 ころもちゃん
ころもちゃんゲームにいろんなフォントを使えるようにしたい!日本語も表示したい!
本記事の内容
・フォントを追加する方法
・TextMeshProを日本語で使う方法


Unityにフォントを追加したい!
フォントはゲームの世界観を伝える重要な要素!
フォントは、ゲームの世界観を作る上で非常に重要な要素です。。
UNDERTALEのテキストは、フォントでキャラクターの性質を表現していますよね。


スプラトゥーンでは、ゲームのポップで明るい雰囲気がフォントだけでも伝わってきますよね。


画像引用元
https://automaton-media.com/articles/newsjp/20230531-249693/
https://store-jp.nintendo.com/list/software/70070000016033.html
自分の入れたいフォントを、Unityに導入するための方法を解説します。
フォントを入手する
まずは、フォントのダウンロードです。
今回はGoogleFontsという無料サービスを使って、DotGothic(ドット文字のフォント)というフォントをダウンロードしました。
↓DL先リンク↓
https://fonts.google.com/specimen/DotGothic16
(右上のあるDownloadFamilyボタンからダウンロード出来ます)
また、フォントの配布先サイトなどのオススメ素材配布サイトをこちらにまとめているので、よかったらこちらも見てみてください。


フォントをダウンロードするときは、フォントの対応文字を確認しておきましょう。
日本語は、漢字を含めて非常に文字数の多い言語のため、ひらがなのみであったり、英字のみの対応としているフォントも多くあります。自分の作るゲームに合わせたフォントをダウンロードしましょう。
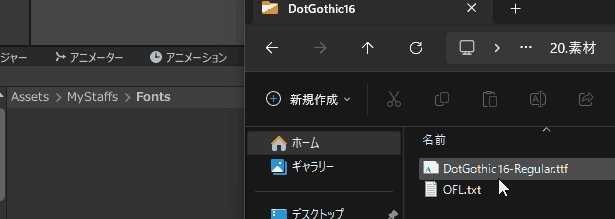
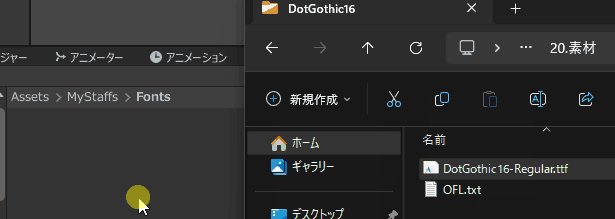
ダウンロードしたフォントをUnityにインストールする
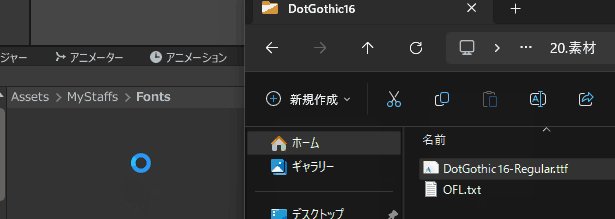
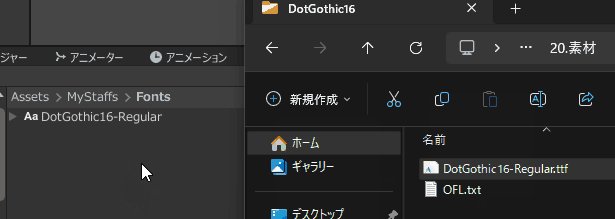
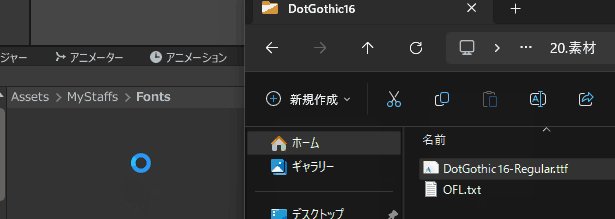
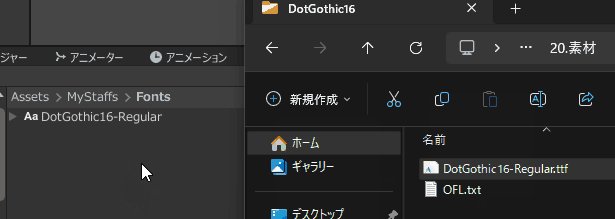
こちらはフォントファイルを、Unityのプロジェクトウィンドウにドラッグアンドドロップするだけです。


このままでも、旧式のTextであれば使うことは可能ですが、TextMeshProを使う場合は、ひと手間加える必要があります。
TextとTextMeshProの違いについては以下の記事で解説しているので、わからない人は確認してください。


このままの状態だと、まだTextMeshProで先程インストールしたフォントを使うことはできません。


TextMeshProの日本語フォントデータを作る
先程インストールしたフォントデータを使うには、TextMeshPro用のフォントデータを作成する必要があります。TextMeshPro用のフォントデータの作成手順は以下の通りです。
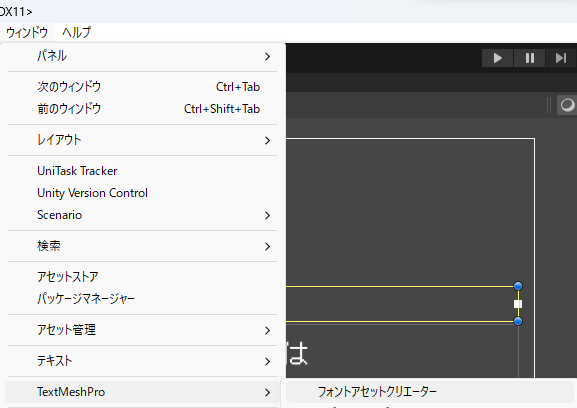
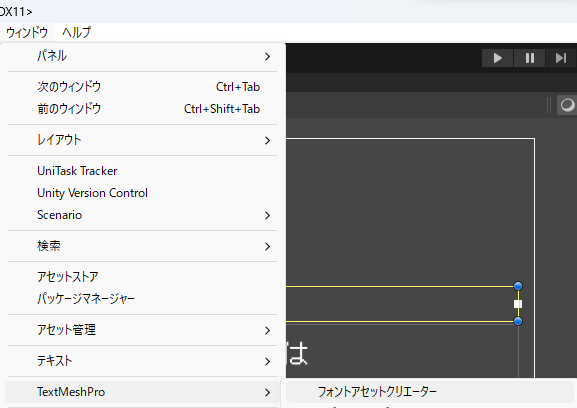
画面上部の ウィンドウ > TextMeshPro > フォントアセットクリエイター を選択する。


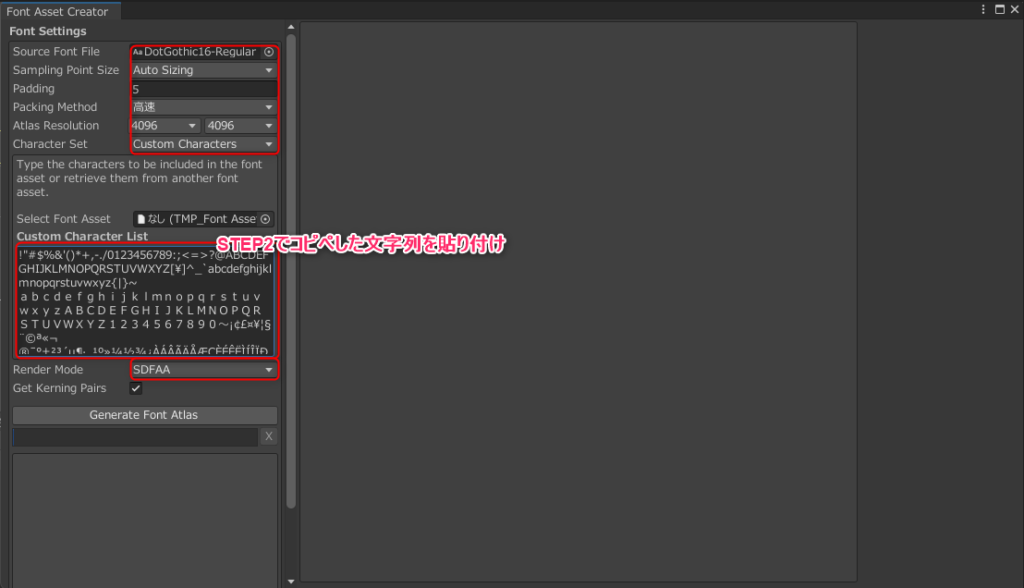
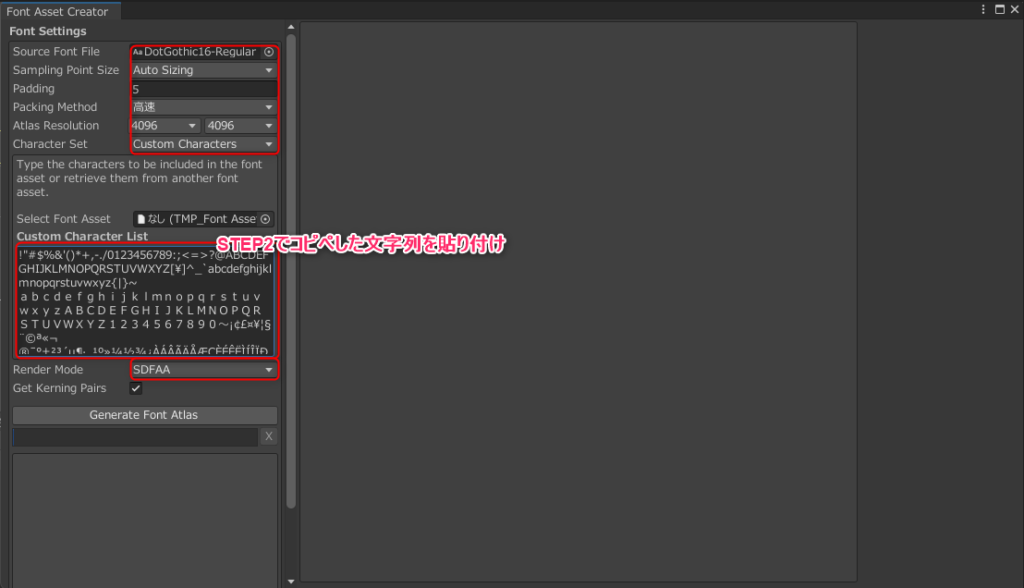
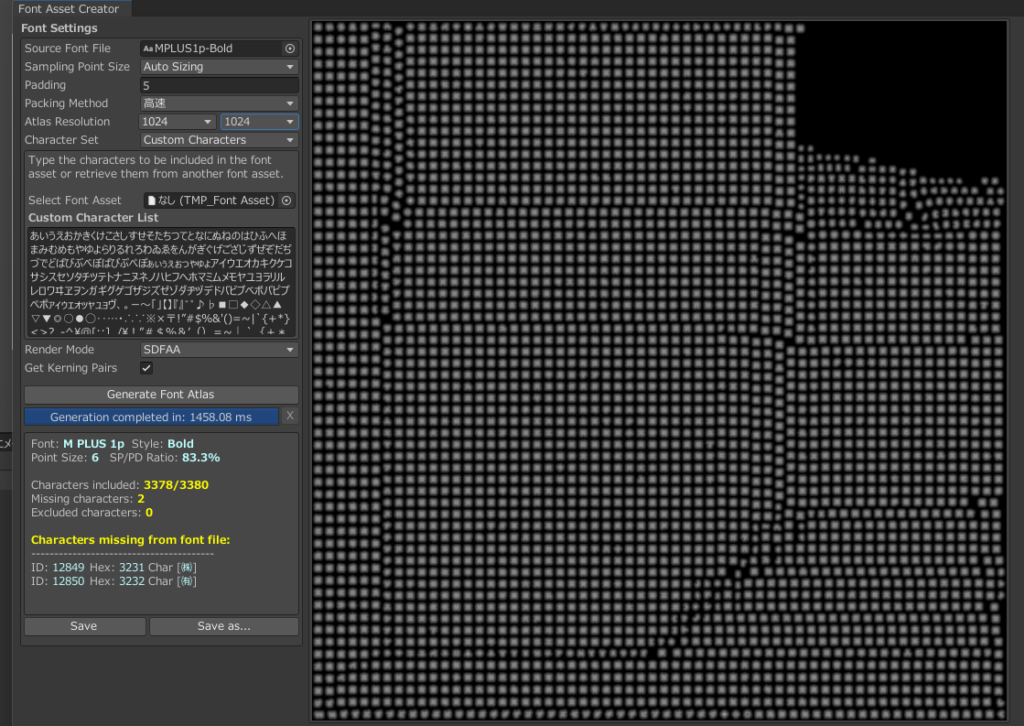
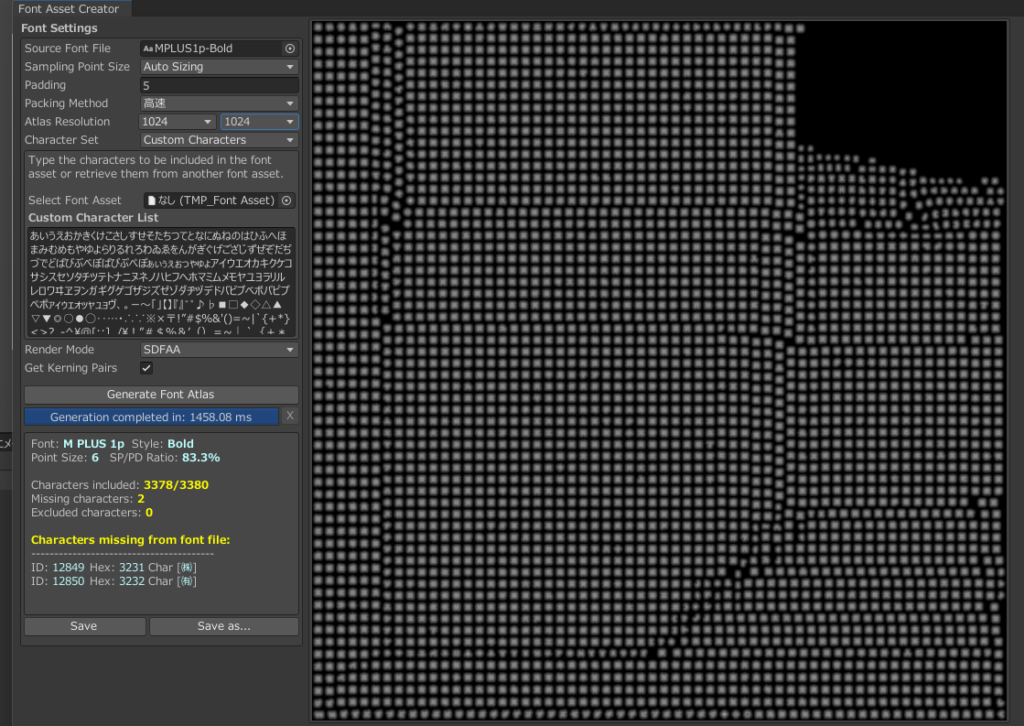
以下の通り設定をして、GenerateFontAtlasというボタンを押します。


| 設定項目 | 設定値 |
|---|---|
| Source Font File | 作成したいフォントを設定 |
| Sampling Point Size | AutoSizing |
| Padding | 5 ※文字のアウトラインが上手く出ない場合や、文字の裏側が白くなったりする場合この値の調整をするのが良いです。 |
| Paccking Method | 高速 |
| Atlas Resolution | (目安)常用漢字、JIS第一水準程度までの日本語文字の場合2048 * 2048 (目安)全日本語文字に対応させる場合4096 * 4096 |
| Chareacter Set | Custom Charactors |
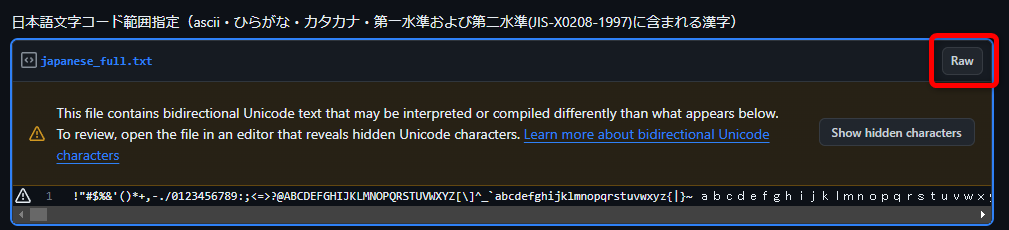
| Charactor List | Step2でコピペした日本語の文字一覧を貼り付け |
| RenderMode | SDFAA |
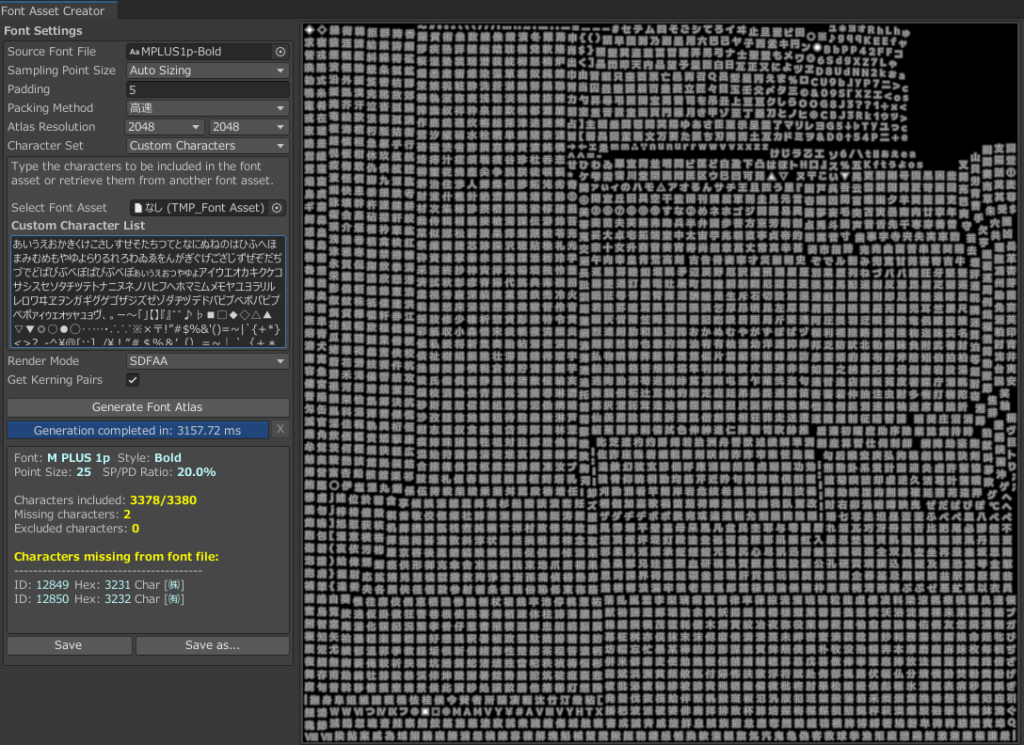
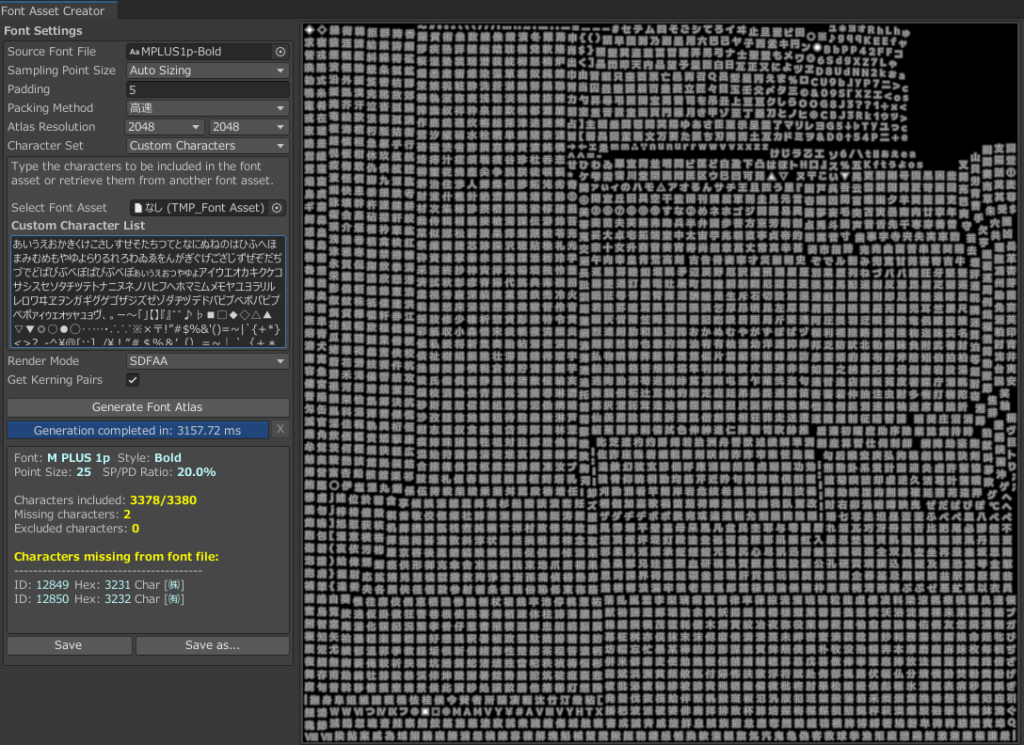
しばらく待つとフォントデータ(Atlasデータ)が作成されます。
◯作ったフォントの設定がOKな場合
右側にあるフォントが、遠くからでも大体読み取れるような見た目をしていればOKです。


◯作ったフォントがNGな場合
以下のように、文字がよく読み取れないような見た目になっている場合、AtlasResolutionが小さすぎます。


OKであれば、SaveAsボタンを押して適当なフォルダにフォントデータを格納しましょう。
これで日本語を使用する準備は完了です!
Atlas Resoulutionの設定について。
モバイルゲームなど、データ容量を考慮したゲームを作る場合は、このサイズを出来るだけ小さくすることを心がけることをオススメします。
フォントデータは結構なデータ容量を取ります。大きい場合は、数十MBにもなります。
フォントデータが大きくなると、アプリサイズを無駄に圧迫してしまったり、GitHub(プロジェクトデータの共有・共同編集などが出来るツール)などでバックアップを取るときに、連携しずらくなってしまいます。
たとえば、数字だけで良いフォントであれば、Atlas Resolutionは極限まで小さく出来ます。
対応する文字が増えると、その分Atlas Resolutionが大きくないと、キレイに文字がでません。
なので、必要な文字は入れつつも、出来るだけ小さいAtlas Resolutionになるように調整しましょう。
これで準備は完了です。実際にTextMeshProでインストールしたフォントを使って確認してみましょう。
TextMeshProのテキストを表示する
TextMeshProを配置
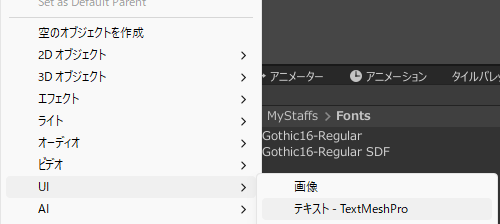
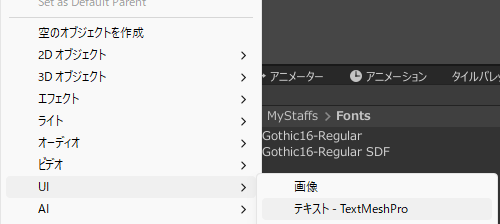
ヒエラルキーウィンドウで右クリックし、UI > テキスト-TextMeshPro を選択します。


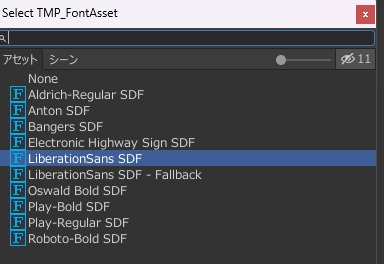
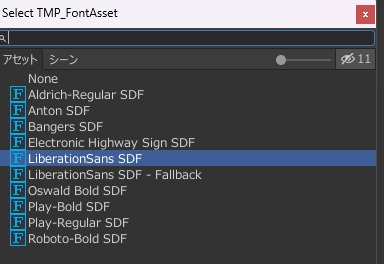
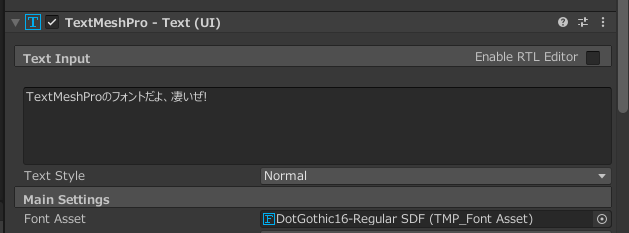
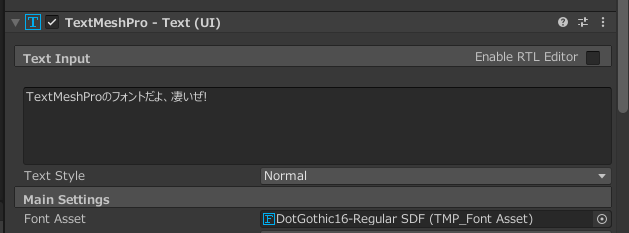
インスペクタウィンドウで、「FontAsset」に先程作成したフォントを設定。


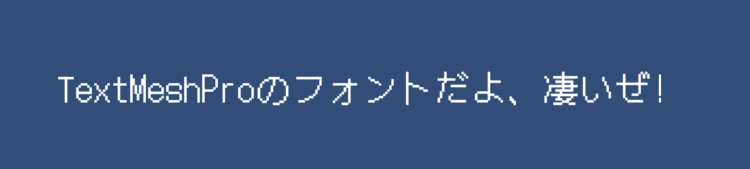
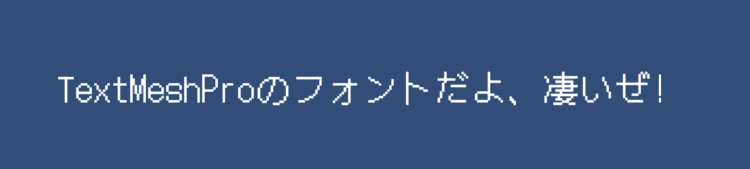
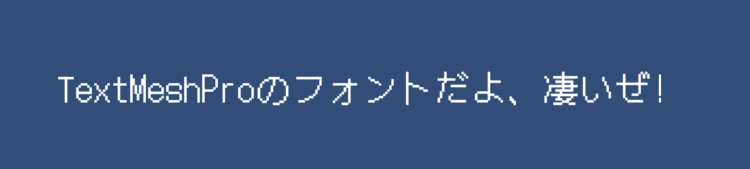
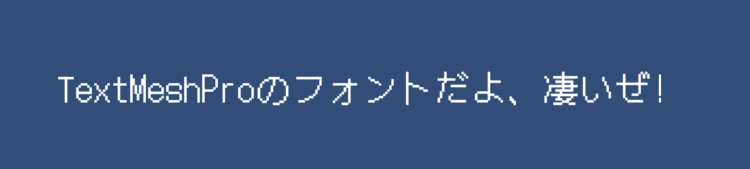
すると、取り込んだフォントのTextMeshProを表示することができました!凄いぜ!


また、作ってみたフォントに対して、最初にOutlineなどが正しく付くかを確認しておくことをオススメします。
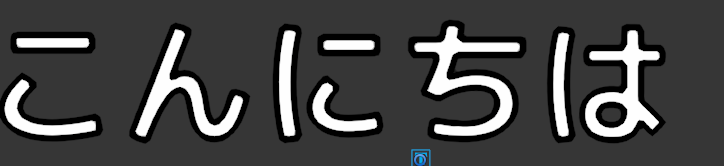
たとえば、少し小さめにAtrlas Resolution(常用漢字までを、1024*2048)で作成した場合、
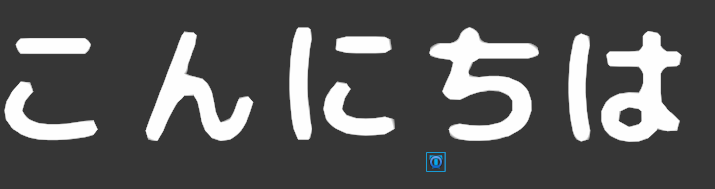
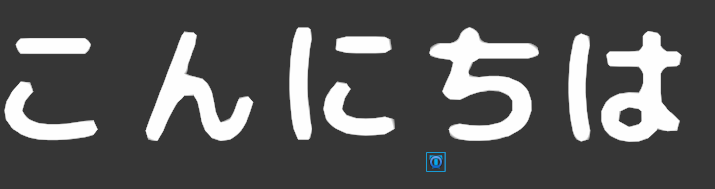
アウトラインなしだと、若干ガビついてはいるものの、そこそこ使えそうに見えますが・・・


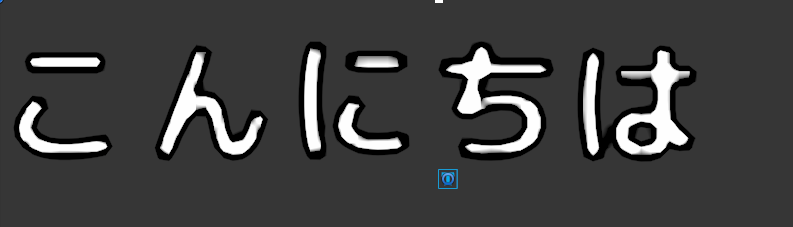
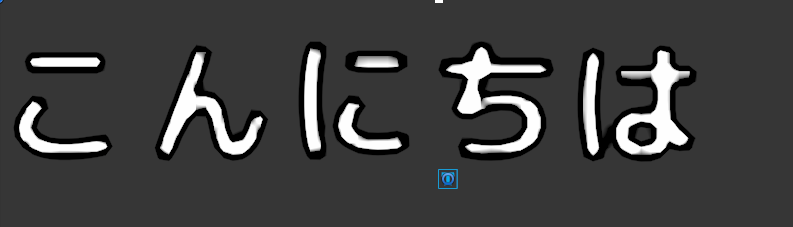
アウトラインを付けてみると、なんだかとっても汚いです。これでは使えません。


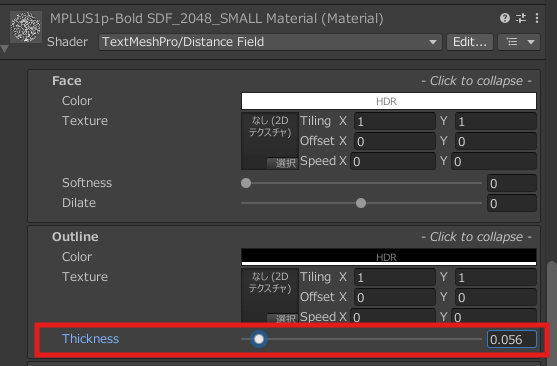
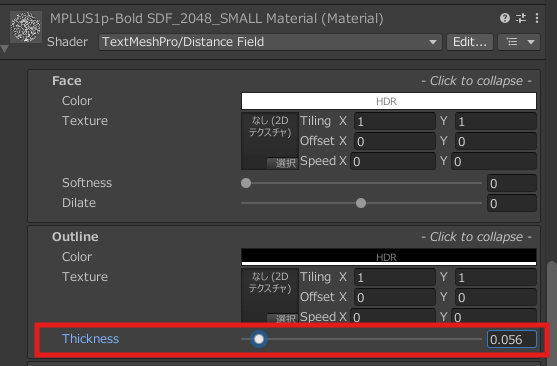
アウトラインは、TextMeshのインスペクタの下部で設定できます。
多くのゲームで文字にアウトラインをつけることは多いので、アウトライン含めて仕上がりを確認するとよいです。
ダメそうだったら、再度先程のStepを実施し、Atrlas Resoutionなどを調整しましょう。


(参考)
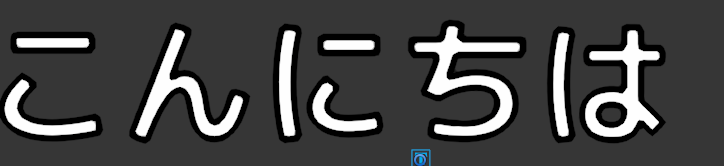
常用漢字までをAtrlas Resolution 2048 * 2048で作成した場合。
アウトラインがくっきり出ていてキレイ!


まとめ
以上、フォントをUnityにインストールして、TextMeshProで使用する方法でした。
Text Mesh Proを使うことで、今回追加したフォントに対していろいろな装飾を加えることが簡単に出来ますので、ぜひこちらの記事もチェックしてみてください。


それでは素敵なゲーム制作ライフを!
















コメント
コメント一覧 (4件)
[…] あわせて読みたい Unityのフォント追加方法・TextMeshProを日本語で使う方法 ゲームにいろんなフォントを使えるようにしたい!日本語も表示したい! […]
[…] Unityのフォント追加方法・TextMeshProを日本語で使う方法 ゲームにいろんなフォントを使えるようにしたい!日本語も表示したい! […]
[…] Unityのフォント追加方法・TextMeshProを日本語で使う方法 ゲームにいろんなフォントを使えるようにしたい!日本語も表示したい! […]
[…] あわせて読みたい Unityのフォント追加方法・TextMeshProを日本語で使う方法 ゲームにいろんなフォントを使えるようにしたい!日本語も表示したい! […]