 ころもちゃん
ころもちゃんUIにエフェクトを掛けてリッチなUIを作りたい!
本記事の内容
・UnityでエフェクトをUIに表示する手順
※URPの利用を前提とした解説をしています


UIにエフェクトを表示したい!
ボタンをクリックしたらエフェクトを出してみる
ゲームにおいてUIは非常に重要な要素です。UI一つでゲームの印象が大きく変わります。できればUIをリッチに表現したいですよね。そんな時に使えるのがUIにエフェクトを表示する、という方法です。
ただ、UIにエフェクトを表示するには一手間設定が必要になるので、その手順を解説します。
今回はこちらの無料アセットを使って解説します。


UIにエフェクトを表示するにはUI用のカメラを作成する
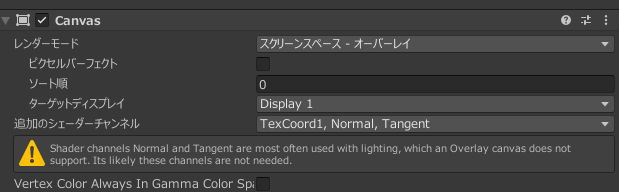
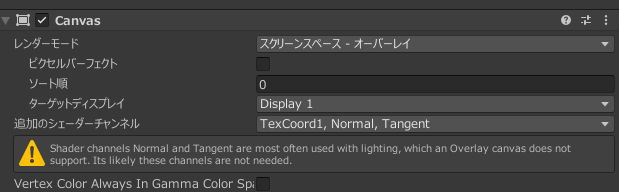
デフォルトの設定のまま、Canvasにエフェクト(パーティクル)を配置するだけでは、エフェクトを表示することはできません。デフォルトのCanvasの設定は、「スクリーンスペース-オーバーレイ」です。この設定では3Dで表現されるパーティクルを描画することができません。


パーティクルは、3Dオブジェクトとして描画されますが、「スクリーンスペース-オーバーレイ」では3D空間の奥行きを無視して描画されるためです。そこで、3D空間にUIを置き、UIが描画されている3D空間をカメラで映す、という工程が必要になるわけです。
なので、
・UI表示用のカメラを作る
・UI表示用カメラに描画される空間にパーティクルを表示させる
という手順を行います。
UIを表示するための別カメラを用意
UI表示用カメラとCanvasの設定変更手順
先ほど説明した、UI表示用のカメラでCanvasを描画するために、通常のカメラとは別のUI用のカメラを作成します。
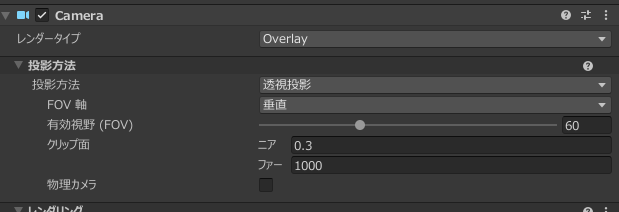
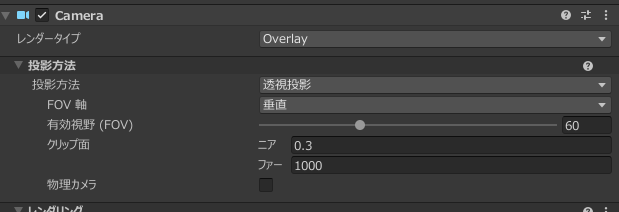
ヒエラルキーウィンドウで右クリックし、カメラを新規作成します。「UICamera」という名前で作成しました。レンダータイプはOverlayとしてください。


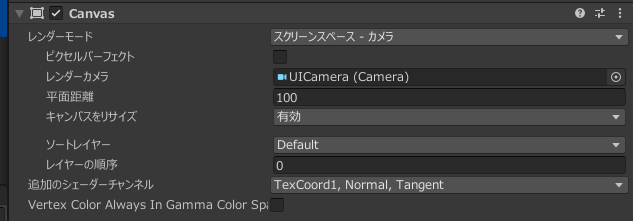
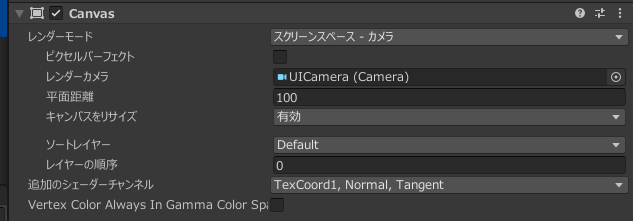
次にCanvasの設定として、レンダーモードを「スクリーンスペース-カメラ」に設定し、レンダーカメラを、Step1で作成したUICameraに設定します


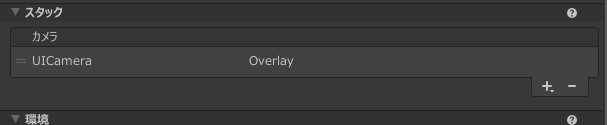
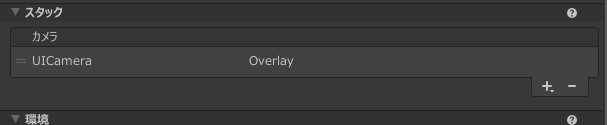
他のサイトの解説は、この手順を漏らしていることが多いのですが(URPになって変わったので)、MainCameraのスタックの設定を必ずしましょう。


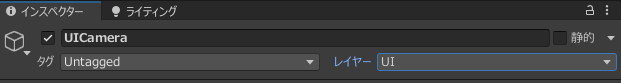
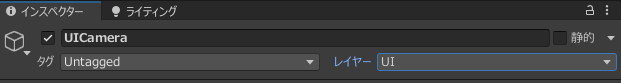
UIカメラのレイヤーは「UI」にします。


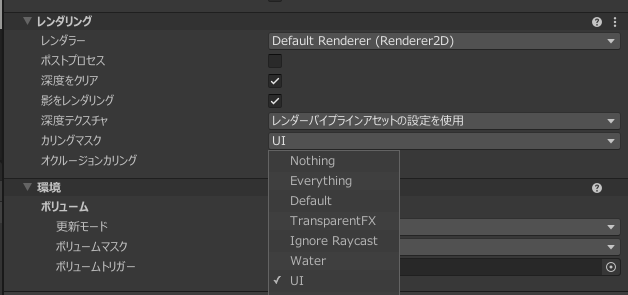
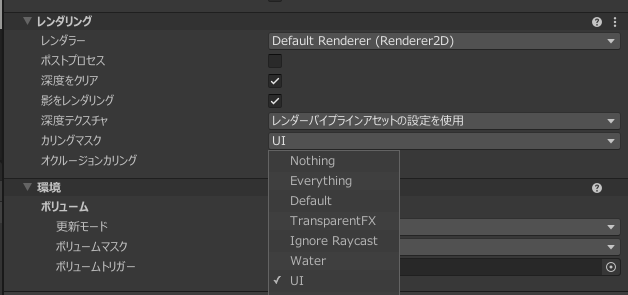
UICameraにはレイヤーが「UI」のオブジェクトだけを描画し、MainCameraは「UIレイヤー以外」を描画するように設定します。


直接は関係のない手順ですが、ゲーム内にAudioListenerは一つしか置けないので、UICameraのAudioListenerを削除します。
上記のStep3の手順はURP固有の設定です。Build-Inの場合は手順が異なります。URP、Build-Inとはなんぞや?という方は以下の関連記事をお読みください。


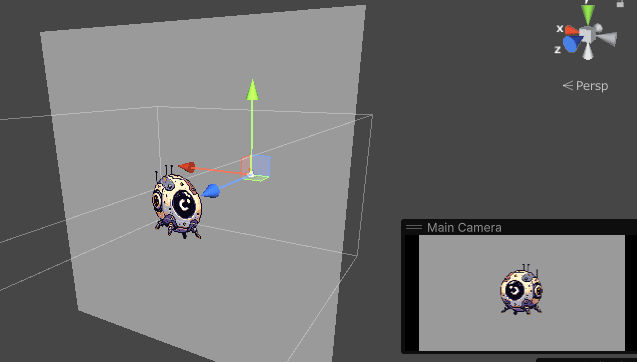
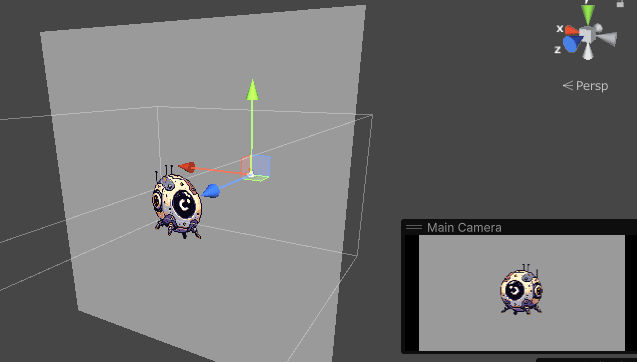
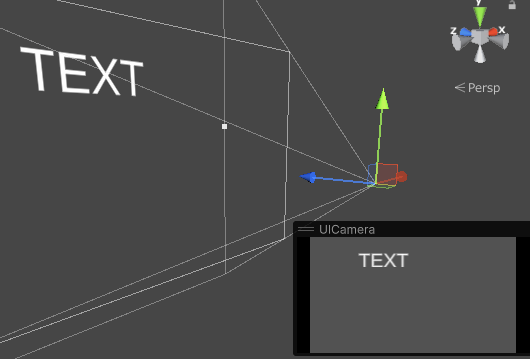
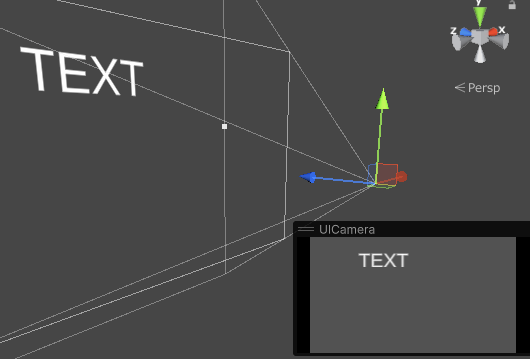
3Dで画面を表示してみるとこのようになります。




UIを表示しているエリアと、MainCameraはそれぞれ別の場所を描画して、UIカメラの内容がMainCameraにOverlay(上から被せて表示)する設定になっています。
この状態でGameViewを見てみると、MainCameraの描画に、UIカメラの内容(TEXTとなっていぶ部分)が上に覆いかぶさって表示(=Overlay)された表示になります。


パーティクルをUIカメラに表示する
詳細な手順
次にパーティクルをUIに配置します。
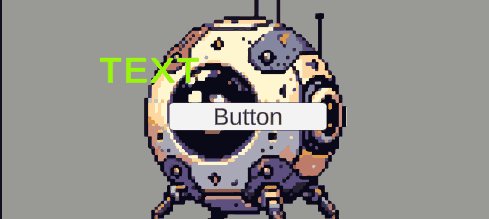
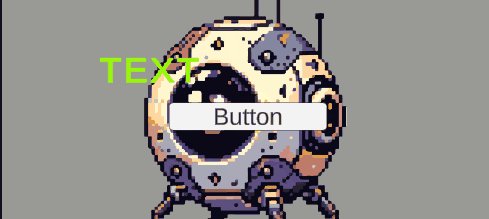
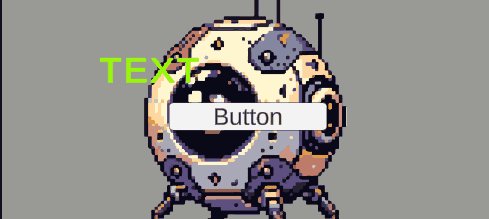
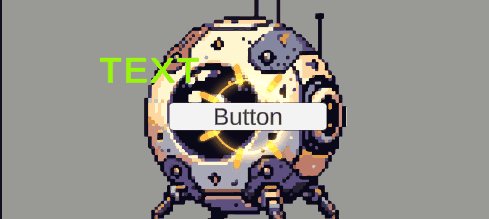
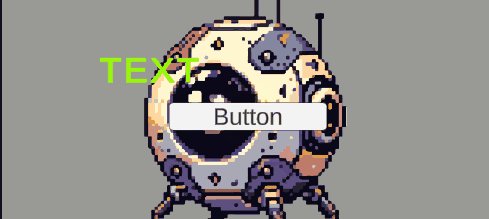
少しわかりずらいですが、ヒエラルキーにパーティクルを配置しただけだと、まだテキストオブジェクトやボタン(UI)の後ろ側にパーティクルがある状態です。


ここから、このパーティクルをテキストオブジェクトの手前に持ってくるようにする手順が以下の通りです。
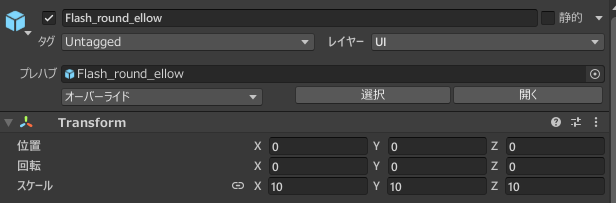
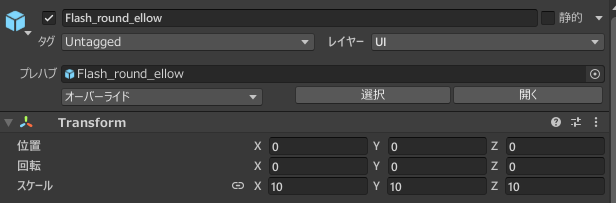
Flash_round_ellowというパーティクルオブジェクトを配置しました。
配置後、パーティクルのサイズが通常よりも小さくなっているため必要に応じてサイズを大きくしましょう。
これは、通常のカメラと、UIで描画方法が異なるためです。




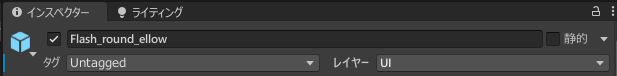
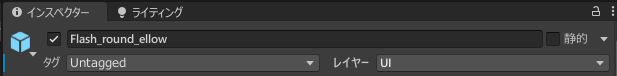
先程設定したカリングマスクの設定で、UICameraは「UI」レイヤーのオブジェクトしか描画しない設定になっています。そのため、レイヤーを「UI」に設定します。


他のUIオブジェクトの前面にパーティクルを表示したい場合に設定します。
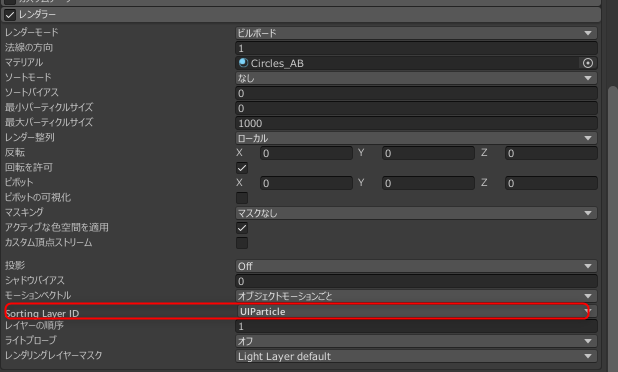
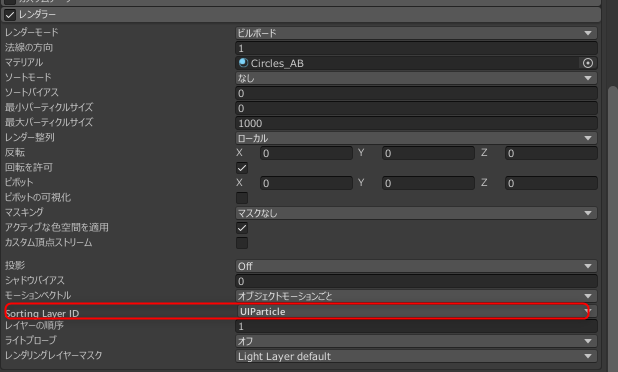
パーティクルの設定の レンダラー > SortingLayerIDから、「AddSortingLayer」を選択して設定します。「UIParticleLayer」という名前のレイヤーを追加し、設定しました。


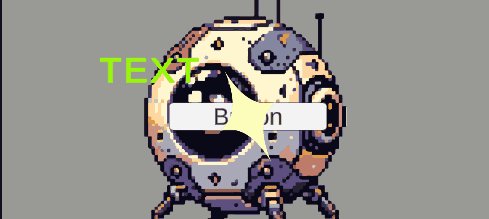
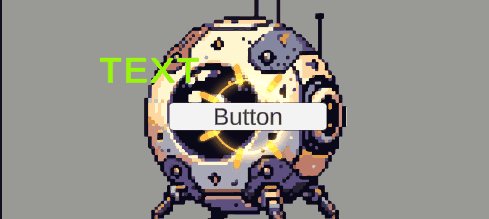
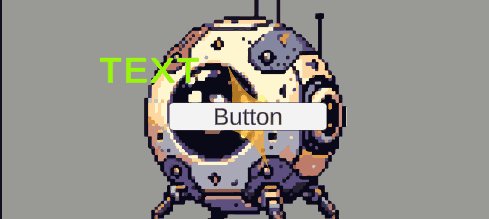
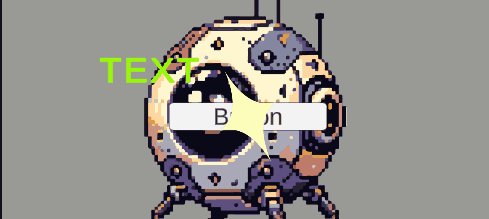
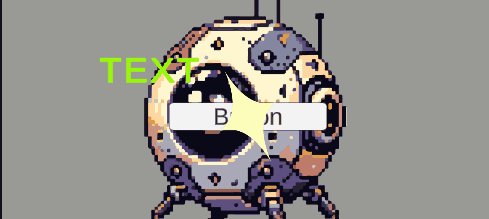
設定は以上です。この状態で再度パーティクルを再生してみましょう。


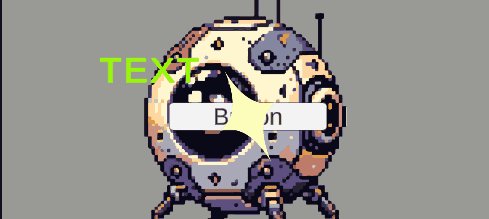
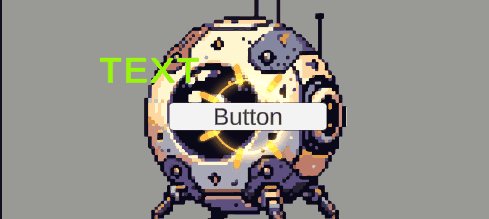
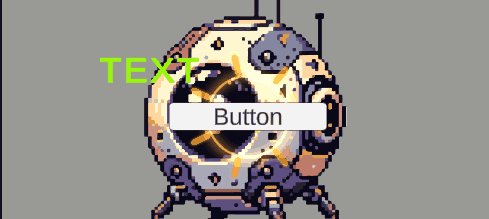
ボタンの前面にパーティクルが表示されましたね!
まとめ
以上、パーティクルをUIの前面に表示する手順でした。結構つまづきポイントが多くて最初苦労しました。。。
やり方が分かってしまえば簡単ですね!
それでは素敵なゲーム制作ライフを!
















コメント
コメント一覧 (4件)
[…] UnityでUIにエフェクト(パーティクル)を表示する方法 […]
[…] UnityでUIにエフェクト(パーティクル)を表示する方法 UIにエフェクトを掛けてリッチなUIを作りたい! 本記事の内容 […]
[…] UnityでUIにエフェクト(パーティクル)を表示する方法 […]
[…] UnityでUIにエフェクト(パーティクル)を表示する方法 UIにエフェクトを掛けてリッチなUIを作りたい! 本記事の内容 […]