この記事は、はじめてのShader・Shader Graph 解説 の2回目の解説になります。
1回目はこちらから。
前回の記事を読んでいなくても、ある程度分かるように書いていますが、前回の記事も読んでもらえるとより理解が深まると思います。
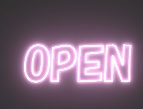
今回は以下の画像のように、ShaderGraphを使い、ネオンのように発光するシェーダーを作成すると同時に、ゲームエンジンが色というものをどうやって表現しているのか、初心者向けに詳しく解説していきます!
もちろん数学知識も不要で、コードは一行も出てきません。

2D用のShader作成の流れの復習
まず、前回の記事では、2D用のShaderを作成するには、
Texture情報を取得(サンプリング)して、加工して出力をする
というのが基本的な流れだと解説しました。
前回は、「Posterize」というノードを使って、モザイク化する方法を解説しました。

今回は、好きなテクスチャに発光させる加工を行う方法です。10分も掛からずに作成出来るのでご安心を。

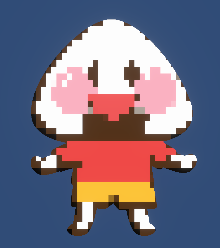
以下のテクスチャ(著作権放棄しているのでご自由にお使いください)を使用して解説します。
背景を透過しているので真っ白になっていますが、枠内を右クリックすると保存出来ると思います。

プロジェクトの準備
今回のように発光させるには、下準備としてプロジェクトのポストプロセスの設定を行う必要があります。
URPの使用を前提としています。
ポストプロセスってなんだろう?という方はこちらの記事を参照。

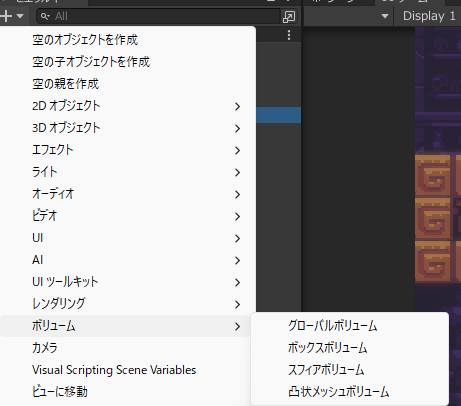
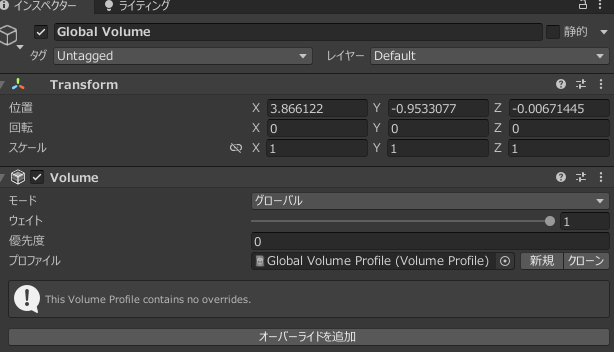
ヒエラルキーウィンドウを右クリックし、ボリューム > グローバルボリューム を選択

作成したGolobal Volume を選択し、インスペクタウィンドウから、プロファイルを選択。
新規ボタンを押してProfileを作成する。

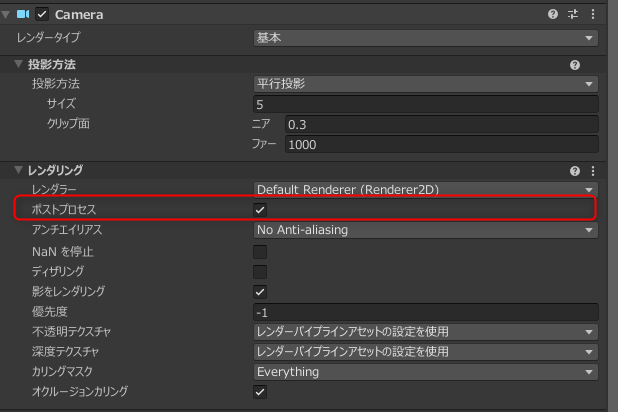
以下の画像の場所にチェックをつけます。つけないと、シーンビューにポストプロセスが反映されません。

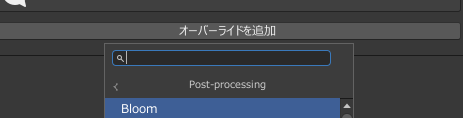
追加したGlobalVolumeから、「オーバーライドを追加」を選択し、Bloomを追加

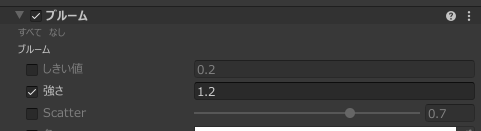
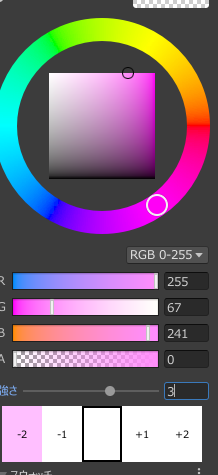
お好きな強さを指定しましょう。

前準備はこれでOKです!
簡単にいま設定したブルームという効果について解説。
これは、一言で言うとオブジェクトが発光しているように見せる効果のことです。
例えば、照明などのオブジェクトがゲーム内で光っていると認識出来るのはなぜでしょう?
シンプルな例で以下の画像を見てください。

上下の違いに注目してください。
下の画像の方は、画像の周囲にぼやけた色が広がってますよね?
この周囲にぼやけた光が広がっていることが、オブジェクト自体が光っているように見える理由です。
先ほど設定したブルームというポストプロセスは、このオブジェクトの周囲に発光する効果を加えるポストプロセスになります。
シェーダー作成手順
下準備が出来たので、次にオブジェクト自体を光らせるシェーダーを作成します。
前回と重複しますが、念の為もう一度。
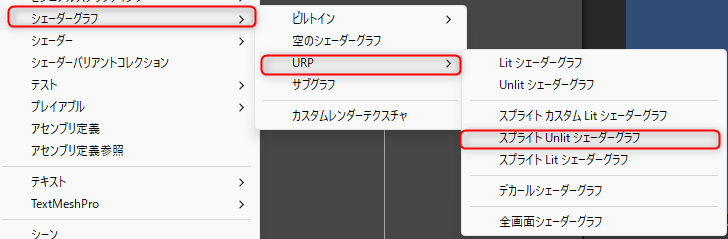
プロジェクトウィンドウで、ShaderGraphを選択して作成します。
ここでは、「スプライトUnlit」にしておきます。

Shaderの名前はTestBloomにしました。
先ほど作成したShaderGraphを右クリックして、作成したシェーダーを使うマテリアルを作成します。

ShaderGraphの作成に入りましょう。
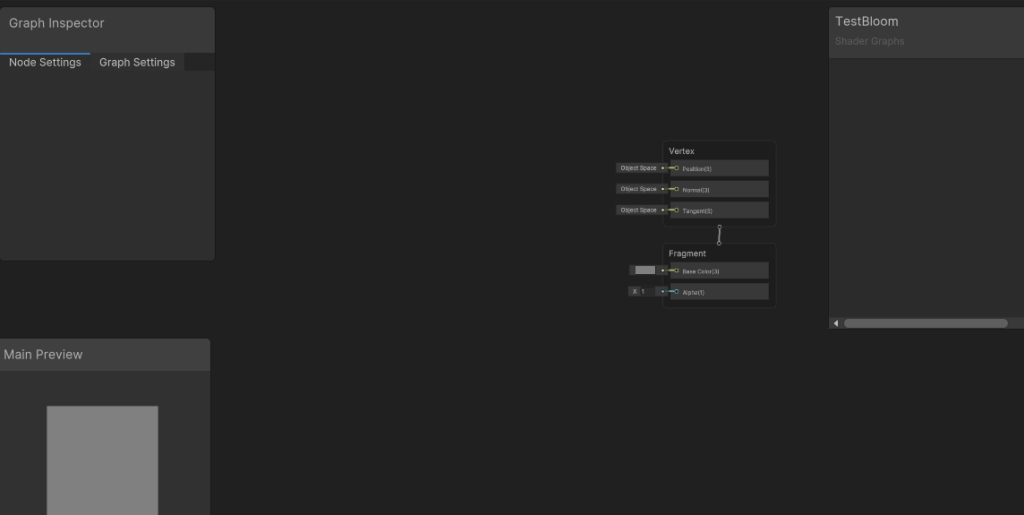
先程作成したShaderGraphをダブルクリックしてください。以下のような画面になったと思います。

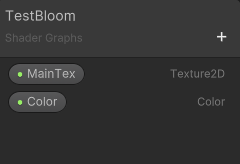
まずは、プロパティ作成します。プロパティは、プログラムでいうところの変数のようなものです。
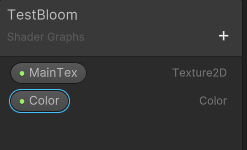
今回は以下のTexture2D型の「MainTex」とColoro型の「Color」プロパティの2つを作成します。

次にノードを繋いでいきます。
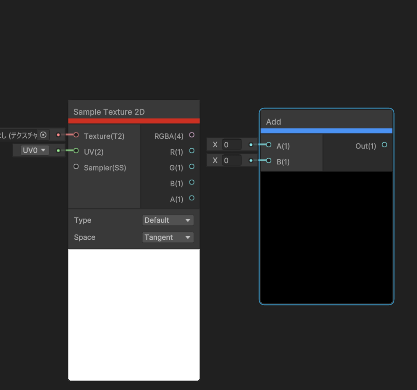
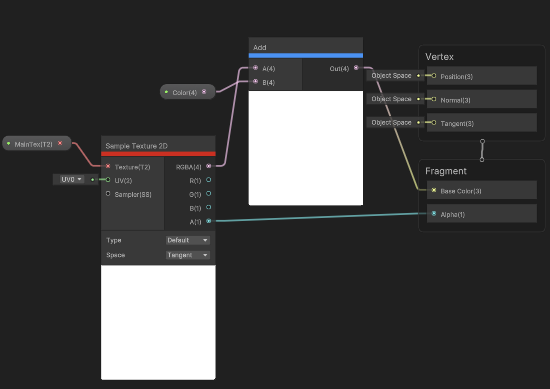
適当なスペースで右クリック > Create から、「SampleTexture2D」、「Add」というノードを選択して作成します。

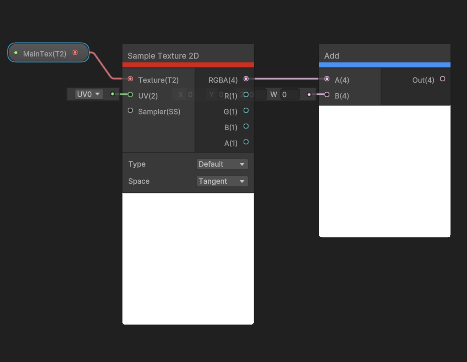
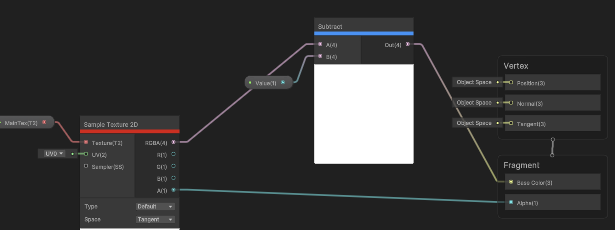
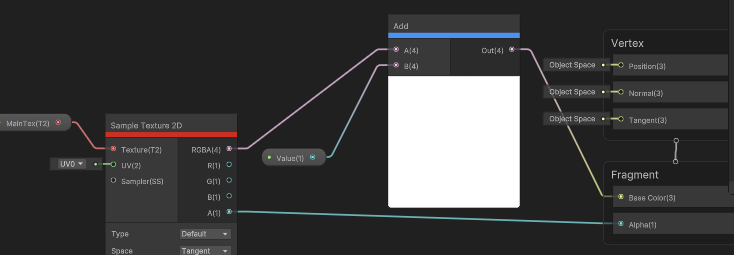
以下の画像のように、「MainTex」をSmapleTexture2Dにつなぎ、SmapleTexture2DをAddノードに接続します。

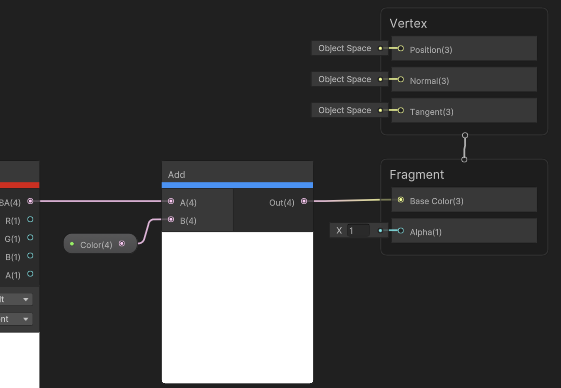
AddノードのInputにColoroをAddノードのOutputをFragmentのBaseColorに接続します。

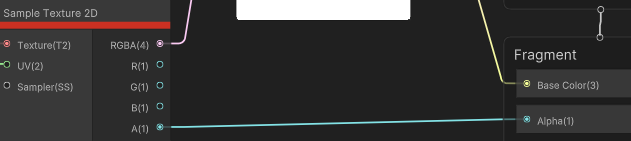
最後に、SampleTexture 2DのAを、Alphaに接続します。

完成図は以下の通り。

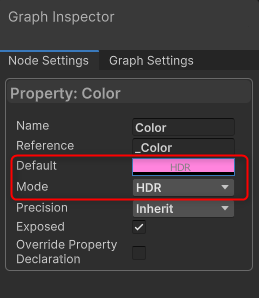
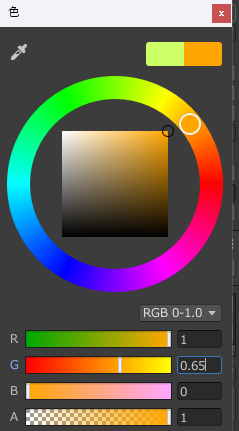
最後に、Colorプロパティをの設定を変更します。
プロパティの「Color」を選択した状態で、

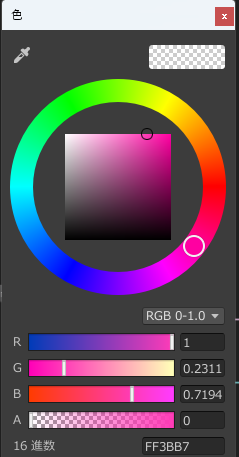
GraphInspectorから、ColorのModeをHDRに変更します。ついでにDefaultの色も適当な色にしておきましょう。

左上にあるSaveAssetボタンを押します。

これで完成です!早速どんな効果が得られたか確認してみましょう!
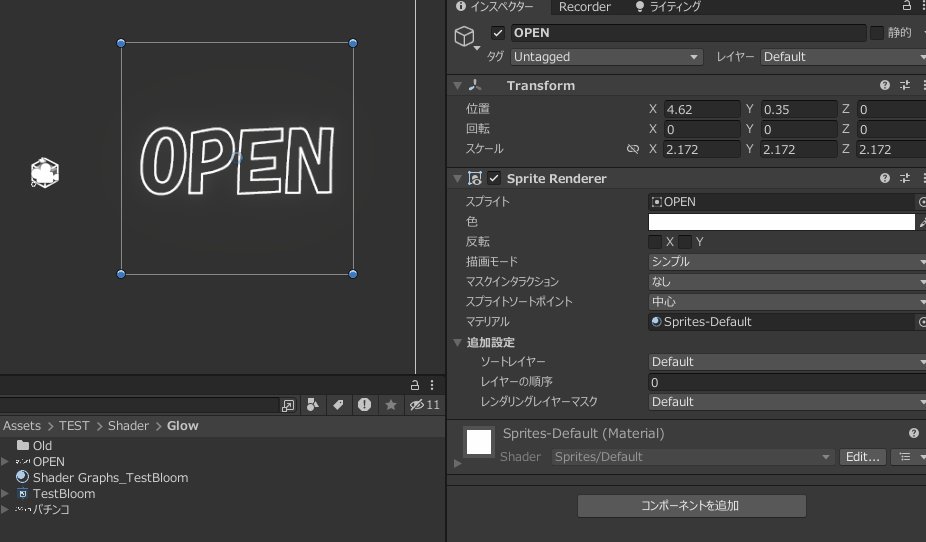
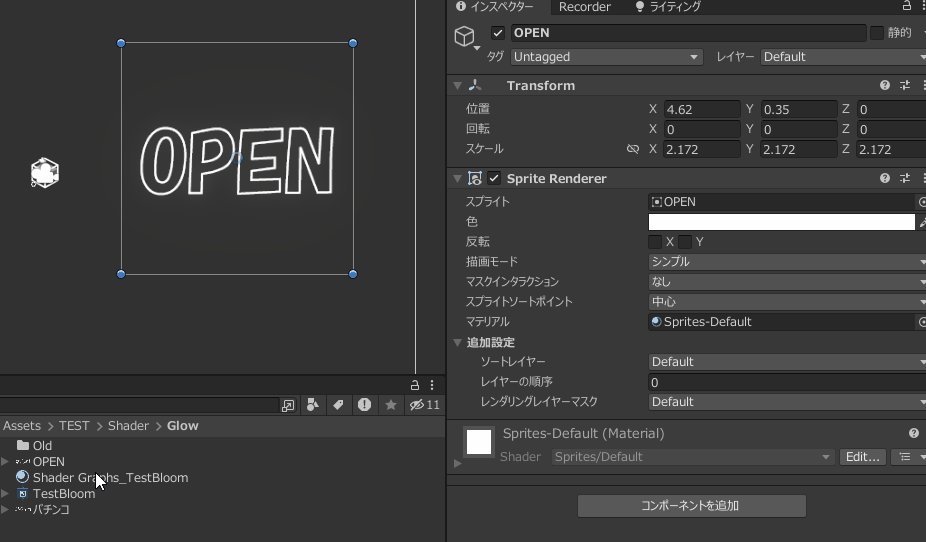
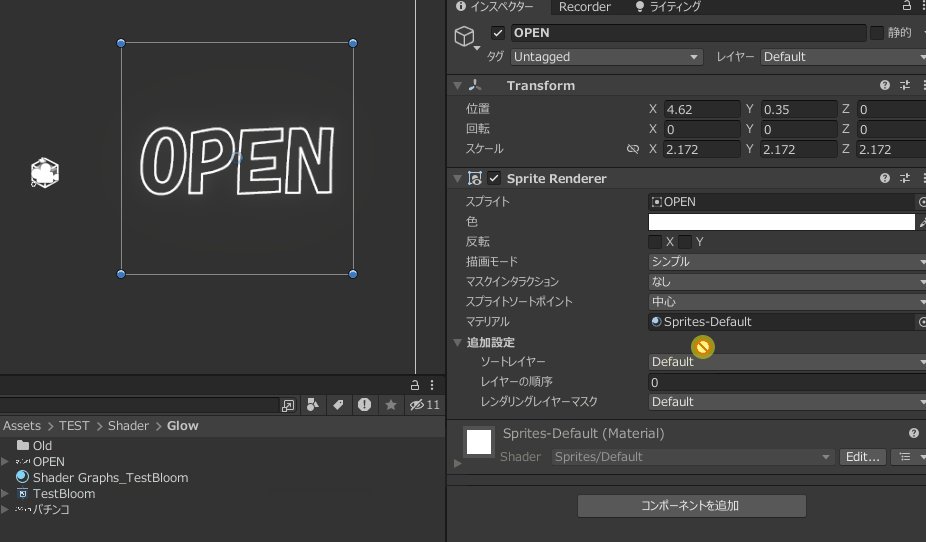
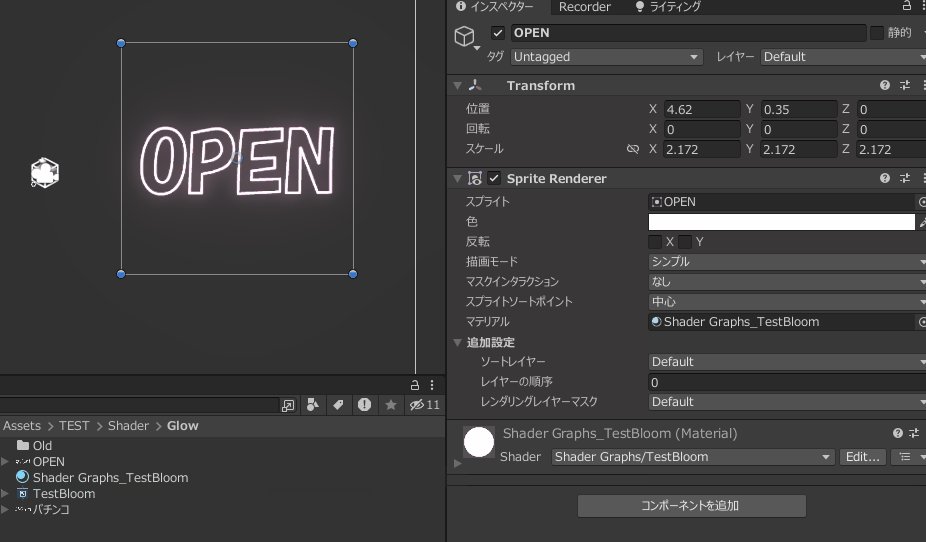
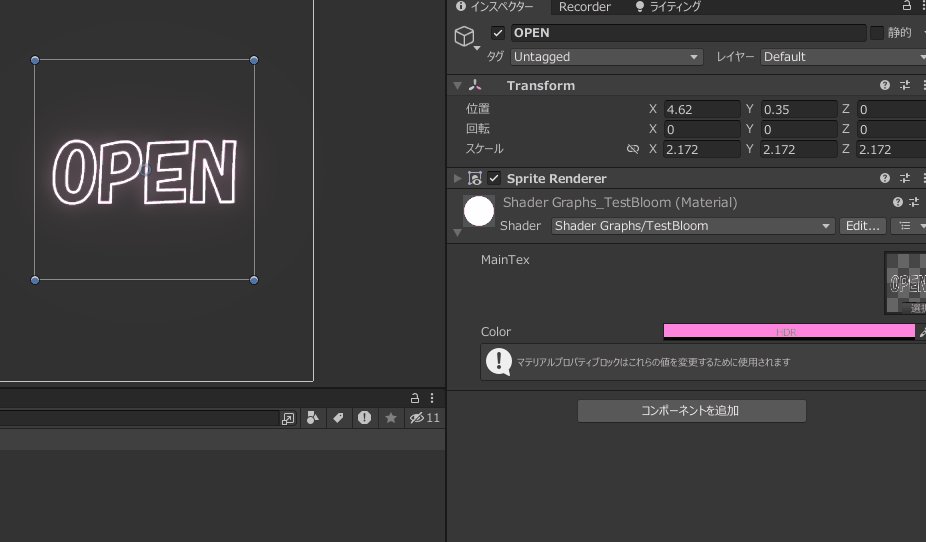
シーン内にスプライトを配置し、先程作成したマテリアルをアタッチしてみます。

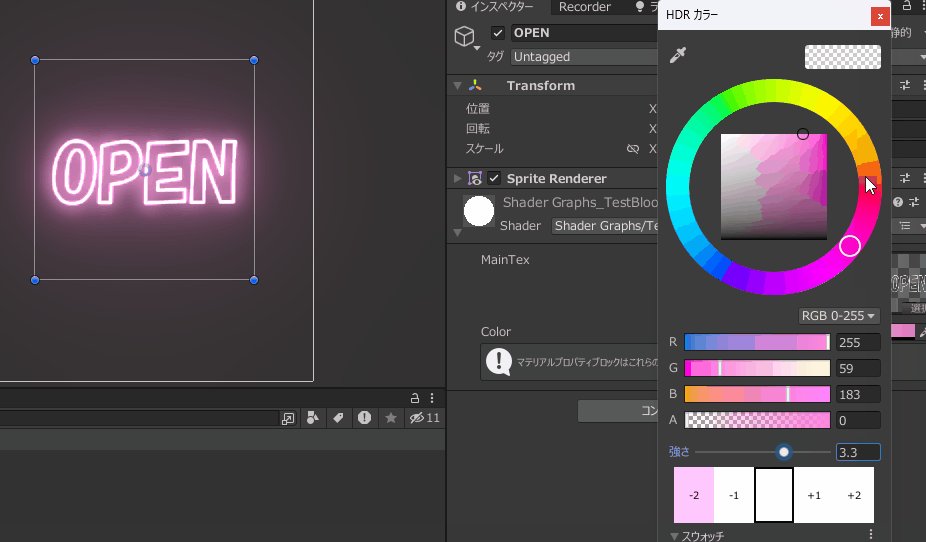
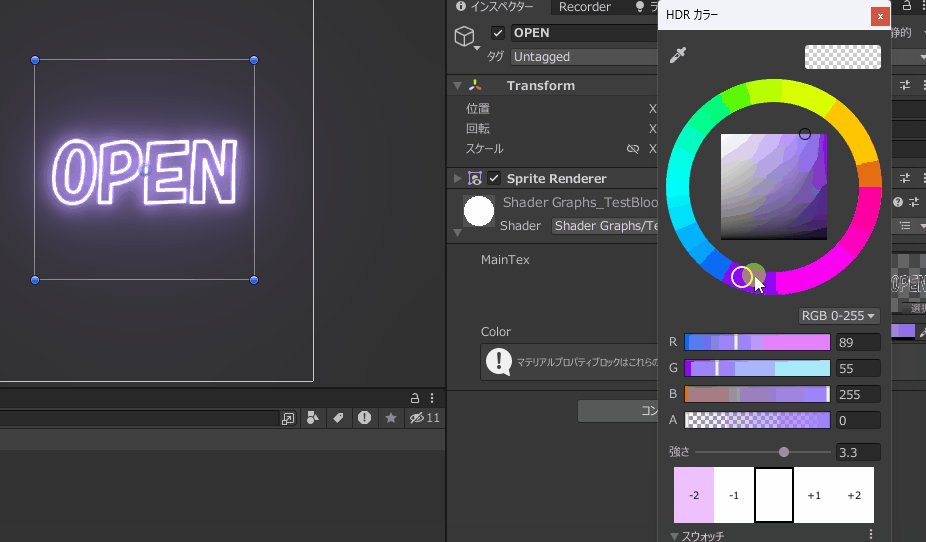
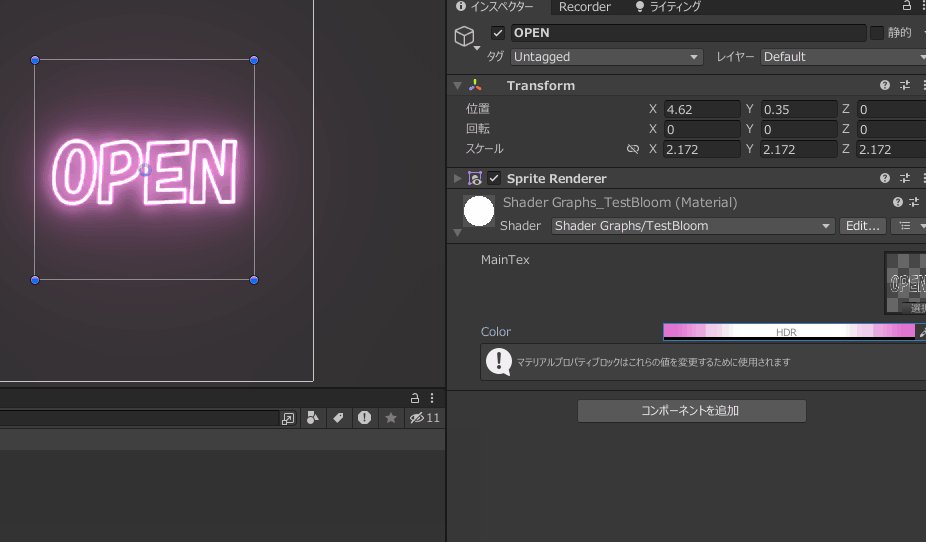
これだけだと効果がわかりづらいので、色を少し変えてみましょう!マテリアルのプロパティから、色と強さのゲージをいじってみます。
そうすると、テクスチャがが発光するようになり、ネオンっぽいオブジェクトになりました!

作成したShaderの解説
知っておきたい色の基礎知識
ではShaderの解説編です。
今回作成したシェーダーのことを理解するには、少しだけコンピュータで色を扱う時の基礎知識を知る必要があります。ですがそんなに難しくありません。
原則①:色は白が最も明るい、黒が最も暗い。白は1、黒は0。
馬鹿にされてる?と思われた方、すみません。ですが、これが結構重要です。白より明るい色はありません。
前回の解説で、色は、RとGとBという3つの色で構成されるという話をしました。この白という色は、コンピューター上では、(R,G,B)=(1,1,1)という値になります。逆に、黒は、(R,G,B)=(0,0,0)という値になります。
つまり、色はR,G,Bがそれぞれが、0~1のいずれの値を取るかで決定します。
たとえば、オレンジ色であれば、(R,G,B)=(1,0.65,0)くらいになります。

通常は、R,G,Bの値は0~255の範囲で表示されていますが、Shaderを作る際は、0~1の範囲で考えます。
原則②:色の値が1よりも大きくなると発光する
では、色の値は、0が最小で、1が最大なのか?と言われると、実はそうではありません。
実際には、1よりも大きな値、0よりも小さな値を取りうることも出来ます。
今回のShaderではAddを使って、色を加算しましたが、Substractを使うことで、色を減算することも出来ます。
たとえば、先程のAddノードをSubstractノードに変えて、引く値をFloatの値にして確かめてみます。
(作らなくてよいです)

結果は・・・



引く値が大きくなるほど、黒くなっていくことが分かります。
先ほど書いたとおり、色は値が0に近づくほど黒くなり、0を下回ると真っ黒になります。
では逆に、色の値が1を超えるとどうなるのでしょう?
先程のシェーダーのSubstractをAddに変えて試してみます。(作らなくてよいです)




そう、1を超えた色は発光するのです。値が大きければ大きいほど強い発光効果が得られます。
ただ、この1を超えた値を発光させるには、冒頭で設定したBloomというポストプロセスが必要です。
Bloomを設定しない場合は、真っ白になるだけです。
ここまでの話を理解出来ていると、画像編集ソフトなどを使ったことがあるなら必ず聞く、「加算レイヤー」と「乗算レイヤー」の違いについても、納得がいくと思います。
加算というのは、色の値同士を足し算することです。足し算したら必然的に値は大きくなりますよね?
そして、1を超えたら発光します。
「加算発光」と言われることもありますが、色を加算していくと、基本的に明るくなっていくのです。
では、乗算すると?
色の値は、通常0~1の範囲の値を取ると書きました。0~1の値同士を乗算するとどうなりますか?
0.5 × 0.5 = 0.25
元の値よりも小さくなりますよね?
このように、色同士を乗算すると、より0に近づくので黒くなる、すなわち暗くなるのです。
イラストなどを作ったことがある方は、影を乗算レイヤで作成することが多いと思います。
なぜ影は乗算レイヤで作るのか?という答えは、元の色より暗くすることが出来るから、です。
Unityだと、「Additive」というワードが出てきたら、加算なので発光、もしくは明るくなる。
「Multiply」というワードが出てきたら、乗算なので暗くなる。
これを知っておくだけで、きっと役立つと思います。
原則③:発光させるにはHDRカラーを使う
今回作成したシェーダーは、元のテクスチャにプロパティで指定したColorをAdd(加算)しました。
そして、ColorプロパティはModeをHDRに指定しました。
通常のDefaultのColorを使用していた場合は、0~1の間の色しか指定できないため、強い発光効果を出すことができません。

そこで、より強い発光効果を出すには、ModeをHDRカラーにする必要があります。HDRカラーを使うことで元の色に対して1よりも大きい強さの値を加えられるため、さらに強い発光効果を出すことが出来ます。

今回実装した内容は、このHDRカラーを加算することで、強い発光効果を持たせ、ネオンっぽい効果を実現出来た、という仕組みでした。

さいごに
以上、Shader Graphを使って、発光させ、ネオンっぽい見た目を作る方法についての解説でした。
まとめです。
・発光させるにはBloomというポストプロセスを設定する
・白は1、黒は0。値が大きいほど明るくなる。1を超えると発光する。
・発光させるにはHDRカラーを指定する
Unityの解説ではありますが、他のソフトにも共通する知識なので、ぜひ覚えていただければ!
→第3回はこちら
それでは素敵なゲーム制作ライフを!!
















コメント
コメント一覧 (10件)
2D用のShaderを作りたいのに全く触れてこなかったのでこれで少しずつ勉強したいと思います。やりたいことは画像にアウトラインをつけることです!
参考にしていただいてありがとうございます。こちらのアセットに、ShaderGraphで作成したアウトラインシェーダーも入っていますのでよければご検討ください!
[…] この記事は、はじめてのShader・Shader Graph 解説 の2回目の解説になります。1回目はこちらから。2回目はこちらから。 […]
[…] はじめてのShader・Shader Graph 解説 2 ネオンのオブジェクトを作ろう!… […]
[…] Graph 解説 その1はじめてのShader・Shader Graph 解説 その2はじめてのShader・Shader Graph […]
[…] はじめてのShader・Shader Graph 解説 2 ネオンのオブジェクトを作ろう! この記事は、はじめてのShader・Shader Graph 解説 […]
[…] Graph 解説 その1はじめてのShader・Shader Graph 解説 その2はじめてのShader・Shader Graph 解説 その3はじめてのShader・Shader Graph […]
[…] Graph 解説 その1はじめてのShader・Shader Graph 解説 その2はじめてのShader・Shader Graph 解説 その3はじめてのShader・Shader Graph […]
[…] 第1回はここまで!第2回はこちら […]
[…] 解説 その1 :シェーダーってそもそも何?ShaderGrphはなにが出来る?はじめてのShader・Shader Graph 解説 その2:ShaderGrphで学ぶ、CGの色のキホンはじめてのShader・Shader Graph […]