 ころもちゃん
ころもちゃん作ったゲームのUIがしょぼすぎる!けど、
デザインの知識が無いので、どうしたらよいかわからない!
本記事の内容
・デザインの知識一切不要!小手先のテクだけでUIをオシャレにする方法
はじめに
この記事は、デザインの本質的な要素や、原理・原則とかは考えず、エンジニア気質の筆者が小手先だけでそれっぽいUIを作るための記事です。
ラクしてそれっぽいものを作りたい人向けの記事ですので、ご留意ください。
デフォルトのUIがダサすぎる!
Unityを長い事触っていると、世のゲーム制作者が作ったゲームがUnity製かどうかがすぐ分かる能力が身につきます。
いわゆる、「Unity臭さ」というものです。
この、「Unity臭い」と感じられてしまう要素の1つが、UIデザインです。デフォルトで用意されているUIパーツをデフォルトのまま使っていると、このUnity臭さを即座に感じてしまいます。


けど、デザイナーでもない人にとって、どうやったらそれっぽいUIになるのか、アセットを買ってみたはいいものの、なんかいい感じにならない...そんな人もきっと多いと思います。
良いデザインのUIを作るには、本質的にはキチンとデザインを学んで、原理・原則を守ったものをつくるのが正解ルートではありますが、もっとラクして良さげなモノを作りたい!という人もきっと多いでしょう(私はそうでした)。
そこで、小手先だけでできる簡単UIデザインアップの方法を紹介します。
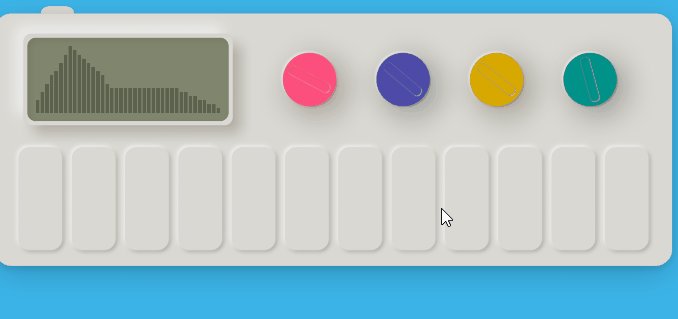
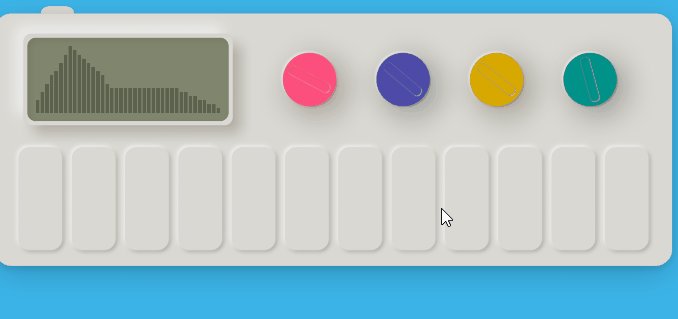
この記事では、以下のダメな見本を改善していく形で解説していきます!


影をつけて立体感を出せ
ボタンには影をつけろ!
一番即効性のある方法です。これだけで印象は簡単に変わります。
やり方は簡単。実はUnityの標準コンポーネントで実現出来ます。
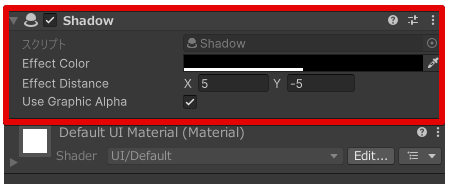
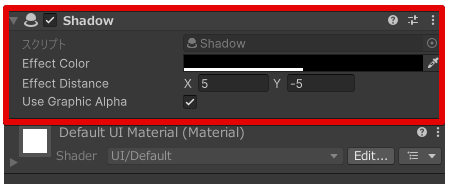
影を付けたいオブジェクトに、Shadowというコンポーネントをアタッチするだけです


EffectDistanceで影の大きさを調整できます。ただ、この方法はインナーシャドウ(オブジェクトの内側に影を付ける)は出来ないので要注意。
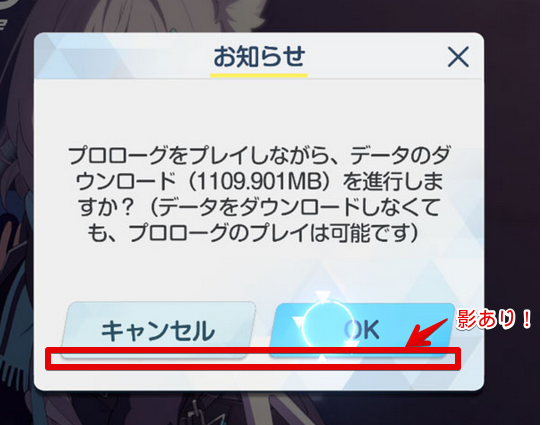
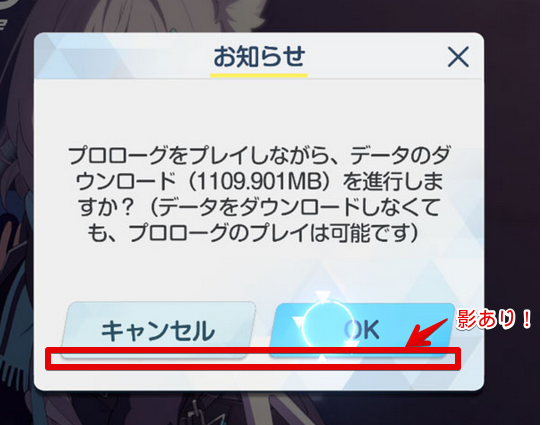
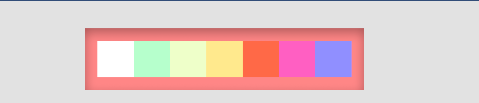
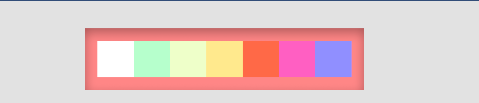
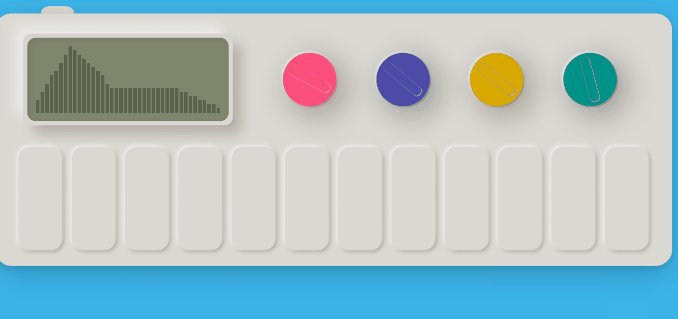
左がボタンの影無しで、右がボタンの影ありです。




右の方が、明らかに「押せそう」なボタンな感じがしませんか?
世の中のゲームに限らずありとあらゆるUIをよ~く観察すると、押したら反応するオブジェクトにはほとんどの場合影が付いています。
ブルーアーカイブを例に見てみます。ボタンになっているオブジェクトには影がついていますね。
引用元URL:https://gameui.matme.info/blog/archives/76328




また、ボタン以外でも、オブジェクトのまとまり単位で影を付けるのも効果的です。
例えば、ポップアップのパネルに影を付けると、情報としてのまとまりがわかりやすくなり、見やすく、楽しいUIに近づきました。




ワンステップ上の影を使う(有料アセット)
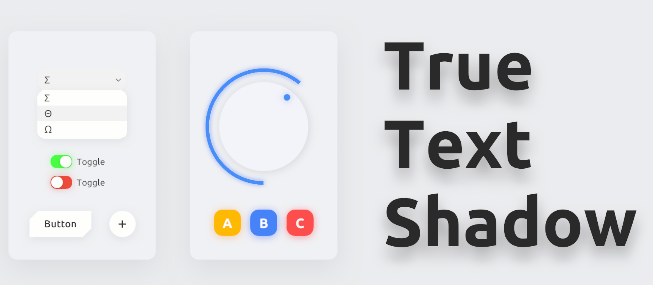
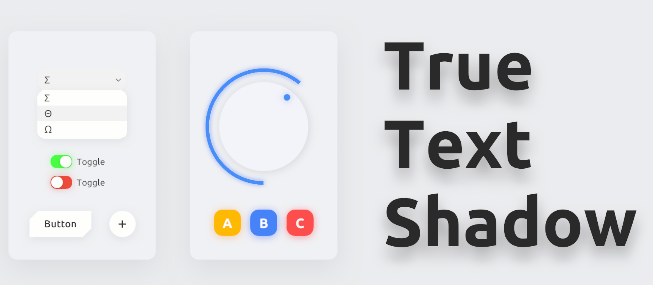
Unity標準のShadowコンポーネントだと、単純な影しかつけることが出来ませんが、True Shadowというアセットを使うと、より自然な影を付けることが出来ます。
標準のShadowコンポーネントは、半透明のオブジェクトの複製を作って元のオブジェクトの下にずらして敷いている、みたいなイメージです。
一方、True Shadowというアセットを使うと、より自然なブラー(ぼかし)のかかった影を付けることが出来ます。


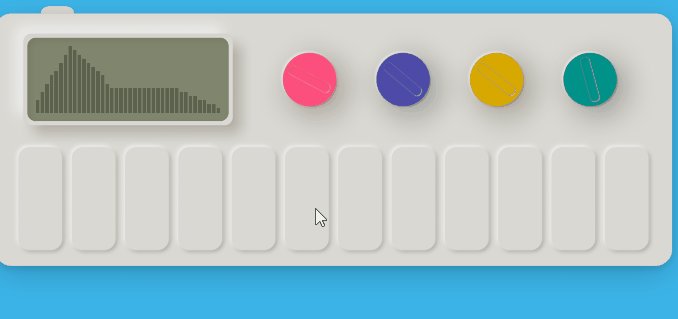
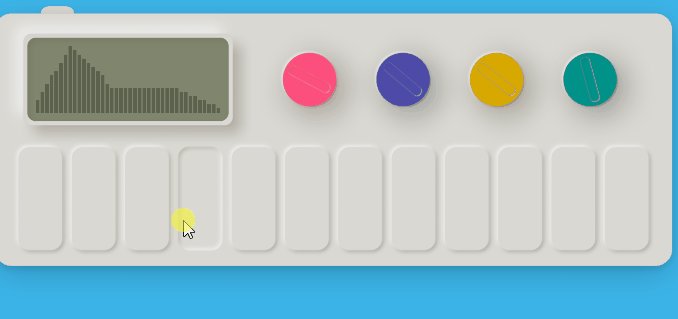
以下のようなインナーシャドウも付けられます。カラーパレットみたいな表現に合っていそうです。


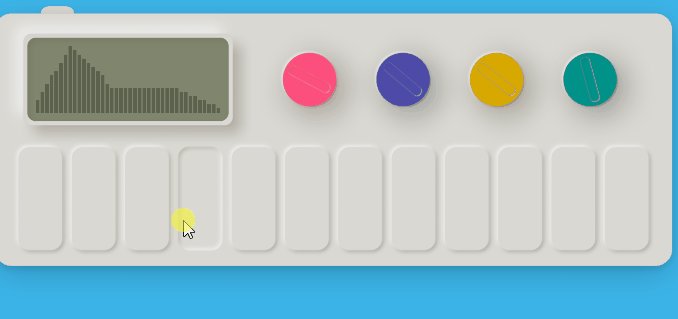
また、ボタンの押し加減を影の量を変えることでアニメーションさせる、というオシャレデザイン(ニューモーフィズム、と言うらしい)も可能です。ポケポケっぽい!


「なんかオシャレ...」を簡単に実現してくれるアセットなので、オススメです。
1点注意点としては、True Shadowコンポーネントは、デフォルトのUIシェーダーを上書きします。True Shadowコンポーネントをアタッチしているオブジェクトには、自前のシェーダーを当てられないのでそこは注意。
Shapes2Dを使って、アウトラインと丸みをつけろ!
次に、UIのパーツをもう少し整えていきましょう。
作品のテイストにもよりますが、ボタンに丸みとアウトラインを付けるだけで少しオシャレ度が上がります。
特に、丸みとアウトライン、グラデーションを付けることを意識すると、イメージがガラッと変わります。
こういった要素は、Photoshopなどの画像編集ソフトなどがあれば簡単なのですが、Unity標準の機能で丸みやキレイなアウトラインをつけようとすることは出来ません。
※標準コンポーネントのアウトラインはあるのですが、正直微妙な性能なのであまり使えません。
なので、自前でテクスチャを作るか、何かしらのシェーダーを書かないといけないのですが、シェーダー書くなんて大変ですよね?
そこで、こういった加工を簡単に実装できるアセットを紹介します。
このShapes2Dというアセットを使うと、非常に簡単にUIのオシャレ化ができるようになります。
簡単に使い方を紹介します。
まずは、以下のバナーから無料アセットをインストールします。
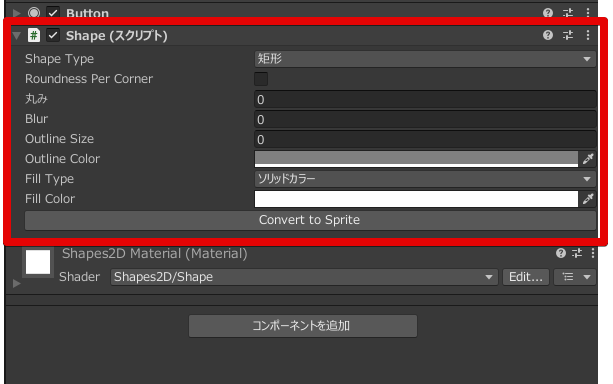
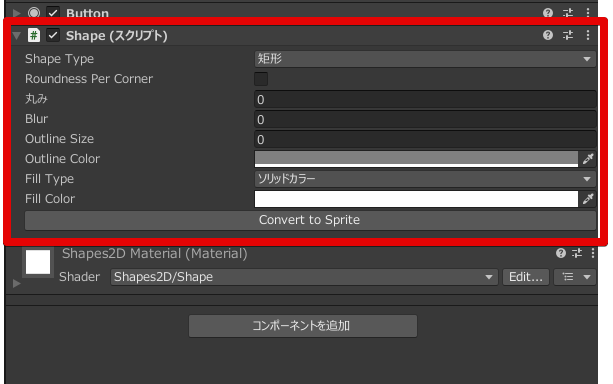
インストール出来たら、ボタンなどのUIオブジェクトにShapeコンポーネントをセットします。


このコンポーネントをインスペクタから、丸み(Roundness)や、Outlineなどを設定することが出来ます。
とてもよく使うパラメータを以下にまとめます。
| パラメータ | 値を調整すると変わる要素 |
|---|---|
| 丸み(Roundness) | 角が丸まる |
| Blur | ぼかしがかかる |
| Outline Size | 輪郭線の太さ |
| Outline Color | 輪郭線の色 |
| Fill Type | 塗りつぶし方法、Gradationなども選択可能 |
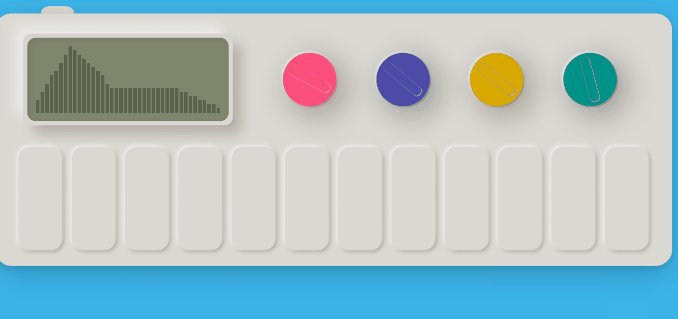
それぞれのオブジェクトにShape2Dを適用した結果が以下のとおりです。
当初のUIから印象が大きく変わったのではないでしょうか?


具体的には以下の点を修正してみました。
1.パネルにアウトラインを設定
2.ボタンに丸みを追加、下部が濃くなるようなグラデーションを設定(より立体感が付く)
ただ、これでもまだイマイチですね...!どこが微妙でしょう?
それは、フォントです。次はフォントを整えていきます。
フォントを変えろ!
デフォルトフォントからの卒業
まず、Unityのデフォルトで入っているフォントは、リリース時に基本的に使わないことをオススメします。
デフォルトのフォントを使用すると、日本語にちゃんと対応していないので、漢字が怪しくなるし、


WebGLでビルドする場合は、日本語が表示されないという問題があります。
WebGLビルドする場合の日本語の対応は以下の記事をご覧ください。


ということもあり、日本語を使う場合は、Unityのデフォルトのフォントはイマイチです。
なので、TextMeshProを使って、DLしてきたフォントを入れましょう。
オススメのフリーフォントの入手方法はこちらで解説しています。


今回は、上記のページで紹介している、M+フォントに変えてみます。




フォントを変えただけで、全然違った印象になったのではないでしょうか?
あらゆる制作物においてフォントは、超重要です。
フォントを見やすくする
次に、背景とテキストの色が同化してしまっている点を改善していきます。
こうした時によく使うテクニックが、2つあります。
1つは、半透明の黒いパネルを下敷きにすることです。
ポップアップの親オブジェクトに、半透明の黒いImageを設定します。


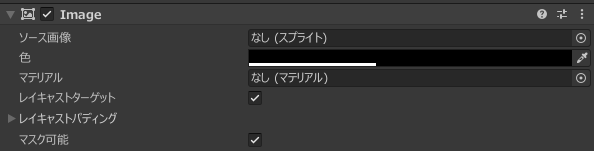
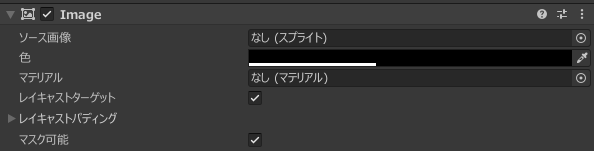
半透明の黒いパネルは以下のように設定しました。


違いを見てみましょう。
下敷きがあると、見やすさが違いませんか?




ただ、これでもまだ白文字だと見づらいので、文字にアウトラインを付けていきましょう。
アウトラインを付ける場合はText Mesh Proを使うのがオススメです。
詳しくは以下の記事で紹介していますが、Text Mesh Proを使うと、表現力が格段に上がります。


各テキストにアウトラインと影を付けてみた結果が以下の通りです。


ここまで来ると、Unity臭さは大分感じなくなっているのではないでしょうか?
最初のUIと改めて見比べてみましょう。




多くの人が、下のUIの方が「楽しそう」という印象を持つはずです!
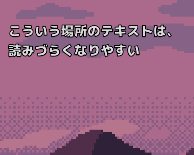
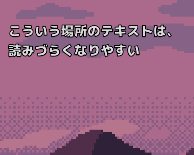
背景に直接配置するテキストには、影かアウトラインをつけよう
最後に補足的な話。
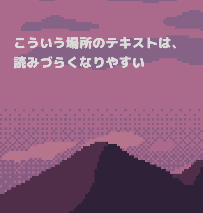
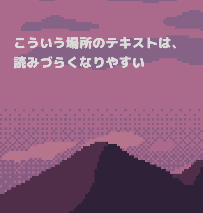
背景に直接文字を置くと、文字と背景が同色となった時に、文字が読めなくなります。


そのため、可読性を上げるために、背景に直接置く文字には影を付けるか、アウトラインを付けると良いです。


まとめ
以上、どれもすぐにできる、小手先のお手軽なUIデザインUPの方法でした。
今回紹介した方法では、Photoshopなどの画像編集ソフトなどを一切使っていません。
もちろん、もっと装飾や凝ったUIを作りたい場合は画像編集ソフトは必須です。
ですが、最低限の初心者らしさの脱却であれば、画像編集ソフトに頼らずともある程度はできるのかな、と思います。ぜひ、試してみてください!
また、他にもビジュアルを良くするテクニックを以下の記事にまとめましたので、こちらもご覧ください。


この記事が良いな、と思ったらシェアいただけると幸いです。
それでは素敵なゲーム制作ライフを!















コメント