 ころもちゃん
ころもちゃんテキストを盛っておしゃれな文字を表示したい!
本記事の内容
・TextMeshProで文字を加工する手順
・TextMeshProで出来る文字加工例(アウトライン、ベベル、枠線、影付け、Glow、グラデーション、テクスチャを貼る)
TextMeshProとは何だっけ?という人はこちらの記事を見てください。




文字加工用のマテリアルを作ろう
TextMeshProを加工するにはマテリアルが必要
前提として、TextMeshProは、使用するフォントをまとめた大きなテクスチャ画像から、対応するテキストを読み取って表示します。TextMeshProのテキストを加工するには、この表示したテクスチャに対してどのような加工をするか、というマテリアルが必要になるわけです。
マテリアル、テクスチャについては、こちらの記事でも簡単に解説しています。


TextMeshProのマテリアルの作成方法
今回の解説は、こちらのリンクのM+ 1p(Bold700)フォントを使用します。


加工するには、マテリアルを新規で作成します。
ただ、テキストオブジェクトの加工は、似た系列のパラメータ違いのものが多数必要になることが多いです。
例えば、Outlineの太さだけ変えた加工テキストが欲しい場合など。
パラメータ違いで選択が可能な、「マテリアルバリアント」を使ってパラメータ違いのフォント加工の種類を増やす方法を紹介します。
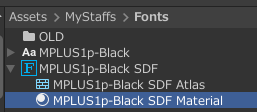
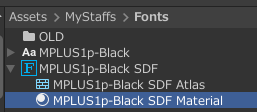
作成するにはTextMeshProのフォントが保存しているフォルダに行きます。


マテリアル(青い球のアイコン)を選択して、右クリック。
「作成」 > 「マテリアルバリアント」を選択すると、新規のマテリアルバリアントが作成されます。
新規で作ったマテリアルバリアントの名前は適当なものに変えておきましょう。


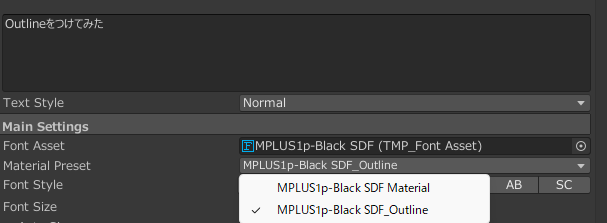
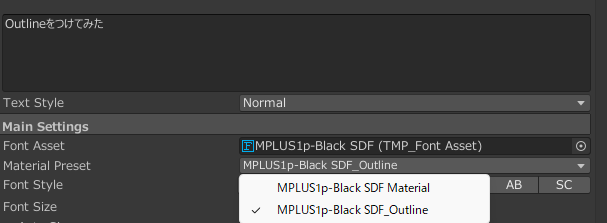
どのマテリアルをこのテキストに設定するかは、インスペクタウィンドウの「MaterialPreset」から設定出来ます。


同じマテリアルを複数のテキストオブジェクトで使っている場合、一つに変更を加えるとすべてが変更されてしまいます。
個別にテキストの加工内容を変更したい場合は、必ずマテリアルを新規に作ってから変更しましょう。
TextMeshProの文字を加工する
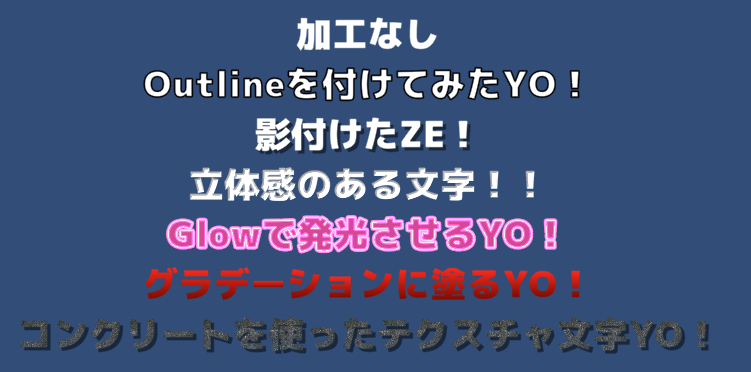
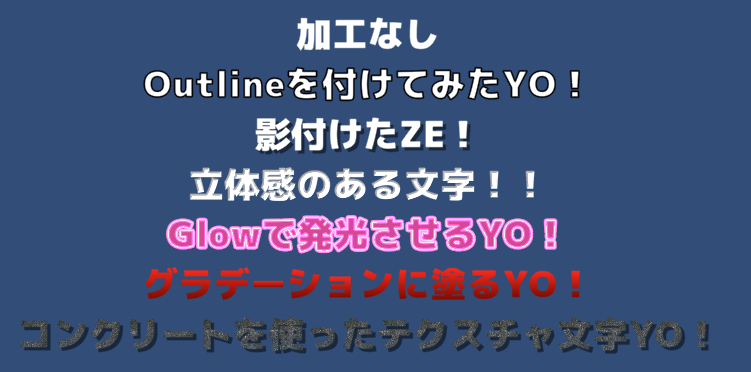
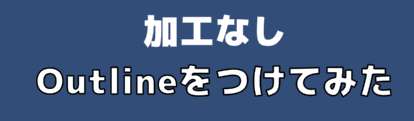
アウトライン(境界線)を付ける
まずは、一番よく使う文字のアウトラインです。マテリアルの、Outlineから、アウトラインの色と太さを調整します。




アウトラインを付ける場合は太字のフォントにすることをオススメします。細文字にアウトラインを付けると逆に見づらくなってしまうため、注意が必要です。
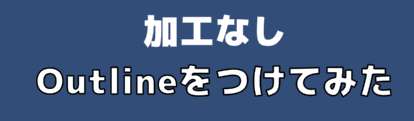
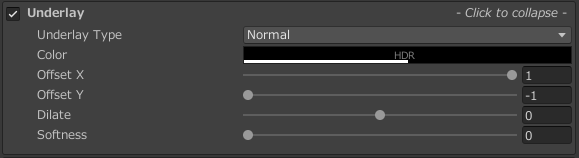
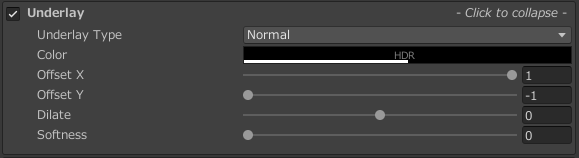
影を付ける
こちらはUnderlayを設定します。通常影は右下にあることが一般的なので、Xは0から1、Yは、-1から0がいいでしょう。




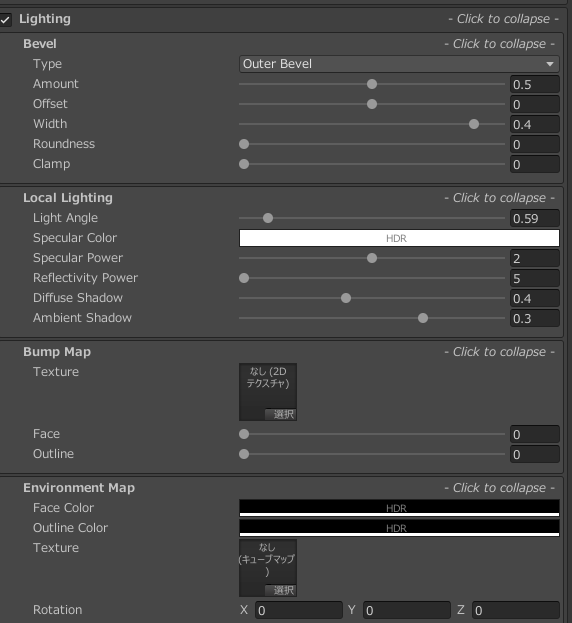
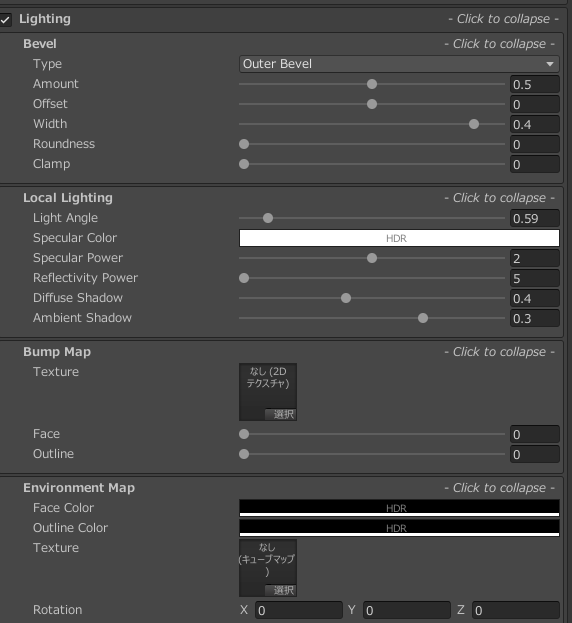
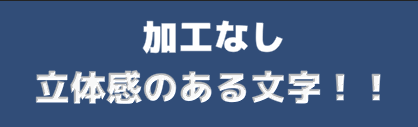
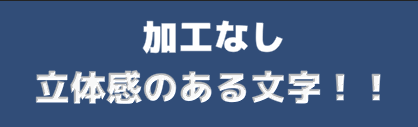
ベベル(押出し)を付ける
Lightingの項目で設定します。




見た目に影響を大きく与える主な設定値は以下のとおり。
| 設定項目-1 | 設定項目-2 | 値を変えると変わる内容 |
|---|---|---|
| Bevel | Amount | 影のくぼみの強さ。数値を上げると影の色が濃くなる。 |
| Bevel | Width | 影のくぼみの大きさ。 |
| LocalLighting | Specular Color | 反射の色 |
| LocalLighting | Light Angle | 立体感を出すために光を当てる角度を決める |
| LocalLighting | Specular Power | 光の反射の強さ。大きくすると白くなる(光が強くなる) |
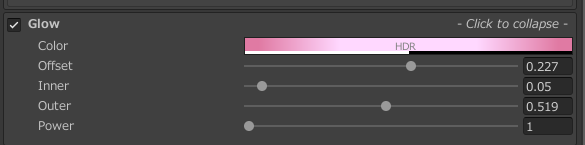
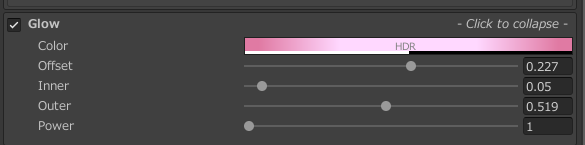
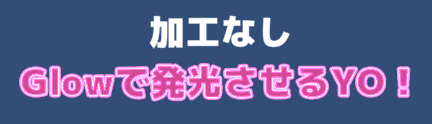
Glowで発光させる
Glowを使うとネオン文字のように発光させるような文字を作ることが出来ます。




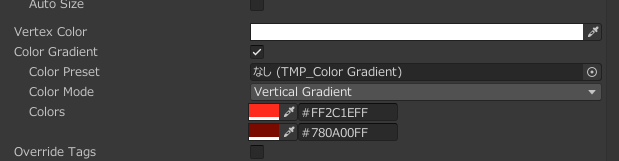
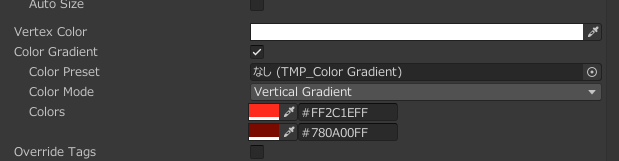
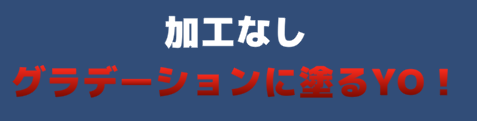
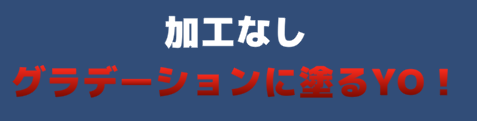
グラデーションで塗る
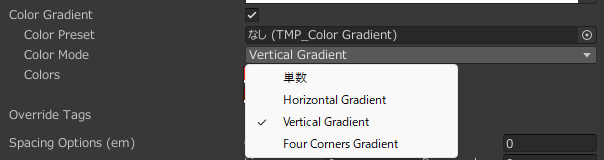
ColorGradientを選択します。ただ、photoshopのような柔軟な塗り分けは、標準機能だけではできません。
複雑な色塗りをしたい場合は、次に紹介する、「テクスチャを貼る」加工を行う方がよいです。
- Vertical Gradient:垂直に上から下にグラデーション
- Horizontal Gradient:水平に左から右にグラデーション
- Four Corners Gradient:四隅を塗るグラデーション






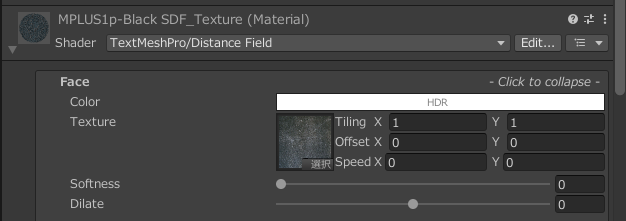
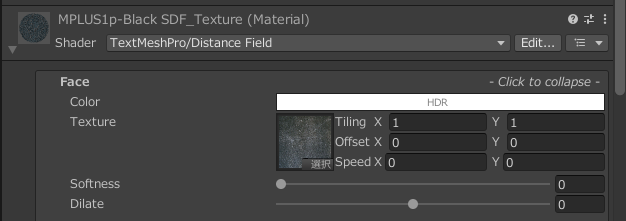
テクスチャを貼る
文字にテクスチャを貼ることも出来ます。FaceのTextureを選択して画像を設定することで可能です。
素材はhttps://www.pakutaso.com/20210158004post-32524.htmlからダウンロードしました。






まとめ
TextMeshPro標準の機能だけで十分な文字の加工が可能です。これらの加工を組み合わせてよりリッチな文字にすることも出来ます!文字を盛って、ゲームのクオリティをワンランクアップさせましょう!
それでは、素敵なゲームライフを!












コメント