 ころもちゃん
ころもちゃん画面をスクロールするウィンドウを作って、沢山のアイテムを表示したい!
本記事の内容
・Unity標準のスクロールビューの各項目の解説
・使うために必要なカスタマイズポイント


スクロールビューの構成
スクロールビューを使うことで狭い箇所に多くのオブジェクトを配置出来る
よくあるソシャゲの報酬画面や、メニュー画面など、スクロールウィンドウを作成する方法の解説です。


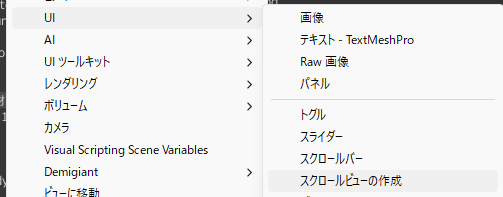
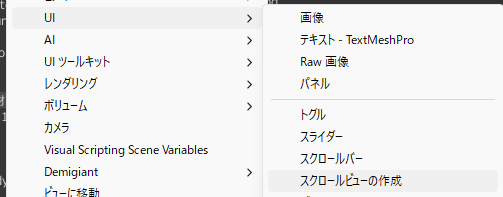
まずは、Canvasの配下にスクロールビューを作成してみます。


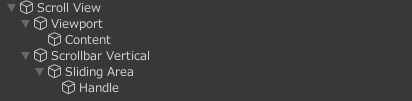
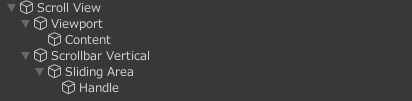
すると、以下のようなオブジェクトがまとめて作成されるはずです。
下に詳細書いていますが、要はScrollViewで全体のサイズを決めて、Contentエリアに沢山コンテンツを配置していけばスクロールされていきます(適当)。
| オブジェクト | 役割 |
|---|---|
| Scroll View | スクロールビュー全体のサイズを決めるオブジェクトです。 また、このオブジェクトにアタッチされているImageコンポーネントを変更すると、ウィンドウの背景が変わります。 |
| Scroll View > Viewport | ScrollViewが見える範囲を定義してます。 子オブジェクトのContentのサイズは、Virewportよりも大きい設定がされているが、実際に表示されるサイズが、Viewportのサイズになるようマスクして表示されています。 |
| Scroll View > Viewport >Content | オブジェクト自体はここにはなにもありませんが、ビューに表示するコンテンツは、このContentオブジェクトの子オブジェクトに作成していきます。 |
| Scrollbar Horizontal/Vertical | スクロールバーの背景に当たる箇所です。 |
| Sliding Area | 画面をスクロールするときに、Handleが移動可能な範囲になります。 あまりいじることは無いと思います。 |
| Handle | スライダーのつまみ部分のことです。 |
スクロールビューのカスタマイズポイント
カスタマイズポイント1:水平/垂直スクロールのいずれを使うか?
デフォルトでは、水平/垂直両方にスクロールが出来るようになっていますが、どっちも使うケースは少ないと思います。
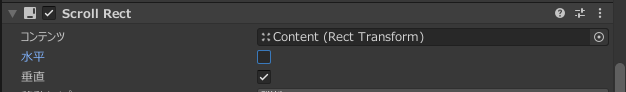
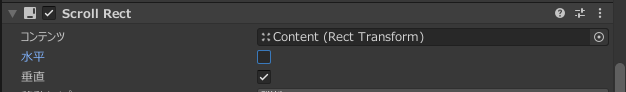
片方だけを使うには、ScrollViewを選択してインスペクタウィンドウから、ScrollRectコンポーネントを選択。
水平、垂直のチェックの使いたい部分だけを選択。


垂直のみを使う場合は、HorizontalのScrollbarも不要になるので削除してしまいます。


カスタマイズポイント2:コンテンツサイズを自動で調整する
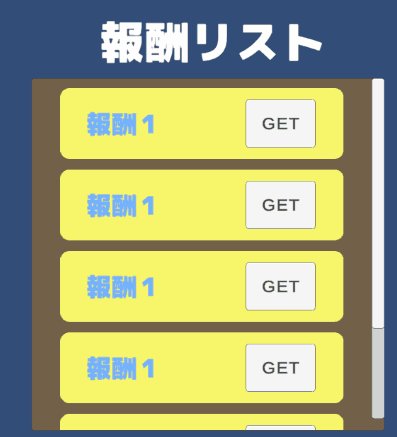
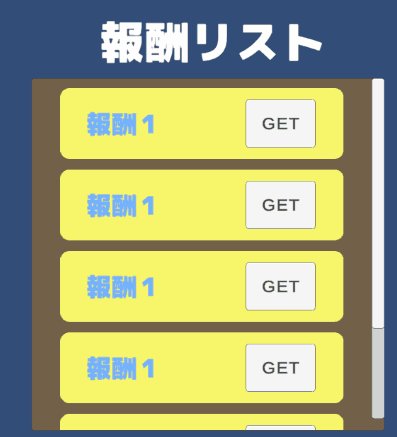
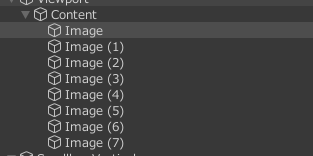
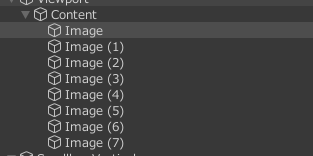
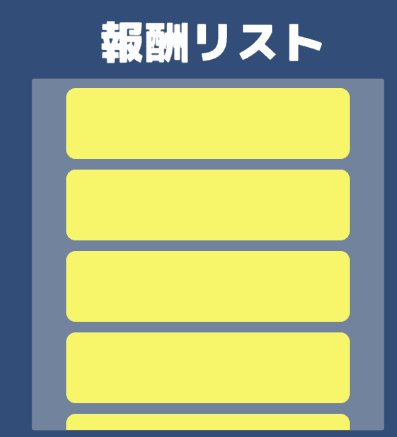
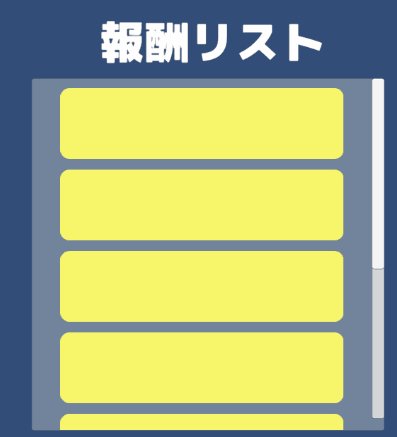
この状態で、ContentにUIオブジェクトを配置していきます。試しにImageを8個ほどContentの配下にセットしました。


まずはこの状態で動かしてみましょう(以下は失敗を紹介しています)。


GIF画像のとおり、思ったようにスクロールしてくれません。あとスクロールバーも出てきませんね。
なぜこうなるかというと、Contentのサイズが小さすぎるからです。


Contentのサイズは、スクロールビューで表示したいすべてのオブジェクトを含めた、画面をはみ出るようなサイズにする必要があります。(今回の例なら、画像8個が収まるサイズ)
けど、実際にはScrollする項目はゲームプレイ中に増えていくので、自動で調整されて欲しいですよね。そこで登場するのが、ContentSizeFilteコンポーネントです!
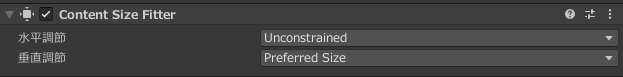
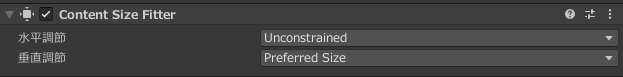
Contentオブジェクトのインスペクタウィンドウから、ContentSizeFilteコンポーネントを追加し、スクロールしたい方(水平/垂直)のリストを「Preferred Size」にします。


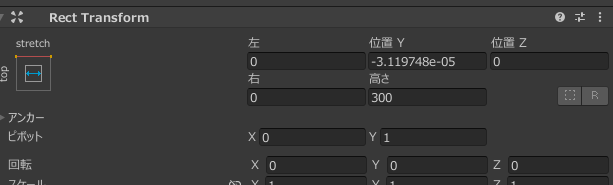
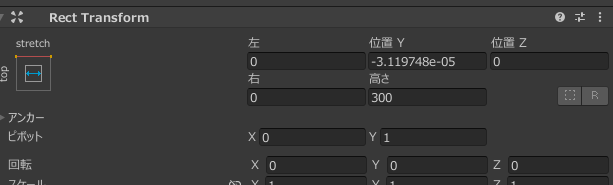
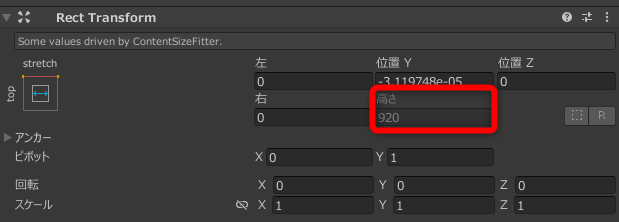
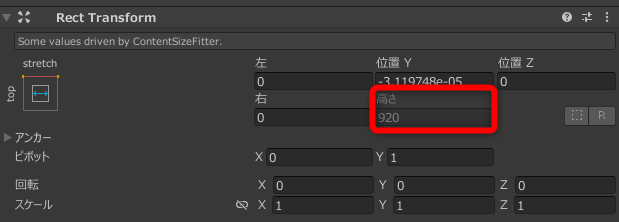
すると、ContetのRectTransformの値が、自動的に大きくなっています。自動でContentのサイズを調整してくれていますね!(コンポーネントを入れる前は300だった)


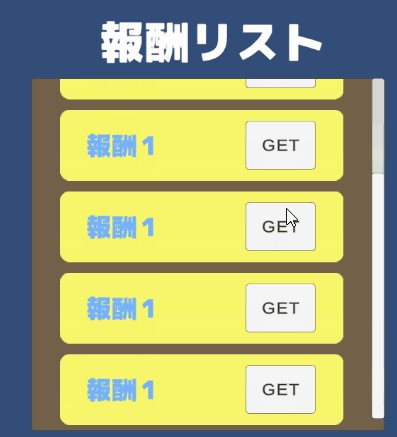
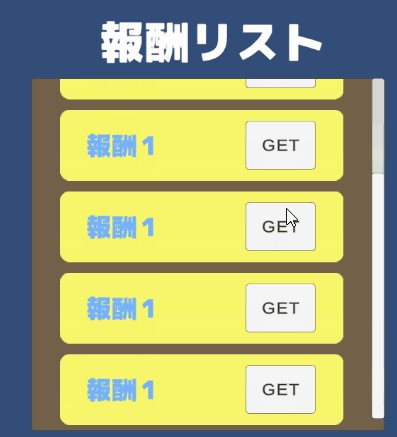
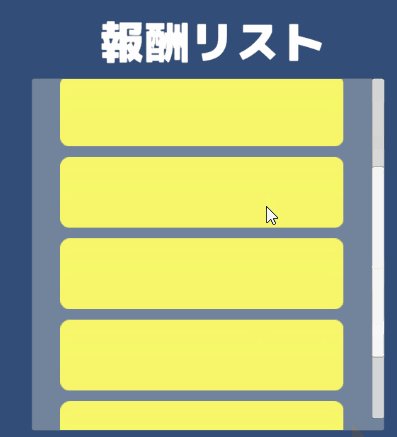
この状態で再度実行してみます。ちゃんとスクロールしました!


カスタマイズポイント3:等間隔で並べる
最後に、スクロールビューで表示する項目は、等間隔で並べることがほとんどです。これも等間隔で並べてくれるコンポーネントがあるので、こちらも設定していきます。
先ほどと同様、Contentオブジェクトを選択して、インスペクタウィンドウから、Vertical LayoutGroupを選択します。(横スクロールの場合であればHorizontalLayout、縦横であればGridLayout)
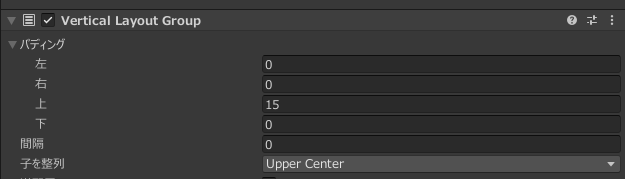
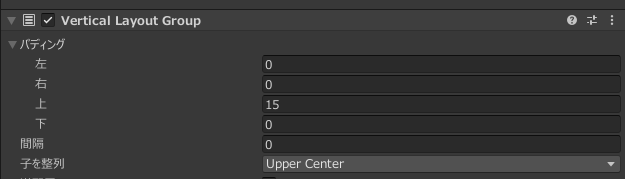
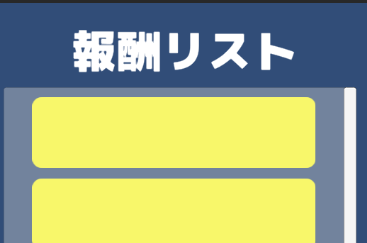
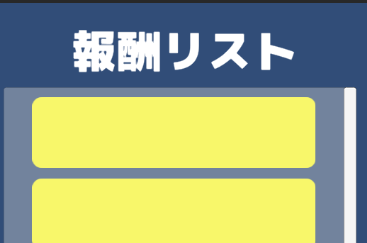
LayoutGroupで主に設定すべき項目は、「バディング」、「間隔」、「子を整列」の3つです。


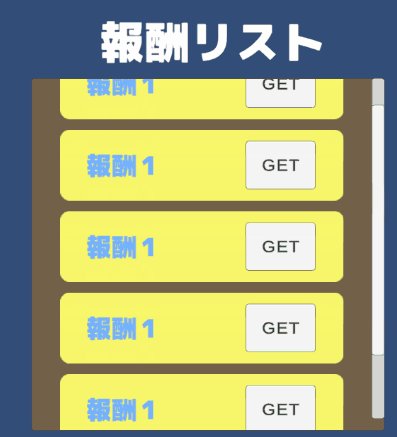
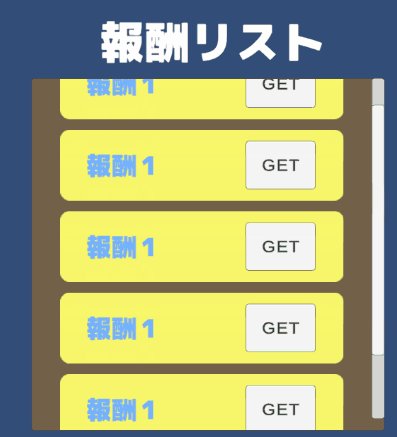
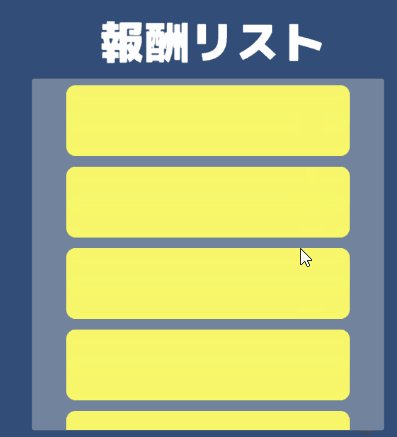
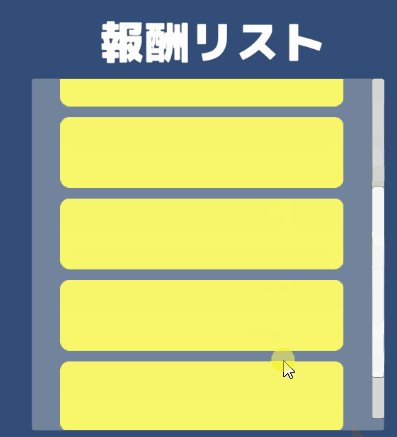
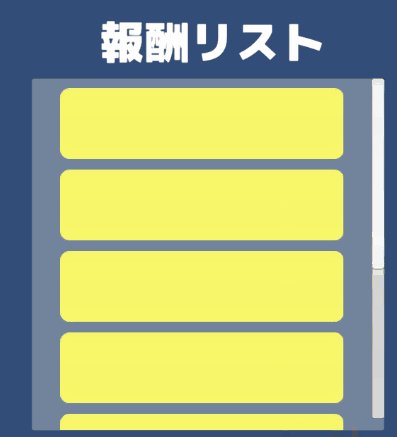
バディングは、等間隔でならべる位置に隙間をどれくらい作るか、の設定です。
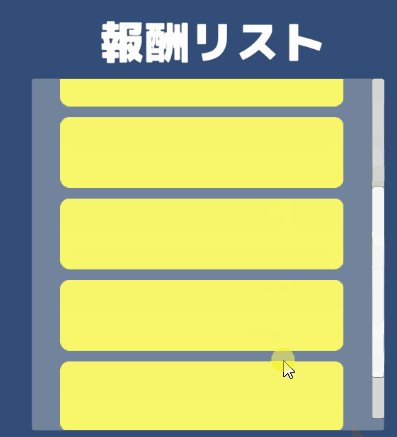
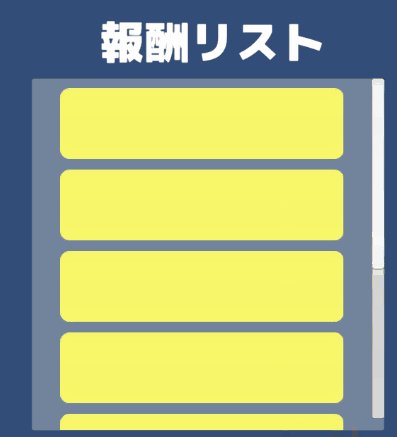
以下を見てもらうと早いです。




バディングがないと、隙間が無くなってしまって少し見づらくなってしまいます。
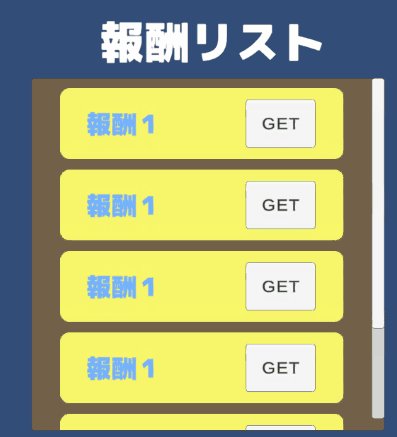
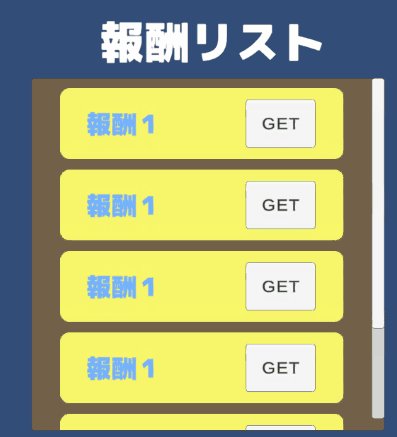
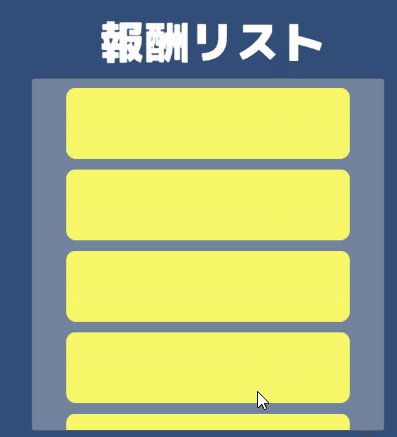
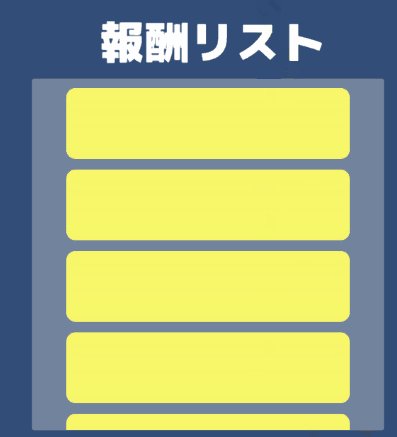
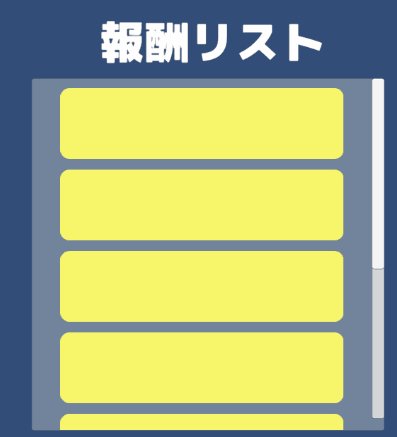
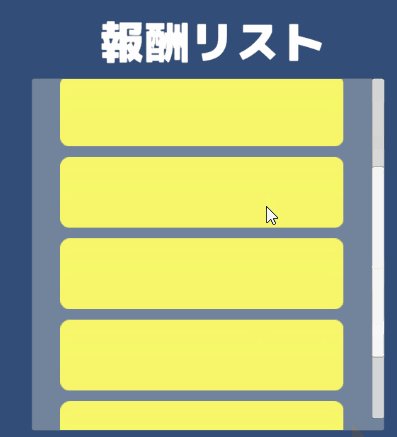
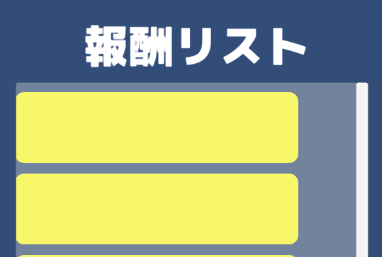
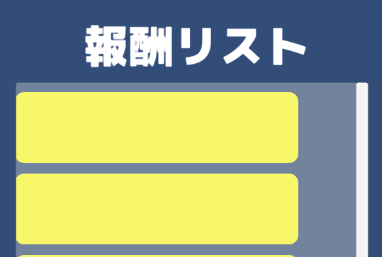
次に、間隔。
こちらはオブジェクトとオブジェクトの間にどれだけ間隔をあけるか、です。こちらも比較画像で。




最後に、子を整列について。
こちらはリストのどこを起点に整列させるか、を制御する項目です。UpperLeftであれば左上を起点に整列されます。


要件に応じてどれにするかは柔軟に選択しましょう。
まとめ
実際に実装するときは、スクロールビューに登録するUIオブジェクト(ボタンのケースが多い)をPrefab化し、PrefabをContentの配下に自動生成するような実装をしていくことになると思います。
それでは素敵なゲーム制作ライフを!















コメント