 ころもちゃん
ころもちゃん色んな人がオススメするDoTweenを使ってみたけど、Pro版と無料版は何が違うのかな?
本記事の内容
・そもそもDoTweenってなに?
・DoTween の有料版(Pro)と無料版の違い
・DoTweenPro 有料版で出来る機能の使い方解説
DoTweenってなに?
ゲーム内のアニメーションの実装をとってもラクにしてくれるアセット
(無料版)
(有料版)
Unityでゲーム開発をする上で、DoTweenというアセット名を聞いたことがある方は多いと思います。
初心者用解説の多くのサイトや先生が、DoTweenの導入を勧めていると思います。
初心者からプロまで使える超汎用アセットで、有名なタイトルのクレジットにもよく記載があります。
「Pokemon Sleep」にも使われています。
ゲームをよりゲームらしいビジュアルにするのに欠かせない、アニメーションの実装を、簡単に実装することが出来、その上動作も軽量という神アセットです。
キャラクターが攻撃をモーションであったり、スプライトを切り替える、などのアニメーションには向きませんが、
「一定の間隔で点滅する」、「フェードイン/フェードアウトする」、「一定の速度で往復するように移動する」、
などステージ内のギミックや、UIなどのアニメーション表現を簡単に実装することが出来るようになります。
恐らく、Unityを使い始めのうちはDoTweenの無料版を使う方が多いと思いますが、使い慣れてくると徐々に有料版が気になってくる人も多いハズ。
そこで今回は、無料版と有料版で何が違うのか、有料版だと何が出来るのか、結局有料版はオススメなのかか、を解説していきます!
個人的な結論
やっぱり有料版は便利!
開発を効率的に進めていきたいなら、有料版がオススメ!
無料版でも問題ないという意見も見ますが、ゲームの実装規模が大きくなるほど、有料版の便利さを実感できます。また、後述しますがノンコードでアニメーションが実装出来るので、Proといいつつ初心者の方も便利さを実感出来ると思います。
具体的に解説してきます。
DoTween無料版と有料版の違い
有料版(Pro版)と無料版 比較表
まずは、無料版と有料版の違いを一覧にしてみました。
| 機能 | 有料版 DoTween Pro | 無料版 DoTween |
|---|---|---|
| Game Objectをスクリプトから アニメーションさせる | ◯ | ◯ |
| スクリプト無しで、再生モードに入らずに アニメーションを確認出来る | ◯ | × |
| TexeMeshProの文字アニメーション機能 | ◯ | × |
| Path機能 | ◯ | × |
以下では、それぞれの機能内容について解説していきます。
(無料&有料)GameObjectをスクリプトからアニメーションさせる
この機能が一番重要で、一番使うはずです。
ただ、この機能の使い方についてはインターネットの海に無限に解説記事があるので、そちらを参照ください。
オススメの解説記事リンクを貼っておきます。
(※参考)
DoTween自体の解説記事は沢山あるので、わざわざこのサイトではしませんが、個人的なオススメの解説記事をいくつか置いておきます。
1.DoTweenの教科書
一部記事は有料ですが、無料の範囲でも大体のことは学べます。


2.DoTweenので出来るアニメーションはどんなものがあるの?




(有料)スクリプト無しで再生モードに入らずにアニメーションを確認出来る
ここからは有料版のみで使える機能の説明です!
DoTweenをスクリプトを作ってアニメーションさせる場合、わざわざC#ファイルを作って、スクリプトを書き、再生モードで確認して、ちょっと動きが違うのでパラメータを変更して再度、再生モードで確認...というのは意外と時間と手間が掛かります。
これを簡略化してくれるのが有料版のDoTweenAnimation機能です。
詳しい使い方は後述しますが、DoTweenAnimationというコンポーネントを追加するだけで、ノンコードでアニメーションが簡単に作れてしまいます。
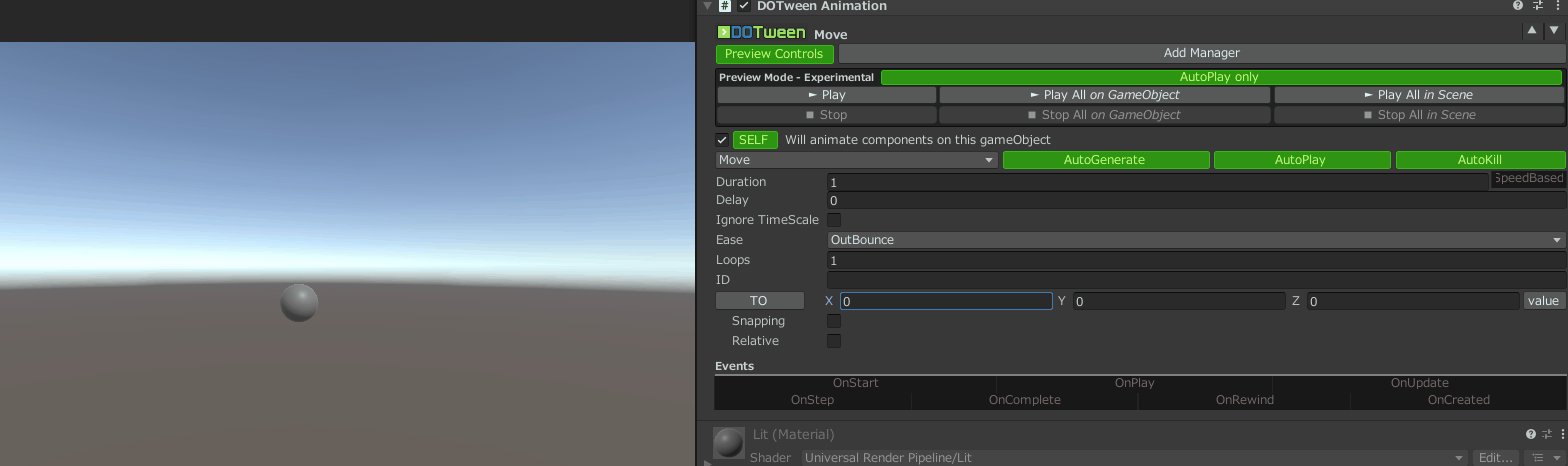
下のGIF画像にあるように、インスペクタで指定しただけでアニメーションをつけることが出来ます。


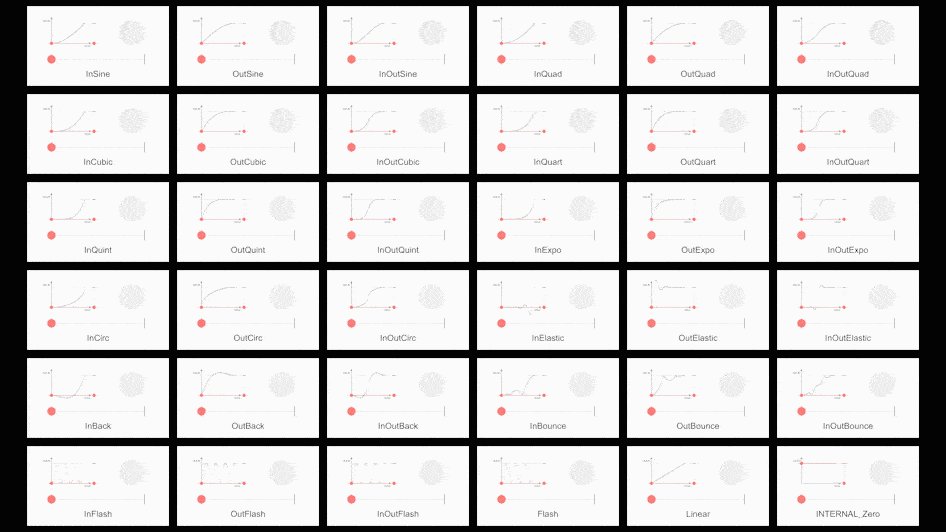
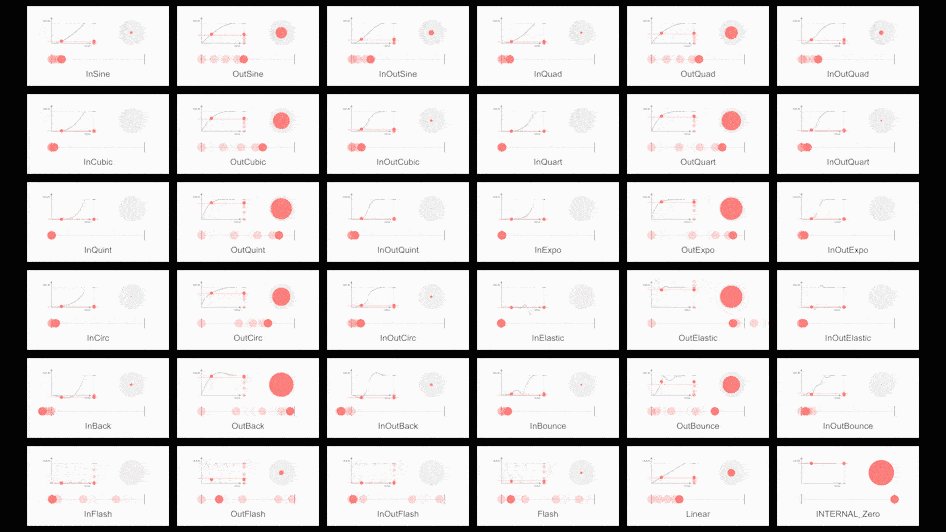
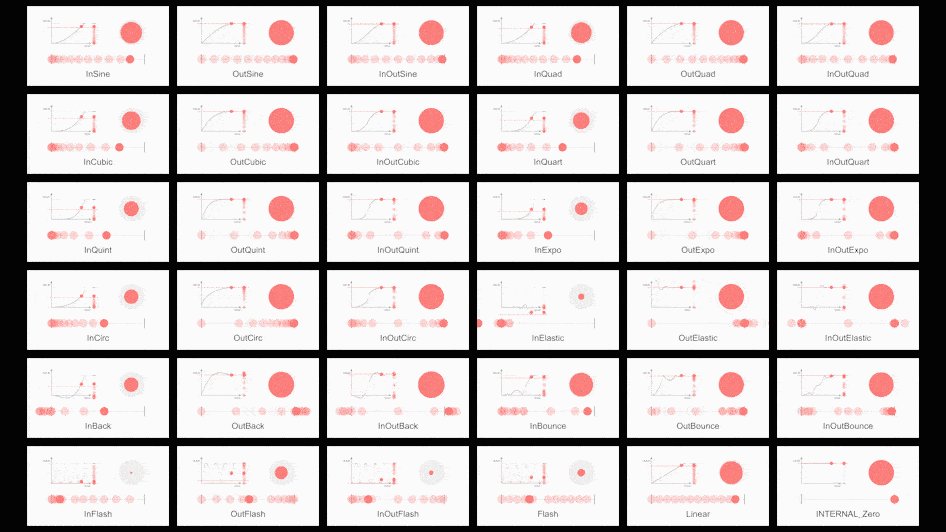
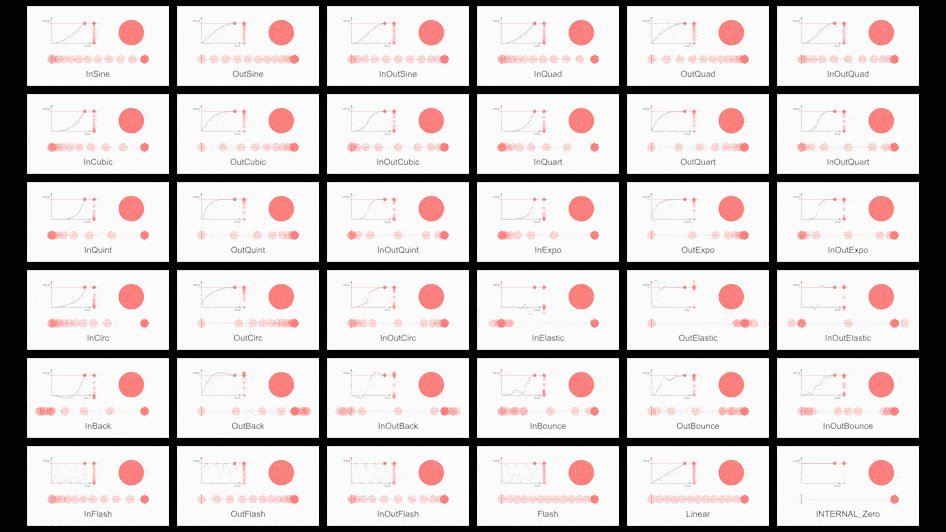
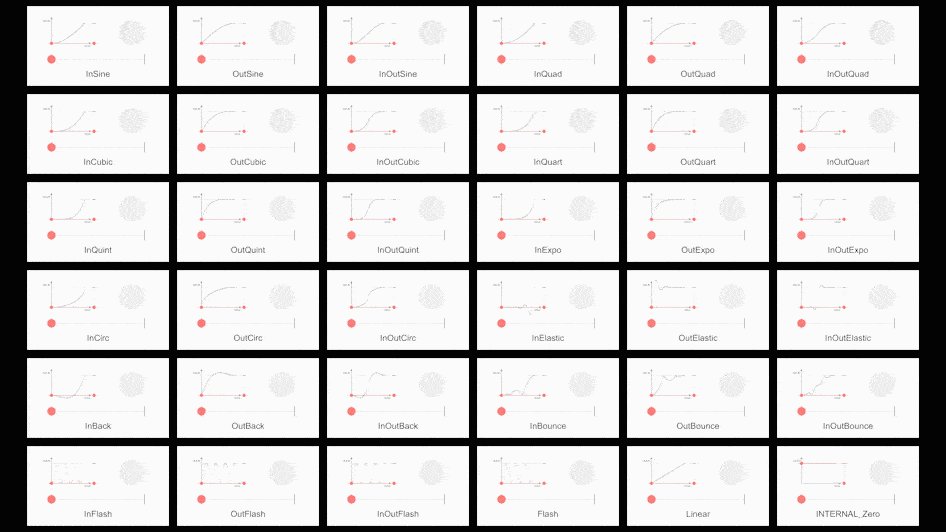
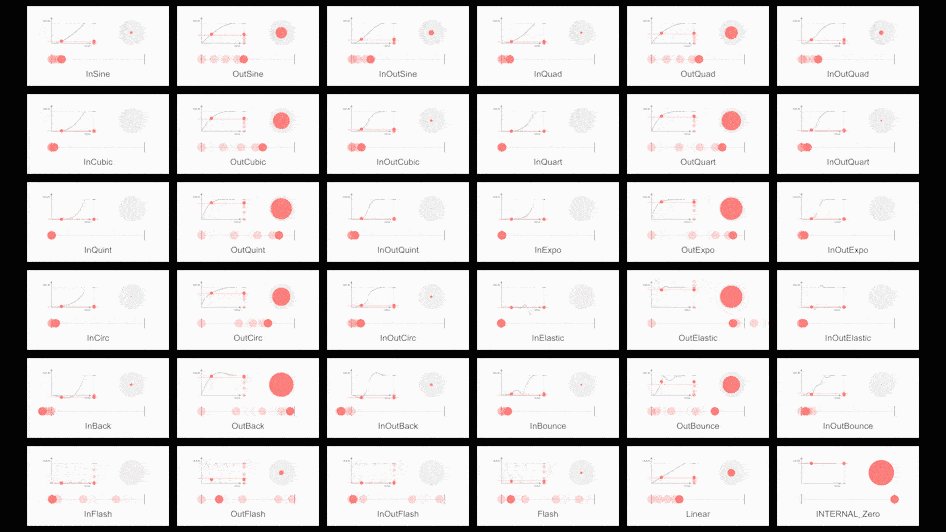
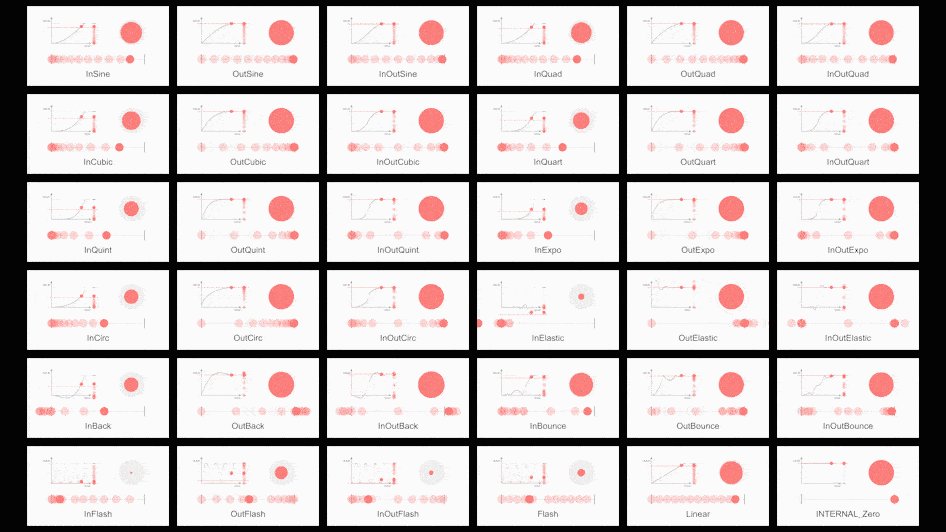
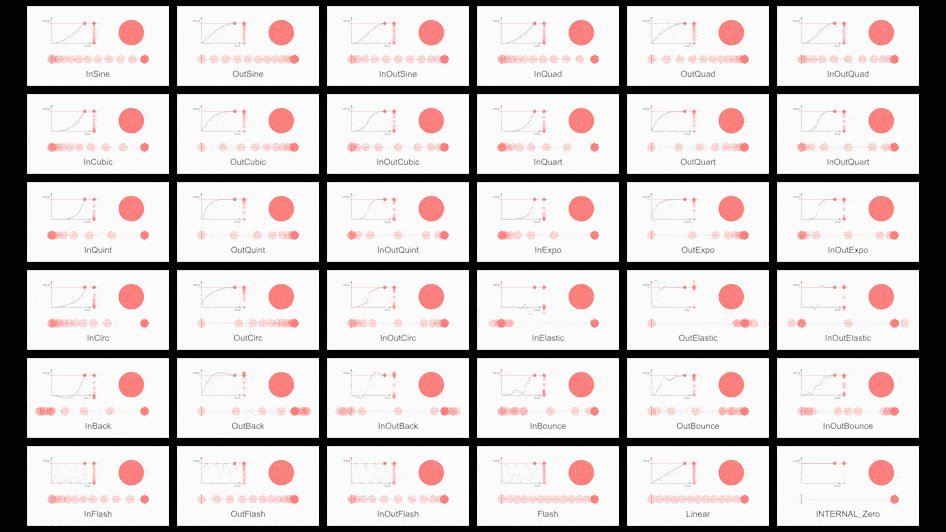
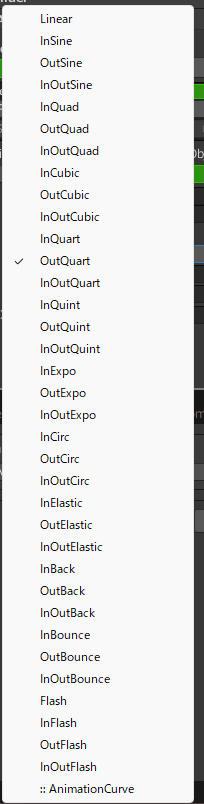
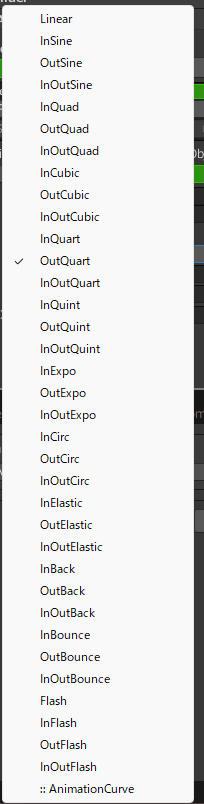
また、アニメーションを作る上で重要な、始点から終点の間をどのように補間するかを決定するEasyTypeという要素があります。
このEasyTypeがそれぞれどういう動きになるのかを、すべて暗記するのは正直厳しいです。
(まあメインで使うEaseTypeは、そこまで多くはないですが)


「このEasyTypeだったらどんな動きになるんだろう...」、という確認をサクッとしたいケースが私は結構あります。
そういった時に、再生モードに入らずに、各EaseTypeを確認出来るのは結構便利だったりします。
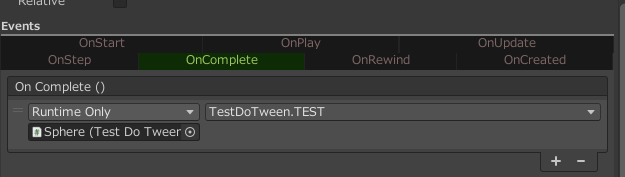
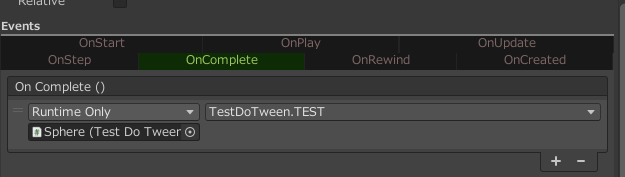
また、アニメーションに紐づくイベント(アニメーションが完了したら/開始されたら行いたい処理など)も、インスペクタから指定出来ます。


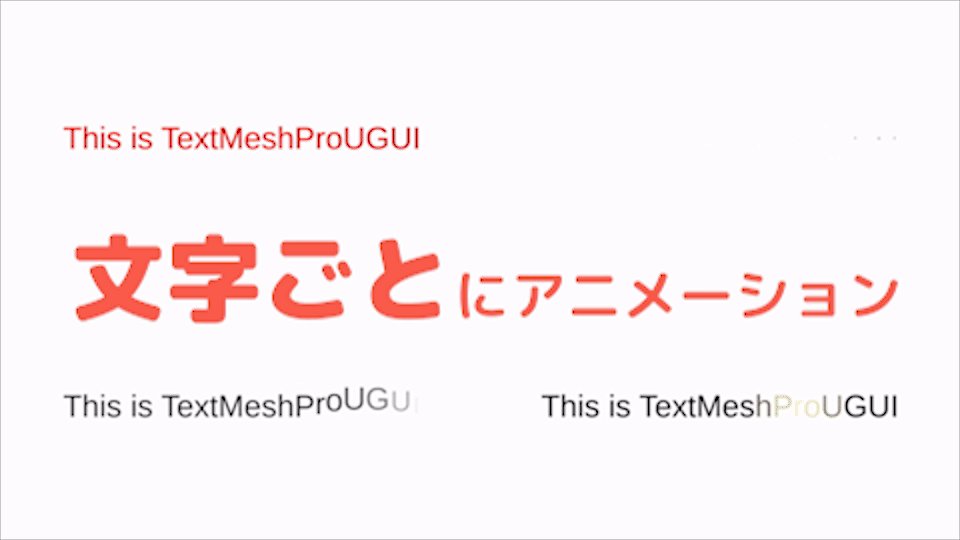
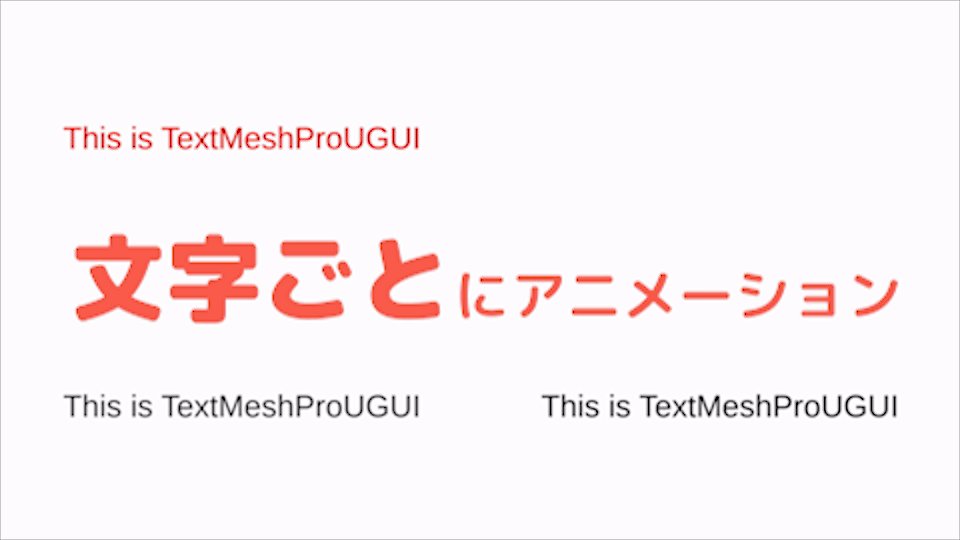
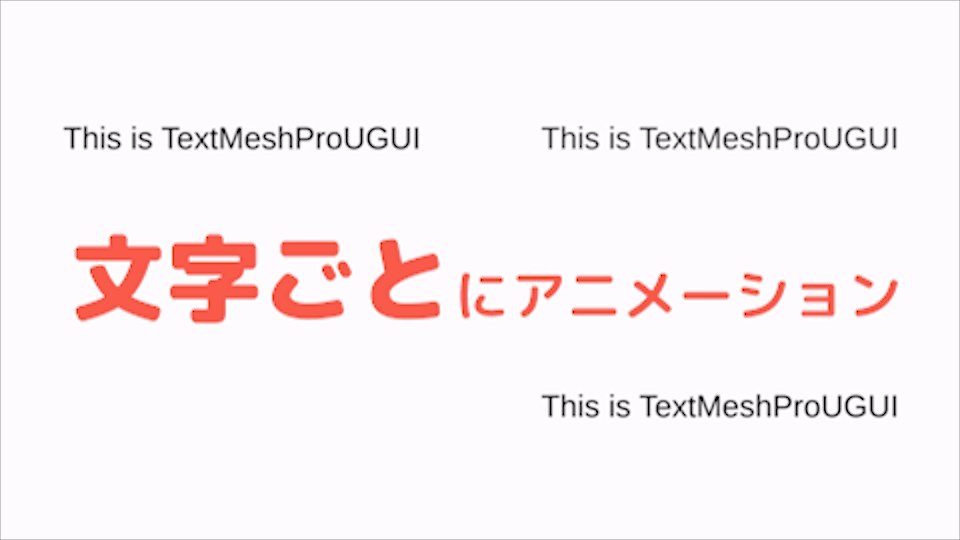
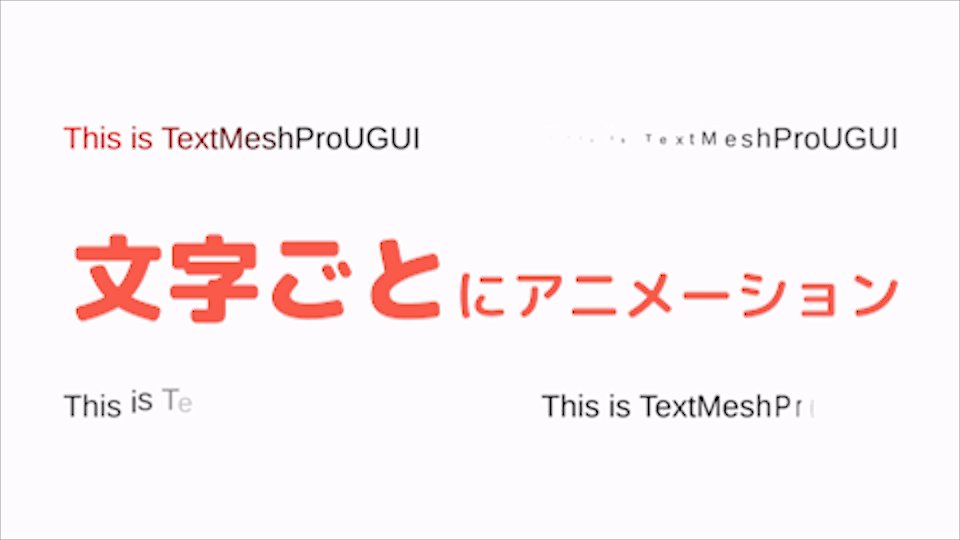
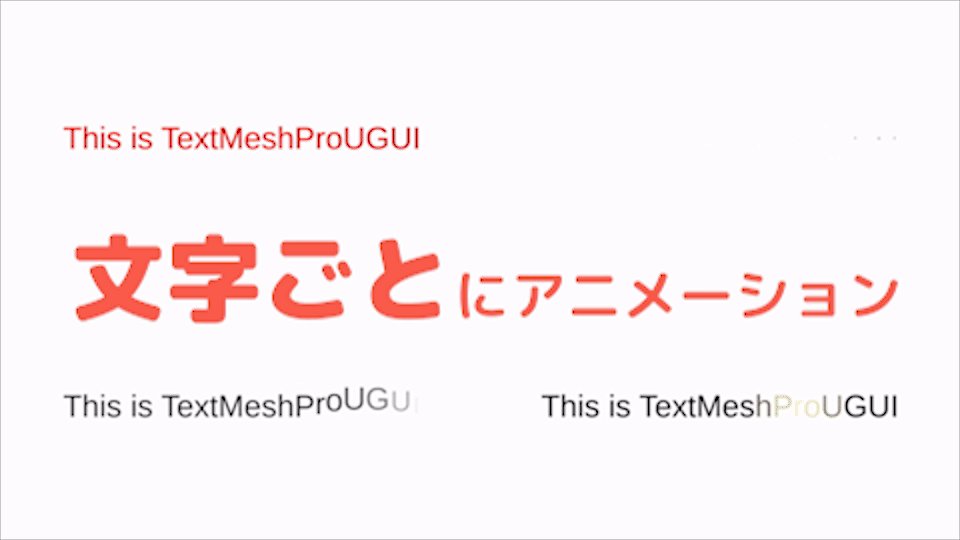
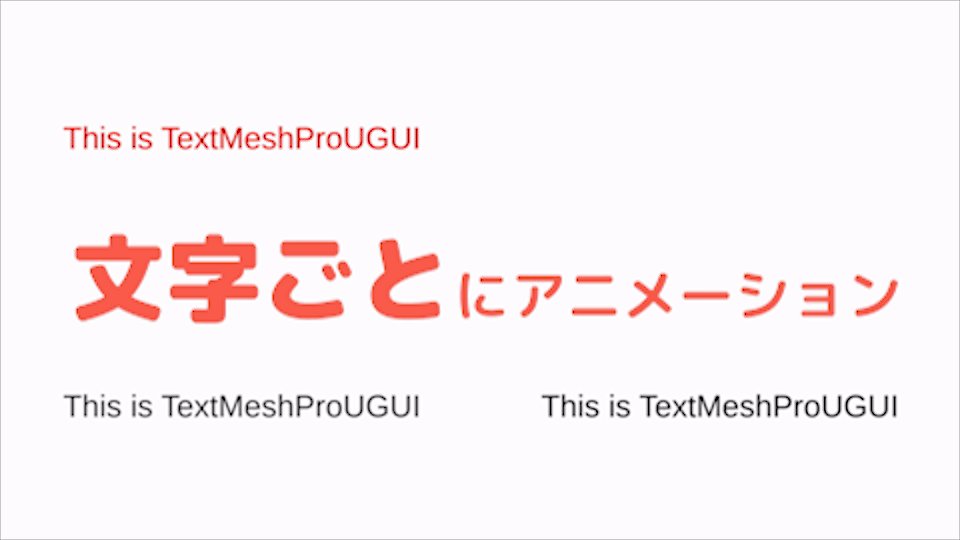
(有料)TextMeshProの文字アニメーション機能
個人的にProを使っている一番大きい理由はこれです。
無料版、有料版ともにTextをアニメーションさせる、DoTextというメソッドが用意されています。
DoTextを使うことで、Textをアニメーションさせることが出来ます。これは無料版でも可能です。


ですが、無料版のDoTweenでは、TextMeshProにDoTextを使うことが出来ません。
レガシーTextとTextMeshProの違いは以下を参照ください。


TextMeshProを使って、DoTextメソッドを使う場合、有料版が必要になります。
(有料)Path機能
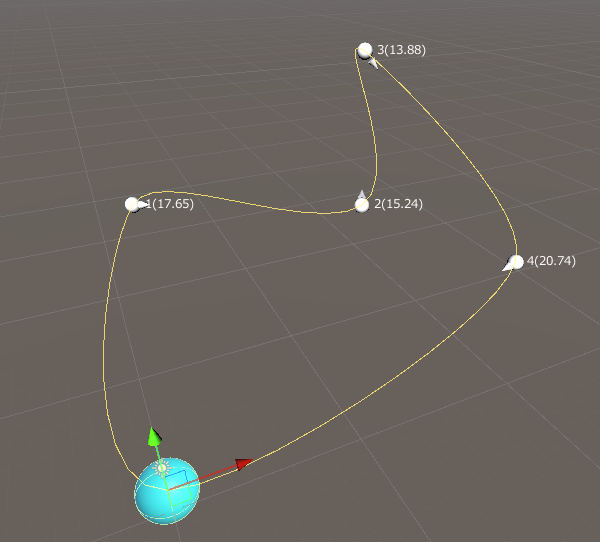
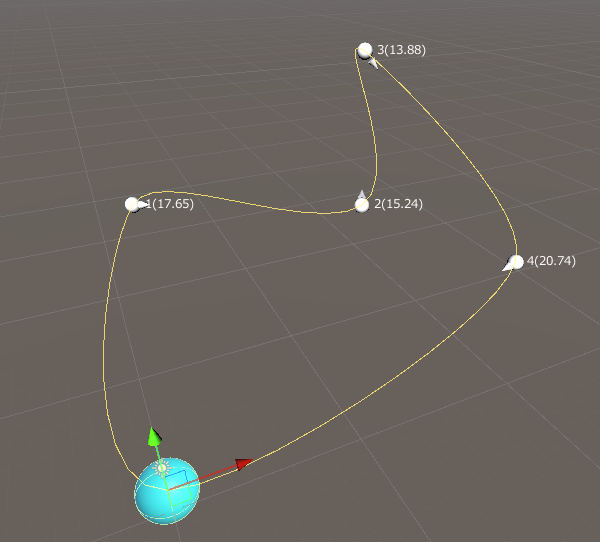
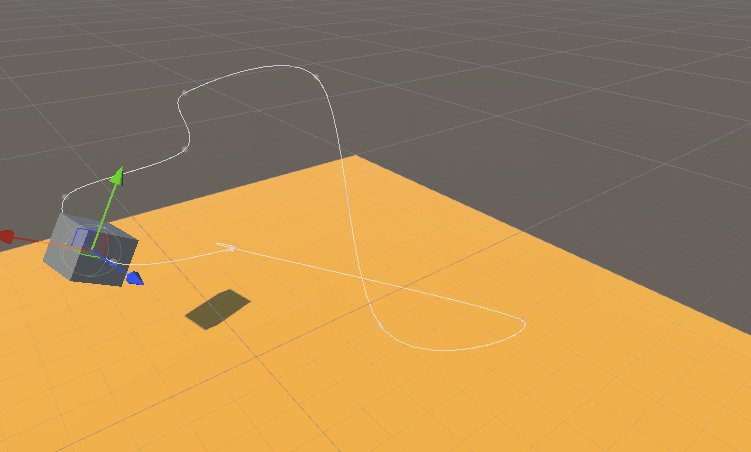
これはシーンビューで描いたパスに沿ってオブジェクトを動かす機能です。
シミュレーションゲームなどで、ジェットコースターのレールを作って、レールに沿って乗り物を動かす、みたいな機能があると思いますが、そうした決められたPathに沿ってオブジェクトを動かすことがPro版では可能です。
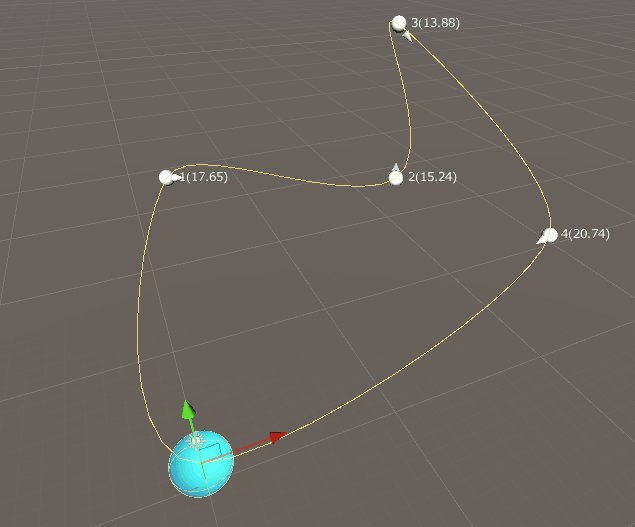
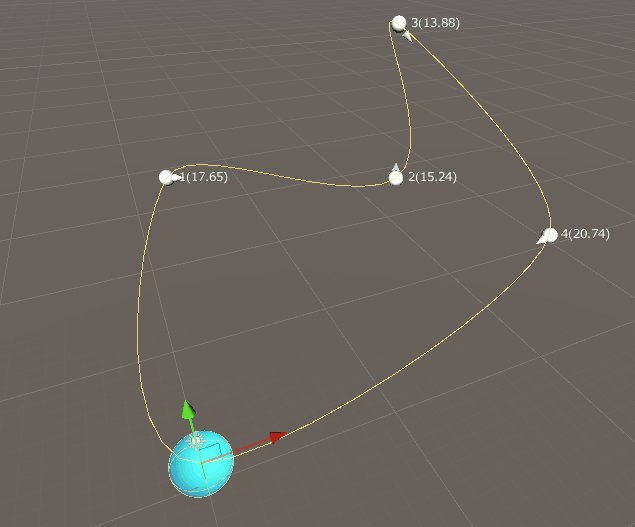
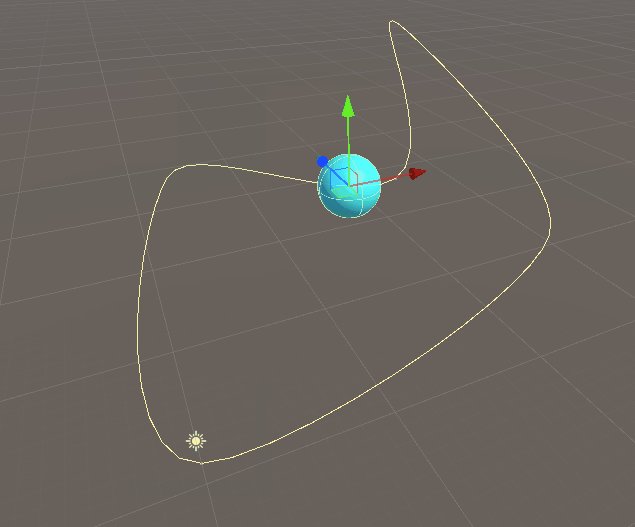
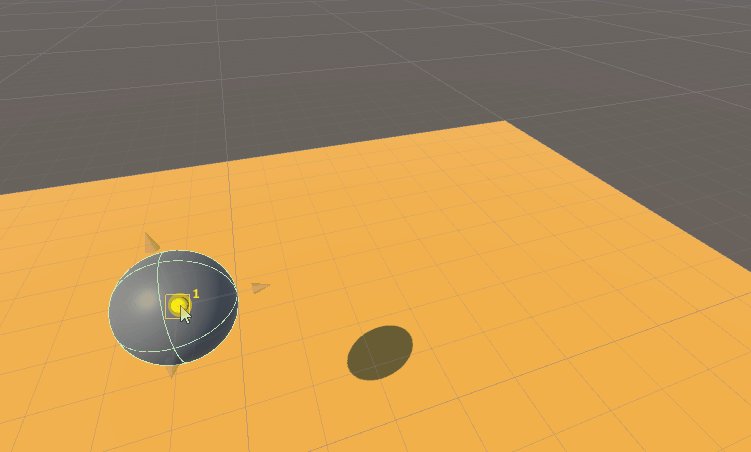
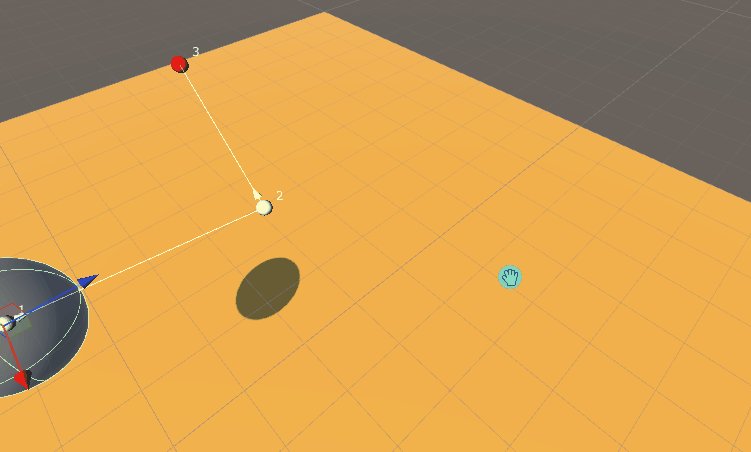
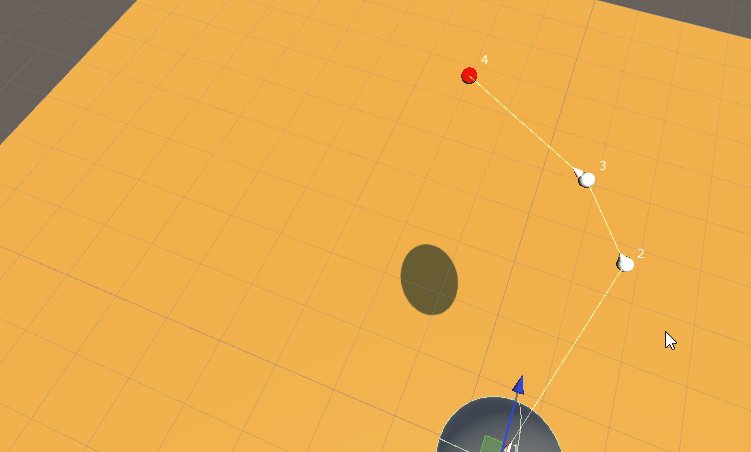
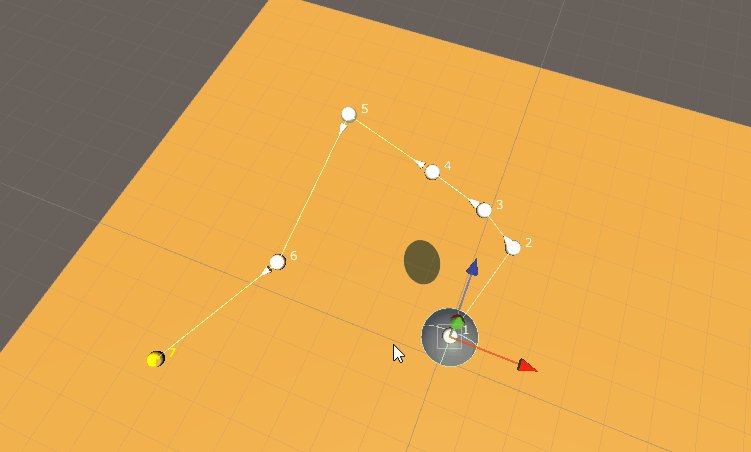
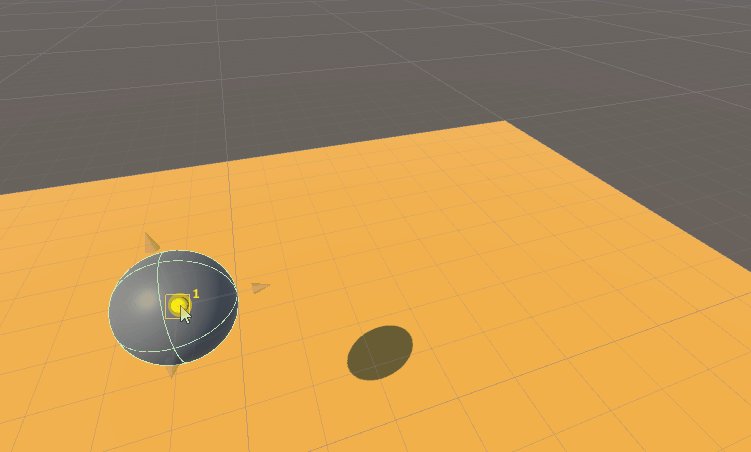
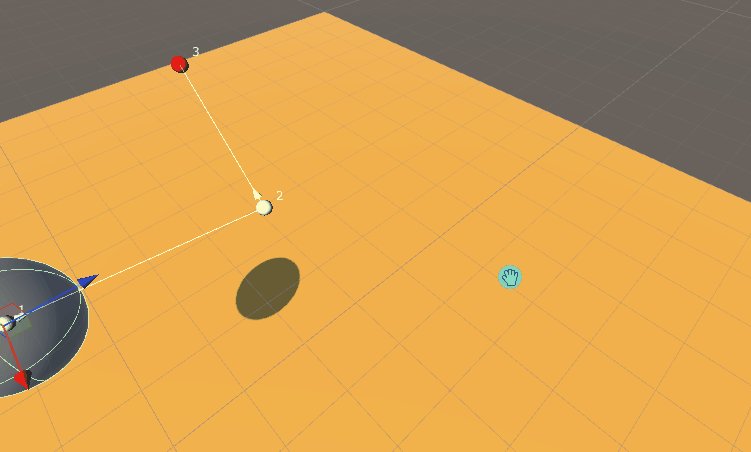
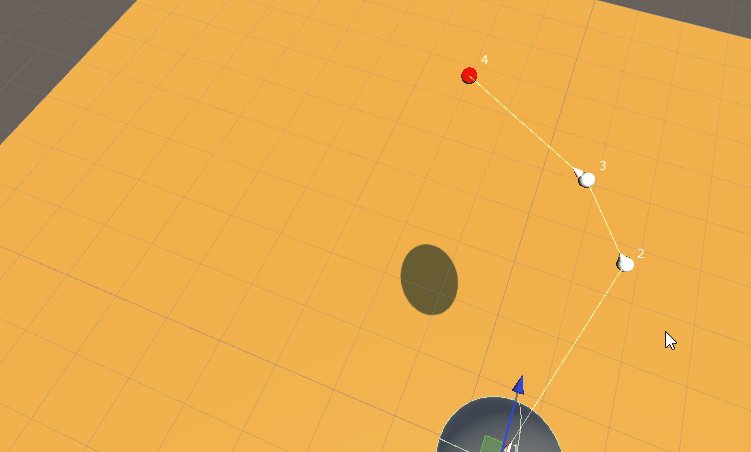
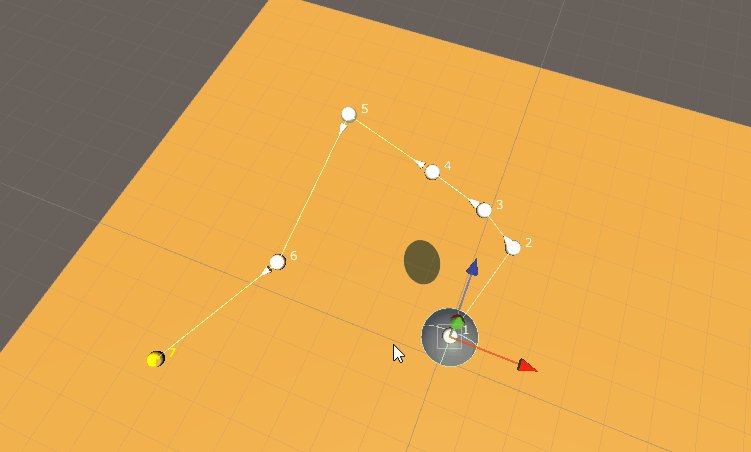
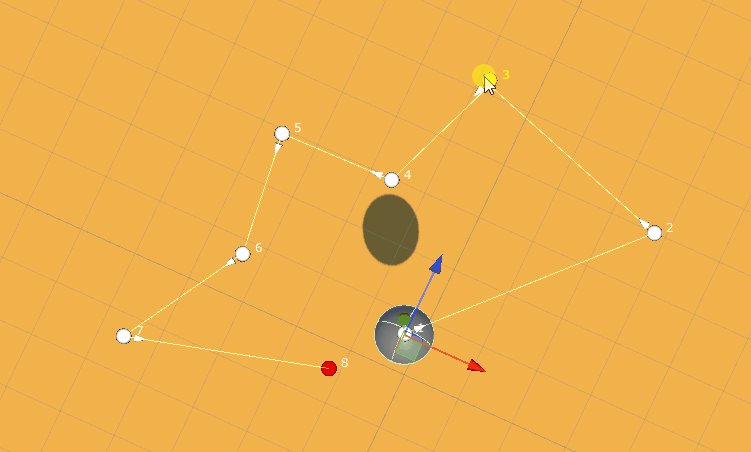
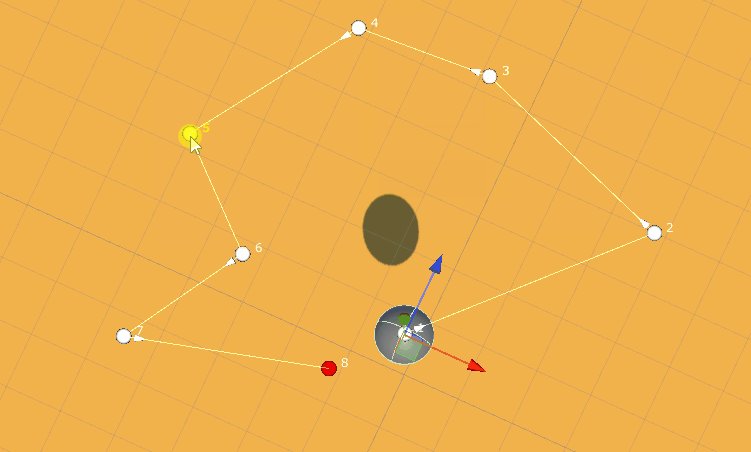
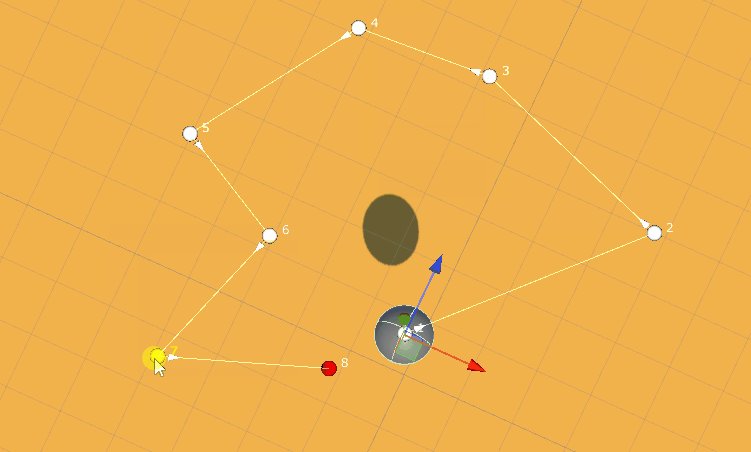
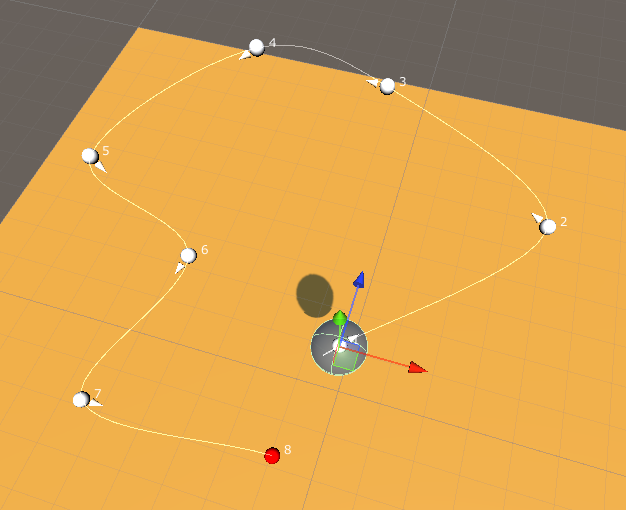
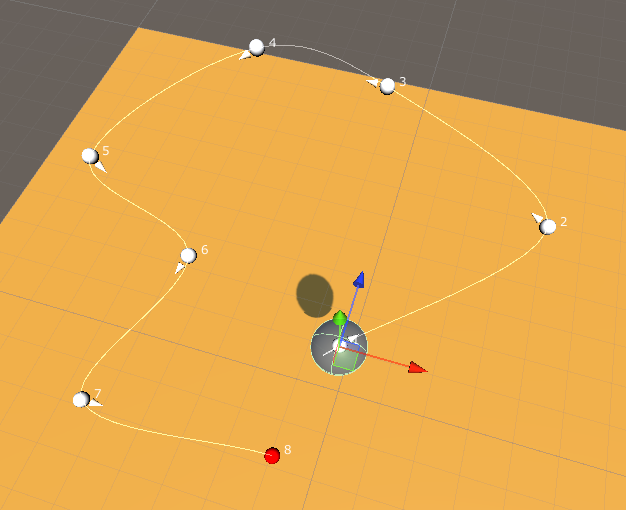
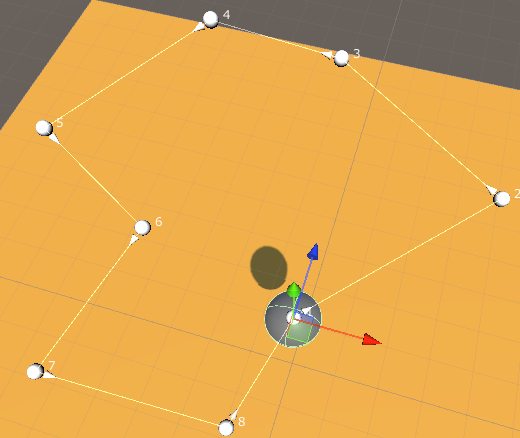
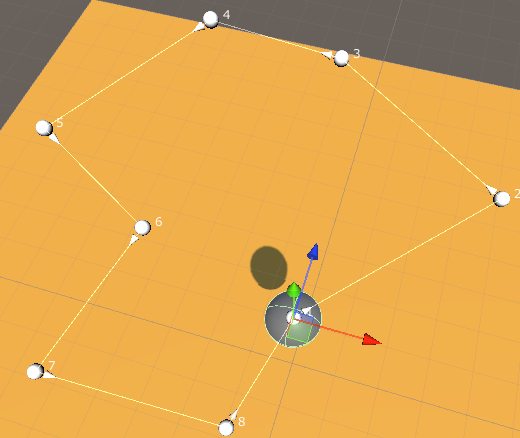
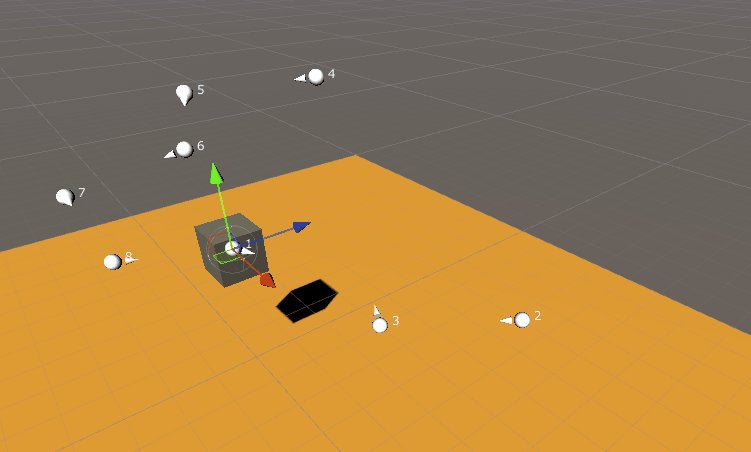
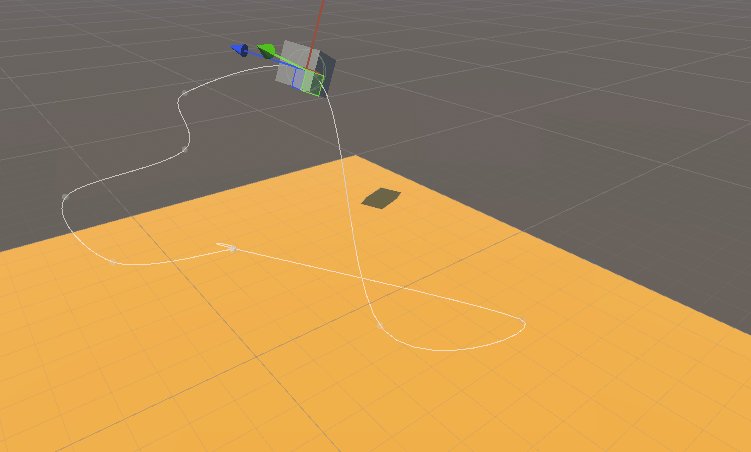
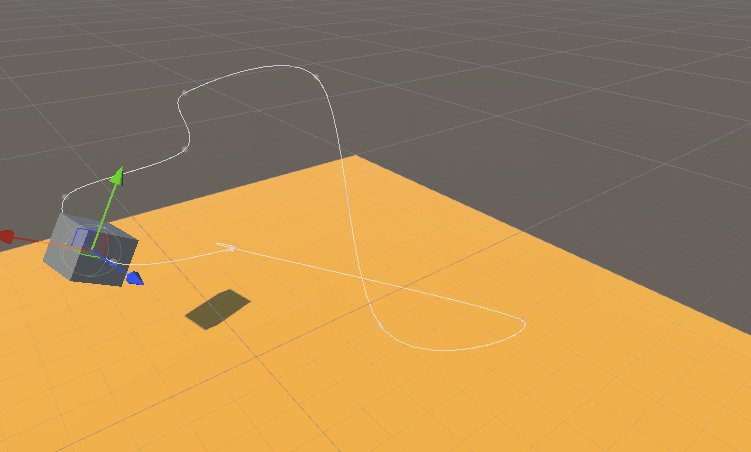
たとえば、こんな感じにPathを引くと...


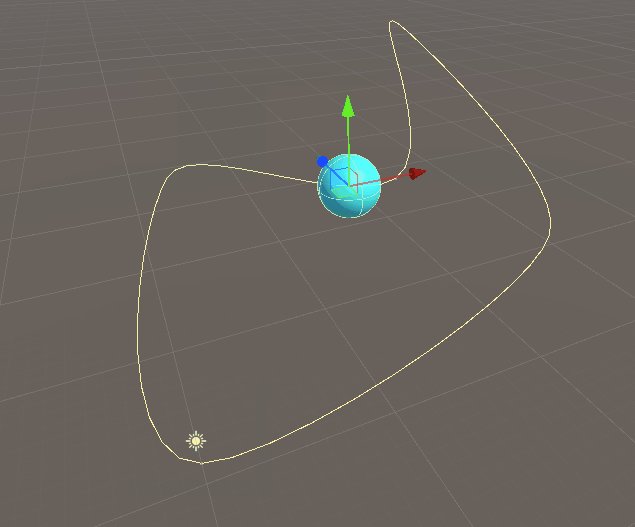
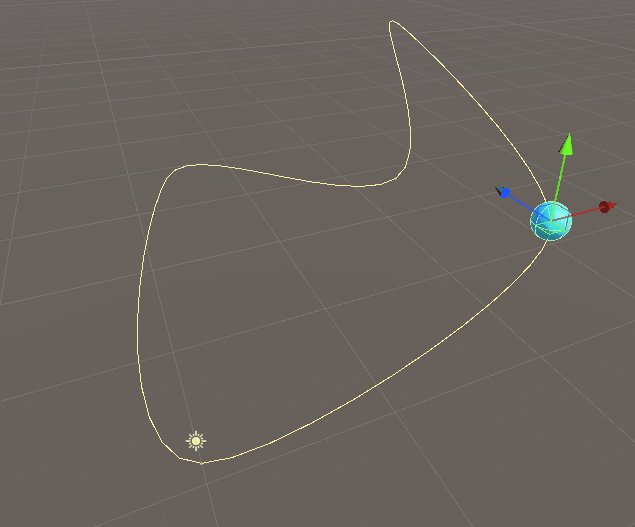
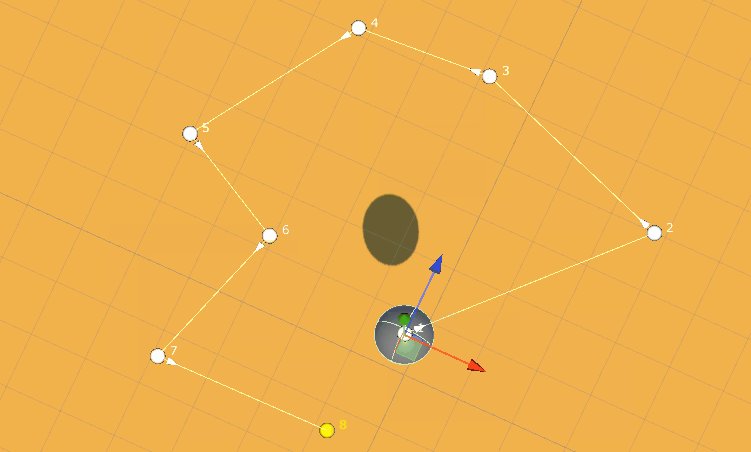
指定されたPathをなぞるようにオブジェクトを動かせます。


個人的に、自分のゲームで使ったことはないのですが、あらかじめ決められた場所をアニメーションすることが決まっているムービーシーンなどに相性が良さそうかな、と思います。
もちろん2Dでも使用可能です。
有料版は開発効率を重視したい人にオススメ
他にも無料版と有料版に細かな違いはありますが、多くの人が使う機能レベルだと、ここまで挙げてきたものが違いになります。
個人的な所感としては、DoTween Proは開発を効率的に進めたい人にオススメしたいアセットです。
というのも、いずれの有料版の機能も、一応スクリプトを自分で書けばPro版が無くても同じことは実現出来ます。
開発の効率をそこまで求めていない人や、上記に記載した機能が不要な方は、無料版で問題ないかと思います。
より効率的に開発を進めたい、もしくはTextMeshProにDoTweenを使いたい!という人にとっては有料版を購入する価値は多いにあると思います。
参考までに、ほかにも開発効率を上げるテクニックも以下の記事で紹介していますので参考まで。


有料版で出来る機能の使い方
ここからは有料版を購入した人向けに、有料版だけで使える機能の使い方を、もっと詳しく解説していきます。
有料版機能解説① DoTweenAnimation
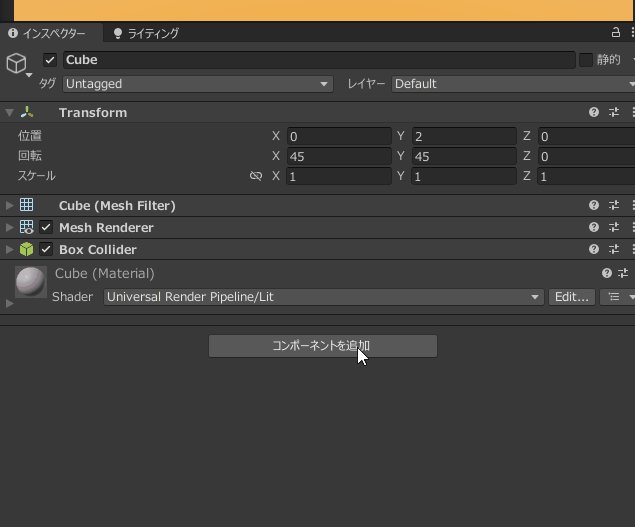
導入方法
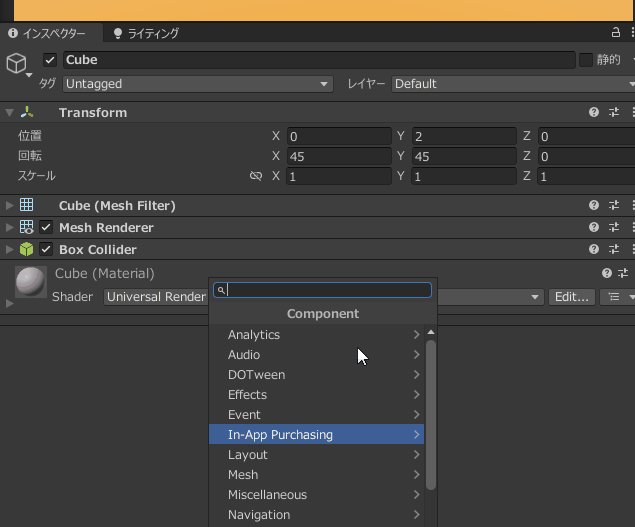
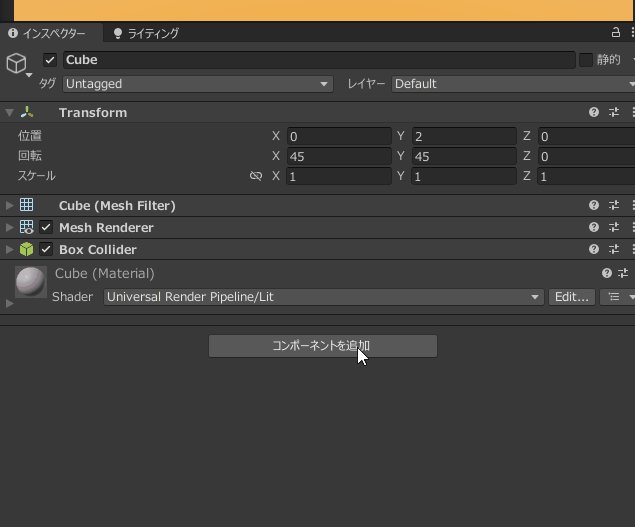
導入は簡単です。
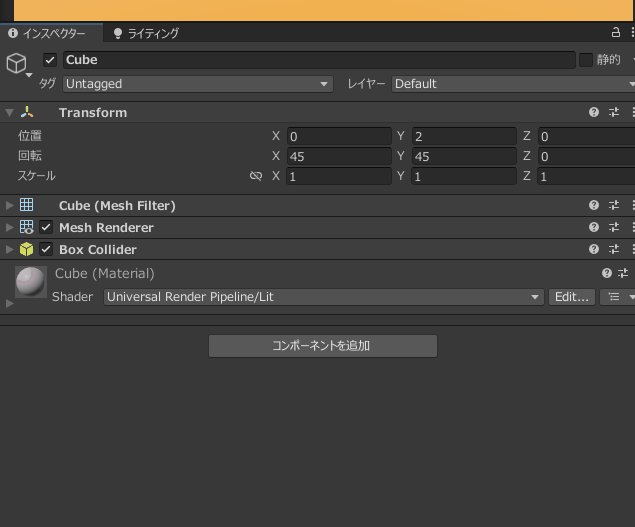
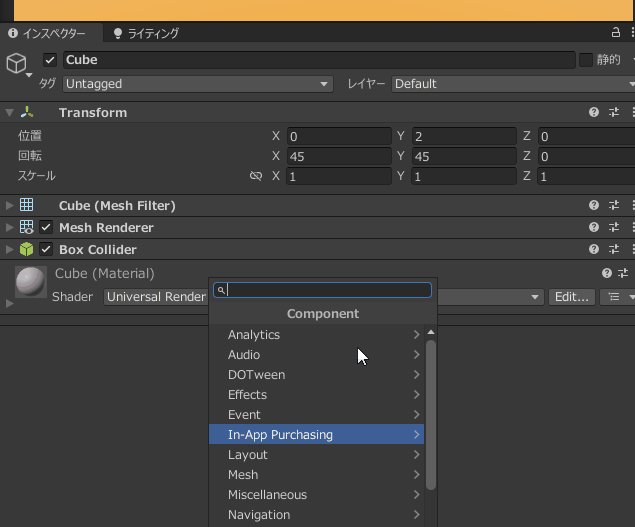
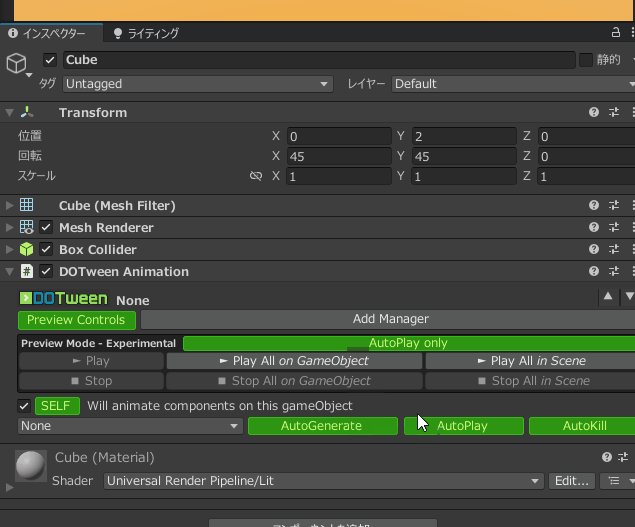
アニメーションさせたいGameObjectに、「DoTweenAnimation」というコンポーネントをアタッチするだけです。


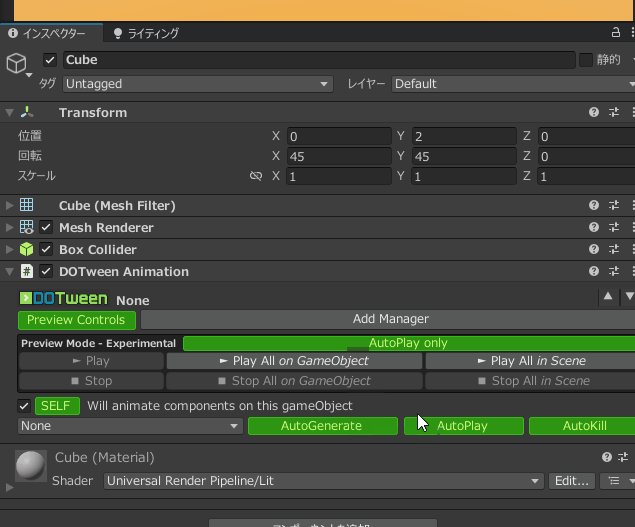
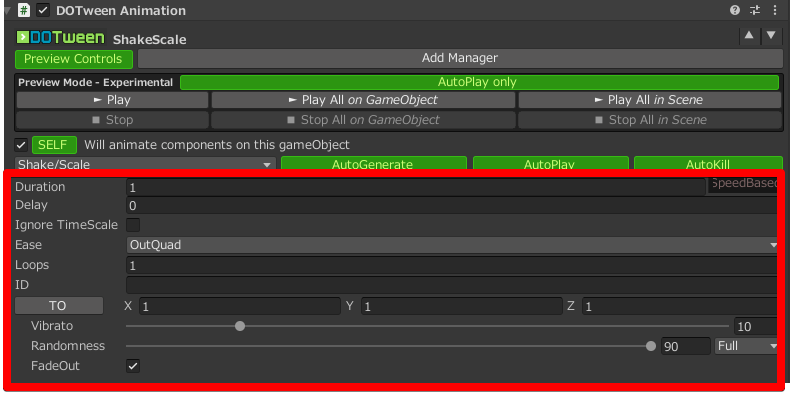
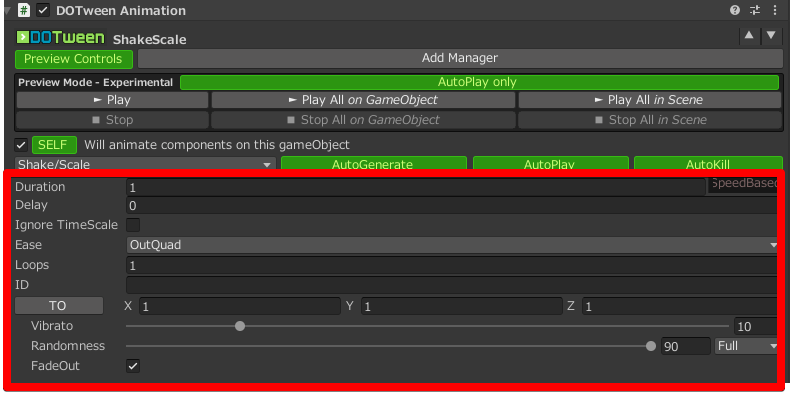
アニメーションの設定方法
まずは、何をアニメーションさせるかを決めます。
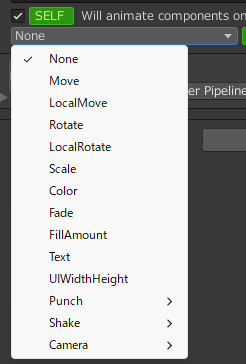
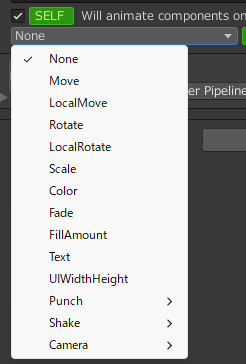
SELFの下にあるリストからどんなアニメーションをしたいかを選択します。


それぞれの動きで可能なものは以下の通りです。
| Animation Type | 説明 |
|---|---|
| Move/LocalMove | オブジェクトを指定した座標まで移動させます。 LocalMoveの場合は、移動する先の座標が、親オブジェクトを起点にしたポジションになります。 |
| Rotate/LocalRoatate | オブジェクトを指定した軸に回転させます。 LocalRotateの場合は、回転する先の軸が、親オブジェクトを起点にした回転軸になります。 |
| Scale/LocalScale | オブジェクトを指定したスケールサイズになるよう拡大/縮小させます。 LocalRotateの場合は、回転する先の軸が、親オブジェクトを起点にした拡大/縮小幅になります。 |
| Color | 指定した色にアニメーションします。透明度も変更出来ます。 3Dオブジェクトに使う場合、エディタでアニメーションを再生するとエラーになるので注意。 |
| Fade | 透明度だけをアニメーション。まあ、Colorでも同じことは出来る 3Dオブジェクトに使う場合、エディタでアニメーションを再生するとエラーになるので注意。 |
| FillAmount | UIのImageコンポーネントがある場合に使用可能。 塗りつぶし量をアニメーションさせます。 |
| Text | 指定した文字列を1文字づつ表示するアニメーションが可能です。 Scamble Modeを指定すると、ランダムな文字列を表示しなから1文字づつ表示することが出来ます。 |
| UIWidthHeight | UI上のオブジェクトの縦横の長さをアニメーションさせます。 個人的には、Scaleで事足りる気がしていて、あまりこのメソッドの使い所のイメージがついてない...。 |
| Punch | ビヨンビヨンした弾性のある往復運動のイメージ。 Position、Rotation、Scaleをアニメーション出来る。ボタンアニメーションと相性が良い。 アニメーションを開始したTransformに必ず戻ってきます。 |
| Shake | ランダムに揺れ動くイメージ。 Position、Rotation、Scaleをアニメーション出来る。カメラと相性が良い。 アニメーションを開始した状態からTransformの値が変わることがあります。 |
| Camera | カメラコンポーネントがアタッチされている必要があります。 カメラのAspect(縦長/横長に引き伸ばし)、FieldOfView(ズームイン/ズームアウト)、Rect(領域を狭める)アニメーションが可能です。 テレビっぽい演出が出来て楽しいです。 |
アニメーションのイメージが付きづらいものだけ、GIFにしました。


















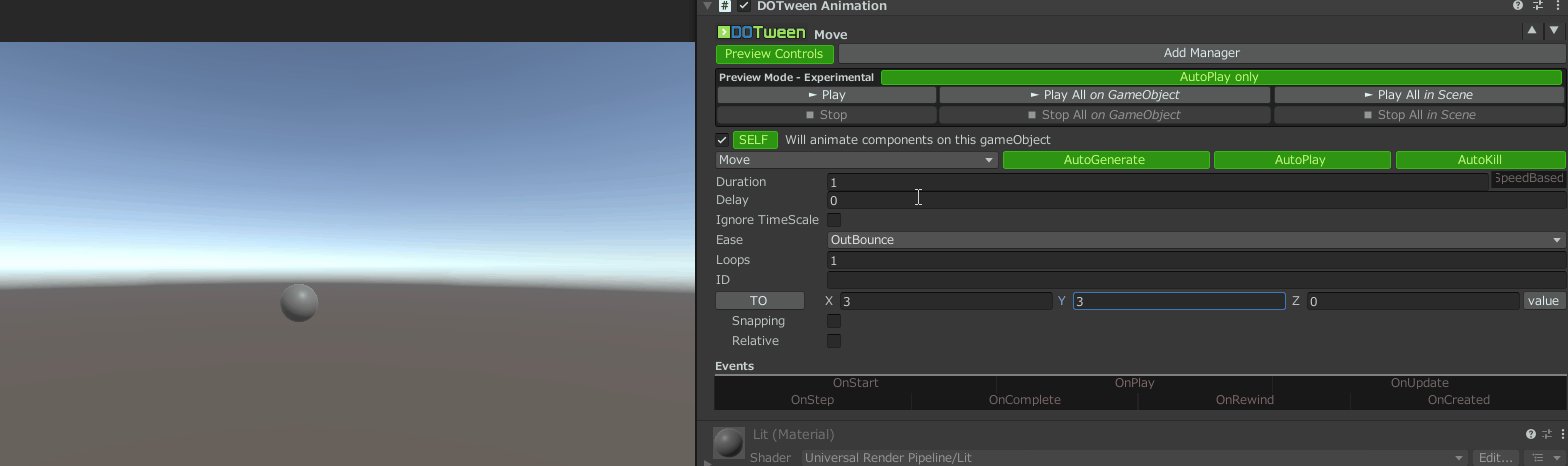
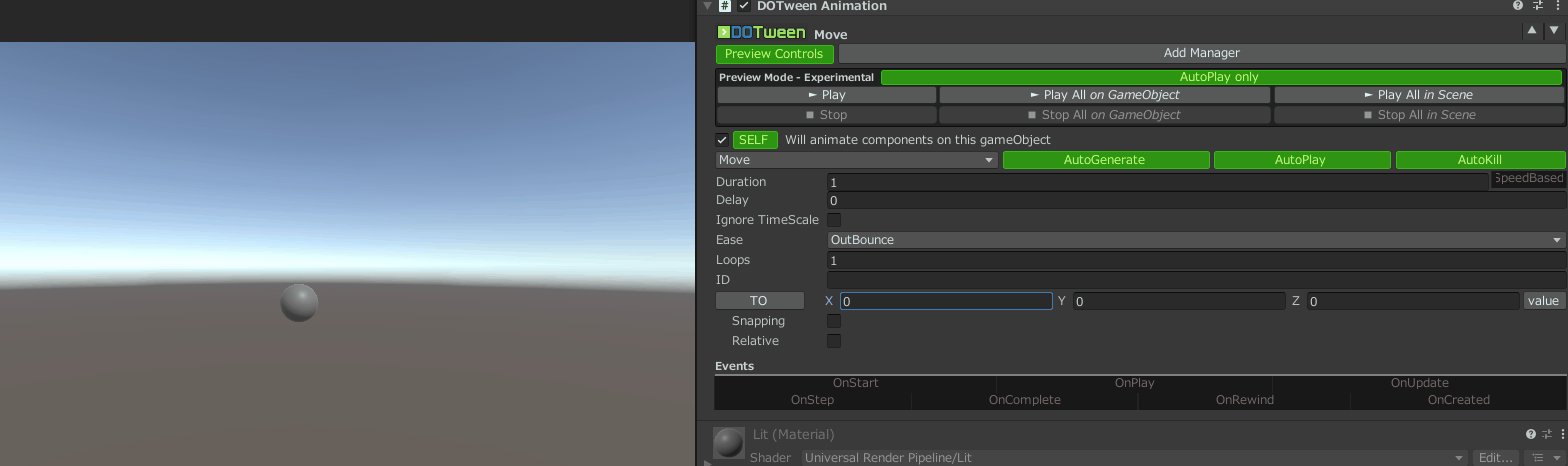
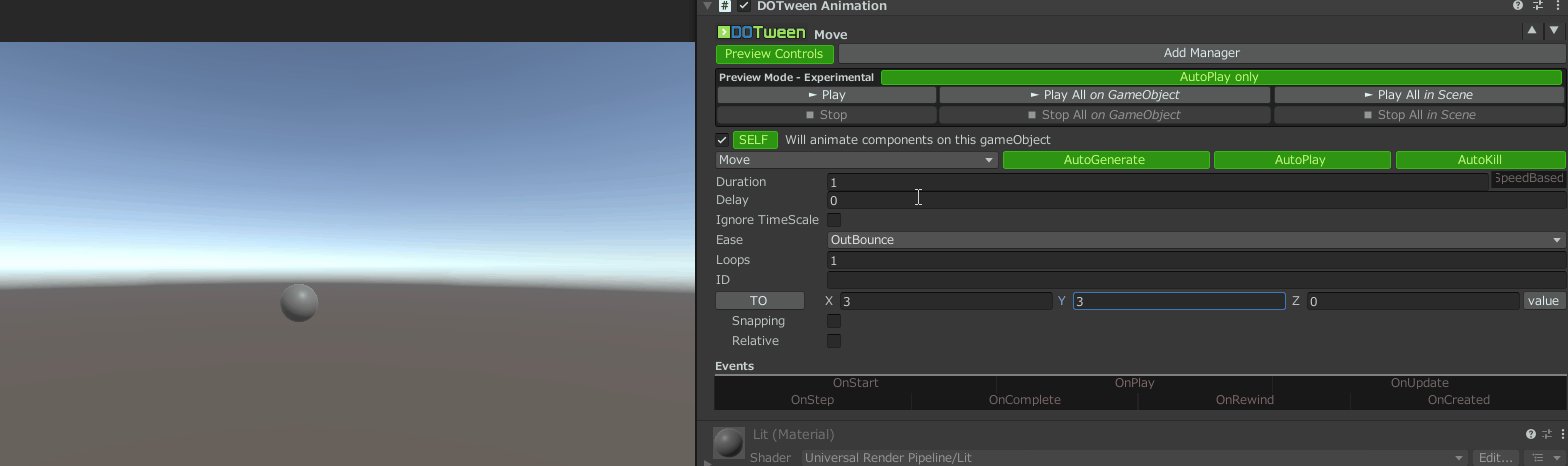
次にアニメーションの設定方法です。
とても直感的で使いやすいです。


共通の設定項目については以下の通りです。
| 設定項目 | 説明 |
|---|---|
| Duration | アニメーションの掛かる時間(秒) |
| Delay | アニメーションを開始するまでのディレイ時間(秒) |
| IgnoreTimeScale | TimeScaleを無視してアニメーションさせるかのフラグ。 たとえばポーズ画面中で、ゲーム内の時間を止めているときでも、 アニメーションさせるときなどに使う。 |
| Ease | アニメーションをさせる2点間をどのように補間するかを決める。 よく分からなければ、等速直線運動ならLinear、動きにメリハリ付けたいときはOutQuadを選ぶのがオススメ。 |
| Loops | アニメーションのループ回数。 -1を指定すると無限ループ。 Resetは、アニメーション終了後、アニメーション開始時点に状態を一瞬で戻して再度アニメーションさせる。 YoYoは、アニメーション終了後、アニメーション開始時点に戻るようにアニメーションさせる。 |
| ID | 複数のDoTweenのアニメーションのどれを再生するかを指定するときのキーワード。 たとえば、IDに”Jump”としておき、スクリプトを DOTween.Play("Jump");のように書くと、JumpというIDを持ったアニメーションだけが再生される。 |
| TO/FROM | ボタンを押すと切り替えられる。 アニメーションの開始/終了時点いずれの値をセットするかを切り替える。 |
また、1つのGameObjectに対して複数のDOTweenAnimationコンポーネントをアタッチすることも出来ます。
ディレイを掛ければ、Sequence(アニメーションをつなげる)っぽい動きも可能です。


ただ、Join(回転しながら移動する、みたいな複数のアニメーションを同時に動かす)は出来ませんでした。
(やり方分かる人がいればコメントください...!)
DoTweenAnimationは、シンプルなアニメーションをつけるのに適した機能であって、複雑なアニメーションを指定するには、あまり適していないとは思います。
アニメーション実行時のイベント設定方法
通常のDoTweenの使い方と同様にアニメーション実行時にイベントを発行することもできます。
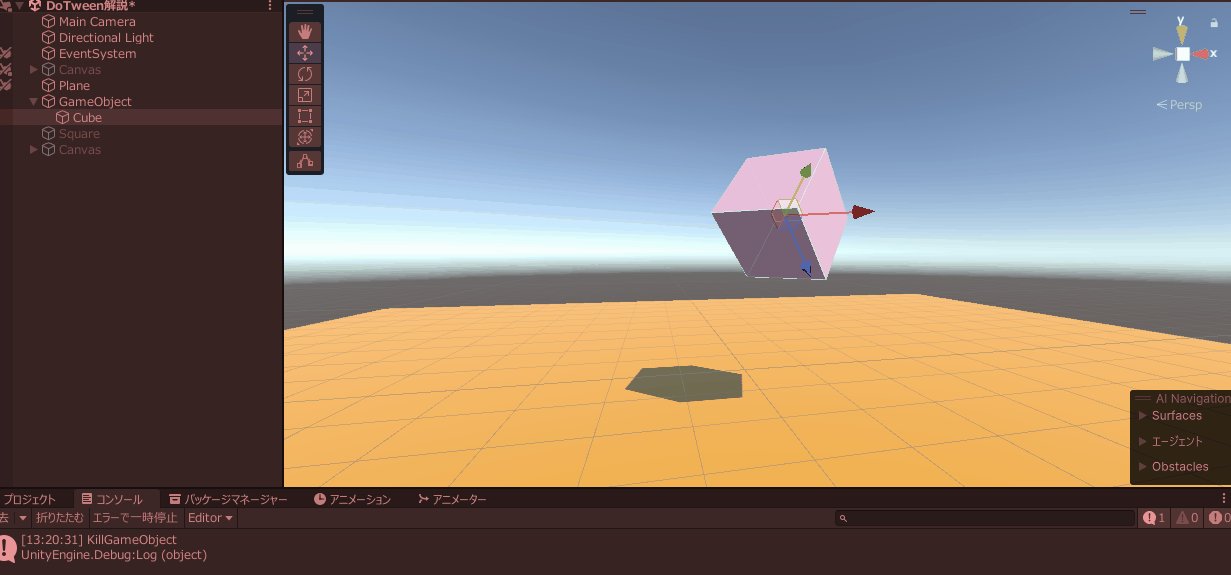
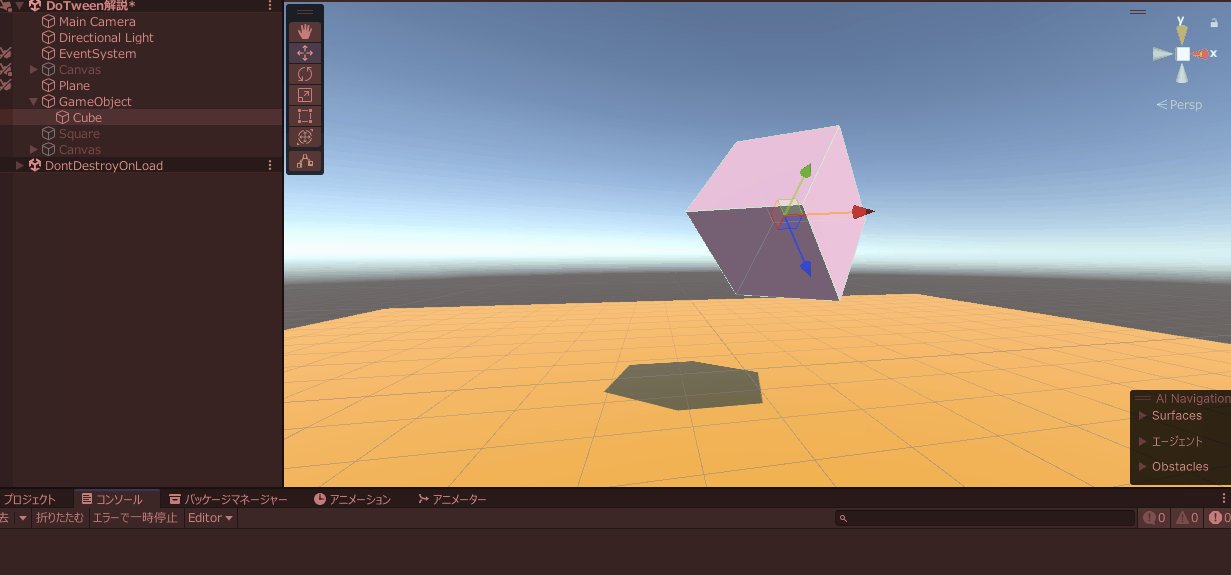
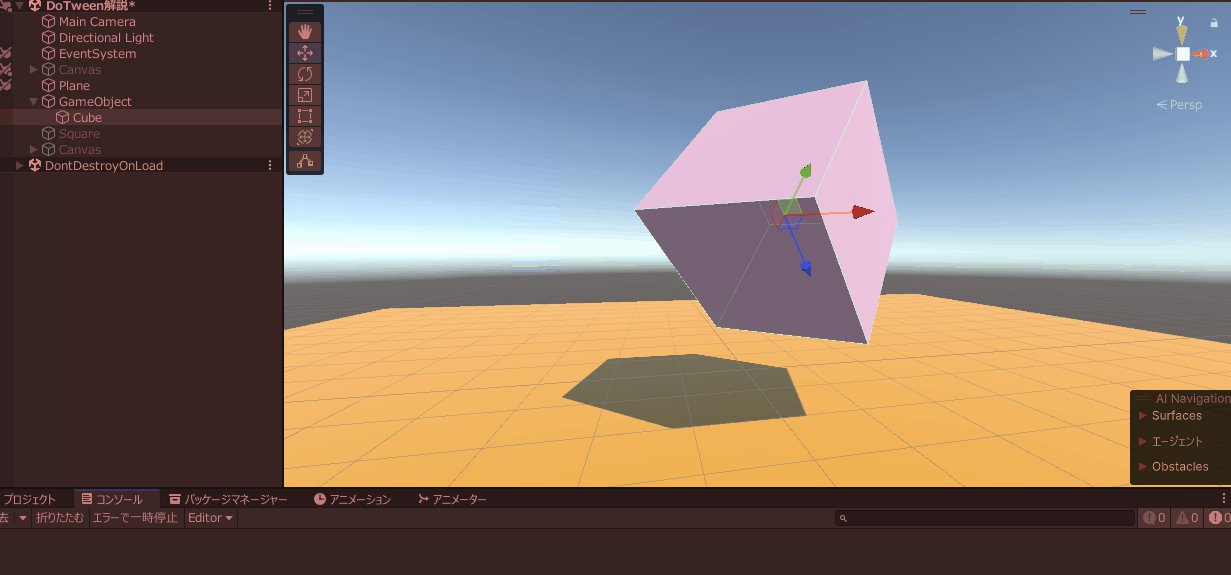
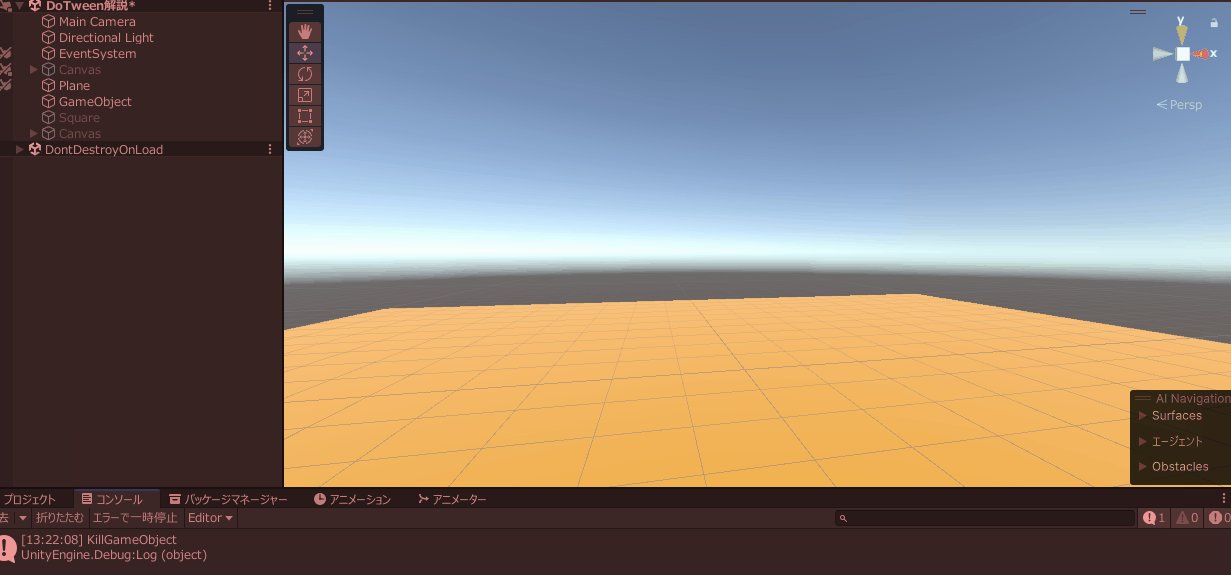
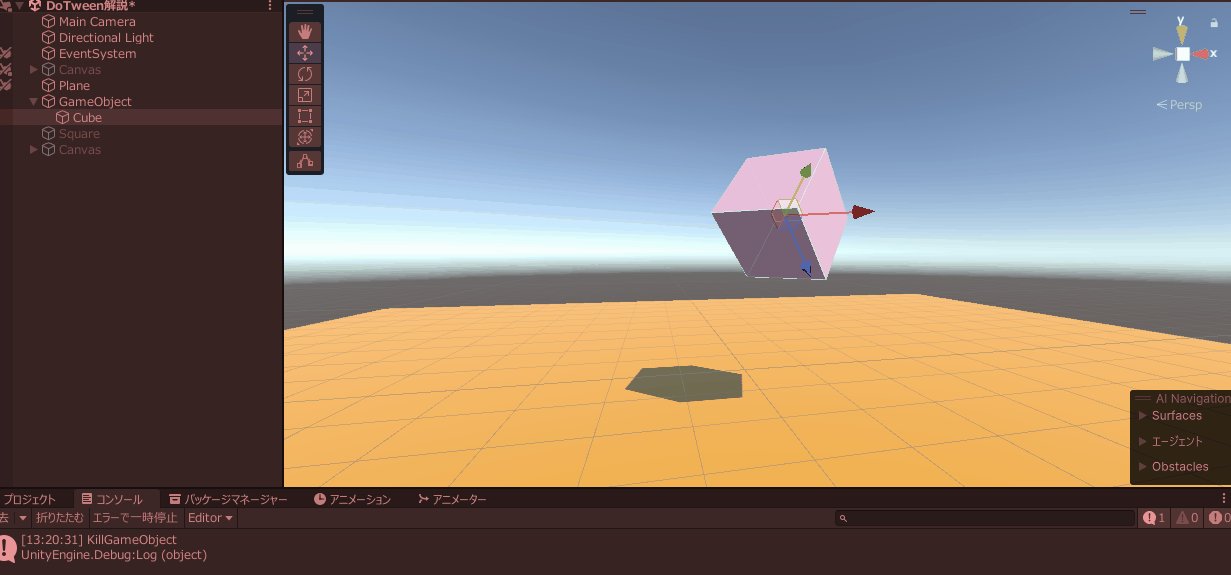
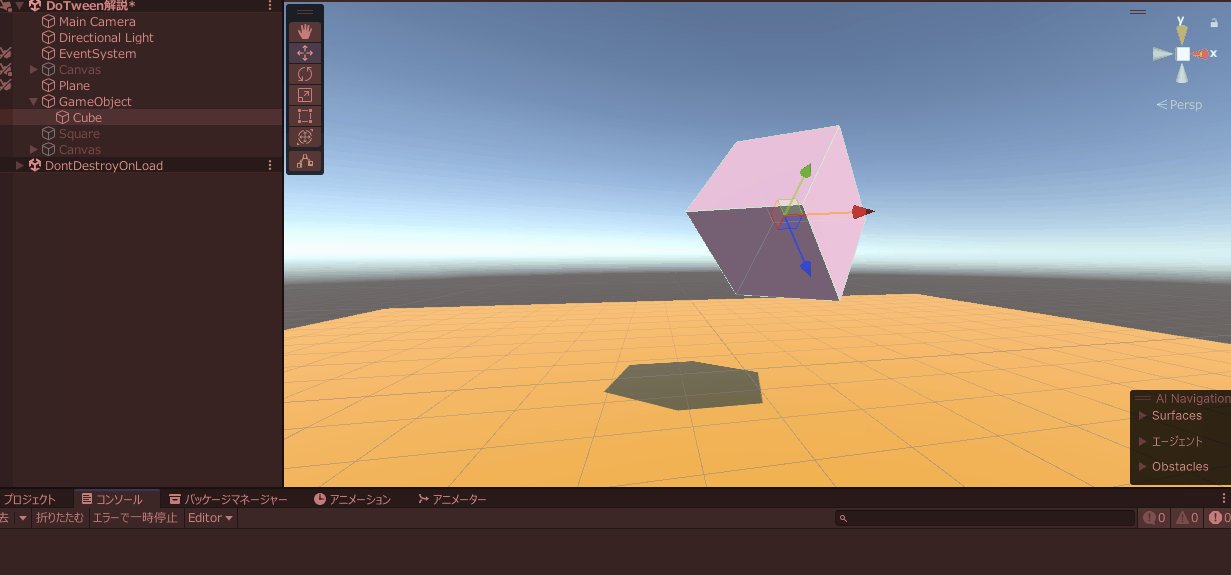
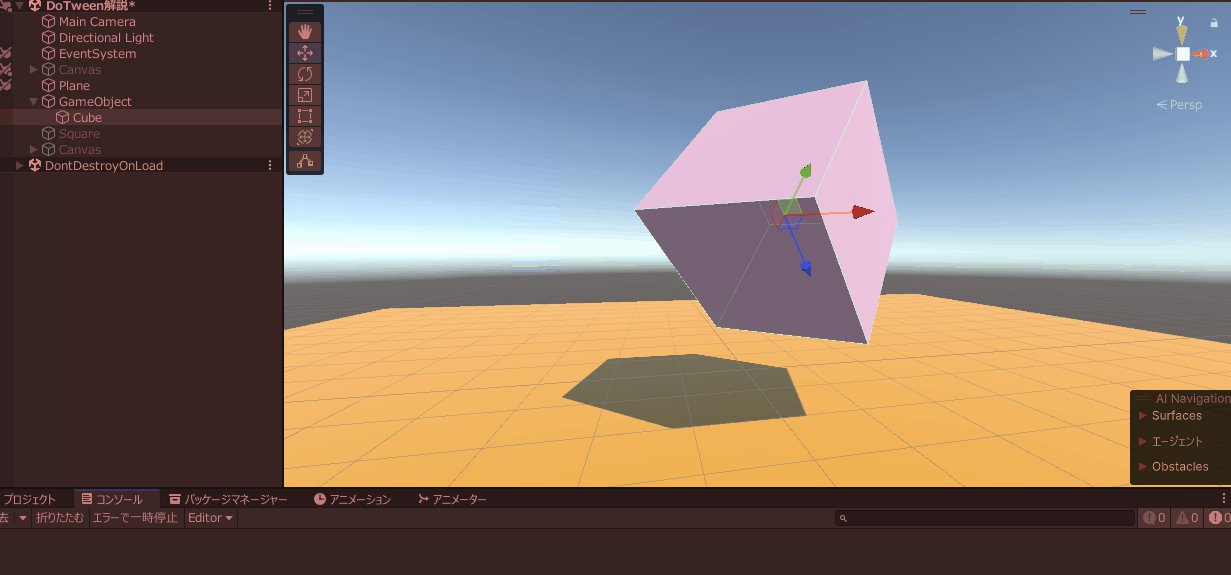
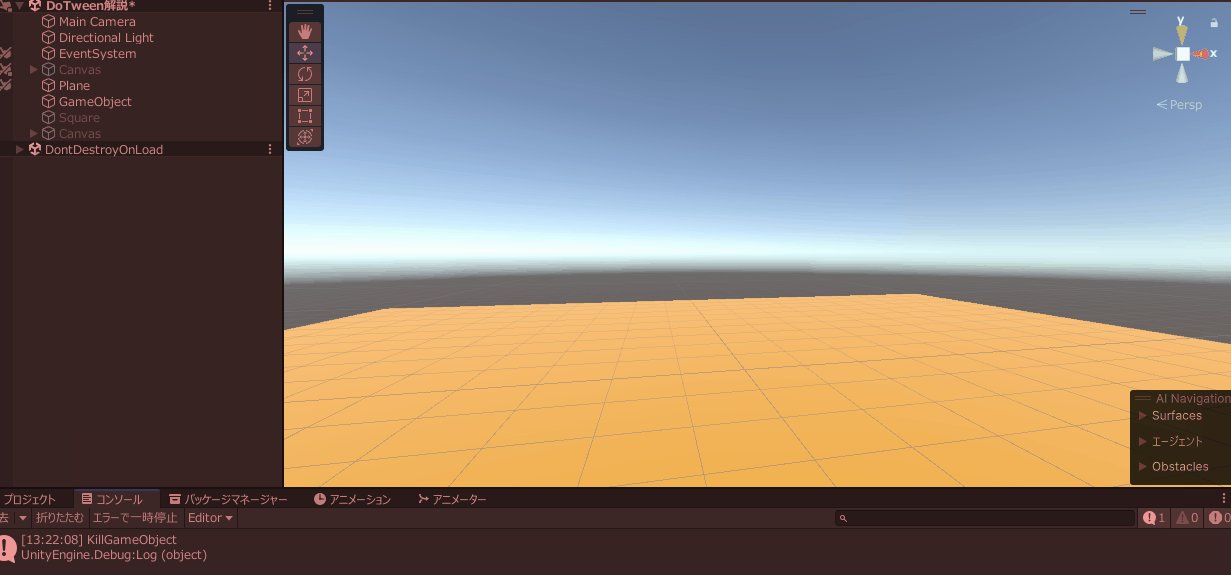
たとえばアニメーションが完了した後に、オブジェクトをDestroyしてログを表示してみます。
以下のスクリプトを作って、適当なGameObjectにアタッチします。
using DG.Tweening;
using UnityEngine;
public class TestDoTween : MonoBehaviour
{
public void KillGameObject()
{
Debug.Log("KillGameObject");
Destroy(gameObject);
}
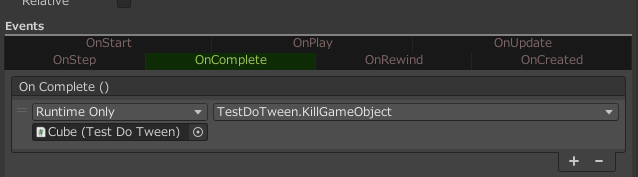
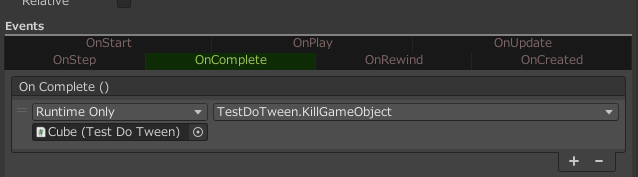
}次に、DoTweenAnimationコンポーネント内のEventで、OnCompleteを選択して先ほど作ったスクリプトのメソッドを設定します。


これで実行すると...


アニメーションが完了(OnComplete)後にオブジェクトが消えてログが出ました!
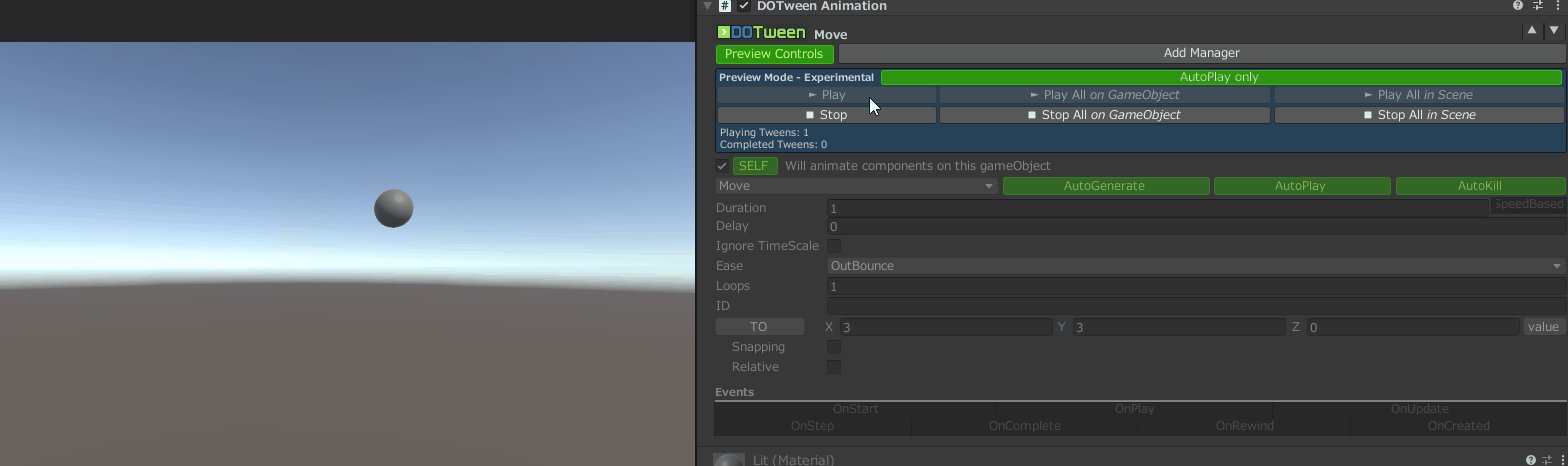
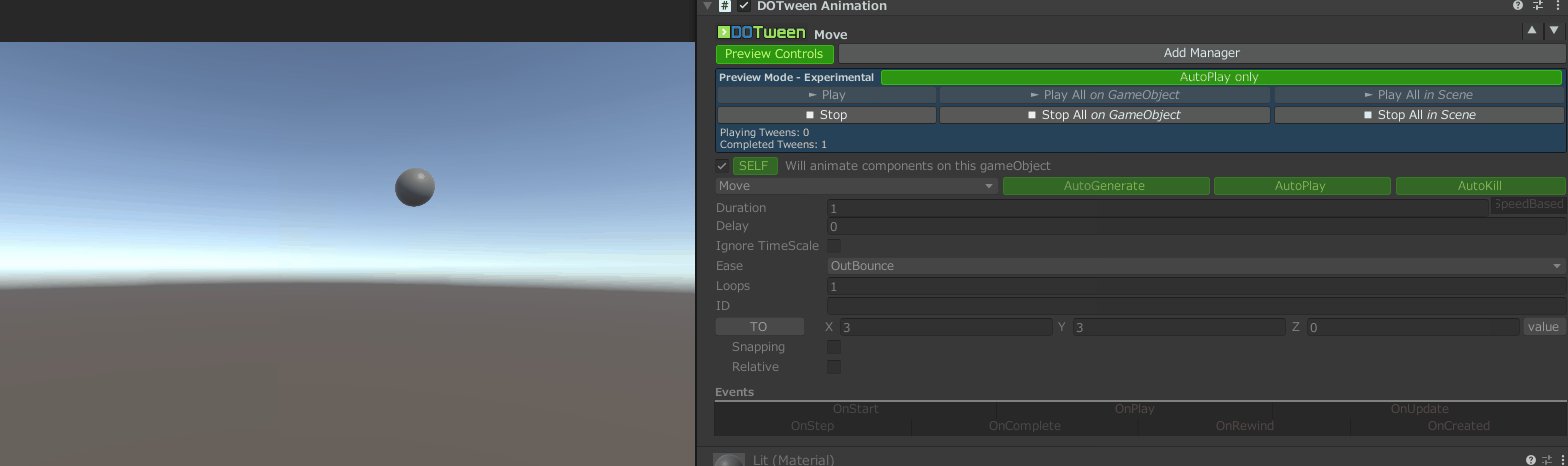
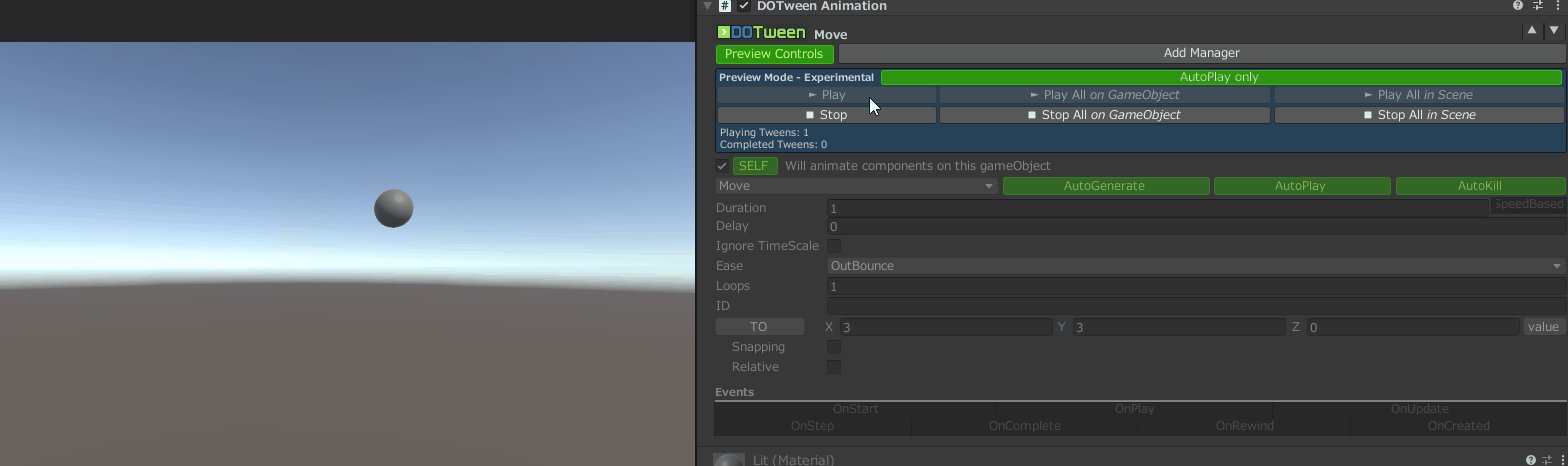
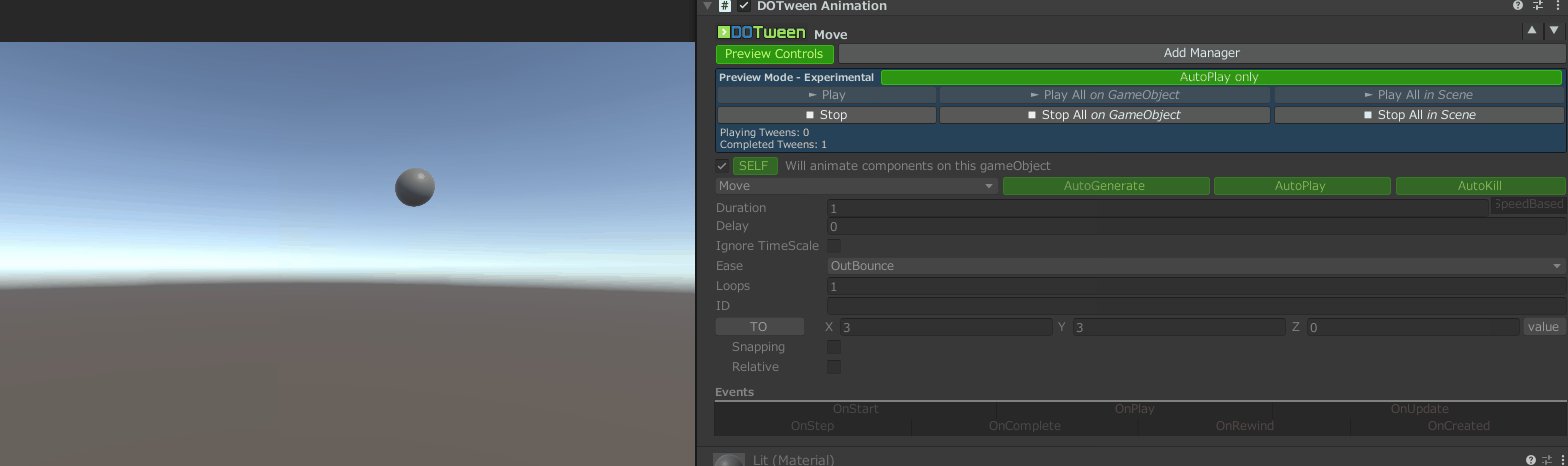
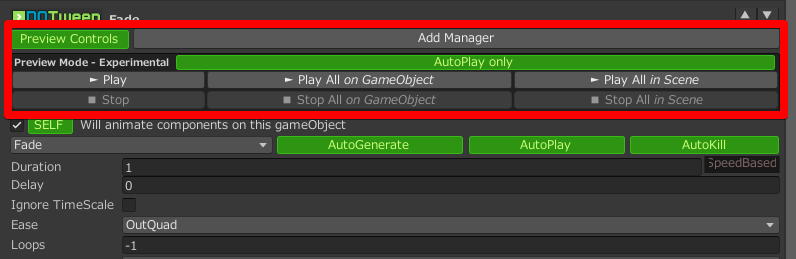
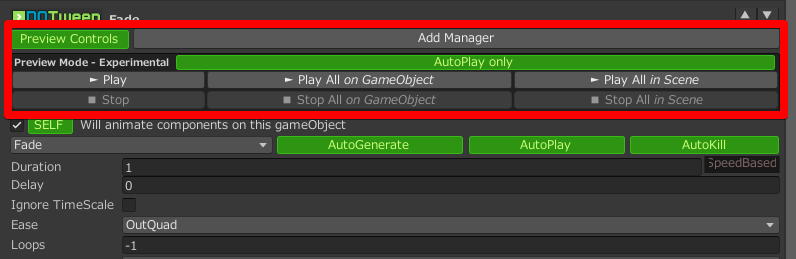
アニメーションの確認方法
アニメーションの動きをエディタ内で確認するには、Previe Modeのボタンを押すだけです。
簡単ですね。


Playボタンを押せば、特定のオブジェクトだけのアニメーションを再生出来ます。Play All on GameObjectを押すと、複数のDOTweenコンポーネントを動かす事ができます。Play All in Sceneを押すと、シーン内のすべてのDOTweenコンポーネントを動かす事ができます。
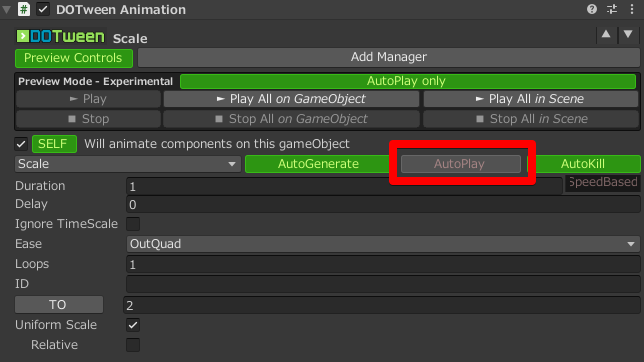
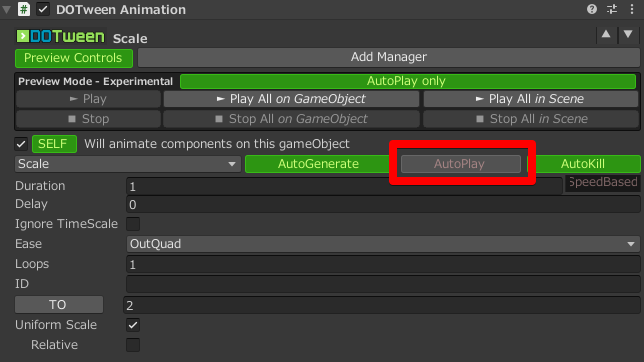
また、このAutoPlayがついていると、Startのタイミングでアニメーションが始まるので、Start時にアニメーションを開始させたくない場合はOFFにしておきましょう。


スクリプトからDoTweenAnimationのアニメーションを開始する場合は以下のように記述します。
DOPlayがアニメーションを開始するメソッドです。
using DG.Tweening;
using UnityEngine;
public class KickDoTween : MonoBehaviour
{
public DOTweenAnimation doTweenAnimation;
public void KickAnimation()
{
doTweenAnimation.DOPlay();
// (参考)DoTweenAnimationでIDを指定している場合は以下のように書く
// DOTween.Play("IDで指定している文字列");
// (参考おわり)
}
}有料版機能解説② TextMeshProのDoTextの使い方
導入方法
TextMeshProをDoTweenで使用するには事前にSettingを行う必要があります。
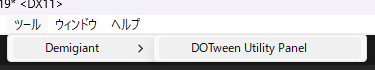
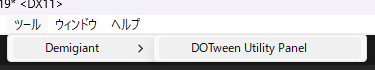
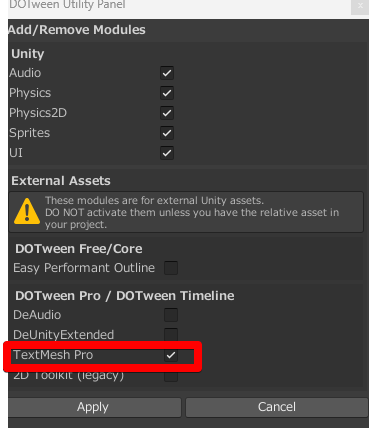
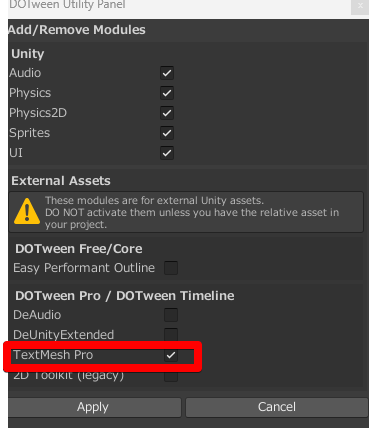
画面上部の、ツール > Demigiant > DOTween Utility Panel を選択してください。


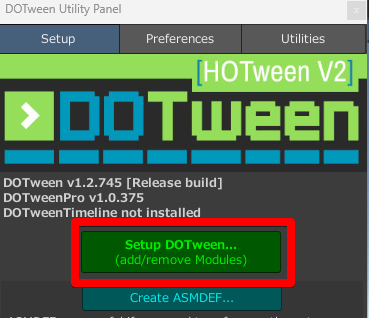
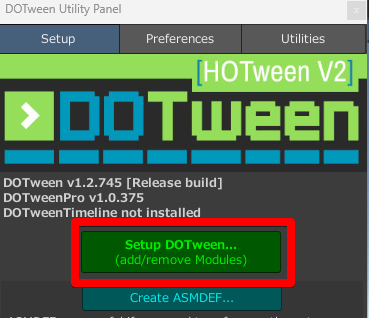
「SetUp DOTween」ボタンを選択。


TextMesh ProをチェックしてApply。


これで準備はOKです。
TextMeshProのアニメーションのサンプル
TextMeshProでもレガシーTextでもやれることは変わりません。上述したDoTweenAnimation機能を使う場合は、TextMeshProのついているGameObjectにDoTweenAnimationをアタッチするだけでOKです。
スクリプトからTextMeshProにアクセスする場合は、たとえば以下のように記述します。
TextMeshProコンポーネントがアタッチされているGameObjectにこのスクリプトをアタッチしてください。
using DG.Tweening;
using TMPro;
using UnityEngine;
public class DoTweenAnimatorTMP : MonoBehaviour
{
void Start()
{
TextMeshProUGUI tmpro = GetComponent<TextMeshProUGUI>();
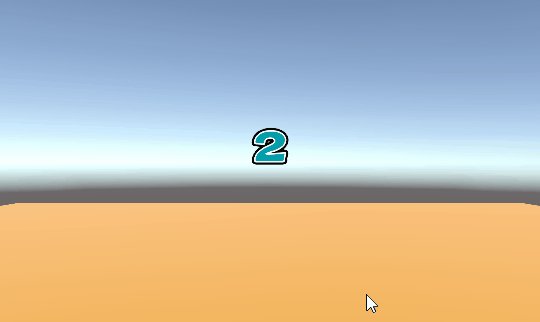
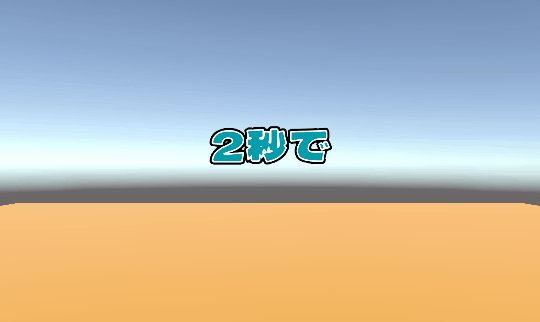
tmpro.DOText("2秒で文字送りします", 2f).SetEase(Ease.Linear);
}
}


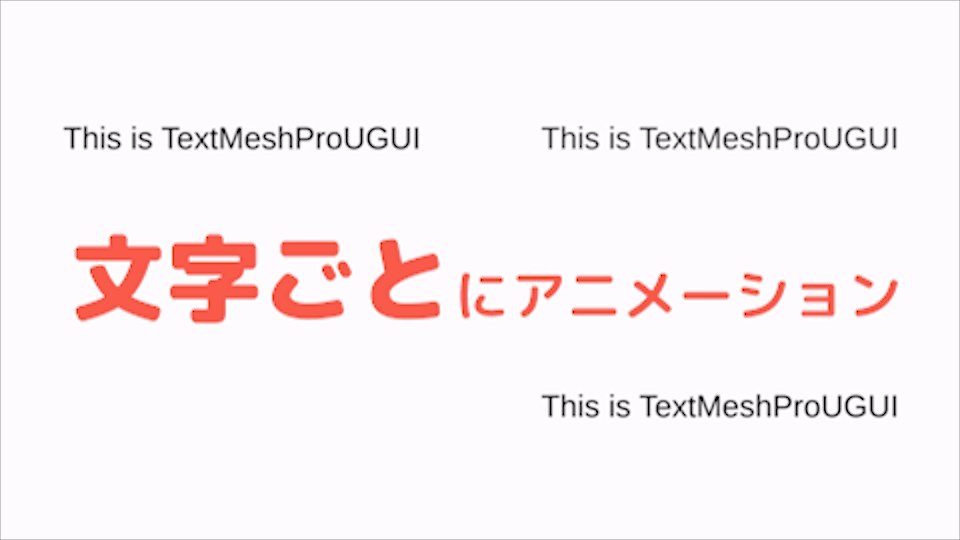
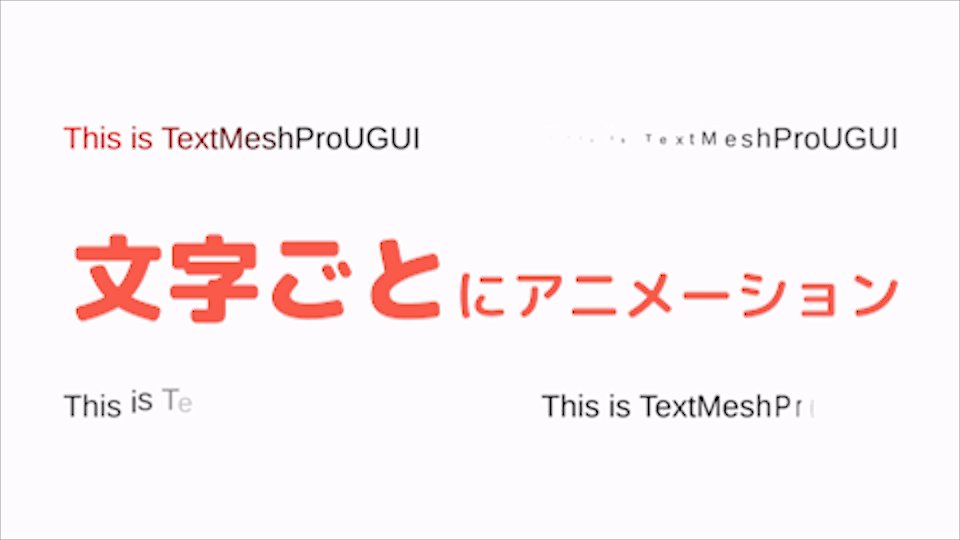
また、これはDoTweenAnimation機能では出来ないのですが、DOTweenTMPAnimatorという、TextMeshProを動かす専用のクラスがあります。
たとえば、以下のスクリプトをTextMeshProのオブジェクトにアタッチすると...
using DG.Tweening;
using TMPro;
using UnityEngine;
public class DoTweenAnimatorTMP : MonoBehaviour
{
void Start()
{
TextMeshProUGUI tmpro = GetComponent<TextMeshProUGUI>();
DOTweenTMPAnimator tmproAnimator = new DOTweenTMPAnimator(tmpro);
for (int i = 0; i < tmproAnimator.textInfo.characterCount; i++)
{
tmproAnimator.DOColorChar(i, Color.blue, 2f).SetDelay(i * 0.1f);
}
}
}


DOTweenTMPAnimatorについては、他にもいろんなことが出来ます。
DOTweenTMPAnimatorについては、以下のサイトの解説が素晴らしいのでそちらを見てください。


有料版機能解説③ Path機能の使い方
導入方法
こちらはPathに沿って動かしたいGameObjectに、DOTweenPathというコンポーネントをアタッチするだけです。


Pathの設定方法
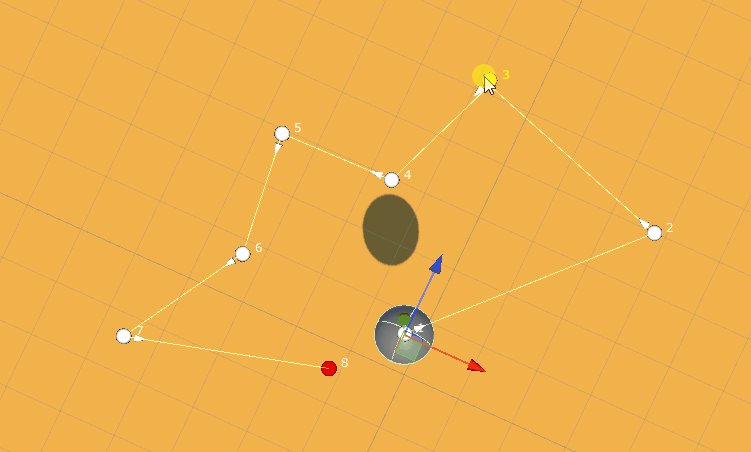
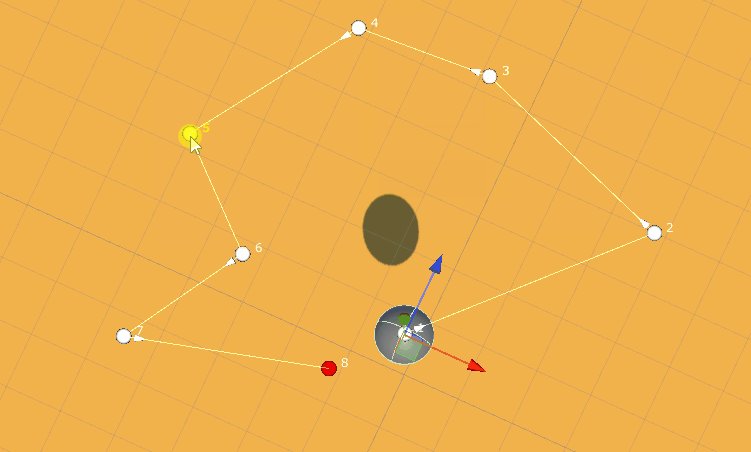
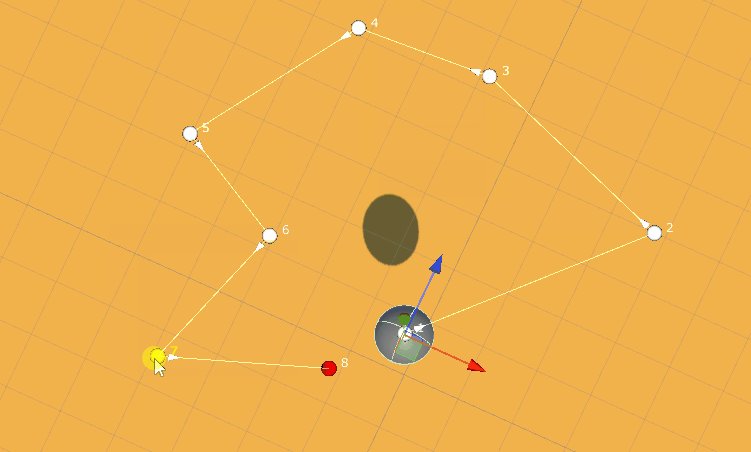
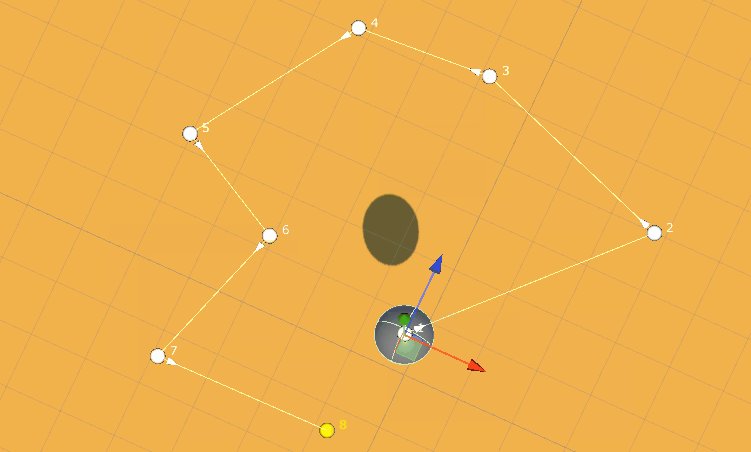
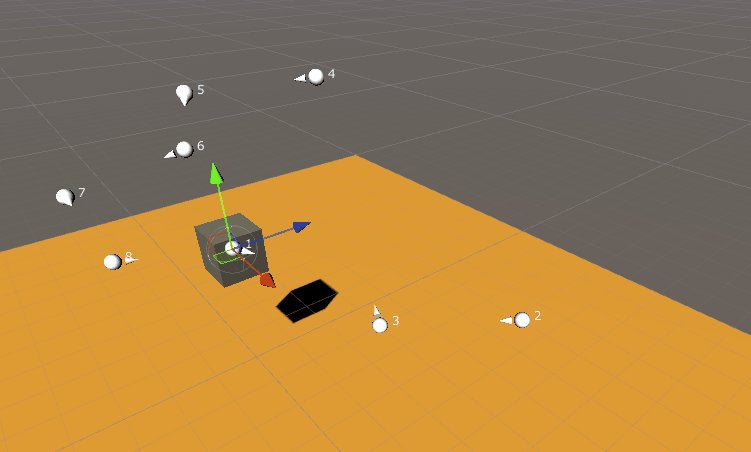
Pathを設定するには、Ctrl+Shiftを押しながら、パスのつなぎ目となる位置をクリックしていくだけです。
非常に直感的に操作できます。


置いたパスを動かして修正することも出来ます。


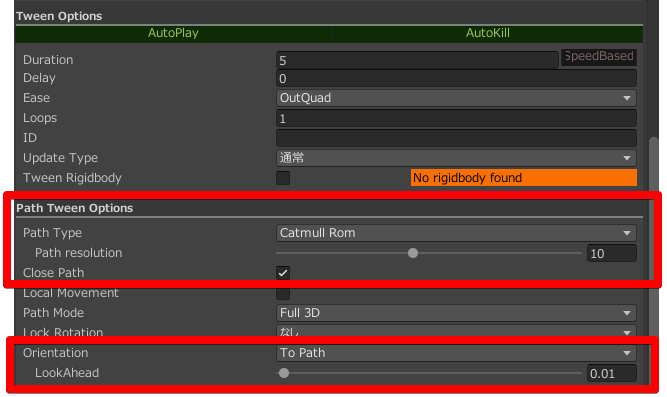
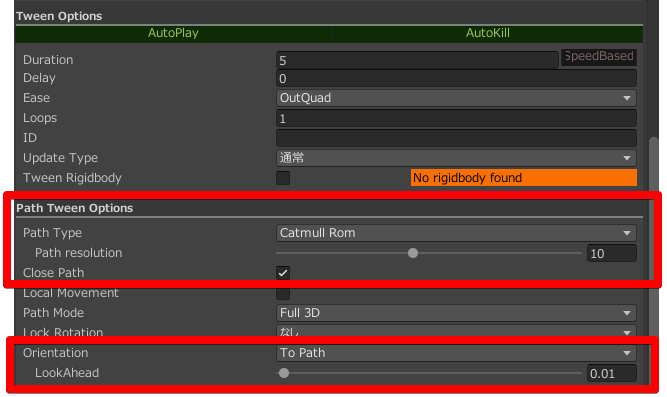
また、特に設定を考慮すべき項目が3つあります。Path Type、Close Path、Orientationです。


まず、PathTypeがリニアの場合、直線になります。
PathTypeがCatmull Romの場合は、流線的な動きが可能です。


Pathを始点と終点でループさせたい場合は、ClosePathにチェックを入れるとパスが閉じます。


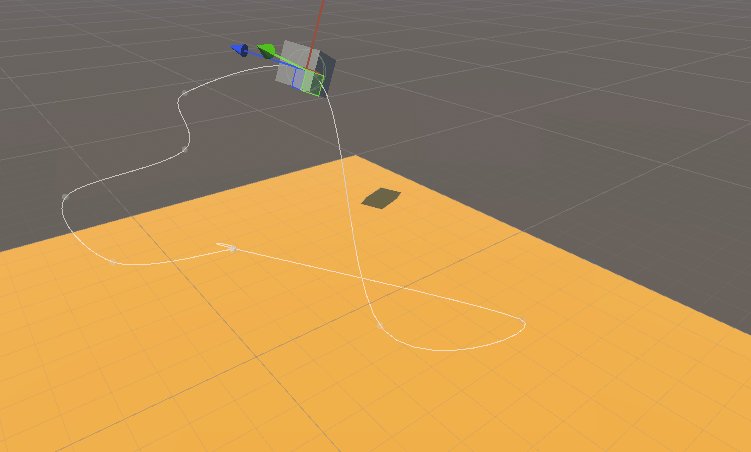
Orientationは、Pathの進行方向にオブジェクトを向けるか、向きはそのままにするか、を決定します。
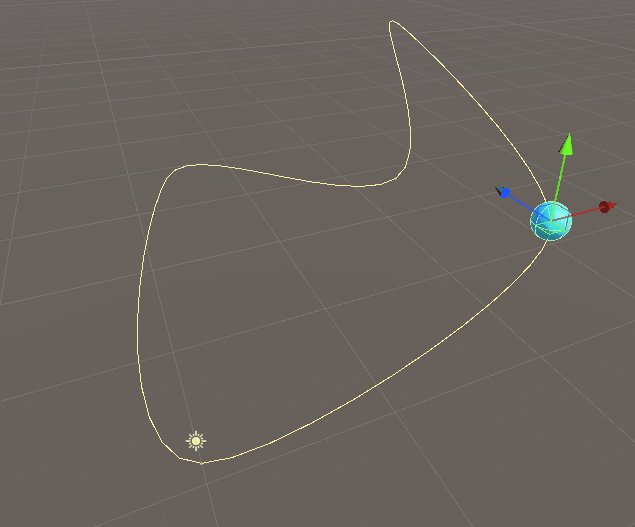
OrientationをToPathにした場合、以下のGIFのようにPathの進行方向に向かって向きが回転します。
キャラクターや乗り物を動かす場合に有用ですね。


まとめ
以上、DoTweenProで出来る機能の解説でした。
無料版でも困らないけど、有料版だとかゆいところに手が届く、そんな塩梅になっていて上手く出来ているなと思い、関心しました。
開発効率を上げてくれるので、ある程度DoTweenに慣れてきたら、有料版を検討してみてはいかがでしょう。
それでは素敵なゲーム制作ライフを!
















コメント
コメント一覧 (3件)
[…] DoTweenPro(有料版)でプログラムを書かずにアニメーションを実装しよう […]
[…] 【Unity】DoTween Pro版と無料版の違いを徹底解説! […]
[…] アニメーションの実装をお手軽にできるライブラリ。詳しくはこちらで解説しています。 […]