この記事では、Shader Graphの使い方の解説記事の第6回です。
ShaderやShader Graphを初めて触る方は、以下の内容を読んでからの方が理解出来る内容になっています。
はじめてのShader・Shader Graph 解説 その1 :シェーダーってそもそも何?ShaderGrphはなにが出来る?
はじめてのShader・Shader Graph 解説 その2:ShaderGrphで学ぶ、CGの色のキホン
はじめてのShader・Shader Graph 解説 その3:超汎用・頻出ノードの使い方
はじめてのShader・Shader Graph 解説 その4:ShaderGraphの編集画面の見方(解説書)
はじめてのShader・Shader Graph 解説 その5:基本のテクスチャを動かすUVスクロールのやり方
連載進むにつれて露骨にView数が減っていって悲しいですが、それでも頑張って続けます。
画像が小さくて見づらいと思ったら画像をクリックしてくださいね、拡大表示されます。
演出とノイズの関係
ノイズってなに?
ノイズとは、ランダムなパターンのことです。
自然界の物質の多くはランダムな見た目を持っています。三毛猫の模様が個体ごとに違うように、キレイに整列された見た目ではならないものがほとんどです。
コンピュータ上で、そういったランダムな見た目を表現するのに使うのが、ノイズです。
一様に揃ったきれいな形ではなく、ある程度ランダム性があることで、よりリアルや複雑でインパクトのある見た目を作ることが出来ます。

ゲームをプレイしていて、「なんだこのエフェクト!なんだこの演出!すげー!」と、なるようなエフェクトには、大抵ノイズを使った表現が使われています。
具体的なノイズの使い方としては、主に以下の3つです。
① ノイズ自体の模様を使う
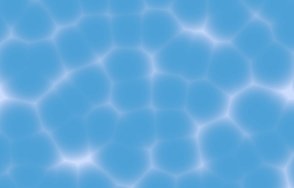
たとえば、海や池などの水を表現をするのに、ノイズの模様を表面に浮かべるといった方法があります

② 歪みの表現(ディストーション)
次に、歪みの表現です。
水の中の表現、水面に映る現実、風にたなびく旗や草、電気攻撃のようなウネウネした線、空から降ってくる雪をランダムに動かしたい、ギャンブルに負けて画面がぐにゃぁとなる時など、まっすぐな動きをちょっと歪ませたい、そんな時に使います。

③ 徐々に消えていく、または出現する表現(ディゾルブ)
最後に、ディゾルブ表現です。
登場演出や場面転換、エフェクトを消す時になどに使います。

ノイズテクスチャは0~1のランダムな値を取るので、0に近い値(もしくは1に近い値)から徐々に透明にしていくことで、まばらな透明にしていく、といった表現が可能になります。(詳しくは次の章で)
もちろん、①~③を組み合わせることで、より複雑で多彩な表現が可能になります。
ノイズには沢山の種類があり、どういう演出ならどういうノイズを使うべき、という一様な答えはありません。
これを書いている私も、正直あらゆるノイズを使いこなせている訳ではありません。
とはいえ、よく使うノイズ表現というのはあるので、ノイズの作り方と、ノイズをどのノードとどう組み合わせると、どんな見た目になるのか?を解説していきます。
ノイズの作り方
まず、ノイズの作り方です。
作り方は大きく2つです。
1つはUnityにデフォルトで搭載されているノイズを使用する方法。もう1つは、ノイズテクスチャを使用する方法です。
ノイズの作り方1:UnityのDefaultに標準装備されているノイズを使う
Unity内に標準装備されているノイズが3種類あります。こちらの方法は、ラクですし、調整しやすいです。
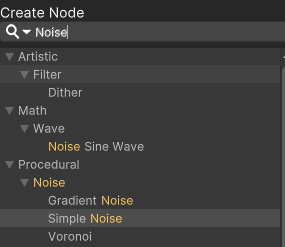
作り方としては、Shader Graph内で右クリックして、Noiseと検索して出てきたノードをクリックするだけです。


| ノイズの種類 | 特徴 | 主な使い所 |
|---|---|---|
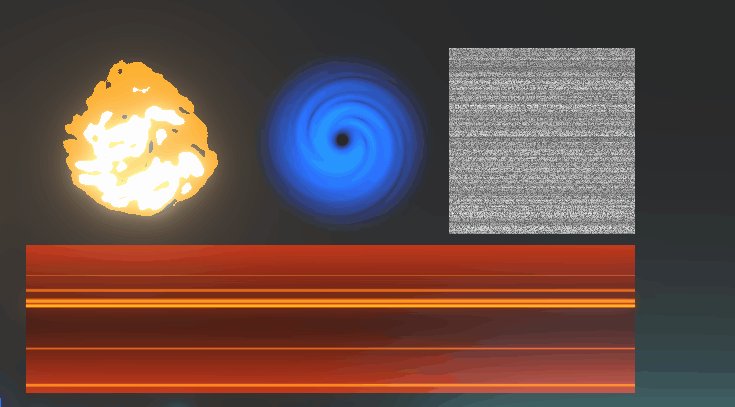
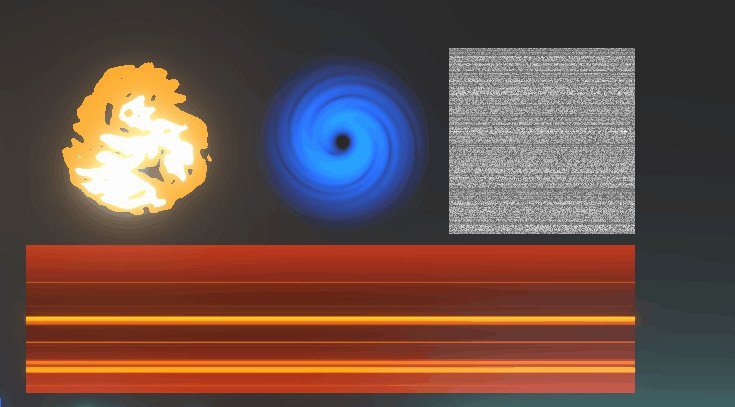
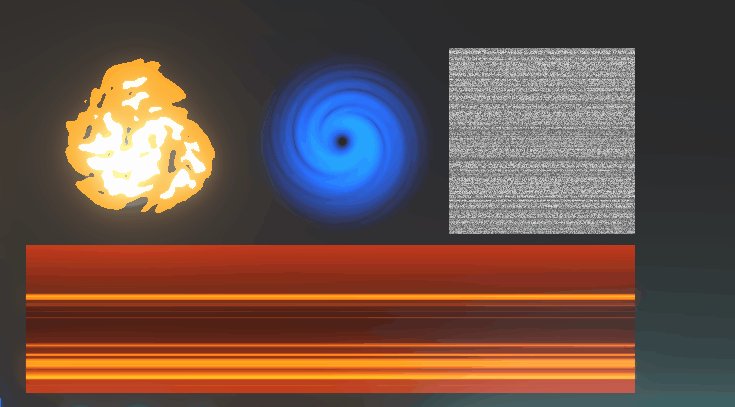
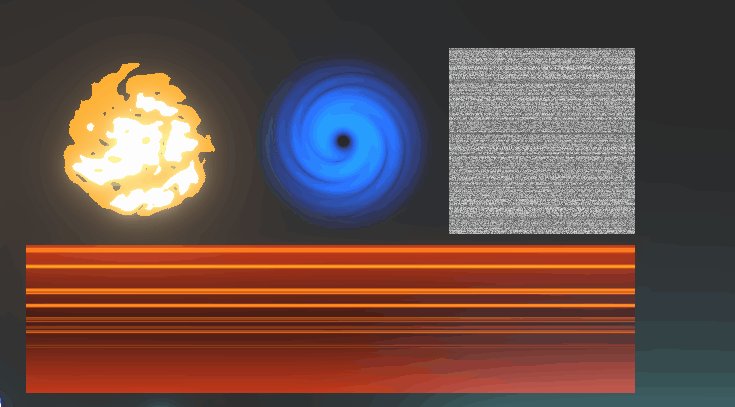
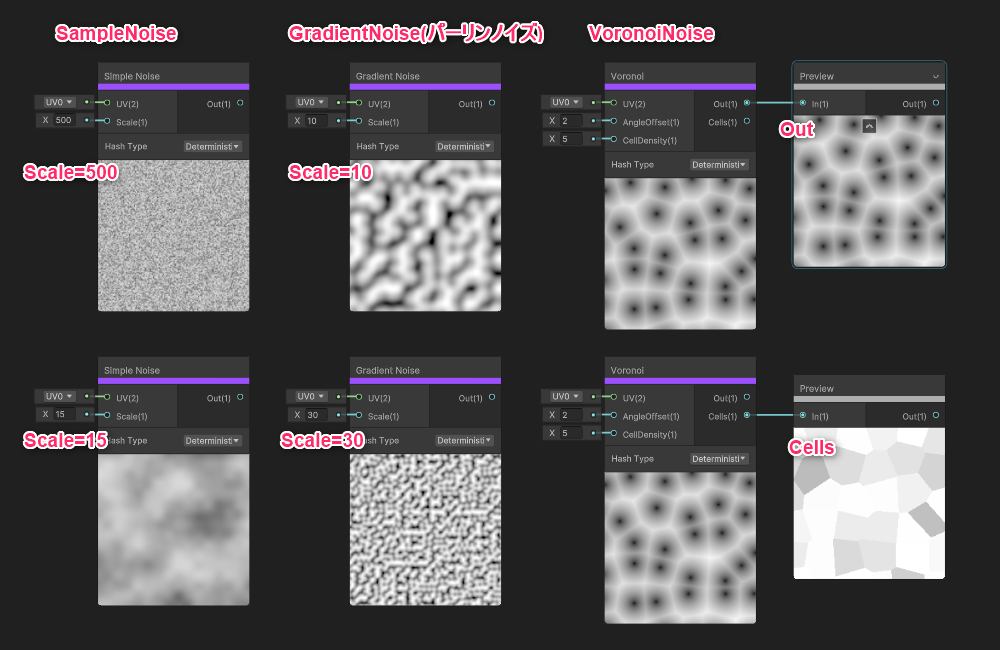
| Sample Noise | バリューノイズともいう。 一様にランダムな見た目。 困ったらコレ、一番用途が多い。 | ・とにかくランダムな値を持たせたい場合 ・集中線などのランダムな線 ・テレビの砂嵐(Scale:大) ・雲模様(Scale:小) |
| Gradient Noise | パーリンノイズともいう。 Simple Noiseに比べ、傾斜のついた見た目。 (0~1が急に高く/低くなる) | ・炎や煙などの表現 ・木の木目のようなランダムな輪郭のある表現 |
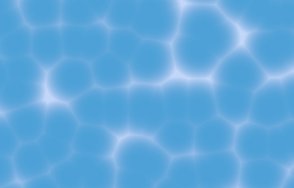
| Voronoi Noise | 細胞みたいな見た目。 | ・水面の模様 ・ステンドガラスのようなキラキラした表現 |
この3つだけでも、十分に戦っていけるポテンシャルがあります。また、ノイズ同士を掛け合わせることでより複雑な模様になったりもします。まずはこの3つのノイズから、はじめていくのがオススメです。

ただ、欠点として、ノイズを作成する計算処理は少し複雑なため、デフォルトのノイズを多用するとパフォーマンスに影響を与えます。
また、気づく人は少数だと思いますが、ノイズテクスチャをスクロールするとシームレスにならないため、スクロールさせると一瞬違和感を感じることがあります。
※一応回避策を作ってくれている人がいます。

ノイズの作り方2:動画編集ソフトなどでノイズテクスチャを作る
ノイズテクスチャを事前に作り、それを使って動かすという方法もあります。
多分、実際の大手のゲーム制作現場は、こちらのケースの方が多いと思います。
ですが、このノイズテクスチャを作る作業は難易度が高いです。
作ったノイズテクスチャで実際にエフェクトの動きをシミュレートしてみて、ちょっと微妙だからノイズを差し替えて...とかやっていると時間がいくらあっても足りません。
また、エフェクト制作人口が少ない要因の1つだと思いますが、ノイズテクスチャ含め、エフェクト用のテクスチャを作るには、基本的に高額なツール(Photoshop、After Effect、Substance Designerなど)を使用しないと作るのが難しいことがほとんどです。
一応、無料でノイズテクスチャを作成するサイトも、あるにはあります。
ですが、このEffect Texture Makerで作成出来るノイズであれば、先ほど紹介したUnityデフォルトで搭載されているノイズで事足りることもあり、個人的にはあまり使用していません。
当Blogは、もっとカジュアルにゲームを作る人を対象としているので、高額ソフトに頼らず、無料で使えちまうUnity標準搭載ノイズを使うことを前提としたシェーダーの作成方法について解説していきます。
頻出!ノイズを絡めたShader Graphの表現
ここからは、Shader Graphよく使うノイズを使った表現とその実現方法(ノードのつなぎ方)を紹介します。
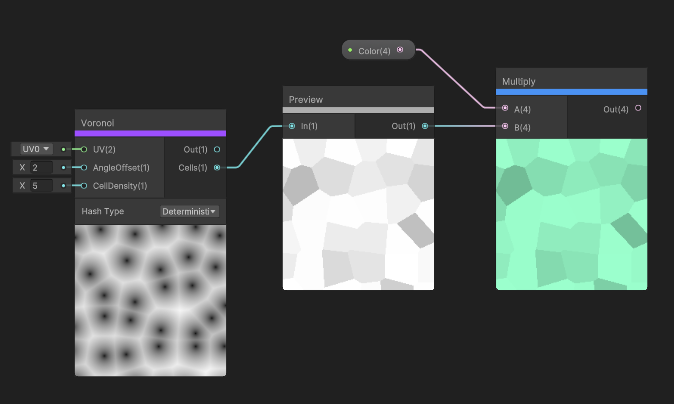
1.ノイズに色を乗せる
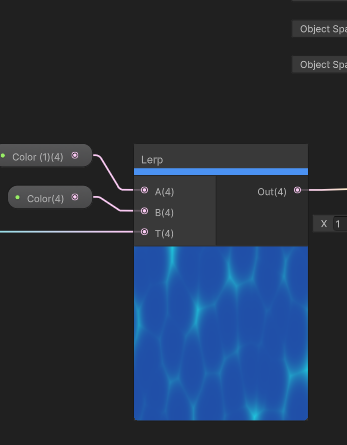
ShaderGrpahでShaderを作る場合は、基本的に白黒のノイズを作り、最後に色を乗せるという流れになります。
白黒のノイズに対して、白い部分に単色を乗せる場合は、純粋に色を乗算します。

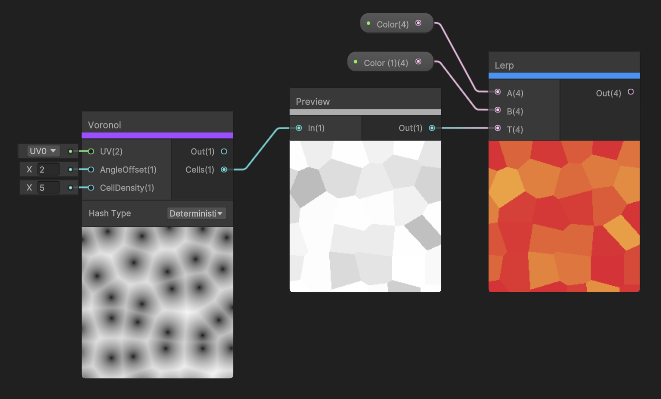
2色でグラデーションさせる場合はLerpというノードを使います。こちらはAとBの入力を滑らかに補間してくれるノードです。

2.ノイズをスクロールする
冒頭で紹介した海っぽいシェーダーもこれです。模様を動かしたい時にスクロールさせます。

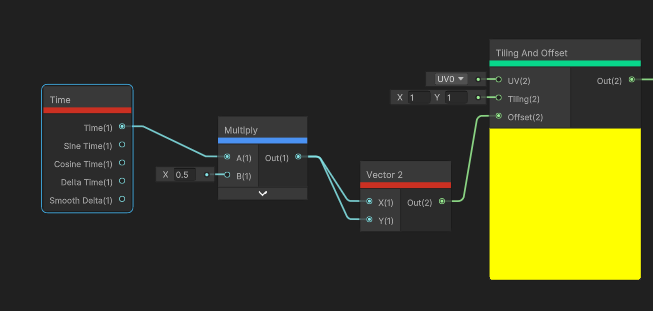
スクロールについては、前回解説していますので復習です。
ノイズのUVに、TilingAndOffsetをつなぎ、Offsetの値にTimeを繋げば、絵が動き始めます。


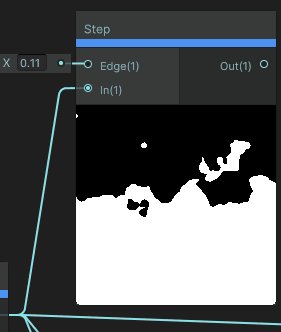
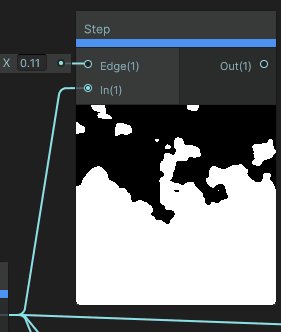
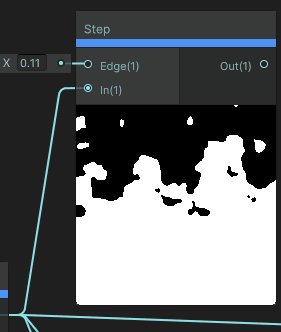
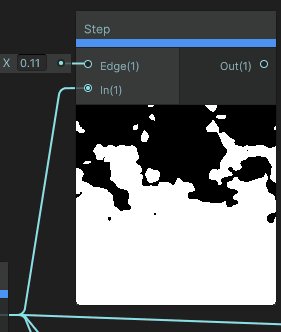
3.ノイズの境目をパッキリと塗り分ける
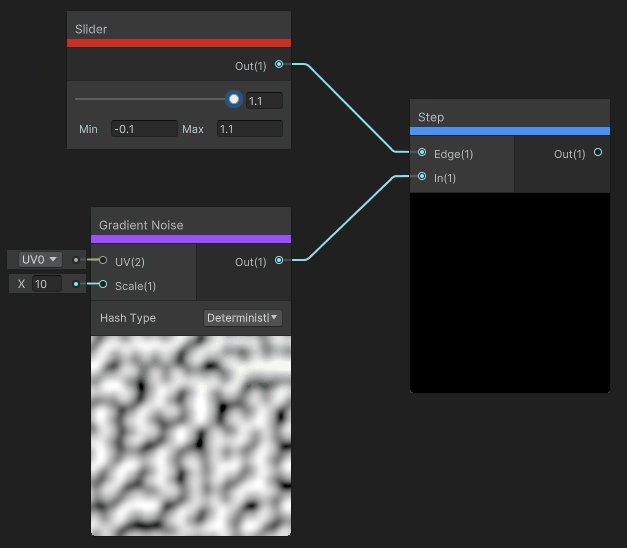
ノイズは、一様に0~1に広がっていますが、アニメ調の表現をしたい場合などは、色の違いをはっきりと分けたいことがあります。そうした時に、ノイズの出力にStepノードをつなぐことで、境目がくっきりとしてアニメ調な表現になります。
炎をイメージした以下の例を見ていただくとイメージが付くと思います。


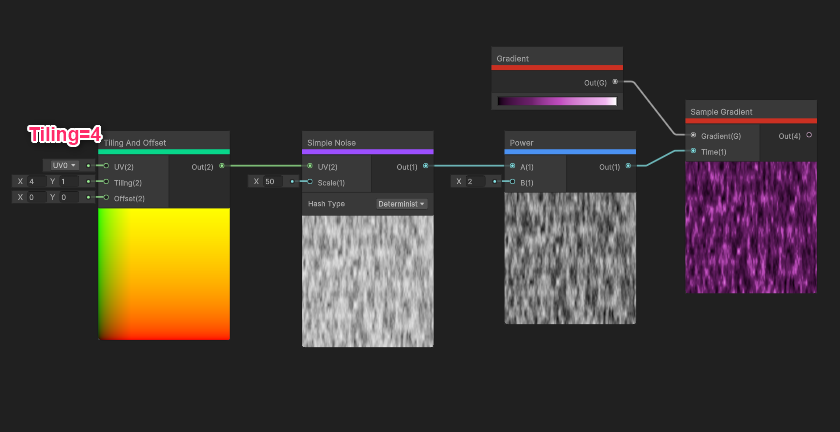
4.ノイズを引き伸ばす
次に、ノイズを引き伸ばす方法です。
滝やオーラなどのエフェクトをよーく見ると、細長い縦長のノイズになっていることが分かります。
例えば、縦長のノイズを作るには、ノイズのUVをタテに引き伸ばします。Tiling And OffsetノードのTilingの値を伸ばしてみます。

すると、こんな感じの闇のオーラっぽいものが作れます。
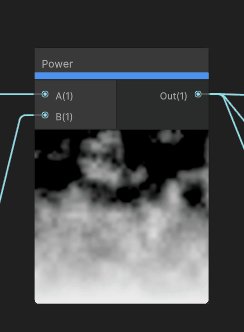
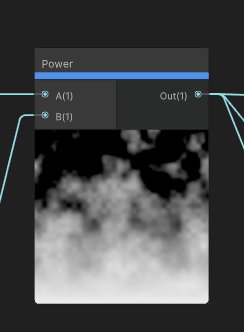
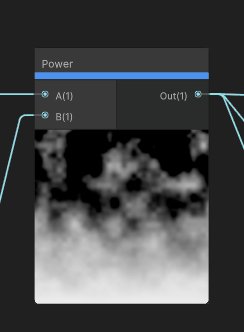
また、Powerノードは後述しますが、ノイズのコントラスト(明暗差)を強くするためのノードです。数式的にはn乗する処理です。
Shaderでは、値を乗算すると暗く、加算すると明るくなるものでした。(詳しくはこちらの記事で)
B=2の場合、値を二乗しているので、暗い箇所がより暗くなっている、というわけです。
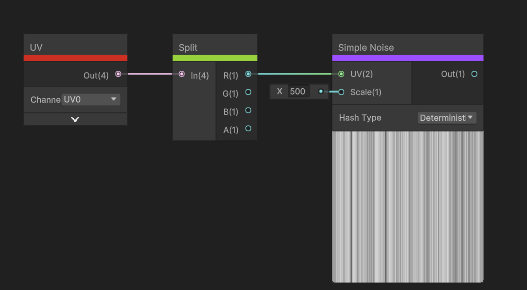
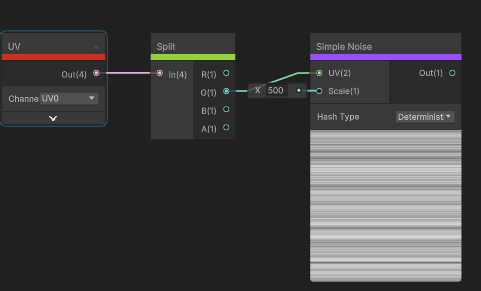
5.ノイズ線(直線)
やり方は複数あるのですが、一番簡単な方法で。
UV > Split のRをNoiseのUVに接続するだけです。Rを接続すると、タテの線になります。

Gを接続すると、ヨコの線になります。

スピード線や必殺技の演出など、多くの場面で活躍する組み合わせです。
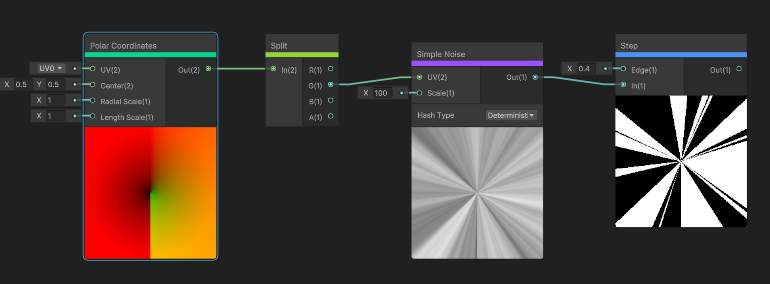
6.ノイズ線(集中線)
先程のノイズを、中心から広がるような線にしてみます。
先ほどつないでいたUVノードをPolarCordinatesに変更するだけです。
PolarCordinatesというのは日本語では、極座標といいます。UVは通常左から右に掛けて0~1と増えていきますが、PolarCordinatesを挟むと、中心から外側に掛けて0~1に広がっていく見た目を作れます。

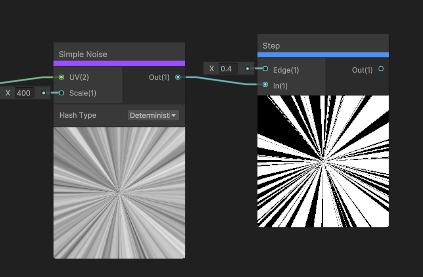
Noiseのスケールを変更すると、放射が細かくなります。

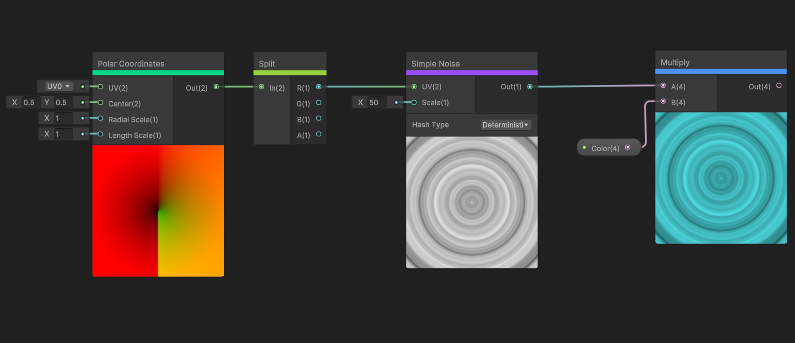
また、PolarCordinatesのRを接続するとエモい感じの同心円が作れます。

7.ノイズにマスクを掛ける
ノイズをそのまま使うこともありますが、表示する範囲をマスクしたいケースが多々あります。
特にパーティクル用のシェーダーを作る場合など、マスクを掛けないと四角形の板が飛んでいく見た目になってしまいます。
一番手っ取り早いマスクの掛け方は、マスク用のテクスチャを用意することです。マスク用のテクスチャを別途用意するのが王道ではあるのですが、Unityのデフォルトで入っているDefault-Particleテクスチャで事足りるケースも多いです。
たとえば、Unityのデフォルトで入っている、Default-ParticleをSampleTextureに設定し、Rの出力をAlphaに接続してみます。

すると、周囲がボケたオーラになり、違和感のないオーラに仕上がりました。

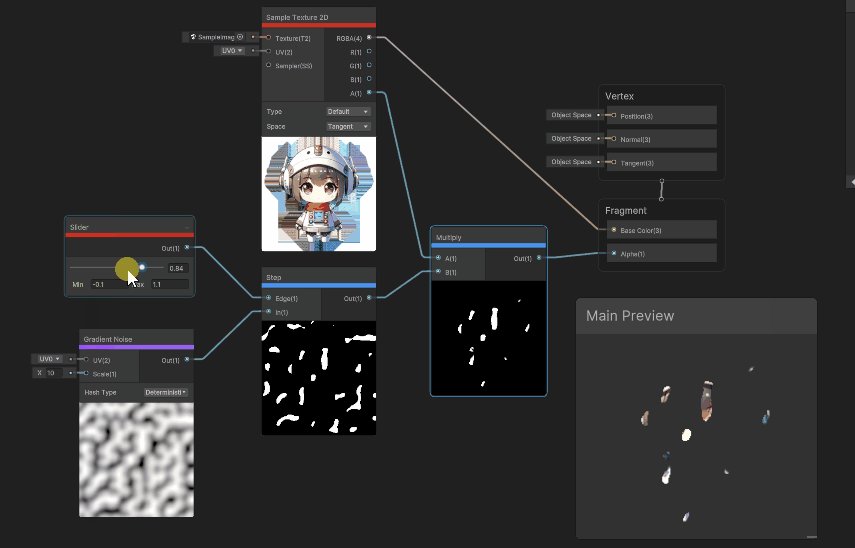
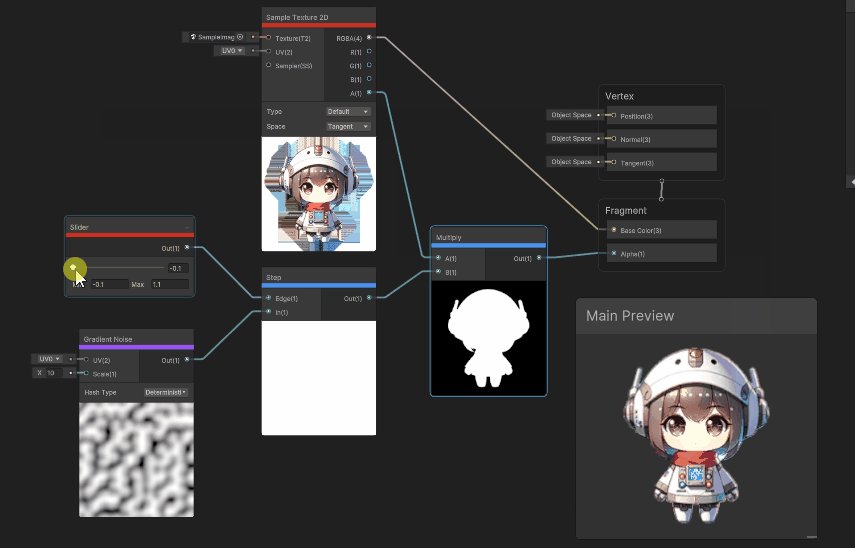
8.ノイズを使ってディゾルブさせる
ノイズにStepノードを接続すると、0か1かをパッキリと分けることが出来るんでした。
これを使って、0の範囲を増やしていくことで、徐々にテクスチャを消していく、ディゾルブの表現が可能になります。
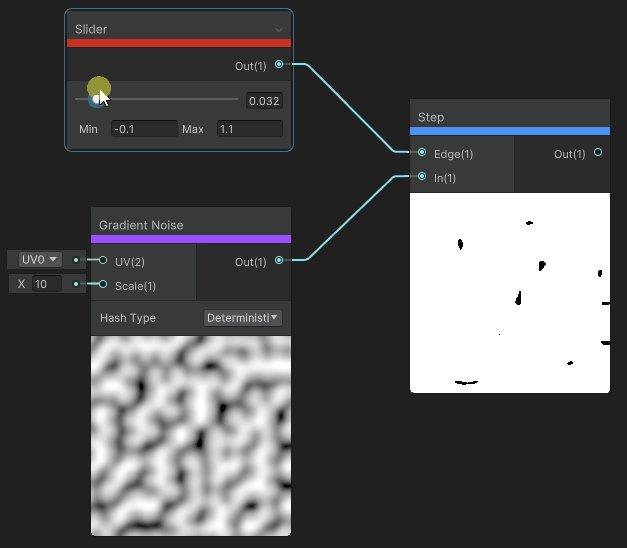
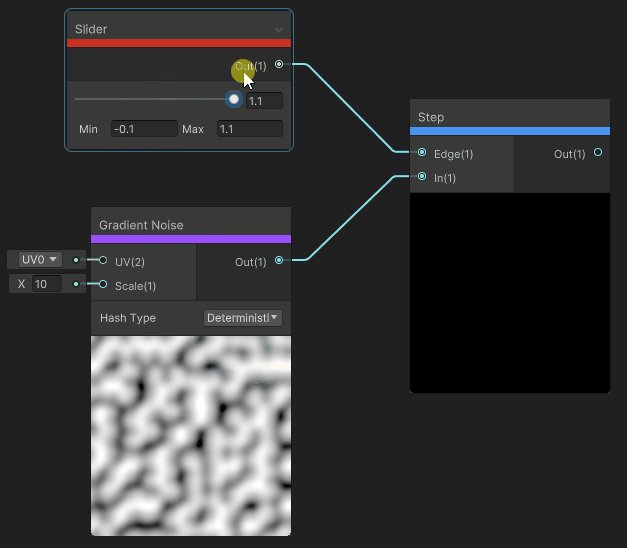
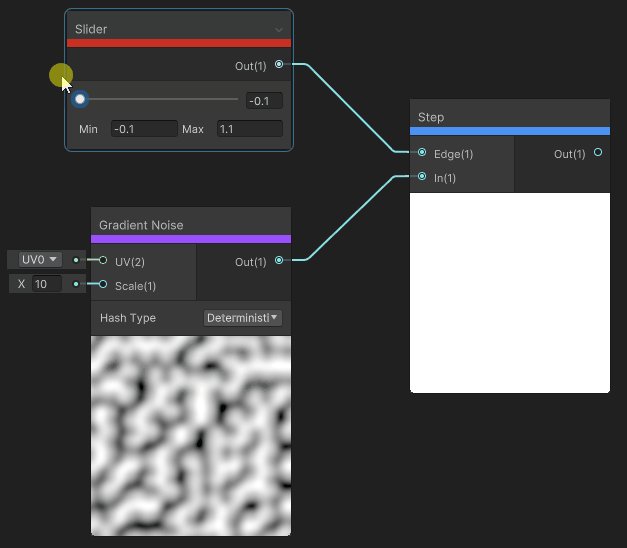
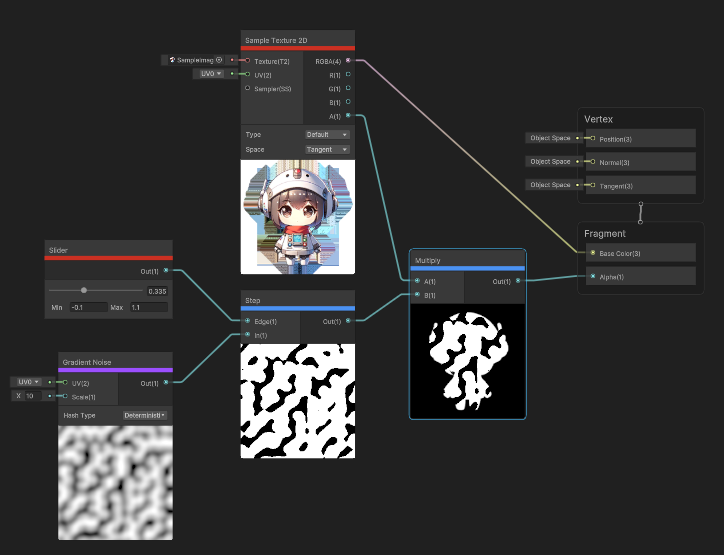
実際に以下のGIFのようなノードを繋いでいただくと、イメージが付くと思います。

この黒くなっている箇所を透明にすればディゾルブみたいな表現が出来そうです。
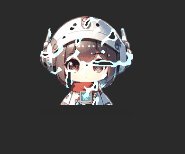
これをやってみます。
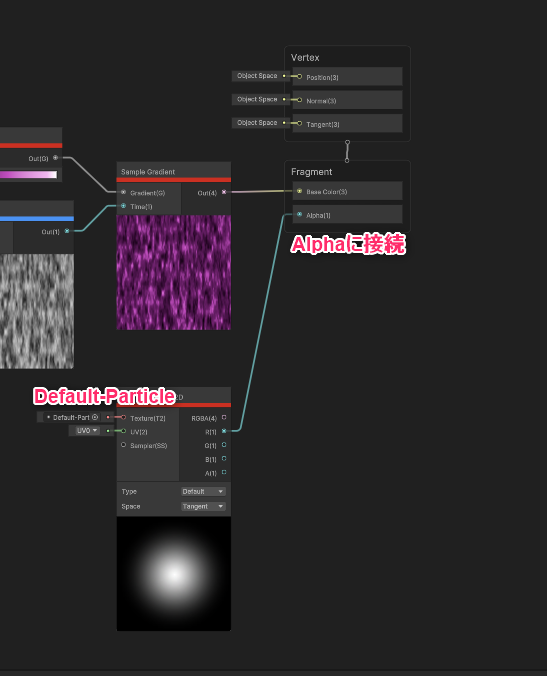
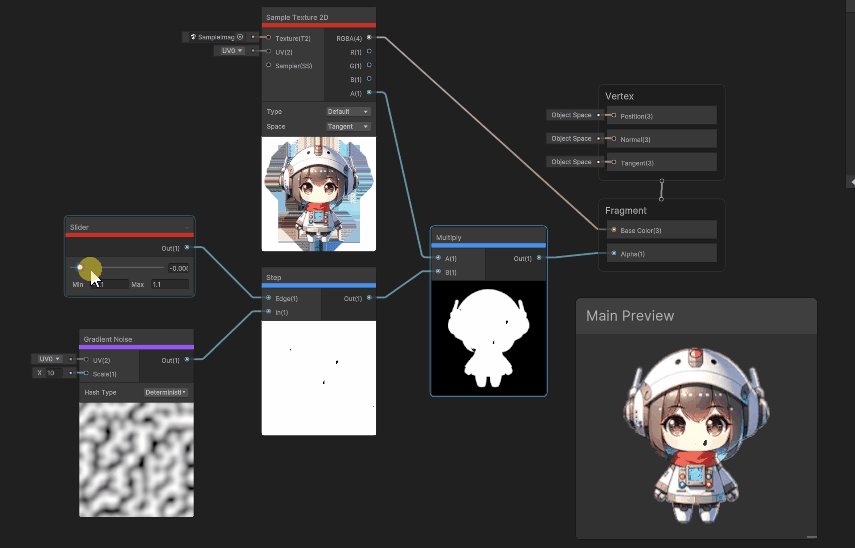
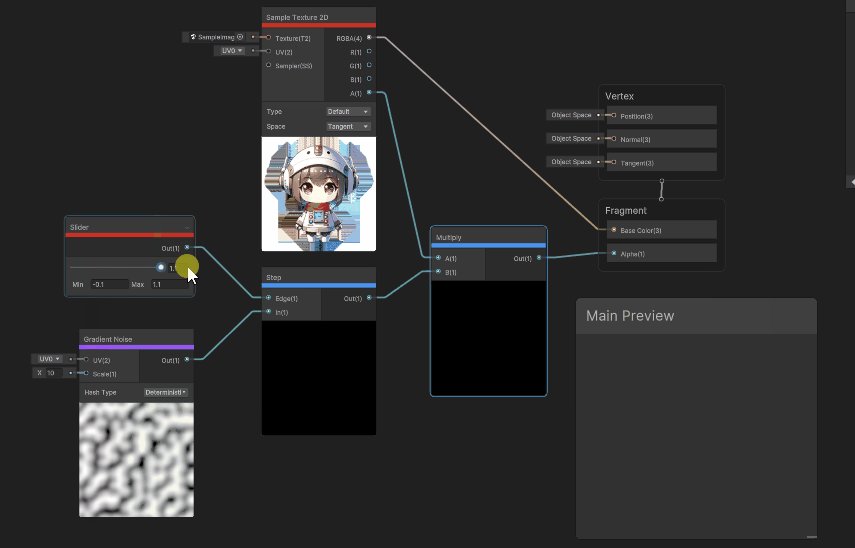
もとのテクスチャをBaseColorに接続し、Alphaに先程のノイズとテクスチャのAlphaをかけ合わせます。

こうすると、Sliderを動かすことで、画像が消えたり表示されたりします。

ノイズを変えてみると、また違った表現になって面白いです。
ぜひ色々と試してみてください!
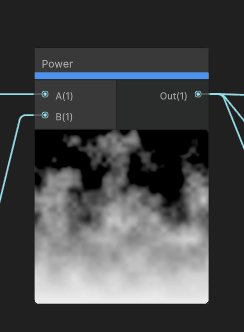
9.Powerノードでノイズのコントラストを上げる
ノイズに色を付けてみると、なんか微妙だなぁ、と感じることがあります。それはコントラストがついてないことが原因だったりします。
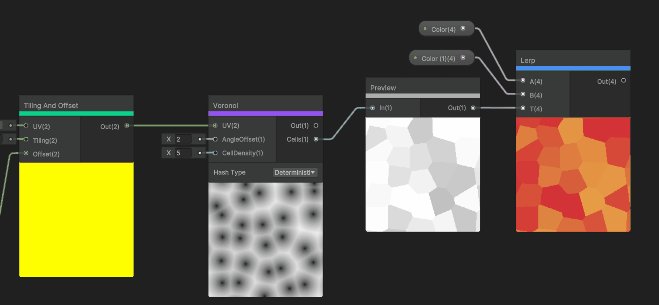
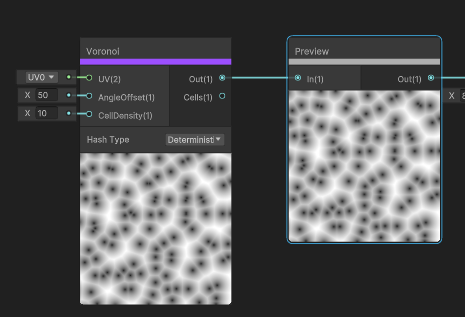
たとえば、Voronoi Noiseはそのまま使うとなんだか細胞みたいでキモイです。
これだけだと何に使うんだコレ?となる人も多いと思います。

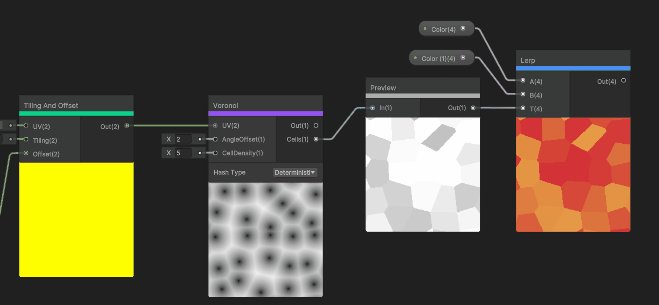
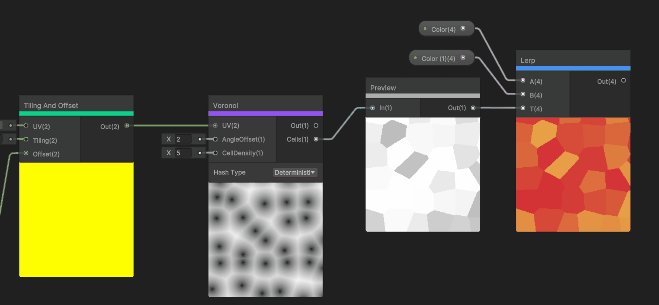
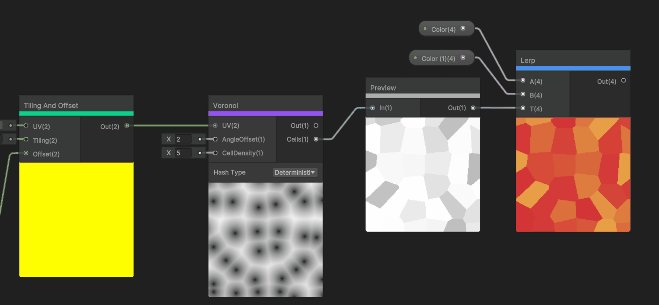
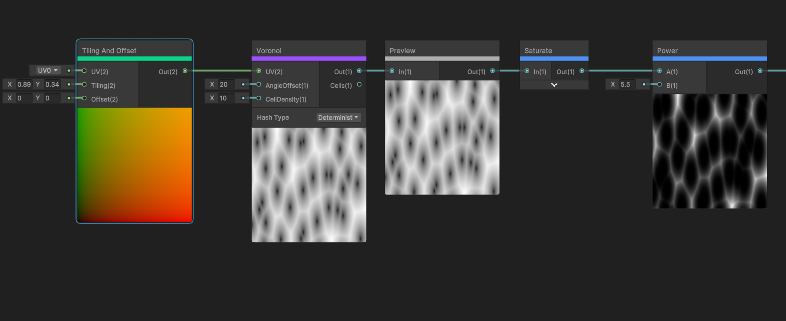
ですが、コントラストを強めにすることで、実用的な見た目のノイズになります。Tiling And Offsetで若干タテに引き伸ばしてVoronoi Noiseをつなげ、Powerノードで明暗差を付けてみました。

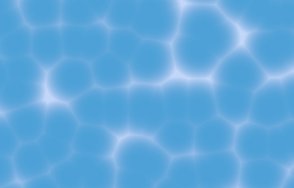
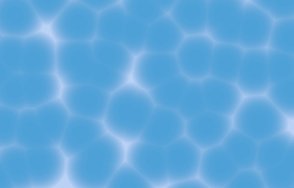
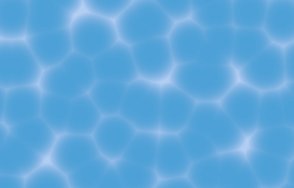
これに色を乗せれば、海っぽい感じになりました。

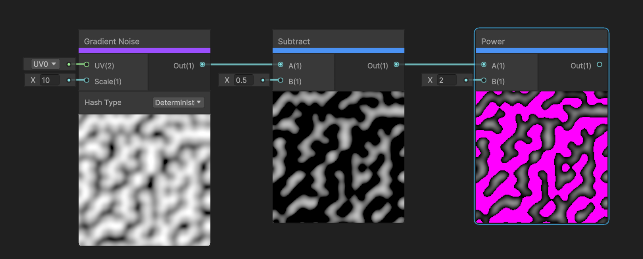
Powerノードは便利ですが1つ注意が必要です。Powerノードをつなぐ前の値には、マイナスの値が含まれないようにする必要があります。
たとえば、ノイズに0.5を減算し、部分的にマイナス値を含んだ状態でPowerノードに接続してみます。

このように、値がマイナスになっている箇所だけがエラーとなります。エラーはピンクで表示されます。
ちなみに、ビルトインのシェーダーをURPに持ってくると真っピンクになるのは、シェーダーエラーになっているからです。
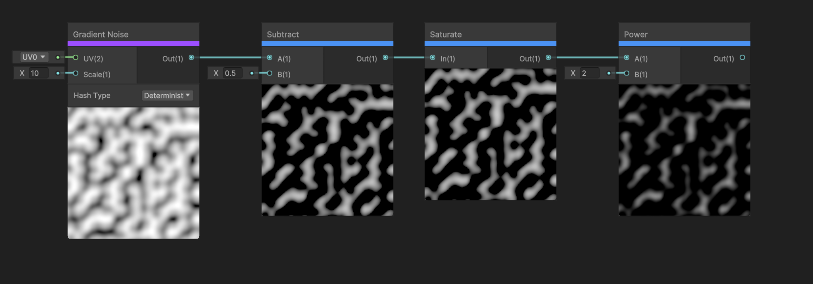
これを防ぐには、Powerノードの前にSaturateノードをつないでください。Saturateは、値を0~1の間に調整してくれるノードです。Saturateノードをつなぐと、エラー部のピンク箇所が消えました!

まとめ
今回解説したShader Graphの表現を、よりブラッシュアップしたシェーダーアセットを販売しています。
シェーダーグラフ内に解説コメントをつけているので、今回紹介した内容をもっと深く学習してみたい方にオススメしています。

また、今回紹介したノイズを使った表現は、ゲームというジャンルにとどまらず、動画編集においても共通する話です。
そのため、もっとノイズを使った表現の知識を知りたい!と思ったら、「AfterEffect ノイズ」など、動画編集ソフトを軸に検索すると、より沢山の表現の知見が得られると思います。
この連載を第1回から読んで、実際に自分で手を動かしてみた方であれば、大分いろんな表現ができるようになっているはずです。いろんなノードを繋いでみて、しっくりくる表現やオリジナルの表現を模索してみてください。
ただし、楽しくてあっという間に時間が溶けるので、そこだけ注意!
また、他にも解説要望があればコメントくださいね、定期。
それでは素敵なゲーム制作ライフを!
















コメント
コメント一覧 (1件)
[…] →第6回はこちら […]