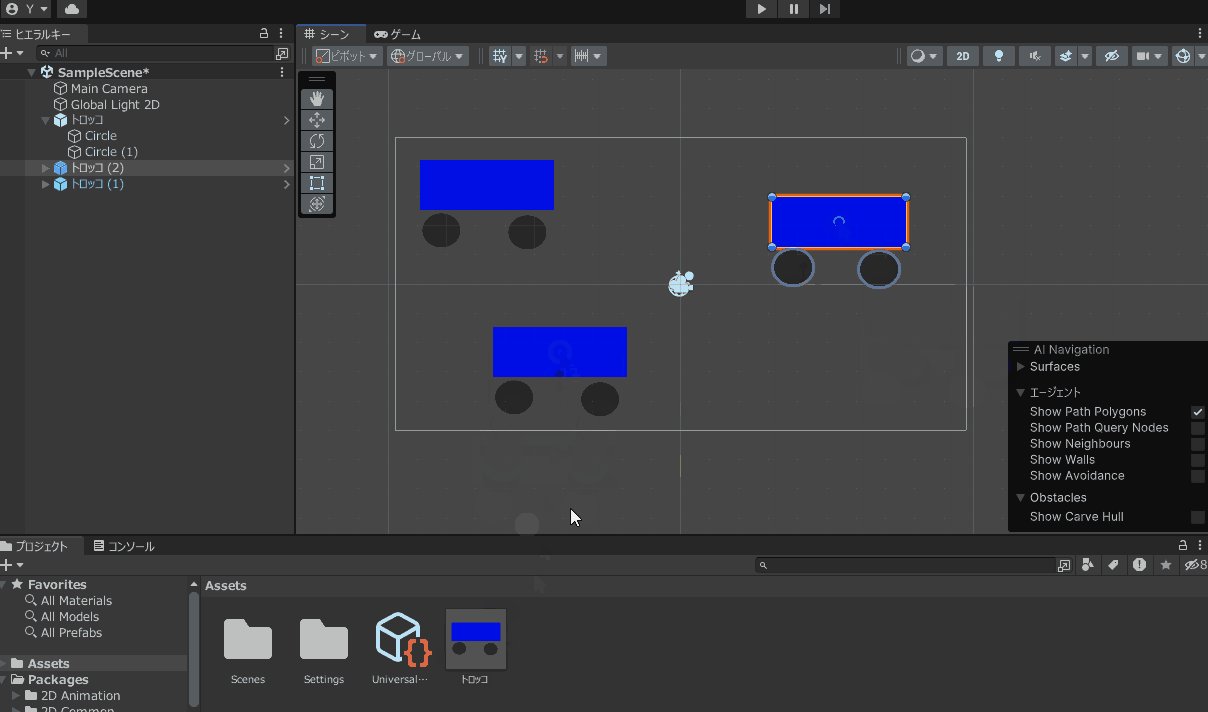
同じオブジェクトをこのように使い回すことができます。
Prefabについては、こちらの記事で詳細を解説しています。


Material(マテリアル)・Texture(テクスチャ)
マテリアルは、ゲームオブジェクトの外見や見た目の特性を定義するものです。
テクスチャとは、マテリアルに設定する画像データのことです。マテリアルは、ゲームオブジェクトがどのように光を反射や透過するか、どのテクスチャや色をどのように色を乗せるか、などを指定します。
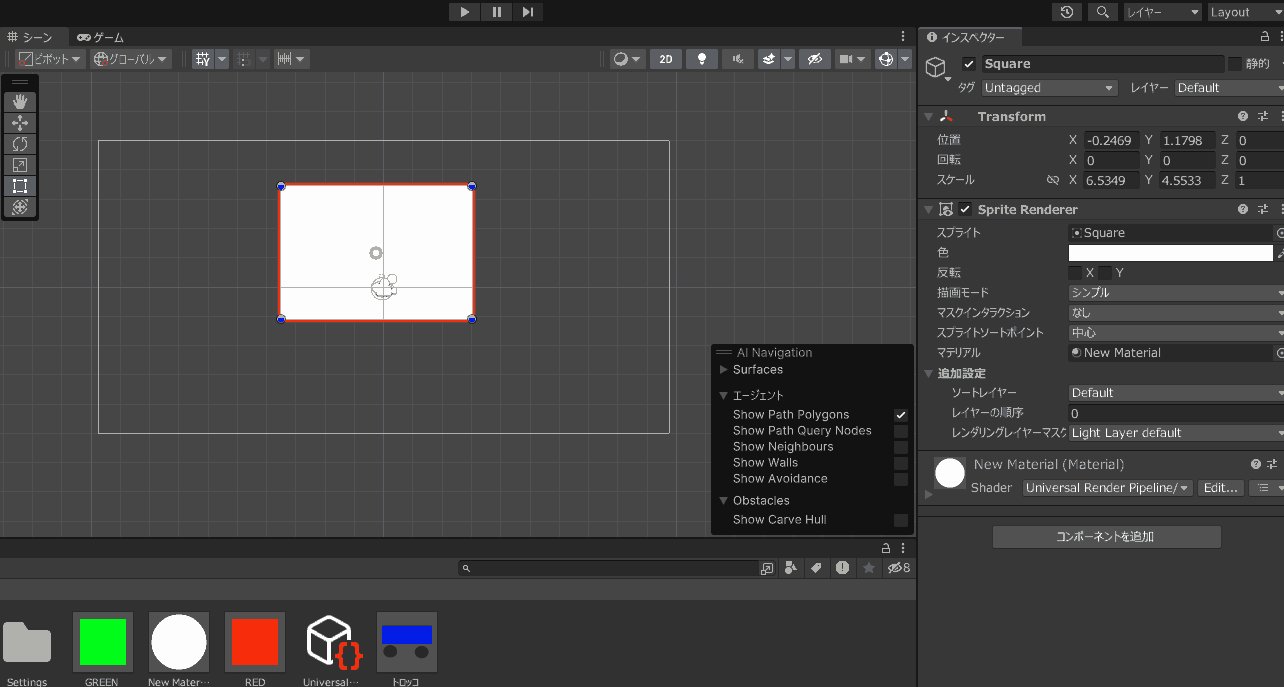
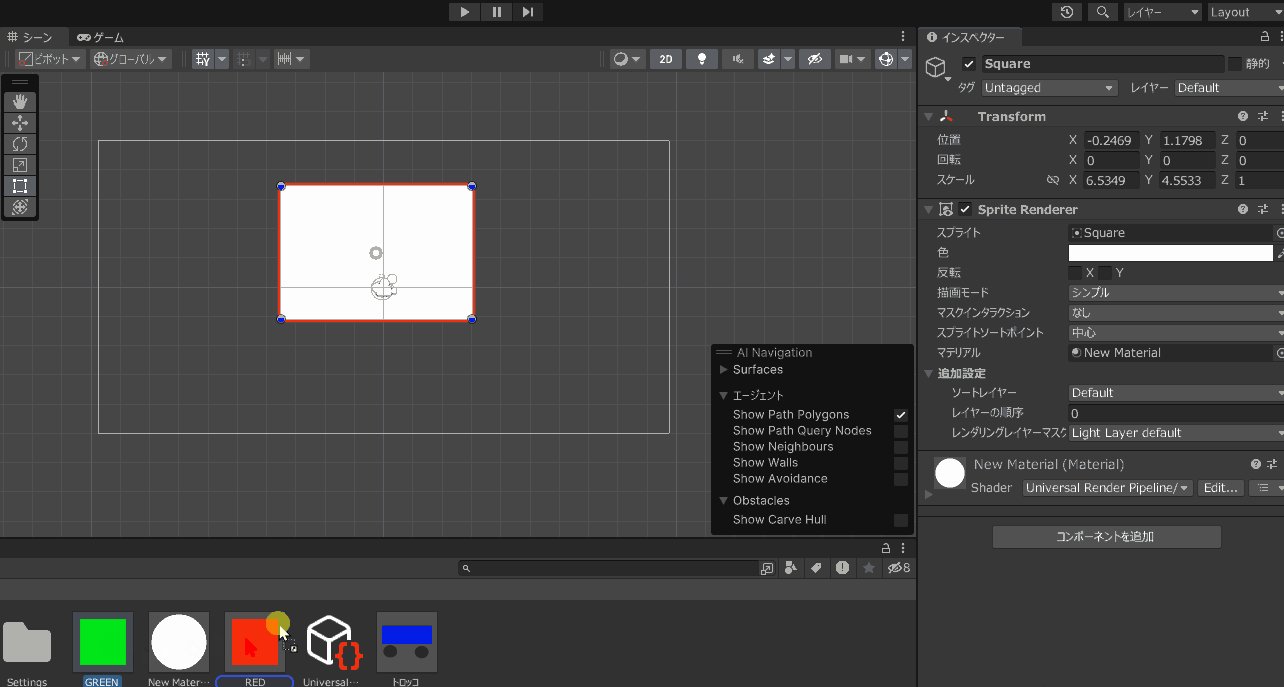
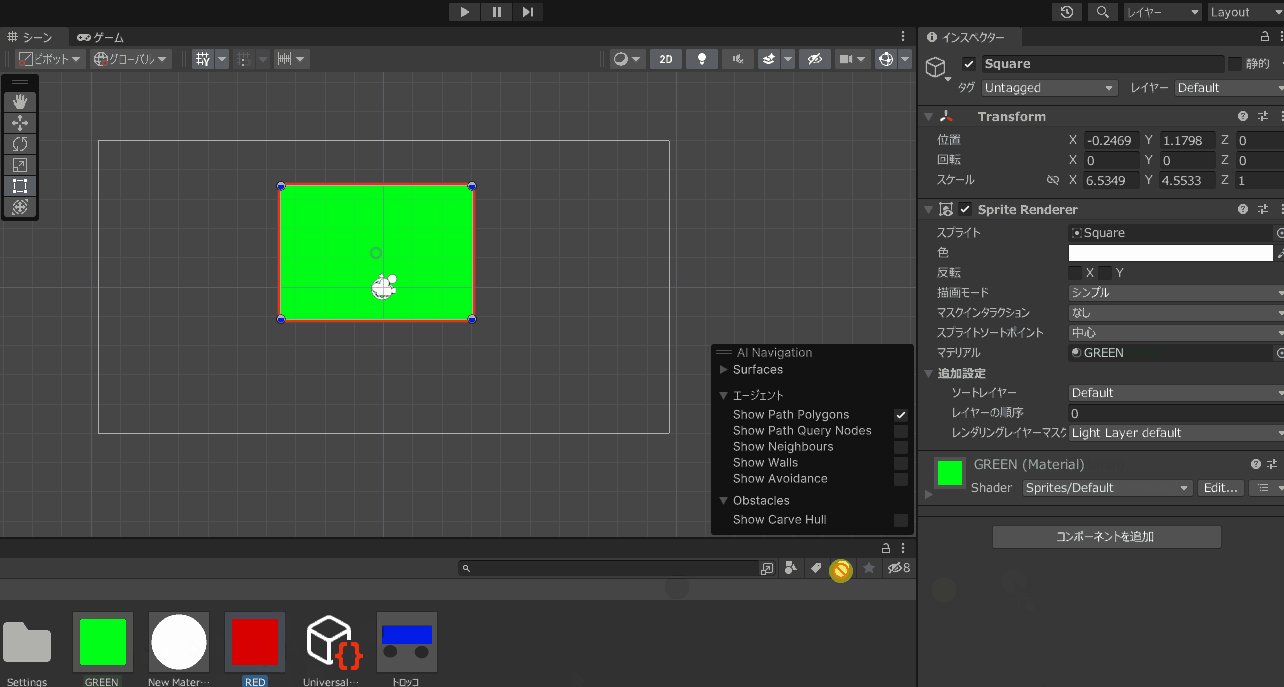
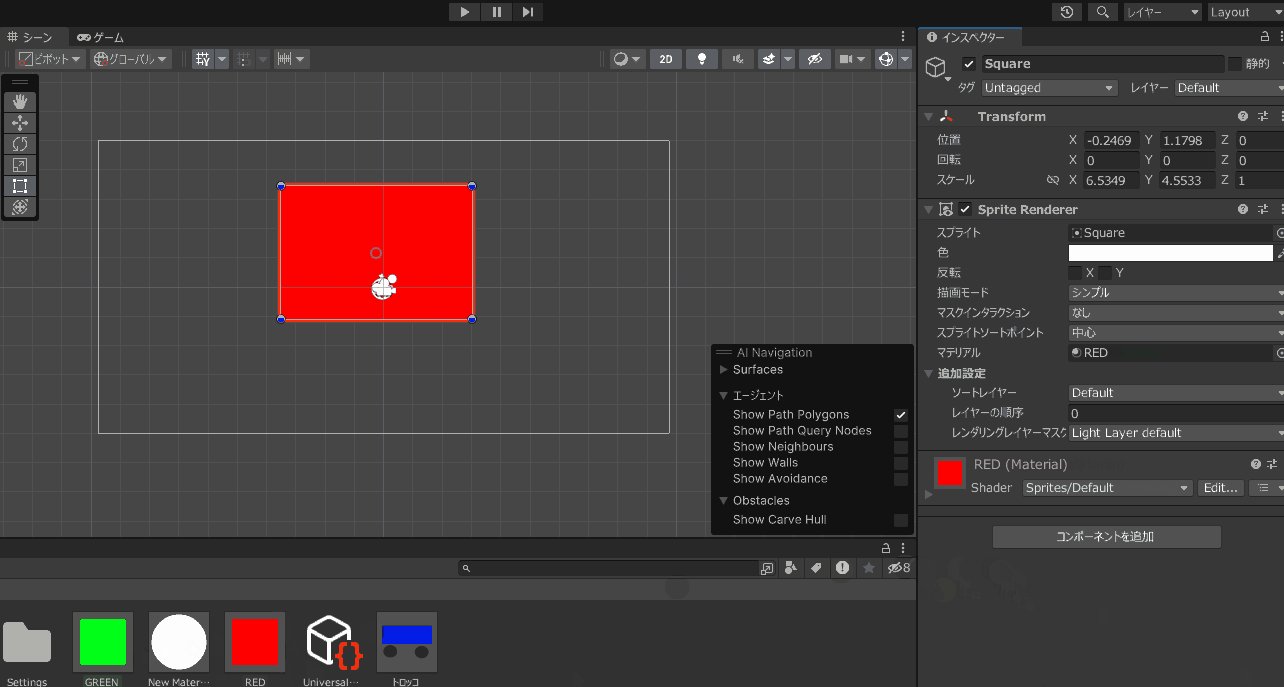
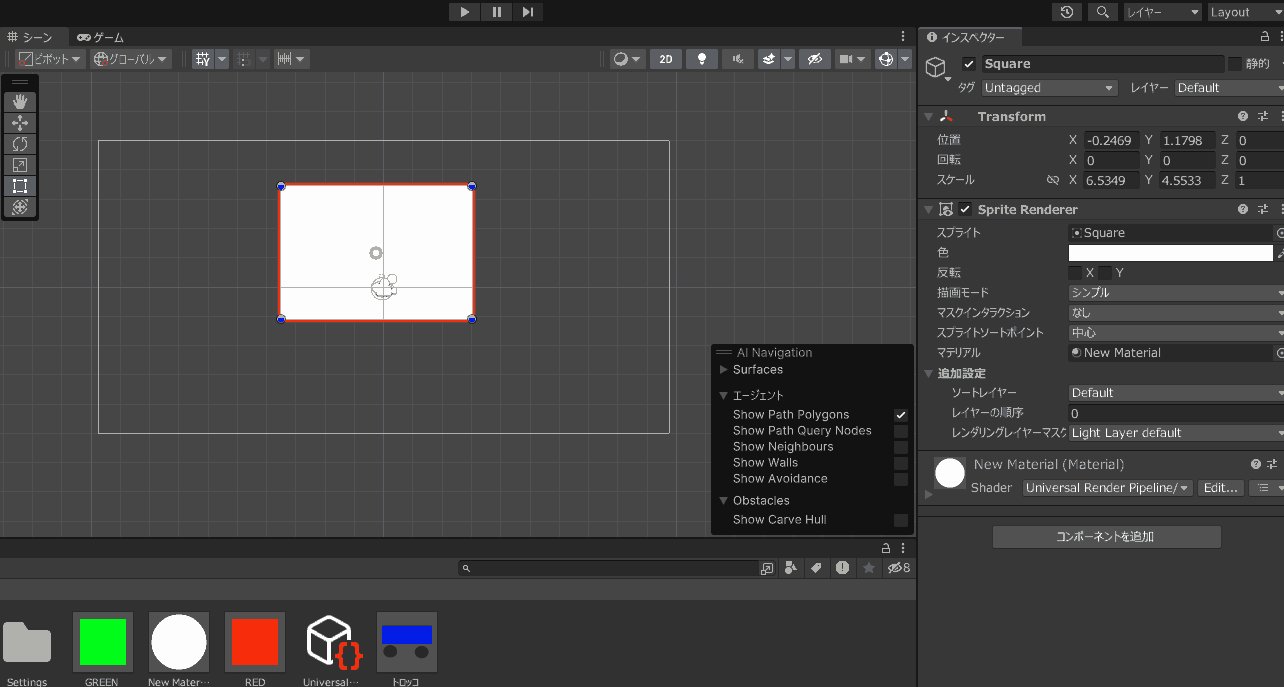
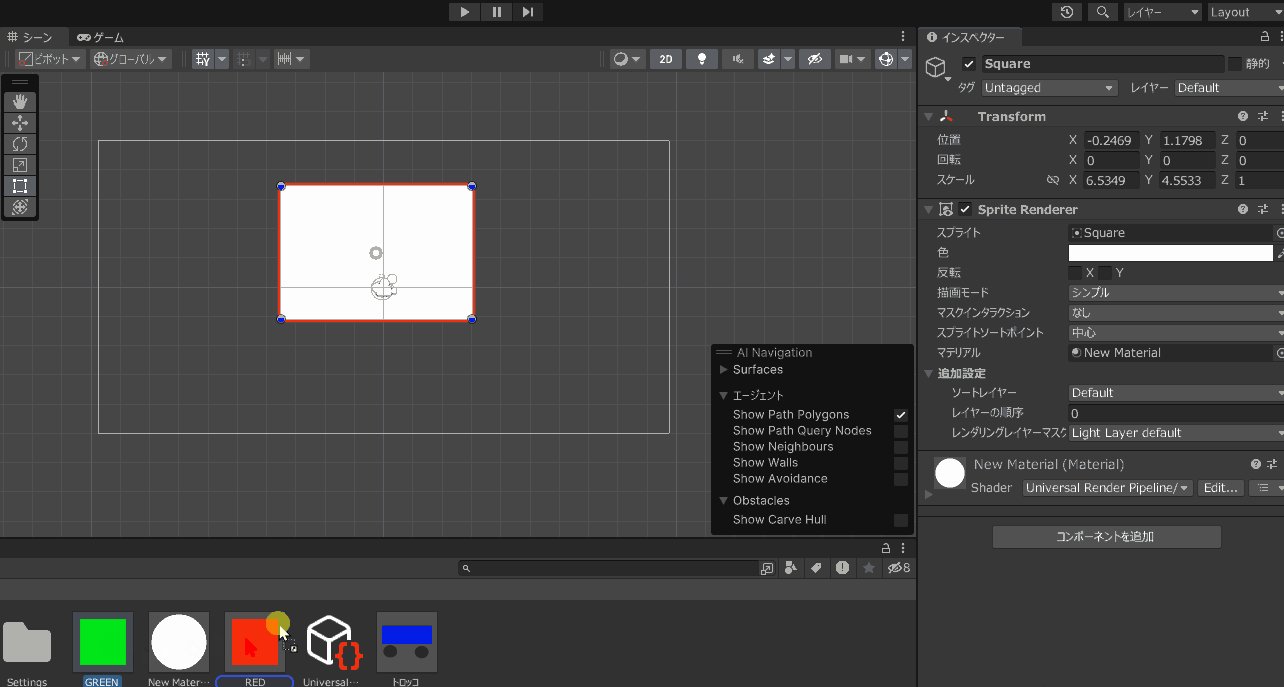
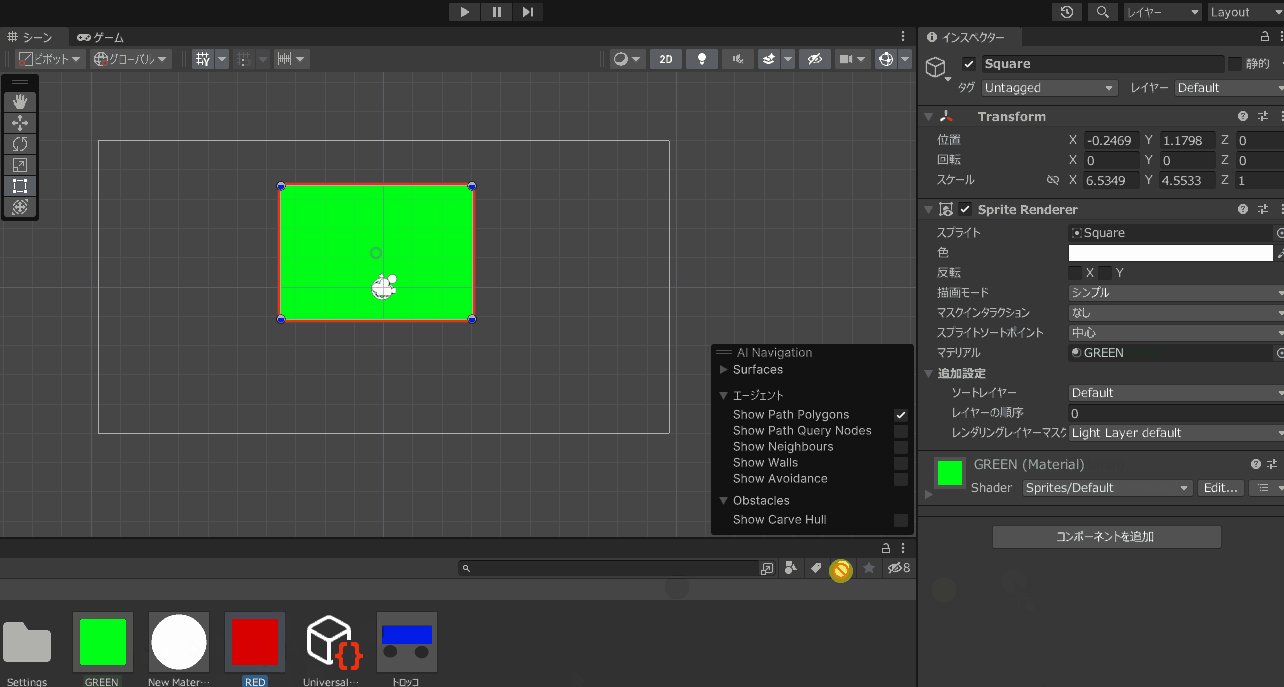
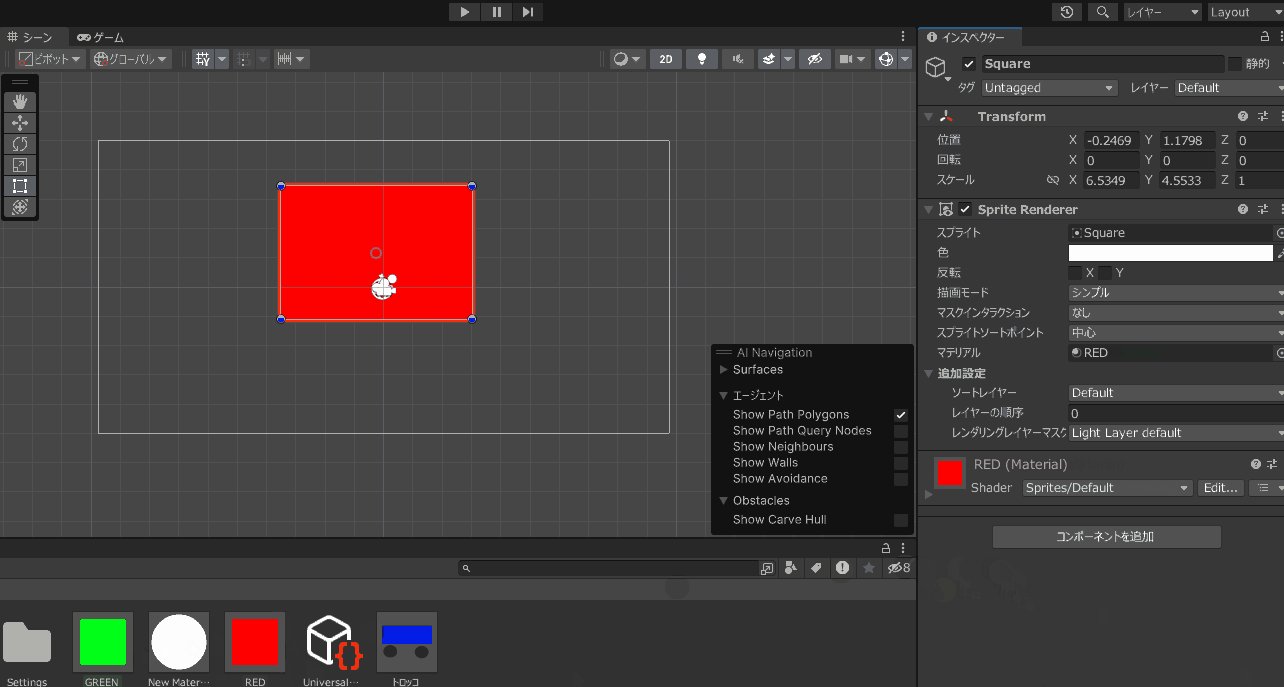
例えば、以下の例では、テクスチャは真っ白な四角い画像です。マテリアルは、この白い四角形に色を乗せることで、色がついたオブジェクトになります。
ただ、2Dゲームであれば、ゲーム制作を始めたての人は、マテリアルを使用する機会はそこまで多くいかもしれません。


ただ、企業の作るようなリッチなゲームを作るには、このマテリアル、シェーダーというものの理解が必要になってきます。
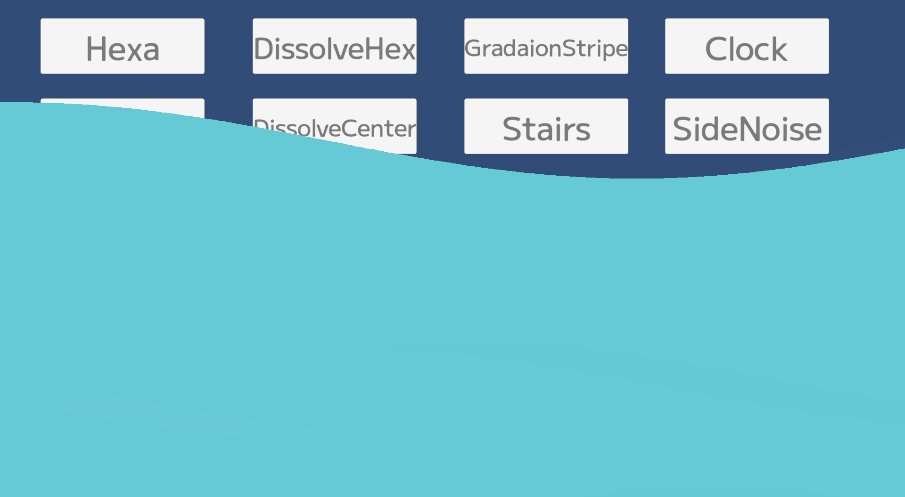
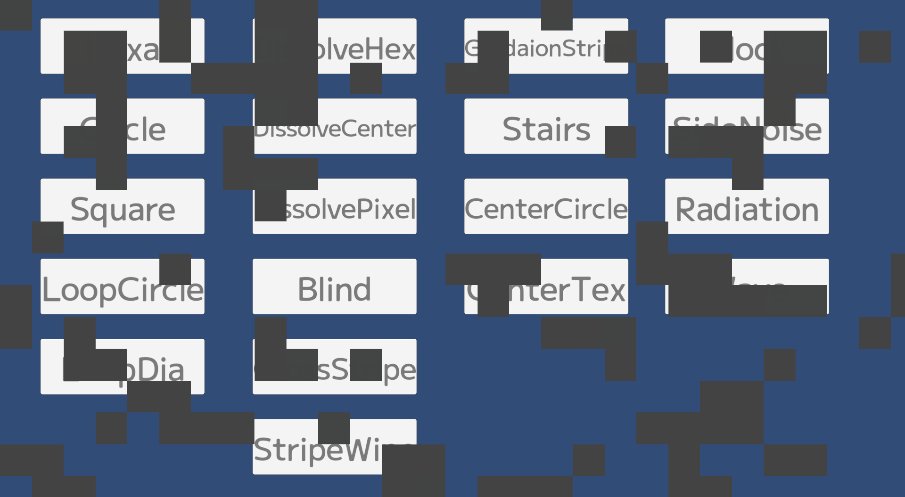
マテリアルを使いこなすと、こんなことが出来たりするようになります!ただ、少し難易度が高いので、この記事ではこのへんで。。。


コーディングに関するもの
スクリプト
プログラムコードが書かれたファイル。どのような制御をするかをプログラムを書いて制御する。
Unityでは、C#を使用します。
Variable(変数)
データを一時的に保存する、スクリプト内で定義するもの。
ゲームの実行中に、数字や攻撃力、ダメージなど、様々な数値が出てくると思いますが、基本的にはすべてこの変数の値がゲーム中に変わることでゲームに反映されます。
Function(関数)
特定の処理を行うためのコードのまとまりです。スクリプト(プログラム)で使用するものです。
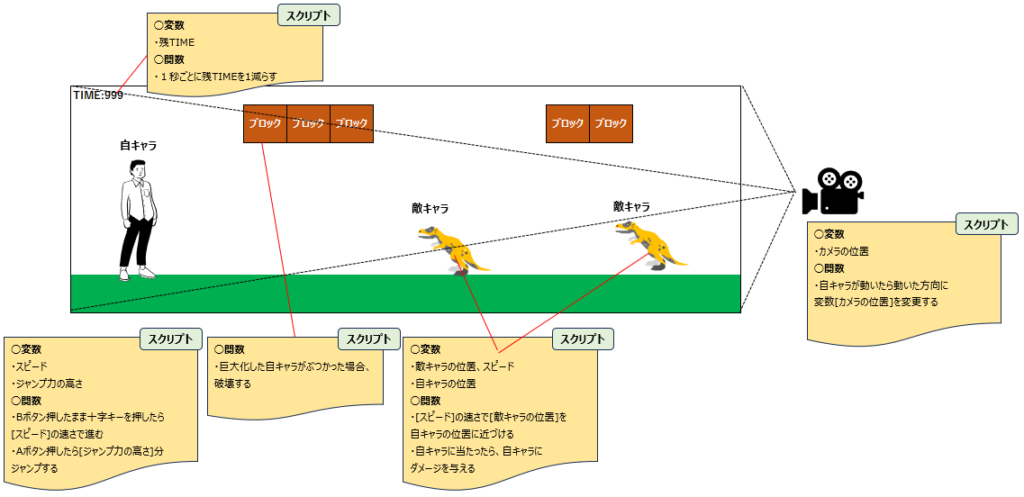
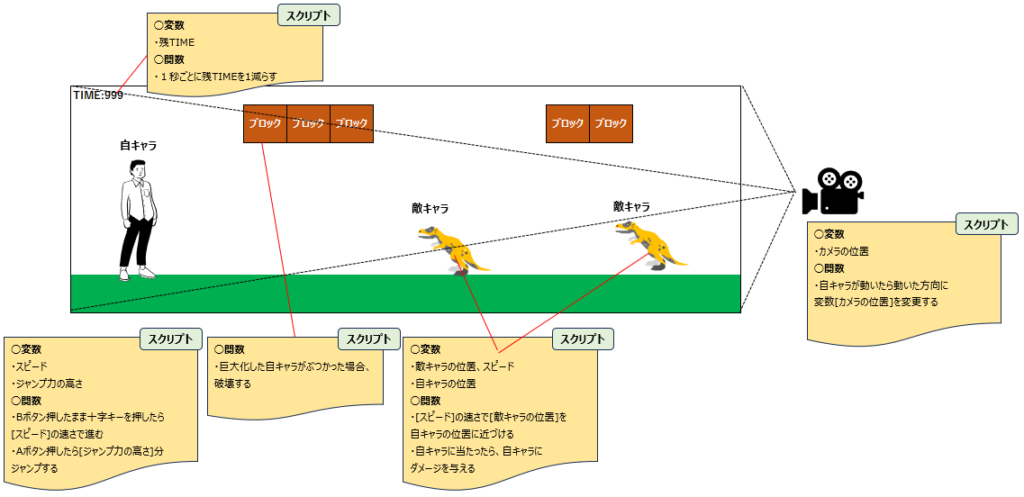
変数と関数をスーパーマリオを例に説明します。
マリオのようなゲームを作るには、「①キャラクターなどのプレイヤーが見えるオブジェクトの挙動を制御するプログラム」と、「②プレイヤーには見えないが、裏でゲームのクリア条件などの状態などを管理するプログラム」の二種類のスクリプトが必要になります。
①目に見えるオブジェクトのスクリプト例
以下の画像にあげているような、敵キャラクターに対して、キャラクターの足が触れたらダメージを与えたり、自キャラがボタンを押したら走ったりジャンプしたりするようなプログラムがあります。


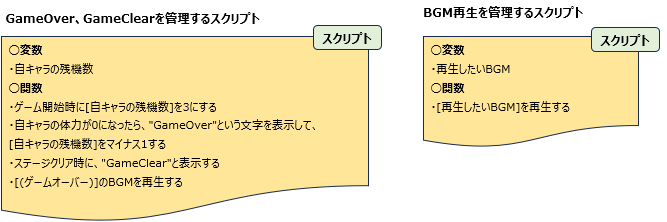
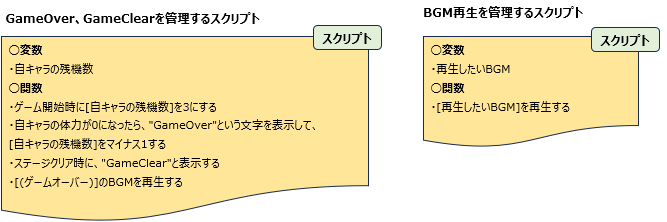
②裏で管理する必要のあるスクリプト例
ゲーム制作始めたての時に少し戸惑うのがこちらの、「②裏で管理する必要のあるスクリプト」です。
制限時間であったり、ゲームの進行状況、各種フラグの制御や、サウンドの管理など、裏で制御すべき内容がゲームにはたくさんあります。
キャラクターの制御よりもこちらの裏で管理するプログラムの方が複雑になることまであり、ゲームを作ったことがない人には、中々大変さが伝わらない厄介な奴です(笑)


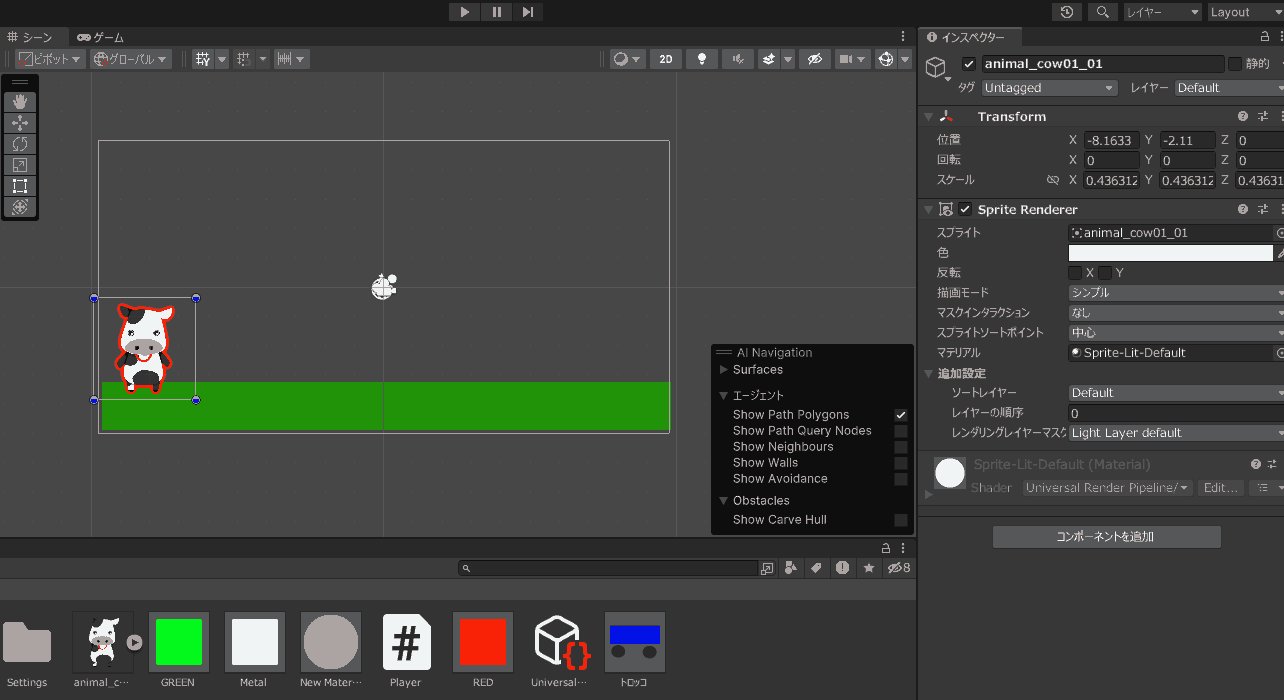
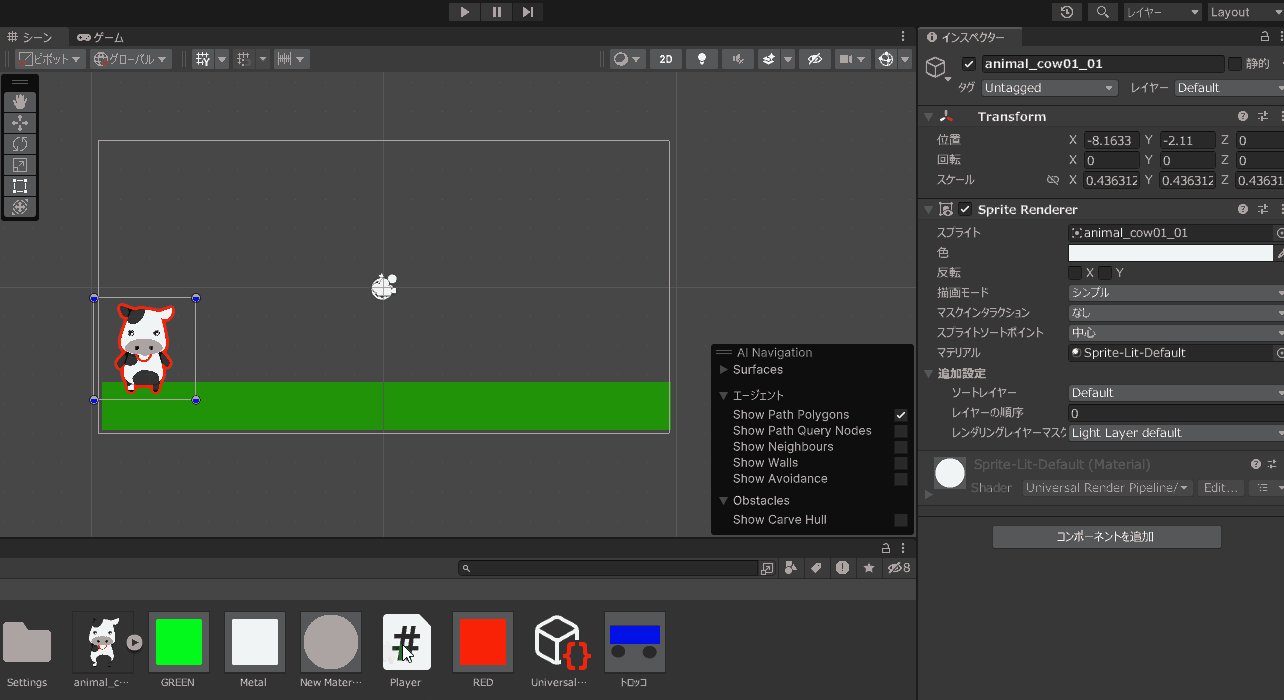
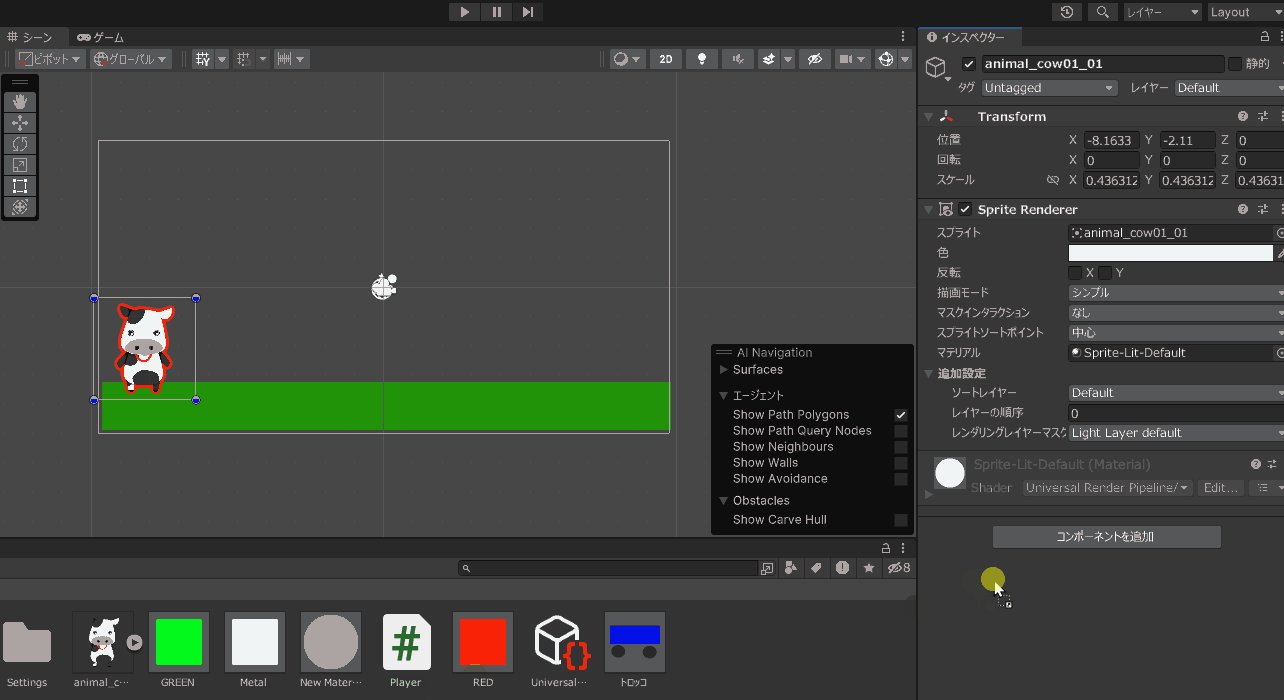
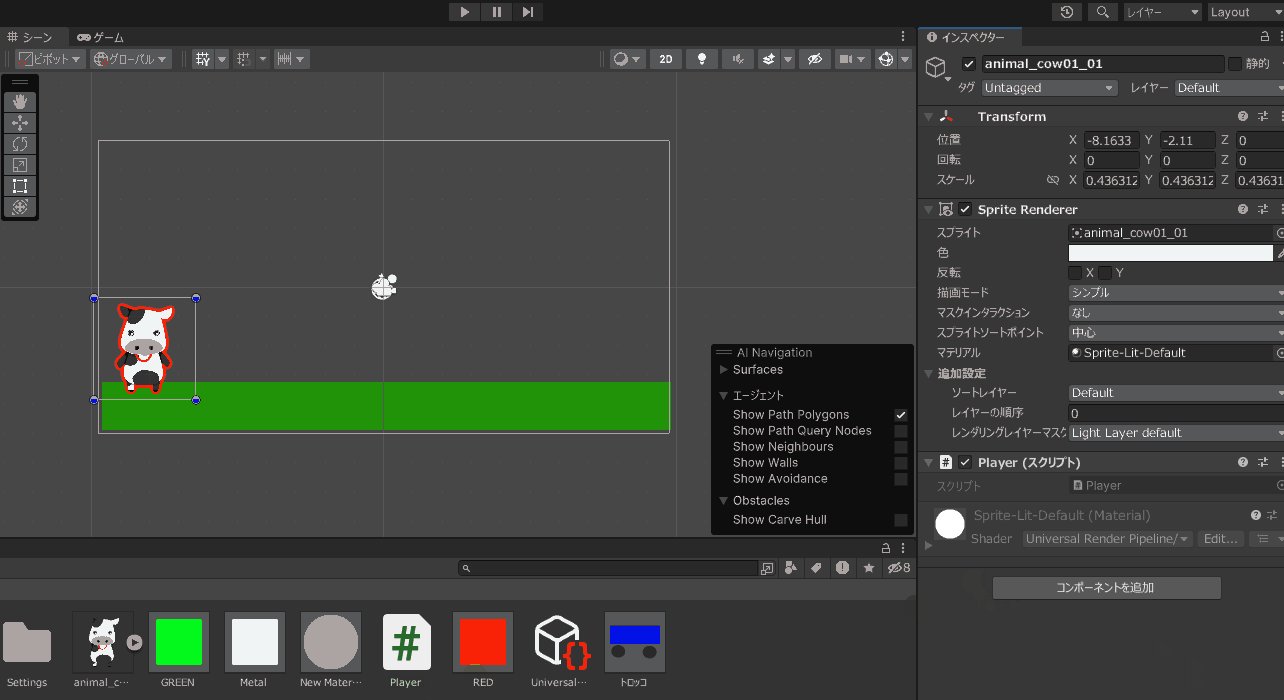
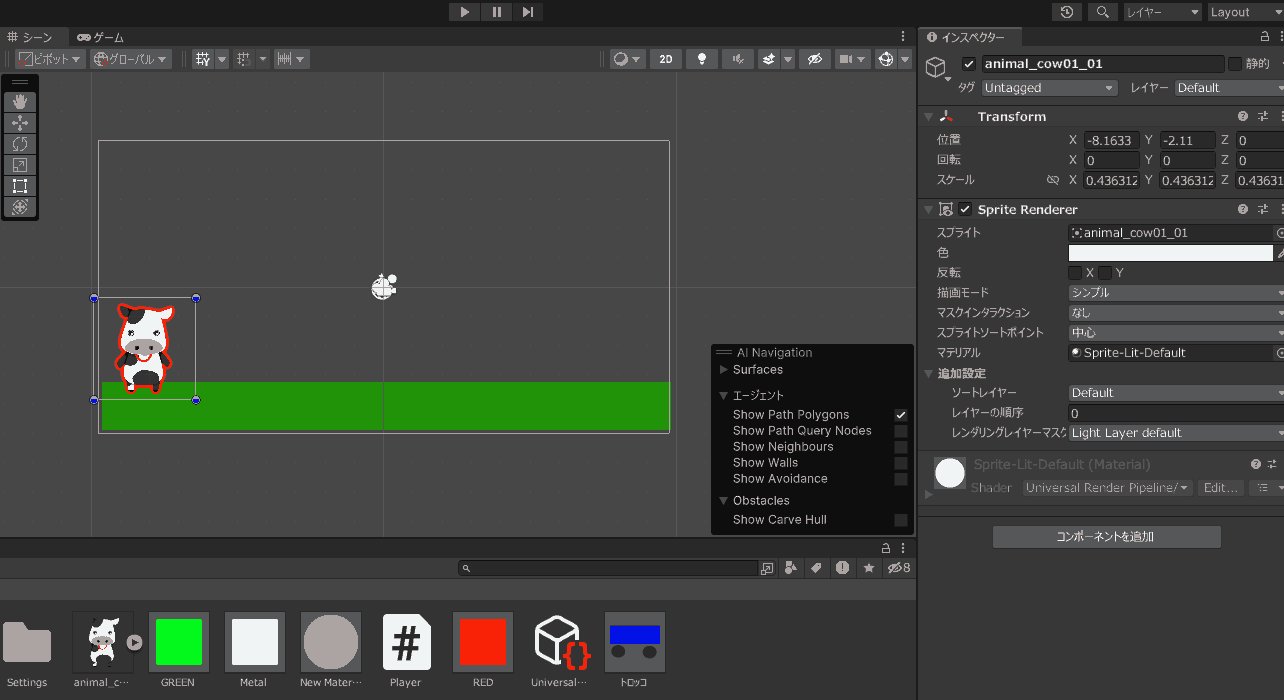
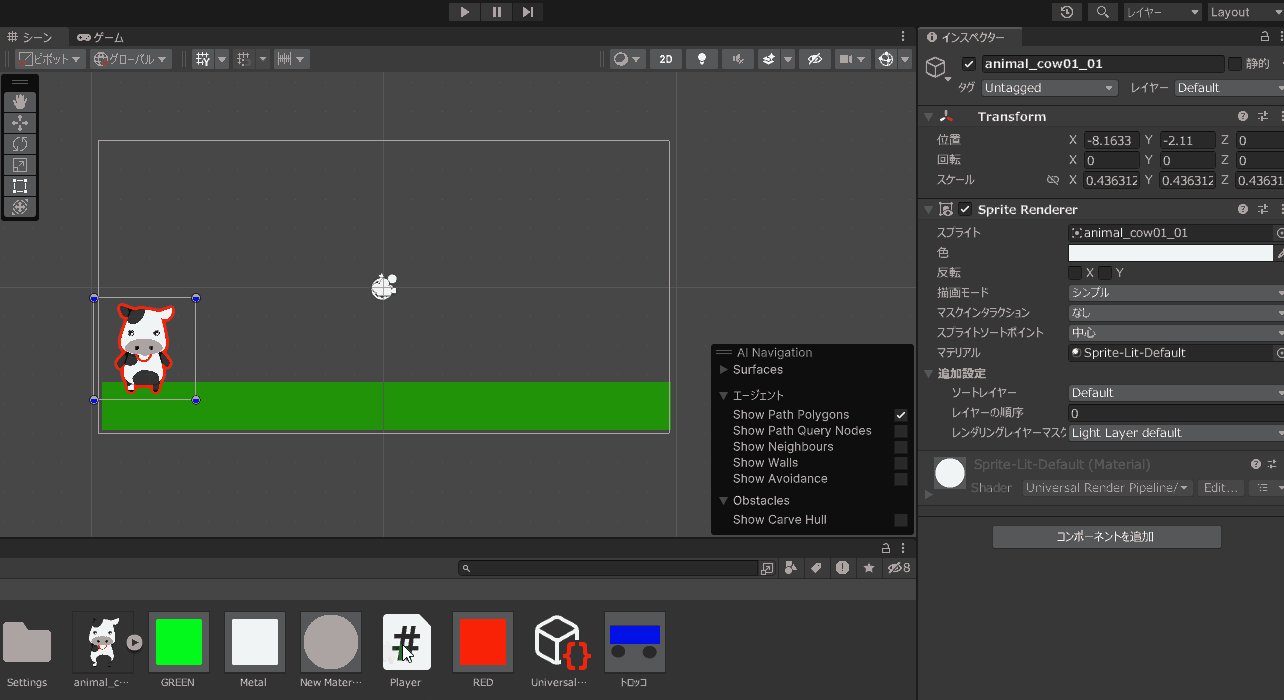
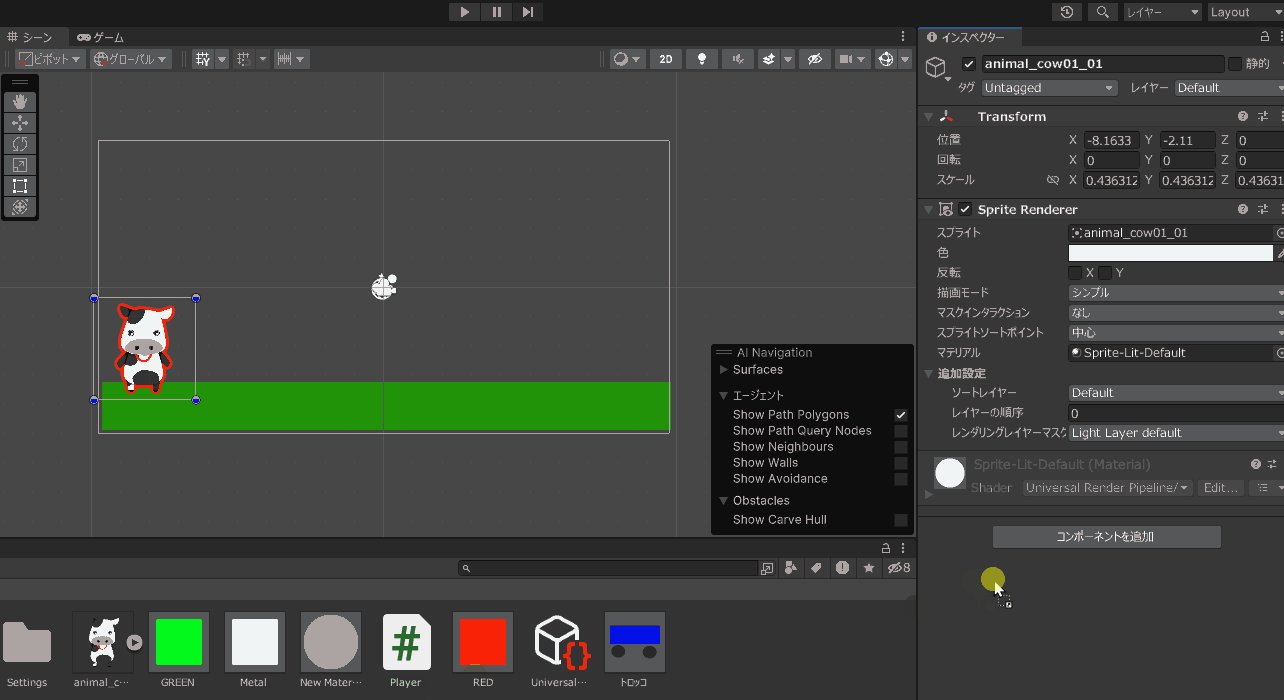
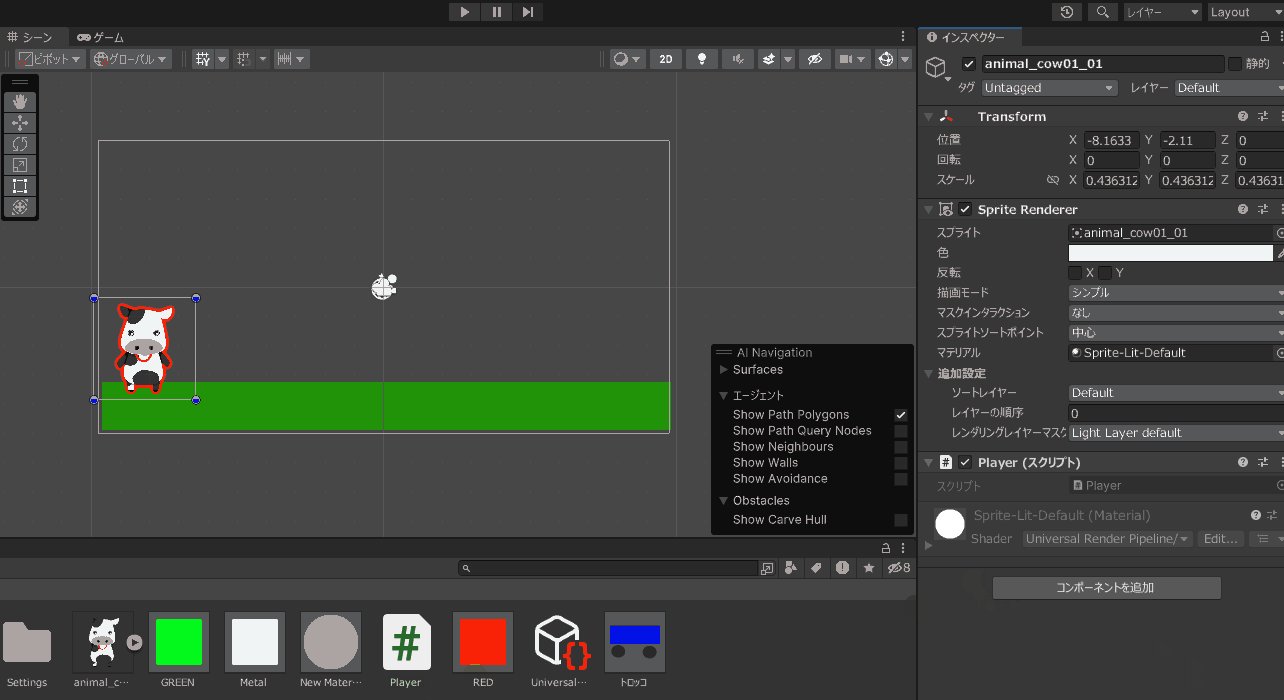
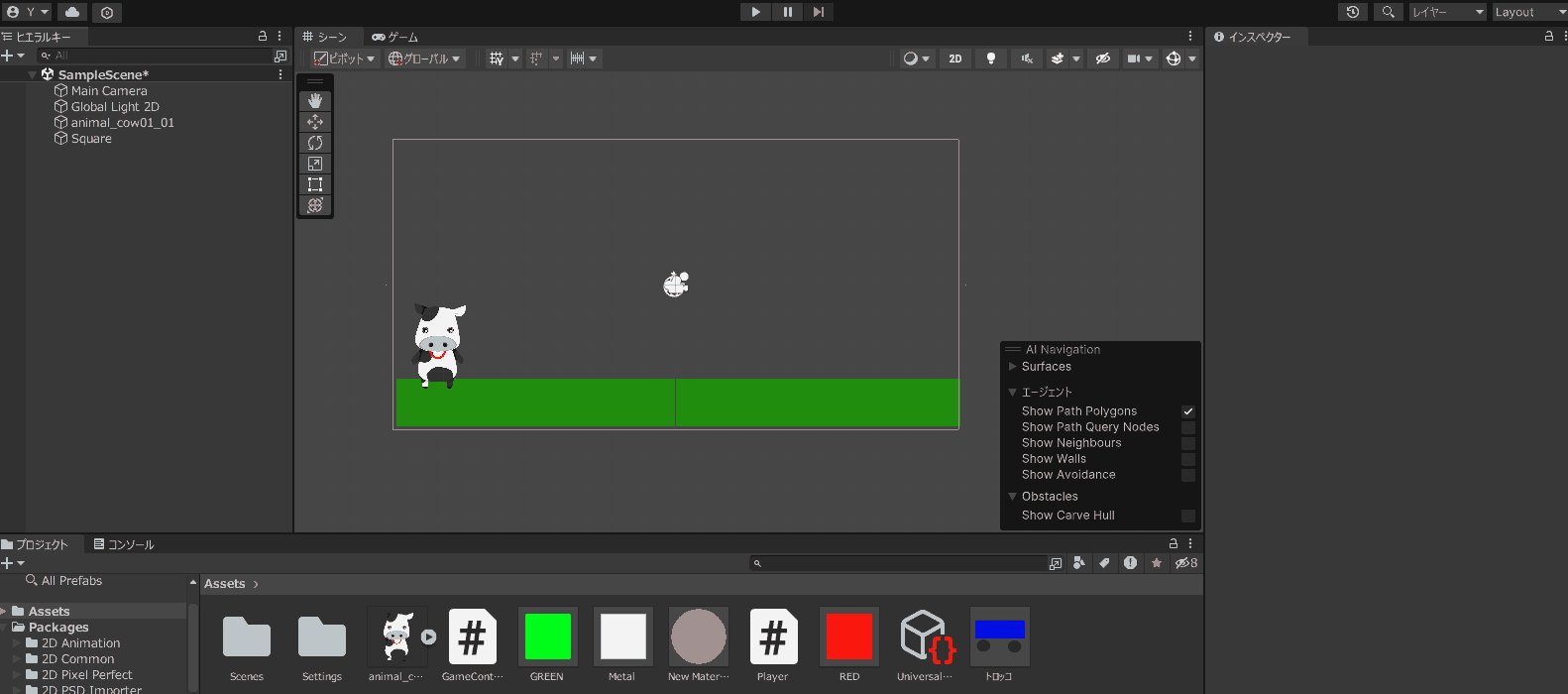
①目に見えるオブジェクトのスクリプトについては、シーン内にゲームオブジェクトを作成し、各ゲームオブジェクトに、挙動を制御するスクリプトをコンポーネントからアタッチ(ドラッグアンドドロップ)することで行います。
以下のGIFの例だと、牛のオブジェクトにPlayerというスクリプトをアタッチしていますね。


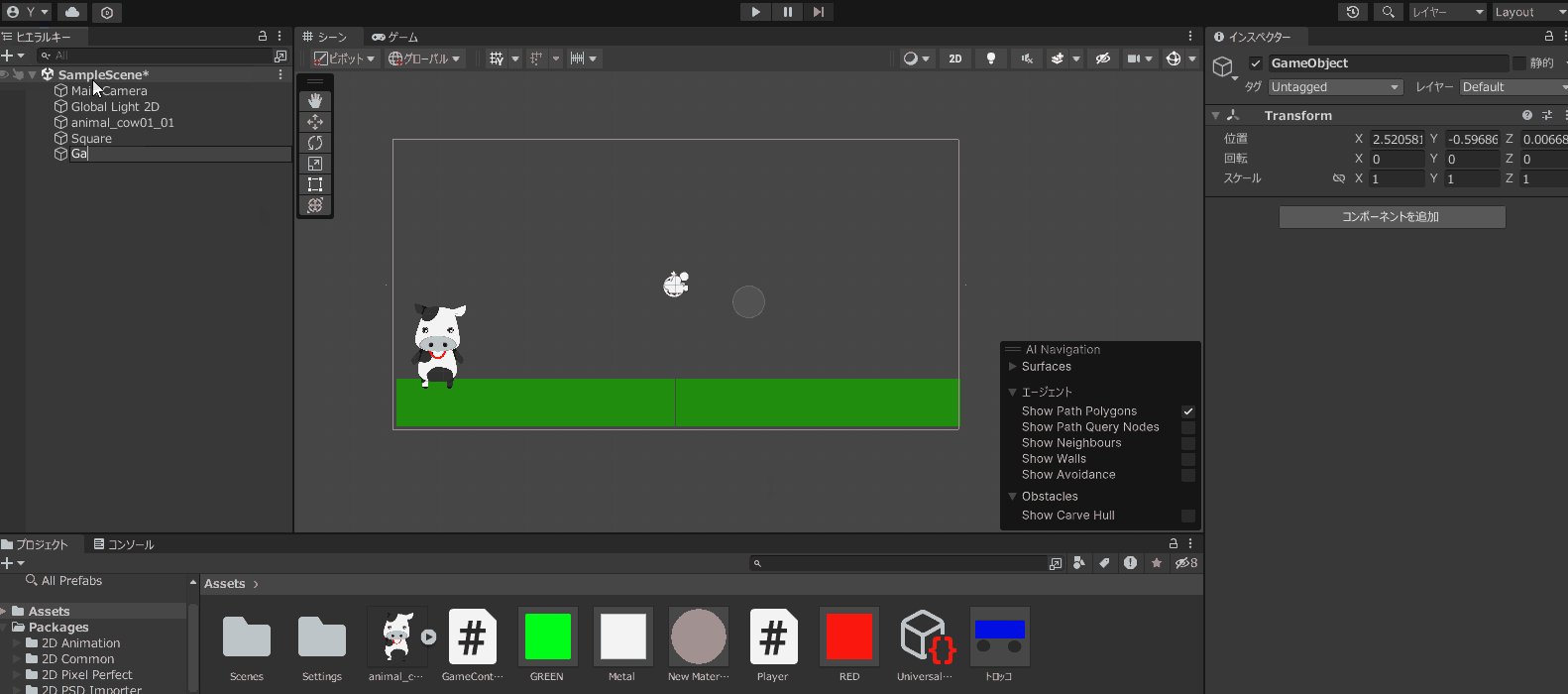
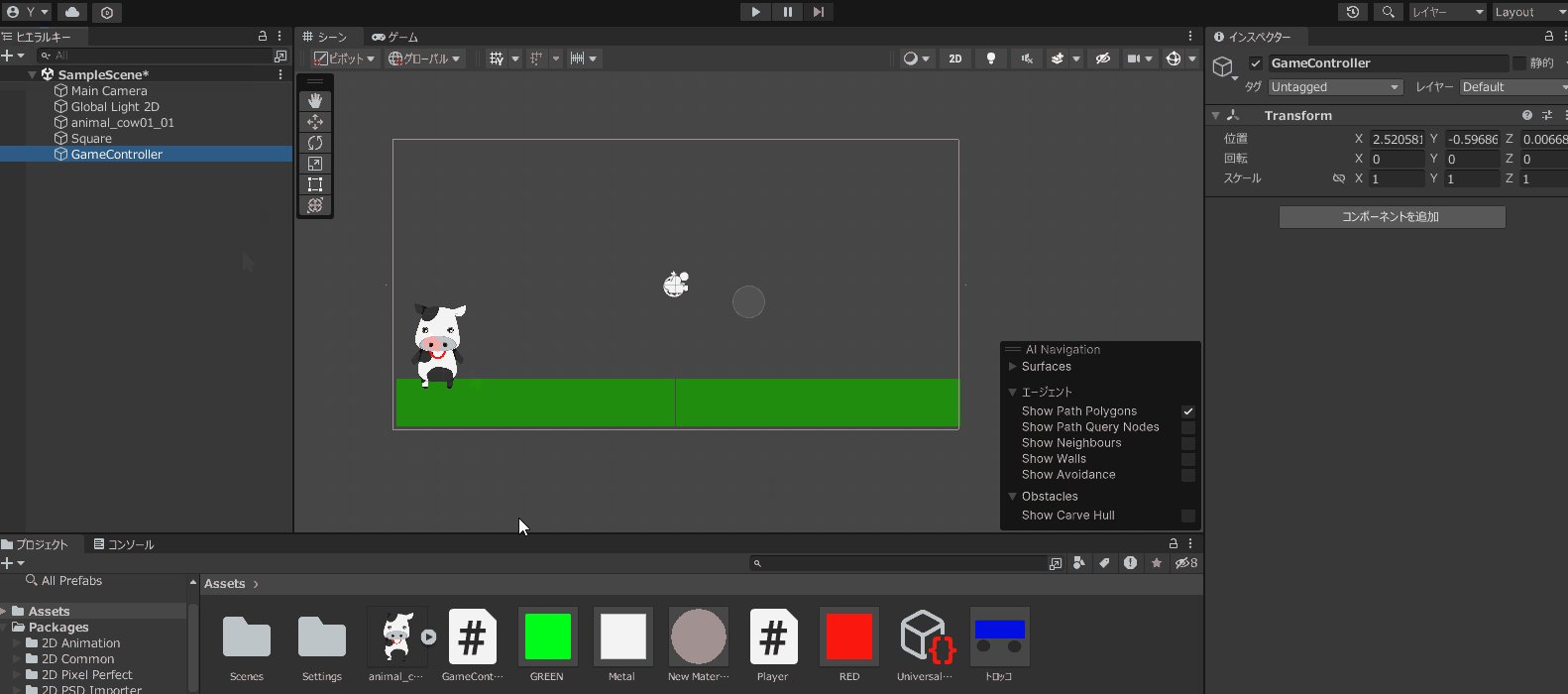
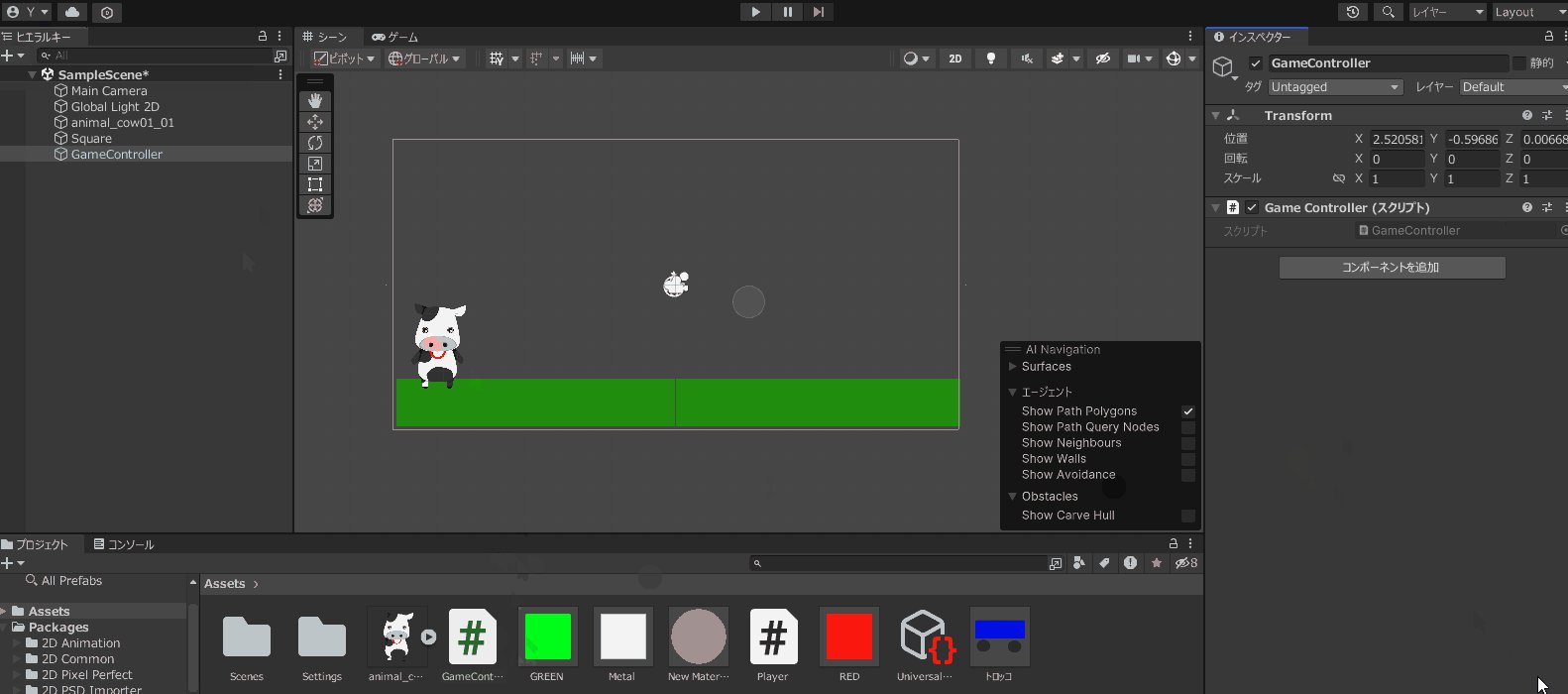
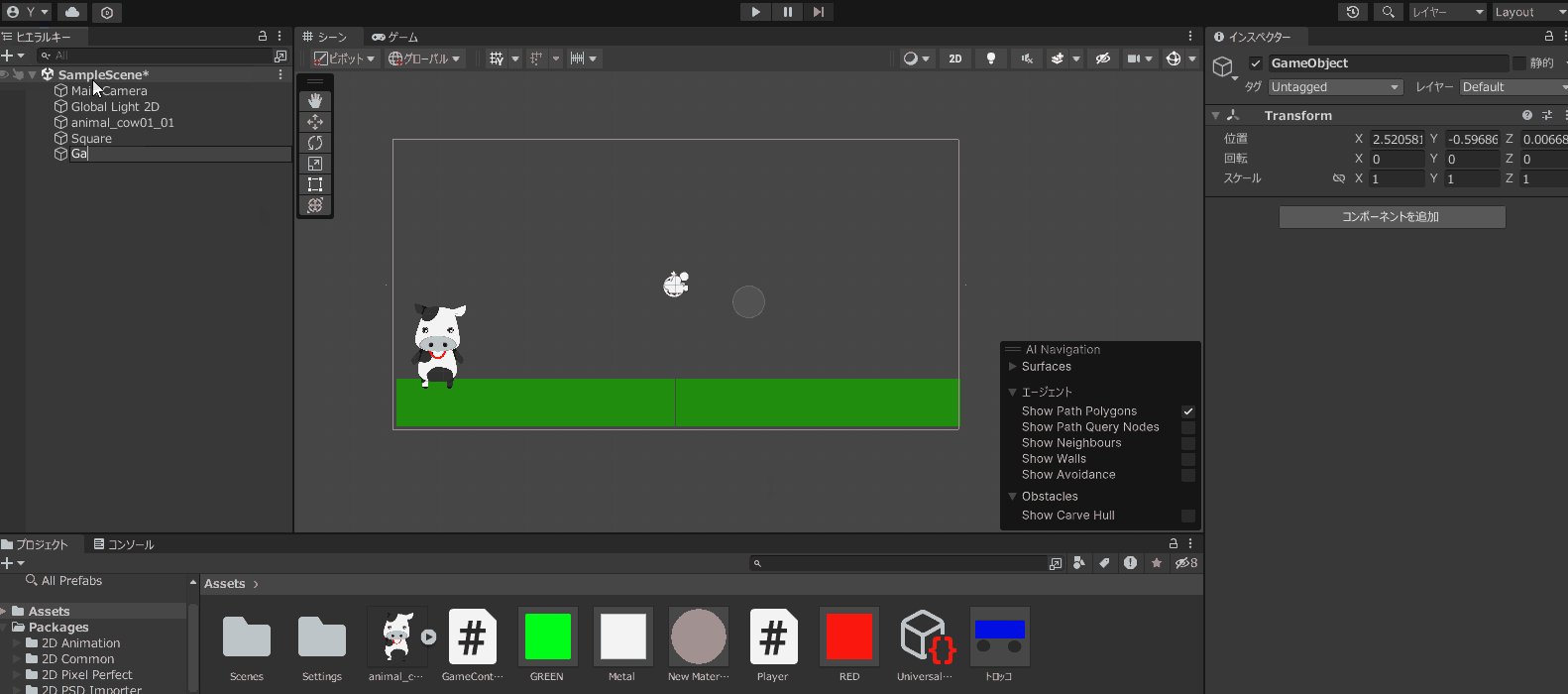
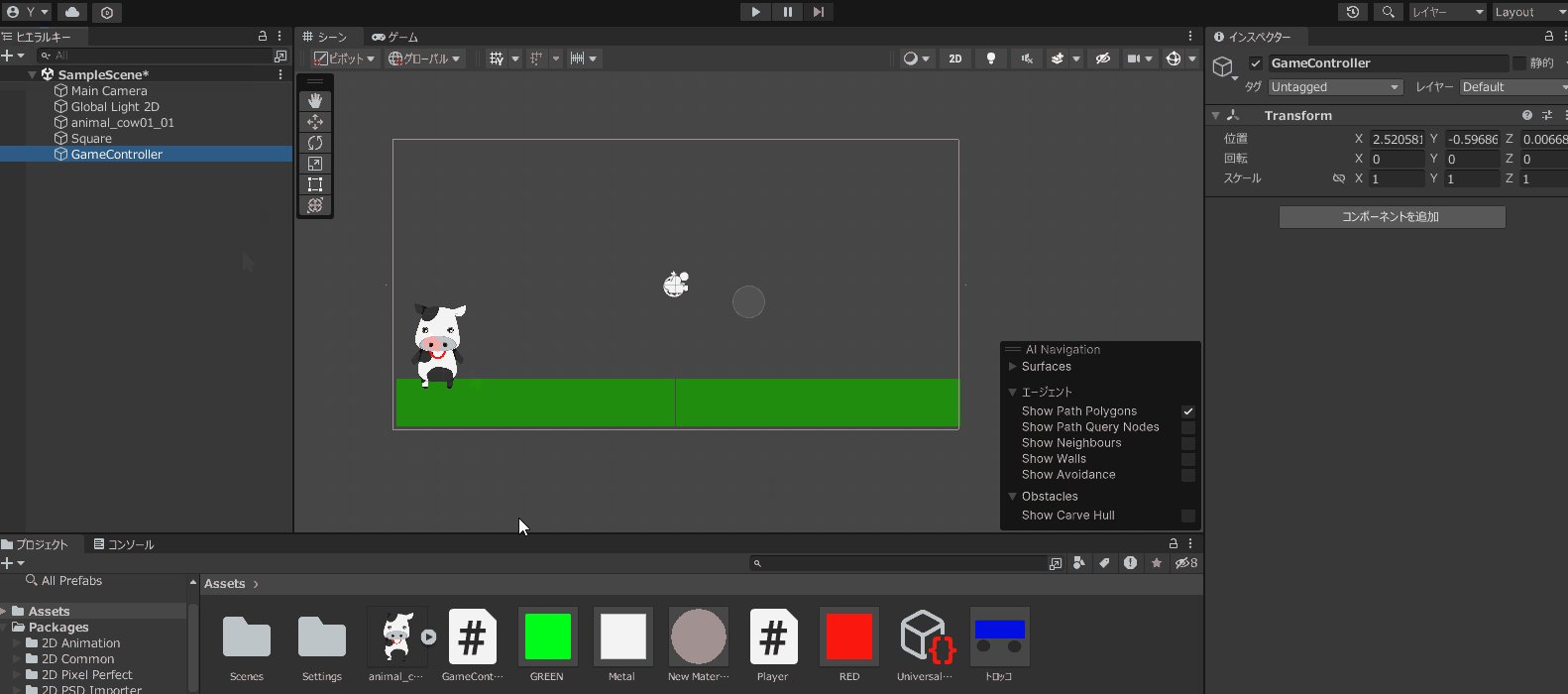
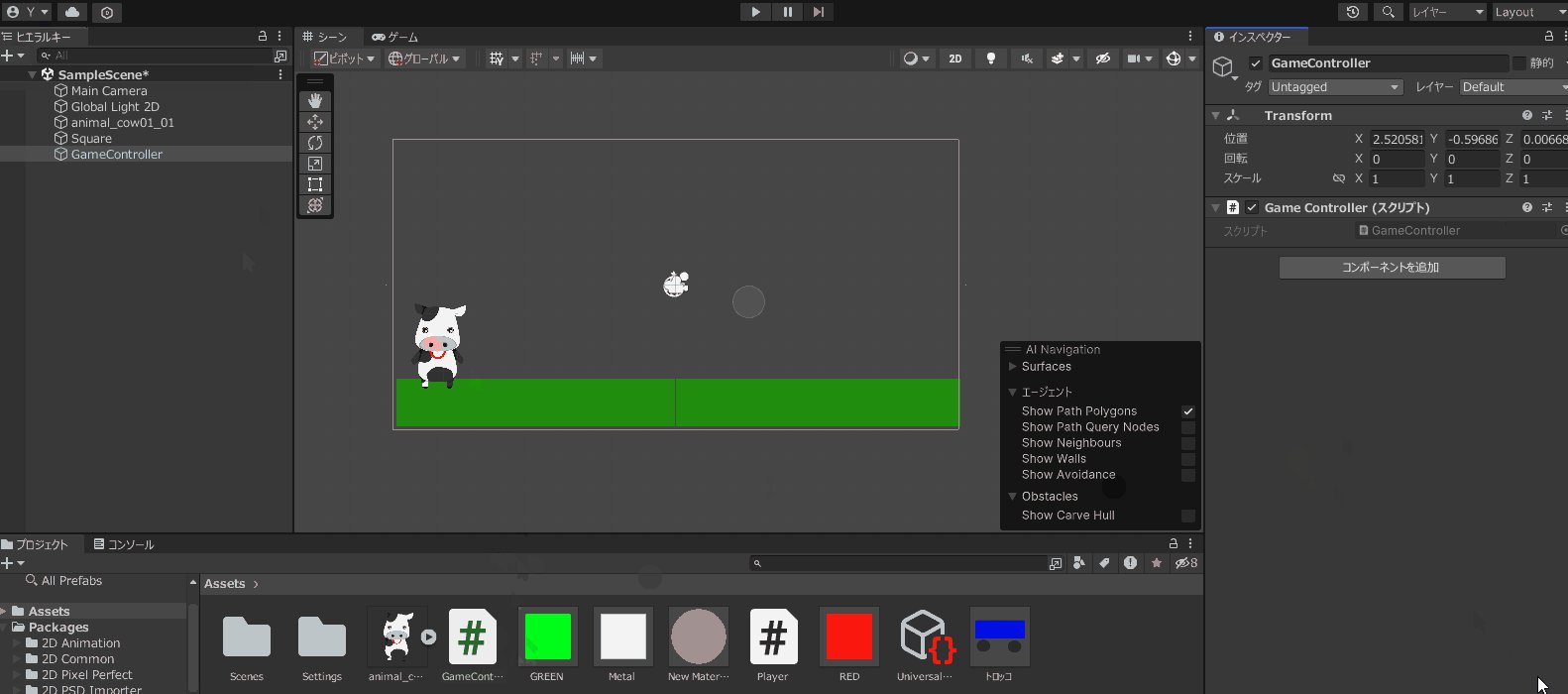
②裏で管理する必要のあるスクリプトについては、シーン内にプレイヤーからは見えない空のゲームオブジェクトを作成し、制御するスクリプトをコンポーネントからアタッチすることで行います。


このあたりは自分で作ってみないと理解しずらい部分も大きいので、作りながら理解していくのが良いでしょう。
まずは、こんなもんなんだ~くらいの理解をしておけば大丈夫!!
まとめ
ものづくりでは、まず習うより慣れろ!まずは自分の手でどんなことが出来るのか触って試してみましょう!
不明点があれば、このサイトの上部の検索タブから調べると、答えが見つかるかもしれません。
それでは素敵なゲーム制作ライフを!