このページでは、Boothにて販売中の、Easy Custom VFX・UIのセットアップ方法を解説しています。
基本コンセプト
詳しくはこちらのNote記事にて解説している通りです。
「大量の演出の構成要素を用意したので、組み合わせてリッチな画面演出をカスタムして作ろう!」
というコンセプトです。
もちろんそのまま使っていただいても良いですが、いろいろな要素を組み合わせることで、よりリッチな演出が作れると思います!
公式Discordにて、組み合わせ例や、シェーダーのカスタム例を随時共有していきますので、よければ参加ください!
招待URLは製品版アセットのファイルに記載しています。
動作環境
Render Pipeline
・URP/Builit-In
URP、Built-Inって何?という方はこちらの記事で解説しています。

2024年5月時点、Built-In、HDRPに対応していませんのでご留意ください。
2024/6/9(v1.02)からBuilit-In/URPに対応します。HDRPには非対応です。
2Dテンプレート、3Dテンプレートいずれも動作しますが、一部エフェクトを3Dプロジェクトで使用する場合、シェーダーの修正が必要です。具体的な修正手順は各使用方法の項にて説明しています。
動作確認を行った環境
・Unity 2022.2.19
・Unity 2022.3.18
・Unity 2022.3.20
・Unity 2022.3.28
・Unity 2023.3.2
各フォルダに入っているもの
| フォルダ | 入っている内容 |
|---|---|
| CommonSubShaderGraph | Shader Graphを作成する際によく使用する、汎用的なサブグラフが入っています。 |
| DemoScene | 本アセットで使用可能なエフェクト・画面効果のサンプルを確認出来ます。 |
| Effect | 一番メインのフォルダです。 スプライトの加工、全画面演出、Overlay演出、パーティクル、LineRendererの加工用のシェーダー・マテリアルが入っています。 |
| SampleFonts | デモシーンで使用しているサンプルのフォントが入っています。 「MPLUS2-Medium SDF_ASCII」は、ASCII文字(数字・アルファベット)のみ使用出来ます。 「MPLUS2-Medium SDF_JapaneseChara」は、日本語に対応しています。 フォントのライセンスについては、「FontsDocument」を確認ください。 |
| Scripts | スクリプトファイルを格納しています。 |
| ShaderScripts | Shader GraphのCustomFunctionで使用するための、HLSLファイルを格納しています。 |
| Textures | パーティクルなどで使用しているテクスチャです。 いずれのテクスチャも利用規約の範囲で使用していただいて問題ありません。 |
| Transition | トランジッション演出に使用する、シェーダー、マテリアルが含まれています。 |
| UtilityTool | 波線・ジグザグ線作成ツールが入っています。豪華おまけです。 こちらで使用方法を解説しています。 |
アセットの使用方法
(1)インストール方法・まずはここから!
★Builit-Inのみ対応必要 説明はじまり(URPの場合はスキップ)★
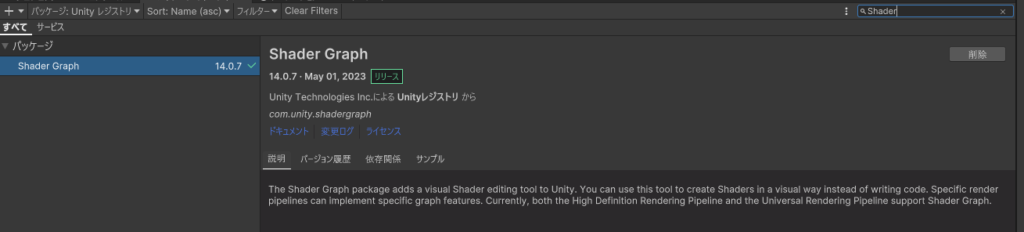
Builit-Inの場合はアセットのインストール前に、「Shader Graph」のパッケージをインストールしてください。
やり方は、パッケージマネージャーで、「Unityレジストリ」を選択して、ShaderGraphと検索して出てきたパッケージをインストールしてください。

★Builit-Inのみ対応必要 説明おわり★
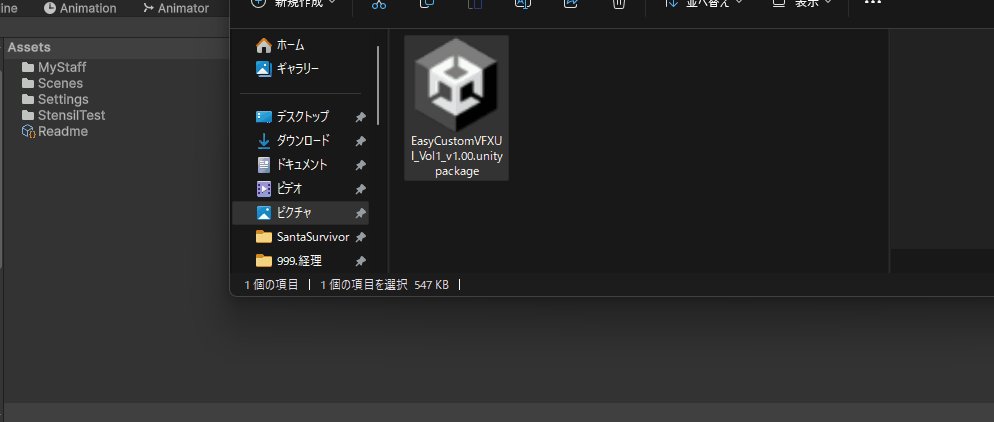
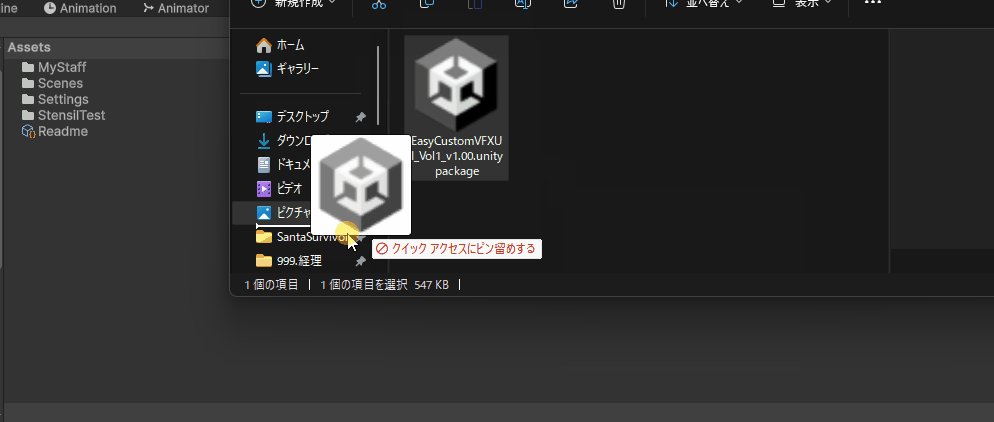
アセットをプロジェクトにインストールするには、ダウンロードファイルに含まれるパッケージファイルを、Unityのプロジェクトビューにドラッグアンドドロップするだけです。

Unity側で解凍作業が始まるのでしばらくまってください。ファイルサイズが大きいので、解凍には結構な時間がかかります。そこそこ良いPCでも5分くらいかかると思います。お茶でも飲んで、気長に待ってくださいね!
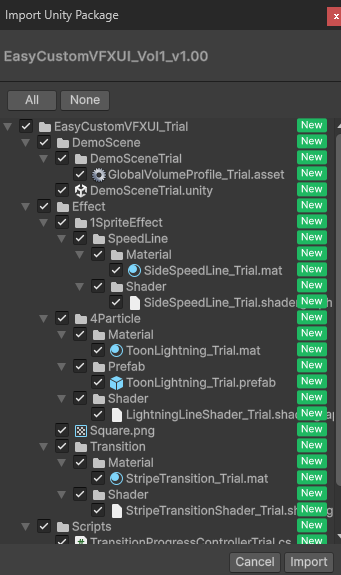
解凍が終わると、以下のようなポップアップが出てきます。その後右下のImportボタンを押すとImport処理が始まります。こちらも時間がかかります。こちらも気長に(以下略)。

DemoSceneを確認
インポートが完了したらまずは、DemoSceneフォルダ内のシーンを見ていただくことを推奨してます。
DemoSceneフォルダ内のシーンを見ていただくことで、このアセットを使って出来ることのイメージを確認することが出来ます。DemoSceneは、以下のフォルダ分けとなっています。
| フォルダ | シーン名 | 入っている内容 |
|---|---|---|
| Effect | BGParticleSampleScene | 主に背景効果として使用する想定のパーティクルサンプル。 |
| FrontParticleSampleScene | 主にUIなどの画面の前面で使用する想定のパーティクルサンプル。 | |
| FullScreenEffectDemoScene | 画面全体での演出に使用するを想定したサンプル。 | |
| OverlayEffectScene | 画面自体を加工する(ポストプロセス的)効果のサンプル。 使用するにはプロジェクト側の設定を事前に行う必要があります。DemoSceneも設定を行うまで正しく表示されない可能性があります。 設定方法は以下から確認してください。 ・2Dの場合:OverlayEffect(2D)の使用方法 を参照してください ・3Dの場合: 新規にシーンを作成して動作を確認してください。 セットアップ方法は、OverlayEffect(3D)の使用方法 を参照してください | |
| LinendererEffectDemoScene | Linendererオブジェクトに使用する想定のマテリアルを使用したサンプル。 | |
| SpriteEffectDemoScene | スプライトに掛けることを想定したマテリアルのサンプル。 | |
| UIEffectDemoScene | UI演出での使用を想定したマテリアルのサンプル。 | |
| Timeline | ChargeBeam | 複数の構成要素を集めて作成したTimelineを使った演出サンプル。 ビーム発射演出例。 |
| CutIn | 複数の構成要素を集めて作成したTimelineを使った演出サンプル。 カットイン演出例。 | |
| Transition | TransitionSample | トランジッション(画面遷移)で使用することを想定したマテリアルサンプル。 |
★Builit-Inの場合の説明 はじまり(URPの場合はスキップ)★
Builit-Inのポストプロセスの設定は本アセットに含んでいません。
Builit-Inの場合、ポストプロセスの設定を行うためにパッケージマネージャーからパッケージをインストールして、シーンにセットする必要があります。
特に、パーティクルのエフェクトは、ポストプロセスがないと、物足りない見た目になってしまいます。
Builit-Inでのポストプロセスの設定方法はこちらの記事で解説していますので、設定ください。
★Builit-Inの場合の説明 終わり★
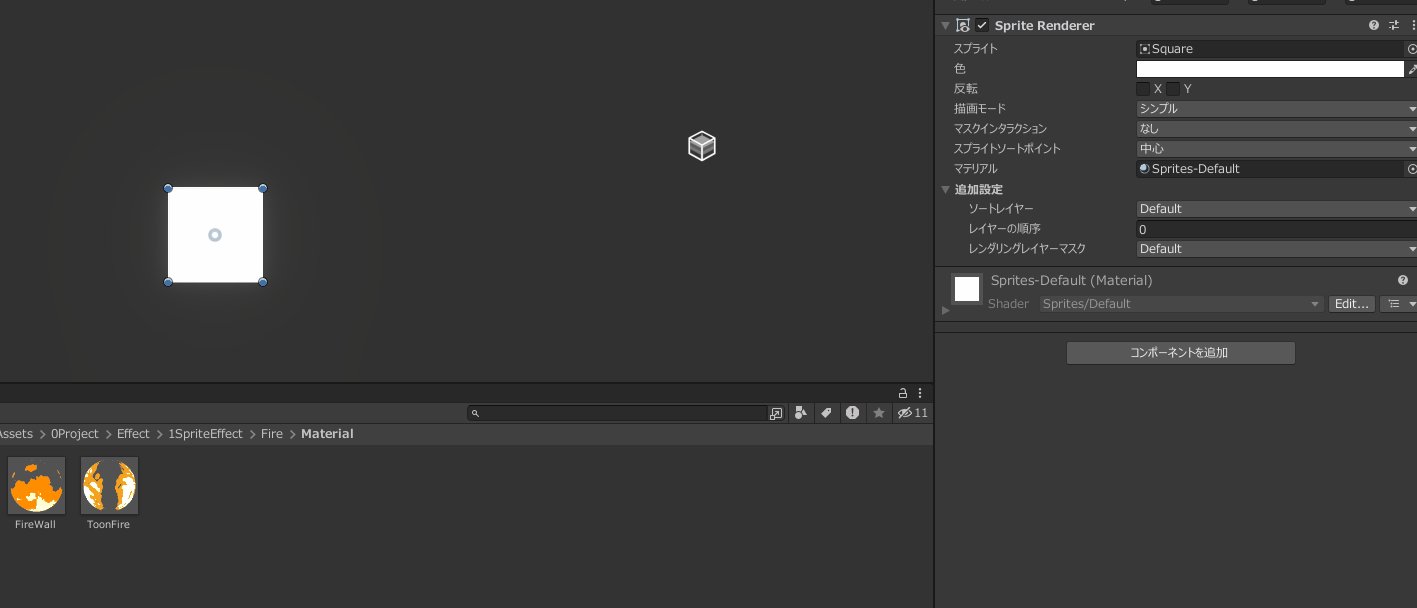
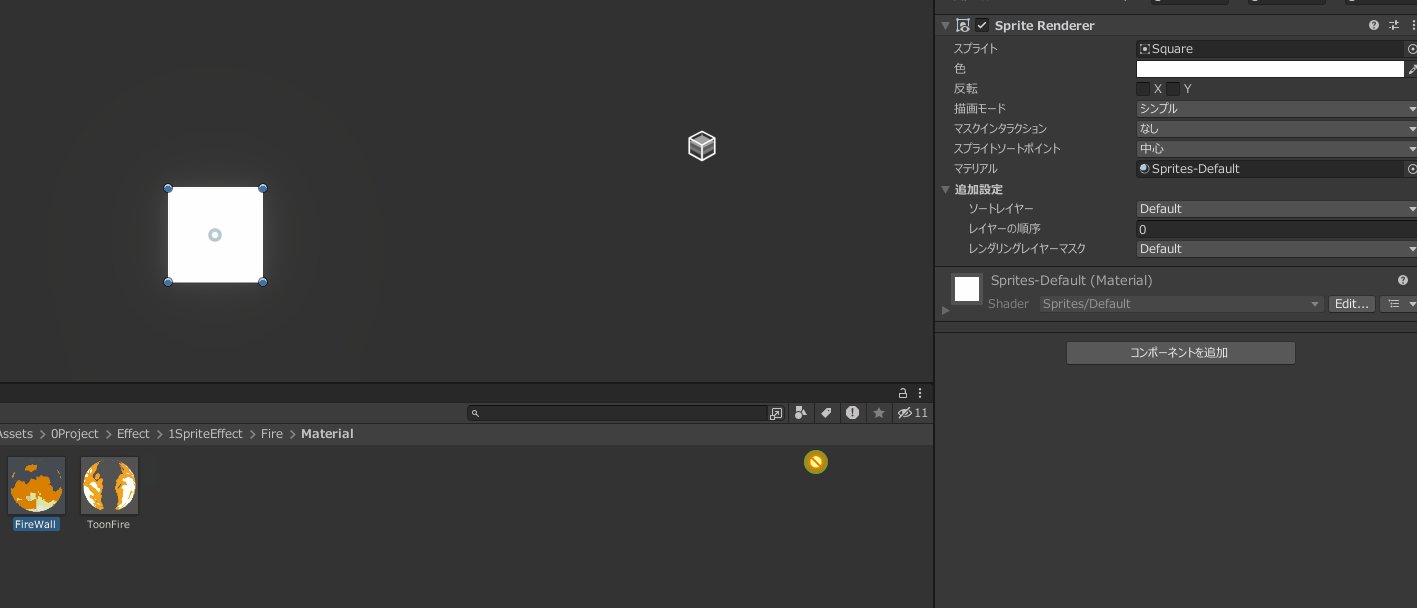
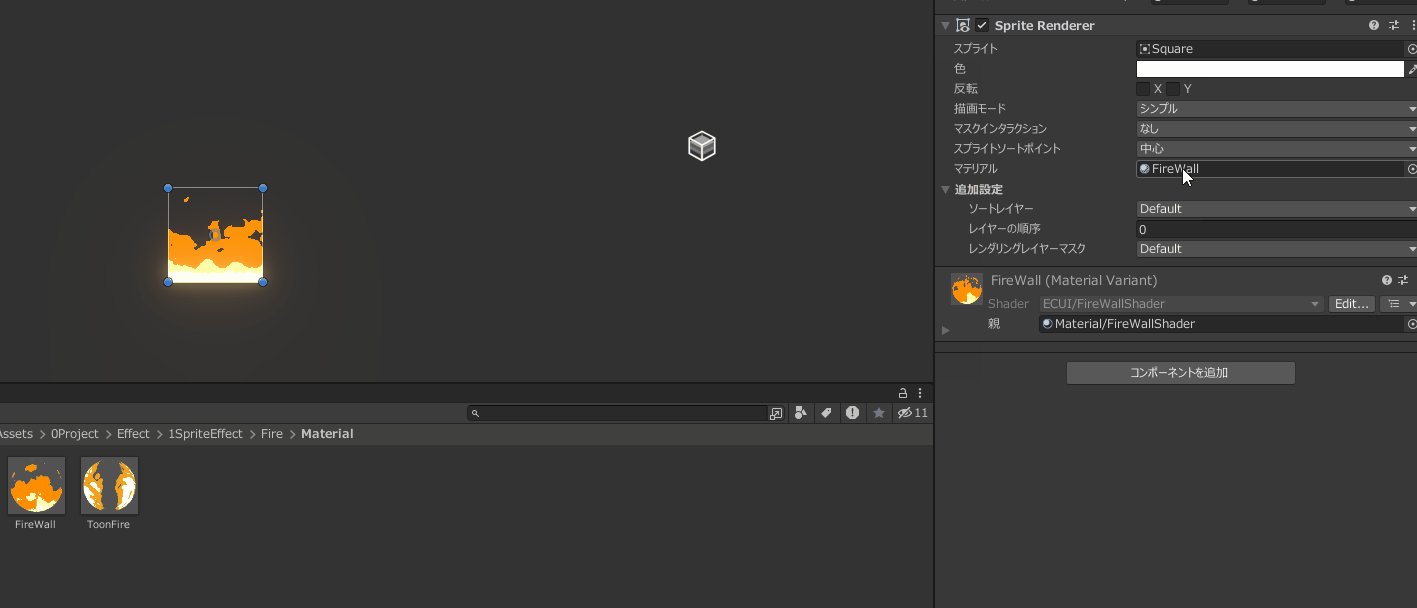
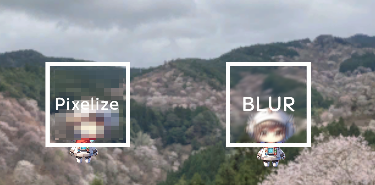
1Sprite Effect の使用方法
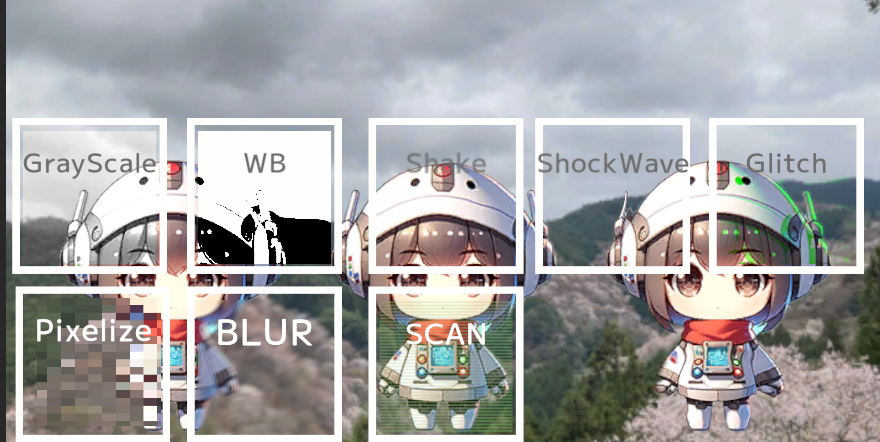
SpriteEffectは、スプライトやUIのImageに掛けることを想定したエフェクトです。
使用方法はとっても簡単です。


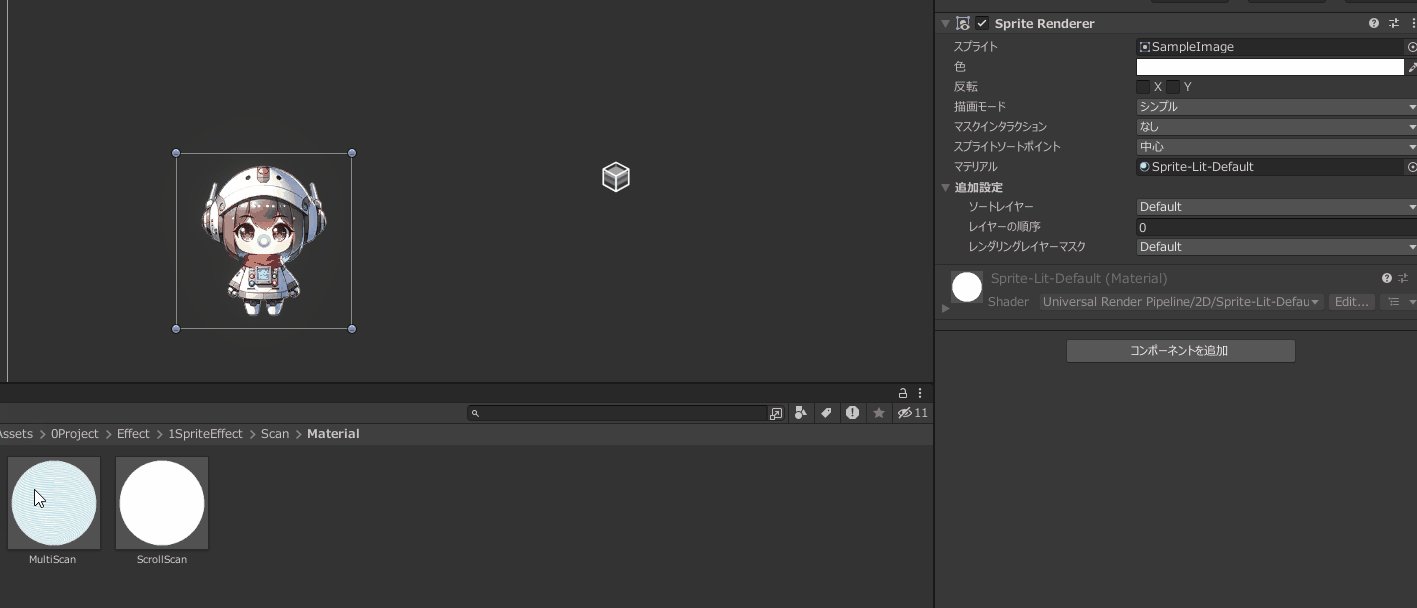
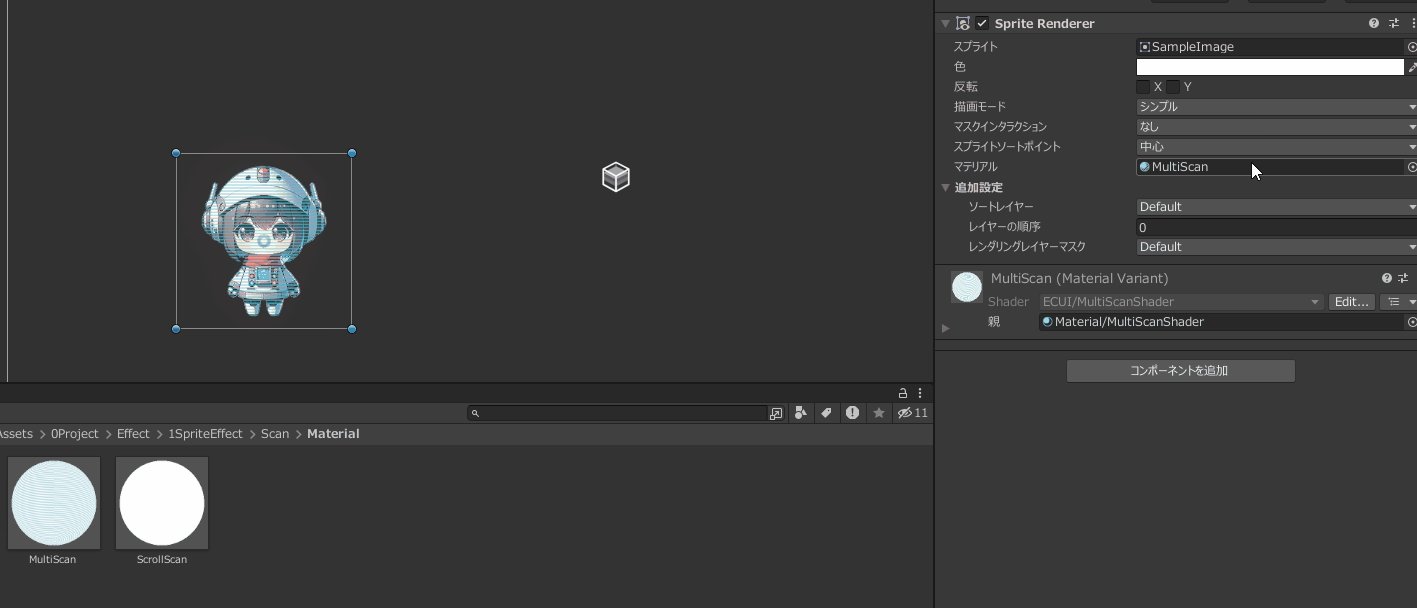
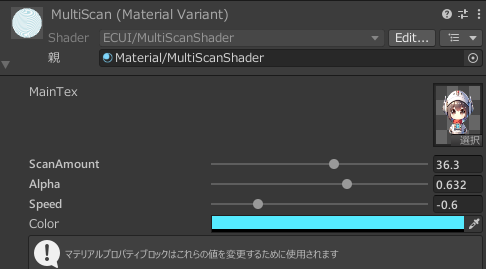
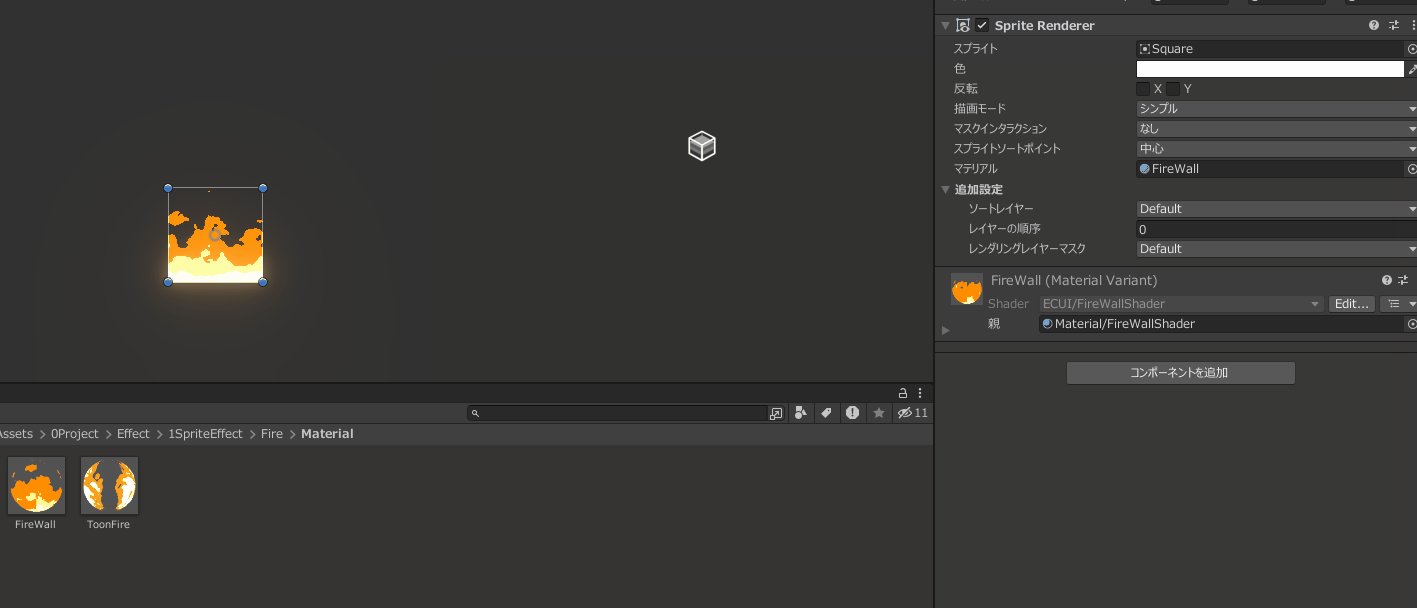
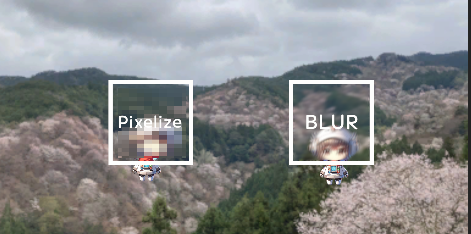
マテリアルにあるパラメータを変更することで、画面効果の度合いを調整することが出来ます。
調整項目は各マテリアルごとに(正確にはShaderごと)に異なります。好みに応じて変更しましょう!

また、一部のマテリアルは、元のスプライトの色を上書きして表示します。

UIのオブジェクトにマテリアルをアタッチして使用したい場合は、QAを参照してください。
2FullScreen Effectの使用方法
FullScreeEffectは、画面全体に掛けることを想定したエフェクトです。
FullScreen Effectを使用するには、UIの最前面にエフェクト用のUIを作成して被せるようなイメージで実装します。
Unity2022以下のバージョンをお使いの場合
UI用のCanvasを作成し、エフェクトを掛けるイメージです。
Unity2022以下の場合、Canvasのレンダーモードの設定をScreenSpace - CameraかScreenSpace - Worldにする必要があります。以下に具体的な手順を解説します。
また、ScreenSpace - Overlayでは、ShaderGraphで作成したマテリアルは正しく表示されません。これはUnityのバグなので諦めてください。
Unity2023からはScreenSpace - Overlayでも使用出来ます。
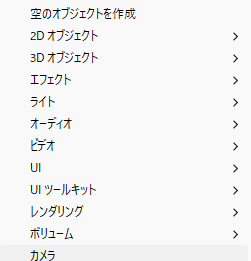
ヒエラルキーウィンドウで右クリックして、Cameraを追加してください。

名前はUICameraなどにしておきます。

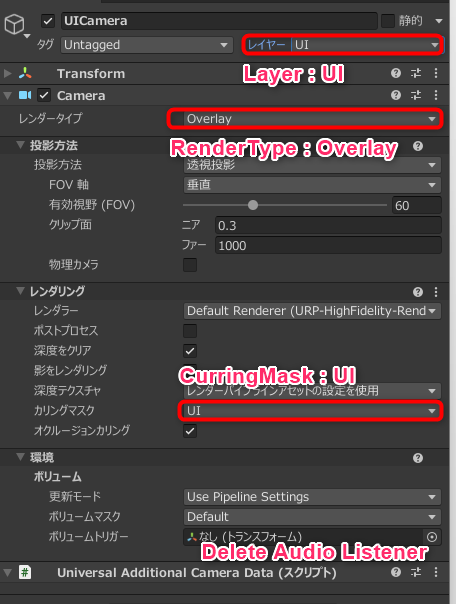
以下のとおり、追加したUICameraを以下のとおり設定します。
レイヤー:UI
レンダータイプ:Overlay
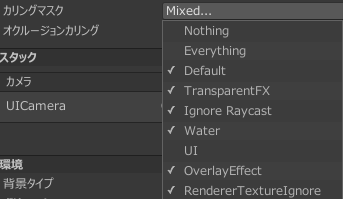
カリングマスク:UIのみにする(描画負荷軽減のため)
Audio Listener Component:削除(カメラにデフォルトでアタッチされているコンポーネント)

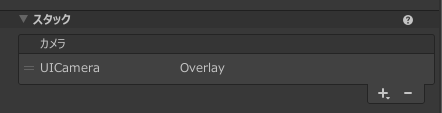
今度は元々シーン内にあるMainCameraの設定です。
スタックから、先ほど作成したUICameraを追加します。これで、MainCameraにUICameraで描画した内容がOverlayされて(上に被せるように)表示されます。

また、UIレイヤーを二重に描画するとパフォーマンス上もったいないので、MainCameraのカリングマスクからUIレイヤーを除外します。

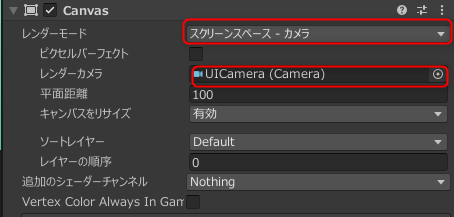
Canvasのレンダーモードを、ScreenSpace - Cameraか、ScreenSpace - Worldにしてください。
また、レンダーカメラに先ほど作成したCameraをアタッチしてください。

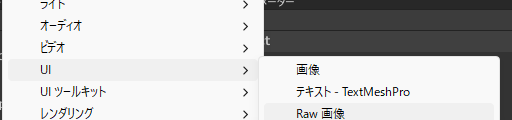
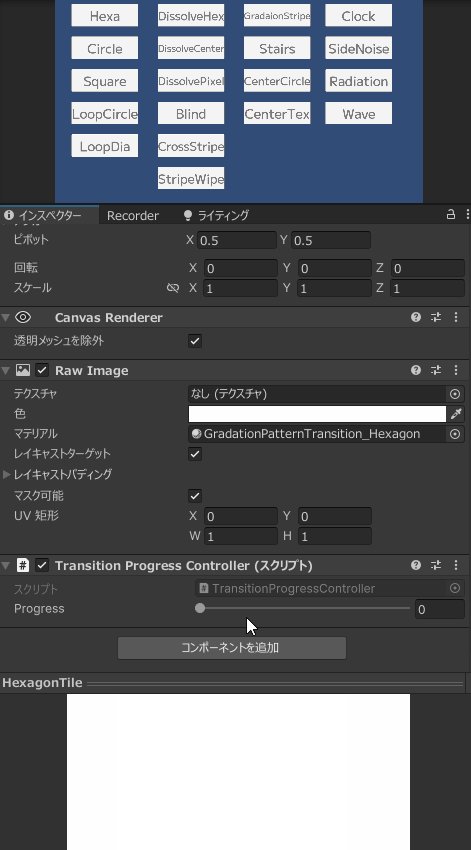
作成したCanvasにRawImageを追加します。

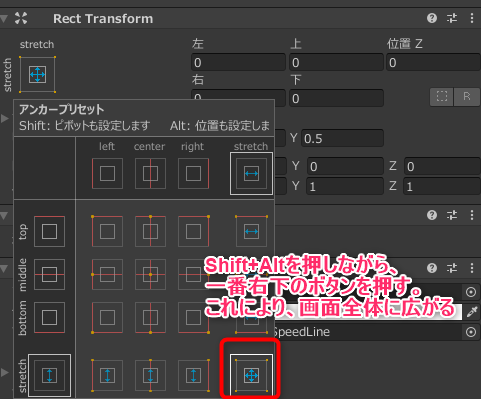
RawImageは、画面いっぱいに広げます。Shift + Alt(Winodwsの場合)を押しながら、右下のアンカーを選択すると画面いっぱいに広げることが出来ます。

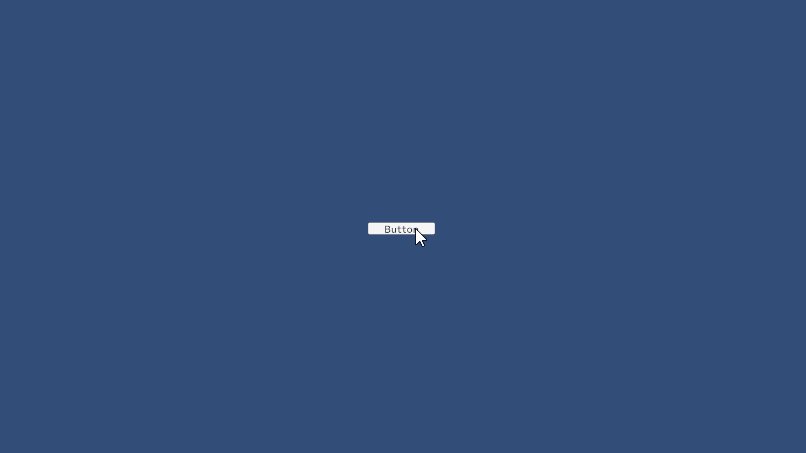
そうすると、ゲームビューが真っ白になると思います。これでOKです。

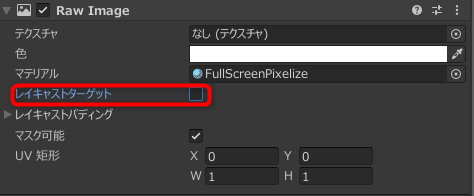
エフェクト用のCanvasがアクティブになっていると、その下にあるボタンが押せなくなってしまうので、RawImageのレイキャストターゲットをOFFにします。

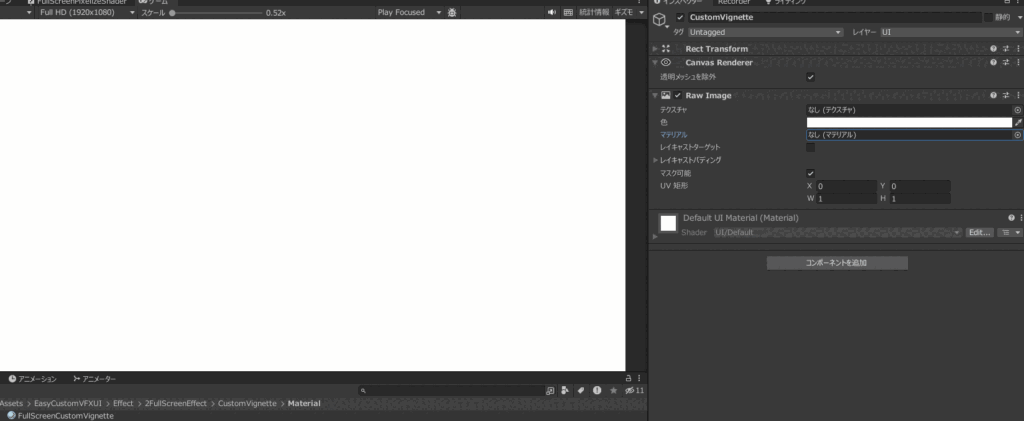
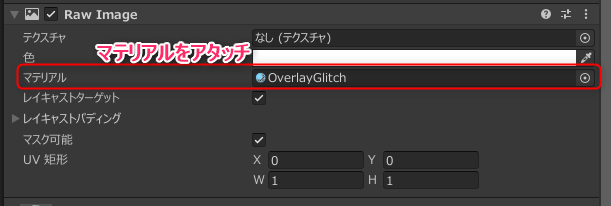
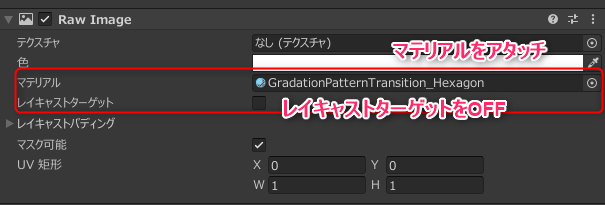
作成したRawImageコンポーネントのマテリアルに、[2FullScreenEffect]フォルダ内にあるマテリアルをアタッチします。

読んでもよく分からない場合は、「FullScreenEffectDemoScene」をコピーして作成してみてください。
Unity2023以上のバージョンをお使いの場合
Unity2022以下のバージョンのセットアップと同じ方法でも実装出来ますが、Unity2023からは、CanvasのRendererモードがScreenSpace - Overlayでも使用が可能です。
ただ、ScreenSpace - Overlayを使用する場合はシェーダー側の設定を少し修正する必要があります。
具体的な手順はQAを参照ください。
【URP】3-1Overlay Effect の使用方法(2D)
ここから先の説明はURPの2Dプロジェクトでの説明です。
使用するにはプロジェクト側の設定を事前に行う必要があります。DemoSceneも設定を行うまで正しく表示されない可能性があります。
OverlayEffectは、カメラが映し出している映像を取得し、取得した映像を加工することでエフェクトを掛けることが出来ます。
2D、3Dいずれでも使用可能ですが、それぞれ設定方法が異なります。

この項では2Dで使用する場合の説明をしています。
何度も書きますが、以下は2D(プロジェクト内にRederer2Dという設定ファイルがある)の対応になります。
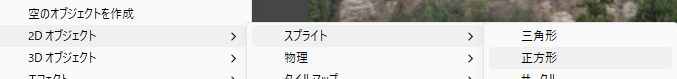
シーン内に何でも良いのでスプライトを作成します(後で削除してもOK)。

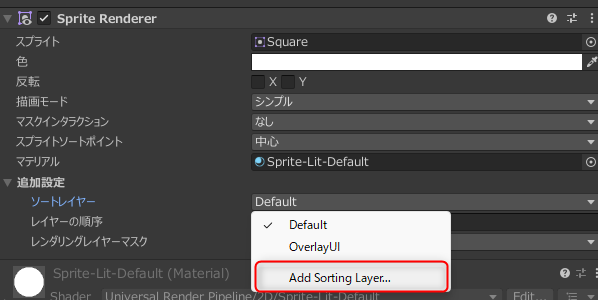
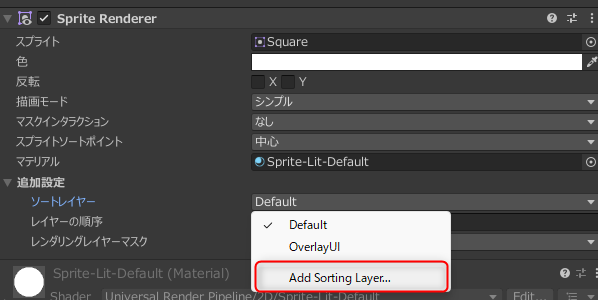
インスペクタウィンドウから、ソートレイヤーを選択し、「Add SortingLayer」を押します。

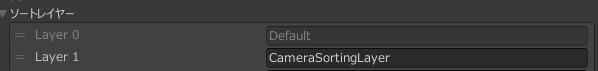
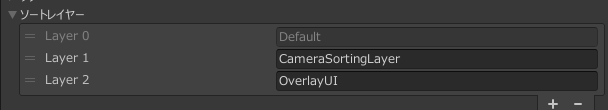
一番下のレイヤーに、CameraSortingLayerを追加してください。名前は違っても良いです。
これは、エフェクト用オブジェクトを、他オブジェクトよりも上のレイヤーに設定するために行っています。

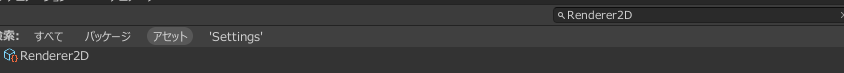
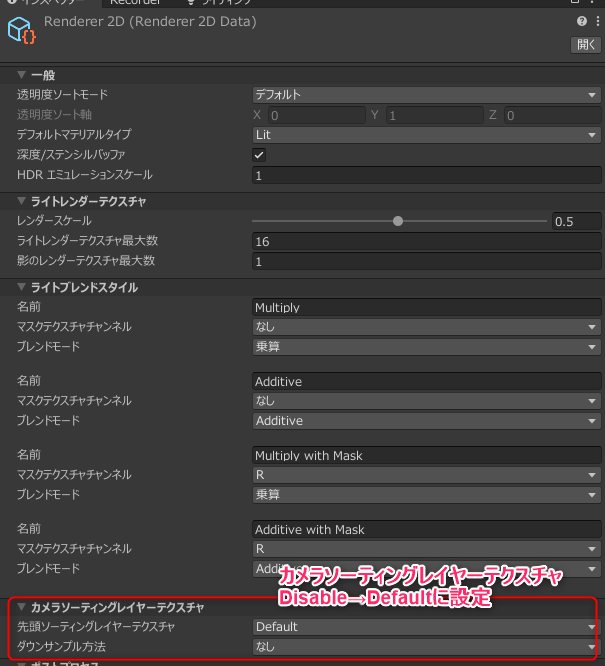
Settingsフォルダなどにある、「Renderer2D」という設定ファイルを探してください。

Renderer2Dを選択して、インスペクタウィンドウから、先頭ソーティングレイヤーテクスチャ(英語だと「Foremost Sorting Layer」)を、DisabledからDefaultに設定。
これにより、Defaultよりも大きい階層にあるソーティングレイヤーのオブジェクトに対して、エフェクトがかかるようになります。
エフェクトを掛けたくない範囲がある場合は、ソーティングレイヤーを調整してください。

スプライトを使ってエフェクトを掛ける範囲を指定したい場合と、UIのImageを使ってエフェクトを掛ける範囲を指定する場合の2種類があります。
まずは、スプライトを使う場合。
適当なスプライトを作成します。このスプライトがエフェクトが掛かる範囲になります。
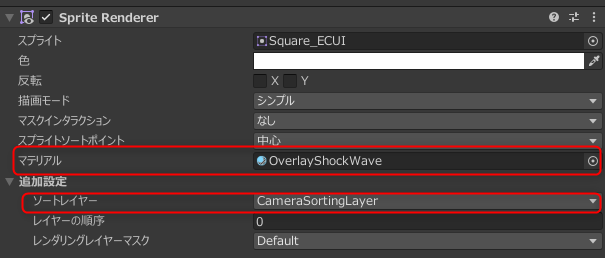
スプライトを選択した状態で、インスペクタウィンドウから、「3OverlayEffect」フォルダ内のマテリアルをアタッチ、ソートレイヤーをStep1で作成した上位のレイヤーに設定します。
(ここではCameraSortingLayer)

これで完成です。指定したスプライトの範囲でエフェクトが掛かるようになりました。

UIで使用する場合はスプライトと少し手順が違います。まず、Canvas側でソートレイヤーを指定します。
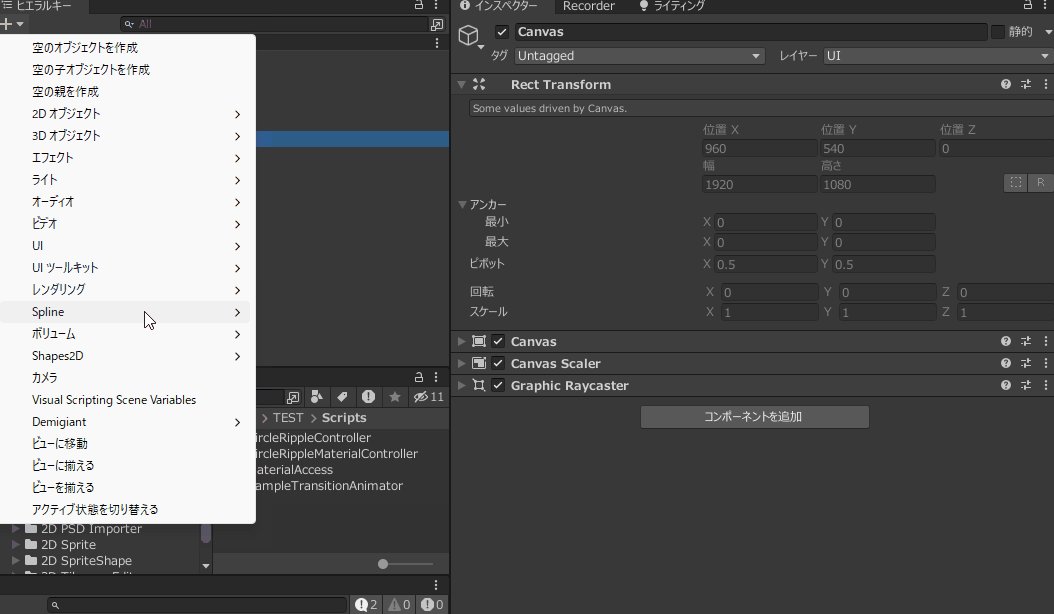
新規のレンダーモードScreenSpace - Camera のCanvasを作成してください。作成方法は、FullScreeEffectの使用方法Step1~4を参照してください。
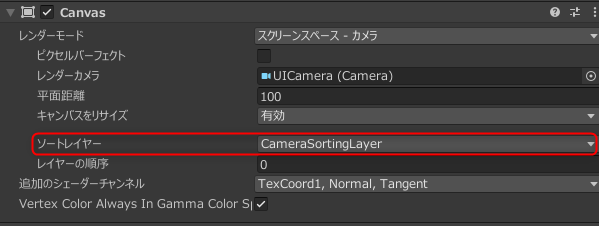
作成したCanvasのソートレイヤーに、Step1で作成したソートレイヤーをセットします。

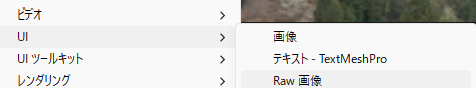
新規作成したCanvas内に、RawImageを追加します。

追加したRawImageに、「3OverlayEffect」フォルダ内のマテリアルをアタッチします。

これで完成です。UIのRawImageの範囲でエフェクトが掛かるようになります。

また、OverlayEffectの上にエフェクトを掛けたくないオブジェクト(テキストなど)を配置したい場合は、QAを参照してください。

【URP】3-2Overlay Effect の使用方法(3D)
ここから先の説明はURPの3Dプロジェクトでの説明です。
★重要★
3DシーンでOverlayEffectを使用するにはプロジェクト側の設定と、ShaderGraphの修正を行う必要があります。
DemoSceneは2Dをベースに作成しているため、3Dテンプレートを使用している場合DemoSceneが正しく表示されません。
動作を確認する場合、新規にシーンを作成して動作を確認するようにしてください。
OverlayEffectは、カメラが映し出している映像を取得し、取得した映像を加工することでエフェクトを掛けています。2D、3Dいずれでも使用可能ですが、2Dと3Dでプロジェクトの設定方法が異なります。
本アセットは2D使用前提のセットアップをしているため、プロジェクト設定の追加+ShaderGraph側の修正が必要です。この辺の要因を深く知りたい人は、外部サイトですがこちらの記事を読んでください。ですが要因を知らなくても実装は出来ます。
ここでは3Dで使用するために必要な修正手順を記載します。
DemoSceneのOverlay Effectは3D用のプロジェクトでは正しく動作しません。
3Dのゲームで使用する場合は、新規で3D用のテンプレートシーンを作成して動作確認をしていただく必要があります。
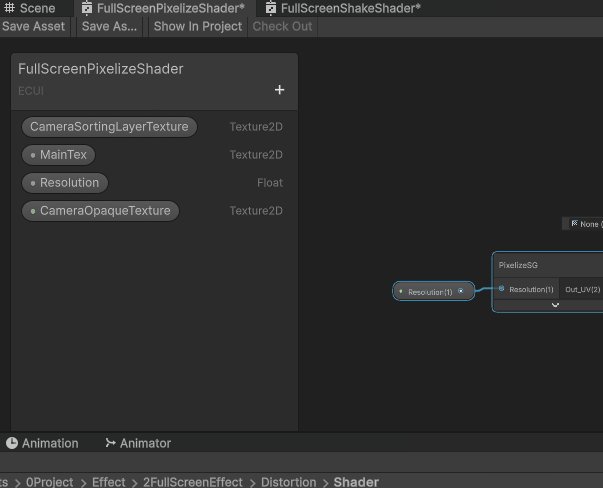
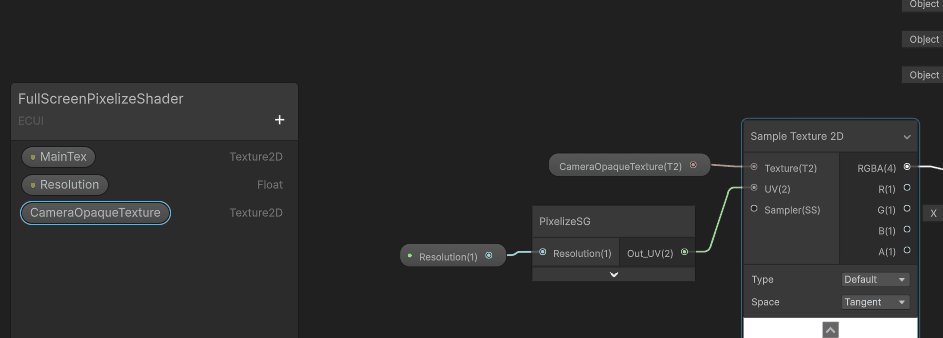
以下のパスにある、ShaderGraphを開きます。
EasyCustomVFXUI > Effect > 3OverlayEffect > XX(エフェクトの種類) > Shader

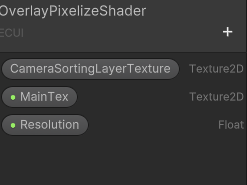
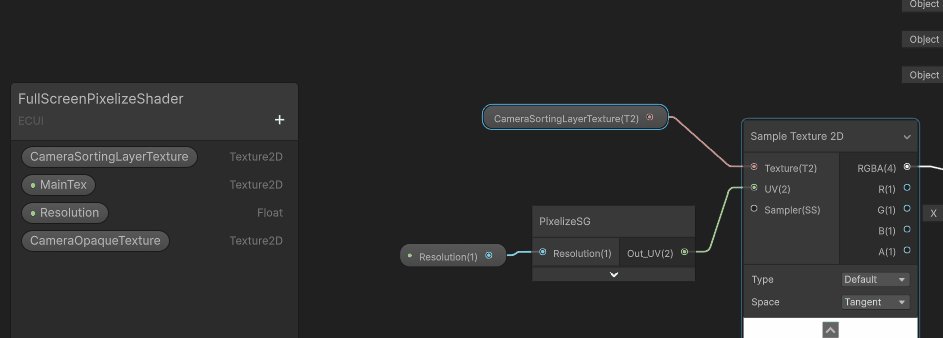
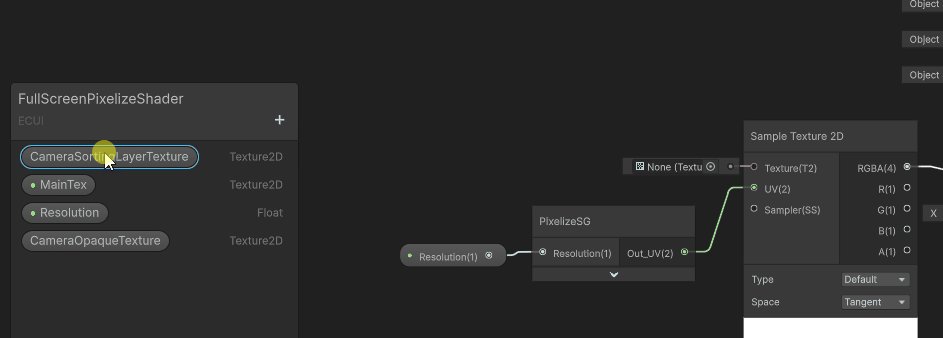
ShaderGraphを開いたら、プロパティにCameraSortingLayerTextureが使われていることを確認します。

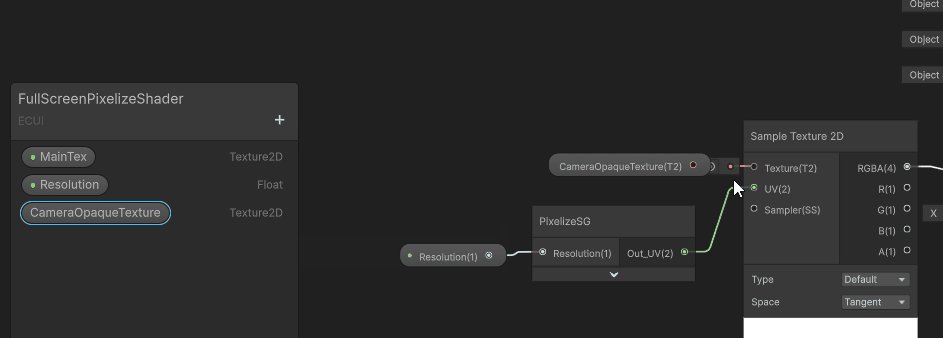
3Dの場合、CameraSortingLayerTextureではなく、CameraOpaqueTextureに差し替える必要があります。
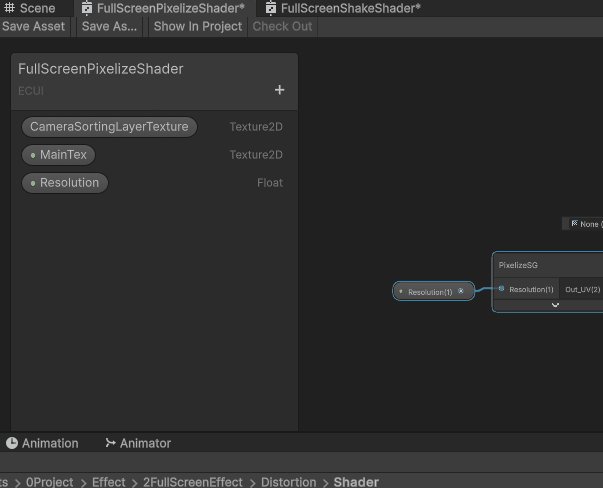
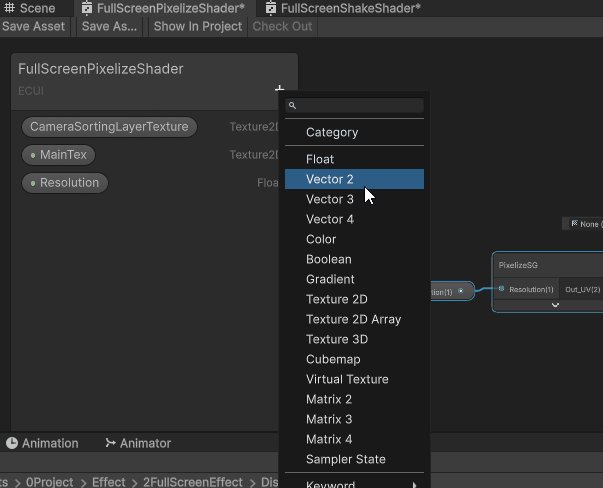
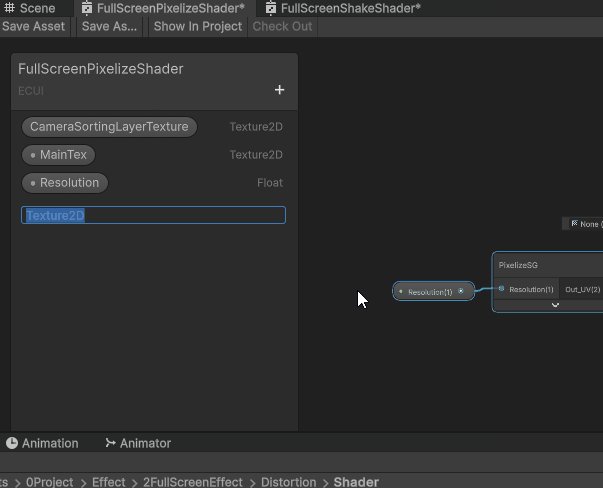
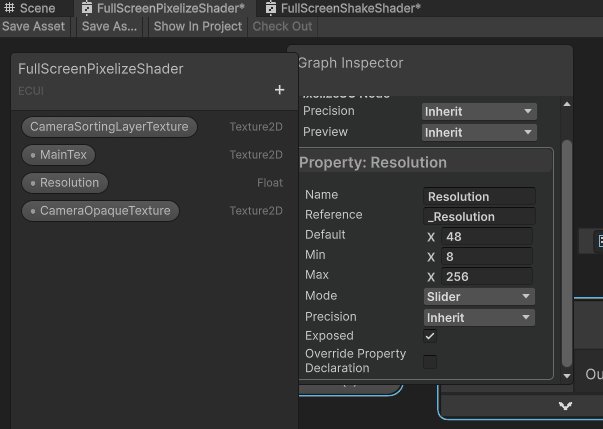
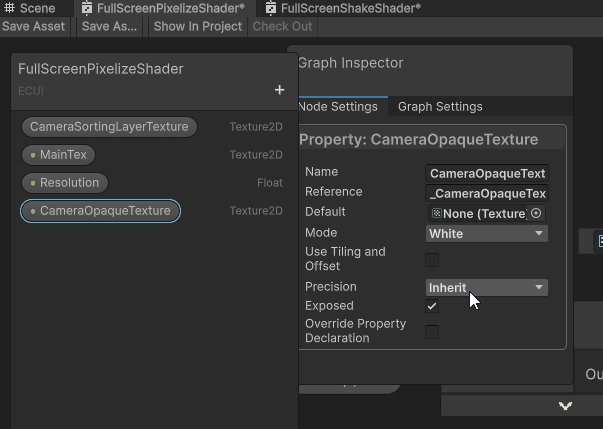
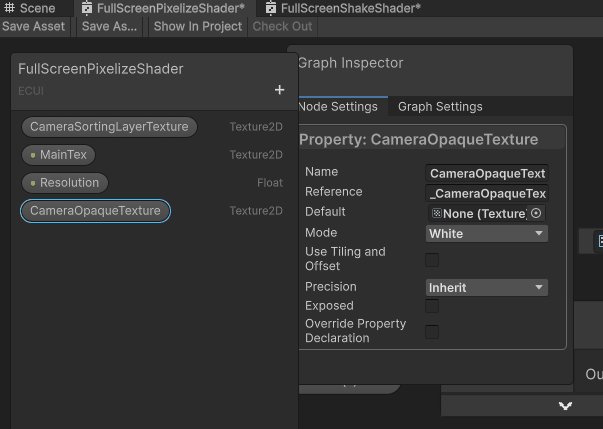
まずは、下のGIFのとおり、Texture2DのCameraOpaqueTextureプロパティを追加します。
これは、カメラが取得した画を取得するためのプロパティです。

<注意事項>
・一文字でもスペルミスするとNGです。コピペ推奨!
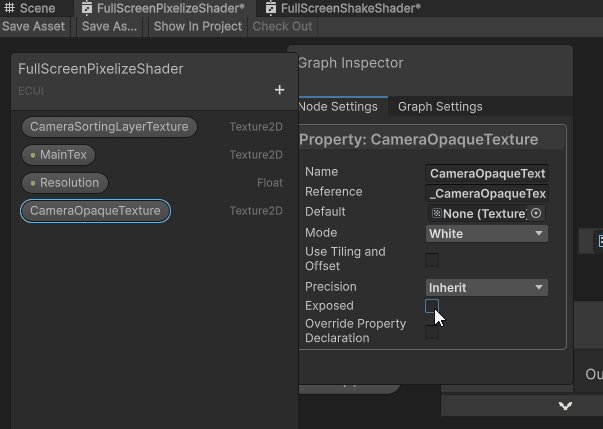
GraphInspectorから「Exposed」のチェックを外します。
このチェックがついていると、ちゃんと表示されません。


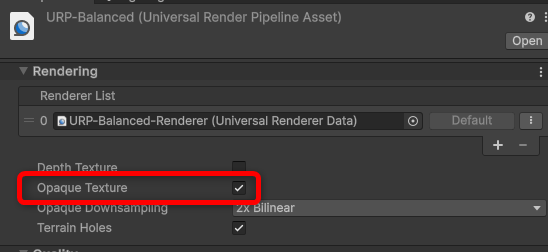
最後のStepです。このCameraOpaqueTextureを取得するには、URP側の設定を変更する必要があります。
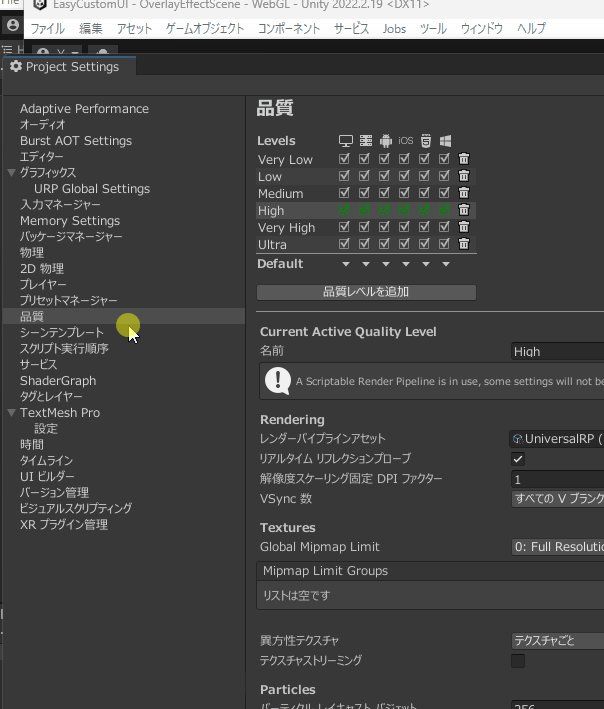
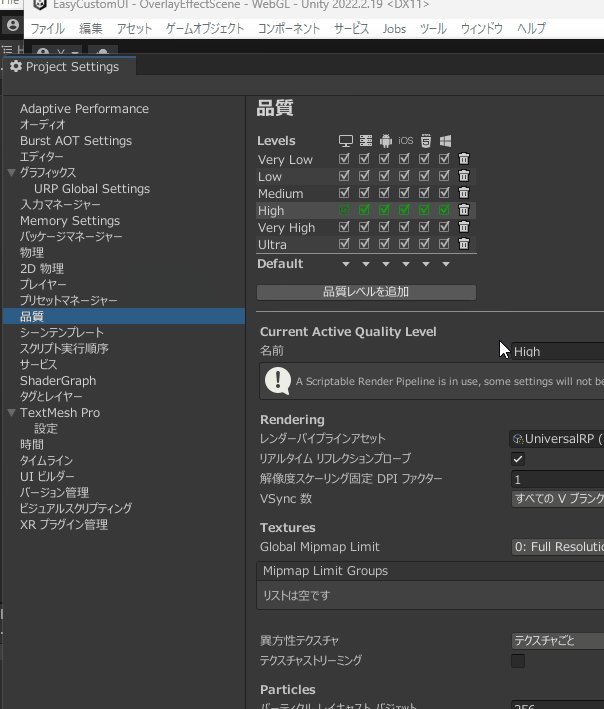
Settingsフォルダを探すか、Projectの検索窓から「Universal Render」などと検索して、以下の画像にあるようなURPの設定画面を開いてください。
Renderingの中にある、「Opaque Texture」のチェックをONにしてください。

<注意事項>
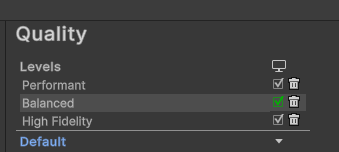
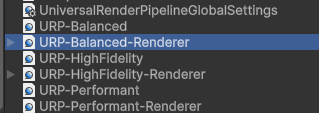
・ProjectSettingの品質と、設定するURPの対象が一致しているか確認しましょう。一致していないURPの設定を変更しても、使えるようになりません。
編集 > ProjectSettings から、品質を選択します。

現在のプロジェクトの品質が確認出来ます。
ここでアクティブになっている品質と、

設定ファイルの対象が一致している必要があります。

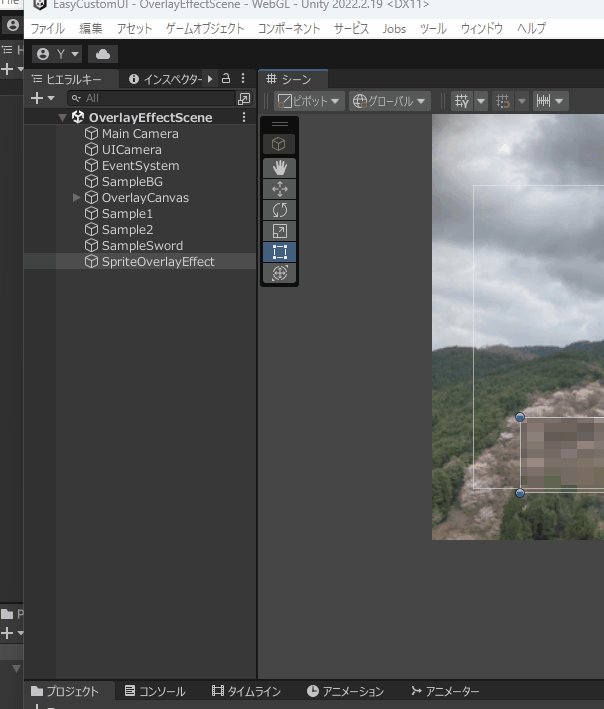
設定が問題なくできると、以下のように3DシーンでもOverlayEffectが使用出来ます。

また、OverlayEffectの上にエフェクトを掛けたくないオブジェクト(テキストなど)を配置したい場合は、QAを参照してください。

【Builit-In】3Overlay Effect の使用方法(2D/3D)
ここから先の説明はBuilit-Inの場合の説明です。
Builit-Inの場合の、OverlayEffectは、セッティング方法がURPと異なります。
Builit-Inでは、RendererTextureというカメラが映し出している情報をTextureに焼き付けるRendererTextureを加工するシェーダーを用いることで実装しています。
自前のシーンでのセットアップ方法について解説します。
RendererTextureとは、Cameraのデータを流し込む先のテクスチャです。
イメージ的には、ゲーム内に出てくる防犯カメラのモニターをイメージしていただければ。
アセットにすでにRendererTextureがあるので、そちらを使用していただいても構いません。
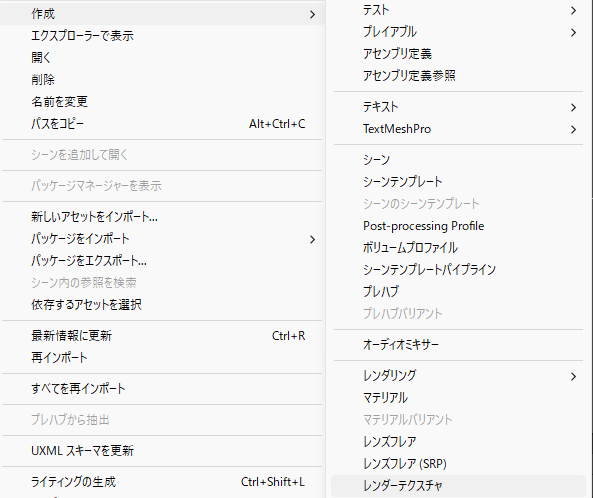
新規で作成する場合は、プロジェクトウィンドウで右クリック > 作成から作成します。

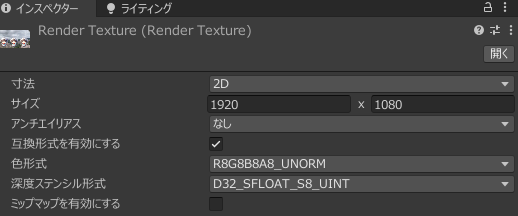
RendererTextureは、実際の画面サイズに応じて調整しましょう。
以下の例は1920*1080(FullHD)を想定したサイズに設定しています。

次に先程作ったRendererTextureに焼き付ける画を取得するCameraを作成します。
MainCameraとは別のカメラである必要があります。
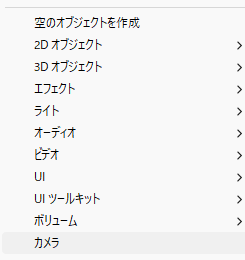
ヒエラルキーウィンドウで右クリックして、カメラを作成します

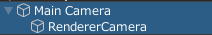
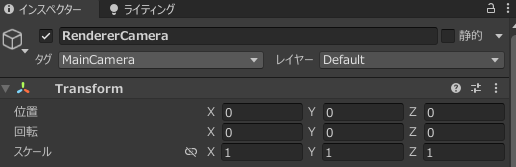
次に作成したカメラに、MainCameraと同じ画を映す場合は、MainCameraの子オブジェクトとし、Transformをリセット(すべての座標を0にする)しておきます。


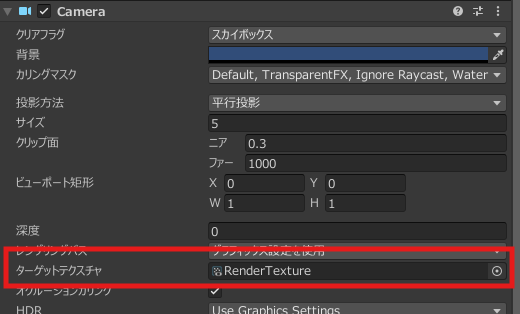
最後に、作成したカメラの「ターゲットテクスチャ」に、Step1で作成したRendererTextureをセットします。

次に、Canvasを作成します。
新規のレンダーモードScreenSpace - Camera のCanvasを作成してください。作成方法は、FullScreeEffectの使用方法Step1~4を参照してください。
Step3で作成したCanvas内にRawImageを作成します。(一応、Imageでも動きはします)
マテリアルに、「3OverlayEffect」フォルダ内のマテリアルをアタッチします。
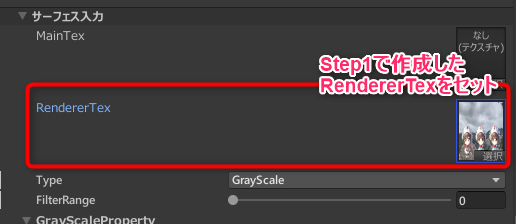
最後に、Step4で作成したマテリアル欄にいる、RendererTexに、Step1で作成したRendererTexを割り当てます。初期状態だとアセットに含まれるRendererTextureが指定されています。

Stepが多くて難しかった人もいると思います、不明点あればDiscord等で質問ください。
また、DemoSceneをコピーして作成してみてもラクだと思います。
4Particle の使用方法
簡単です。「4Particle」フォルダにある「Prefab」フォルダ内のPrefabをシーン内に配置するだけです。
フォルダ分けについては以下の通りです。
| フォルダ-1 | フォルダ-2 | フォルダ-3 | 入っている内容 |
|---|---|---|---|
| ComplexParticleExample | ー | ー | 複数のパーティクルを組み合わせて作成した、複合パーティクルです。 素材を組み合わせるとこんな物が作れるよ、という例です。 |
| SoloParticle | BackGround | FallingDown | 画面上部から降ってくる系統のパーティクルです |
| FloatingUp | 画面下部から昇ってくる系統のパーティクルです | ||
| Ripple | 画面全体に広がる波紋のパーティクルです | ||
| SpeedLine | 画面全体に広がる集中線・スピード線のパーティクルです | ||
| Splash | 画面全体に広がる弾ける系統のパーティクルです | ||
| Weather | 天候情報として使用する想定のパーティクルです | ||
| Front | Contraction | 中心部に集まる系統のパーティクルです | |
| Diffusion | いろんな方向に拡散する系統のパーティクルです | ||
| FallingDown | 上から落ちてくる系統のパーティクルです | ||
| FlareAndFlash | フレア効果や、一瞬だけ光るフラッシュ効果を持つパーティクルです | ||
| FloatingUp | 下部から昇ってくる系統のパーティクルです | ||
| Lightning | 稲妻・雷をイメージしたバチバチしたパーティクルです | ||
| Orbital | 軌道を回転するパーティクルです | ||
| Popup | ポップアップしてくる系統のパーティクルです | ||
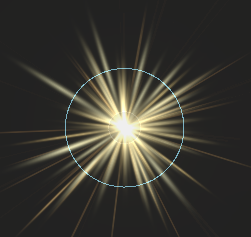
| Ray | 放射をイメージした系統のパーティクルです | ||
| Splash | 一瞬で拡散して広がることをイメージした系統のパーティクルです | ||
| Spread | 徐々に大きくなる系統パーティクルです |
5LineRenderer の使用方法
こちらはLineRendererのコンポーネントを持つオブジェクトにアタッチをする前提です。
「5LineRendererEffect」フォルダにある「Prefab」をシーン内に配置するだけです。
もちろん、既存のLineRendererコンポーネントを持つGameObjectに、マテリアルだけを反映する方法でも可能です。
このアセットの使い方というより、Unity標準機能のLineRenderer機能の説明になりますが、線の始点・終点は、LineRendererコンポーネントの「サイズ」から設定します。
また、UtilityToolフォルダにあるWaveLineRendererというスクリプトをアタッチすると、始点・終点のGameObjectの間の線を自動で補完してくれます。補完の方法は、波線(Smoothを1にすれば直線になります)・ジグザグ線で選択出来ます。
ガチのマジの有能ツールです。詳しくはこちらの記事で解説しています。
Transition の使用方法
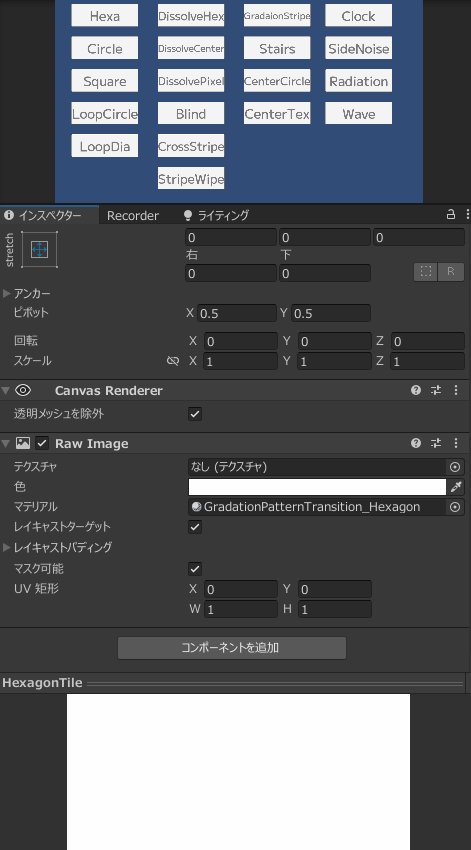
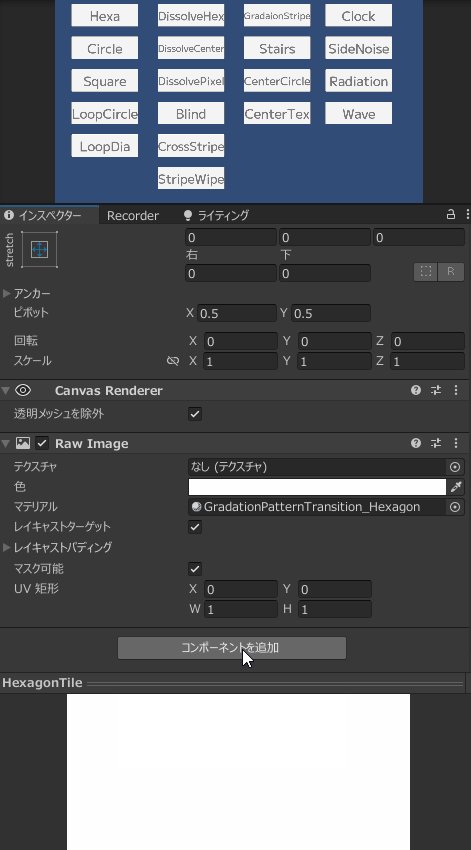
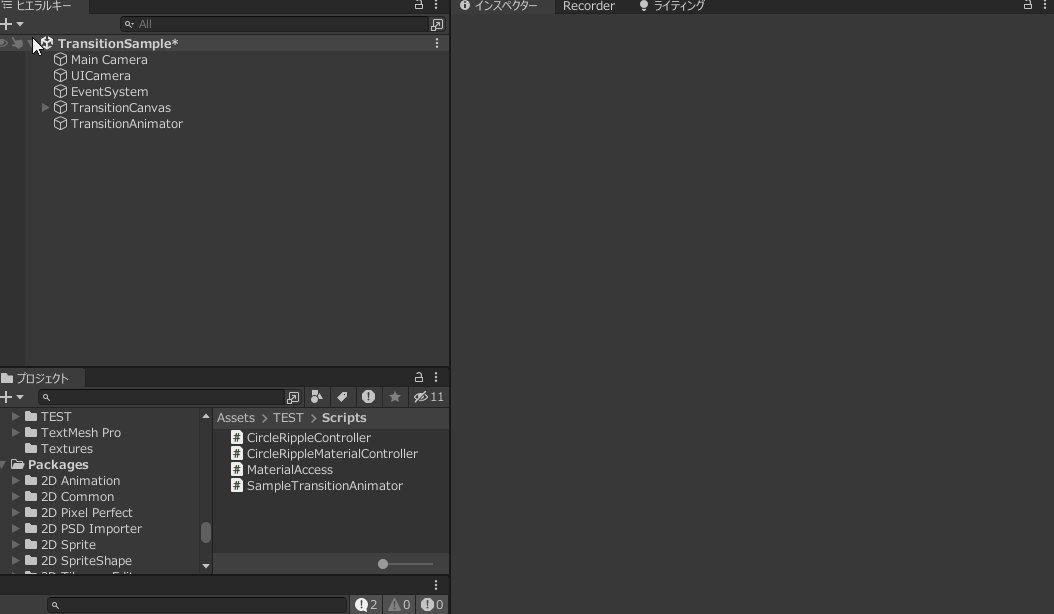
実装方法としては、2FullScreen Effectの使用法Step6と(Transition用Canvasを作成し、RawImageかImageコンポーネントをアタッチして画面いっぱいに広げ、レイキャストターゲットをOFFにする)まで同じです。
そこからの続きのStepを記載します。
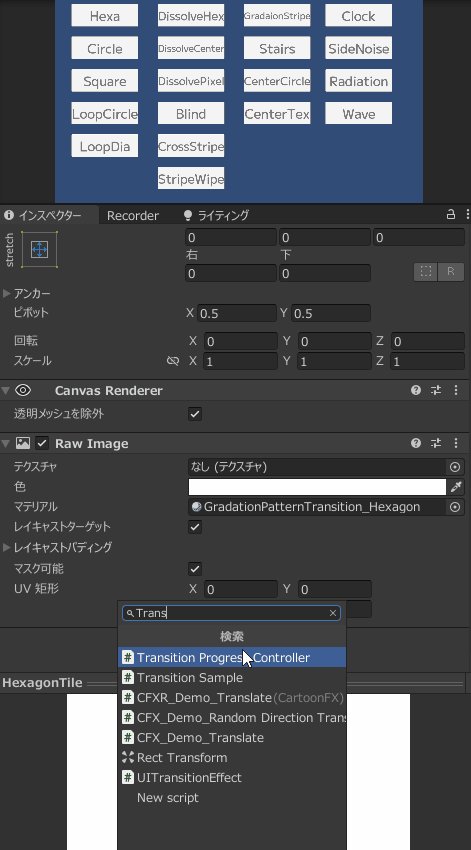
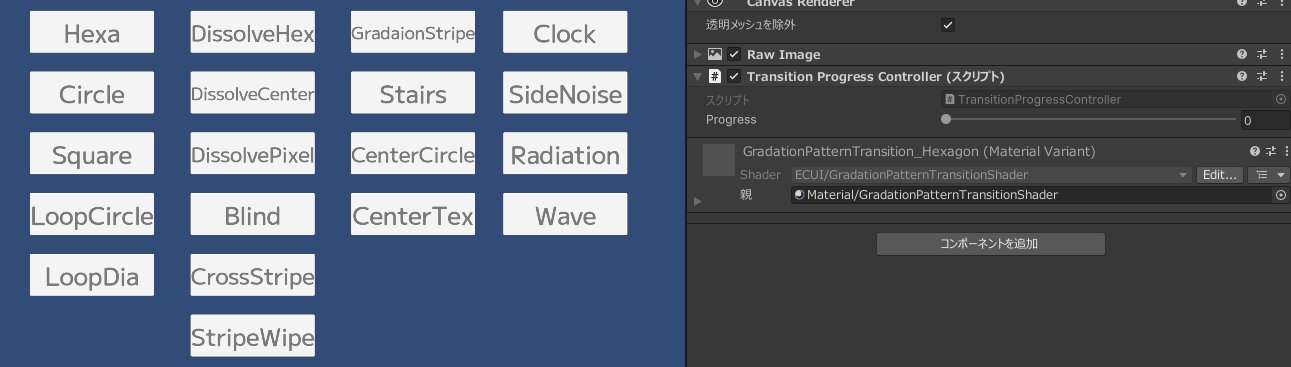
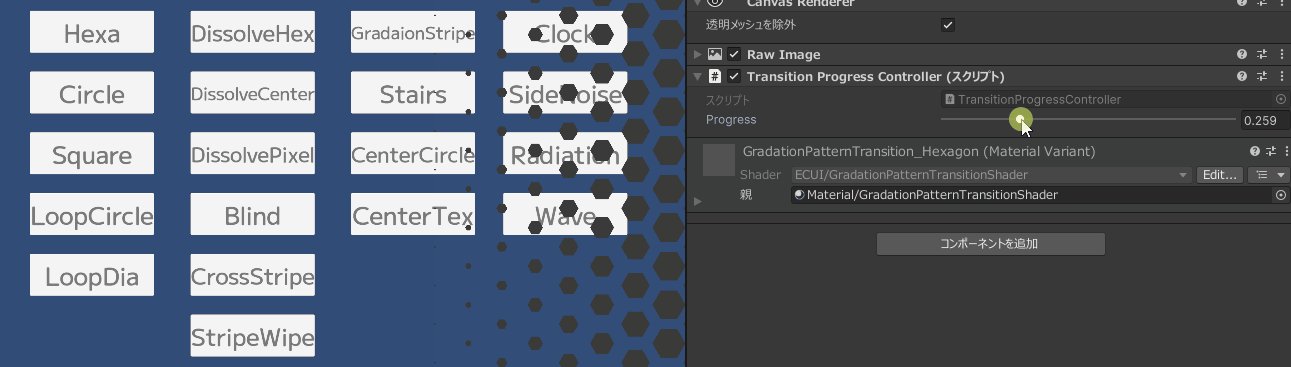
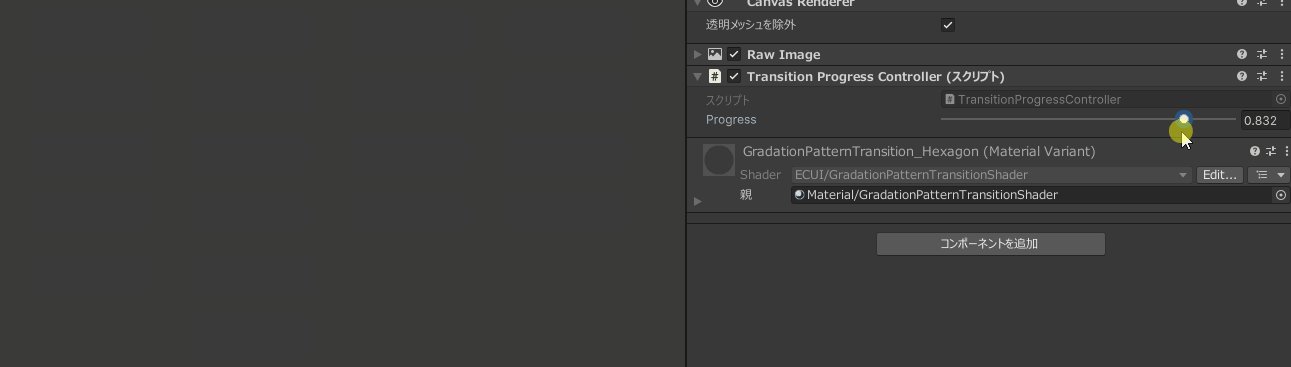
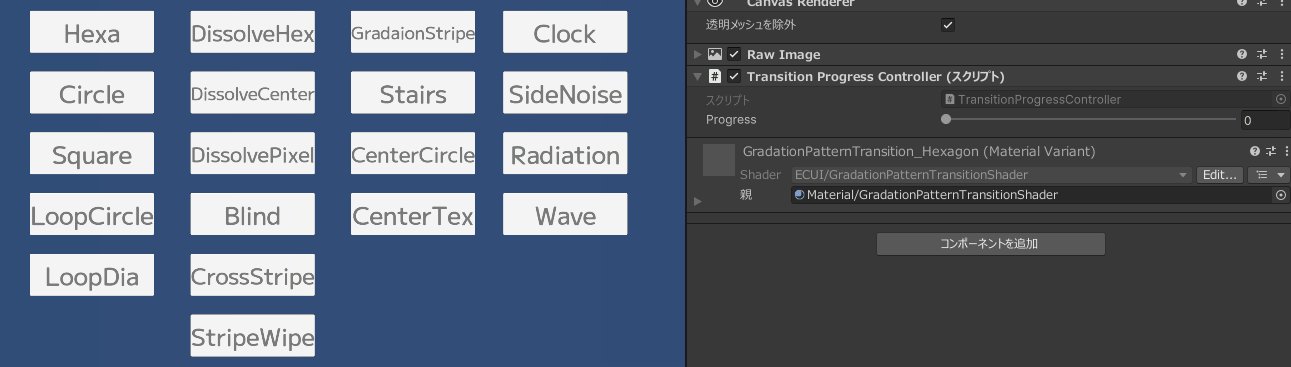
Canvas配下のGameObjectを選択し、インスペクタウィンドウで「コンポーネントを追加」を押し、TransitionProgressControllerをアタッチしてください。
※TransitionProgressControllerをアタッチするだけでも、自動でRawImageコンポーネントもアタッチされます

UIにアタッチされたマテリアルのパラメータは、アニメーションクリップ等からアクセスすることができません。それだと、自由なトランジッションを行うことが出来ないので、マテリアルのパラメータにアクセスするためのスクリプトがTransitionProgressControllerです。
スクリプトからMaterialのパラメータのProgress(進行度)にアクセス出来るようにし、シーンビュー中でも実行出来るようにしています。
RawImageコンポーネントのマテリアルに、Transitionフォルダ内のマテリアルをアタッチします。
また、レイキャストターゲットをOFFにしておきます。

実装としてはUIの最前面に、トランジッション用のUIを被せてあげるイメージです。
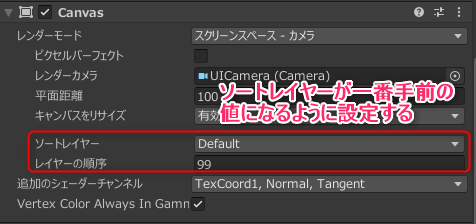
そのため、Transition用のCanvasのレイヤーが最前面になるようにソートレイヤーを設定してください。
新しいソートレイヤを作って設定してまうのが良いと思います。

また、Canvasのレンダーモード、ScreenSpace-Cameraを、レンダーモードScreenSpace-OverlayのCanvasよりも上のレイヤーに表示することはできません。
すでにシーン内にScreenSpace-OverlayのCanvasがある場合は、対象のCanvasのレンダーモードを、ScreenSpace-Cameraに設定するなどして対応ください。
画面全体を覆うような動きをさせるには、TransitionProgressControllerのProgressの値を変化させることで行います。

(中級者以上向け)
あとは、DoTweenなり、アニメーションクリップを使って、TransitionProgressControllerの値を変化させれば好きなトランジッションを実装出来ます。お好きなように実装しちゃってください。TransitionProgressController自体は、マテリアルのプロパティにアクセスしているだけのシンプルなスクリプトなので、好きに改造してもらって構いません。
◆中級者以上向けの説明おわり◆
(初心者向け)
このTransitionProgressControllerの値をゲーム中に変化させるためには、プログラムなどから操作する必要があります。そのためのサンプルのスクリプトを次のStepで解説します。
ここからは初心者向け解説です。
たとえば、タイトル画面からゲームのメインのシーンに遷移するタイミングで、先ほど説明したTransitionProgressControllerの値を0から1に変化させることで、画面が一瞬黒く覆われ、その間にカメラの位置などを移動させることで、違和感のない画面遷移を実装することが出来ます。
そのため、トランジッションを行いたいタイミング(たとえば「ゲーム開始ボタンを押した時など)で、TransitionProgressControllerの値を変化させる必要があります。
変化させるには、主に以下の2通りがあります。
(1)TransitionProgressControllerの変数、progressの値を変化させるアニメーションクリップを作成し、スクリプトからアニメーションを再生する
(2)TransitionProgressControllerの変数progressの値を徐々に変化させるプログラムを作成し、画面遷移のタイミング(ボタンを押した時など)で処理を実行する
(1)のアニメーションクリップを作成方法は、こちらでアニメーションクリップの使い方を解説しているので、参考にしてみてください。
ここでは、(2)のプログラムから動かす方法を解説します。
また、Unity Asset Storeからインストール出来る超有能無料アセット、DoTween(無料アセット)をインストールしている場合は、DoTweenを使って実装するのが楽ちんなのでオススメです。
アセットストアからのインストール方法は以下の関連記事で紹介しています。

まずは、以下のスクリプトを作成しましょう。アセットには含まれていないのでご自身で作成してください。
★DoTweenをインストールしている場合のサンプルスクリプト
※当たり前ですがDoTweenをインストールしていないと動きません
using DG.Tweening;
using UnityEngine;
public class SampleTransitionAnimator : MonoBehaviour
{
[SerializeField]
TransitionProgressController transitionProgressController;
[SerializeField]
float duration = 1f; //トランジッションの継続時間
public void
{
if (transitionProgressController != null)
{
DOTween.To(() => transitionProgressController.progress, x => transitionProgressController.progress = x, 1f, duration)
.OnUpdate(transitionProgressController.SetProgressProperty);
}
else
{
Debug.LogWarning("TransitionProgressController is not assigned.");
}
}
}
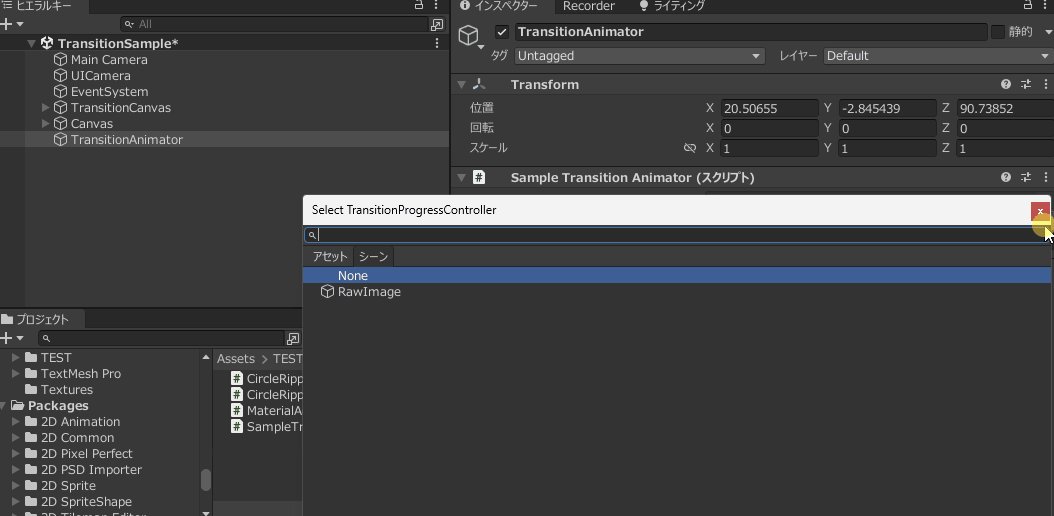
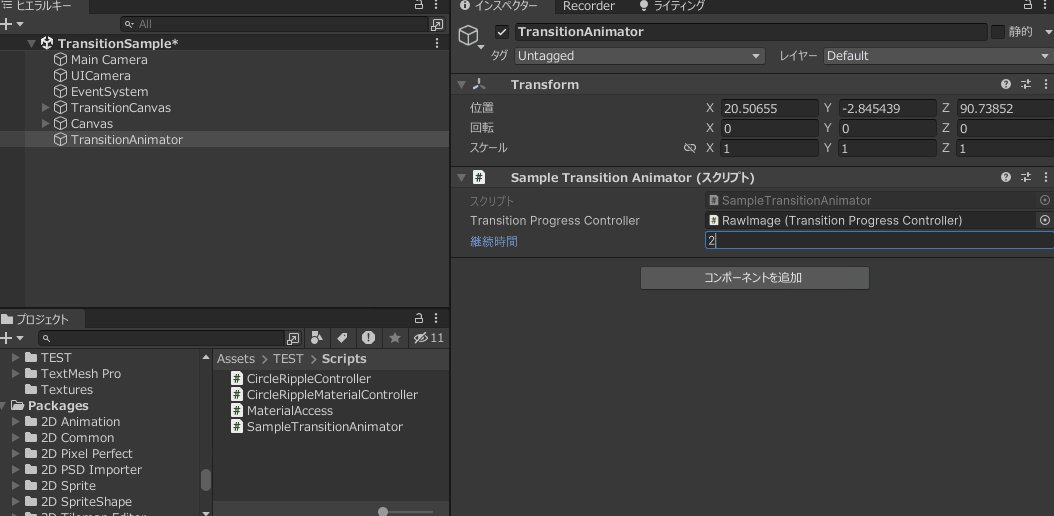
次に、作成したスクリプトを空のGameObjectにアタッチし、インスペクタウィンドウから、TransitionProgressControllerをアタッチします。

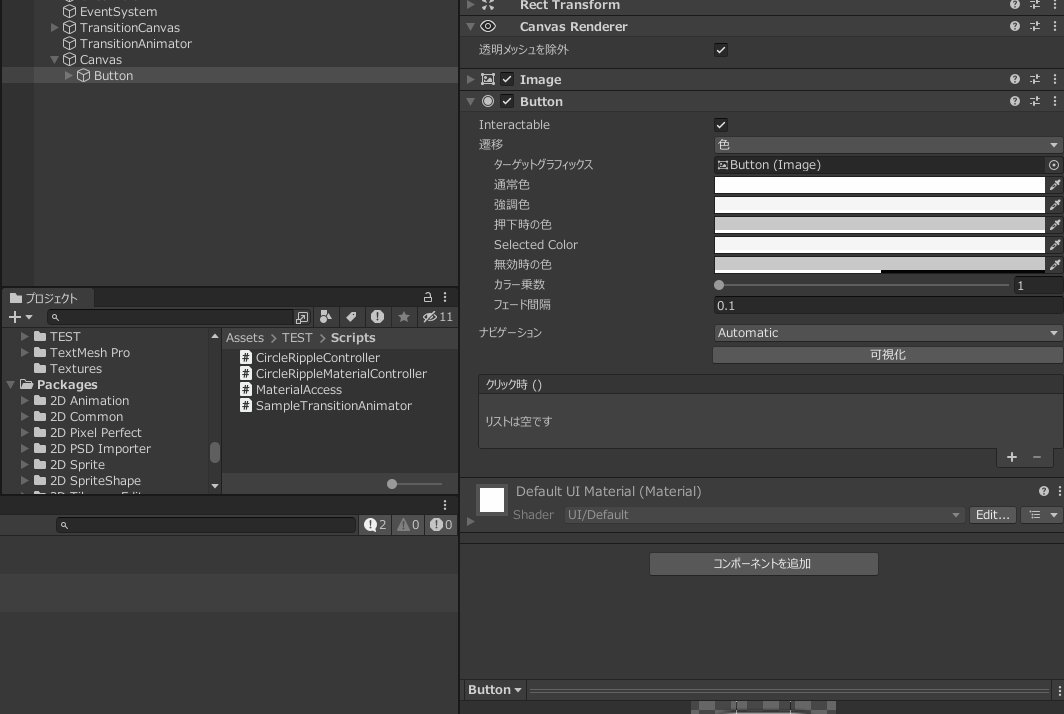
例としてボタンを押したらトランジッションが実行されるようにします。
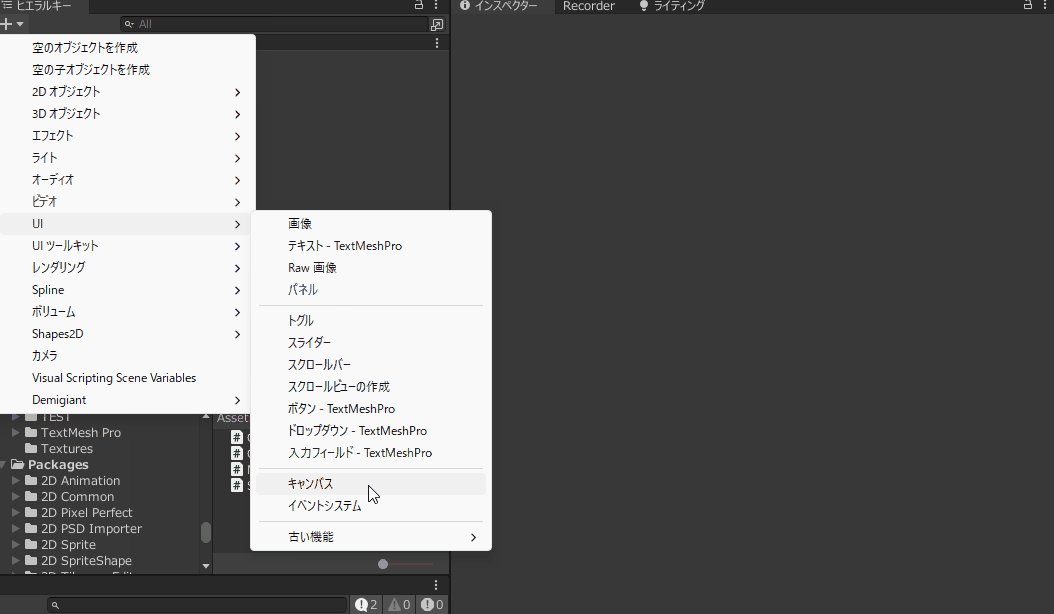
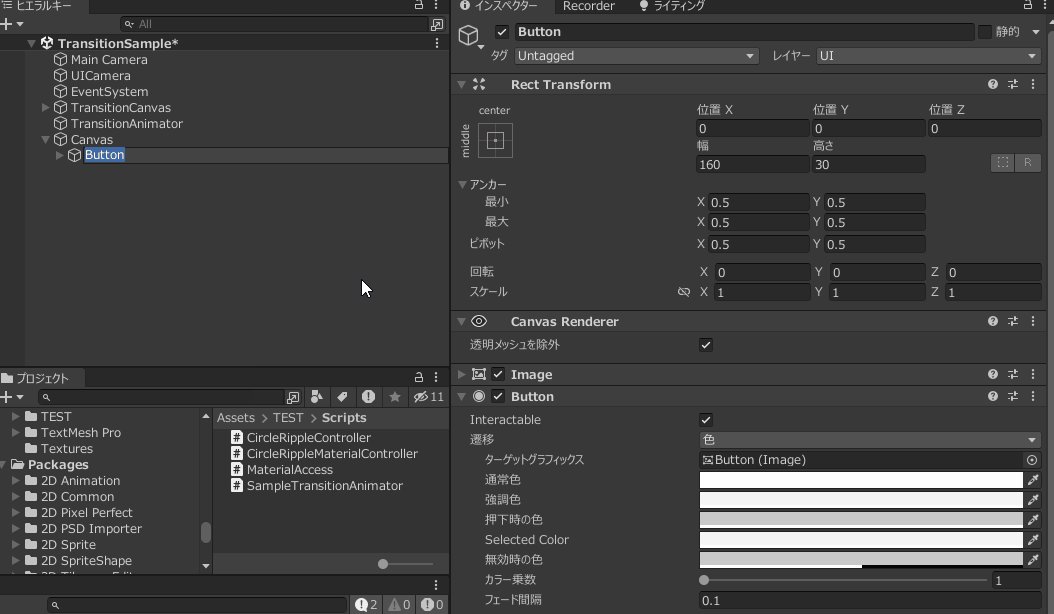
適当にCanvasとボタンを作成して、

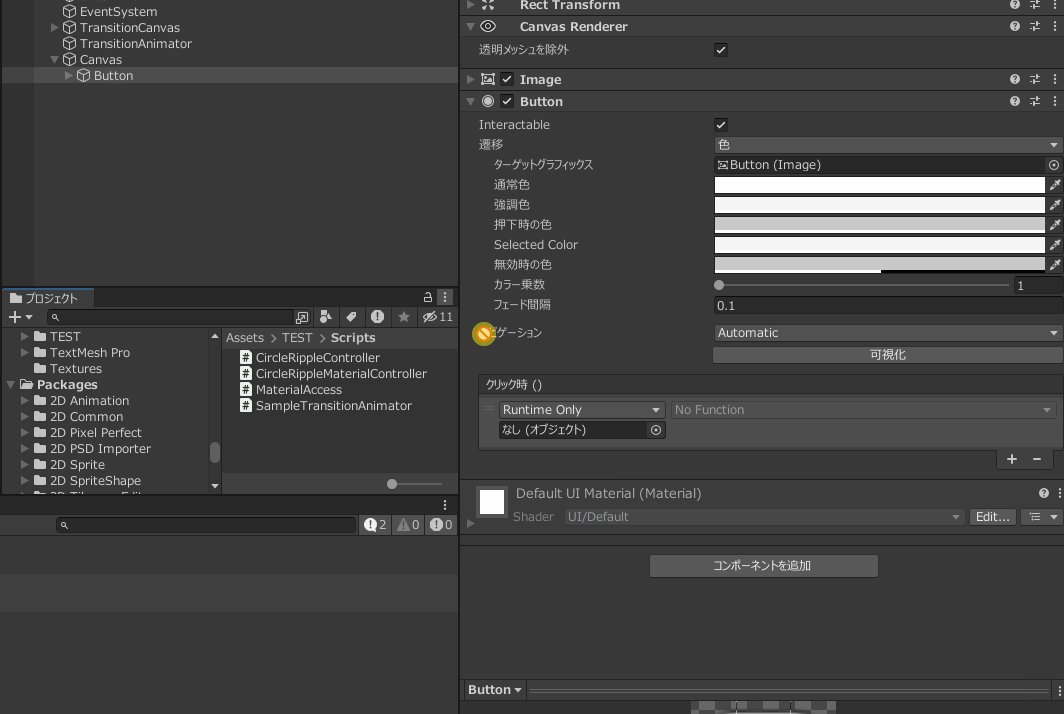
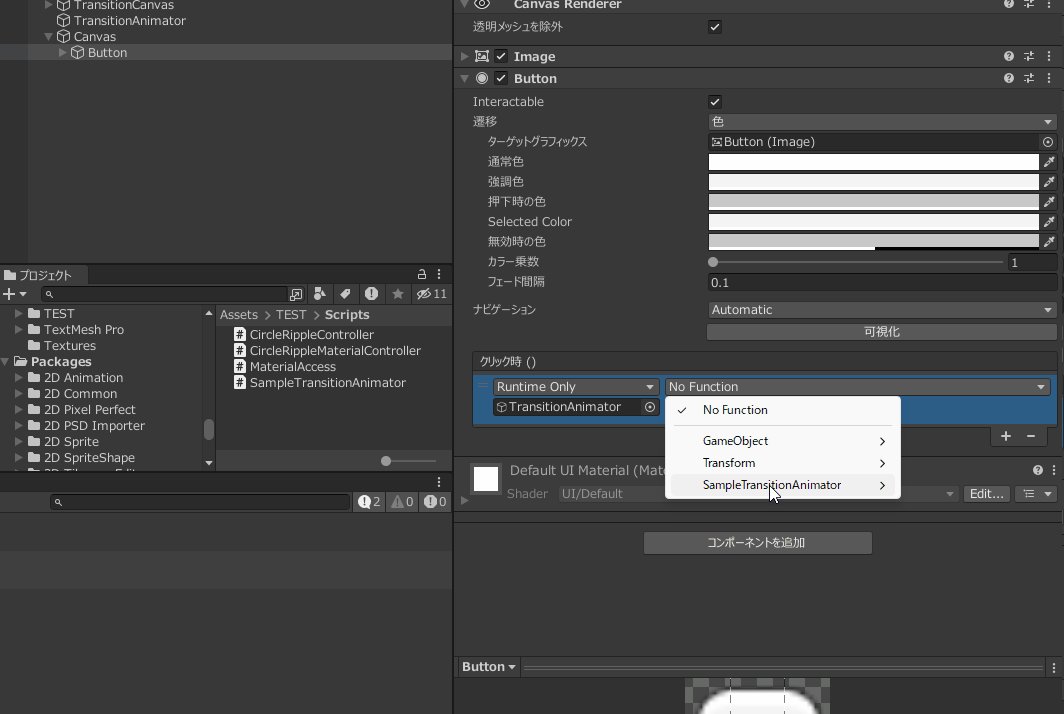
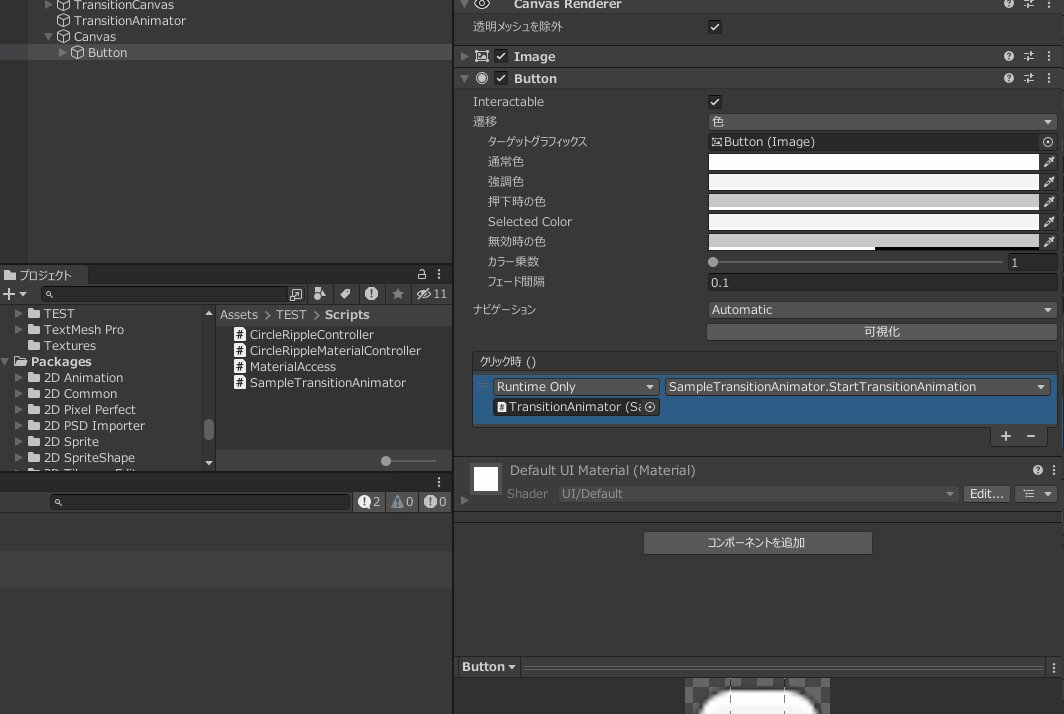
ボタンのクリック時に、先ほど作成したスクリプトの「StartTransitionAnimation()」メソッドが実行されるようにします。

Unityのボタンについては、以下の関連記事でも詳しく解説しているので、もう少し深く知りたい方は読んでみてください。

あとは、再生ボタンを実行し、ボタン押して動作を確認してめてみてください。

このアニメーションが完了し、画面が真っ黒になっている間に、シーンを切り替えたり、カメラの位置を移動させたり処理を切り替え、その後今度は逆にprogressの値を1から0にすれば、オシャレなトランジッション(画面遷移)は完了です!
DoTweenをインストールしている場合、OnUpdateのあとにOnCompleteを追加すると、アニメーションの終了後に処理を行うことができます。
以下、OnCompleteを追加したサンプルスクリプトです。
using DG.Tweening;
using UnityEngine;
public class SampleTransitionAnimator : MonoBehaviour
{
[SerializeField]
TransitionProgressController transitionProgressController;
[SerializeField]
float duration = 1f; //トランジッションの継続時間
public void StartTransitionAnimation()
{
if (transitionProgressController != null)
{
DOTween.To(() => transitionProgressController.progress, x => transitionProgressController.progress = x, 1f, duration)
.OnUpdate(transitionProgressController.SetProgressProperty)
.OnComplete(OnTransitionComplete); // アニメーション完了時のコールバック
}
else
{
Debug.LogWarning("TransitionProgressController is not assigned.");
}
}
// アニメーション完了時に呼び出されるメソッド
private void OnTransitionComplete()
{
Debug.Log("Transition animation completed.");
// ここにアニメーション完了時の処理を追加
}
}
アニメーション完了時(OnCompleteの処理の中)に、シーン遷移の処理(カメラ位置を移動したり、新しいシーンをロードしたり)を追加するのがオススメです。
QA
シェーダーを適用したが、シーンビューでアニメーションがカクカクする
時間を基準に動くシェーダーをシーンビューで動かすには、シーンビューの設定の「Always Refresh」のチェックをONにしてください。

UIオブジェクトにShader Graph製のマテリアルを適用する方法
UIオブジェクト(Imageなど)にマテリアルアタッチした場合、正しく表示されないことがあります。
以下が対処方法になります。
Unity2022.XX以前のバージョン場合
FullScreen Effect の使用方法で解説している方法で、UIのCanvasの設定を、ScreenSpace-CameraかScreenSpace-Worldに設定してください。
Canvasのレンダーモードが、ScreenSpace-OverlayでShaderGraph製のマテリアルをアタッチすると正しく表示されません、これはUnityのバグです。
UIでの実装例としては、UIEffectDemoSceneを参照ください。
Unity2023.XX以後のバージョンの場合
少数派だとは思いますが、Unity2023からCanvasのレンダーモードの設定に依存せず使用することが出来ます。ですが、その場合Shader側の設定を少し修正する必要があります。バグ直しただけでUnityがドヤっているのはあまり感心していません。
まず、SpriteUnlitの場合、Canvasの設定が、ScreenSpace-Overlayだと・・・
透過すべき背景が透過されません。真っ黒になってしまいます。

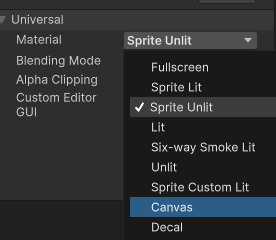
対応としては、UIとして使用したいマテリアルにアタッチされている、Shader Graphをダブルクリックします。
ShaderGraph内のGraphInspectorから、Canvasを選択します。

すると、Canvasのレンダーモードが、ScreenSpace-Overlayでも、背景が透過がされ、正しく表示されるようになりました。

OverlayEffectの上にテキストなどを配置したい
APEXのメニュー画面みたいに、すりガラス風のボタンを作成したいケースがあると思います。

その場合、Effect用Canvasよりもさらに上位レイヤーに、エフェクトが掛からないレイヤーを作るようなイメージで作成します。
Canvasのソートレイヤーを選択。Add Sorting Layerを押します。

名前は何でもいいので、新しいLayerを一番下に作成してください。OverlayUIという名前にしました。

エフェクトを掛けているCanvasの配下に、更にCanvasを作成して配置します。
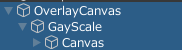
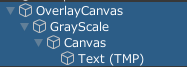
下の画像だとOverlayCanvasというCanvasの配下の「GrayScale」というのがRawImageで、さらにその配下にCanvasを作成しているイメージです。

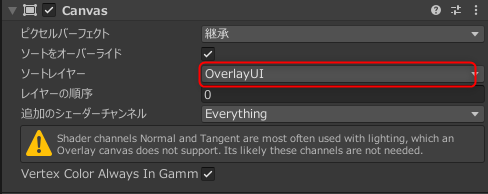
新しく作成したCanvasのソートレイヤーを、インスペクタウィンドウから、先ほど作成したソートレイヤーに割り当てます。

この最前面のレイヤーに配置した新規のCanvasには、エフェクトがかかりません。テキストなどを配置しましょう!
以下の画像の階層関係になっていて、Step2で作成したソートレイヤーが正しく設定されていれば、テキストなどにエフェクトが掛からず表示されるはずです。


オブジェクトを発光させるための設定(Bloom)
「DemoSceneみたいに発光しないよ!」となっている方向け。まず、発光させるためには、ポストプロセスの設定が必要です。
そもそもポストプロセスってなに?という人は以下の記事もどうぞ。

上記の関連記事と内容重複しますが、以下手順です。
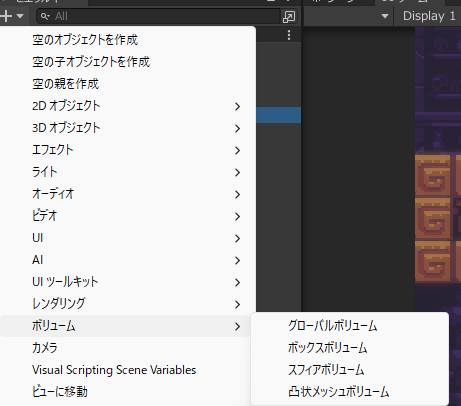
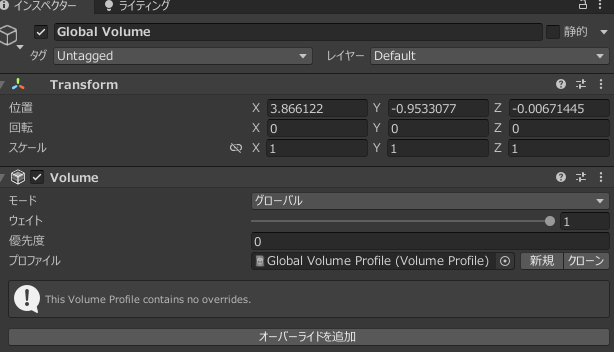
ヒエラルキーウィンドウを右クリックし、ボリューム > グローバルボリューム を選択

作成したGolobal Volume を選択し、インスペクタウィンドウから、プロファイルを選択。
新規ボタンを押してProfileを作成する。

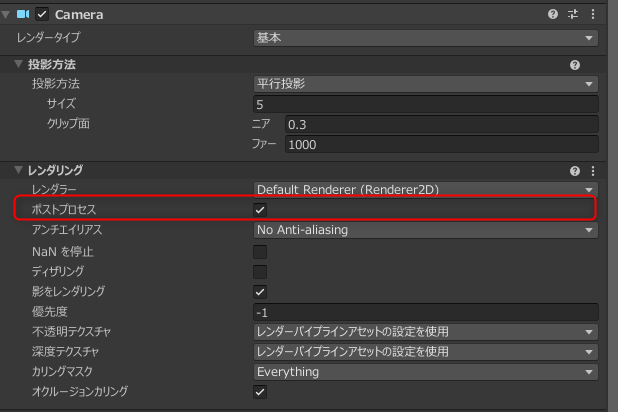
以下の画像の場所にチェックをつけます。チェックをつけないと、ポストプロセスが反映されません。

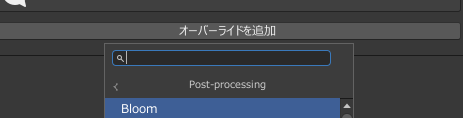
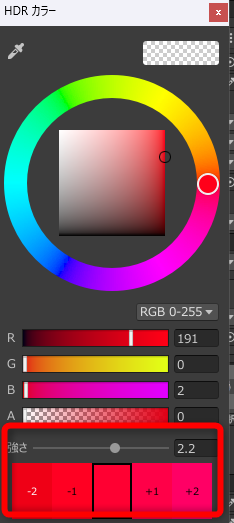
追加したGlobalVolumeから、「オーバーライドを追加」を選択し、Bloomを追加

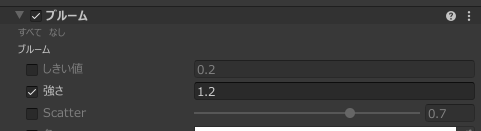
お好きな強さを指定しましょう。

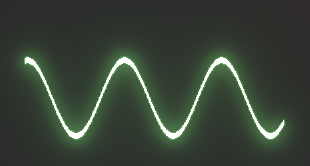
すると、HDRカラーで指定しているオブジェクトが、発光(本体の周囲にぶわ~とした薄い光が広がっている状態)するようになりました!

発光する色(HDRカラー)でないけど、発光させたい
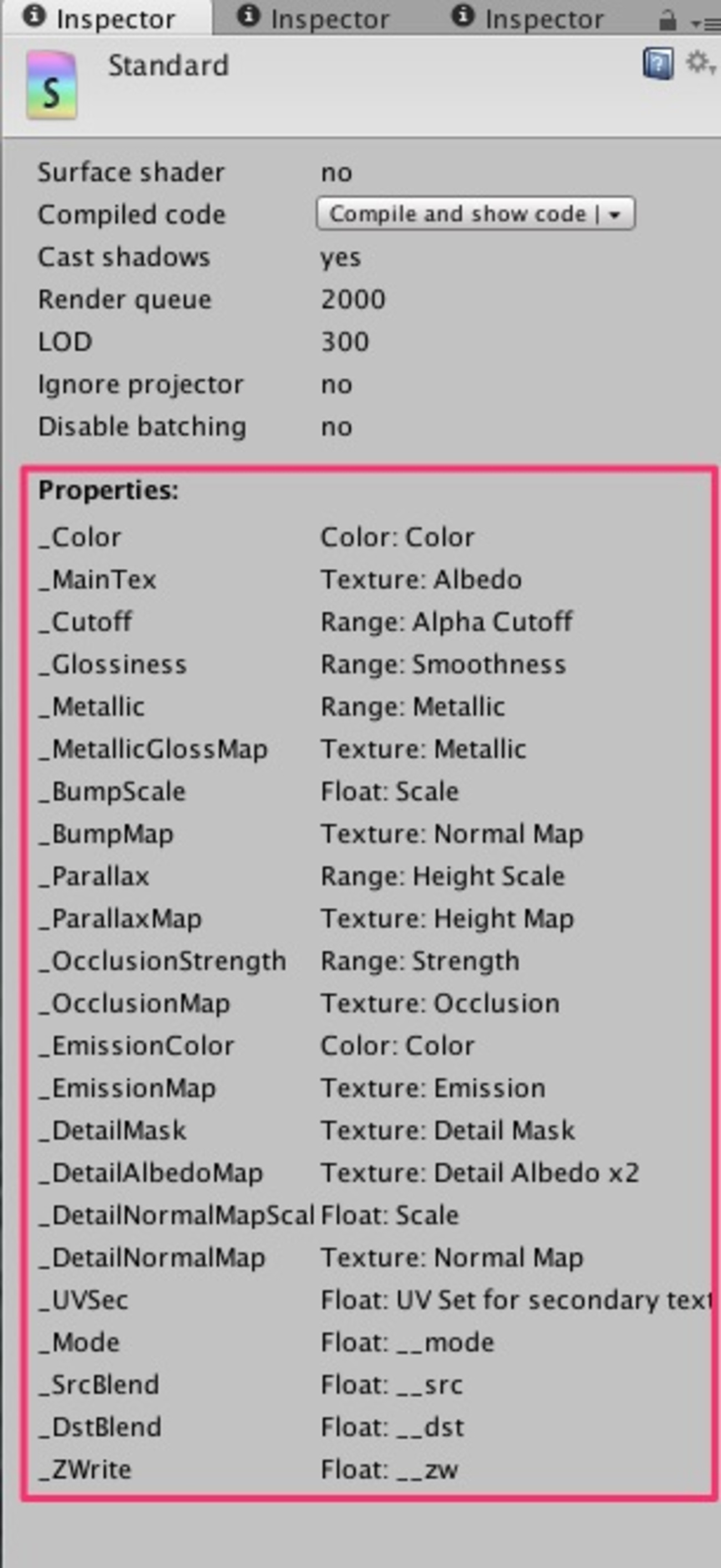
マテリアルのプロパティのColor中には、HDRカラー(発光が出来る)と、Defaultカラー(発光が出来ない)の2種類が存在します。
私のセンスで振り分けているので、Defaultカラーになっているが自分は発光させたい!、というケースも多いと思います。(逆もしかり)
その場合は、対象のShaderGraphの設定を修正するだけで、発光が可能になります。
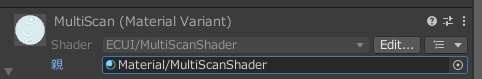
マテリアルの「親」となっている箇所をクリックするとShaderGraphに飛べます。
基本的に、マテリアルバリアントで作成しているため、ShaderGraphの作成と同時に作成される親のマテリアルにすぐアクセス出来るようにしています。

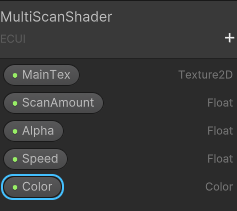
Blackboardにあるプロパティ、Colorを選択。

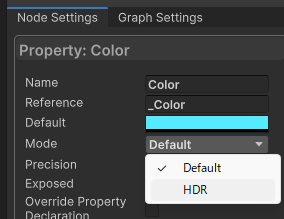
GraphInspectorのModeの「Default」から「HDR」に変更。

これだけです。
あとは、マテリアルのHDRカラーの強さを変えれば、ポストプロセスが掛かっていれば発光するようになります。

UIにアタッチしたマテリアルをアニメーションクリップから操作したい
UIオブジェクトにアタッチしているマテリアルのプロパティは、アニメーションクリップなどから操作することができません。マテリアルのプロパティの値を動的に変化させる場合は、スクリプトを通して、マテリアルのプロパティにアクセスする必要があります。
Scriptsフォルダにある、「TransitionProgressController」、「ParallelogramGageController」に、マテリアルのプロパティをスクリプトからアクセスするサンプルスクリプトがあります。
こちらを参考に、スクリプトを作成してください。
また、Kan.Kikuchiさんの記事でも方法を解説してくれています。

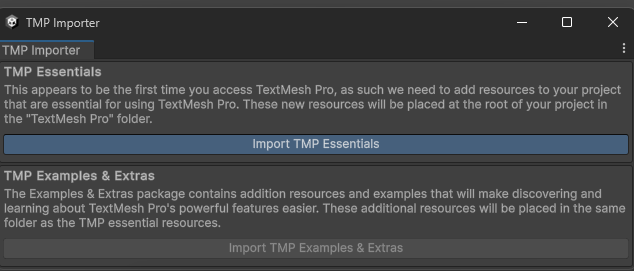
Canvasのテキストを選択したらポップアップが出た、どうしたらいい?

画面に出ている「Import TMP Essentials」ボタンを押して、TextMeshProをインストールしてください。
アセットに内蔵しているテキストは、TextMeshProを使用しているため、TextMeshProがインストールされていない場合、上記のようなポップアップ画面が出ます。
また、シーンを再読み込みしないとテキストが表示されないことがあるので、シーンを開き直しましょう。
Outlineシェーダーを使っているが、線の一部が平らになってしまう
OutlineShaderなどは、元のテクスチャを拡大し、拡大した範囲にOutlineを付ける仕様です。
そのためテクスチャの余白が十分にない場合、Outlineの一部が隠れてしまうことがあります。

対処方法としては、画像編集ソフトなどでテクスチャ画像に余白を付けた状態に編集してUnityに取り込んでください。
以下の画像の例だと、左がNGで右がOKです。


パーティクル用マテリアルのシェーダーの設定、AdditiveとAlphaBlendの違いって何?
大前提として、色の値というのは通常0~1の間を取り、0に近いほど暗く、1に近いほど明るくなります。1を超えるとポストプロセスが掛かっている場合、発光するようになります。
炎や煙など、半透明のオブジェクトが沢山重なり合うパーティクルの場合、重なっている部分が発光すると少し変ですよね?そういった場合に、背景と透明度をブレンドする、「Alpha Blend」を使用します。
「Additive」の場合、色が加算、すなわち1より大きくなってくので、パーティクルが重なるほど発光するようになります。
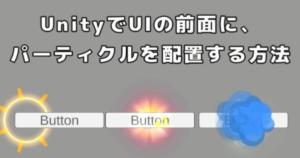
UIにパーティクルを表示したい
こちらの記事で解説していますので、参照ください。

パーティクル再生時のアウトラインを消したい
デフォルトのプロジェクト設定だと、以下のようにオレンジのOutlineが出て見づらいです。

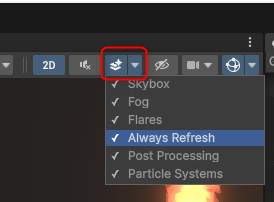
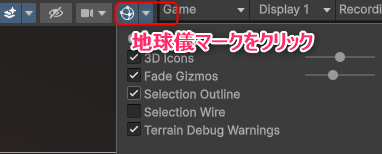
これを消すには、シーンビューの右上に表示されている地球儀マークをクリック。

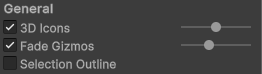
SelctionOutlineのチェックを外します。

そうすると、オレンジのOutlineが消えました。やったね。

Objects are trying to be loaded during a domain backup. This is not allowed as it will lead to undefined behaviouというエラーメッセージが出る
間違っていたらコメント等で指摘してほしいですが、無視で問題ないです。
ShaderGraphを使うとこのエラーメッセージがたまに出ますが、なにかに影響を与えるエラーではないので無視で問題ないと思います。また、Unityを開き直すとメッセージが表示されなくなったります。
正直、発生条件と解決した方法が人によって全然違うので、どうすべきというのがよく分かっていません。公式フォーラムのQAもそんな雰囲気です。
パーティクルの色がすこし変?明るすぎる気がする
まず、色空間を確認ください。色空間は 編集 > プロジェクト設定 > プレイヤー > その他の設定 から確認が出来ます。
本アセットは、色空間がリニアの前提で作成しています。ガンマとリニアの両方に対応出来るようになっていません。
そのためTextureを使わないシェーダーを使ったパーティクルなどは、プロジェクトの色空間がガンマの場合、明るすぎる/暗すぎる見た目になる可能性があります。
色空間の設定をリニアにすると、明るすぎる見た目が、落ち着くと思います。
あまり詳しくはないのですが、基本的にはリニアの方が良いみたいです。デフォルトもリニアになっていると思います。詳しくはUnity公式の解説をどうぞ。

不明点・問い合わせ先
TwitterのDM(@mitakamikata)か、こちらからお願いします。公式Discordからでも良いです。
ただ、一人で運営しているので、回答が遅くなる場合や、個別個別での回答が難しい場合があります(=同様の質問のQAを作ったのでそれを見てね、という返答になるかもです)、ご了承ください。
それでは素敵なゲーム制作ライフを!














コメント